Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 522 Обновлено
В этом материале, как понятно из заголовка, мы рассмотрим способы рисования пунктирных, штриховых и точечных рамок.
Давайте определимся сразу: все рамки мы будем рисовать на новом слое!
Забегая вперёд, скажу, что описанный ниже способ относится к версиям Photoshop CS5 и ниже. В Photoshop CS6 существует свой способ создания пунктирных и точечных рамок, обводок и линий.
Создание рамок из точек
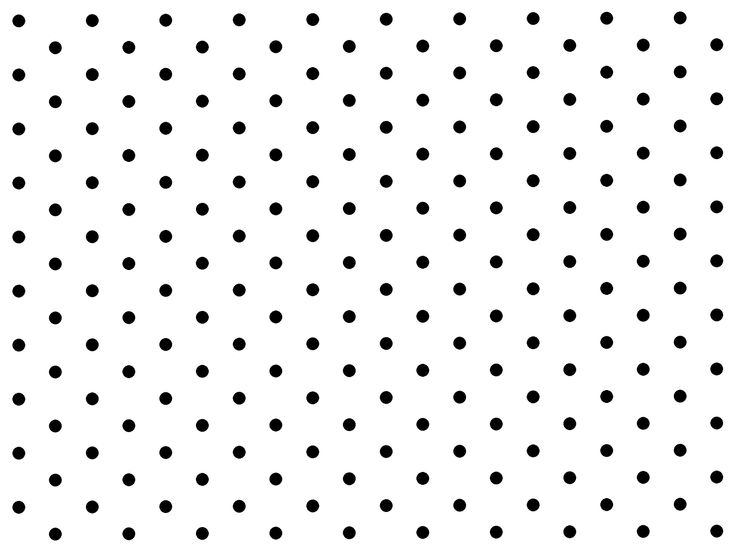
Такие рамки создаются с помощью обыкновенной круглой кисти из стандартного набора по Фотошопа. Рамки могут иметь круглую, овальную. прямоугольную, а также любую неправильную форму, т.к. они описываются по контуру. Давайте вначале настроим кисть. Если кто не помнит, для открытия панели настройки кисти надо выбрать инструмент Кисть

На рисунке сверху для внутренней круглой и внутренней квадратной были применены следующие настройки:
Теперь создадим контур, по форме которого должна быть рамка, это можно сделать с помощью любых контурных инструментов, Перо
(Pen Tool), Прямоугольник (Rectangle Tool) и т.д. Контур может быть как замкнутый, так и разомкнутый. Далее кликаем правой клавишей мыши по контуру. Важно: контурный инструмент в этот момент должен быть активным! В появившемся окне выбираем строку «Выполнить обводку контура» (Stroke path). Откроется новое окно, где нам предложат выбрать инструмент обводки. В данном случае нам подойдёт кисть или карандаш (Pencil).
Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально.
Вот пример рисунка, полученного с помощью вышеописанных телодвижений:
Были применены следующие настройки кисти:
Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205%
Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Ну, с рамками из точек вроде бы разобрались.
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем.
Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке:
Далее задаём кисти настройки примерно такие, как задавали выше круглой кисти. Затем немного вытягиваем форму отпечатка, на рисунке это показано:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Если спросить у мирового разума, то он, разум, посоветует не заниматься ерундой с пунктиром в Photoshop, а воспользоваться Adobe Illustrator, создать в нём слой с нужной линией, и перенести в Фотошоп. Я Illustrator не использую, и мне нужно создать круговой пунктир именно в Фотошопе. Оказалось, способ есть, и довольно простой. Мне потребовалось десять минут на его изобретение.
Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками.
Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот увеличенный фрагмент рисунка:
Вот увеличенный фрагмент рисунка:
Затем идём по вкладке Выделение —> Модификация —> Граница (Select —> Modify —> Border), задаём ширину один или два пикселя.
Теперь надо инвертировать выделенную область нажатием комбинации клавиш Ctrl+Shift+I. Убираем лишнее, нажав клавишу Delete.
У меня получился симпатичный такой пунктирный круг:
Кое-где остались, конечно, небольшие артефакты, но исправить их можно за несколько кликов резинкой.
Таким образом пунктир можно рисовать на любом контуре, например обвести фигуру человека на фотографии.
Page not found — Графикон Арт
- Главная
- графика
- дизайн
- Web
- Арт
- Фотография
- Вдохновение
- Стиль
- Материалы
- Бесплатно
- Блог
- Статьи
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
- Главная
- О сайте
- Контакт
- Ссылки
- Галерея
- графика
- Michael Oswald
- Stephen Fowler
- Malika Favre
- Инфографика
- Josh Dykgraaf
- Jay Roeder
- Set1
- Set2
- Set3
- Kaleidoscope3
- Kilian Eng
- Хедкат
- Векторные рисунки Дэвида Лэнхама
- Комикс
- Графика 50 городов будущего
- Иллюстрация ретро
- Фелиция Атанасиу
- Графика Матей Апостолеску
- Иллюстрации Солей Игнасио
- Графика Мерседес де Беллард
- Графические работы студии Ла Бока
- Силуэт Моны Дали
- Тиленти
- Аткрытка
- Марек Денко
- Ретро женщины
- Монстры от Кристиана Олсона
- 3D Карлоса Ортеги
- Нарисованные города
- Города прошлого
- Джон Фентон
- дизайн
- Logo Tom White
- Ламборджини дизайн будущего
- Дизайн магазина
- Вертикальные сады
- Ретро дизайн
- Интерьер дизайн1
- Лексус дизайн
- Обои ручной работы
- Дизайн домашних вещей
- романтическое аттико
- Михаил Смолянов авто
- Дизайн интерьера бар Ключи
- Peugeot Onyx
- Декор Нового года
- Креативные полки
- decoupage
- decoupage-2
- dizayn-sayta-uslug
- idei-vdohnoveniya-parizhskoy-vystavki-dizayna
- Web
- 40 watercolor
- Colorful Websites
- 20 blogs for web design
- 20 узоры в вебдизайне
- дизайн сайтов
- Блокнот шаблоны
- Бехайнс сайты
- Шаблоны полноэкранных фотогалерей
- Дизайн пользовательского интерфейса
- Цветовые схемы сайтов
- Интернет закладки
- Обмен файлами
- konstruktor-saytov-wix
- Арт
- Фотография
- Erik Johansson
- Reklama kreativ
- Sven Fennema
- New York Snow
- New York 1935
- Коллажи Адриан Донот
- Фотография Сары Саудковой
- Рекламная фотография Лин Ао
- Пейзажная фотография
- Фотография Торонто
- Женские образы
- Ночные города Томаса Бирка
- Том Монро
- Фотограф Наталия Чобану
- Фотограф Юлия Бородина
- Национал Географик фотография
- Портреты людей
- Роберт Ясо
- Фото натюрморт
- Оптические иллюзии в фотографиях
- Макро мир
- Вдохновение
- Kaleidoscope
- Фотография Лена дунаева
- Фото вдохновение
- Индустриальный дизайн
- Иллюстрация1
- Иллюстрация2
- Сара Мун
- Калейдоскоп 8
- Poster Designs
- Сара Гадон
- Свадебная фотография
- Джо Реймер
- Визитные карточки
- Идеи Нового года
- Световой сад
- Женщина и музыка
- фотография новый год
- female portrait
- wooden-sculpture
- Стиль
- Фэшн фото Алекс Лим
- Елизавета Породина
- Прически от Лин Нгуен
- Материалы
- Технологии дизайна
- Decoupage- home-decor
- Ресурсы для дизайнера
- Статьи
- Jimdo
- Журналы
- Уроки
- Tutorials-illustrator-3
- Tutorials illustrator-2
- Tutorials illustrator
- 3d-type-effect-illustrator
- Уроки Illustrator CS5
- Урок иллюстратор бейдж
- Набор уроков
- Видео уроки фотошоп
- Софт
- Бесплатные онлайн редакторы
- Photoscape
- 35 free graphik programm
- 35 free graphik programm-2
- 35 free graphik programm-3
- Adobe Free
- Animation software
- free graphik programm
- Бесплатно
- Scrap kits
- Scrap1
- Иконки
- Иконки набор1
- 30-free-icon-sets
- Ресурсы для дизайнера
- Ресурсы1
- Новогодние ресурсы
- Сайты с бесплатной векторной графикой
- Кисти для фотошоп
- Текстуры для фотошопа
- PSD флайер
- Christmas Cards
- PNG image
- Brushes for Photoshop
- March 8 gifts
- Векторная графика
- 30 вектор скачать
- Новогодний вектор
- Векторная елочка
- Векторный фон 1
- Растительный фон
- Набор фонов
- website-vector-templates
- Блог
- Статьи
- 06/05/2014 — Сюрреалистические фотоманипуляции от Amandine Van Ray
- 02/20/2014 — Ночные города из космоса
- 12/19/2013 — Подборка новогодних фонов
- 10/14/2013 — Плетение из газет.
 СВАДЕБНЫЙ РЕТРО АВТОМОБИЛЬ. Мастер-класс
СВАДЕБНЫЙ РЕТРО АВТОМОБИЛЬ. Мастер-класс - 09/04/2013 — Золотая серия портретов женщин Андрей Маркин
- 08/11/2013 — 25 выкроек детских игрушек
- 07/30/2013 — Вышел новый Corel painter X3
- 07/14/2013 — Аниме Иллюстрации Enpitsu
- 07/08/2013 — Брошь в технике декупаж
- 07/05/2013 — Цифровая живопись
- 06/30/2013 — Бесплатные векторные кисти
- 06/20/2013 — Примеры домашнего декора
- 06/15/2013 — 40 интересных фотографий для вдохновения
- 06/10/2013 — 40 бесплатных кистей фотошоп
- 06/07/2013 — Магазины рукоделия
- 06/07/2013 — Живопись Friedensreich Hundertwasser
- 04/30/2013 — Американская мечта или рисунки маслом
- 04/24/2013 — Механистический кубизм Ричарда Линдера
- 03/30/2013 — Поп арт культура — протест стиля
- 03/11/2013 — Набор векторных уроков от Digital Arts
- 03/01/2013 — Феликс салазар и его микрокосмос
- 01/30/2013 — испанская живопись
- 01/30/2013 — Испанский импрессионист Карлос Гинер
- 01/21/2013 — 35 бесплатных графических программ, часть вторая
- 12/22/2012 — 15 лучших Google Doodle ( Каракули ) за 2012 год
- 11/24/2012 — Оптические иллюзии и юмор в фотографиях
- 11/23/2012 — Лучшие онлайн графические редакторы
- 11/22/2012 — Фэшн фотосессия Vanishing Skies
- 11/21/2012 — Фотография как живопись
- 11/20/2012 — Нестрашные монстры от Кристиана Олсона
- 11/17/2012 — Прически и стиль от господина Линь
- 11/16/2012 — Картины Алексея Лашкевича
- 11/10/2012 — Турецкий романтик и сказочник
- 11/05/2012 — Дизайн визитных карт
- 11/01/2012 — Уличное творчество, как искусство
- 10/31/2012 — Модный фотограф Алекс Лим
- 10/30/2012 — Морские пейзажи Юстины Копани
- 10/28/2012 — Свадебный фотограф и его творчество
- 10/22/2012 — Загадка Сары Мун
- 10/21/2012 — Дизайн интерьера — ближе к природе
- 10/19/2012 — Ложная скромность живописи Анник Боватьер
- 10/18/2012 — Акварельные города Тиленти
- 10/18/2012 — Городской арт художника из Нью Йорка
- 10/17/2012 — Дизайн прошлых лет
- 10/16/2012 — Женские силуэты Моны Дали
- 10/15/2012 — Фотография — портреты людей
- 10/14/2012 — Вертикальные сады как городское искусство
- 10/12/2012 — Романтика в фотографиях Юлии Бородиной
- 10/12/2012 — Лучшая фотография Национал Географик
- 10/12/2012 — Текстуры от Марии Ромеро
- 10/11/2012 — Красивые женщины в индустрии рекламы
- 10/11/2012 — Кисти для Фотошоп скачать
- 10/09/2012 — Дизайн винного магазина в Цюрихе
- 10/06/2012 — Живопись Хелен Коттл
- 10/05/2012 — Ламборджини дизайн будущего
- 10/04/2012 — Фотограф из Молдавии Наталия Чобану
- 10/03/2012 — Фотография, графика, иллюстрация в Калейдоскопе Графикона#8
- 10/01/2012 — Стиль поп арт в работах студии Ла Бока
- 09/29/2012 — Том Монро и его знаменитости
- 09/27/2012 — Векторная графика Ресурсы для дизайнера
- 09/26/2012 — Женский портрет в стиле Поп Арт
- 09/25/2012 — Фотограф Джовани Маоб и его загадочные женщины
- 09/23/2012 — Одностраничные сайты Примеры дизайна
- 09/23/2012 — Элегантные Леди Хью Халстенберг
- 04/23/1993 — Искусство мозаики, примеры для вдохновения
фото в цветной точечный узор с помощью Photoshop
Шаг 1: Дублируйте фоновый слой
С фотографией, недавно открытой в Photoshop, если мы посмотрим на панель «Слои», мы увидим, что в настоящее время у нас есть один слой — фоновый слой, на котором находится наше изображение:
Исходное изображение находится на фоновом слое панели «Слои».
Нажмите на фоновый слой и, удерживая нажатой кнопку мыши, перетащите слой вниз на Новый значок слоя в нижней части панели «Слои» (это значок слева от корзины):
Нажмите и перетащите фоновый слой вниз на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется над значком «Новый слой». Это создает копию фонового слоя, который Photoshop помещает над оригиналом:
.Копия фонового слоя появляется над оригиналом.
Шаг 2. Добавьте новый пустой слой между двумя существующими слоями
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок «Новый слой » в нижней части панели «Слои» (тот же значок, который мы использовали в предыдущем шаге):
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните значок «Новый слой».
Добавляет в документ новый пустой слой. Обычно Photoshop помещает новые слои над текущим выделенным слоем (в нашем случае это был слой фоновой копии), но, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкнув значок «Новый слой», мы сказали Photoshop поместите новый слой ниже вместо этого. На панели «Слои» мы видим, что теперь у нас есть новый пустой слой с именем «Слой 1», расположенный между слоями «Фон» и «Фон»:
На панели «Слои» мы видим, что теперь у нас есть новый пустой слой с именем «Слой 1», расположенный между слоями «Фон» и «Фон»:
Новый слой появляется между двумя предыдущими слоями.
Шаг 3: Залейте новый слой черным цветом
Давайте заполним новый слой черным цветом, который станет цветом фона для эффекта. Перейдите к меню Edit в строке меню в верхней части экрана и выберите Fill 9.0010 :
Выберите Правка > Заполнить.
Откроется диалоговое окно заливки Photoshop. Измените параметр Использовать в верхней части диалогового окна на Черный :
.Измените параметр «Использовать» на «Черный».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. В окне документа ничего не произойдет, потому что изображение на слое фоновой копии в настоящее время блокирует видимость слоя 1, но мы можем видеть миниатюру 9 предварительного просмотра слоя 1.0010 на панели «Слои», что мы залили слой сплошным черным цветом:
.
Миниатюра предварительного просмотра слоя 1 показывает, что слой теперь заполнен черным цветом.
Шаг 4: Выберите слой фоновой копии
Нажмите на слой Фоновая копия на панели «Слои», чтобы выбрать его и сделать активным слоем:
Выберите фоновый слой копии.
Шаг 5. Применение мозаичного фильтра
Зайдите в меню Filter в верхней части экрана, выберите Pixelate , затем выберите Mosaic :
Выберите «Фильтр» > «Пикселизация» > «Мозаика».
Фильтр «Мозаика» делает изображение пиксельным, превращая его в ряд однотонных квадратов. Мы можем установить размер квадратов, используя параметр Cell Size в нижней части диалогового окна фильтра. Большие значения будут создавать большие квадраты. Меньшие значения, меньшие квадраты. Эти квадраты в конечном итоге станут нашими цветными точками, поэтому вам нужно установить значение размера ячейки на основе количества и размера цветных точек, которые вы хотите получить в конечном эффекте. Это может занять немного проб и ошибок, чтобы все исправить. Я собираюсь установить значение размера ячейки на 20 . Убедитесь, что вы помните точное значение, которое вы использовали, потому что оно нам понадобится снова через минуту:
Это может занять немного проб и ошибок, чтобы все исправить. Я собираюсь установить значение размера ячейки на 20 . Убедитесь, что вы помните точное значение, которое вы использовали, потому что оно нам понадобится снова через минуту:
Запомните значение, которое вы ввели для параметра Размер ячейки.
Нажмите OK, чтобы закрыть диалоговое окно. Теперь ваше изображение должно выглядеть пиксельным:
Изображение после применения фильтра Мозаика.
Шаг 6: Создайте новый документ
Давайте на мгновение отложим наше изображение в сторону и создадим повторяющийся узор из точек. Для этого нам понадобится новый документ Photoshop, поэтому перейдите к Меню File в верхней части экрана и выберите New :
Выберите «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». Установите для ширины и высоты документа одно и то же значение, которое вы ввели для параметра Размер ячейки в диалоговом окне фильтра мозаики. В моем случае я установил размер ячейки на 20, поэтому я установлю параметры ширины и высоты на 20 пикселей каждый. Это создаст новый документ точно такого же размера, как квадраты на нашем изображении. Не беспокойтесь о значении разрешения, но убедитесь, что Фоновое содержимое установлено на Белый :
В моем случае я установил размер ячейки на 20, поэтому я установлю параметры ширины и высоты на 20 пикселей каждый. Это создаст новый документ точно такого же размера, как квадраты на нашем изображении. Не беспокойтесь о значении разрешения, но убедитесь, что Фоновое содержимое установлено на Белый :
Установите ширину и высоту на то же значение, которое вы ввели для размера ячейки. Убедитесь, что тип измерения установлен на пиксели.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш новый документ появится на вашем экране. Поскольку ваш документ, скорее всего, очень маленький, удерживайте Ctrl+пробел (Win) / Command+пробел (Mac) на клавиатуре, чтобы временно переключиться на Photoshop Zoom Tool (курсор мыши изменится на увеличительное стекло со знаком плюс посередине), затем щелкните несколько раз внутри документа, чтобы увеличить его. Здесь я увеличил до 1600%:
Увеличьте масштаб нового документа, чтобы упростить следующие шаги.
Шаг 7: выберите инструмент Elliptical Marquee Tool
Выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрывается за инструментом «Прямоугольная область», поэтому нажмите на инструмент «Прямоугольная область» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Овальная область» из списка:
Нажмите и удерживайте инструмент «Прямоугольное выделение», затем выберите инструмент «Эллиптическое выделение» во всплывающем меню.
Шаг 8. Нарисуйте круговое выделение
С инструментом Elliptical Marquee Tool в руке, удерживая нажатой клавишу Shift , щелкните в самом верхнем левом углу документа и, удерживая нажатой кнопку мыши, перетащите по диагонали вниз в правый нижний угол документа, чтобы нарисовать круговой контур выделения. Удерживая нажатой клавишу Shift при перетаскивании, контур выделения превратится в идеальный круг. Если вам нужно изменить положение контура выделения во время его рисования, удерживайте нажатой пробел , перетащите контур в нужное место с помощью мыши, затем отпустите пробел и продолжайте. Когда вы закончите, края контура выделения должны касаться краев документа, чтобы он имел ту же ширину и высоту, что и сам документ:
Если вам нужно изменить положение контура выделения во время его рисования, удерживайте нажатой пробел , перетащите контур в нужное место с помощью мыши, затем отпустите пробел и продолжайте. Когда вы закончите, края контура выделения должны касаться краев документа, чтобы он имел ту же ширину и высоту, что и сам документ:
Перетащите круглое выделение внутри документа.
Шаг 9: Залейте выделение черным цветом
Вернитесь в меню Edit в верхней части экрана и еще раз выберите Fill , как мы это делали на шаге 3. Параметр «Использовать » уже должен быть установлен на Черный , так как мы изменили его в прошлый раз, поэтому просто нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет контур выделения в документе черным цветом. Нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре, чтобы быстро отменить выбор области и удалить контур выделения.
Если вы используете Photoshop CS4 или CS5 и сильно увеличили масштаб документа, как я, вы увидите контур сетки (известный как пиксельная сетка ), просвечивающая через черный круг. Пиксельная сетка — это новая функция версии CS4, которая служит просто визуальным помощником при увеличении документа. Он не является частью самого изображения и исчезнет при просмотре изображения в его реальном размере, поэтому просто игнорируйте его. Сетка не появится, если вы используете Photoshop CS3 или более раннюю версию:
.Документ (все еще увеличенный до 1600%) после заливки контура выделения черным цветом.
Шаг 10. Инвертируйте цвета в документе
Перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert :
Перейдите в меню «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует цвета в документе, делая черные области белыми, а белые области черными:
Сам круг теперь белый, а угловые области стали черными.
Шаг 11. Определите круг как шаблон
Перейдите в меню Edit в верхней части экрана и выберите Определить шаблон :
Выберите «Правка» > «Определить шаблон».
Photoshop откроет диалоговое окно с просьбой назвать новый узор. Дайте шаблону описательное имя. Я назову свой «Круг 20×20», так как размер моего документа 20 на 20 пикселей. В конечном итоге вы можете создать больше шаблонов кругов разного размера, поэтому рекомендуется указать размер документа в названии:
.Дайте шаблону имя.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Кажется, ничего не произошло, но теперь Photoshop сохранил документ как шаблон. На этом этапе вы можете закрыть документ круга, так как он нам больше не нужен. Его не нужно сохранять, поэтому выберите Не сохранять , когда Photoshop спрашивает, хотите ли вы сохранить документ перед его закрытием.
Шаг 12: добавьте маску слоя к фоновому слою
Вернитесь к основному документу и убедитесь, что на панели «Слои» выбран слой «Фоновая копия ». Щелкните значок «Добавить маску слоя » в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя » в нижней части панели «Слои»:
Выбрав слой фоновой копии, щелкните значок «Добавить маску слоя».
Опять же, в документе вроде бы ничего не произошло, но залитая белым 9Миниатюра маски слоя 0009 появляется на слое фоновой копии на панели «Слои», сообщая нам, что мы добавили маску слоя. Обратите внимание, что миниатюра имеет тонкую выделенную рамку вокруг нее. Это говорит нам о том, что выбрана сама маска слоя:
Миниатюра маски слоя появляется на слое фоновой копии.
Шаг 13: Заполните маску слоя узором в виде круга
Еще раз перейдите в меню Edit в верхней части экрана и выберите Заполнить . На этот раз измените параметр Use с Black на Pattern :
.Измените параметр «Использовать» на «Шаблон».
Нажмите миниатюру предварительного просмотра пользовательского шаблона , чтобы выбрать шаблон, который вы хотите использовать:
Щелкните миниатюру пользовательского шаблона.
Открывается средство выбора шаблонов . Выберите круговой узор, который мы только что создали, щелкнув его миниатюру. Это должно быть последнее изображение в списке. Если у вас включены подсказки в настройках Photoshop, название шаблона появится при наведении курсора мыши на миниатюру:
Нажмите на миниатюру круглого узора, чтобы выбрать его.
Нажмите OK после выбора узора, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет маску слоя узором из кругов, и теперь наше изображение состоит из узора из цветных точек:
.Изображение после заполнения маски слоя повторяющимся круговым узором.
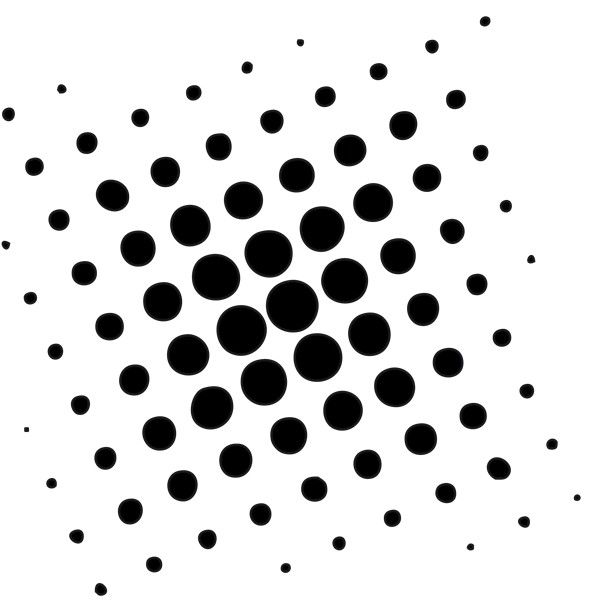
Я увеличу изображение поближе, чтобы нам было легче увидеть эффект. Каждая точка на изображении состоит из одного сплошного цвета благодаря фильтру Mosaic, который мы применили ранее. Черная область вокруг кругов взята из слоя 1 под изображением (которое мы закрасили черным на шаге 3):
Эффект ближе.
Шаг 14. Добавьте корректирующий слой оттенка/насыщенности (необязательно)
В качестве необязательного заключительного шага мы можем немного усилить эффект, увеличив насыщенность цвета в изображении. Щелкните значок «Новый корректирующий слой » в нижней части панели «Слои»:
Щелкните значок «Новый корректирующий слой » в нижней части панели «Слои»:
Щелкните значок «Новый корректирующий слой».
Выберите корректирующий слой Hue/Saturation из появившегося списка:
Выберите Hue/Saturation из списка корректирующих слоев.
Если вы используете Photoshop CS3 или более раннюю версию, на экране откроется диалоговое окно Hue/Saturation. Для пользователей Photoshop CS4 и CS5 элементы управления для корректирующего слоя оттенка/насыщенности появятся на панели «Коррекция». В любом случае увеличьте насыщенность цвета изображения, щелкнув ползунок Saturation и перетащив его вправо. Чем дальше вы перетащите вправо, тем более насыщенными станут цвета. Я собираюсь увеличить насыщенность до .+20 :
Перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета изображения.
Для пользователей Photoshop CS3 и более ранних версий: нажмите «ОК», чтобы закрыть диалоговое окно «Цветовой тон/Насыщенность». Пользователи Photoshop CS4 и CS5 могут оставить панель «Коррекция» открытой. И с этим мы закончили! Вот, после увеличения насыщенности цвета, мой окончательный результат «фото в цветные точки»:
Пользователи Photoshop CS4 и CS5 могут оставить панель «Коррекция» открытой. И с этим мы закончили! Вот, после увеличения насыщенности цвета, мой окончательный результат «фото в цветные точки»:
Окончательный результат.
Как создать узор в горошек в Photoshop
Этот пост содержит партнерские ссылки. Как партнер Amazon мы можем получать комиссию за соответствующие покупки. См. наш отказ от ответственности для получения дополнительной информации.
Горошек — популярный узор, который вы видите повсюду. В этом уроке я покажу вам, как создать узор в горошек с помощью Adobe Photoshop.
Как создать узор в горошек в режиме предварительного просмотра узора
В Photoshop CC версии 2021 появилась новая функция предварительного просмотра узора. Это отличная функция, которая упрощает создание шаблонов в Photoshop.
В этом уроке я покажу вам, как:
- Создать круг с помощью инструмента формы эллипса
- Включить режим предварительного просмотра узора
- Дублировать круг, чтобы создать узор в горошек
- Определить узор в Photoshop
- Создайте цифровой бумажный шаблон, в котором можно легко изменить цвета
- Как использовать корректирующий слой цвета, чтобы легко изменить цвет узора.

Создайте круг с помощью инструмента формы эллипса
Сначала откройте новый документ в Photoshop. Для этого примера я использовал размеры 400 x 400 пикселей с разрешением 300 dpi и прозрачным фоном.
Доступ к инструменту формы эллипса на панели инструментов. Вы можете щелкнуть, чтобы перетащить свою фигуру, или просто щелкнуть по холсту, и откроется диалоговое окно, где вы можете ввести размеры своего круга. В данном случае я создал круг размером 200 х 200 пикселей. Нажмите на круг и перетащите его в центр холста. Photoshop покажет вам направляющие, которые помогут вам центрировать объект.
Как включить режим предварительного просмотра узора
Чтобы использовать функцию предварительного просмотра узора в Photoshop, выберите «Просмотр» > «Предварительный просмотр узора». Вы увидите, что Photoshop повторит ваш объект и расширит его за пределы холста. Это полезно, потому что вы можете видеть, как выглядит ваш объект, когда он повторяется во всех направлениях.
В настоящее время с одним кругом у вас есть повторение в стиле блока, чтобы создать узор в горошек, который вам понадобится для дублирования вашего круга. Один из способов дублировать объект — на панели слоев щелкнуть правой кнопкой мыши по слою и выбрать дубликат слоя. Другой способ — в самом холсте. Если вы удерживаете клавишу opt (Mac) или Alt (Windows), щелкаете и перетаскиваете объект, он создает дубликат. Перетащите этот дубликат объекта в угол холста.
Когда предварительный просмотр узора все еще включен, вы должны увидеть, как этот объект повторяется в 4 углах, создавая узор в горошек.
Как сохранить узор в Photoshop
Чтобы сохранить узор, выберите «Правка» > «Определить узор». Это сохранит образец вашего шаблона внутри Photoshop, который вы сможете использовать с любым документом.
Чтобы протестировать шаблон, мне нравится открывать новый документ размером с бумагу для цифрового альбома — 3600 x 3600 пикселей с разрешением 300 точек на дюйм.
В нижней части слоев нажмите, чтобы добавить корректирующий слой узора. Это вызовет диалоговое окно, в котором вы можете выбрать свой только что созданный узор в горошек из меню. Вы также можете получить доступ к своему шаблону из панели шаблонов. Перейдите в «Окно» и выберите «Узоры», чтобы открыть панель узоров.
Чтобы изменить цвет узора, создайте корректирующий слой сплошного цвета и расположите его под слоем с узором. Это будет цвет фона. Затем продублируйте корректирующий слой сплошного цвета и задайте ему новый цвет. Перетащите его над слоем с узором на панели слоев. Щелкните правой кнопкой мыши и выберите создать обтравочную маску. Теперь ваш узор будет окрашен в этот цвет. Вы можете легко щелкнуть по цветному слою, чтобы протестировать различные цветовые комбинации для вашего узора в горошек.
НАЖМИТЕ, ЧТОБЫ УЗНАТЬ БОЛЬШЕ
Как создать узор в горошек с помощью фильтра смещения для старой версии Photoshop
Если у вас более старая версия Photoshop, в которой нет режима предварительного просмотра узора, вы создадите узор в горошек с помощью фильтра смещения. Посмотрите видео ниже, где я покажу вам, как использовать Offset Filter в Photoshop для создания бесшовного повторяющегося узора.
Посмотрите видео ниже, где я покажу вам, как использовать Offset Filter в Photoshop для создания бесшовного повторяющегося узора.
Как использовать фильтр смещения
После того, как вы создали свой исходный круг выше, сделайте дубликат. Сочетание клавиш для дублирования слоя — Cmd/Ctrl + J. Выбрав дубликат слоя, перейдите в «Фильтр» > «Другое» > «Смещение». Появится диалоговое окно, в котором Photoshop предложит вам преобразовать ваш объект в смарт-объект или растрировать слой. Нажмите «Преобразовать в смарт-объект».
Далее вам нужно будет ввести значения смещения для горизонтального и вертикального смещения. При рассмотрении этих значений возьмите длину или ширину вашего холста и разделите их пополам. В данном случае наш холст имел ширину 400 пикселей и высоту 400 пикселей. Мне нужно будет ввести 200 как для вертикального, так и для горизонтального смещения.
В неопределенной области убедитесь, что вы выбрали обтекание. Это заставит ваш круг повторяться в 4 углах вашего холста.