Как составить техническое задание для landing page?
На просторах всемирной сети можно найти несметное количество различных руководств по дизайну лендингов. Однако в большинстве случаев они представляют собой лишенные контекста изображения, либо, наоборот, сплошную теорию без наглядных примеров. Данное руководство представляет собой попытку совместить и то, и другое. Наличие надежного технического задания поможет сформировать четкое представление о вашей работе и обосновать идеи.
В качестве примера в этой статье будет рассмотрено создание ТЗ для лендинга компанией Verse для своего будущего мастер-класса по дизайну Process. Весь процесс разделен на 3 этапа — определение целей и конечного пользователя, нюансы реализации и итеративные изменения.
Содержание статьи
Цели и понимание пользователя
1. Постановка целей и задач
2. Кто ваши пользователи
3. Уровень вовлеченности пользователей
4. Пользовательские истории
Техническая реализация
1.
2. Структура и взаимодействия
3. Визуализация
Изменения и итерации
Цели и понимание пользователя
На этапе планирования вы определяетесь с целями, получаете представление о том, кто ваши пользователи и как вы можете быть им полезны. Эта информация будет служить вам своего рода путеводной звездой, которая не даст сбиться с верного пути.
1. Постановка целей и задач
В первую очередь, вы должны сформулировать свои цели. И не просто какие-то цели, а SMART-цели — те, которые отвечают следующим характеристикам:
- Конкретные (Specific) — цели должны быть предельно конкретными. Вы должны иметь четкое представление о том, над чем вам нужно работать.
- Измеримые (Measurable) — цели должны быть измеримыми, чтобы вы могли оценивать свой прогресс.
- Достижимые (Achievable) — цели должны быть достижимыми. Стремитесь к большим, но при этом реальным целям.
-
Значимые (Relevant) — цели должны быть значимыми и соответствовать тому, чего вы хотите достигнуть.

- Ограниченные во времени (Time-bound) — цель должна иметь конкретный срок выполнения, чтобы вы могли не только оценивать, но и подтверждать свой прогресс.
Однако не все ваши цели обязаны быть SMART-целями, некоторые из них могут быть исключительно качественными. Например, хорошее сочетание — это 75% SMART-целей и 25% качественных целей.
Ниже приведено несколько примеров общих целей, которые были использованы Verse:
- Привлечь трафик на посадочную страницу — 100 000 уникальных посетителей за 1,5 месяца с даты запуска.
- Получить адреса электронной почты от тех, кто заинтересован, и от тех, для кого этот курс действительно может оказаться полезен. Получить 2000 регистраций в течение 1,5 месяцев с даты запуска.
- Повысить узнаваемость (awareness) бренда Verse и увеличить трафик блога на 50%.
-
В ясной и лаконичной форме рассказать пользователю о мастер-классе Process и о том, для кого он создан.
 Вызвать интерес.
Вызвать интерес.
- Разъяснить преимущества мастер-класса.
- Рассказать о себе и о своем опыте.
2. Кто ваши пользователи
Для того, чтобы пользователи заинтересовались вашим landing page, вы должны сперва понять, кто они, каковы их мотивации и потребности.
Ключевая аудитория подобных мастер-классов — это дизайнеры, занимающие различные должностные позиции и имеющие разные мотивации. Verse разделила аудиторию на две большие группы — основные и второстепенные пользователи, и выделила в каждой из них несколько портретов потенциальных клиентов:
Таблица 1. Основные пользователи
| Креативные директора |
Как правило, в агентствах существует образовательный фонд, выделяющийся на ежегодные или ежемесячные расходы на развитие персонала (покупки книг, мастер-классы и посещение дизайн-конференций). Данный мастер-класс — ценный ресурс. Дизайнеры смогут узнать о сетках, макетах, типографике и многом другом. Кроме того, это прекрасная возможность заглянуть за кулисы и увидеть, как работают другие дизайнеры. Это хороший ресурс, которым они смогут поделиться со своей командой. Свежий взгляд — новые перспективы. Данный мастер-класс — ценный ресурс. Дизайнеры смогут узнать о сетках, макетах, типографике и многом другом. Кроме того, это прекрасная возможность заглянуть за кулисы и увидеть, как работают другие дизайнеры. Это хороший ресурс, которым они смогут поделиться со своей командой. Свежий взгляд — новые перспективы. |
Главные дизайнеры | Это специалисты, которые постоянно стремятся повышать свои профессиональные навыки; увлеченные профи, уже имеющие определенный опыт и находящиеся в поиске новых идей. Эта группа пользователей имеет схожие мотивации с группой, описанной выше. Они могут стать основными мотиваторами в приобретении данного курса для своего офиса. |
Фриланс-дизайнеры |
Эти люди жаждут узнать, как перевести свою работу на более высокий уровень. Какие стратегии используют те, кто взимает более высокую плату за свою работу? И какие технологии они применяют? Данный курс ответит на все эти вопросы и раскроет некоторые секреты. |
Студенты факультетов дизайна | Для этой группы пользователей данный мастер-класс будет отличной инвестицией и даст толчок карьере. Они смогут использовать его в качестве интенсивного курса. Это будет отличной возможностью увидеть, как работают профессионалы своего дела. |
Таблица 2. Второстепенные пользователи
Стартапы в eCommerce | Это молодые компании, для которых важен хороший дизайн, но они имеют ограниченный бюджет. Им будет интересна вторая фаза проекта, где участники создают набор элементов пользовательского интерфейса (UI kit) в классе как самостоятельный продукт. |
Дизайнерские площадки |
UI kit (а при возможности и сам мастер-класс) можно распространять также на некоторых дизайнерских площадках. |
3. Уровень вовлеченности пользователей
Ваш лендинг будут посещать пользователи с разной степенью вовлеченности (engagement), и это тоже нужно учитывать при составлении технического задания. Что вы можете предложить людям для достижения поставленных вами целей?
Рассмотрим, как разделила своих пользователей компания Verse.
Пользователи с высокой степенью вовлеченности
Знают о Verse
Видели готовые работы на сайте компании
Являются частью сообщества
Что вы могли бы им сообщить и предложить?
- Способ регистрации на курс — регистрация с помощью электронной почты
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Предложить заранее что-то ценное — PSD шаблон из курса
Пользователи со средней степенью вовлеченности
Видели работы на Dribbble, Behance, Pinterest, Designspiration и т. д.
д.
Не знакомы с сайтом Verse
Что вы могли бы им сообщить и предложить?
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Способ регистрации на курс — регистрация с помощью электронной почты
- Предложить заранее что-то ценное — PSD шаблон из курса
- Направить их на блог Verse
Пользователи с низкой степенью вовлеченности
Пользователи, не имеющие понятия, кто такие Verse и что это за курс
Что вы могли бы им сообщить и предложить?
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Способ регистрации на курс — регистрация с помощью электронной почты
- Предложить заранее что-то ценное — PSD шаблон из курса
- Направить их на блог Verse
-
Подтвердить ваш уровень не только ссылкой на готовые работы, то качеством самого лендинга.

Как вы можете видеть, чем меньше вовлечен пользователь, тем больше вам нужно общаться с ним.
Совет: если на вашей посадочной странице есть форма подписки, подумайте о том, чтобы предложить пользователям нечто ценное в обмен на их адрес электронной почты.
Итак, что вам понадобится, чтобы удовлетворить цели пользователя и ваши собственные:
- Лид-форма, чтобы пользователи могли зарегистрироваться.
- Подробности или примеры из мастер-класса — демонстрируются посредством видео, текста, визуального дизайна или изображений.
- Рассказать пользователям, что нового они узнают из мастер-класса (работа с сетками, типографикой, макетами, и как решать различные проблемы).
- Объяснить, как данный мастер-класс может повысить их ценность как дизайнеров. Приятный визуальный дизайн и типографика. Важно продемонстрировать надежный дизайн, опирающийся на все упомянутые принципы.
-
Рассказать достоверную историю.
 Быть собой и передать атмосферу курса.
Быть собой и передать атмосферу курса. - Продемонстрировать свои работы и рассказать о себе.
4. Пользовательские истории
Пользовательские истории (user stories) похожи на образ покупателя, за исключением того, что они более конкретны и действуют как более функциональное требование. Однако ключевым отличием здесь является акцент на том, чего хочет пользователь, а не просто на том, каковы технические требования:
- Как пользователь, я хочу зарегистрироваться посредством электронной почты, так как хочу получить уведомление о старте курса.
- Как пользователь, я хочу ввести свой адрес электронной почты.
- Как пользователь, я хочу нажать на кнопку «Отправить», чтобы подтвердить подписку.
- Как пользователь, я хочу увидеть, успешно ли прошла подписка.
- Как пользователь, я хочу знать о любой возникшей ошибке.
-
Как пользователь, я хочу узнать больше о мастер-классе.

- Как пользователь, я хочу узнать больше о компании.
- Как пользователь, я хочу ознакомиться с готовыми работами.
- Как пользователь, я хочу иметь возможность проверить социальные страницы компании.
- Как пользователь, я хочу поделиться этой страницей с друзьями в соцсетях.
- Как пользователь, я хочу увидеть несколько примеров из курса, чтобы принять решение о его приобретении.
Можно сделать даже лучше, заменив пользователя определенной целевой аудиторией, например: как креативный директор, я хочу…, [потому что….].
Читайте также: Целевая аудитория: да кто ты такая вообще?!
Техническая реализация
Итак, вы определились с целями и составили максимально четкий портрет потенциального клиента, а значит, подошло время работы на основной частью технического задания — нюансами реализации.
1. Поиск подходящего шаблона
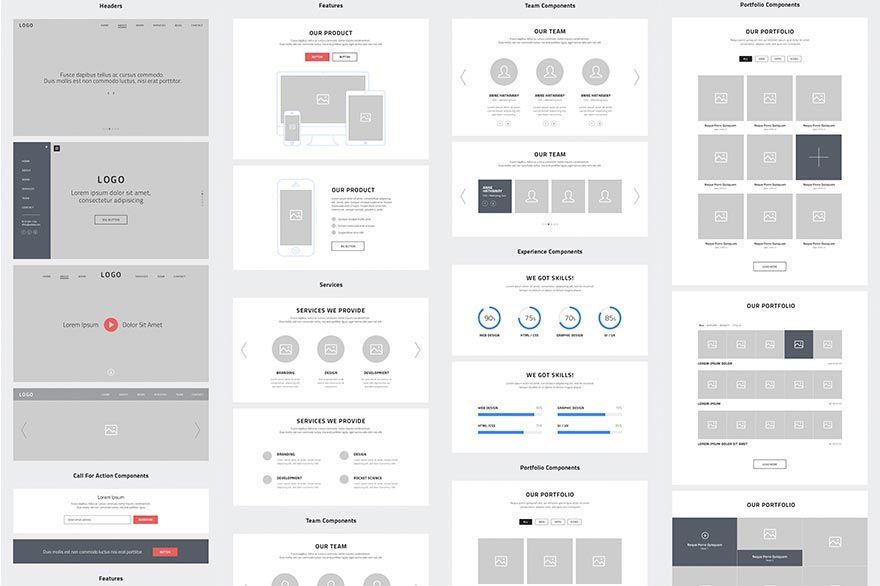
Ищите все, что может оказаться вам полезным: шаблоны проектирования, вещи, которые работают, нравятся, могут иметь отношение к проекту. Сохраняйте себе все это и возвращайтесь по ходу работы. Это ваш источник вдохновения, который поможет вам в формировании ваших собственных идей. Платформа LPgenerator, помимо конструктора, открывает доступ к галерее готовых страниц, где представлены лендинги по целому ряду востребованных категорий.
Сохраняйте себе все это и возвращайтесь по ходу работы. Это ваш источник вдохновения, который поможет вам в формировании ваших собственных идей. Платформа LPgenerator, помимо конструктора, открывает доступ к галерее готовых страниц, где представлены лендинги по целому ряду востребованных категорий.
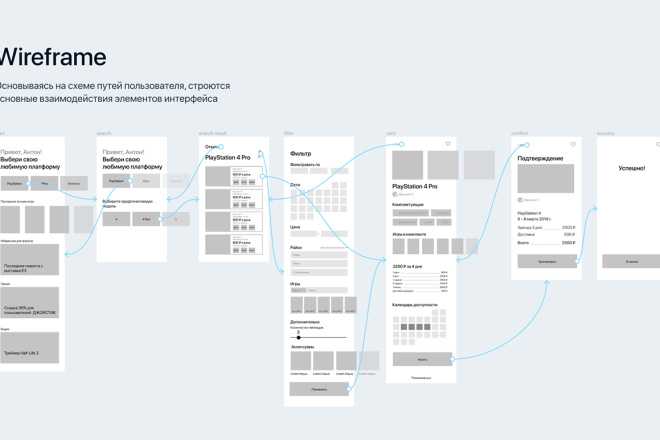
2. Структура и взаимодействия
Продумайте структуру страницы, а также все пользовательские взаимодействия и компоненты, необходимые для достижения поставленных целей.
Разработайте схематичный макет и переходите к визуальной составляющей. Последовательность в случае с Verse следующей:
- Познакомить пользователя с курсом. Разместить форму регистрации.
- Рассказать пользователю об основных преимуществах курса и о том, что он сможет вынести из него.
- Объяснить, для кого предназначен данный курс.
- Пример урока и изображение одного из экранов мастер-класса.
-
Заключительная формулировка задачи и цели данного курса.

- Последняя форма регистрации.
- Краткая биографическая справка об авторе.
Несомненно, в ходе проектирования появлялись новые идеи и структура сайта менялась. В этом и состоит прелесть работы над собственным проектом: вы всегда можете вернуться назад и изменить его.
3. Визуализация
За основу лендинга была взята сетка (grid) и холст (canvas) сайта Verse, а также используемые в его дизайне шрифты Chronicle Display и Gotham.
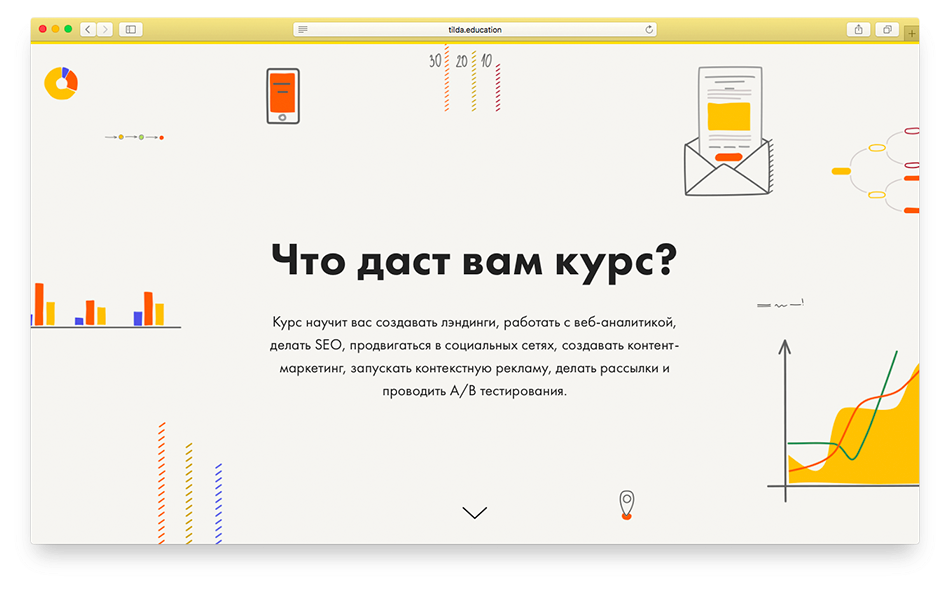
Начните с проработки одной какой-то детали (в описываемом примере это была типографика) и, как только вы будете ей довольны, переходите к следующей, постепенно выстраивая все детали вокруг этого одного ключевого визуального элемента. Изначально холст выглядел примерно так:
Чтобы пользователь мог сразу увидеть, как выглядит курс, был добавлен скриншот:
Получилось довольно неплохо, но еще было над чем поработать. Акцент был сильно смещен влево и также не хватало динамичности:
Этот вариант показался Verse наиболее подходящим. Но поскольку прав на изображение macbook у авторов не было, они воссоздали нечто похожее с помощью векторных фигур.
Но поскольку прав на изображение macbook у авторов не было, они воссоздали нечто похожее с помощью векторных фигур.
Параллельно шла работа над остальной частью посадочной страницы. Были размещены несколько скриншотов из мастер-класса в виде карточек. Кроме этого, пользователю разъяснялось, что он получит из данного курса:
Получившийся в итоге вариант отнюдь не был окончательной версией. Сверившись с изначальными целями и задачами, авторы разработали новую версию страницы. По сравнению с первой она лучше передавала ценность курса. Кроме того, было добавлено больше интерактивных элементов, чтобы вовлечь пользователя и таким образом повысить количество расшариваний страницы.
Вот как выглядел лендинг в итоге:
Изменения и итерации
Вы подошли к тому моменту, когда вы, наконец, запускаете посадочную страницу. Ваш лендинг еще не идеален, но только поместив его в живую среду и получив обратную связь от пользователей, вы поймете, что может быть еще улучшено вами. Изменения и итерации (iterations) — ключ к успешным сайтам и продуктам.
Изменения и итерации (iterations) — ключ к успешным сайтам и продуктам.
Обратите внимание, что информация представлена здесь в виде линейного процесса лишь с целью более легкого ее восприятия и усвоения. На практике же в большинстве случаев приходится часто возвращаться назад, и, кроме того, многие шаги могут происходить одновременно.
Стремление к совершенству — это хорошо, но если исправление 1% по времени занимает столько же, сколько и выполнение 99% всего остального, лучше оставить все как есть. Даже если это не 1%, а все 10% — лучше запустить продукт и периодически совершенствовать его (подробнее про MVP-подход). Надо понять, что ничто никогда по-настоящему не бывает завершено, оно может считаться завершенным лишь на данный конкретный момент. Цифровое пространство постоянно меняется, и создаваемые вами продукты также должны меняться.
Оставаться открытым к изменениям и постоянная оптимизация — то необходимое, что вы должны делать, если хотите добиться высоких результатов. Определяйте цели своей кампании, изучайте аудиторию, а выбрать шаблон, персонализировать его под ваше техническое задание и протестировать изменения в ходе каждой итерации вам поможет наша платформа.
Определяйте цели своей кампании, изучайте аудиторию, а выбрать шаблон, персонализировать его под ваше техническое задание и протестировать изменения в ходе каждой итерации вам поможет наша платформа.
Высоких вам конверсий!
По материалам: verse-co.com
07-05-2018
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьКак составить техническое задание для landing page?
На просторах всемирной сети можно найти несметное количество различных руководств по дизайну лендингов. Однако в большинстве случаев они представляют собой лишенные контекста изображения, либо, наоборот, сплошную теорию без наглядных примеров. Данное руководство представляет собой попытку совместить и то, и другое. Наличие надежного технического задания поможет сформировать четкое представление о вашей работе и обосновать идеи.
В качестве примера в этой статье будет рассмотрено создание ТЗ для лендинга компанией Verse для своего будущего мастер-класса по дизайну Process. Весь процесс разделен на 3 этапа — определение целей и конечного пользователя, нюансы реализации и итеративные изменения.
Весь процесс разделен на 3 этапа — определение целей и конечного пользователя, нюансы реализации и итеративные изменения.
Содержание статьи
Цели и понимание пользователя
1. Постановка целей и задач
2. Кто ваши пользователи
3. Уровень вовлеченности пользователей
4. Пользовательские истории
Техническая реализация
1. Поиск подходящего шаблона
2. Структура и взаимодействия
3. Визуализация
Изменения и итерации
Цели и понимание пользователя
На этапе планирования вы определяетесь с целями, получаете представление о том, кто ваши пользователи и как вы можете быть им полезны. Эта информация будет служить вам своего рода путеводной звездой, которая не даст сбиться с верного пути.
1. Постановка целей и задач
В первую очередь, вы должны сформулировать свои цели. И не просто какие-то цели, а SMART-цели — те, которые отвечают следующим характеристикам:
-
Конкретные (Specific) — цели должны быть предельно конкретными.
 Вы должны иметь четкое представление о том, над чем вам нужно работать.
Вы должны иметь четкое представление о том, над чем вам нужно работать. - Измеримые (Measurable) — цели должны быть измеримыми, чтобы вы могли оценивать свой прогресс.
- Достижимые (Achievable) — цели должны быть достижимыми. Стремитесь к большим, но при этом реальным целям.
- Значимые (Relevant) — цели должны быть значимыми и соответствовать тому, чего вы хотите достигнуть.
- Ограниченные во времени (Time-bound) — цель должна иметь конкретный срок выполнения, чтобы вы могли не только оценивать, но и подтверждать свой прогресс.
Однако не все ваши цели обязаны быть SMART-целями, некоторые из них могут быть исключительно качественными. Например, хорошее сочетание — это 75% SMART-целей и 25% качественных целей.
Ниже приведено несколько примеров общих целей, которые были использованы Verse:
-
Привлечь трафик на посадочную страницу — 100 000 уникальных посетителей за 1,5 месяца с даты запуска.

- Получить адреса электронной почты от тех, кто заинтересован, и от тех, для кого этот курс действительно может оказаться полезен. Получить 2000 регистраций в течение 1,5 месяцев с даты запуска.
- Повысить узнаваемость (awareness) бренда Verse и увеличить трафик блога на 50%.
-
В ясной и лаконичной форме рассказать пользователю о мастер-классе Process и о том, для кого он создан. Вызвать интерес.
- Разъяснить преимущества мастер-класса.
- Рассказать о себе и о своем опыте.
2. Кто ваши пользователи
Для того, чтобы пользователи заинтересовались вашим landing page, вы должны сперва понять, кто они, каковы их мотивации и потребности.
Ключевая аудитория подобных мастер-классов — это дизайнеры, занимающие различные должностные позиции и имеющие разные мотивации. Verse разделила аудиторию на две большие группы — основные и второстепенные пользователи, и выделила в каждой из них несколько портретов потенциальных клиентов:
Таблица 1. Основные пользователи
Основные пользователи
| Креативные директора | Как правило, в агентствах существует образовательный фонд, выделяющийся на ежегодные или ежемесячные расходы на развитие персонала (покупки книг, мастер-классы и посещение дизайн-конференций). Данный мастер-класс — ценный ресурс. Дизайнеры смогут узнать о сетках, макетах, типографике и многом другом. Кроме того, это прекрасная возможность заглянуть за кулисы и увидеть, как работают другие дизайнеры. Это хороший ресурс, которым они смогут поделиться со своей командой. Свежий взгляд — новые перспективы. |
Главные дизайнеры |
Это специалисты, которые постоянно стремятся повышать свои профессиональные навыки; увлеченные профи, уже имеющие определенный опыт и находящиеся в поиске новых идей. Эта группа пользователей имеет схожие мотивации с группой, описанной выше. |
Фриланс-дизайнеры | Эти люди жаждут узнать, как перевести свою работу на более высокий уровень. Какие стратегии используют те, кто взимает более высокую плату за свою работу? И какие технологии они применяют? Данный курс ответит на все эти вопросы и раскроет некоторые секреты. |
Студенты факультетов дизайна | Для этой группы пользователей данный мастер-класс будет отличной инвестицией и даст толчок карьере. Они смогут использовать его в качестве интенсивного курса. Это будет отличной возможностью увидеть, как работают профессионалы своего дела. |
Таблица 2. Второстепенные пользователи
Стартапы в eCommerce |
Это молодые компании, для которых важен хороший дизайн, но они имеют ограниченный бюджет. |
Дизайнерские площадки | UI kit (а при возможности и сам мастер-класс) можно распространять также на некоторых дизайнерских площадках. |
3. Уровень вовлеченности пользователей
Ваш лендинг будут посещать пользователи с разной степенью вовлеченности (engagement), и это тоже нужно учитывать при составлении технического задания. Что вы можете предложить людям для достижения поставленных вами целей?
Рассмотрим, как разделила своих пользователей компания Verse.
Пользователи с высокой степенью вовлеченности
Знают о Verse
Видели готовые работы на сайте компании
Являются частью сообщества
Что вы могли бы им сообщить и предложить?
- Способ регистрации на курс — регистрация с помощью электронной почты
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Предложить заранее что-то ценное — PSD шаблон из курса
Пользователи со средней степенью вовлеченности
Видели работы на Dribbble, Behance, Pinterest, Designspiration и т. д.
д.
Не знакомы с сайтом Verse
Что вы могли бы им сообщить и предложить?
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Способ регистрации на курс — регистрация с помощью электронной почты
- Предложить заранее что-то ценное — PSD шаблон из курса
- Направить их на блог Verse
Пользователи с низкой степенью вовлеченности
Пользователи, не имеющие понятия, кто такие Verse и что это за курс
Что вы могли бы им сообщить и предложить?
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Способ регистрации на курс — регистрация с помощью электронной почты
- Предложить заранее что-то ценное — PSD шаблон из курса
- Направить их на блог Verse
-
Подтвердить ваш уровень не только ссылкой на готовые работы, то качеством самого лендинга.

Как вы можете видеть, чем меньше вовлечен пользователь, тем больше вам нужно общаться с ним.
Совет: если на вашей посадочной странице есть форма подписки, подумайте о том, чтобы предложить пользователям нечто ценное в обмен на их адрес электронной почты.
Итак, что вам понадобится, чтобы удовлетворить цели пользователя и ваши собственные:
- Лид-форма, чтобы пользователи могли зарегистрироваться.
- Подробности или примеры из мастер-класса — демонстрируются посредством видео, текста, визуального дизайна или изображений.
- Рассказать пользователям, что нового они узнают из мастер-класса (работа с сетками, типографикой, макетами, и как решать различные проблемы).
- Объяснить, как данный мастер-класс может повысить их ценность как дизайнеров. Приятный визуальный дизайн и типографика. Важно продемонстрировать надежный дизайн, опирающийся на все упомянутые принципы.
-
Рассказать достоверную историю.
 Быть собой и передать атмосферу курса.
Быть собой и передать атмосферу курса. - Продемонстрировать свои работы и рассказать о себе.
4. Пользовательские истории
Пользовательские истории (user stories) похожи на образ покупателя, за исключением того, что они более конкретны и действуют как более функциональное требование. Однако ключевым отличием здесь является акцент на том, чего хочет пользователь, а не просто на том, каковы технические требования:
- Как пользователь, я хочу зарегистрироваться посредством электронной почты, так как хочу получить уведомление о старте курса.
- Как пользователь, я хочу ввести свой адрес электронной почты.
- Как пользователь, я хочу нажать на кнопку «Отправить», чтобы подтвердить подписку.
- Как пользователь, я хочу увидеть, успешно ли прошла подписка.
- Как пользователь, я хочу знать о любой возникшей ошибке.
-
Как пользователь, я хочу узнать больше о мастер-классе.

- Как пользователь, я хочу узнать больше о компании.
- Как пользователь, я хочу ознакомиться с готовыми работами.
- Как пользователь, я хочу иметь возможность проверить социальные страницы компании.
- Как пользователь, я хочу поделиться этой страницей с друзьями в соцсетях.
- Как пользователь, я хочу увидеть несколько примеров из курса, чтобы принять решение о его приобретении.
Можно сделать даже лучше, заменив пользователя определенной целевой аудиторией, например: как креативный директор, я хочу…, [потому что….].
Читайте также: Целевая аудитория: да кто ты такая вообще?!
Техническая реализация
Итак, вы определились с целями и составили максимально четкий портрет потенциального клиента, а значит, подошло время работы на основной частью технического задания — нюансами реализации.
1. Поиск подходящего шаблона
Ищите все, что может оказаться вам полезным: шаблоны проектирования, вещи, которые работают, нравятся, могут иметь отношение к проекту. Сохраняйте себе все это и возвращайтесь по ходу работы. Это ваш источник вдохновения, который поможет вам в формировании ваших собственных идей. Платформа LPgenerator, помимо конструктора, открывает доступ к галерее готовых страниц, где представлены лендинги по целому ряду востребованных категорий.
Сохраняйте себе все это и возвращайтесь по ходу работы. Это ваш источник вдохновения, который поможет вам в формировании ваших собственных идей. Платформа LPgenerator, помимо конструктора, открывает доступ к галерее готовых страниц, где представлены лендинги по целому ряду востребованных категорий.
2. Структура и взаимодействия
Продумайте структуру страницы, а также все пользовательские взаимодействия и компоненты, необходимые для достижения поставленных целей.
Разработайте схематичный макет и переходите к визуальной составляющей. Последовательность в случае с Verse следующей:
- Познакомить пользователя с курсом. Разместить форму регистрации.
- Рассказать пользователю об основных преимуществах курса и о том, что он сможет вынести из него.
- Объяснить, для кого предназначен данный курс.
- Пример урока и изображение одного из экранов мастер-класса.
-
Заключительная формулировка задачи и цели данного курса.

- Последняя форма регистрации.
- Краткая биографическая справка об авторе.
Несомненно, в ходе проектирования появлялись новые идеи и структура сайта менялась. В этом и состоит прелесть работы над собственным проектом: вы всегда можете вернуться назад и изменить его.
3. Визуализация
За основу лендинга была взята сетка (grid) и холст (canvas) сайта Verse, а также используемые в его дизайне шрифты Chronicle Display и Gotham.
Начните с проработки одной какой-то детали (в описываемом примере это была типографика) и, как только вы будете ей довольны, переходите к следующей, постепенно выстраивая все детали вокруг этого одного ключевого визуального элемента. Изначально холст выглядел примерно так:
Чтобы пользователь мог сразу увидеть, как выглядит курс, был добавлен скриншот:
Получилось довольно неплохо, но еще было над чем поработать. Акцент был сильно смещен влево и также не хватало динамичности:
Этот вариант показался Verse наиболее подходящим. Но поскольку прав на изображение macbook у авторов не было, они воссоздали нечто похожее с помощью векторных фигур.
Но поскольку прав на изображение macbook у авторов не было, они воссоздали нечто похожее с помощью векторных фигур.
Параллельно шла работа над остальной частью посадочной страницы. Были размещены несколько скриншотов из мастер-класса в виде карточек. Кроме этого, пользователю разъяснялось, что он получит из данного курса:
Получившийся в итоге вариант отнюдь не был окончательной версией. Сверившись с изначальными целями и задачами, авторы разработали новую версию страницы. По сравнению с первой она лучше передавала ценность курса. Кроме того, было добавлено больше интерактивных элементов, чтобы вовлечь пользователя и таким образом повысить количество расшариваний страницы.
Вот как выглядел лендинг в итоге:
Изменения и итерации
Вы подошли к тому моменту, когда вы, наконец, запускаете посадочную страницу. Ваш лендинг еще не идеален, но только поместив его в живую среду и получив обратную связь от пользователей, вы поймете, что может быть еще улучшено вами. Изменения и итерации (iterations) — ключ к успешным сайтам и продуктам.
Изменения и итерации (iterations) — ключ к успешным сайтам и продуктам.
Обратите внимание, что информация представлена здесь в виде линейного процесса лишь с целью более легкого ее восприятия и усвоения. На практике же в большинстве случаев приходится часто возвращаться назад, и, кроме того, многие шаги могут происходить одновременно.
Стремление к совершенству — это хорошо, но если исправление 1% по времени занимает столько же, сколько и выполнение 99% всего остального, лучше оставить все как есть. Даже если это не 1%, а все 10% — лучше запустить продукт и периодически совершенствовать его (подробнее про MVP-подход). Надо понять, что ничто никогда по-настоящему не бывает завершено, оно может считаться завершенным лишь на данный конкретный момент. Цифровое пространство постоянно меняется, и создаваемые вами продукты также должны меняться.
Оставаться открытым к изменениям и постоянная оптимизация — то необходимое, что вы должны делать, если хотите добиться высоких результатов. Определяйте цели своей кампании, изучайте аудиторию, а выбрать шаблон, персонализировать его под ваше техническое задание и протестировать изменения в ходе каждой итерации вам поможет наша платформа.
Определяйте цели своей кампании, изучайте аудиторию, а выбрать шаблон, персонализировать его под ваше техническое задание и протестировать изменения в ходе каждой итерации вам поможет наша платформа.
Высоких вам конверсий!
По материалам: verse-co.com
07-05-2018
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьПочему целевые страницы большинства товаров не работают? Но есть один недостаток, от которого страдают многие целевые страницы продуктов: нет острых ощущений от открытия.
Вот в чем проблема: большинство целевых страниц продуктов на самом деле являются страницами сведений о продукте (PDP) и ориентированы на активную продажу. Уходит вдохновение, просмотр и радость открытий — и это где большинство клиентов отказываются от . Вместо того, чтобы открывать дверь в свой магазин, вы показываете им выход.
К счастью, есть способы улучшить целевую страницу вашего продукта и превратить ваш интернет-магазин в место, где покупателям действительно нравится делать покупки.
Существует несоответствие между тем, что потребители видят при первой встрече, и тем, что они видят на PDP. Конверсия посетителей, зашедших на PDP, составила 1,5%, а посетителей, перешедших на другие страницы сайта электронной коммерции, — 2,9.%.
Изображение из ежеквартального отчета Monetate Ecommerce Q1 2018
Ниже приведены наиболее распространенные проблемы с целевыми страницами продуктов.
Как бы ни была удобна и беспрепятственна навигация в Интернете, нелегко вдохновиться, если вы ищете что-то новое.
Подумайте об обычных покупках. Покупатели находятся в торговом центре, и их внимание привлекает витрина. Может быть, это куртка, которую демонстрируют. Может быть, есть манекен с последними кроссовками. Или, может быть, они просто ценят общий вид тщательно продуманного дисплея. В любом случае, у них возникает соблазн зайти и, возможно, даже купить что-то, о существовании чего они даже не подозревали пять минут назад.
Напротив, процесс обнаружения электронной коммерции отсутствует на большинстве сайтов.
Вы ищете предмет, который уже собираетесь купить, и вам предоставляется список небольших вариантов этого предмета. Вы нажимаете на продукт и попадаете в список деталей и кнопку «Добавить в корзину». Если цена подходит, вы покупаете. Электронная коммерция — это не покупка в торговом центре, это заказ по каталогу .
Интернет-покупатели редко получают такую радость, когда наткнулись на продукт, о котором они даже не подозревали, что он им нужен — продукт, который не имеет ничего общего с тем, зачем они пришли в магазин. И ваш магазин упускает в долгосрочной перспективе.
Клиенты, которым понравилось пользоваться сайтом и которых поощряют к просмотру, вернутся. Покупатели, которые наткнутся на сокровище, о существовании которого они не знали, запомнят ваш магазин.
2. PDP ориентированы на один тип покупателейВ идеале целевая страница продукта электронной коммерции должна выполнять следующие три задачи:
- Выполнять обещания, которые вы дали в своем объявлении или публикации в социальных сетях
- Справка пользователь понимает ваш бренд
- Вдохновите посетителя сделать следующий шаг, чтобы стать клиентом
Однако, когда PDP выступают в качестве целевых страниц электронной коммерции, они часто не соответствуют этим трем правилам. И это проблема.
И это проблема.
PDP игнорируют всех клиентов за пределами нижней части воронки
Почти 25% онлайн-покупателей, которые приходят на сайты электронной коммерции, попадают на PDP. Согласно исследованию Monetate, у тех, кто заходит на PDP, вероятность отказов на 72% выше, чем у тех, кто попадает на любую другую страницу сайта.
Почему? Потому что PDP в первую очередь созданы для того, чтобы помочь клиенту проверить, является ли продукт тем, который он хочет приобрести. Цель PDP заключается в том, чтобы увеличить число конверсий в нижней части воронки. Он не направлен на то, чтобы помочь клиентам найти то, что они ищут, или узнать больше о бренде или его духе.
PDP имеют решающее значение для взращивания потенциальных клиентов, которые близки к совершению покупки, но они игнорируют всех клиентов, которые не находятся в нижней части воронки. Для маркетологов это непростая задача — вам нужно, чтобы PDP было легко найти, но это не всегда лучший вариант для продвижения.
На сайт электронной коммерции приходят новые лиды, желающие сделать открытие, вдохновиться или лучше понять бренд. Но то, что они встречают, — это стерильная страница с информацией об одном конкретном продукте. Изменив дизайн этих страниц, вы можете повысить вовлеченность, а также свою прибыль.
3. Ваша целевая страница продукта не соответствует обещаниюПользователи часто попадают на PDP через фотографию образа жизни в социальных сетях или в электронном письме, демонстрирующем различные продукты. Если эта фотография приведет их к PDP, которая фокусируется только на одном элементе, покупатель, скорее всего, будет сбит с толку и может покинуть страницу.
Допустим, изображение привлекает внимание покупателя в Instagram, и он хочет узнать больше о рекомендуемом продукте. Когда они прибывают на PDP, их не встречает та же фотография. Это подрывает доверие и создает путаницу: «Это тот же продукт, на который я кликнул?»
Проще говоря, когда покупателям не представлены похожие образы, покупатель с меньшей вероятностью конвертирует . Поэтому неудивительно, что посетители социальных сетей, попавшие на PDP, отказываются от просмотра в 52% случаев.
Поэтому неудивительно, что посетители социальных сетей, попавшие на PDP, отказываются от просмотра в 52% случаев.
Покупатели, которые переходят на PDP, просматривают на 42% меньше страниц, чем посетители, которые переходят на другие страницы сайта электронной коммерции. Они также просматривают 8,8 страницы за сеанс. посетителей, которые переходят на любую другую страницу сайта, в среднем просматривают 12,5 страниц.
Хотя PDP может предлагать дополнительные, связанные или дополняющие продукты — практика, известная как кросс-продажи — эти рекомендации могут быть недостаточно привлекательными для клиента. В конце концов, предложения, как правило, узки в том смысле, что они связаны только с представленным элементом.
Что еще хуже? PDP предназначены для поощрения клиентов к покупкам в конце пути, но вероятность конверсии у них меньше.
Как улучшить целевую страницу продукта
Когда PDP функционируют как целевые страницы электронной коммерции, они должны выполнять двойную функцию. Они должны предоставлять достаточно информации, чтобы убедить покупателей нажать «добавить в корзину», И быть достаточно привлекательными, чтобы точно представить ваш бренд.
Они должны предоставлять достаточно информации, чтобы убедить покупателей нажать «добавить в корзину», И быть достаточно привлекательными, чтобы точно представить ваш бренд.
Но вы можете полностью переосмыслить целевые страницы электронной коммерции. Вот как вы можете создавать страницы, которые побуждают клиентов исследовать магазин на каждом этапе воронки продаж.
Добавление визуального и социального контента для образа жизни
Высококачественные фотографии важны для привлечения внимания покупателей. По данным Google, 50% онлайн-покупателей говорят, что изображения вдохновляют их на покупку. Однако изображений самого продукта в высоком разрешении недостаточно.
То, что нужно PDP для привлечения потребителей, — это аутентичный визуальный и социальный контент, а не только модели. Привлекательные страницы продукта должны включать в себя пользовательский контент как от пользователей , так и от влиятельных лиц , и должны демонстрировать реальных людей, которые действительно используют продукт. По данным Pinterest, фотографии, на которых изображены люди, использующие продукт, на 67% чаще приводят к офлайн-конверсиям.
По данным Pinterest, фотографии, на которых изображены люди, использующие продукт, на 67% чаще приводят к офлайн-конверсиям.
Покупатели с большей вероятностью будут взаимодействовать с брендами, которые соответствуют их стилю жизни. Вы можете поделиться своим уникальным взглядом на образ жизни, разместив привлекательные изображения пользователей на целевых страницах продукта.
Создайте непрерывный опыт с последовательными изображениями
Покажите те же или похожие фотографии на PDP, которые вы используете в маркетинговых материалах, которые привели пользователей на страницу. Это создает знакомый, беспроблемный опыт и гарантирует покупателям, что они попали на нужную страницу.
Давайте сделаем еще один шаг — скажем, вы нажимаете на изображение образа жизни на странице Tuckernuck в Pinterest, как на скриншоте ниже:
Когда вы переходите на PDP, вас приветствует та же фотография, которая первоначально привлекла ваше внимание.
Согласно исследованию Pinterest, это рекламный ход. Пины, которые ведут на целевых страниц с похожими изображениями, имеют рост онлайн-продаж на 13% выше .
Пины, которые ведут на целевых страниц с похожими изображениями, имеют рост онлайн-продаж на 13% выше .
Как отмечалось выше, булавки, которые ссылаются на целевые страницы продукта с такими же или похожими изображениями, с большей вероятностью будут конвертироваться. И как только покупатель оказывается на странице и просматривает продукт, который изначально привлек его, у него есть возможность воссоздать этот точный образ для себя с покупкой или просмотреть сопутствующие товары, которые также могут его заинтересовать.
Поощряйте просмотр, выделяя больше, чем просто сопутствующие товары
В то время как PDP должен включать информацию о конкретном продаваемом продукте, предлагать покупателям делать открытия, предоставляя другие товары, которые могут их заинтересовать. PDP может побуждать пользователей «покупать посмотреть» и дать ссылку на другие элементы, представленные на фотографии, или просмотреть «больше подобных».
Выделение нескольких продуктов на изображениях образа жизни побуждает покупателей к просмотру. Вы даже можете позволить пользователям делать покупки в рамках определенного изображения, которое первым привлекло их внимание, чтобы обеспечить непрерывный просмотр от социальных сетей до страниц продуктов. На изображении ниже покупатель может щелкнуть ссылку «rowingblazers.com» в центре своего изображения в социальной сети и сразу перейти к товару.
А такой инструмент, как Showroom, показывает продукты, связанные с покупателями, которые могут их заинтересовать, а не только продукты на изображении. Демонстрационный зал можно легко использовать в пролистывании историй Instagram, платной рекламе или ссылаться буквально на любое другое место, где может быть ссылка, например, электронные письма и другие веб-страницы.
Персонализируйте опыт
Бренды также могут поощрять знакомство с продуктом с помощью персонализации страницы, давая рекомендации по продукту в зависимости от местоположения посетителя и типа устройства, а также от того, является ли он новым или существующим клиентом. Персонализированный покупательский опыт повышает вероятность того, что потребители добавят в корзину больше товаров на 110 % и на 40 % повысят вероятность того, что они потратят больше, чем планировалось изначально.
Персонализированный покупательский опыт повышает вероятность того, что потребители добавят в корзину больше товаров на 110 % и на 40 % повысят вероятность того, что они потратят больше, чем планировалось изначально.
Также рассмотрите возможность развертывания решений, позволяющих отвечать на вопросы клиентов до того, как они их зададут. Используя данные от прошлых клиентов, вы можете создавать убедительные и визуально привлекательные всплывающие окна и элементы страницы, которые отвечают на вопросы о продукте или услуге, на которые покупатель смотрит прямо сейчас.
Вы даже можете использовать эти ответы, чтобы указать покупателям на релевантные или сопутствующие товары, которые в противном случае они могли бы пропустить.
Привлекайте клиентов со всех сторон
Крайне важно, чтобы PDP вашего бренда привлекали посетителей на всех этапах пути клиента — независимо от того, знакомятся ли они с брендом или уже близки к совершению покупки.
Редизайн целевых страниц вашего продукта для создания более последовательного и привлекательного взаимодействия с клиентами может показаться сложной задачей, но потраченное время того стоит.
Хотите знать, как выглядит будущее PDP? Не стесняйтесь смотреть наш короткий мастер-класс ниже, чтобы узнать.
ПОПУЛЯРНЫЙ РЕСУРС
3 мощные тактики для повышения коэффициента конверсии страницы продукта
Узнайте больше здесь
Реклама в Facebook: 9 факторов, влияющих на стоимость конверсии
- Делиться
- Твитнуть
- Почта
- Эл. адрес
Одной из основных причин, по которой маркетологи размещают рекламу на Facebook, являются конверсии. Они пытаются продать продукт или создать список адресов электронной почты.
Реклама в Facebook, конечно, не волшебная. Многие рекламодатели разочаровываются, когда проводят кампании. Кампания — это основа вашей рекламы на Facebook. Здесь вы установите рекламную цель, которая определяет, чего вы хотите добиться от своей рекламы. Больше того, что не дает ожидаемых результатов. Они считают, что это легко. Они предполагают, что как только они начнут кампанию, деньги поступят рекой.
Они считают, что это легко. Они предполагают, что как только они начнут кампанию, деньги поступят рекой.
Хотя это и не волшебство, реклама в Facebook мощна. Они являются удивительным инструментом, помогающим брендам донести сообщение до своей идеальной аудитории. Facebook не заставляет пользователей конвертировать.
Многие рекламодатели спрашивают меня: «Почему эта кампания не привела к конверсиям?» Мой ответ, как правило, пожимает плечами. Существует длинный список причин, по которым эта кампания не сработала.
Я написал этот пост, чтобы помочь ответить на такой вопрос. Вот девять основных факторов, которые необходимо понять и провести сплит-тестирование для получения оптимальных результатов.
И под «результатами» обратите внимание, что я ориентируюсь на цену за конверсию. Это единственный KPI, который имеет значение в данном случае, а не CPCFacebook сообщает о цене за клик (Все) и цене за клик (Клик по ссылке). Первый относится ко всем кликам, а второй — ко всем внутренним и исходящим ссылкам. Больше или CTR, например. Ваше внимание сосредоточено на стоимости желаемого действия.
Больше или CTR, например. Ваше внимание сосредоточено на стоимости желаемого действия.
[Твит «Существует девять основных факторов, влияющих на стоимость конверсии рекламы в Facebook…»]
1. Продукт
Посмотрим правде в глаза, продукт должен быть первым. Вы можете создать идеальную кампанию. У него могут быть привлекательные изображения, убедительный текст и красивая целевая страница. Но все это не имеет значения, если продукт отстой.
Идеальная кампания не может исправить дефектный продукт. Это наиболее часто упускаемое объяснение неутешительных результатов. Маркетологи часто отказываются принимать во внимание, что, может быть — только может быть — их продукт не так уж и интересен.
2. Аудитория
Продукт может быть самым важным, но аудитория далеко позади. Вы можете запустить идеальную кампанию для идеального продукта, но она не будет конвертировать, если не достигнет нужных людей.
Поймите, что существует большая аудитория людей, находящихся на разных стадиях готовности к обращению. Вы не можете поразить их всех жесткой продажей.
Вы не можете поразить их всех жесткой продажей.
Посмотрите на свою потенциальную аудиторию так:
Те, кто вас не знает, но имеет соответствующие интересы
При таргетинге на этих людей большинство проигнорирует ваше объявление. Они еще недостаточно знают о вас или вашем продукте, чтобы доверять вам. У некоторых будет интерес. Из тех, у кого есть интерес, небольшой процент будет готов купить.
Вы должны понимать, что те, у кого есть интерес, но не готовы покупать, имеют ценность. Достигните их с правильным сообщением.
Те, кто вас знает, но не покупал у вас
Существует важная группа людей, которые посетили ваш веб-сайт, например, вашу страницу в Facebook или находятся в вашем списке адресов электронной почты. Они уже достаточно знают о вас, чтобы составить мнение — надеюсь, положительное. Пока у вас есть репутация, эти люди еще не использовали ваш продукт.
В результате больший процент этой группы будет иметь интерес. Больший процент будет готов купить.
Больший процент будет готов купить.
Все-таки нужно понимать, что многие просто еще не готовы. Их нужно воспитывать.
Те, кто покупал у вас раньше
Самая маленькая, но самая ценная группа людей. Они знают, кто ты. Они купили у вас. В результате у них, вероятно, сложится твердое мнение о вашем бренде и вашем продукте.
Очень большой процент этой группы — если у них есть положительный опыт работы с вашим продуктом — вероятно, проявит некоторый интерес. Сообщение им с пониманием того, что они знают ваш продукт. Используйте это.
Важно сообщать этим группам по-разному — они не созданы равными.
3. Копия
Иногда работает длинная копия. Иногда работает короткий текст. Здесь нет универсального правильного и неправильного, но знайте, что это влияет на эффективность вашей кампании.
Ваша аудитория также должна помочь определить вашу копию. Должен ли он быть разговорным или профессиональным? Сленг или не сленг?
Если текст вашего объявления содержит неправильную грамматику и орфографические ошибки, не ожидайте, что оно сработает. Конечно, здесь важна ваша аудитория, но это почти всегда приводит к плохому впечатлению.
Конечно, здесь важна ваша аудитория, но это почти всегда приводит к плохому впечатлению.
Такие мелочи, как ВСЕ ЗАГЛАВНЫЕ или Использование заглавных букв в каждом слове , могут повлиять на производительность. Я бы сказал, что использование любой из этих техник обычно приводит к ухудшению производительности, но это не гарантия.
И, наконец, ваша копия должна работать, чтобы убедить пользователя выполнить действие, которое вы от него хотите. Это может быть жесткая или мягкая продажа. Это может означать использование призывов к действию. Призыв к действию — это кнопка или ссылка в вашем объявлении, которая предлагает действие, которое вы хотите, чтобы ваша аудитория предприняла. Примеры: «Узнать больше» или «Зарегистрироваться». Более. Но в конечном счете ваша задача состоит в том, чтобы побудить пользователя кликнуть и совершить конверсию.
Когда дело доходит до копирования, вам необходимо раздельное тестированиеСплит-тестирование (или A/B-тестирование) позволяет вам тестировать изменения в переменных Facebook, таких как объявление, аудитория или место размещения, чтобы определить, какой подход работает лучше всего. Больше, чтобы найти то, что лучше всего подходит для вас и вашей аудитории.
Больше, чтобы найти то, что лучше всего подходит для вас и вашей аудитории.
4. Изображения
Есть несколько простых вещей. Используйте инфографику с моими размерами, чтобы убедиться, что размеры изображений, которые вы используете, подходят. Миниатюры ссылок должны иметь соотношение сторон 1,91:1, чтобы растягиваться по ширине новостной ленты.
Качество будет иметь большое значение. Это нечетко? Легко ли читать? Есть ли в этом смысл? Привлекает ли это внимание пользователя?
Кроме того, есть много вопросов, касающихся изображений. Должны ли вы показывать одно лицо или несколько лиц? Должны ли вы показывать свой продукт или логотип? Должны ли вы использовать профессиональные фотографии, откровенные или стоковые изображения (обычно не стоковые изображения!)? Должны ли вы использовать яркие и смелые цвета или что-то более мягкое или темное?
У меня есть свои личные предпочтения, но это вещи, которые нужно тестировать отдельно.
5. Тип поста
Если вы запускаете кампанию с цельюЦель кампании является конечной целью вашей рекламы на Facebook. Ваш выбор повлияет на параметры, включая оптимизацию и доставку. Больше конверсии, я почти всегда рекомендую, чтобы ваше объявление было ссылкой. Любой щелчок по миниатюре или описанию приведет к вашей целевой странице, где вы и хотите.
Ваш выбор повлияет на параметры, включая оптимизацию и доставку. Больше конверсии, я почти всегда рекомендую, чтобы ваше объявление было ссылкой. Любой щелчок по миниатюре или описанию приведет к вашей целевой странице, где вы и хотите.
Конечно, некоторые маркетологи клянутся типом публикации фото со ссылкой в описании. Хотя некоторые часто используют неправильные показатели, когда хвастаются успехом (сосредоточив внимание на вовлеченности), это не всегда так. В частности, для очень визуальных продуктов (таких как мода) следует протестировать обмен фотографиями.
И вы также должны рассмотреть возможность обмена видео. В частности, учитывая наличие кнопки призыва к действию, видео также может быть очень успешным.
6. Целевая страница
До сих пор вы все делали идеально. Отличный продукт, отличная реклама. Но если ваша целевая страница отстой, забудьте об этом!
Ваша целевая страница может быть проблемой по целому ряду причин…
- Это не соответствует обещанию вашей рекламы
- Копия слишком длинная или короткая
- Он продается слишком сильно или недостаточно
- Это сбивает с толку
- Это не выглядит профессионально
- Нет четкого призыва к действию
- Не оптимизирован для мобильных устройств
- Запрашивает слишком много информации
- Преобразование слишком сложное и требует слишком много шагов
- Дизайн и компоновка не оптимальны
Рекламодатели, которые создают почти идеальные кампании, часто обвиняют Facebook в плохих результатах, когда проблема часто связана с целевой страницей.
7. Социальное доказательство
Если другим людям — особенно вашим знакомым — нравится что-то или они одобряют что-то, вы с большей вероятностью купите это. С другой стороны, вы с меньшей вероятностью купите, если этот продукт получит отрицательный отклик.
Социальное доказательство существует во многих формах, но в вашем объявлении видны комментарии.
Комментариев нет: Нейтрально, но много вопросов без ответов.
Положительные комментарии: Может привести к большему количеству конверсий.
Отрицательные комментарии: Может привести к меньшему количеству конверсий.
Рекламодателям легко пропустить комментарии, потому что ими сложно управлять. Но запуск наборов объявлений. Набор объявлений — это группа объявлений Facebook, в которой определяются такие настройки, как таргетинг, планирование, оптимизация и размещение. Еще к одному объявлению (опубликованному или неопубликованному посту) помогут консолидировать комментарии. Это не только упрощает модерацию этих комментариев, но и может улучшить восприятие, если ваше объявление получит положительные отзывы.
Это не только упрощает модерацию этих комментариев, но и может улучшить восприятие, если ваше объявление получит положительные отзывы.
8. ОптимизацияКак оптимизировать воздействие на тех, кто увидит вашу рекламу в Facebook. Facebook покажет вашу рекламу людям, которые с наибольшей вероятностью выполнят желаемое действие. Подробнее
Если вы проводите кампанию для конверсий, я почти всегда рекомендую оптимизировать ее для конверсий. Но это отправная точка, и, как и в случае со всем на Facebook, это не универсальное правило.
Когда вы оптимизируете действие, Facebook требуется приличный размер выборки для работы. Это имеет смысл, поскольку им нужно увидеть как можно больше людей, обратившихся в веру, чтобы найти таких же, как они.
Как правило, я часто слышал, что лучше иметь не менее 50 конверсий в день, чтобы получить приемлемый размер выборки и оптимизировать конверсии. Опять же, это не универсальное правило — у меня была успешная оптимизация конверсий без достижения этого числа. Но что-то рассмотреть.
Но что-то рассмотреть.
Вы также можете выбрать оптимизацию для кликов или взаимодействия с веб-сайтом. В любом случае Facebook покажет ваше объявление людям, которые с наибольшей вероятностью перейдут по вашей ссылке или кликнут в любом месте объявления. Это может не быть желаемым действием (конверсия), но простое привлечение этих людей на вашу целевую страницу может помочь привести к конверсии.
Обратите внимание, что оптимизация не останавливается на действии. Вы также можете выбрать оптимизацию для показов (CPMCPM измеряет стоимость 1000 показов. Это хороший показатель для оценки уровня конкуренции и затрат на охват вашей аудитории. Подробнее) или ограничить количество показов до одного раза в день на пользователя (Daily Unique ReachDaily Unique Reach Facebook оптимизация рекламы позволяет вам ограничить количество обращений к вашей аудитории не более одного раза в день. Подробнее). Эти два должны использоваться почти исключительно для очень релевантных аудиторий.
Оптимизация для конверсий обычно приводит к наибольшему количеству конверсий, поскольку Facebook показывает вашу рекламу людям, которые с наибольшей вероятностью совершят конверсию. Но не стесняйтесь проводить сплит-тесты и с другими подходами к оптимизации.
9. Размещение
Многие рекламодатели боятся боковой панели. Они предполагают, что это не работает из-за низкого CTR. Возможно, боковая панель не работает для вас или вашего объявления. Но просто убедитесь, что вы смотрите на правильные цифры при принятии этого решения.
Правда в том, что это жидкость. Эффективность размещения зависит от многих факторов, но, пожалуй, самым важным из них является конкуренция. По мере роста конкуренции стоимость охвата людей в этом месте увеличивается. По мере снижения конкуренции снижается и стоимость.
За последние пару лет универсальные издержки неоднократно менялись. Не так давно мобильная реклама, получая высокий уровень вовлеченности, была самым дорогим местом размещения. Достучаться до людей там стоит дороже из-за более низкой дистрибьюции и более высокой конкуренции.
Достучаться до людей там стоит дороже из-за более низкой дистрибьюции и более высокой конкуренции.
Но многие рекламодатели уже видели этот переключатель. По мере того, как пользователи переходят от десктопов к мобильным устройствам, инвентарь на десктопах сокращается, а конкуренция растет. Между тем, увеличение числа пользователей мобильных устройств в сочетании с добавлением Audience Network приводит к увеличению инвентаря и снижению конкуренции.
Боковая панель претерпела значительные структурные изменения. Ранее Facebook показывал до семи рекламных объявлений на боковой панели одновременно. Это увеличило запасы при одновременном снижении затрат и вовлеченности. Затем количество объявлений на боковой панели было сокращено до двух, что увеличило вовлеченность и затраты при одновременном уменьшении запасов. А теперь это число увеличилось до трех.
Никогда не думайте, что одно будет работать всегда, а другое — нет. Продолжайте экспериментировать!
Преобразование с уверенностью!
На своем следующем семинаре я подробно расскажу об успешной конвертации с помощью рекламы в Facebook.



 Они могут стать основными мотиваторами в приобретении данного курса для своего офиса.
Они могут стать основными мотиваторами в приобретении данного курса для своего офиса.  Им будет интересна вторая фаза проекта, где участники создают набор элементов пользовательского интерфейса (UI kit) в классе как самостоятельный продукт.
Им будет интересна вторая фаза проекта, где участники создают набор элементов пользовательского интерфейса (UI kit) в классе как самостоятельный продукт.