Мета теги WordPress — как добавить Title, Description, Keywords в WP
Мета теги WordPress, для чего вообще нам нужны эти теги? В первую очередь для оптимизации, для того что бы поисковые системы нас понимали, понимали то о чем данная страница. От настроек Title, Description, Keywords зависит как нас будут индексировать и будут ли индексировать вообще.
Если говорить о важности настроек мета тегов, то они стоят на первом месте любой оптимизации абсолютно любого сайта в интернете. Сразу же после установки WordPress на локальный компьютер или хостинг, стоит задуматься о WordPress мета тегах, что бы потом не пришлось все переделывать по несколько раз.
Что же давайте разберем для чего нужны Title, Description, Keywords и как их можно легко настроить с помощью плагина WordPress.
Перед тем как говорить о настройках для начала разберем суть этих тегов:
Что такое <title> и для чего он нужен?
Тег title обязательный, он не отображается на самой веб-странице, но несет огромную роль в формировании этой самой страницы. Тайтл показывает пользователю о чем сайт и конкретно данная страница, при сохранении в браузере тайтл сайта и будет сохранен как название этого файла. Поисковые системы при выдаче в поиске вашего ресурса отображают именно тайтл вашей страницы как ссылку на данный ресурс.
Тайтл показывает пользователю о чем сайт и конкретно данная страница, при сохранении в браузере тайтл сайта и будет сохранен как название этого файла. Поисковые системы при выдаче в поиске вашего ресурса отображают именно тайтл вашей страницы как ссылку на данный ресурс.
Что такое description и для чего он нужен?
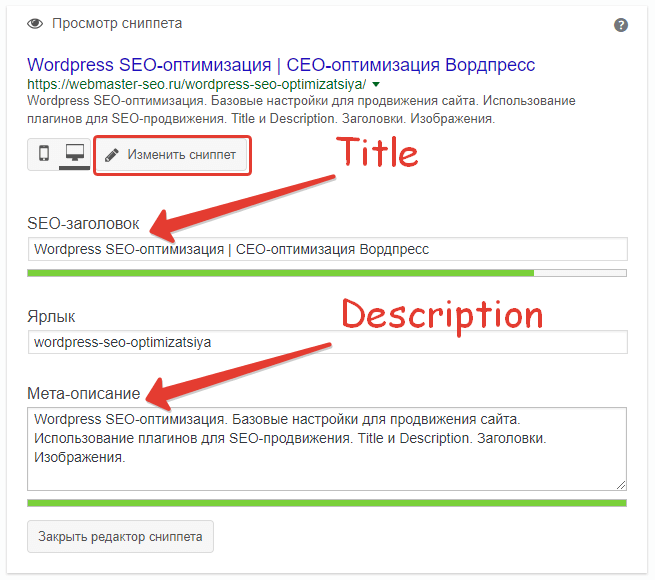
Мета тег description существует для краткого описания вашей страницы. Его содержимое используется поисковиками для создания сниппета. Это служебная информация которая не отображается на странице сайта. Тег влияет на позицию выдачи поисковиков и именно он позволяет потенциальному посетителю принять решение переходить на ваш сайт или нет.
- То что написано в title.
- То что написано в description.
Что такое keywords и для чего он нужен?
Keywords так же является мета тегом, в него вбиваются слова по которым вас будут находить через поиск. Таких слов рекомендуется использовать около 30 штук. Именно от правильно выбранных поисковых слов зависит эффективность продвижения вашего сайта в поисковых системах.
Именно от правильно выбранных поисковых слов зависит эффективность продвижения вашего сайта в поисковых системах.
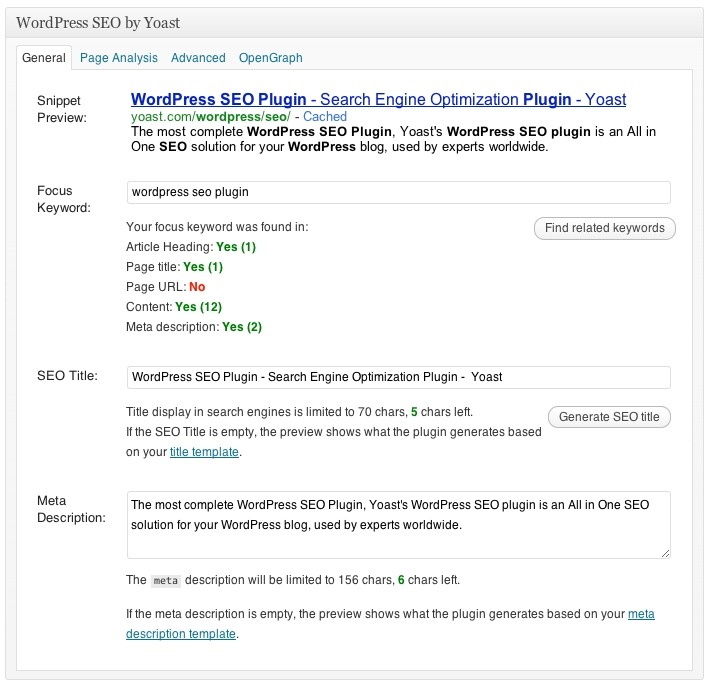
Для удобной и быстрой настройки Title, Description, Keywords в WordPress можно использовать один из плагинов который называется Yoast SEO или All in One SEO Pack, они отлично справляются с задачей, добавляя в WordPress мета теги и много других полезных SEO настроек.
Установить плагин можно с админки WP. После установки и активации All in One SEO Pack к вашей админ панели будет прикреплено дополнительное меню с одноименным названием.
К тому же, данные плагины могут генерировать xml карту сайта, но вы скорее всего будете пользоваться другим инструментом. Так же плагины помогут вам создать файл robots, для чего он нужен можно прочесть тут.
Плагины обладают огромным функционалом, в данный момент нас интересует только настройка Title, Description и Keywords.
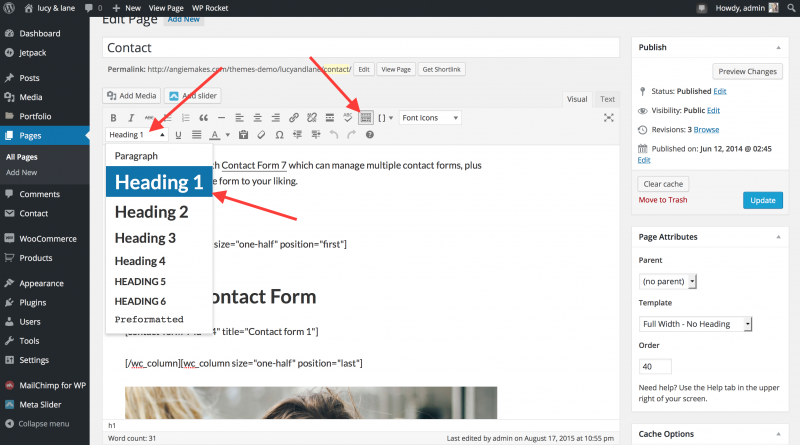
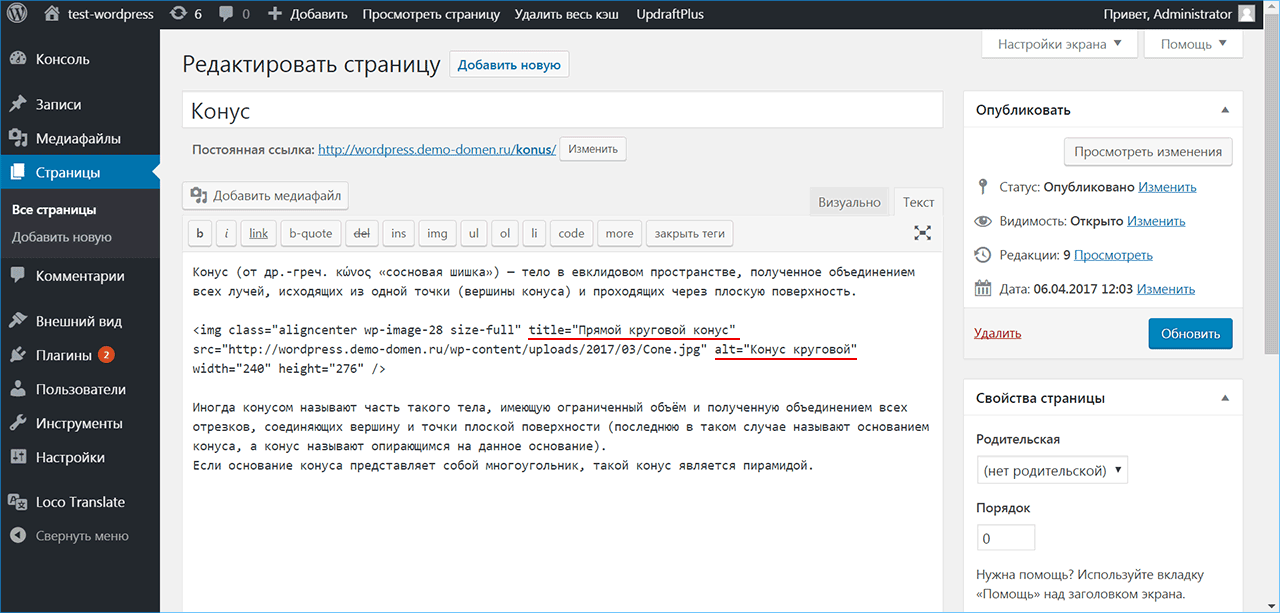
Итак, после установки плагина All in One SEO Pack помимо дополнительного меню настроек в админ панели нам добавляется еще один очень важный инструмент. При редактировании или написании страниц или статей в редакторе в самом низу появляются дополнительные настройки.
При редактировании или написании страниц или статей в редакторе в самом низу появляются дополнительные настройки.
Теперь при написании любой статьи мы сразу же будем проставлять нужные нам заголовки, описания и ключевые слова, не правда ли очень удобно. Очень быстро и удобно можно задать мета теги WordPress сайта.
Так же это можно делать с меню выбора статей для редактирования: заходим в Записи/Все записи и видим также изменения.
Как видите мы можем настроить наши теги еще и таким способом. Главная страница настраивается с помощью меню All in One SEO/Основные настройки.
Этого урока по WordPress вы узнали для чего существуют Title, Description, Keywords и как их очень легко настроить, другие возможности All in One SEO Pack, мы рассмотрим в другой статье, перейти→.
Поделиться статьей:
Как скрыть заголовок страницы в WordPress с помощью Elementor
Иногда по какой-то причине вам может потребоваться скрыть заголовок страницы на вашем веб-сайте WordPress. Например, вы определенно не хотите, чтобы заголовок вашей страницы отображался на любой целевой странице. Если вы являетесь пользователем Elementor, вы можете сделать это очень легко. Вам не нужно быть разработчиком или экспертом по плагинам. В сегодняшнем уроке вы увидите, как быстро и легко скрыть заголовок страницы в WordPress с помощью конструктора страниц Elementor.
Например, вы определенно не хотите, чтобы заголовок вашей страницы отображался на любой целевой странице. Если вы являетесь пользователем Elementor, вы можете сделать это очень легко. Вам не нужно быть разработчиком или экспертом по плагинам. В сегодняшнем уроке вы увидите, как быстро и легко скрыть заголовок страницы в WordPress с помощью конструктора страниц Elementor.
Скрыть заголовок страницы в WordPress с помощью Elementor
вход в админку вордпресс
Чтобы удалить заголовок страницы с веб-страницы, вы должны сначала войти в нашу панель администратора WordPress. В противном случае вы не сможете внести изменения в заголовок своей страницы.
Выберите страницу для редактирования
Поскольку вы хотите скрыть заголовок страницы через Elementor, мы предполагаем, что у вас установлен плагин. Мы не будем вдаваться в подробности этого процесса. Итак, откройте страницу, заголовок которой вы хотите скрыть. Выберите параметр «Редактировать с помощью Elementor» сверху.
Здесь я подготовил этот образец страницы, чтобы показать вам, как скрыть заголовок страницы с помощью Elementor.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЗначок настроек Elementor
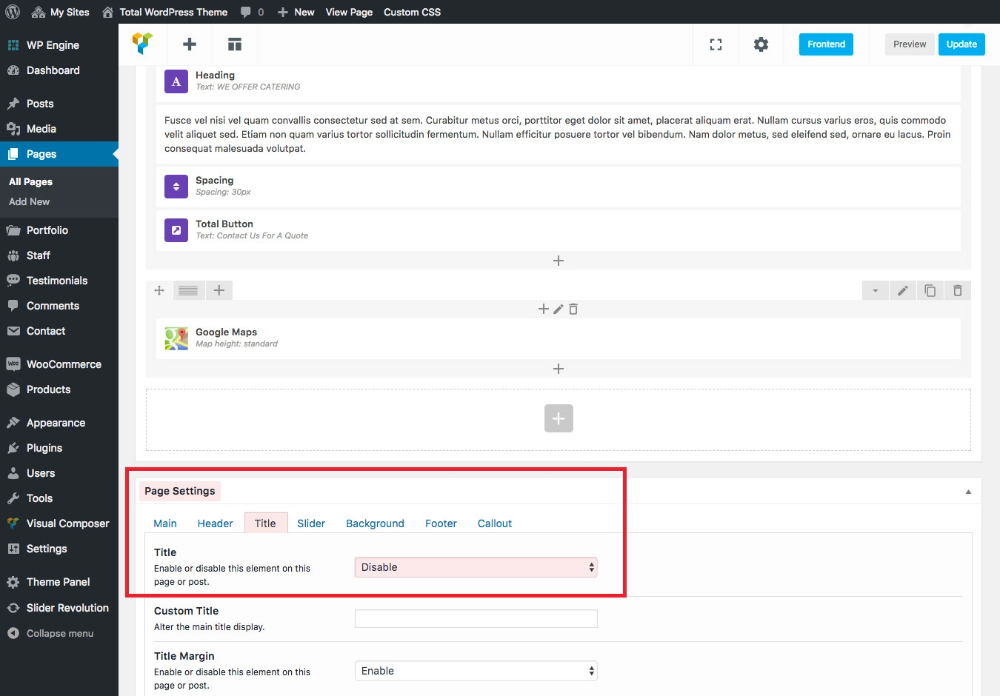
Теперь нажмите “Settings”, расположенный внизу страницы.
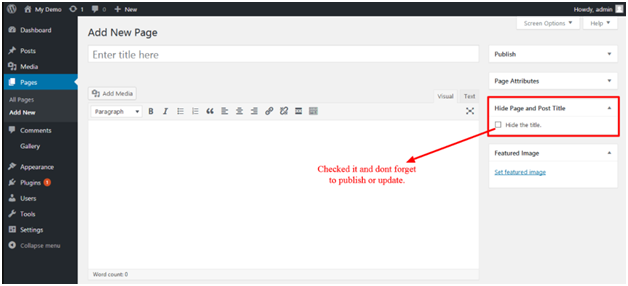
Включите опцию “Hide Title”
Теперь вы увидите опцию “Hide Title” в настройках. Изначально он будет выключен, но вам придется включить его и опубликовать страницу, чтобы увидеть результат.
Ну вот. Теперь вы правильно скрыли заголовок страницы с помощью Elementor, и все готово.
Найдите селектор заголовков с Elementor.
Иногда тема WordPress, которую вы используете на своем веб-сайте, может использовать другой класс для заголовка. Тогда упомянутый выше метод Elementor может не сработать. Чтобы все заработало, вам нужно установить его вручную. Класс по умолчанию для большинства тем:
<h2 class=“entry-title”>Set a title</h2>
Если ваша тема использует другой класс, перейдите на страницу и выберите «Редактировать» с помощью Elementor. Затем нажмите на меню гамбургеров в верхнем левом углу страницы.
Затем нажмите на меню гамбургеров в верхнем левом углу страницы.
Затем выберите “Site Settings>Layout.”.
Здесь вы найдете класс заголовка страницы.
В описании написано — “ Elementor позволяет скрыть заголовок страницы. Это работает для тем с селектором “h2.entry-title”. Если ваш селектор theme’s отличается, введите его выше. ”
Теперь вы можете добавить свой селектор заголовков theme’s, и на этот раз функция скрытия заголовков Elementors будет работать.
Найдите селектор заголовков без Elementor
Если вы не хотите находить селектор заголовков вашей темы WordPress с помощью Elementor, нет проблем. Вы можете сделать это, используя любой инструмент разработки браузера, который вы хотите. Это очень полезно, когда вы сталкиваетесь с разными проблемами или если Elementor не использует правильное имя класса, как указано выше. Например, не все разработчики используют “entry-title” для идентификатора класса.
Для этого урока я использую браузер Microsoft Edge. Перейдите на свою страницу, щелкните правой кнопкой мыши заголовок, который вы хотите скрыть, и выберите параметр “Inspect”.
Перейдите на свою страницу, щелкните правой кнопкой мыши заголовок, который вы хотите скрыть, и выберите параметр “Inspect”.
Запишите имя класса h2, которое вы видите выделенным в инспекторе элементов.
Теперь, когда вы знаете, что такое идентификатор класса заголовка страницы, теперь его будет просто редактировать. Например, если имя класса «запись-название», как показано на рисунке выше, вы можете перейти к панели редактора Elementor> Гамбургер-меню> Настройки сайта> Макет и ввести — “h2.entry- title” в опции выбора заголовка страницы. Полезно помнить, что не все разработчики тем WordPress используют один и тот же класс для заголовков. Итак, это, пожалуй, единственный простой способ узнать имя класса темы.
Заключение
Если вы хотите скрыть заголовок страницы своего веб-сайта и являетесь пользователем Elementor Page Builder, я надеюсь, вы легко сможете это сделать, выполнив описанную выше процедуру. Обратите внимание, что эта система может работать некорректно из-за разной функциональности разных тем. Даже многие темы имеют возможность скрывать заголовки страниц по умолчанию. Однако в большинстве тем вы можете скрыть заголовки страниц, используя этот метод.
Даже многие темы имеют возможность скрывать заголовки страниц по умолчанию. Однако в большинстве тем вы можете скрыть заголовки страниц, используя этот метод.
Как добавлять, редактировать и оптимизировать теги заголовков на сайтах WordPress — Go WordPress
Создание заголовка сообщения часто является деликатной игрой. Сильный заголовок должен быть соблазнительным и описательным. Вы захотите найти баланс, который удовлетворит как роботов поисковых систем, так и реальных читателей.
Теги заголовков позволяют отображать в поисковых системах заголовки, отличные от заголовков самого сообщения. Это может быть аббревиатура, которая лучше подходит для данного места, или что-то совершенно другое. Использование тегов заголовков может улучшить поисковую оптимизацию (SEO), рейтинг кликов (CTR) и многое другое.
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
НАЧАТЬ
В этой статье мы подробно расскажем о том, что такое теги заголовков, обсудим, как их использовать в WordPress, и дадим несколько советов по передовым методам. Давай начнем!
Что такое теги заголовков?
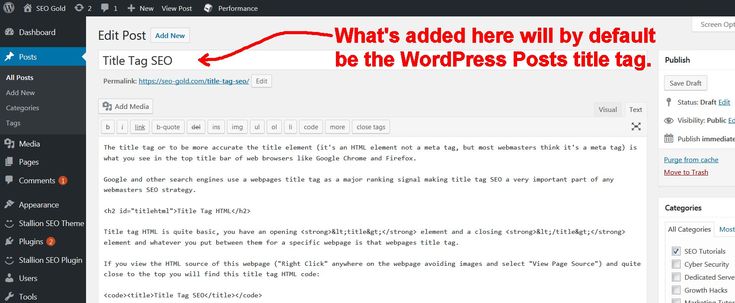
Теги заголовков, также известные как метазаголовки, используются для определения того, что будет отображаться в результатах поиска для веб-страницы. Они также используются на вкладках в верхней части браузера пользователя:
По умолчанию WordPress использует заголовок записи h2 в качестве мета-заголовка. Хотя это быстрое и удобное решение, оно не всегда самое эффективное.
С помощью тегов заголовков вы можете указать в поисковых системах заголовок, отличный от того, который отображается на реальной странице. Это часто делается для сокращения заголовков, которые не помещаются в область результатов поиска, но могут использоваться и по другим причинам.
Подобно мета-описанию, настраиваемые теги заголовков могут сделать вашу публикацию более привлекательной в результатах поиска и повысить CTR. Технически, заголовок поисковой системы вообще не должен совпадать с заголовком поста, хотя это может сбивать с толку или выглядеть подозрительно для посетителей.
Технически, заголовок поисковой системы вообще не должен совпадать с заголовком поста, хотя это может сбивать с толку или выглядеть подозрительно для посетителей.
Почему важно использовать теги заголовков?
Хотя иногда заголовок сообщения отлично работает в результатах поиска, его часто можно оптимизировать. Например, результат поисковой системы обычно имеет длину всего 600 пикселей. Если заголовок вашего поста длиннее, он будет обрезан многоточием:
Используя тег заголовка, вы можете сократить то, что отображается в поисковых системах, для более чистого и полного результата. Эффективное использование тегов заголовков может увеличить органический трафик за счет улучшения SEO и ограничения привлекательности в результатах поиска.
Полное изменение тега заголовка из заголовка сообщения может выглядеть подозрительно. Однако бывают ситуации, когда хорошо иметь очень подробный заголовок на странице, но более цепляющий заголовок в результатах поиска. Нахождение правильного баланса может дать вам преимущества обоих!
Теги title также используются поисковыми системами при ранжировании страницы. Поскольку тег заголовка предназначен для того, чтобы сообщать веб-браузерам, о чем пост, поисковые роботы будут искать ключевые слова в теге заголовка и соответствующим образом ранжировать страницы. Стратегическое сокращение мета-заголовка при сохранении важных ключевых слов — это навык, который может положительно повлиять на SEO и человеческий трафик на ваш сайт.
Поскольку тег заголовка предназначен для того, чтобы сообщать веб-браузерам, о чем пост, поисковые роботы будут искать ключевые слова в теге заголовка и соответствующим образом ранжировать страницы. Стратегическое сокращение мета-заголовка при сохранении важных ключевых слов — это навык, который может положительно повлиять на SEO и человеческий трафик на ваш сайт.
Как видите, использование тегов заголовков дает множество преимуществ. Их правильное использование — это компромисс, но почти всегда это лучше, чем простое копирование заголовка прямо из поста.
Как добавлять, редактировать и оптимизировать теги заголовков на сайтах WordPress
По умолчанию WordPress берет заголовок из верхней части сообщения и автоматически использует его для мета-заголовка. Чтобы использовать теги заголовков, вам нужно манипулировать кодом страницы или использовать плагин.
Самый простой способ добавления тегов заголовков — с помощью плагина SEO, такого как популярный плагин Yoast SEO или Yoast SEO Premium. Используя этот метод, вы можете легко создавать собственные мета-заголовки и обновлять старые. Просто обратите внимание, что для пользователей WordPress.com для этого требуется план с поддержкой плагинов WordPress.
Используя этот метод, вы можете легко создавать собственные мета-заголовки и обновлять старые. Просто обратите внимание, что для пользователей WordPress.com для этого требуется план с поддержкой плагинов WordPress.
Добавление и редактирование тегов заголовков с Yoast SEO
Первым шагом является установка и активация Yoast. Yoast — один из самых популярных плагинов для пользователей WordPress. Он предлагает ряд полезных инструментов SEO, в том числе чрезвычайно простой способ добавления тегов заголовков.
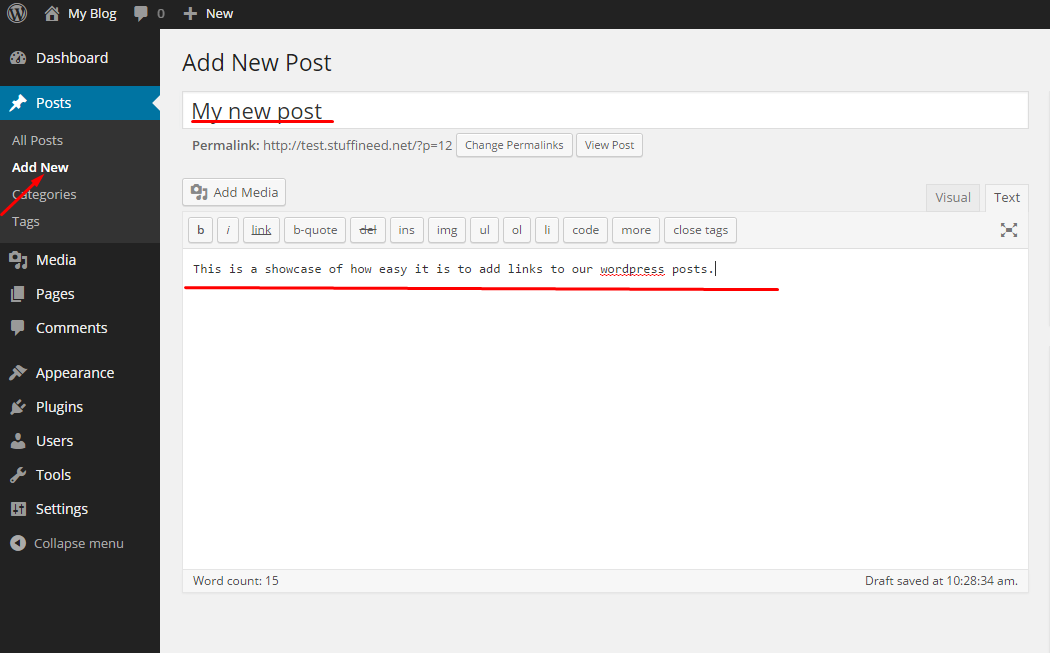
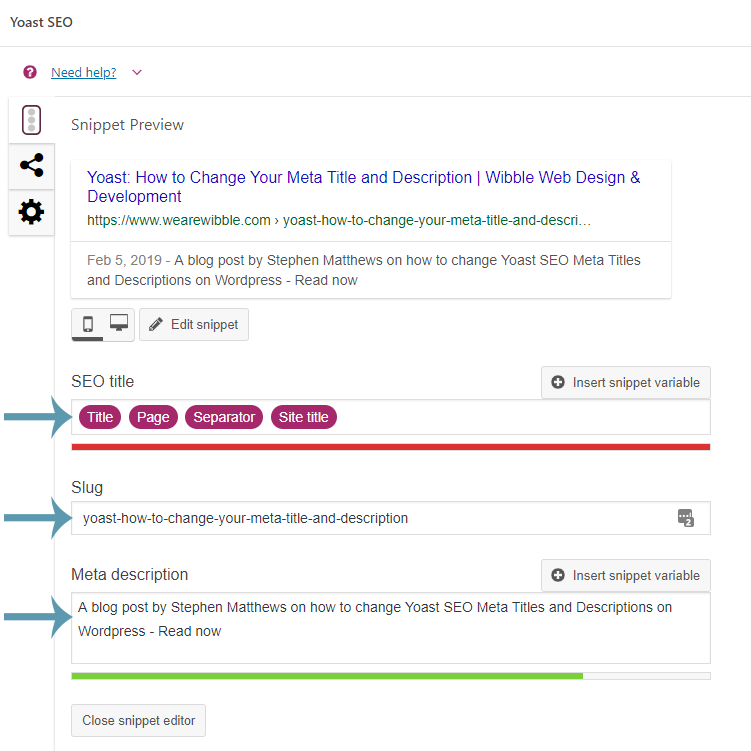
После установки этот плагин добавляет новые параметры при создании и редактировании сообщений. Вы увидите новые функции в правом меню, а также под редактором блоков. Просто прокрутите страницу вниз и найдите SEO Title box:
Здесь вы увидите формулу по умолчанию, которую WordPress использует для создания мета-заголовка для поисковых систем. Обычно он состоит из заголовка страницы или поста, страницы, разделителя и названия сайта. Вы можете сохранить любую часть этой формулы, добавив свой собственный текст, или удалить ее целиком и написать новый тег заголовка с нуля.
Вы также можете добавить специальные «переменные» с помощью кнопки Вставить переменную . К ним относятся заголовок сайта, заголовок сообщения, категория сообщения и разделитель (дефис по умолчанию):
При изменении SEO-заголовка вы увидите изменения в предварительном просмотре выше. Именно так ваш заголовок будет отображаться в поисковых системах вместе с мета-описанием. Хотя разные устройства и размеры экрана могут отображать результаты поиска по-разному, вы можете выбрать мобильное или настольное представление, чтобы оценить, как будет выглядеть запись:
Вы можете использовать этот предварительный просмотр, чтобы убедиться, что ваш заголовок не обрезан и выглядит заманчиво. к веб-браузерам.
Помните, что если у вас есть учетная запись WordPress.com, вы можете приобрести и активировать Yoast SEO Premium, не покидая своего сайта.
Оптимизация тегов заголовков
Оптимизация тегов заголовков — это не только мастерство, но и искусство. Вы хотите привлечь как роботов поисковых систем, так и читателей, включив важные ключевые слова, но сохранив заголовок кратким и читабельным. Пытаясь найти этот баланс, вот факторы, которые вы должны расставить по приоритетам.
Вы хотите привлечь как роботов поисковых систем, так и читателей, включив важные ключевые слова, но сохранив заголовок кратким и читабельным. Пытаясь найти этот баланс, вот факторы, которые вы должны расставить по приоритетам.
Прежде всего, вам нужно, чтобы ваш мета-заголовок был правильной длины. Если он слишком длинный, он будет обрезан и заменен многоточием, что сделает запись неряшливой и неполной. Сокращение вашего тега заголовка часто является разумным ходом, и вы все равно можете добавить более подробный заголовок на фактическую страницу.
При редактировании тегов заголовков в Yoast вы увидите цветную полосу под полем SEO title . Оранжевая полоса означает, что ваш мета-заголовок слишком длинный и будет обрезан. Опять же, у вас есть только около 600 пикселей (примерно 50-60 символов), прежде чем ваш заголовок будет обрезан многоточием:
Если мета-заголовок слишком короткий, с другой стороны, вы упускаете возможность включить ключевые слова и привлечь внимание. -захватывающие термины. Эффективное использование ключевых слов в тегах заголовков — это простой способ улучшить рейтинг страницы. В то время как очень короткий тег заголовка будет зеленым, более длинная зеленая полоса обычно означает больше ключевых слов и лучшее SEO:
-захватывающие термины. Эффективное использование ключевых слов в тегах заголовков — это простой способ улучшить рейтинг страницы. В то время как очень короткий тег заголовка будет зеленым, более длинная зеленая полоса обычно означает больше ключевых слов и лучшее SEO:
Однако будьте осторожны со спамными тегами заголовков! Обычно вы хотите, чтобы ваш мета-заголовок был похож на фактический заголовок поста. Для посетителей тег заголовка с ключевыми словами может вводить в заблуждение, что может негативно сказаться на вашем показателе отказов. Лучше всего использовать сокращенную версию вашего полного заголовка, которая похожа на то, что отображается в фактическом сообщении.
Наконец, вы хотите, чтобы ваш мета-заголовок был заманчивым для тех, кто просматривает результаты поиска. В конце концов, цель тега заголовка — рекламировать ваш пост. У вас может быть очень подробный или умный заголовок в посте, но если он не привлекателен или не дает четкого ответа на то, что ищет ваша аудитория, они могут пролистать ее дальше. Поэтому было бы неплохо убедиться, что ваш заголовок четко объясняет пользу, которую предлагает пост, или вопрос, на который он ответит.
Поэтому было бы неплохо убедиться, что ваш заголовок четко объясняет пользу, которую предлагает пост, или вопрос, на который он ответит.
Поиск правильного баланса требует практики. Сосредоточьтесь на этих основных концепциях, когда вы начнете, и с небольшим опытом вы обнаружите, что можете создавать привлекающие внимание теги заголовков в кратчайшие сроки.
Заключение
Теперь, когда вы знаете, как добавлять, редактировать и оптимизировать теги заголовков, вы можете улучшить SEO своего сайта WordPress и отображать более привлекательные ссылки в результатах поиска. Пользовательские теги заголовков в сочетании с адаптированными мета-описаниями могут быть эффективными для улучшения CTR и SEO. Кроме того, эта задача упрощается с помощью удобного плагина, такого как Yoast SEO.
Оптимальные теги заголовков должны обладать следующими качествами:
- Вписаться в ограниченное пространство результатов поиска
- Привлекают внимание и легко читаются
- Включите релевантные ключевые слова для SEO
- Похожи на фактическое название поста
Нравится:
Нравится Загрузка. ..
..
Заголовок сайта WordPress: все, что вы должны знать
Заголовок страницы WordPress — это простая, но очень важная часть вашего сайта. Это одна из первых вещей, которые вам нужно заполнить как владельцу сайта WordPress.
Об этом часто легко забыть!
Но часто бывают случаи, когда вам нужно узнать, как изменить название вашего сайта WordPress, будь то ребрендинг, изменился ваш основной бизнес-метод или вы просто использовали заполнители для заголовков страниц WordPress с самого начала.
В этой статье я хочу показать вам все, что вам нужно знать о названиях сайтов WordPress.
Итак, приступим!
Содержание
[Показать][Скрыть]
- Краткий обзор названия сайта WordPress
- Почему название вашего сайта WordPress важно
- Как изменить название сайта WordPress?
- Способ 1: изменить название сайта WordPress с помощью настройщика WordPress
- Способ 2: изменить название сайта WordPress с помощью общих настроек WordPress
- Что делать после изменения названия сайта WordPress?
- Проверьте, не изменилось ли название сайта WordPress
- Убедитесь, что поле для заголовка сайта не пусто
- Рассмотрите возможность добавления логотипа
- Проверьте результаты SEO в Google
- Убедитесь, что содержание вашего веб-сайта соответствует заголовку
- Проверьте, отображается ли заголовок веб-страницы, когда совместное использование в социальных сетях
- Посмотрите, как названия веб-сайтов выглядят на вкладках браузера
- Убедитесь, что название сайта не отображается, если у вас есть значок
- Напомните поисковым системам о сканировании вашего сайта
- Заключение
Название сайта WordPress — это основная идентификация вашего сайта. От продажи продуктов или публикации сообщений в блогах — это важный элемент вашего веб-сайта, о котором посетители помнят в течение длительного времени, даже если они забывают интересующую их тему или продукт, который они купили.
От продажи продуктов или публикации сообщений в блогах — это важный элемент вашего веб-сайта, о котором посетители помнят в течение длительного времени, даже если они забывают интересующую их тему или продукт, который они купили.
Вы можете думать о названии веб-сайта как об имени человека на удостоверении личности, таком как паспорт, водительские права или карточка социального страхования.
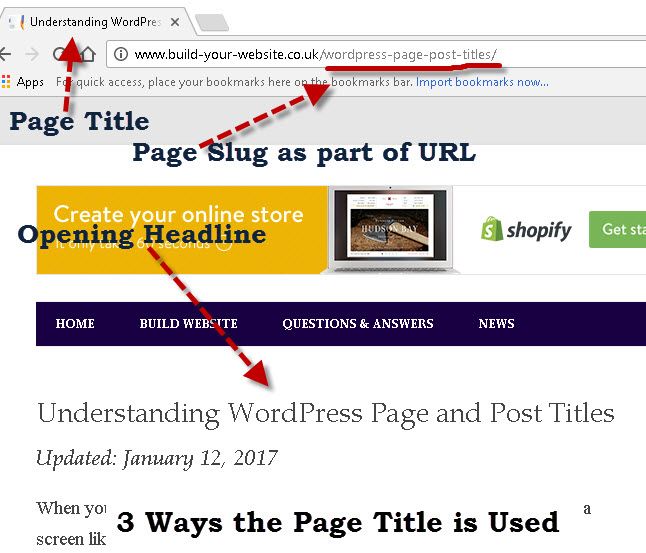
Появляется в верхней части каждой страницы веб-сайта. Всякий раз, когда пользователь ищет что-то в Интернете, и если ваш сайт появляется в результатах поиска, заголовок сайта идет вместе с ним, как в примере ниже.
Вы можете сохранить название веб-сайта таким же, как название вашей компании или организации. Это может быть основано на названии продукта компании. Или что-то популярное на рынке и от этого зависит ниша вашего сайта. Однако в этом случае оставьте название без изменений — например, Woosify.
Почему заголовок вашего сайта WordPress важен Забыть заголовок страницы WordPress кажется естественным; это фундаментальная часть всего интерфейса WordPress. Не говоря уже о том, что многие бренды заменяют пользовательский интерфейс заголовка сайта WordPress логотипом. Итак, какой смысл беспокоиться о названии сайта? Мы можем заверить вас, что даже если заголовки сайтов WordPress скрыты логотипом, они имеют несколько ключевых преимуществ:
Не говоря уже о том, что многие бренды заменяют пользовательский интерфейс заголовка сайта WordPress логотипом. Итак, какой смысл беспокоиться о названии сайта? Мы можем заверить вас, что даже если заголовки сайтов WordPress скрыты логотипом, они имеют несколько ключевых преимуществ:
- Название вашего сайта и бренд : когда клиенты посещают ваш сайт. Первое, что увидят учащиеся, — это первое название сайта в поисковых системах. Они также могут видеть его в верхней части вашего сайта, если у вас нет значка. Название сайта WordPress обозначает как пользователей, так и поисковые системы. Они должны будут увидеть, как называется ваш бренд и что они могут ожидать найти на вашем сайте.
- Улучшите понимание вашего веб-сайта : Релевантность важна в Интернете, и поэтому вы хотите как можно больше направлять своих посетителей на свой сайт. Даже если вы думаете о вещах на вашем сайте, которые кажутся простыми. Клиенты могут приходить с ссылающихся веб-сайтов, социальных сетей, рекламы или поисковых систем.
 Следовательно, заголовок сайта WordPress служит способом показать пользователям, что они находятся в нужном месте и могут ожидать нужный контент.
Следовательно, заголовок сайта WordPress служит способом показать пользователям, что они находятся в нужном месте и могут ожидать нужный контент. - SEO затронут : Поисковые системы отображают заголовок вашего сайта WordPress как первое, что пользователи видят о вашем сайте при поиске. Ваш рейтинг также может меняться в зависимости от того, насколько уместно название вашего сайта, насколько оно привлекательно для пользователей и согласны ли поисковые системы с тем, что это хороший критерий. Интересная тема, актуальная или нет.
Если вы только начинаете свой блог или веб-сайт или хотите отредактировать заголовок или слоган существующего сайта WordPress, вы можете сделать это с помощью этого быстрого и простого руководства. Теперь у вас есть два способа изменить название веб-сайта на WordPress, и я объясню оба способа. Вам решать, какой вариант для вас проще.
Способ 1. Измените заголовок сайта WordPress с помощью настройщика WordPress
Измените заголовок сайта WordPress с помощью настройщика WordPress Настройщик WordPress, который включен в WordPress по умолчанию, — это место, где вы можете изменить все, от меню до стилей, макетов страниц и форм кнопок. Мы советуем использовать этот подход в качестве первого варианта при изменении заголовка сайта WordPress, потому что он очень прост в использовании и доступен каждому пользователю WordPress.
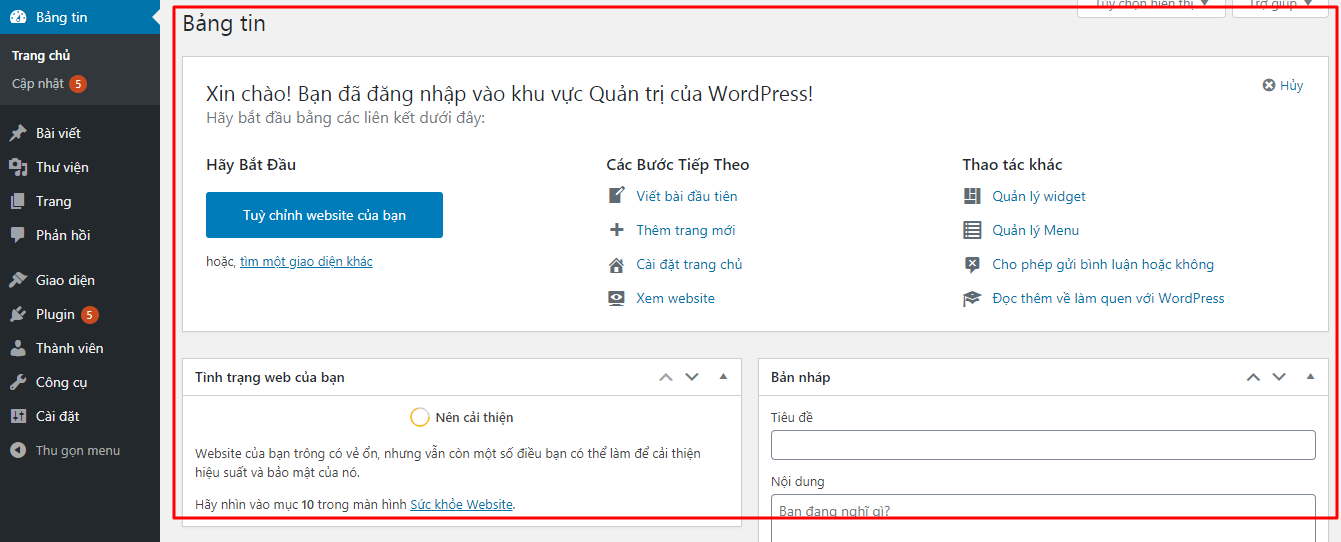
Запустите в панели управления WordPress. Перейти к Настроить
Откроется настройщик WordPress, где слева будут показаны все инструменты настройки, а справа — визуальный предварительный просмотр вашего сайта.
Для следующего шага выберите Site Identity .
В разделе «Идентификатор сайта» отображаются поля для названия сайта и строки направления. Чтобы изменить заголовок страницы WordPress, просто измените то, что вы видите в поле «Заголовок страницы». Если в вашей теме отображается заголовок сайта (и он не был заменен логотипом), вы увидите изменения в визуальном предварительном просмотре.
Нажмите кнопку Опубликовать , чтобы сделать изменение постоянным.
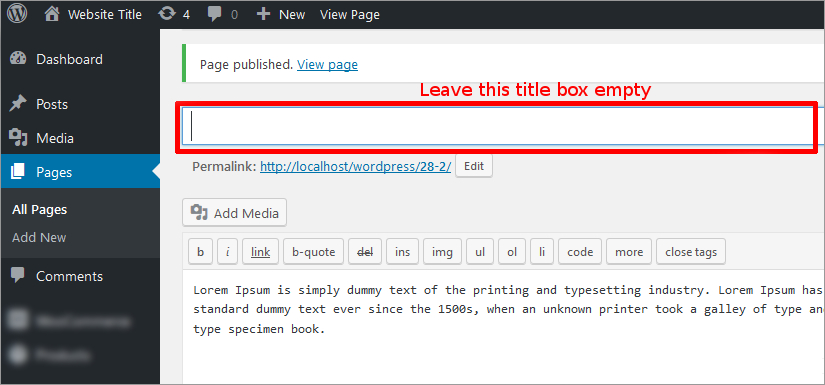
Помните, что вы также можете полностью избавиться от заголовка сайта WordPress, удалив все содержимое из поля «Заголовок сайта». Если у вас возникли проблемы с удалением заголовка при загрузке логотипа для вашей темы или если вы хотите выполнить какие-либо сложные настройки заголовка, вам понадобится пустое поле «Заголовок сайта».
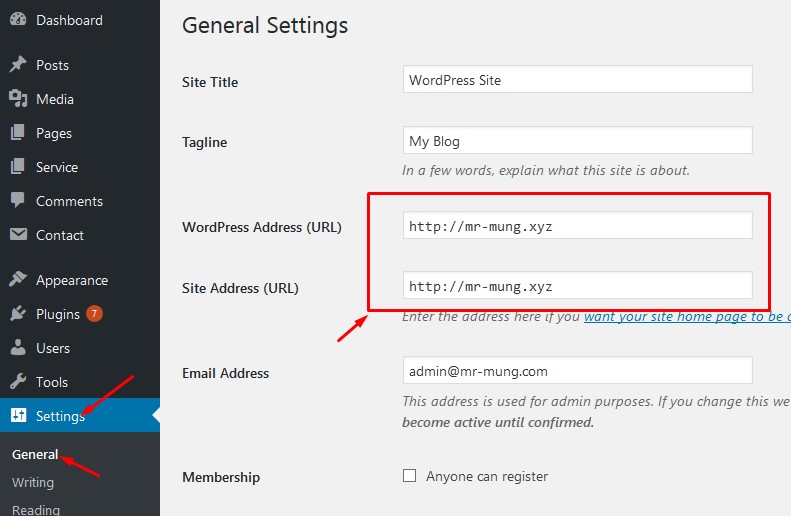
Способ 2: изменить название сайта WordPress через общие настройки WordPressНа панели инструментов WordPress также есть раздел «Общие настройки», где вы можете изменить или удалить заголовки сайтов.
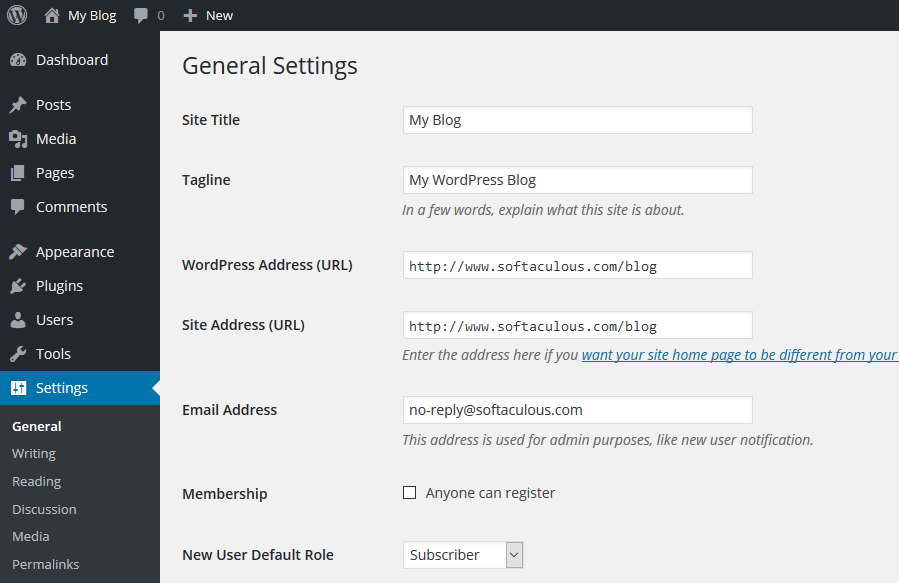
Перейдите в Настройки > Общие на панели управления WordPress.
Параметр «Заголовок сайта» находится прямо в верхней части страницы «Общие настройки», и это все, что вам нужно, чтобы изменить способ отображения заголовка вашего сайта WordPress.
Если вы этого не хотите, просто измените то, что уже есть в поле Название сайта.
Убедитесь, что вы дошли до конца страницы и нажмите кнопку Кнопка Сохранить изменения .
Затем результат можно просмотреть в интерфейсе вашего сайта WordPress.
Поздравляем! Название вашего сайта WordPress успешно изменено.
Что делать после изменения названия вашего сайта WordPress?Есть несколько вещей, которые вам нужно проверить, как только вы закончите изменять название своего сайта.
Проверить, не изменилось ли название сайта WordPressНесмотря на то, что вы выполнили все шаги, действительно ли изменилось название? Вы можете перепроверить или посмотреть, все ли работает, взглянув на пользовательский интерфейс на веб-сайте. В верхнем левом углу бэкенда вы также можете увидеть название сайта. Если вы не видите изменений в заголовке вашего сайта, отраженных ни в одной из областей, подумайте об очистке кеша WordPress.
Убедитесь, что поле для названия сайта не пусто Вы можете оставить поле «Название сайта» пустым в настройках WordPress или настройщике WordPress, но по-прежнему важно заполнять поле релевантным и оптимизированным текстом, чтобы что поисковые системы могут найти ваш сайт.
Функция заголовка сайта в WordPress хорошо работает в качестве заполнителя во внешнем интерфейсе, но это не самый лучший вариант для представления вашего бренда. Поэтому мы рекомендуем загружать логотип (с активным заголовком сайта) для брендинга и SEO преимуществ заголовка внутреннего сайта.
Вы можете загрузить логотип, который заменит заголовок внешнего интерфейса, выбрав Внешний вид > Настроить > Идентификация сайта > Логотип
Проверьте свои результаты SEO в GoogleВесь смысл настраиваемого заголовка сайта заключается в том, чтобы контролировать внешний вид вашего сайта в поисковых системах, а также оптимизировать релевантность и ключевые слова. В результате вы должны увидеть, отражаются ли результаты изменения названия вашего сайта там, где это важнее всего: в Google.
Название такое же, как в настройках? Он слишком длинный или слишком короткий? А как остальные метаданные, вроде описания, выглядят с заголовком?
Убедитесь, что содержимое вашего веб-сайта соответствует названию.
Название сайта WordPress дает посетителям обещание того, что они могут ожидать найти, если перейдут на сайт. Убедитесь, что название сайта соответствует содержанию вашей домашней страницы, блога, интернет-магазина и всего сайта.
Проверьте, виден ли заголовок веб-страницы при публикации в социальных сетях.Многие темы WordPress содержат кнопки социальных сетей на страницах, в сообщениях и на страницах продуктов, что дает посетителям возможность делиться своим контентом с друзьями в Интернете.
Посмотрите, как заголовки веб-сайтов выглядят на вкладках браузераНаряду со значком избранного браузеры отображают заголовок вашей веб-страницы (или страницы) внутри каждой открытой вкладки в браузере пользователя. Поэтому вам следует проверить, приемлемо ли название сайта.
Есть большая вероятность, что вы увидите весь заголовок веб-страницы на вкладке браузера, поэтому не паникуйте, думая, что он слишком длинный; это совершенно нормально.
Вы можете видеть, что дизайн темы скрывает название вашего сайта за загруженным логотипом. Есть небольшие изменения в дизайне. Вы можете немного сдвинуть этот логотип вправо или влево, чтобы отобразить название вашего сайта вместе с вашим логотипом.
Если это закончится, поговорите с разработчиком темы, чтобы найти способ снова скрыть заголовок. Не удаляйте название сайта из настроек WordPress, так как это может повлиять на SEO.
Напомните поисковым системам просканировать ваш сайтПоисковые системы, такие как Google, довольно быстро сканируют новый контент, но нет гарантии, что вы увидите новое название сайта, отраженное в Google, как только вы его измените. Фактически, обработка правок Google может занять несколько часов или дней.
Чтобы ускорить индексацию новых заголовков сайтов, рассмотрите возможность отправки новой карты сайта и повторного сканирования вашего сайта в Центре поиска Google.