Кисть которая лечит — Фотошоп для начинающих
Точечная восстанавливающая кисть – один из базовых инструментов Photoshop, который используется для клонирования областей изображения и плавного смешивания пикселей из выбранной области с целевой.
Основной принцип работы инструмента таков, что текстура, которую вы хотите использовать как образец, вплавляется согласно цвету и тону в ту область, где вы рисуете, смешиваясь с пикселями там.
Главное отличие этого инструмента от «Восстанавливающей кисти» – он не требует исходной точки: вы просто клацаете на пятна, от которых хотите избавиться (или протягиваете тянете мышью, чтобы закрасить большие области), и точечная восстанавливающая кисть делает все остальное за вас.
Довольно распространенный инструмент для курсов Фотошопа для дизайнеров в Киеве поскольку именно дизайнеру необходимо работать с фотографиями или графическими материалами требующими коррекции.
Во многих отношениях этот инструмент намного проще использовать, чем обычную восстанавливающую кисть, и он чрезвычайно эффективен для удаления большинства пятен и мелких изъянов на изображении. Чтобы увидеть примеры работы с «Восстанавливающей кистью» и с «Заплаткой», ознакомьтесь с уроками по ретушированию из Главы 8.
Чтобы увидеть примеры работы с «Восстанавливающей кистью» и с «Заплаткой», ознакомьтесь с уроками по ретушированию из Главы 8.
Рисунок 1. Панель опций «Точечной восстанавливающей кисти».
Режим соответствия приближенияОглавление
- 1 Режим соответствия приближения
- 2 Создание текстуры
- 3 Заливка с учетом содержимого
- 4 Стандартное предупреждение в о работе с кистью
- 5 Восстанавливающая кисть
- 6 Использование восстанавливающей кисти на практике — пример школы Фотошопа Артакадемия
- 7 Восстановление с использованием опции «Все слои»
Точечная восстанавливающая кисть имеет три режима работы (см. Рис. 1, где изображена панель опций). Режим соответствия приближения анализирует данные вокруг той области, где вы рисуете, чтобы определить, откуда лучше всего брать образцы подходящих для смешения пикселей. Затем он использует эти данные, чтобы заменить нужные пиксели, расположенные под тем местом, где вы рисуете.
В этом режиме вы можете клацнуть мышью и убрать мелкие пятна, но при работе с более крупными областями вы получите лучшие результаты, если размер используемой кисти будет меньше области с изъяном. Кисть прицельно подбирает пиксели, данные которых можно взять как образец, поэтому лучше всего делать мазки инструментом по направлению снаружи, от этих пикселей, внутрь, к тем областям, которые вы желаете исправить (см. Рисунок 2).
Рисунок 2. В режиме соответствия приближения точечная восстанавливающая кисть работает автоматически, разыскивая наиболее подходящие для перекрытия нужной области пиксели. Когда вы ретушируете более крупные области, рекомендуется класть мазки инструмента начиная с той стороны, где текстура наиболее похожа на ту, которую вы хотите получить. Так кисть будет лучше понимать, откуда брать образцы.
Создание текстурыРежим создания текстуры работает немного по-другому: точечная восстанавливающая кисть считывает данные, окружающие область, которую вы пытаетесь ретушировать, и генерирует из полученных данных шаблон текстуры. Основное различие между этим режимом и режимом соответствия приближения, таким образом, заключается в том, что последний перекрывает и смешивает пиксели, опираясь на конкретные пиксели по соседству, в то время как режим создания текстуры делает свою работу, используя сгенерированный текстурный шаблон.
Основное различие между этим режимом и режимом соответствия приближения, таким образом, заключается в том, что последний перекрывает и смешивает пиксели, опираясь на конкретные пиксели по соседству, в то время как режим создания текстуры делает свою работу, используя сгенерированный текстурный шаблон.
Точечная восстанавливающая кисть также имеет режим учета содержимого, при использовании которого инструмент определяет наиболее подходящие способы заполнения нужных вам областей. Особенно станет полезна данная функция на курсах фотошоп иллюстратор в студиях Киева, так как многие из них желают сразу взять 2 графических редактора в один модуль.
Давайте посмотрим, на что способна точечная кисть в этом режиме. Приведенная внизу фотография была испорчена большим количеством электрических кабелей и проводов, попавших в кадр. Используя точечную восстанавливающую кисть в режиме учета содержимого, я смог аккуратно удалить их, чтобы получить снимок, который вы можете видеть под оригиналом.
Рисунок 3. Здесь показаны фотографии до (вверху) и после (внизу) применения точечной восстанавливающей кисти в режиме учета содержимого
Хотя конечный результат получился довольно эффектным, надо иметь в виду, что вам в любом случае нужно иметь некоторые навыки работы с кистью и выбрать настройки, с которыми инструмент будет наиболее эффективен. Методом проб и ошибок я выяснил, что обычный режим наложения лучше всего подходит для ретуширования кабелей, которые перекрывают небо, поскольку в этом режиме кисть имеет мягкие контуры, идеальные для незаметного вплавления ретушируем ой области в окружающую среду. Я также в основном использовал длинные, непрерывные мазки, чтобы «удалить»провода и добиться плавных переходов с небом.
При ретушировании камней я применял гораздо более короткие мазки, используя режим наложения «Замена»(Replace), чтобы убирать кабели постепенно, фрагмент за фрагментом (см. Режимы наложения, показанные на рисунке 4). Нужно Проявить терпение внимательно проверять, какой результат получается после каждого мазка,и только потом накладывать следующий.
Вы обнаружите, что перетаскивание кисти в разных направлениях также может повлиять на результат ретуширования, и вам может понадобиться отменить и повторно протянуть инструментом из другого направления или мазком другой длины, прежде чем получить удовлетворительный результат.
Также оказалось, что можно лучше замаскировать ретушь, если добавлять к основному мазку тонкие легкие мазки под углом 90 градусов, используя всю ту же восстанавливающую кисть в режиме замены.
Рисунок 4. Панель опций точечной восстанавливающей кисти в режиме учета содержимого. Здесь вы можете увидеть различные настройки, доступные для этого инструмента.
Стандартное предупреждение в о работе с кистьюТочечная восстанавливающая кисть на курсах – это инструмент по умолчанию для ретуширования в Photoshop, особенно популярен курсы ретуши поэтому, когда вы в первый раз выберете его и попробуете использовать клавиши Option / Alt, чтобы установить исходную точку для подборки пикселей, появится диалоговое окно с предупреждением, объясняющее, что для работы с точечной кистью в этом нет необходимости, и предлагающее вместо этого переключиться на использование обычной восстанавливающей кисти.
Восстанавливающая кисть позволяет клонировать область изображения и плавно смешивать пиксели из нее с целевой областью (панель опций кисти можно увидеть ниже на Рис. 5), ориентируясь как на цвет, так и на тон пикселей.
Рисунок 5. Панель опций восстанавливающей кисти.
Использование восстанавливающей кисти на практике — пример школы Фотошопа АртакадемияВосстанавливающая кисть используется таким же образом, как и «Штамп». Тем не менее, восстанавливающая кисть – это не просто дубль «Штампа» и обладает своими уникальными характеристиками. Несмотря на все сходства, вам нужно будет учитывать и различия, приспосабливаясь к ним при работе с инструментом.
Для начала вы устанавливаете исходную точку отбора пикселей, зажав Option / Alt и клацнув на нужной вам части изображения. Отпустив клавишу Option / Alt, переместите курсор к точке, куда вы хотите дублировать пиксели, и щелкните мышью или протяните ею, чтобы произвести ретуширование.
Восстанавливающая кисть делает свою работу, отбирая текстуру из исходной точки и смешивая ее, с учетом цвета и тона, с пикселями в точке назначения. Инструмент считывает пиксели в радиусе до 10% от границ области курсора. курсы Именно благодаря такому диффузному забору образцов, кисть способна (в большинстве случаев) просчитать и создать плавные цветовые и тональные переходы в пределах нужной вам области.
Из-за того, что радиус захвата кисти всегда чуть больше собственно границ курсора, нет необходимости использовать кисть с мягкими краями. Более того, с жесткой кистью вы будете получать более контролируемые результаты, поэтому ей стоит отдать предпочтение.
После знакомства с основными принципами работы восстанавливающей кисти достаточно быстро становится ясно, почему она может иногда сбоить и выдавать не тот результат, на который вы рассчитывали. Особенно данный инструмент помогает студентам приходящим на курсы рисования в фотошопе и работающим с планшетами при ретуши фотографий высокого разрешения.
Если восстанавливающая кисть применяется слишком близко к границе, по которой происходит резкое изменение тона или цвета, она будет пытаться вплавить в место назначения пиксели, слишком отличающиеся друг от друга, что будет выглядеть неестественно.
Об этом всегда стоит помнить при работе с восстанавливающей кистью – но есть и способы решения проблемы. Один из них – создание области выделения, которая ограничит фрагмент, с которым вы будете работать. Другой – просто-напросто выбрать и использовать в таких случаях точечную восстанавливающую кисть в режиме учета содержимого вместо обычной восстанавливающей кисти.
Чтобы ознакомиться с примерами использования восстанавливающей кисти и «Штампа», обратитесь к главе 8.
- Ретуширование с помощью восстанавливающей кисти можно выполнить на фоновом слое, его копии или на новом пустом слое. Здесь я выбрал восстанавливающую кисть на панели «Инструменты» и настроил ее так, чтобы края кисти были жесткими. Режим наложения должен быть нормальным, «Источник» включен, а вот «Выравнивание» отключено.

- Для работы с восстанавливающей кистью, нажмите Option / Alt, чтобы определить исходную точку, которая в нашем случае была областью чистой текстуры кожи, и можете приступать. В приведенном здесь примере я просто нажал на пятна, чтобы удалить их с помощью восстанавливающей кисти. Если вы используете чувствительный к давлению планшет в качестве устройства ввода, то по умолчанию размер кисти будет изменяться: при легком нажатии вы будете получать меньшую кисть, при более сильном – кисть крупнее.
- Я продолжил использовать восстанавливающую кисть, чтобы завершить ретуширование кожи. В этом примере я выбрал одну точку источника пикселей для области груди и шеи, и другую – для ретуши лица.
Восстановление с использованием опции «Все слои»
Если в настройках восстанавливающей кисти выбраны параметры «Текущий и ниже» или «Все слои», вы можете работать с восстанавливающей кистью на отдельном новом слое.
Настраиваем стандартные кисти в Photoshop
Зачастую некачественная работа кисти вызвана её неправильной настройкой, за счет чего не все возможности графического планшета раскрываются в полной мере. Мы подготовили мастер-класс, где расскажем о параметрах настройки стандартных кистей в Adobe Photoshop для удобной и эффективной работы.
Мы подготовили мастер-класс, где расскажем о параметрах настройки стандартных кистей в Adobe Photoshop для удобной и эффективной работы.
Первое, с чего следует начать работу по настройке кистей – ознакомиться с библиотекой кистей в Photoshop (далее приведены примеры русифицированной версии Adobe Photoshop СС 2019). Для этого необходимо воспользоваться инструментом «Кисти» и открыть окно «Наборы кистей» в верхней строке меню. Здесь можно регулировать размер, жёсткость, угол и направление кончика кисти. Выберите любую понравившуюся кисть.
Настройки кистей
Чтобы получить доступ к настройкам откройте вкладку верхнего меню «Окно» и выберите «Кисти». Таким образом, должно открыться окно «Настройки кисти».
Открыть данное меню вы также можете, нажав на иконку «Настойки кисти» в верхней строке меню:
Эта панель позволяет видоизменить существующие кисти и создавать новые собственные.
Давайте более подробно разберёмся в параметрах, которые можно задать на панели «Настройки кисти» для стандартных кистей:
1. Размер
Данный показатель можно изменять, перетащив ползунок. Размер кисти варьируется от 1 до 5000 пикселей.
2. Отразить Х
Изменяет направление кончика кисти по оси Х.
а. Кончик кисти, заданной по умолчанию б. Выбрано Отразить Х в. Выбрано Отразить X и Отразить Y
3. Отразить Y
Изменяет направление кончика кисти по оси Y.
а. Кончик кисти, заданной по умолчанию б. Выбрано Отразить Y в. Выбрано Отразить Y и Отразить X
4. Угол
Данный параметр задаёт угол, на который будет повёрнута длинная ось овала или кисти по отношению к горизонтали. Для её изменения вы можете задать значение в градусах или вручную перетащить горизонтальную ось.
Для её изменения вы можете задать значение в градусах или вручную перетащить горизонтальную ось.
5. Форма
Параметр «Форма» задаёт отношение между короткой осью кисти и длинной. Для её изменения вы можете задать значение в процентах, где 100% — круглая кисть, а 0% — линейная кисть. Или вручную перетащить точки в поле для просмотра.
6. Жесткость
С помощью данного параметра регулируется размер жёсткого центра кисти. Для её изменения вы можете задать значение в процентах, где 100% — жёсткая, а 0% — мягкая кисть. Или вручную перетащить ползунок до необходимого параметра.
7. Интервалы
Настройки стандартных кистей для работы с графическим планшетом. Для её изменения вы можете задать значение в процентах, где 1000% — максимально интервальный мазок кисти в штрихе, а 1% — сплошной мазок. Или вручную перетащить ползунок до необходимого параметра.
Если это параметр не выбран (не стоит галочка включения) интервал определяется скоростью перемещения курсора. Чем быстрее передвигаете курсор, тем больше интервал между мазками кисти в штрихе.
Чем быстрее передвигаете курсор, тем больше интервал между мазками кисти в штрихе.
Иногда новички удивляются тому, что кисть не реагирует на давление и наклон пера. Но для этого сначала необходимо настроить некоторые параметры кисти. Для этого нам также необходимо открыть окно «Настройки кисти»:
1. Нажим пера
Для настройки «Нажима пера» необходимо открыть панель «Настройки кисти», выбрать необходимую вам кисть и в левом меню настроек перейти в раздел «Передача». Затем установите параметр «Колебание непрозрачности» на режим «Нажим пера».
2. Динамика формы
Этот параметр поможет настроить давление и наклон вашего пера. Например, чтобы толщина линии кисти изменялась от силы давления пера, включите настройку «Минимальный диаметр» на 0 % и установите параметр «Колебание размера» на режим «Нажим пера». Благодаря этому, чем вы будете сильнее давить на перо, тем толще будет рисоваться линия.
3. Наклон
Для настройки наклона пера нам понадобится раздел «Динамика формы». Например, чтобы толщина линии кисти изменялась от наклона пера, включите настройку «Минимальный диаметр» на 0 % и установите параметр «Колебание размера» на режим «Нажим пера». При этом чем сильнее вы будете давить на перо, тем толще будет рисоваться линия.
Например, чтобы толщина линии кисти изменялась от наклона пера, включите настройку «Минимальный диаметр» на 0 % и установите параметр «Колебание размера» на режим «Нажим пера». При этом чем сильнее вы будете давить на перо, тем толще будет рисоваться линия.
Выполнив все эти шаги по настройке кистей, вы в дальнейшем существенно сэкономите время и силы. Не ограничивайтесь возможностями стандартных инструментов для рисования в Photoshop. Перо с планшетом XP-PEN подарит вам полную свободу и гибкость в вашем творческом порыве.
все статьи
Лучший размер холста для цифрового искусства
16.03.2023
Правильный выбор размера и разрешения холста – основа создания качественных цифровых работ. Как выбрать оптимальные?
Подробнее
XPPen Deco L: мнение художника
09.03.2023
Обзор функций, возможностей, технических характеристик XPPen Deco L от художницы Анастасии Юхновец.
Подробнее
Чек-лист: выбираем устройство XPPen
03.
Чтобы облегчить вам выбор графического планшета или дисплея XPPen, мы подготовили чек-лист по основным параметрам выбора.
Подробнее
Как создать эффект полутона с помощью Photoshop
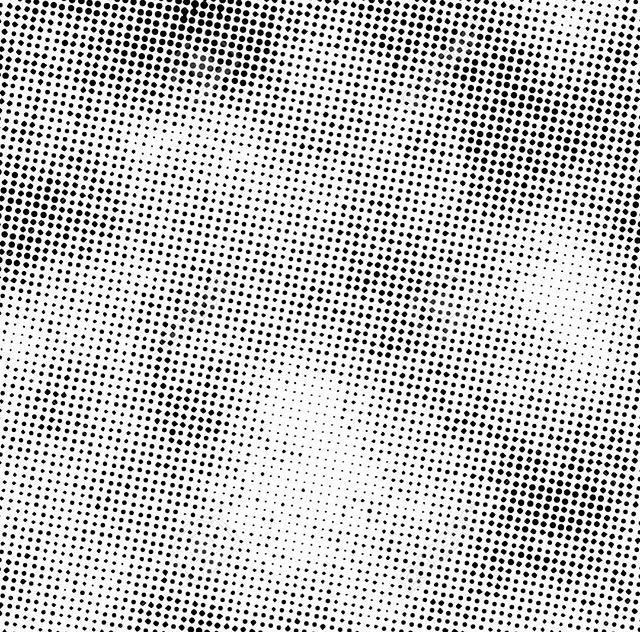
Если вы когда-либо видели крупный план старой газеты или печатной рекламы, вы, вероятно, заметили, что изображения не совсем такие, какими кажутся. Вместо гладкого, непрерывного тона вы найдете плотный и мелкий массив точек. Это не совсем пуантилизм, а техника, известная как полутона.
Полутона — это искусство имитации постепенных изменений тона с помощью дискретных единиц чернил. В затененных местах точки могут быть огромными и сгруппированы близко друг к другу. В более ярких областях они будут более рассеянными, выборочно расположенными для выделения деталей.
Получение эффекта полутонов в Photoshop происходит быстро и легко. В этом объяснении мы покажем вам, как направить свой внутренний Лихтенштейн.
Что такое полутона?
Изображение предоставлено: Getty. Edu
EduПолутона — это фотомеханический способ представления непрерывной последовательности значений с использованием только одного сплошного тона.
В печатных изданиях это традиционно достигается путем нанесения чернильных точек на бумагу разного размера и в разных положениях. Это иллюзия, полагающаяся прежде всего на оптическое искажение, чтобы произвести предполагаемое впечатление на человеческий глаз. Эти точки действуют как аналоговые «пиксели», завершаясь узнаваемым изображением.
Подумайте о крошечной пиксельной фотографии. Взорванный огромный, вы заметите, что не хватает некоторых деталей. Однако, если вы уменьшите масштаб достаточно далеко, изображение будет выглядеть все более и более похожим на себя по мере того, как оно будет уменьшаться на экране.
Для бинарных полутонов требуется только один тип чернил: черные чернила. Если ваше полутоновое изображение цветное, вы также будете иметь дело с тремя каналами цветности в виде точек в пикселях: пурпурным, желтым и голубым.
Связанный: Как увеличить фотографию без потери качества
Как создать эффект полутонов в Photoshop
«Полутонирование» может относиться либо к преобразованию изображения в полутоновые точки, либо к самому процессу физической полутоновой печати. Чтобы было ясно, это пошаговое руководство относится к первому в цифровом контексте.
Использование фильтра
Самый простой способ преобразовать изображение в полутон в Photoshop — использовать фильтр. Сначала запустите Photoshop и загрузите свое изображение.
В меню Фильтр откройте Pixelate , затем выберите параметр Color Halftone .
Отсюда можно настроить Радиус каждой полутоновой точки, а также Угол экрана каждого цветового канала.
Здесь вы можете контролировать, насколько заметно каждый цветовой канал будет смещен относительно трех других компонентов.
Изображение предоставлено Wikimedia Commons Отлично. Теперь ваше изображение должно выглядеть так. Если это не совсем то, что вам нужно, введите Ctrl/Cmd + Z (чтобы отменить действие) и попробуйте снова применить фильтр, немного изменив его.
Теперь ваше изображение должно выглядеть так. Если это не совсем то, что вам нужно, введите Ctrl/Cmd + Z (чтобы отменить действие) и попробуйте снова применить фильтр, немного изменив его.
Изменение цветового режима изображения
Другой способ применения полутонов — преобразование изображения с использованием параметров цветового режима. В меню Image перейдите к Mode и выберите Grayscale .
После этого снова откройте меню Image , перейдите к Mode и выберите параметр Bitmap… .
В следующем диалоговом окне выберите Полутоновый экран… в раскрывающемся списке Method .
Отсюда вы можете настроить, как и раньше. Частота определяет размер ваших полутоновых точек при их максимальном диаметре. Угол изменит направление движения точек.
Этот метод просто великолепен, потому что он инвертирует точки, а не просто делает их больше или меньше.
По сути, это означает, что более темные части изображения будут состоять не только из огромных черных точек, расположенных очень близко друг к другу. Вместо этого столы переворачиваются: ваш полутон постепенно переходит в сплошное черное поле «чернил», выражая тональность с проглядывающими дырами белой «подложки».
Следует отметить, что второй подход работает только для бинарных полутонов. Если желаемое изображение содержит цвет, метод фильтрации, который мы представили первым, будет вашим лучшим выбором, если не считать разметки и рисования каждой точки вручную. Желаем удачи.
Связанный: Как превратить ваши фотографии в произведение искусства с помощью Photoshop
Посмотрите: Полутона в Photoshop
Оба представленных здесь эффекта полутонов существенно различаются. Есть так много способов использовать этот классический фотоэффект в стиле ретро для ваших собственных проектов. Попробуйте поэкспериментировать с каждым подходом в следующий раз, когда вам нужно будет добавить немного забавного графического интереса к макету или презентации.
Фото в цветной точечный узор с помощью Photoshop
Шаг 1: Дублируйте фоновый слой
С фотографией, недавно открытой в Photoshop, если мы посмотрим на панель «Слои», мы увидим, что в настоящее время у нас есть один слой — фоновый слой — это слой, на котором находится наше изображение:
Исходное изображение находится на фоновом слое панели «Слои».
Щелкните фоновый слой и, удерживая нажатой кнопку мыши, перетащите слой вниз на Значок нового слоя в нижней части панели «Слои» (это значок слева от корзины):
Нажмите и перетащите фоновый слой вниз на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется над значком «Новый слой». Это создает копию фонового слоя, который Photoshop помещает над оригиналом:
.Копия фонового слоя появляется над оригиналом.
Шаг 2. Добавьте новый пустой слой между двумя существующими слоями
Удерживая нажатой клавишу
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните значок «Новый слой».
Добавляет в документ новый пустой слой. Обычно Photoshop помещает новые слои над текущим выделенным слоем (в нашем случае это был слой фоновой копии), но, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкнув значок «Новый слой», мы сказали Photoshop поместите новый слой ниже вместо этого. На панели «Слои» мы видим, что теперь у нас есть новый пустой слой с именем «Слой 1», расположенный между слоями «Фон» и «Фоновая копия»:
.Новый слой появляется между двумя предыдущими слоями.
Шаг 3: Залейте новый слой черным цветом
Давайте заполним новый слой черным цветом, который станет цветом фона для эффекта. Перейдите к меню Edit в строке меню в верхней части экрана и выберите Fill 9.0030 :
Выберите Правка > Заполнить.
Это открывает диалоговое окно заливки Photoshop. Измените параметр Использовать в верхней части диалогового окна на Черный :
.
Измените параметр «Использовать» на «Черный».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. В окне документа ничего не произойдет, потому что изображение на слое фоновой копии в настоящее время блокирует видимость слоя 1, но мы можем видеть миниатюру 9 предварительного просмотра слоя 1 .0030 на панели «Слои», что мы залили слой сплошным черным цветом:
Миниатюра предварительного просмотра слоя 1 показывает, что слой теперь заполнен черным цветом.
Шаг 4: выберите слой фоновой копии
Нажмите на слой Фоновая копия на панели «Слои», чтобы выбрать его и сделать активным слоем:
Выберите фоновый слой копии.
Шаг 5. Применение мозаичного фильтра
Зайдите в меню Filter в верхней части экрана, выберите Pixelate , затем выберите Mosaic :
Выберите «Фильтр» > «Пикселизация» > «Мозаика».
Фильтр «Мозаика» делает изображение пиксельным, превращая его в ряд однотонных квадратов. Мы можем установить размер квадратов, используя параметр Cell Size в нижней части диалогового окна фильтра. Большие значения будут создавать большие квадраты. Меньшие значения, меньшие квадраты. Эти квадраты в конечном итоге станут нашими цветными точками, поэтому вам нужно установить значение размера ячейки на основе количества и размера цветных точек, которые вы хотите получить в конечном эффекте. Это может занять немного проб и ошибок, чтобы все исправить. Я собираюсь установить значение размера ячейки на 20 . Убедитесь, что вы помните точное значение, которое вы использовали, потому что оно нам понадобится снова через минуту:
Мы можем установить размер квадратов, используя параметр Cell Size в нижней части диалогового окна фильтра. Большие значения будут создавать большие квадраты. Меньшие значения, меньшие квадраты. Эти квадраты в конечном итоге станут нашими цветными точками, поэтому вам нужно установить значение размера ячейки на основе количества и размера цветных точек, которые вы хотите получить в конечном эффекте. Это может занять немного проб и ошибок, чтобы все исправить. Я собираюсь установить значение размера ячейки на 20 . Убедитесь, что вы помните точное значение, которое вы использовали, потому что оно нам понадобится снова через минуту:
Запомните значение, которое вы ввели для параметра Размер ячейки.
Нажмите OK, чтобы закрыть диалоговое окно. Теперь ваше изображение должно выглядеть пиксельным:
Изображение после применения фильтра Мозаика.
Шаг 6. Создайте новый документ
Давайте на мгновение отложим наше изображение в сторону и создадим повторяющийся узор из точек. Для этого нам понадобится новый документ Photoshop, поэтому перейдите к меню File в верхней части экрана и выберите New :
Для этого нам понадобится новый документ Photoshop, поэтому перейдите к меню File в верхней части экрана и выберите New :
Выберите «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». Установите для ширины и высоты документа одно и то же значение, которое вы ввели для параметра Размер ячейки в диалоговом окне фильтра мозаики. В моем случае я установил размер ячейки на 20, поэтому я установлю параметры ширины и высоты на 20 пикселей каждый. Это создаст новый документ точно такого же размера, как квадраты на нашем изображении. Не беспокойтесь о значении разрешения, но убедитесь, что Фоновое содержимое установлено на Белый :
Установите ширину и высоту на то же значение, которое вы ввели для размера ячейки. Убедитесь, что тип измерения установлен на пиксели.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш новый документ появится на вашем экране. Поскольку ваш документ, скорее всего, очень маленький, удерживайте Ctrl+пробел (Win) / Command+пробел (Mac) на клавиатуре, чтобы временно переключиться на Photoshop Zoom Tool (курсор мыши изменится на увеличительное стекло со знаком плюс в середине), затем щелкните несколько раз внутри документа, чтобы увеличить его. Здесь я увеличил до 1600%:
Поскольку ваш документ, скорее всего, очень маленький, удерживайте Ctrl+пробел (Win) / Command+пробел (Mac) на клавиатуре, чтобы временно переключиться на Photoshop Zoom Tool (курсор мыши изменится на увеличительное стекло со знаком плюс в середине), затем щелкните несколько раз внутри документа, чтобы увеличить его. Здесь я увеличил до 1600%:
Увеличьте масштаб нового документа, чтобы упростить следующие шаги.
Шаг 7: выберите инструмент Elliptical Marquee Tool
Выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрывается за инструментом «Прямоугольная область», поэтому нажмите на инструмент «Прямоугольная область» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Овальная область» из списка:
Нажмите и удерживайте инструмент Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool во всплывающем меню.
Шаг 8. Нарисуйте круговое выделение
С инструментом Elliptical Marquee Tool в руке, удерживая нажатой клавишу Shift , щелкните в самом верхнем левом углу документа и, удерживая нажатой кнопку мыши, перетащите по диагонали вниз в правый нижний угол документа, чтобы нарисовать круговой контур выделения. Удерживая нажатой клавишу Shift при перетаскивании, контур выделения превратится в идеальный круг. Если вам нужно изменить положение контура выделения во время его рисования, удерживайте нажатой пробел , перетащите контур в нужное место с помощью мыши, затем отпустите пробел и продолжайте. Когда вы закончите, края контура выделения должны касаться краев документа, чтобы он имел ту же ширину и высоту, что и сам документ:
.Перетащите круглое выделение внутри документа.
Шаг 9: Залейте выделение черным цветом
Вернитесь в меню Edit в верхней части экрана и еще раз выберите Fill , как мы это делали на шаге 3. Параметр «Использовать » уже должен быть установлен на Черный , так как мы изменили его в прошлый раз, поэтому просто нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет контур выделения в документе черным цветом. Нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре, чтобы быстро отменить выбор области и удалить контур выделения.
Параметр «Использовать » уже должен быть установлен на Черный , так как мы изменили его в прошлый раз, поэтому просто нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет контур выделения в документе черным цветом. Нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре, чтобы быстро отменить выбор области и удалить контур выделения.
Если вы используете Photoshop CS4 или CS5 и сильно увеличили масштаб документа, как я, вы увидите контур сетки (известный как пиксельная сетка ), просвечивающая через черный круг. Пиксельная сетка — это новая функция версии CS4, которая служит просто визуальным помощником при увеличении документа. Он не является частью самого изображения и исчезнет при просмотре изображения в его реальном размере, поэтому просто игнорируйте его. Сетка не появится, если вы используете Photoshop CS3 или более раннюю версию:
. Документ (все еще увеличенный до 1600%) после заливки контура выделения черным цветом.
Шаг 10. Инвертируйте цвета в документе
Перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert :
Выберите «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует цвета в документе, делая черные области белыми, а белые области черными:
Сам круг теперь белый, а угловые области становятся черными.
Шаг 11. Определите круг как узор
Перейдите в меню Edit в верхней части экрана и выберите Определить шаблон :
Выберите «Правка» > «Определить шаблон».
Photoshop откроет диалоговое окно с просьбой назвать новый узор. Дайте шаблону описательное имя. Я назову свой «Круг 20×20», так как размер моего документа 20 на 20 пикселей. В конечном итоге вы можете создать больше шаблонов кругов разного размера, поэтому рекомендуется указать размер документа в названии:
. Дайте шаблону имя.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Кажется, ничего не произошло, но теперь Photoshop сохранил документ как шаблон. На этом этапе вы можете закрыть документ круга, так как он нам больше не нужен. Его не нужно сохранять, поэтому выберите Не сохранять , когда Photoshop спрашивает, хотите ли вы сохранить документ перед его закрытием.
Шаг 12: добавьте маску слоя к фоновому слою
Вернитесь к основному документу и убедитесь, что на панели «Слои» выбран слой «Фоновая копия ». Щелкните значок «Добавить маску слоя » в нижней части панели «Слои»:
.Выбрав фоновый слой, щелкните значок «Добавить слой-маску».
Снова в документе вроде бы ничего не произошло, но залитая белым 9Миниатюра маски слоя 0029 появляется на слое фоновой копии на панели «Слои», сообщая нам, что мы добавили маску слоя. Обратите внимание, что миниатюра имеет тонкую выделенную рамку вокруг нее. Это говорит нам о том, что выбрана сама маска слоя:
Миниатюра маски слоя появляется на слое фоновой копии.
Шаг 13. Заполните маску слоя узором в виде круга
Еще раз перейдите в меню Edit в верхней части экрана и выберите Заполнить . На этот раз измените параметр Use с Black на Pattern :
.Измените параметр «Использовать» на «Шаблон».
Нажмите миниатюру предварительного просмотра пользовательского шаблона , чтобы выбрать шаблон, который вы хотите использовать:
Щелкните миниатюру пользовательского шаблона.
Это открывает средство выбора шаблонов . Выберите круговой узор, который мы только что создали, щелкнув его миниатюру. Это должно быть последнее изображение в списке. Если у вас включены подсказки в настройках Photoshop, название шаблона появится при наведении курсора мыши на миниатюру:
Нажмите на миниатюру круглого узора, чтобы выбрать его.
Нажмите OK после того, как вы выбрали узор, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет маску слоя узором из кругов, и теперь наше изображение состоит из узора из цветных точек:
Photoshop заполняет маску слоя узором из кругов, и теперь наше изображение состоит из узора из цветных точек:
Изображение после заполнения маски слоя повторяющимся круговым узором.
Я увеличу изображение ближе, чтобы нам было легче увидеть эффект. Каждая точка на изображении состоит из одного сплошного цвета благодаря фильтру Mosaic, который мы применили ранее. Черная область вокруг кругов взята из слоя 1 под изображением (которое мы закрасили черным на шаге 3):
Эффект ближе.
Шаг 14. Добавьте корректирующий слой оттенка/насыщенности (необязательно)
В качестве необязательного заключительного шага мы можем немного усилить эффект, увеличив насыщенность цвета в изображении. Щелкните значок «Новый корректирующий слой » в нижней части панели «Слои»:
.Щелкните значок «Новый корректирующий слой».
Выберите корректирующий слой Hue/Saturation из появившегося списка:
Выберите Hue/Saturation из списка корректирующих слоев.