Создание ТЗ (технического задания) на разработку сайта, пример, как составить
Техническое задание страхует от взаимонепонимания и конфликтов между представителями разных сторон баррикад. Чем четче сформулированы требования к финальному результату, тем выше вероятность, что на выходе получится нормальный продукт, а связка заказчик-исполнитель не расстанутся заклятыми врагами с симптомами хронической ненависти к человечеству.
Это правило касается всех сфер деятельности, но в digital-индустрии подробный шаблон ТЗ на разработку сайта или любого другого цифрового продукта — выстраданный реквизит опытного разработчика.
В этой статье мы выясним, каким должно быть ТЗ на сайт и каких ошибок следует избегать при его составлении.
Что такое ТЗ
Техническое задание (ТЗ) — это официальный документ, в котором подробно прописаны характеристики будущего сайта и зона ответственности разработчика. Составляется на основе брифа заказчика и учитывает компетенции исполнителя.
Образцы ТЗ на создание сайта из серии «нужно сделать хорошо, а плохо делать не нужно» ни на миллиметр не приближают обе стороны договора к каким-то внятным, измеряемым категориям качества конечного продукта. Техническое задание, прежде всего, защищает и заказчика, и исполнителя от конфликта, когда первый представлял себе одно, второй — совершенно другое, а в результате оба чувствуют себя обманутыми.
Чем подробнее проработано ТЗ, тем меньше разница между ожиданиями и реальностью: а это довольный заказчик, не изнуренный правками и выяснением отношений разработчик, сэкономленное время обоих.
Задачи технического задания:
- подробно описать характеристики и функционал сайта;
- не допустить критических разночтений в представлениях о конечном продукте;
- задать измеряемые категории оценки качества готового сайта;
- защитить интересы заказчика и исполнителя.
Польза от ТЗ
Для клиента:
- Вы на берегу определяете структуру, характер и функционал сайта, заранее проясняете все важные моменты.

- Вы понимаете уровень компетентности разработчика: структурированное ТЗ с четкими формулировками косвенно указывает на то, что исполнитель не будет халтурить.
- Грамотный шаблон технического задания на разработку сайта защищает от халатности исполнителя: все, что не соответствует ТЗ, разработчик будет обязан исправить бесплатно.
- ТЗ — это страховка на случай форс-мажоров: если вдруг придется менять коней на переправе, новым разработчикам будет легче вникнуть в нюансы проекта.
- Вы будете понимать, из чего складывается бюджет. ТЗ позволяет точно определить стоимость разработки и запуска сайта.
Для исполнителя:
- Благодаря подробному брифу, вы понимаете, что именно хочет заказчик, и до начала работы согласовываете все критически важные для обеих сторон детали проекта.
- ТЗ защищает вас от самодурства заказчика: все капризы, не прописанные в документе, только за отдельные деньги.
- Качественное, проработанное техзадание — это доказательство вашего профессионализма: оно станет фактором в вашу пользу, если заказчик находится на этапе выбора исполнителя.

- Хорошее ТЗ — готовый план разработки, и он существенно упрощает вам задачу в дальнейшем. По закону Парето 20 % усилий, затраченных на подготовительные работы, определяют 80 % результата.
Кто пишет ТЗ
Фундаментальная ошибка многих разработчиков — считать, что ТЗ на разработку сайта должен составлять заказчик, ведь он лучше знает, чего хочет, и обычно имеет в голове некий образец для подражания. Но заказчик, как правило, не в теме, он просто хочет хороший сайт под свои задачи и, скорее всего, совсем не хочет вникать в тонкости web-разработки.
Опытные разработчики или продакты берут написание ТЗ на себя, но составляют документ на понятном обывателю языке, опираясь на его представления о прекрасном. Чтобы техзадание максимально отражало ожидания клиента, нужно составить бриф с правильными вопросами.
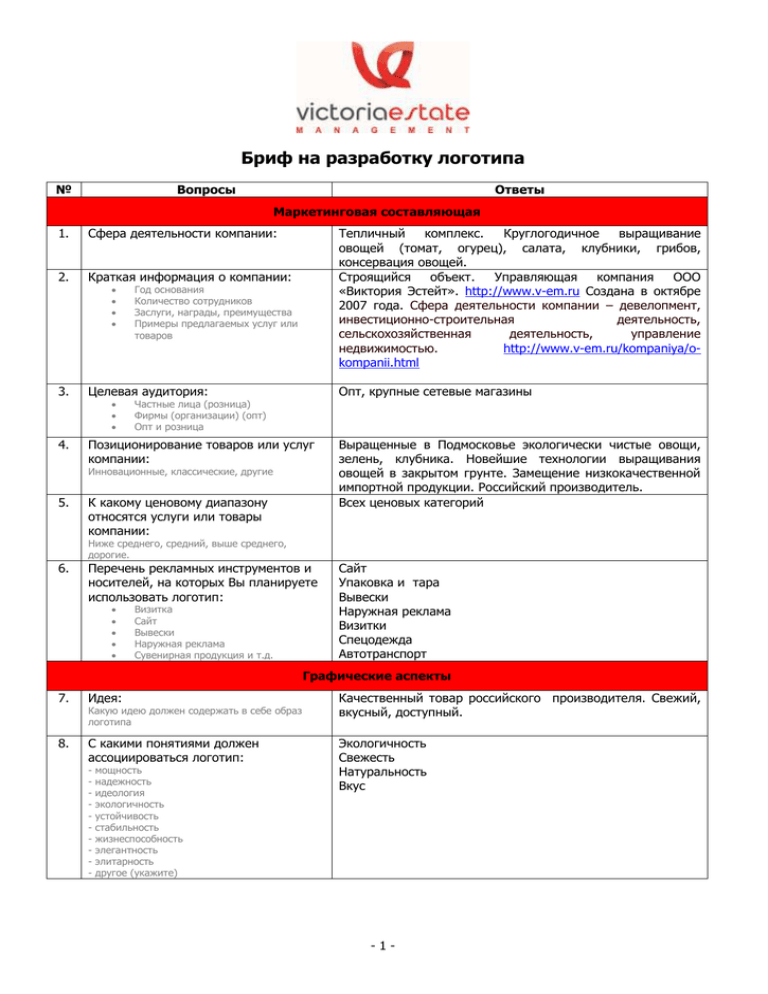
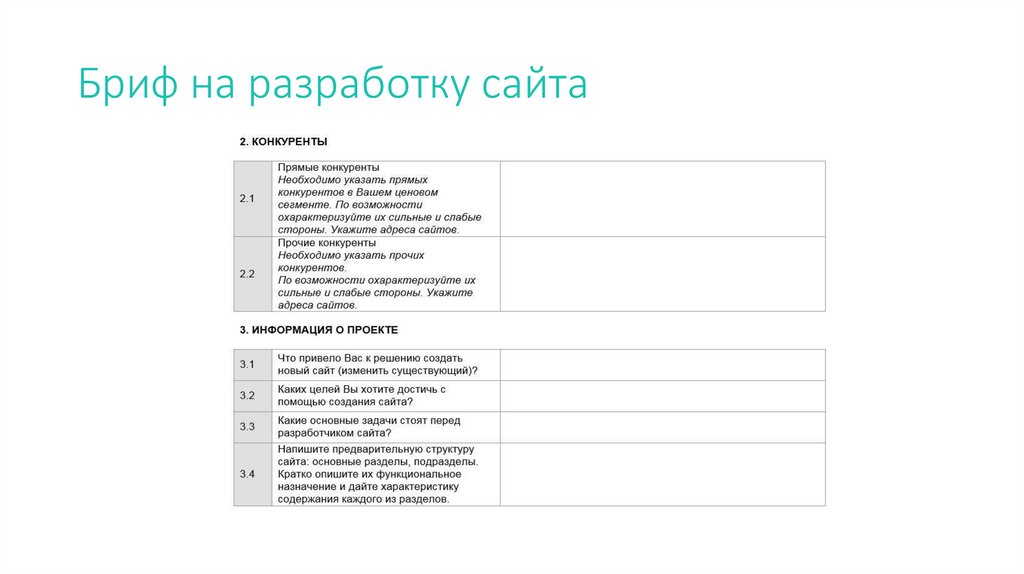
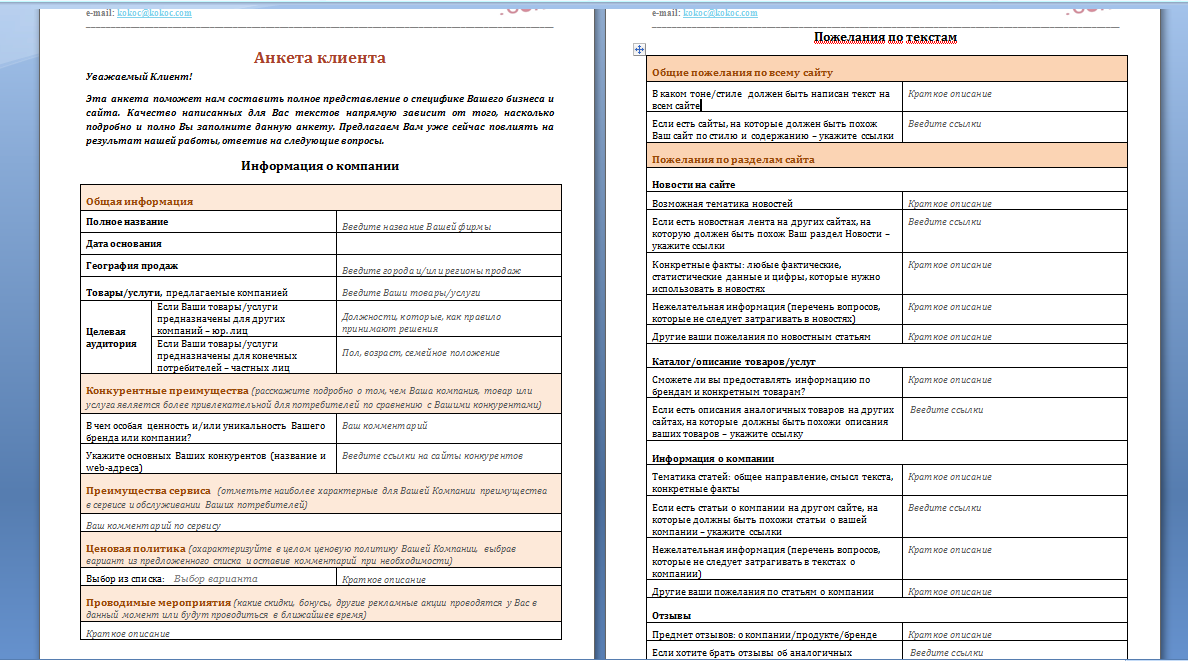
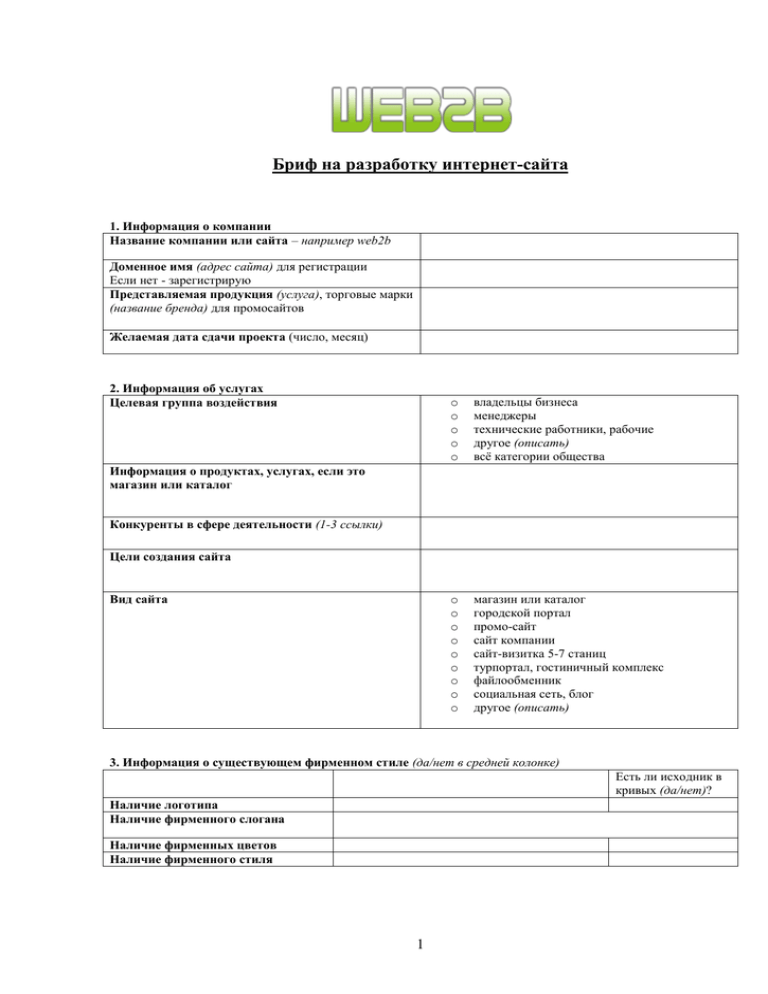
Бриф на разработку сайта
Бриф — это анкета с уточняющими вопросами, ответы на которые позволяют исполнителю лучше понять требования заказчика к своему будущему сайту. Хорошая web-студия начинает общение с клиентом с подробного, проработанного до мелочей брифа. Ответы на него становятся основой для составления ТЗ.
Хорошая web-студия начинает общение с клиентом с подробного, проработанного до мелочей брифа. Ответы на него становятся основой для составления ТЗ.
По сути, ТЗ — это и есть бриф заказчика с комментариями разработчика. Чем точнее и подробнее клиент ответит на вопросы анкеты, тем более предсказуемым будет результат.
Как минимум, в брифе должны быть следующие вопросы.
- Поделитесь информацией о своей компании: название, род деятельности, характер товаров или услуг, преимущества, регалии, история, конкуренты.
- Расскажите, зачем нужен сайт и какие задачи будут решаться с его помощью.
- Укажите ссылки на образцы хороших сайтов, опишите что именно вам в них нравится.
- Укажите ссылки на сайты своих конкурентов.
- Опишите портрет своей целевой аудитории.
- Какого идеального пользователя своего сайта вы представляете, кто он?
- Расскажите, какой функционал вы хотите иметь на своем сайте.
Подробные ответы на эти вопросы уже существенно улучшат взаимопонимание между клиентом и разработчиком, но это далеко не все, что необходимо обсудить с заказчиком сайта.
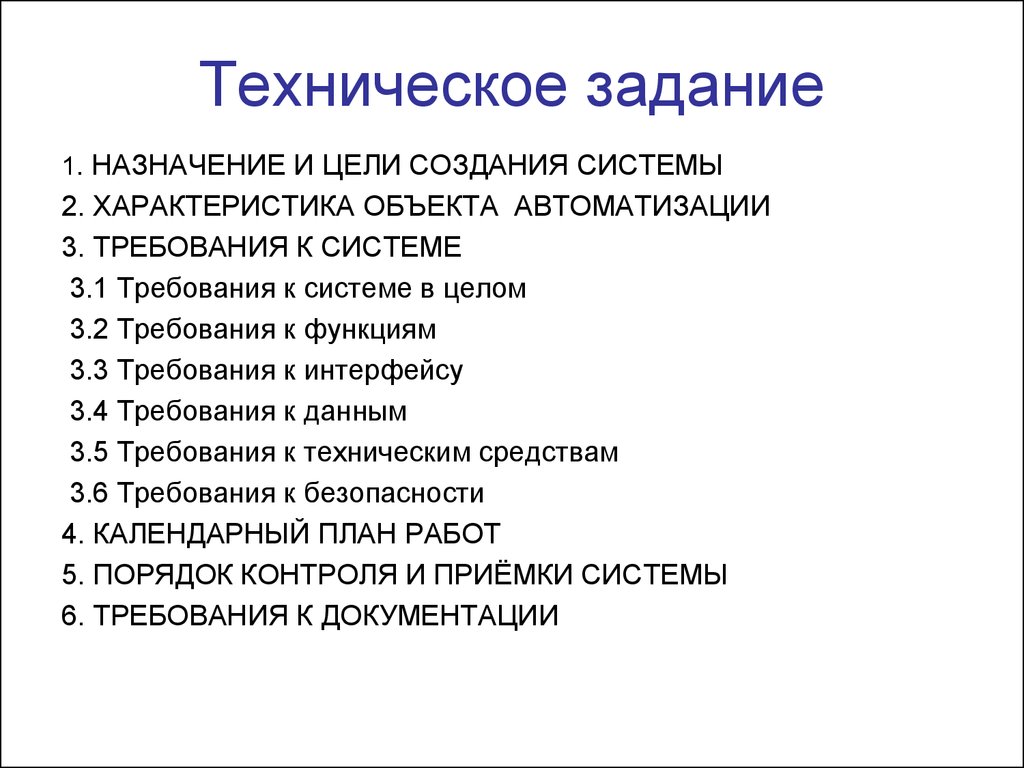
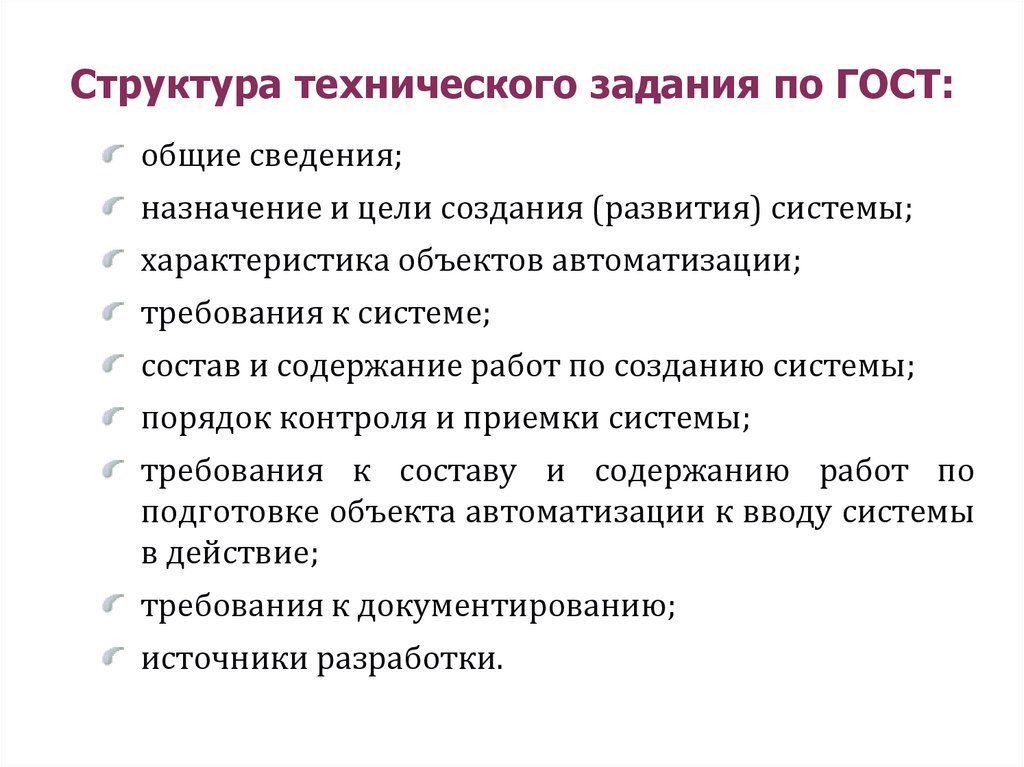
Структура ТЗ
Разберем пример структуры техзадания на разработку сайта. Проработав все пункты, мы получим внятное ТЗ и сведем риски бесконечных правок и переделок к минимуму.
Общая информация
В этом разделе описаны все важные для разработчиков данные о компании: кто, что, где, когда, для кого. Именно здесь необходимо указать цели и задачи сайта, информацию о роде деятельности и целевой аудитории. На этом этапе разработчик понимает, что перед ним: техническое задание на создание корпоративного сайта, интернет-магазина, лендинга, визитки или, к примеру, большого новостного портала.
Исходя из информации этого раздела, любой участник команды должен понимать, какой сайт предстоит делать и про что он будет.
Глоссарий
Здесь вы переводите свой птичий айтишный язык на русский человеческий. Люди, погруженные в свою профессию, часто профдеформированы и не осознают, что оставшаяся мизерная часть человечества даже понятия не имеет о значении половины элементарнейших терминов.
Старайтесь писать ТЗ на понятном языке, а в глоссарии объясните наиболее трудные, с точки зрения простого смертного, термины.
Просто примите факт, что большинство людей не обязаны знать и употреблять в речи слова: конверсия, CMS, футер, хлебные крошки, URL, хостинг, домен и т.д.
Технические требования к верстке и работе сайта
В разделе собраны технические характеристики продукта и требования, необходимые для корректной работы сайта. Некоторым разработчикам часть пунктов может показаться дикостью, т.к. подразумевается по умолчанию, априори. Но, во первых, не для всех заказчиков все так очевидно, во вторых, мы говорим, как составить техническое задание на разработку сайта по всем правилам хорошего тона, с заботой о своем клиенте, с указанием всех принципиальных моментов.
- Кроссбраузерность: сайт должен работать на всех актуальных браузерах.
- Адаптивность к любым устройствам: десктоп, ноутбук, планшет, смартфон — верстка должна корректно подстраиваться под все основные мониторы.

- Скорость загрузки, которую гарантирует исполнитель.
- Устойчивость к нагрузкам с четким указанием максимального количества посетителей одновременно.
- Условия надежности сайта в отношении взломов и хакерских атак, настройка защищенного протокола.
- Требования к хостингу для эффективной работы сайта: у разных хостингов куча подводных камней, поэтому надо заранее выяснить, какие ограничения есть у сервиса на стороне заказчика, или сразу прописать все тонкие места (требования к интерпретаторам, библиотекам, пакетам, гемам, размеру дискового пространства, объему памяти, smtp, pop, ftp и т.д.). Если клиент впадает в ступор от одного слова хостинг, посоветуйте ему правильный сервис, отвечающий всем вашим техническим требованиям.
- Инструменты верстки и управления сайтом: указываем движок, библиотеки и прочие инструменты, которыми собираетесь пользоваться при разработке проекта. Это убережет от типичных недоразумений, когда вы сваяли сайт на Joomla, а в финале выясняется, что клиент признает только WordPress.

Структура сайта
Структура — это фундамент проекта, без которого сайт превращается в сборную солянку без намека на логику. Структура отражает, какие страницы в каких разделах будут присутствовать на сайте, как они будут взаимосвязаны, сколько уровней вложенности предполагается для каждого раздела.
От структуры зависит успешность проекта в целом, поэтому работа над ней должна вестись в связке с SEO-специалистами и маркетологами. Это тот случай, когда лучше сразу сделать хорошо, чем потом переделывать. Представьте, что вы построили дом с некачественным фундаментом, а потом решили все исправлять: это огромные трудозатраты.
Структура выстраивается на основе собранного и кластеризованного семантического ядра: под каждую группу схожих запросов создается отдельная страница.
Структура — это иерархия, поэтому удобно составлять ее в виде блок-схемы: так вы наглядно представляете уровни вложенности, возможности перелинковки и не потеряете ни одной страницы.
Подробнее о структуре читайте в статье Создание структуры сайта, разработка схемы на основе семантического ядра.
Прототипы страниц
Прототип страницы — это эскиз, на котором схематично изображены все ключевые элементы: меню, кнопки, текстовые блоки, картинки, списки и т.д. Конечно можно просто описать словами, что должно находиться на каждом типе страницы, но это чревато разночтениями: вы представляете расположение объектов так, заказчик — иначе, в итоге, когда страница начнет обрастать живым «мясом», окажется, что все сделано не так.
Прототип и его более упрощенный вариант вайрфрейм тем и хороши, что дают четкое представление, где что размещается, и позволяют схематично представить будущий сайт. Прототипирование можно делать даже на листе бумаги, но есть масса сервисов, заточенных под эту задачу:
- Figma — мощнейший облачный графический редактор для профессионального прототипирования с интерактивами;
- InVision Studio — универсальный инструмент, аналогичный Figma, но еще и с поддержкой анимации;
- Wireframe.
 cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации.
cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации. - Google-рисунки — облачный редактор для новичков: здесь можно делать простые прототипы, не имея никаких специальных навыков.
Сценарии для нестандартных интерфейсов
Стандартный сайт с минимумом интерактивов обычно не нуждается в уточнении сценария. Но, как только появляются интерактивы и неочевидные схемы взаимодействия, нужно расписать алгоритм: действие — фидбэк — действие — фидбэк —/…/ — результат.
Например:
- Пользователь нажимает на кнопку «Оплатить».
- Открывается список со способами оплаты.
- Пользователь нажимает на нужную позицию.
- Переход на страницу выбранной системы оплаты.
- После оплаты выезжает сообщение о результате операции и кнопка «вернуться в магазин».
Внятный фидбэк — один из законов хорошего UX-дизайна. Если пользователю не понятно, что происходит с системой после его активного действия, он чувствует себя некомфортно и может прервать сеанс или испытать раздражение, которое перенесется на компанию в целом. Именно поэтому пользовательские сценарии с продуманной обратной связью — это важный раздел в ТЗ на разработку любого сайта с интерактивными элементами: хоть интернет-магазина, хоть корпоративного портала.
Именно поэтому пользовательские сценарии с продуманной обратной связью — это важный раздел в ТЗ на разработку любого сайта с интерактивными элементами: хоть интернет-магазина, хоть корпоративного портала.
Список материалов от заказчика
В этом пункте распределяются зоны ответственности заказчика и исполнителя относительно заполнения сайта контентом. Вариантов может быть несколько.
- Сайт сдается «под ключ», и за контент отвечает сторона исполнителя. Обычно web-студии имеют в своем штате копирайтеров, дизайнеров, могут организовать фото-и видеосъемку.
- Исполнитель запрашивает у заказчика материалы для каждой страницы и сам заливает их на сайт.
- Разработчик сдает рыбу, обучает заказчика пользоваться админкой, и тот самостоятельно размещает контент.
В любом случае, все это оговаривается в ТЗ, иначе на пустом месте возникает конфликтная ситуация: заказчик считал, что тексты и фотографии входят в стоимость работ, а исполнитель подразумевал под готовым сайтом рыбу с Lorem Ipsum — бессмысленным текстом-заполнителем, который ставят для визуализации.
Требования к дизайну
Здесь указываются все пожелания относительно дизайн-концепции сайта: стиль, палитра, шрифты, референсы и прочие важные мелочи. Отлично, когда есть брендбук или хоть какие-то элементы айдентики: фирменные цвета, логотип, стиль печатной рекламы.
В этом разделе технического задания на разработку сайта задается вектор дизайнеру, поэтому писать что-то типа «современный дизайн» не имеет смысла: у каждого свои представления о прекрасном и, тем более, о современном. Здесь требуются точные формулировки, не допускающие широких интерпретаций. Например: сайт в минималистическом стиле, фон белый, все кнопки и надписи темного серого цвета, на страницах много воздуха, крупные фотографии на белом фоне и мало текста.
Лайфхаки по составлению ТЗ
- Ищем образцы для вдохновения.
В сети завалы сайтов, и найти среди них лучшие образцы web-дизайна непросто. Мода здесь почти так же изменчива, как в fashion-индустрии, но узнать, что сейчас в авангарде, можно на порталах, составляющих рейтинги лучших сайтов интернета:
- All Awards — собирает сайты, получившие награды за лучший дизайн, юзабилити, креативы.

- https://www.liveinternet.ru/rating/ru/ — рейтинг самых посещаемых сайтов рунета.
- Топ-100 — рейтинг Рамблера по посещаемости и отдельно есть топ новичков.
- All Awards — собирает сайты, получившие награды за лучший дизайн, юзабилити, креативы.
- Определяем цветовую схему.
Если нет брендбука и готовой айдентики, можно нагуглить палитры гармонично сочетающихся цветов, просто забив в поиск по картинкам запрос «подборки цветов».
Еще вариант — специальные сервисы по составлению цветовых схем:
- Color Scheme Designer 3;
- Adobe Color;
- COLOURlovers: Color Trends + Palettes.
- Подбираем шрифты.
От шрифта зависит, как будет восприниматься информация, насколько читабельными будут текстовые блоки, какие ассоциации будет вызывать сайт у пользователей: замшелый мох или свежий тренд. Для сайта обычно подбираются несколько шрифтов, но основной массив информации набирается четким шрифтом без засечек. Подобрать неординарные современные шрифты можно с помощью онлайн-инструментов:
- https://fonts.
 google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов;
google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов; - https://allfont.ru/ — большой каталог шрифтов с тематическим рубрикатором.
- https://fonts.
Ошибки при составлении технического задания
Без ошибок и недоразумений, скорее всего, не обойдется, особенно, если ни заказчик, ни исполнитель не имеют большого опыта взаимодействия. Обратим внимание на самые популярные ошибки, которые упускаются из виду на этапе составления ТЗ, а потом гробят обеим сторонам много нервных клеток.
- Нет четкого дедлайна.
Обязательно укажите жесткие сроки сдачи готового проекта, иначе можно тянуть резину годами. Если хотите, чтобы проект не буксовал, определите сроки по каждому разделу сайта. Например, Главную полностью сдаем 1 ноября 2021 года, Страницу контактов 8 ноября, Раздел Услуги 1 декабря и т.д. Для надежности можно прописать штрафные санкции за срыв дедлайнов. Это жестоко, но очень стимулирует команду разработчиков.
- Утрата явок и паролей.

Если доменом и хостингом занимался разработчик, то он обязан предоставить заказчику все данные доступа. С этим, обычно, никаких сложностей нет. Главная проблема здесь в халатном отношении хозяина сайта к этим ценным данным: большинство их просто теряет. Желательно распечатать все пароли и явки и сложить в папку с документацией по сайту: договором, ТЗ, счетами оплаты работ.
- Пренебрежение референсами и образцами.
Разочарование клиентов часто основано на том, что они представляли одну картинку, а дизайнер нарисовал вообще другое. Чтобы этого не случилось, прилагайте к ТЗ образцы: ссылки, распечатки, подборки картинок. Чем больше визуала на входе, тем яснее дизайнер поймет, что вы хотите. Везде, где есть возможность, выбирайте «показать» вместо «рассказать».
- Неточные формулировки.
Враг №1 ТЗ на сайт — качественные прилагательные. Это те, которые можно изменять по степеням: красивый, более красивый, самый красивый. В техзадании важна точность формулировок и визуализация: не длинная карусель, а карусель из 20 фотографий, не большая надпись, а надпись шрифтом 21 pt.

- На усмотрение разработчика.
Эта формулировка открывает большие перспективы для споров, конфликтов и обоюдного недовольства. В ТЗ этой фразы нужно избегать. Это как в парикмахерской: вы говорите мастеру «на ваше усмотрение», а он к концу смены хочет только разделаться с вами побыстрее, поэтому усмотрение у него одно: сделать быструю стрижку, которая у него всегда нормально получается. Может быть, вам она пойдет, а, может, нет, но тут, как говорится, гардероб ответственности за оставленные в карманах вещи не несет.
Заключение
Техническое задание хорошо, но промежуточный контроль лучше. ТЗ подстраховывает от явной халтуры или совсем уж неподходящих результатов, но гарантии идеального результата не дает. Хуже всего, когда в самом финале оказывается, что все не то и надо переделывать. Чтобы так не получилось, разбейте процесс на этапы и каждый согласовывайте, уточняйте, все ли в порядке.
Чем сложнее проект, тем подробнее должно быть техзадание и чаще промежуточные согласования. Но здесь нужно нащупать золотую середину: слишком детализированное ТЗ отнимает массу времени на составление, и его мало кто внимательно читает, а слишком короткое никак не защищает вас от противоречий и разочарований.
Но здесь нужно нащупать золотую середину: слишком детализированное ТЗ отнимает массу времени на составление, и его мало кто внимательно читает, а слишком короткое никак не защищает вас от противоречий и разочарований.
Как составить техническое задание на разработку сайта с примером — OKOCRM
Заказчику, который никогда не сталкивался с разработкой, сложно представить структуру ТЗ. Обычно она состоит из 10–12 разделов и еще стольких же подразделов с уточнения. Это большой и емкий документ на 15–30 страниц в зависимости от сложности сайта. Настоящий реферат. В нем точно должны быть:
- Информация о проекте
- Технические особенности проекта
- Структура сайта в виде блок-схемы или иной визуализации
- Детальное описание сущностей
- Функциональные особенности
- Дизайн
- Описание контента и определение ответственного за него
- Сценарии использования сайта
Пожалуйста, заполняйте ТЗ однозначно и точно
В грамотном ТЗ не может неоднозначных прилагательных, вроде «красивый», «надежный», «модный», «полезный». Их нельзя корректно понять и воспроизвести. У каждого свои представления о пользе и красоте.
Их нельзя корректно понять и воспроизвести. У каждого свои представления о пользе и красоте.
Исключайте невнятные формулировки:
- Сайт должен быть удобным. Для кого и чего?
- Должен выдерживать нагрузки. Это какие?
- Нужен убедительный контент. Это какой? И кого он должен убедить?
Используйте только цифры и однозначные метрики:
- Сайт должен выдерживать наплыв пользователей → Ожидаемая посещаемость — 25 тысяч одновременно
- Быстрая загрузка → скорость ответа сервера в Яндекс.Вебмастер по каждой странице — не более 20 миллисекунд
- Убедительный контент → информационные статьи с алгоритмами, инструкциями и схемами
Объясняйте сложные формулировки:
- CMS — это система управления сайтом. Через нее можно управлять контентом
- Контент — это тексты, иллюстрации, видео, анимации и любое другое наполнение сайта
- Подвал — это блок внизу каждой страницы.
 В нем отображаются основные разделы и важные ссылки
В нем отображаются основные разделы и важные ссылки
Информация о проекте
Начало любого ТЗ — описание проекта. Исполнитель должен понимать, с какой компанией работает, какие она цели преследует и какие продукты продает. Поэтому в техническом задании точно должны быть:
- сфера деятельности компании-заказчика, особенности бизнеса, описание ниши
- описание целевой аудитории, ее болей и потребностей
- цели и задачи, которые должен решать сайт
- примерный функционал — чтобы вместо сайта-визитки не получился интернет-магазин
- если есть старый сайт — его проблемы и дыры
Обычно эти особенности узнают в процессе интервью. Проект-менеджер приглашает заказчика в офис, проводит опрос и все фиксирует. Не стоит отдавать этот раздел заказчику: — «Это заполняете вы, а остальную часть ТЗ мы берем на себя». Есть риск упустить важные детали и тонкости.
Технические особенности проекта
Технические особенности — это первые вводные, на которых строится будущий сайт. Для заказчика техническая часть — дебри. Со многими формулировками он столкнется впервые. Поэтому грамотные разработчики не просто заполняют этот раздел ТЗ, а объясняют, в чем суть и что это все значит.
Для заказчика техническая часть — дебри. Со многими формулировками он столкнется впервые. Поэтому грамотные разработчики не просто заполняют этот раздел ТЗ, а объясняют, в чем суть и что это все значит.
Адаптивность. Понятно, что любой современный сайт должен корректно отображаться на мобильных устройствах. Вопрос в том, как он должен отображаться. Это нужно уточнять. Например:
Адаптивность (доступные размеры:
настольный монитор — 1600 х 992 px;
ноутбук — 1280 х 802 px;
планшет — 768 х 1024 px;
смартфон — 1920 х 1080 px)
Кроссбраузерность. Уточняйте, в каких минимальных версиях браузера должен отображаться сайт. Это важно, потому что браузерные требования (особенно для старых браузеров вроде Internet Explorer 7) сильно урезают возможности разработки. Не забывайте уточнять. Например:
Кроссбраузерность: Internet Explorer 9+, Opera 10+, Safari 4+, Chrome 1+
Управление сайтом. Представьте, что вы 3 месяца собирали сайт, все согласовали — клиент доволен. Показываете заказчику админку а он: «Вордпресс? Я думал вы сделаете сайт на Joomla!». Чтобы такого не произошло, все инструменты, библиотеки и движки уточняют в техзадании на разработку сайта. Заодно уточняйте и хостинг. Вдруг, вы пишите сайт на PHP, а заказчик купил хостинг на .NET?
Представьте, что вы 3 месяца собирали сайт, все согласовали — клиент доволен. Показываете заказчику админку а он: «Вордпресс? Я думал вы сделаете сайт на Joomla!». Чтобы такого не произошло, все инструменты, библиотеки и движки уточняют в техзадании на разработку сайта. Заодно уточняйте и хостинг. Вдруг, вы пишите сайт на PHP, а заказчик купил хостинг на .NET?
Сюда же относят скорость загрузки, устойчивость к DDoS-атакам, устойчивость к наплыву посетителей и т.д. Если у проекта есть технические особенности — все сюда.
Структура сайта
Задолго до отрисовки дизайна и верстки у разработчика должна быть структура сайта. Структура — это основные элементы и страницы, наглядно отображенные в форме древовидной модели. Структура — это фундамент, визуальное отображение количества страниц, их взаимосвязи, отношений друг к другу.
Структуру можно нарисовать списком, а можно блок-схемой. Для наглядности мы рекомендуем второй вариант.
Структура простого сайта-визитки. В ней легко проследить иерархию страниц, увидеть основные разделы и понять, чего не хватает. Всегда можно доработать структуру, просто добавив новые блоки
В ней легко проследить иерархию страниц, увидеть основные разделы и понять, чего не хватает. Всегда можно доработать структуру, просто добавив новые блоки
Сквозные элементы. Так называют элементы конструкции сайта, которые в той или иной форме появляются на любой странице сайта. Обычно такие элементы относятся к одной из четырех категорий:
- Шапка. Верхний прикрученный блок. Обычно на нем располагаются контакты, лого, навигация по сайту, строка поиска, кнопки регистрации и авторизации, иные элементы в зависимости от направленности сайта
- Подвал. Нижний блок, закрывающий каждую страницу. Обычно в нем повторяется часть шапки, размещаются важные кнопки, разделы и и ссылки
- Сайдбары. Это боковые вертикальные панели, на которых собраны наборы функциональных блоков и виджетов. Например, боковая панель Вконтакте, где собраны кнопки «Новости», «Друзья», «Сообщества», «Музыка», «Игры» и другие прикрученные элементы
- Формы и окна.
 Интерактивные элементы, которые появляются при взаимодействии или произвольно. Например, всплывающее окно чата с оператором
Интерактивные элементы, которые появляются при взаимодействии или произвольно. Например, всплывающее окно чата с оператором
Уникальные страницы. Обычно сложность и сроки разработки упираются в количество уникальных страниц и разделов, которые нужны сайту. Поэтому каждую такую страницу или сайт нужно зафиксировать в ТЗ и подробно описать.
Уникальная страница — это макет, на базе которого разработчик создает остальные страницы схожего типа с похожим функционалом, характеристиками и элементами. Например, страница товара — уникальная страница. На сайте их будет много, но все будут собраны автоматически по одному макету, который соберет разработчик.
Каждую такую уникальную страницу в ТЗ подробно описывают. Это можно сделать словами — перечислить элементы, или в виде прототипа. Мы считаем, что лучше рисовать прототипы — так нагляднее. Но многим удобнее и проще текстом.
- Перечисление элементов. Вариант для лентяев. Просто перечисляем основные блоки на странице и описываем их функции.
 По такому описанию можно только представить, как будет выглядеть сайт. Например:
БЛОГ (основной раздел)
По такому описанию можно только представить, как будет выглядеть сайт. Например:
БЛОГ (основной раздел)
- заголовок первого уровня
- список постов блога в виде ФОТО + заголовок + анонс на один абзац
- кнопки для постраничной навигации. 1 страница вмещает не более 10 постов
БЛОГ (боковая колонка)
- список категорий блога (маркетинг, интернет-маркетинг, аналитика, разработка, инструменты, кейсы)
- форма подписки на рассылку
- кнопки для перехода в наши соцсети: Вконтакте, Инстаграм и Фэйсбук
Прототип сайта для официального дилера грузовиков в Краснодаре.

Прочие страницы. Кроме сквозных элементов и уникальных страниц, на сайте встречаются и другие функциональные страницы, значение которых менее важно. Но о них тоже нельзя забывать в техническом задании. Вот 4 вида страниц, которые потребуются почти каждому сайту:
- Типовая текстовая страница. Обычно это шаблон для страниц, которые не подпадают под описание уникальных. В таких страницах предусматривают весь необходимый функционал для размещения текста: заголовки первого-шестого порядка (Н1-Н6), списки, таблицы, иллюстрации, инструменты выравнивания, шрифты и т.д.
- Страница результатов поиска. Люди часто ищут что-то на сайтах через поиск. От того, насколько будет удобной страница поисковой выдачи, зависит конверсия. Поэтому обычно такие страницы не рекомендуют перегружать
- Вход и регистрация.
 Если предполагается, что люди будут логинится на вашем сайте, позаботьтесь о простоте заполнения форм — опишите, а лучше покажите в ТЗ, как должна выглядеть хорошая и простая форма. Если она будет сложной, люди не захотят регистрироваться
Если предполагается, что люди будут логинится на вашем сайте, позаботьтесь о простоте заполнения форм — опишите, а лучше покажите в ТЗ, как должна выглядеть хорошая и простая форма. Если она будет сложной, люди не захотят регистрироваться - Страницы 404. Это те страницы, на которые сайт приводит пользователей, если что-то пошло не так. Кажется, что это простая техническая страницы. Но нет — пользователям часто придется сталкиваться с ошибками и видеть эти самые 404. Чем креативнее и заботливее они будут оформлены, тем больше лояльности заработает сайт
Пример хорошего оформления технической страницы для ошибок. Фраза «Похоже, ты заблудился» на фоне изображений космоса выглядит креативно и вызывает у пользователей улыбку
Детальное описание сущностей
Что это. Чтобы стороны четко понимали структуру сайта, при разработке принято детально описывать сущности — некие виды элементов, которые обладают собственными характеристиками, критериями и параметрами. Сущность — это типовой элемент, если хотите, «атом» интерфейса, который может размещаться на страницах разных категорий. Он может выглядеть по разном, но всегда будет решать одинаковую задачу.
Сущность — это типовой элемент, если хотите, «атом» интерфейса, который может размещаться на страницах разных категорий. Он может выглядеть по разном, но всегда будет решать одинаковую задачу.
Чтобы было понятно: все рыбы имеют плавники. У каждой рыбы плавники имеют разную форму, но все они выполняют одну функцию — помогают рыбе передвигаться. Плавник — это сущность. С элементами-сущностями на сайте примерно так же.
Пример.
Допустим, мы создаем сайт для каршеринга. Мы точно знаем, что в структуре нашего сайта должны быть две независимые сущности:
- автомобиль — марка и модель, описание характеристик, фотография, класс, стоимость аренды, условия получения; и т.д.
- город — название населенного пункта, количество автомобилей, минимальная и максимальная стоимость, фото и т.д.
Эти сущности будут постоянно повторяться на сайте и иметь разное описание, но в пределах определенного набора параметров. Набор параметров сущности нужно прописать в ТЗ.
Набор параметров сущности нужно прописать в ТЗ.
Сущности могут быть выражены по-разному. Например, для сайта-визитки из нескольких страниц, сущность — страница. Для новостного сайта — сама новость, имя и данные про автора, дата и время публикации. Для интернет-магазина — карточка товара в общем каталоге. Не забывайте подробно описывать параметры сущности в ТЗ.
Функциональные особенности
Иногда определенные особенности функционала не удается отнести к той или иной категории. В таких случаях лучше создать под них специальный раздел и детально всё описать. Всё, что выходит за рамки стандартного функционала. Например:
- возможность комментирования — описание полей, страниц с комментариями, процесса модерации и публикации, необходимость регистрации, описание внешнего вида комментария
- кнопки соцсетей — внешний вид, размещение, количество, размер, набор
- отправка уведомлений на почту — описание формы и полей, порядка отправки, текста в случае успеха или неудачи
- платежные системы — набор, порядок взаимодействия, описание полей для введения данных
- геолокация на сайте
- фильтры — набор характеристик, порядок выбора, комбинации, порядок возможного взаимодействия пользователя и т.
 д.
д.
Дизайн
Его тоже обычно фиксируют в ТЗ. По крайней мере, стараются зафиксировать. Проблема в том, что дизайн (визуал, НЕ интерфейс) — это про вкус и эстетику. А значит все субъективно, прописать объективные критерии оценки почти невозможно. Если о чем то все-таки удалось договориться — фиксируйте это в ТЗ. Хорошо, если у заказчика есть брендбук — будет проще согласовать:
- цветовую гамму будущего сайта
- фирменные цвета
- цвета элементов и кнопок
- шрифты
- декоративные элементы
- стиль и настроение — строгий, индустриальный, динамичный, добрый и т.д.
Писать про оригинальный и яркий дизайн не нужно. Это не имеет силы, не дает четкого понимания задачи и просто бессмысленно. Если представления о визуальном оформлении дизайна у заказчика нет, лучше отдать этот вопрос на усмотрение дизайнера (обязательно с правом попросить внести правки). Функциональные особенности.
Сценарии использования
Когда команда работает над каким-то нестандартным интерфейсом, сделать прототип сайта и визуализацию структуры недостаточно. Участники процесса должны понимать, как люди будут пользоваться сайтом — нужны сценарии использования. Сразу станет понятно — позволяет ли предложенный функционал пройти сценарий или у пользователя будут проблемы.
Участники процесса должны понимать, как люди будут пользоваться сайтом — нужны сценарии использования. Сразу станет понятно — позволяет ли предложенный функционал пройти сценарий или у пользователя будут проблемы.
Составить сценарии использования не проблема. Используйте простую схему:
Действие пользователя → Ответ системы … → Результат
Простой пример:
СЦЕНАРИЙ ОФОРМЛЕНИЯ ЗАКАЗА НА САЙТЕ:
- Клиент нажимает на кнопку «Заказать»
- Сайт открывает форму заявки
- Пользователь вводит номер телефона, имя и нажимает «ок»
- Сайт принимает заявку и выводит пользователю сообщение «Заказ принят»
- На электронную почту менеджера приходит сообщение о новом заказе с деталями
Сценарии не нужны для всех проектов. Если вы собираетесь заказать простой лендинг для трафика из контекста или сайт-визитку для непродуктовой компании, сценарии не нужны — и так все понятно. Но если на сайте будут запущены интерактивные инструменты — возможность заказа, обратная связь, чаты. каталоги и пр. — сценарии очень желательны.
Но если на сайте будут запущены интерактивные инструменты — возможность заказа, обратная связь, чаты. каталоги и пр. — сценарии очень желательны.
Определение ответственного за контент
Наполнение сайта иногда обходится дороже, чем его разработка. Чтобы не было недоразумений, ответственного за контент, как и критерии его качества, полезно определять в техзадании. Наполнением может заниматься:
- Студия-разработчик — под ключ. Обычно, когда заказывают сайт под ключ, предполагается его наполнение всем необходимым контентом — текстами, иллюстрациями, видео. Это уже входит в стоимость, сайт на приемку отдают в готовом виде
- Студия-разработчик — за отдельную плату. Справедливо, если разработчик отказывается наполнять сайт в рамках услуги по созданию сайта. Это отдельный вид работ, которым занимается отдельная команда (редактор, корректор, копирайтер, графдизайнер, иллюстратор и т.д.). Качественное наполнение — это долго и дорого, поэтому создание контента вписывают в договор как отдельную услугу
- Заказчик или нанятые им подрядчики.
 Разработчик может подготовить «рыбу» — «скелет» контента, на основе которого заказчик или нанятые им подрядчики будут создавать контент. Часто это выгоднее, чем заказывать у студии-разработчики. Кроме гонорара копирайтеров и дизайнеров, в прайс включается еще и накрутка студии
Разработчик может подготовить «рыбу» — «скелет» контента, на основе которого заказчик или нанятые им подрядчики будут создавать контент. Часто это выгоднее, чем заказывать у студии-разработчики. Кроме гонорара копирайтеров и дизайнеров, в прайс включается еще и накрутка студии
Если за частично или полностью отвечает исполнитель, это должно быть прописано в ТЗ.
Пример
КОНТЕНТ
Исполнитель должен создать и разместить уникальные (ранее не используемые в интернете) текстово-графические материалы, включая заголовки Title и мета-теги Description для:
- Главной страницы
- Раздела «О компании»
- Всех страниц раздела «Услуги»
- Страницы «Политика конфиденциальности»
Проверка уникальности текстового контента осуществляется с помощью сервисов Текст.РФ и Адвего. Уникальным считается контент, уникальность которого выше 90%. Остальные страницы заказчик наполняет контентом собственными силами.
Техническое задание [Бесплатный шаблон]
Настало время для нового шаблона!
Бесплатный шаблон управления проектом в этом месяце является документом технического задания. Это действительно универсальный документ. Я использую его в основном для двух целей:
Во-первых, записывая в письменной форме, что на самом деле должна делать моя руководящая группа, чтобы установить «основные правила» для этой группы и их собраний. Это помогает им сосредоточиться на текущей работе, не слишком вдаваться в детали и помогает им и другим серьезно относиться к проекту.
Во-вторых, чтобы определить, что должен делать конкретный рабочий поток в проекте.
Это полезно, когда есть технический поток работы, которым кто-то руководит, а затем другие люди подхватывают другие направления. Это почти урезанная версия Документа об инициировании проекта или Устава проекта, поскольку он относится к определенному набору лиц и задач. Мне это нравится, потому что помогает им и мне увидеть, какова их конкретная роль и обязанности, входящие в их компетенцию.
Вы можете использовать это техническое задание (Word docx) для определения практически чего угодно: компетенции вашей школьной ассоциации родителей и учителей, условий клиентского проекта.
Все, что вам нужно быстро подвести итоги высокого уровня результатов, целей, людей, затрат и временных обязательств, не углубляясь в детали, которые могут не иметь к ним отношения.
Зарегистрируйтесь для доступа к библиотеке ресурсов, чтобы загрузить этот шаблон.Что включено в техническое задание
Что входит в техническое задание? Я рад, что вы спросили.
Читайте дальше, чтобы увидеть, что я включаю.
Общая информация
Как и в случае со многими проектными документами, начните с общих сведений. Введите название проекта, название или идентификационный код. Добавьте сегодняшнюю дату. Поместите номер версии, чтобы версия была ясной.
Ваши метаданные готовы. Пока мы делаем такого рода обновления, не забудьте также добавить название проекта и имя файла документа в нижний колонтитул. Вы также можете добавить туда номер версии, если это имеет смысл (и если номер версии еще не указан в имени файла).
Вы также можете добавить туда номер версии, если это имеет смысл (и если номер версии еще не указан в имени файла).
Я использую параметр «Вставить поле» в Word для ввода имени файла, но если оно выглядит слишком длинным или странным, я сокращаю его до имени, которое мы все поймем.
Введение в проект
Начните документ ТЗ по вашему проекту с краткого вводного текста о сути проекта.
Кратко опишите, что охватывает это техническое задание. Скорее всего, это будет либо компетенция одной группы, т. е. вашей руководящей группы, либо рабочий поток. Объясните, с чем это связано. Например:
Этот рабочий процесс охватывает технические элементы проекта xxx, включая программные и аппаратные элементы, техническое проектирование и тестирование.
Запишите любые принципы, в рамках которых будет действовать настоящее техническое задание, например. Руководящая группа будет работать в соответствии с принципами PRINCE2®.
Цели и результаты
Укажите цели и результаты данного конкретного рабочего потока, проекта, группы и т. д. Вот несколько примеров целей проекта, которые вы можете адаптировать к своему ТЗ.
д. Вот несколько примеров целей проекта, которые вы можете адаптировать к своему ТЗ.
- Обеспечить выполнение всех результатов вовремя, в рамках стоимости и качества
- Обеспечить адекватное финансирование работы в соответствии с общим планом проекта/ресурсов
- Оценить риски и обеспечить принятие соответствующих мер по их снижению
- Решить все проблемы высокого уровня проблемы проекта, передача решения соответствующим группам управления по мере необходимости
- Выявление и анализ изменений, влияющих на проект, включая основные этапы, объем результатов, затраты и выгоды
- Обеспечение соответствия корпоративным политикам и протоколам, влияющим на проект
- Управление зависимостями проекта
- Взять на себя ответственность за локальные коммуникации по проекту
- Внесение/внесение вклада в критические реализации Реализация решений «годен/не годен» тестирование, реализация и общение.
Вы можете увидеть, как описана работа, чтобы было ясно, какие результаты ожидаются, и мы изложили это в действительно очевидных терминах. У вас также будет некоторая конкретная информация о результатах, относящаяся к результатам, которые создает команда проекта.
У вас также будет некоторая конкретная информация о результатах, относящаяся к результатам, которые создает команда проекта.
Звучит много, чтобы рассказать об этом? Да. Но успешные менеджеры проектов следят за тем, чтобы команда точно понимала, чего от них ждут, и это один из способов добиться этого.
Основные ресурсы/роли и обязанности
Перечислите ключевые имена и то, за что они отвечают. Это легко сделать в виде таблицы.
Если вы используете шаблон ролей и обязанностей, вы можете сослаться на него вместо этого, чтобы не дублировать усилия и не записывать все это дважды.
В этом разделе я бы также добавил некоторую информацию о том, как часто команда собирается собираться. Например:
Встречи команды будут проходить ежемесячно или реже по мере необходимости. Депутаты допускаются только по согласованию с председателем. Постоянная повестка дня будет включать:
- Обзор хода выполнения проекта, вех, рисков и проблем
- Результаты для утверждения или принятия решений
- Особое внимание к специальным вопросам для обсуждения или эскалации
- AOB
Структура организации рабочего потока
Следующим разделом вашего технического задания должна быть организационная схема. Это помогает людям понять, как этот рабочий процесс/команда/группа и т. д. вписывается в общий проект (или компанию). Это дает понять, как их действия влияют на общую картину.
Это помогает людям понять, как этот рабочий процесс/команда/группа и т. д. вписывается в общий проект (или компанию). Это дает понять, как их действия влияют на общую картину.
Подход
Добавьте абзац или несколько маркеров, которые объясняют подход, который будет применяться для этого. Это объяснение того, как вы собираетесь достичь результатов, указанных выше.
Вехи
Вам не нужно предоставлять полное расписание проекта, но полезно включить таблицу с основными вехами или наглядную общую временную шкалу проекта.
Перечислите этапы и ожидаемые даты их завершения.
Никто не собирается использовать этот список в качестве основного плана проекта, но он существует в документе как часть настройки ожидания. Это точка обсуждения вашего согласия с ТЗ и возможность для команды установить реалистичные даты, прежде чем вы приложите слишком много усилий для составления надлежащего графика.
Бюджет
Если у этой работы или группы есть конкретный фиксированный бюджет, укажите его, чтобы они знали, с чем им предстоит работать.
Включите заявление вроде:
Ориентировочный бюджет для этого рабочего потока/группы составляет xxx. Это касается ХХХ. Бюджетные предположения включены в PID, а полные цифры подробно описаны в экономическом обосновании проекта.
Другие примечания
Наконец, добавьте что-нибудь еще. Создавайте новые заголовки, относящиеся к данному конкретному проекту, или способы работы, подходящие для вашей организации.
Старайтесь, чтобы документ был как можно короче, но если вам нужно добавить дополнительную информацию для пользы команды, сделайте это.
Например, используйте это место для записи любой другой информации для закрытия вашего проекта, такой как контактная информация поставщика для текущих контрактов или расположение архивных файлов проекта.
Как получить шаблон
Получите доступ к библиотеке ресурсов здесь, чтобы получить шаблон технического задания. Вы получите электронное письмо со специальной ссылкой для доступа к моей бесплатной библиотеке ресурсов со всеми моими шаблонами, контрольными списками и руководствами.
Там вы сможете скачать шаблон технического задания. Это документ Microsoft Word, и, как всегда, вам придется отредактировать его, чтобы удалить мои заметки и вставить свой текст (и не забудьте также обновить верхние и нижние колонтитулы).
Я не возражаю против того, чтобы вы использовали мои бесплатные шаблоны управления проектами для своих рабочих целей, но, пожалуйста, не продавайте их!
Пин для дальнейшего чтения:
Техническое задание | Государственное развитие, инфраструктура, местное самоуправление и планирование
Если проект объявлен скоординированным проектом, требующим отчета о воздействии на окружающую среду (ЗВОС), инициатор проекта должен подготовить ЗВОС, в котором содержится:
- подробное описание предлагаемого проекта
- все соответствующие экологические, социальные и экономические последствия проекта и
- оценку управления, мониторинга и других мер, предлагаемых для предотвращения, минимизации и/или смягчения любых неблагоприятных воздействий проекта.

Чтобы инициатор проекта мог сделать это, Генеральный координатор готовит техническое задание (ТЗ), в котором излагаются вопросы, которые должен решить инициатор проекта при подготовке ЗВОС.
Примеры окончательных ТЗ для скоординированных проектов см. в разделе проектов на странице текущих проектов.
Консультация
До того, как Генеральный координатор завершит ТЗ для проекта, правительственным консультативным агентствам предлагается прокомментировать, адекватно ли проект ТЗ охватывает все вопросы, которые инициатор проекта должен решить при подготовке ЗВОС.
В некоторых случаях Генеральный координатор может также запрашивать комментарии у общественности.
Публичные уведомления
Публичные объявления с приглашением прокомментировать проект ТЗ публикуются в местных, региональных и государственных газетах, а также в национальных газетах, если проект является «контролируемым действием».
Период консультаций
Хотя продолжительность периода консультаций законодательно не установлена, обычно он составляет не менее 20 рабочих дней после публикации публичных уведомлений.
Конфиденциальность
Генеральный координатор уполномочен собирать личную информацию в соответствии с разделом 29и Приложение 2 к Закону о государственном развитии и организации общественных работ 1971 (Закон SDPWO).
Департамент предоставит инициатору проекта копию ваших комментариев, за исключением ваших личных данных. Ваша личная информация может быть раскрыта государственным органам, участвующим в предлагаемом проекте; а также подлежит раскрытию в соответствии с Законом о праве на информацию от 2009 года .
Ваша личная информация будет собираться с целью:
- с учетом ваших замечаний
- доработка ТЗ
- завершение процесса ЗИС
- выполнение функций в соответствии с Законом о SDPWO и другими законодательными актами, относящимися к предлагаемому проекту.
Ваша личная информация не будет раскрыта иным образом, за исключением случаев, когда раскрытие разрешено или требуется по закону или разрешено в соответствии с Законом о конфиденциальности информации от 2009 года .
Встречи с консультативными агентствами
В период консультаций Генеральный координатор может организовать встречи между инициатором проекта и консультативными агентствами для:
- объяснить процесс EIS, включая роли агентств
- позволить инициатору обрисовать ключевые элементы проекта, его потенциальное воздействие и возможные стратегии смягчения последствий в ЕИС.
Окончательная доработка ТЗ
Генеральный координатор должен завершить работу над ТЗ в кратчайшие сроки после завершения консультаций или, если проект ТЗ не был публично уведомлен, как можно скорее после уведомления инициатора проекта о том, что EIS необходимый.
Сборы
Существуют сборы, связанные с доработкой ТЗ.
Пересмотр ТЗ
Техническое задание может быть пересмотрено, если:
- имеются существенные изменения в концепции или дизайне проекта
- при подготовке ЗВОС возникают новые важные вопросы.
В зависимости от характера и масштабов этих изменений может потребоваться еще один раунд комментариев консультационных агентств по поправкам, требуемым в ТЗ.
