Как написать ТЗ дизайнеру для email рассылки, лендинга, баннера
Если хотите получить качественный креатив, отвечающий целям проекта, не обойтись без четкого ТЗ для дизайнера. В статье рассказываем, как составить грамотное техническое задание на создание email рассылки, лендинга и баннера, показываем удачные и неудачные примеры и разбираем ошибки.
- Зачем нужно техническое задание дизайнеру
- Как написать техзадание для дизайнера
- Как написать ТЗ дизайнеру для email
- Что должно быть в ТЗ для лендинга
- Что должно быть в ТЗ на разработку баннера
- Заключение
Зачем нужно техническое задание дизайнеру
Не зря говорят, что «без ТЗ — результат ХЗ». Чтобы получить конкретный результат, нужно дать исполнителю четкое задание, которое поможет избежать неправильного толкования.
Качественный дизайн, который соответствует общим целям проекта, способен вывести его на новый уровень. Неудачный, напротив, может испортить даже самую хорошую идею. Грамотное подробное ТЗ дизайнеру необходимо, чтобы он правильно понял, что от него требуется, и выполнил задачу.
Грамотное подробное ТЗ дизайнеру необходимо, чтобы он правильно понял, что от него требуется, и выполнил задачу.
Как написать техзадание для дизайнера
Это не такой простой процесс, как может показаться на первый взгляд.
Что нужно учесть до того, как писать ТЗ дизайнеру
Перед составлением ТЗ нужно обозначить маркетинговую базу:
- какой продукт продвигаем;
- кто относится к ЦА;
- кто наши конкуренты, в чем их сильные и слабые стороны.
Советуем ознакомиться: «Как и зачем делать анализ конкурентов».
Необходимо четко понимать, что представляет из себя ваш продукт, какими конкурентными преимуществами обладает и кто его покупает. Составьте максимально подробные портреты клиентов, чтобы верно определить их желания и болевые точки. Также выясните, кто еще реализует подобные товары и услуги и какие использует каналы продвижения.
Что должно быть в любом ТЗ для дизайнера
В зависимости от специфики проекта в ТЗ может содержаться разная информация, но есть ряд обязательных пунктов. Чек-лист грамотного техзадания для дизайнера выглядит так:
Чек-лист грамотного техзадания для дизайнера выглядит так:
- заголовок;
- имя, фамилия и контактные данные исполнителя;
- подробное описание задачи и желаемый результат;
- исходные данные о компании, продукте и целевой аудитории;
- этапы и сроки;
- общие требования к дизайну;
- количество;
- плейсменты и технические требования;
- имя, фамилия и контактные данные постановщика задачи.
Заголовок
В заголовке отразите ключевую информацию: кому адресовано задание, что нужно сделать и в какие сроки. При взгляде на него исполнитель должен сразу понимать, о чем речь.
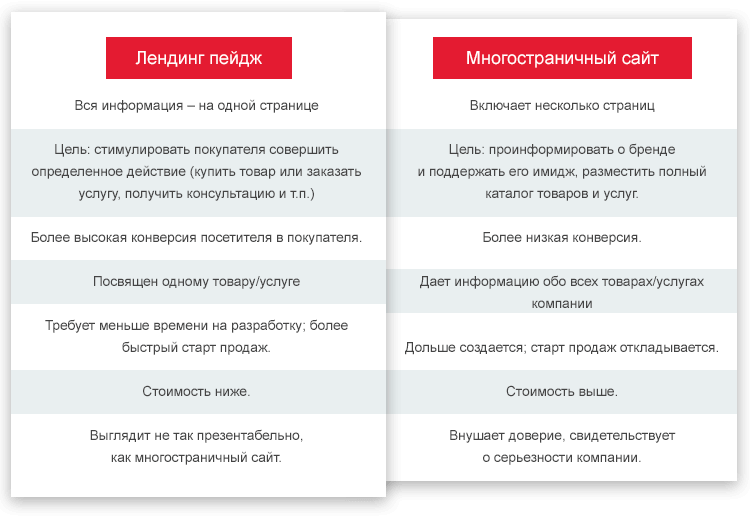
| Плохо | Хорошо |
| На этой неделе подготовить 10 креативов для распродажи | 10.10.2022-14.10.2022 Ирине Морозко. Сделать дизайн 10 креативов для РК «Черная пятница 11.11» |
Слева пример плохого заголовка. Не указан дедлайн, из-за чего дизайнер может расслабиться и затянуть работу. Также непонятно, что это за распродажа и где будут размещены креативы — в ленте Инстаграм, на сайте компании или использованы для контекстной рекламы.
Также непонятно, что это за распродажа и где будут размещены креативы — в ленте Инстаграм, на сайте компании или использованы для контекстной рекламы.
Во втором случае заголовок четко отражает суть задачи. Указана дата постановки задачи и конкретный дедлайн, поэтому исполнитель сразу понимает срочность поручения.
Исполнитель
Напишите фамилию и имя того, кто должен выполнить задачу. Укажите его контактные данные. Этот пункт не обязателен, если вы работаете с одним дизайнером.
Описание задачи и ожидаемый результат
Напишите максимально подробно, что требуется от дизайнера. Используйте четкие внятные формулировки, чтобы исполнитель ничего не перепутал. Если есть схематичный макет лендинга, электронного письма или баннера, приложите его.
В таблице показано, как может выглядеть плохое и хорошее описание задачи. Информации из левого столбца недостаточно — непонятно, какая именно социальная сеть и что за проект. Не хватает и других важных подробностей, которые приведены в правом столбце.
| Плохо | Хорошо |
| Нужно 5 креативов для соцсетей по новому проекту. | Подготовить 5 обложек для постов в Instagram про БАДы с учетом фирстиля (ссылки на страницы продуктов, ссылки на используемые материалы). Графика в минималистичном стиле, референсы приложены.Нужно передать ощущение, что товар категории «люкс», не ширпотреб. Аудитория с доходом выше среднего. |
Конкретизируйте желаемый результат. В примере ниже первый вариант очень абстрактный — неясно, что считается конверсионным действием. Во втором случае понятна цель, которую нужно достигнуть с помощью рекламы. Так дизайнер видит, в каком направлении работать.
| Плохо | Хорошо |
| Нужно увеличить конверсию. | Реклама должна побудить представителей ЦА оставить заявку на сайте. |
Исходная информация
Здесь необходимо рассказать про продукт и целевую аудиторию. Постарайтесь привести больше деталей — но только таких, которые помогут исполнителю.
Постарайтесь привести больше деталей — но только таких, которые помогут исполнителю.
Сравните, как описана деятельность компании в двух примерах. В первом случае дается общая информация, нет конкретики. Во втором больше подробностей, которые позволят дизайнеру получить более четкое представление о клиенте и лучше понять задачу.
| Плохо | Хорошо |
| Продаем инновационное медицинское оборудование для рентген-исследований. | АО «Ромашка» — официальный дистрибьютор инновационного рентгенологического оборудования для стоматологических клиник NEWTOOTH производства Azienda (Италия). Работаем с 2013 года. |
Приведите информацию о ключевых конкурентах. Приложите необходимые материалы, которые нужно использовать в дизайне: логотип, шрифты, фото- и видеоматериалы и так далее.
Общие требования
Чем точнее будет заполнен этот раздел, тем ближе к желаемому окажется результат.
Укажите необходимые сведения:
- растровая или векторная графика;
- цвета и шрифты;
- требования к размещению логотипа и элементов фирменного стиля;
- текстовая составляющая;
- прочие детали.

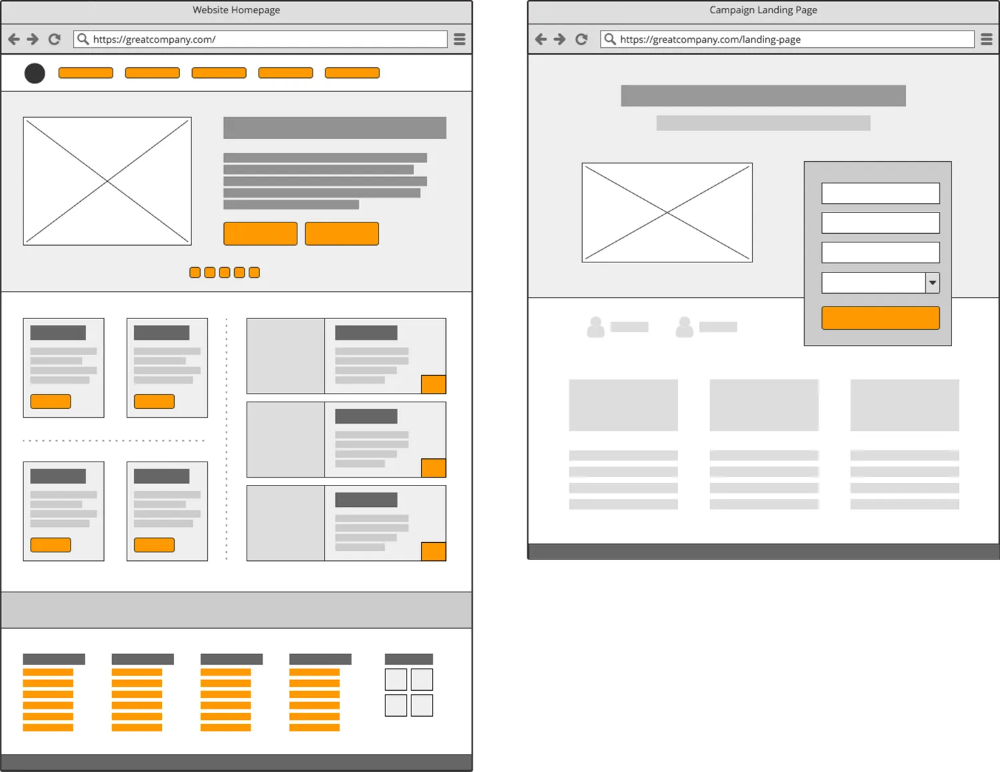
Ниже — два примера ТЗ для дизайнера на создание главной страницы сайта. На основе данных из первого столбика может получится огромное количество совершенно разных вариантов. Во втором случае требования конкретизированы, при этом у исполнителя остается достаточно пространства для маневра. Как правило, это полезно для проекта, ведь специалист с высокой насмотренностью, развитым вкусом и свежими идеями способен привнести улучшения, не выходя за рамки техзадания.
| Плохо | Хорошо |
| Используйте яркие цвета и качественные фото с бесплатных стоков. Посмотрите топовых конкурентов и сделайте лучше. Структура страницы должна быть такой, чтобы разместить всю важную информацию. | Основные цвета: #f4ccf8, #f2f47f. Шрифты: Gover Font — для заголовков и Roboto — для основного текста. Логотип в прикрепленном файле, разместить в левом верхнем углу. Блоки: первый экран с галереей из прикрепленных изображений и слоганом «Подари себе заботу»; далее — хиты продаж; новые поступления; отзывы; футер с контактной информацией и ссылками на все разделы. Сначала готовите прототип и после утверждения работаете по нему. |
Технические требования и места размещения
Обязательно укажите, где планируете разместить креатив, и пропишите конкретные технические требования: формат и расширение файла, его размер, разрешение и прочее, что посчитаете нужным.
Сравните два примера в таблице. В первом случае дизайнеру придется уточнять техническую информацию или действовать по своему усмотрению. Во втором — он сразу поймет, что от него требуется.
| Плохо | Хорошо |
| Нужна реклама для Инстаграма. | Лента Инстаграм. Изображение с соотношением сторон 1:1, разрешение 1080×1080 px, размер до 30 Мб. |
Референсы
Желательно найти похожие примеры, чтобы дизайнеру было на что ориентироваться. Составьте мудборд — подборку картинок, цветовых схем, скриншотов конкурентов, которые позволят точнее передать желаемый визуальный образ. Приложите референсы в виде файлов или прикрепите ссылку на папку с ними.
Составьте мудборд — подборку картинок, цветовых схем, скриншотов конкурентов, которые позволят точнее передать желаемый визуальный образ. Приложите референсы в виде файлов или прикрепите ссылку на папку с ними.
Референсы можно брать не только из своей сферы — иногда нестандартные решения срабатывают лучше. Ниже дадим несколько полезных ресурсов для поиска идей. Для дизайна сайтов и приложений нужны скриншоты аналогов.
Также не забудьте уточнить количество креативов и расписать этапы выполнения работы, если необходимо. Например, если вы работаете над созданием многостраничного сайта, логично начать с главной страницы и затем переходить к остальным. Укажите дату создания задачи и дедлайн по ней, а также контактные данные постановщика — на случай, если потребуется что-то прояснить.
Инструменты для написания ТЗ дизайнеру
При создании ТЗ для дизайнера рекомендуем использовать следующие инструменты:
- Google Docs. Подойдет любой текстовый редактор, но к содержимому Google Диска можно получать доступ по ссылке из любой точки и оставлять комментарии в документах.

- Программа для создания скриншотов. Отличные бесплатные варианты — Monosnap или расширение для браузера Lightshot.
- Сервис для создания макетов. Можно использовать Figma или Balsamiq. Photoshop тоже подойдет.
Советуем ознакомиться: «Figma: обзор программы для веб-дизайна».
Почерпнуть идеи для проекта можно на Pinterest, Bēhance, Dribbble, а также на бесплатных фотостоках вроде Freepik и Pixabay. Изучите сайты, соцсети и рекламу конкурентов.
Если вы регулярно делаете email рассылки, удобнее создать подходящий шаблон и менять только контент. При составлении ТЗ на такой шаблон есть ряд особенностей, о которых мы расскажем далее.
Начните с поиска референсов. Подпишитесь на рассылки конкурентов или проверьте письма в почтовых ящиках от разных компаний. Так вы повысите насмотренность и подберете хороший образец дизайна для своих целей. Также существуют сайты, где можно увидеть готовые шаблоны, например, Themeforest.
Если не получается найти годные референсы в своей сфере, обращайте внимание на формат рассылок: акции, лонгриды, дайджесты и так далее. Например, вам нужно составить промо-рассылку — изучаете письма такого формата от компаний разных направлений.
Например, вам нужно составить промо-рассылку — изучаете письма такого формата от компаний разных направлений.
Требования к дизайну письма, которые нужно указать в ТЗ:
- цвета;
- шрифты;
- использование брендбука — необходимо предоставить соответствующие материалы;
- ширина макета.
Все необходимые материалы приложите к заданию. Оптимальная ширина макета, которая нормально отобразится практически в любом почтовом клиенте, — 600-800 px. Реже пользуйтесь наложением текста на картинки, чтобы не получить трудночитаемый результат.
Содержание прехедера, хедера и футера письма, как правило, стандартное в большинстве рассылок. Не забудьте про кнопки соцсетей и ссылку с возможностью отписки. У нас есть статья об анатомии писем — советуем ознакомиться перед составлением техзадания.
Главное внимание уделяется телу письма. Укажите необходимые блоки, например:
- верхний баннер;
- заголовок;
- вступление;
- основная часть
- кнопка.

Распишите требования к каждому блоку как можно точнее. Приложите референсы и, желательно, эскиз.
| Плохо | Хорошо |
| Ширина баннера 600-800 px. Тема — распродажа, посмотрите аналогичные рассылки и подберите несколько подходящих идей. | Размер баннера 600×250 px. Используйте черный и желтый цвета, разместите надпись «Скидки до 70% только сегодня!». |
Продумайте компоновку контента: число столбцов, варианты размещения картинок. Желательно ограничиться одним-двумя столбцами — так содержимое письма точно поместится и будет хорошо смотреться.
Шаблон должен быть максимально приближен к виду реальной рассылки, поэтому и контент для него лучше использовать реальный: фото товара из вашего интернет-магазина, статья и иллюстрация из блога и так далее.
В случае, если планируется верстка вручную, в ТЗ необходимо прописать требования для мобильной версии. Если же вы используете блочные конструкторы, контент автоматически адаптируется под используемое устройство.
Если же вы используете блочные конструкторы, контент автоматически адаптируется под используемое устройство.
В SendPulse есть сервис email рассылок с удобным конструктором, в котором легко создать собственный шаблон без знания HTML или выбрать готовый вариант из нашей обширной библиотеки.
Изменение шаблона в редакторе SendPulseЗапускайте цепочки писем по заданным триггерам, используя Automation 360. Присваивайте контактам теги, чтобы отправлять целевые рассылки нужным аудиториям, и персонализируйте сообщения, чтобы достичь лучшего результата. Рейтинг подписчиков и статистика по открытиям и кликам позволяют оценить эффективность кампании в целом и наличие интереса у отдельных пользователей и на основе этого скорректировать действия.
Также в сервисе можно создать мультиканальную форму подписки для сбора контактов на сайте.
Для коммуникации с клиентами и автоматизации продаж советуем использовать email рассылки в комплексе с другими нашими инструментами — чат-ботами, Viber и SMS рассылками, push уведомлениями, а также CRM-системой. Для всех продуктов предусмотрен бесплатный тариф.
Для всех продуктов предусмотрен бесплатный тариф.
Что должно быть в ТЗ для лендинга
Когда речь идет о разработке сайта или лендинга, как правило, сначала заказчик заполняет бриф, и на основе него формируется итоговое ТЗ.
От заказчика необходима следующая информация:
- суть проекта, его миссия и цели;
- особенности продукта;
- ЦА и основные конкуренты;
- цель создания сайта;
- примеры сайтов, которые нравятся;
- желаемые цвета, шрифты и прочие элементы;
- фирменный стиль, если есть;
- готовый контент, если имеется: текст, фото, видео.
Клиент должен хотя бы примерно объяснить, что хочет получить в итоге. Далее исполнитель или ответственный за проект менеджер собирает воедино всю информацию и определяет цену работы.
В ТЗ на создание лендинга необходимо также прописать технические требования, наличие адаптивности и структуру по блокам. Чтобы результат получился максимально приближен к ожидаемому, нужно составить прототип. Здесь есть два пути:
Здесь есть два пути:
- дизайнер сразу получает прототип и работает по нему;
- дизайнер создает прототип, утверждает с заказчиком и далее работает по нему.
Рекомендуем: «Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop».
Обязательно подберите референсы, на которые будет ориентироваться исполнитель.
Для воплощения необычных и сложных задумок не обойтись без помощи профессионального дизайнера и разработчиков. Если же перед вами не стоит такой задачи, а также нет времени ждать, и бюджет ограничен, советуем обратить внимание на конструкторы сайтов, например, от SendPulse. Это самый простой и быстрый способ сделать лендинг.
Можно выбрать готовый шаблон или создать собственный дизайн. Добавляйте изображения и видео, кнопки для перехода в соцсети и мессенджеры, мультиканальные виджеты подписки на чат-ботов, email и SMS — все инструменты интегрированы между собой.
Рекомендуем: «Как создать мини-лендинг в SendPulse и соединить его с чат-ботом и email-рассылкой».
Предусмотрены настройки SEO, интеграция с Google Analytics, внутренняя статистика и прием оплаты. Есть возможность редактировать код.
Создание посадочной страницы в SendPulseСоветуем ознакомиться:
- «Как сделать лендинг самому. Пошаговая инструкция»;
- «Структура лендинга: из чего она состоит и как выстроить правильно»;
- «Как сделать продающий лендинг: инструкция, советы, примеры».
Для каждого плейсмента свои требования к техническим характеристикам креативов. Изучите эту информацию перед составлением ТЗ. Например, максимальный вес графического баннера для Google Adwords — 150 Кб, а для рекламы в ленте Инстаграм допускаются изображения весом до 30 Мб.
В ТЗ на баннер нужно указать следующие пункты:
- информация о продукте и аудитории;
- размер и разрешение;
- формат;
- вес;
- цвета, шрифты, брендбук при наличии;
- стиль;
- референсы.
Заключение
Грамотное техническое задание для дизайнера — залог качественной работы, выполненной в срок.
Для создания лендингов или мультиссылок вы можете использовать конструктор SendPulse, а также запускать email, Viber, SMS рассылки в наших сервисах. Другие наши инструменты: чат-боты для Telegram, Instagram, Facebook и WhatsApp, push уведомления, бесплатная CRM и платформа онлайн-курсов.
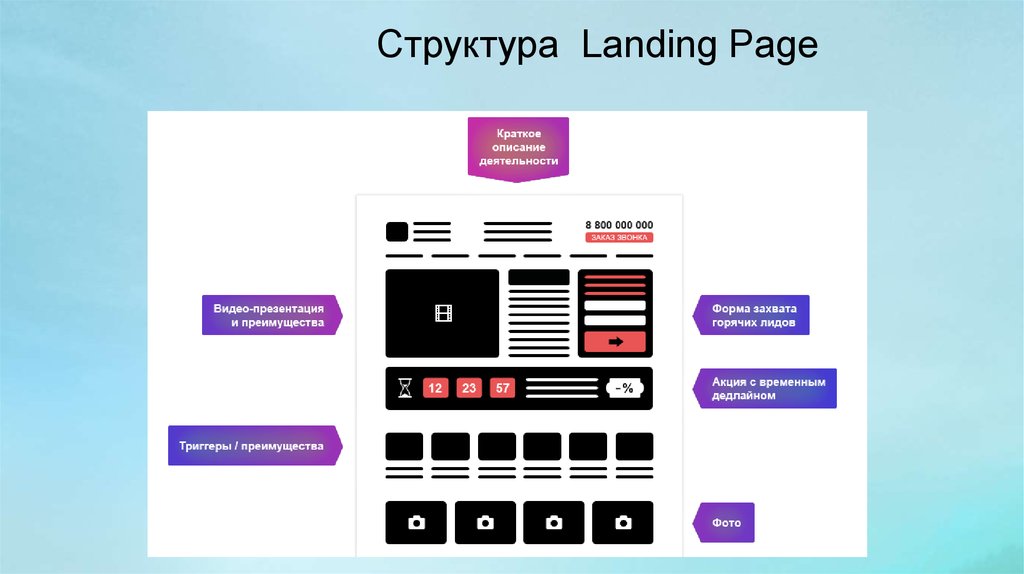
Как составить техническое задание для landing page?
На просторах всемирной сети можно найти несметное количество различных руководств по дизайну лендингов. Однако в большинстве случаев они представляют собой лишенные контекста изображения, либо, наоборот, сплошную теорию без наглядных примеров. Данное руководство представляет собой попытку совместить и то, и другое. Наличие надежного технического задания поможет сформировать четкое представление о вашей работе и обосновать идеи.
В качестве примера в этой статье будет рассмотрено создание ТЗ для лендинга компанией Verse для своего будущего мастер-класса по дизайну Process. Весь процесс разделен на 3 этапа — определение целей и конечного пользователя, нюансы реализации и итеративные изменения.
Содержание статьи
Цели и понимание пользователя
1. Постановка целей и задач
2. Кто ваши пользователи
3. Уровень вовлеченности пользователей
Техническая реализация
1. Поиск подходящего шаблона
2. Структура и взаимодействия
3. Визуализация
Изменения и итерации
Цели и понимание пользователя
На этапе планирования вы определяетесь с целями, получаете представление о том, кто ваши пользователи и как вы можете быть им полезны. Эта информация будет служить вам своего рода путеводной звездой, которая не даст сбиться с верного пути.
1. Постановка целей и задач
В первую очередь, вы должны сформулировать свои цели. И не просто какие-то цели, а SMART-цели — те, которые отвечают следующим характеристикам:
- Конкретные (Specific) — цели должны быть предельно конкретными. Вы должны иметь четкое представление о том, над чем вам нужно работать.
-
Измеримые (Measurable) — цели должны быть измеримыми, чтобы вы могли оценивать свой прогресс.

- Достижимые (Achievable) — цели должны быть достижимыми. Стремитесь к большим, но при этом реальным целям.
- Значимые (Relevant) — цели должны быть значимыми и соответствовать тому, чего вы хотите достигнуть.
- Ограниченные во времени (Time-bound) — цель должна иметь конкретный срок выполнения, чтобы вы могли не только оценивать, но и подтверждать свой прогресс.
Однако не все ваши цели обязаны быть SMART-целями, некоторые из них могут быть исключительно качественными. Например, хорошее сочетание — это 75% SMART-целей и 25% качественных целей.
Ниже приведено несколько примеров общих целей, которые были использованы Verse:
- Привлечь трафик на посадочную страницу — 100 000 уникальных посетителей за 1,5 месяца с даты запуска.
-
Получить адреса электронной почты от тех, кто заинтересован, и от тех, для кого этот курс действительно может оказаться полезен. Получить 2000 регистраций в течение 1,5 месяцев с даты запуска.

- Повысить узнаваемость (awareness) бренда Verse и увеличить трафик блога на 50%.
-
В ясной и лаконичной форме рассказать пользователю о мастер-классе Process и о том, для кого он создан. Вызвать интерес.
- Разъяснить преимущества мастер-класса.
- Рассказать о себе и о своем опыте.
2. Кто ваши пользователи
Для того, чтобы пользователи заинтересовались вашим landing page, вы должны сперва понять, кто они, каковы их мотивации и потребности.
Ключевая аудитория подобных мастер-классов — это дизайнеры, занимающие различные должностные позиции и имеющие разные мотивации. Verse разделила аудиторию на две большие группы — основные и второстепенные пользователи, и выделила в каждой из них несколько портретов потенциальных клиентов:
Таблица 1. Основные пользователи
| Креативные директора |
Как правило, в агентствах существует образовательный фонд, выделяющийся на ежегодные или ежемесячные расходы на развитие персонала (покупки книг, мастер-классы и посещение дизайн-конференций). |
Главные дизайнеры | Это специалисты, которые постоянно стремятся повышать свои профессиональные навыки; увлеченные профи, уже имеющие определенный опыт и находящиеся в поиске новых идей. Эта группа пользователей имеет схожие мотивации с группой, описанной выше. Они могут стать основными мотиваторами в приобретении данного курса для своего офиса. |
Фриланс-дизайнеры |
Эти люди жаждут узнать, как перевести свою работу на более высокий уровень. Какие стратегии используют те, кто взимает более высокую плату за свою работу? И какие технологии они применяют? Данный курс ответит на все эти вопросы и раскроет некоторые секреты. |
Студенты факультетов дизайна | Для этой группы пользователей данный мастер-класс будет отличной инвестицией и даст толчок карьере. Они смогут использовать его в качестве интенсивного курса. Это будет отличной возможностью увидеть, как работают профессионалы своего дела. |
Таблица 2. Второстепенные пользователи
Стартапы в eCommerce | Это молодые компании, для которых важен хороший дизайн, но они имеют ограниченный бюджет. Им будет интересна вторая фаза проекта, где участники создают набор элементов пользовательского интерфейса (UI kit) в классе как самостоятельный продукт. |
Дизайнерские площадки |
UI kit (а при возможности и сам мастер-класс) можно распространять также на некоторых дизайнерских площадках. |
3. Уровень вовлеченности пользователей
Ваш лендинг будут посещать пользователи с разной степенью вовлеченности (engagement), и это тоже нужно учитывать при составлении технического задания. Что вы можете предложить людям для достижения поставленных вами целей?
Рассмотрим, как разделила своих пользователей компания Verse.
Пользователи с высокой степенью вовлеченности
Знают о Verse
Видели готовые работы на сайте компании
Являются частью сообщества
Что вы могли бы им сообщить и предложить?
- Способ регистрации на курс — регистрация с помощью электронной почты
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Предложить заранее что-то ценное — PSD шаблон из курса
Пользователи со средней степенью вовлеченности
Видели работы на Dribbble, Behance, Pinterest, Designspiration и т. д.
д.
Не знакомы с сайтом Verse
Что вы могли бы им сообщить и предложить?
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Способ регистрации на курс — регистрация с помощью электронной почты
- Предложить заранее что-то ценное — PSD шаблон из курса
- Направить их на блог Verse
Пользователи с низкой степенью вовлеченности
Пользователи, не имеющие понятия, кто такие Verse и что это за курс
Что вы могли бы им сообщить и предложить?
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Способ регистрации на курс — регистрация с помощью электронной почты
- Предложить заранее что-то ценное — PSD шаблон из курса
- Направить их на блог Verse
-
Подтвердить ваш уровень не только ссылкой на готовые работы, то качеством самого лендинга.

Как вы можете видеть, чем меньше вовлечен пользователь, тем больше вам нужно общаться с ним.
Совет: если на вашей посадочной странице есть форма подписки, подумайте о том, чтобы предложить пользователям нечто ценное в обмен на их адрес электронной почты.
Итак, что вам понадобится, чтобы удовлетворить цели пользователя и ваши собственные:
- Лид-форма, чтобы пользователи могли зарегистрироваться.
- Подробности или примеры из мастер-класса — демонстрируются посредством видео, текста, визуального дизайна или изображений.
- Рассказать пользователям, что нового они узнают из мастер-класса (работа с сетками, типографикой, макетами, и как решать различные проблемы).
- Объяснить, как данный мастер-класс может повысить их ценность как дизайнеров. Приятный визуальный дизайн и типографика. Важно продемонстрировать надежный дизайн, опирающийся на все упомянутые принципы.
-
Рассказать достоверную историю.
 Быть собой и передать атмосферу курса.
Быть собой и передать атмосферу курса. - Продемонстрировать свои работы и рассказать о себе.
4. Пользовательские истории
Пользовательские истории (user stories) похожи на образ покупателя, за исключением того, что они более конкретны и действуют как более функциональное требование. Однако ключевым отличием здесь является акцент на том, чего хочет пользователь, а не просто на том, каковы технические требования:
- Как пользователь, я хочу зарегистрироваться посредством электронной почты, так как хочу получить уведомление о старте курса.
- Как пользователь, я хочу ввести свой адрес электронной почты.
- Как пользователь, я хочу увидеть, успешно ли прошла подписка.
- Как пользователь, я хочу знать о любой возникшей ошибке.
-
Как пользователь, я хочу узнать больше о мастер-классе.

- Как пользователь, я хочу узнать больше о компании.
- Как пользователь, я хочу ознакомиться с готовыми работами.
- Как пользователь, я хочу иметь возможность проверить социальные страницы компании.
- Как пользователь, я хочу поделиться этой страницей с друзьями в соцсетях.
- Как пользователь, я хочу увидеть несколько примеров из курса, чтобы принять решение о его приобретении.
Можно сделать даже лучше, заменив пользователя определенной целевой аудиторией, например: как креативный директор, я хочу…, [потому что….].
Читайте также: Целевая аудитория: да кто ты такая вообще?!
Техническая реализация
Итак, вы определились с целями и составили максимально четкий портрет потенциального клиента, а значит, подошло время работы на основной частью технического задания — нюансами реализации.
1. Поиск подходящего шаблона
Ищите все, что может оказаться вам полезным: шаблоны проектирования, вещи, которые работают, нравятся, могут иметь отношение к проекту. Сохраняйте себе все это и возвращайтесь по ходу работы. Это ваш источник вдохновения, который поможет вам в формировании ваших собственных идей. Платформа LPgenerator, помимо конструктора, открывает доступ к галерее готовых страниц, где представлены лендинги по целому ряду востребованных категорий.
Сохраняйте себе все это и возвращайтесь по ходу работы. Это ваш источник вдохновения, который поможет вам в формировании ваших собственных идей. Платформа LPgenerator, помимо конструктора, открывает доступ к галерее готовых страниц, где представлены лендинги по целому ряду востребованных категорий.
2. Структура и взаимодействия
Продумайте структуру страницы, а также все пользовательские взаимодействия и компоненты, необходимые для достижения поставленных целей.
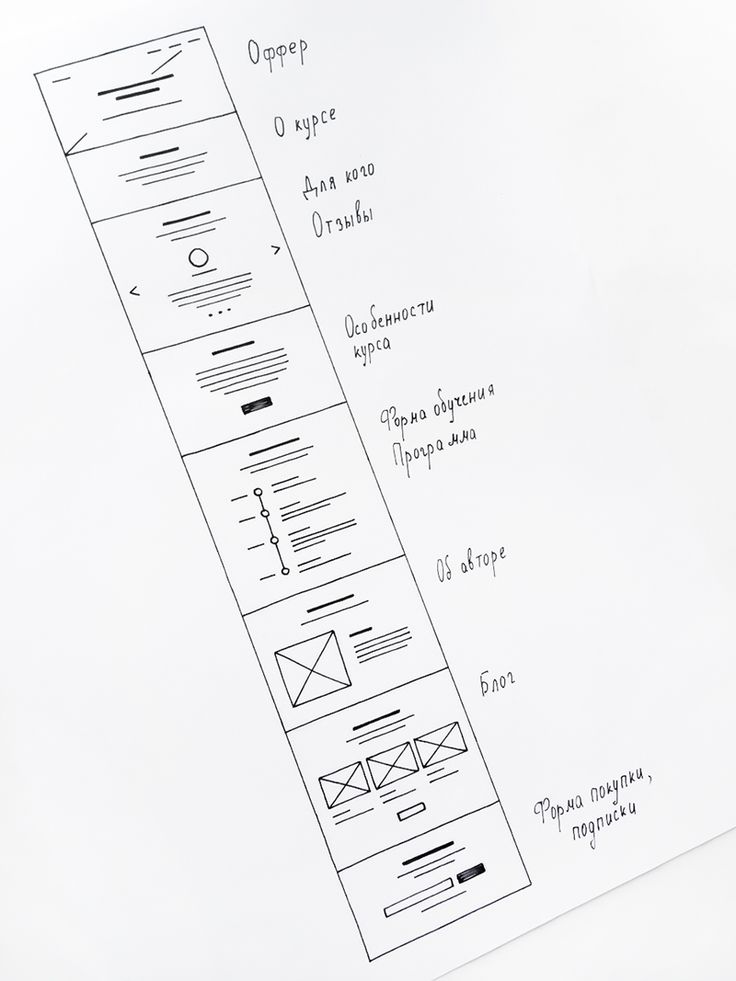
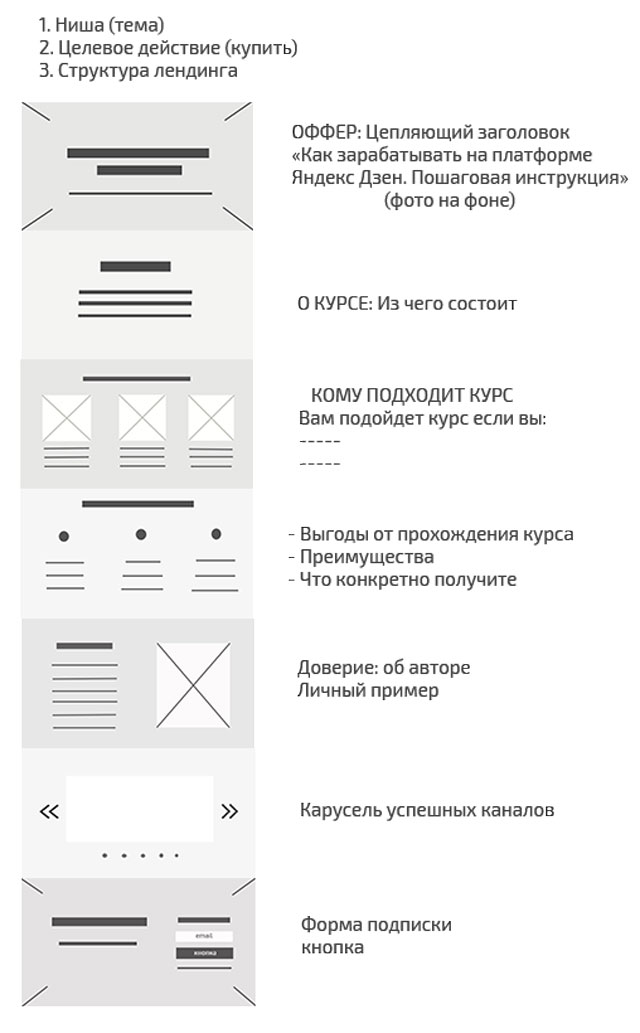
Разработайте схематичный макет и переходите к визуальной составляющей. Последовательность в случае с Verse следующей:
- Познакомить пользователя с курсом. Разместить форму регистрации.
- Рассказать пользователю об основных преимуществах курса и о том, что он сможет вынести из него.
- Объяснить, для кого предназначен данный курс.
- Пример урока и изображение одного из экранов мастер-класса.
-
Заключительная формулировка задачи и цели данного курса.

- Последняя форма регистрации.
- Краткая биографическая справка об авторе.
Несомненно, в ходе проектирования появлялись новые идеи и структура сайта менялась. В этом и состоит прелесть работы над собственным проектом: вы всегда можете вернуться назад и изменить его.
3. Визуализация
За основу лендинга была взята сетка (grid) и холст (canvas) сайта Verse, а также используемые в его дизайне шрифты Chronicle Display и Gotham.
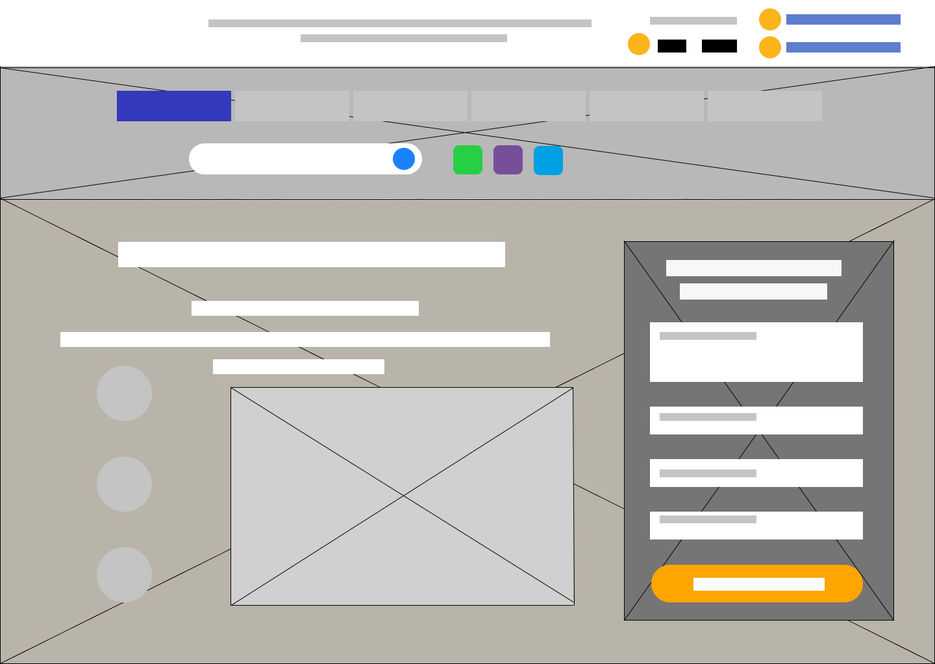
Начните с проработки одной какой-то детали (в описываемом примере это была типографика) и, как только вы будете ей довольны, переходите к следующей, постепенно выстраивая все детали вокруг этого одного ключевого визуального элемента. Изначально холст выглядел примерно так:
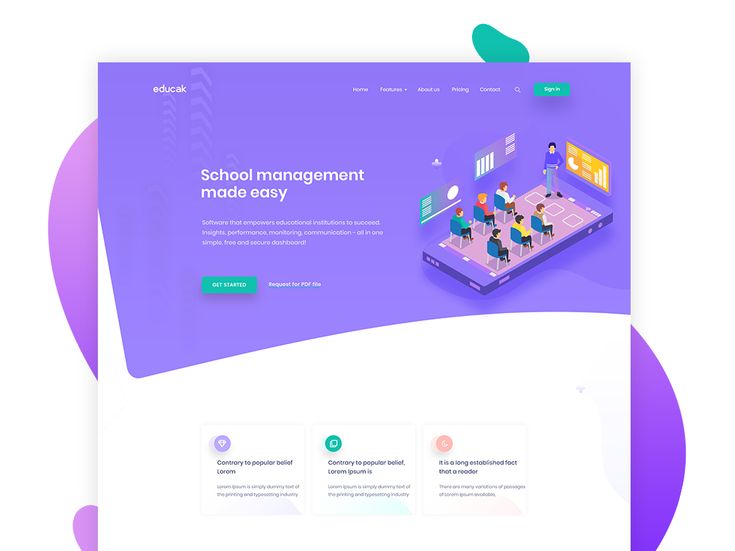
Чтобы пользователь мог сразу увидеть, как выглядит курс, был добавлен скриншот:
Получилось довольно неплохо, но еще было над чем поработать. Акцент был сильно смещен влево и также не хватало динамичности:
Этот вариант показался Verse наиболее подходящим. Но поскольку прав на изображение macbook у авторов не было, они воссоздали нечто похожее с помощью векторных фигур.
Но поскольку прав на изображение macbook у авторов не было, они воссоздали нечто похожее с помощью векторных фигур.
Параллельно шла работа над остальной частью посадочной страницы. Были размещены несколько скриншотов из мастер-класса в виде карточек. Кроме этого, пользователю разъяснялось, что он получит из данного курса:
Получившийся в итоге вариант отнюдь не был окончательной версией. Сверившись с изначальными целями и задачами, авторы разработали новую версию страницы. По сравнению с первой она лучше передавала ценность курса. Кроме того, было добавлено больше интерактивных элементов, чтобы вовлечь пользователя и таким образом повысить количество расшариваний страницы.
Вот как выглядел лендинг в итоге:
Изменения и итерации
Вы подошли к тому моменту, когда вы, наконец, запускаете посадочную страницу. Ваш лендинг еще не идеален, но только поместив его в живую среду и получив обратную связь от пользователей, вы поймете, что может быть еще улучшено вами. Изменения и итерации (iterations) — ключ к успешным сайтам и продуктам.
Изменения и итерации (iterations) — ключ к успешным сайтам и продуктам.
Обратите внимание, что информация представлена здесь в виде линейного процесса лишь с целью более легкого ее восприятия и усвоения. На практике же в большинстве случаев приходится часто возвращаться назад, и, кроме того, многие шаги могут происходить одновременно.
Стремление к совершенству — это хорошо, но если исправление 1% по времени занимает столько же, сколько и выполнение 99% всего остального, лучше оставить все как есть. Даже если это не 1%, а все 10% — лучше запустить продукт и периодически совершенствовать его (подробнее про MVP-подход). Надо понять, что ничто никогда по-настоящему не бывает завершено, оно может считаться завершенным лишь на данный конкретный момент. Цифровое пространство постоянно меняется, и создаваемые вами продукты также должны меняться.
Оставаться открытым к изменениям и постоянная оптимизация — то необходимое, что вы должны делать, если хотите добиться высоких результатов. Определяйте цели своей кампании, изучайте аудиторию, а выбрать шаблон, персонализировать его под ваше техническое задание и протестировать изменения в ходе каждой итерации вам поможет наша платформа.
Определяйте цели своей кампании, изучайте аудиторию, а выбрать шаблон, персонализировать его под ваше техническое задание и протестировать изменения в ходе каждой итерации вам поможет наша платформа.
Высоких вам конверсий!
По материалам: verse-co.com
07-05-2018
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
Комментировать4 Принципы дизайна домашней страницы SaaS для высокой конверсии — TK Kader
Есть 4 принципа дизайна домашней страницы SaaS, которые вы должны знать, если хотите добиться высокой конверсии.
Каждый раз, когда я разговариваю с основателем на ранней стадии, и мы обсуждаем их стратегию GTM. В НЕКОТОРЫЙ момент я скажу: «Итак, я на вашем веб-сайте…» и в 9 случаях из 10 услышу: «О… Мы переделываем веб-сайт».
Я понял.
На ранней стадии мы еще так много не можем понять. Мы находимся в постоянном изменении веб-сайта, чтобы увидеть, что остается. Но что, если так не должно было быть? Что, если бы вы остановились методом проб и ошибок и попали на нужный сайт? Что это повлечет за собой?
Но что, если так не должно было быть? Что, если бы вы остановились методом проб и ошибок и попали на нужный сайт? Что это повлечет за собой?
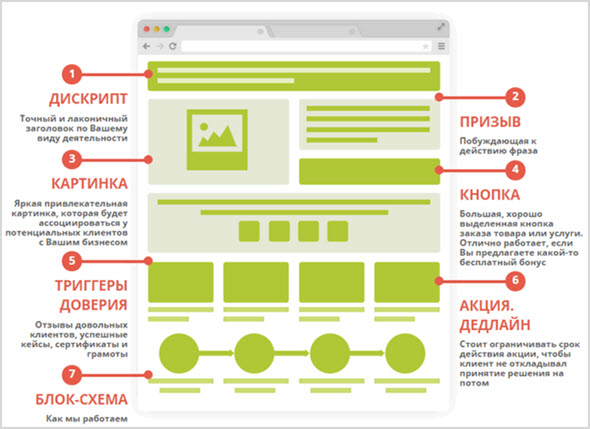
В этом посте я расскажу вам о 4 принципах, которые вам нужно знать, чтобы создать домашнюю страницу с высокой конверсией для вашего SaaS-бизнеса, используя структуру, показанную ниже. Если вы будете следовать этим принципам, структура вашей домашней страницы SaaS рассеется, и вы получите больше конверсий. Что еще более важно, это поможет вам привязать себя к основной структуре, которой вы можете придерживаться и повторять.
Принцип № 1. Вызывайте эмоции
Цель этого раздела — вызвать эмоции, заставить их остаться и заставить их доверять вам. Это важная вещь, на которую люди будут смотреть, например, на ваше изображение,
В конечном итоге вы пытаетесь сообщить: «Какую проблему вы решаете? Какую трансформацию ты несешь?»
Вам нужно быстро сообщить обо всем этом и многом другом, потому что люди примут раздельное решение остаться на вашем веб-сайте или нажать кнопку «Назад» в зависимости от того, что вы скажете в разделе эмоций. Думайте об этом как о заголовке вашего электронного письма. Если тема электронного письма неверна, неважно, насколько хорошо оно внутри, люди не будут нажимать, чтобы открыть его. То же самое можно сказать и о вашей странице эмоций.
Думайте об этом как о заголовке вашего электронного письма. Если тема электронного письма неверна, неважно, насколько хорошо оно внутри, люди не будут нажимать, чтобы открыть его. То же самое можно сказать и о вашей странице эмоций.
В конце концов, здесь есть несколько основных моментов. Вы должны знать, что вы:
- Ценностное предложение
- Стратегический рассказ
- Определите, как вы различаете
Вы вызываете эмоции и желание здесь с помощью слова героя и быстрого скриншота. Вы приходите к этим вещам не меняя эти элементы каждую неделю, а действительно развивая три вещи, упомянутые выше.
Из этого может вытекать одна быстрая вещь: они могут чувствовать себя вынужденными, но все равно не будут вам доверять. Вот почему важной частью раздела эмоций является набор логотипов клиентов, которые на самом деле используют ваш продукт. чем крупнее и узнаваемее логотипы, тем мощнее это будет.
Один из них, который вам нужен для выбора призыва к действию (CTA).
Передовой опыт №1 для веб-сайтов SaaS: понять, как устроена домашняя страница.
Принцип № 2: Каким будет ваш призыв к действию?
Призыв к действию говорит: «Если вы верите в то, что я говорю. Если вы хотите именно такого результата и трансформации, то вот что вам нужно сделать». Теперь, это важная часть.
Вам нужно решить, собираетесь ли вы поговорить с кнопкой продаж или с кнопкой бесплатной пробной версии?
Иногда люди мошенничают и пытаются делать и то, и другое, но выбирают то, что наиболее подходит для вашего рынка. С кем вы разговариваете и каково их покупательское поведение? Это вопросы, на которые вы должны ответить в своей модели продаж SaaS, прежде чем размещать любую кнопку в верхней части своей домашней страницы.
Рекомендация № 2 для веб-сайтов SaaS: лучше всего повторять CTA на главной странице (на самом деле на всем веб-сайте).
Принцип № 3: Представьте логику для тех, кто не определился
Только определенное количество людей поддастся эмоциям и призыву к действию. Другие не будут убеждены, и именно здесь вступает в игру логическая часть. Есть несколько важных моментов, которые вам необходимо включить в свой логический раздел:
Другие не будут убеждены, и именно здесь вступает в игру логическая часть. Есть несколько важных моментов, которые вам необходимо включить в свой логический раздел:
- Особенности
- Преимущества
- Варианты использования (перечислите 4-5)
- Фактические отзывы (например, видео с примерами из практики)
Много раз вы будете добавлять кучу ерунды, но это не то, как люди конвертируются. Они пытаются понять важность вашего продукта и действительно ли он поможет. Когда вы покажете все вышеперечисленное, они примут призыв к действию.
Передовая практика № 3 для веб-сайтов SaaS: домашняя страница отличается от целевой страницы. На домашней странице вы можете включить «знакомство с командой» или финансирование, которое вы привлекли, тогда как на целевой странице вы этого не сделаете, даже если вы следуете той же структуре.
На этом этапе все еще будут люди, которые не убеждены, поэтому вы хотите добавить еще одну вещь. Элемент страха.
Принцип № 4: Проявите страх перед тем, что они упускают
Вы хотите сказать, что они упускают, не предпринимая никаких действий прямо сейчас. Это когда вы ссылаетесь на свой манифест, который рассказывает им о макротрендах, о том, как вы об этом думаете, и о больших преобразованиях, которые вы несете. По сути, это учит людей, почему и как вы существуете.
Дополните свою домашнюю страницу ссылкой на свой манифест. Это может быть что-то вроде: «Эй, тебе не обязательно делать коммиты, но вот бесплатная электронная книга, так что ты не проиграешь».
Делая это таким образом, вы гарантируете, что ваша домашняя страница учтет все возражения. Вот как у вас есть дизайн домашней страницы SaaS с высокой конверсией.
Вы начинаете видеть в этом силу? Сила в этом заключается в том, что когда вы выполняете основную работу, все части вашей домашней страницы выстраиваются в линию, потому что вы заложили основу. Домашняя страница почти становится неважной деятельностью, потому что вы уже сделали всю работу.
Если вы хотите больше узнать об этих принципах, посмотрите мой последний выпуск Unstoppable на моем канале Youtube о масштабировании бизнеса SaaS, где я расскажу вам о каждом из них и проиллюстрирую каждый из пунктов 👇
Когда вы включите эти 4 ключевых принципа, вы сможете увеличить коэффициент конверсии своей домашней страницы SaaS. И что еще более важно, вы избавитесь от догадок, повторяя это, потому что вы будете точно знать, какой компонент страницы вы тестируете, настраиваете и повторяете, чтобы увеличить конверсию.
Теперь, если вы все еще пытаетесь разобраться во всех деталях — вашем ценностном предложении, ICP, тогда я приглашаю вас ознакомиться с моей программой обучения SaaS GTM. В рамках этой программы я работаю с более чем 65 основателями SaaS, чтобы разработать их сообщения, позиционирование, стратегическое повествование и реализовать их с помощью масштабируемой машины GTM.
tk-doc-generator/toc.yml на мастере · shotgunsoftware/tk-doc-generator · GitHub
Постоянная ссылка
владелец Тег с указанным именем ветви уже существует. Многие команды Git принимают имена как тегов, так и веток, поэтому создание этой ветки может привести к неожиданному поведению. Вы уверены, что хотите создать эту ветку?
Многие команды Git принимают имена как тегов, так и веток, поэтому создание этой ветки может привести к неожиданному поведению. Вы уверены, что хотите создать эту ветку?
Перейти к файлу
В настоящее время не удается получить участников
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| # Этот файл содержит оглавление сайта | |
| # | |
# Для получения документации см. Оставить комментарий
|

 Слева раскрывается меню-бургер.
Слева раскрывается меню-бургер. Данный мастер-класс — ценный ресурс. Дизайнеры смогут узнать о сетках, макетах, типографике и многом другом. Кроме того, это прекрасная возможность заглянуть за кулисы и увидеть, как работают другие дизайнеры. Это хороший ресурс, которым они смогут поделиться со своей командой. Свежий взгляд — новые перспективы.
Данный мастер-класс — ценный ресурс. Дизайнеры смогут узнать о сетках, макетах, типографике и многом другом. Кроме того, это прекрасная возможность заглянуть за кулисы и увидеть, как работают другие дизайнеры. Это хороший ресурс, которым они смогут поделиться со своей командой. Свежий взгляд — новые перспективы.