что это и как правильно его составить?
Закон подлости – один из самых известных и, пожалуй, единственный из всех, который работает на совесть. Кому-то даже кажется, что по отношению к ним он дышит особенно неровно, создавая те-самые ситуации, в которых то, что могло дать сбой, обязательно его даст. Спросите, какое отношение это имеет к техническим заданиям на разработку сайтов? А самое что ни есть прямое! Именно здесь так важно исключить риск любых непониманий и неточностей, ведь они вылезут в процессе разработки и эксплуатации сайта и потребуют устранения, исправления, времени и, конечно же, дополнительных капиталовложений.
Вы же не хотите столкнуться с чем-то подобным, кем бы Вы ни были: заказчиком или разработчиком? Да-да, не обольщайтесь: разработчик особенно страдает из-за неправильно составленного ТЗ на разработку сайта, ведь он тратит на него своё время и задействует свой творческий потенциал – а это, надо сказать, весьма непросто. Многочисленные переделки никого не радуют, служат причиной задержки сдачи проекта и, чего уж греха таить, стоят жизни десяткам и сотням тысяч нервных клеток, которые, как известно, не восстанавливаются. ..
..
Данная статья будет полезна всем тем, кто планирует заказать разработку web-сайта и желает, чтобы проект в полной мере удовлетворял всем запросам и стал выгодным капиталовложением. Кроме того, принципы, изложенные в ней, серьёзно облегчат работу разработчикам и дизайнерам сайтов, верстальщикам, менеджерам проектов и руководству студий и агентств, работающих в данном направлении.
Что такое ТЗ на разработку сайта, зачем и кто должен его составлять?
Техзадание на разработку сайта представляет собой документ, в котором расписана цель и описание его проекта, требования к его функциональности для каждого раздела и страницы, имеется его прототип. Чёткость изложения, отсутствие двусмысленностей, неточностей и общих фраз – путь к успеху! Благодаря им исполнитель сможет понять, что именно нужно заказчику, и сможет реализовать все требования в лучшем виде. Правильно составленное техническое задание на разработку дизайна сайта существенно повышает шансы на то, что клиент будет доволен полученным результатом, а ресурс будет в полной мере справляться с функциями, возложенными на него.
Польза техзадания для заказчика
- Понять цели создания сайта и ожидаемый результат, определить его структуру и особенностей функционирования;
- Свести к минимуму риск сотрудничества с недобросовестным разработчиком, сравнив ТЗ с полученным результатом и потребовав устранить несоответствия, если таковые будут выявлены. При необходимости ТЗ – документ, который может быть использован в суде;
- Сделать замену разработчика проще и быстрее. Необходимость в подобном может возникнуть в том случае, если последний решил отказаться от сотрудничества или возникло недопонимание с ним. Наличие уже готового ТЗ упростит поиски нового исполнителя;
- Определить сроки проведения работ и точные цифры стоимости проекта.
Польза техзадания для разработчика
Чёткое определение целей создания проекта, его сути и задач, а также требований и желаний заказчика;
- Исключение риска того, что клиент решит изменить поставленные задачи уже в процессе разработки проекта, не оплачивая затраченное исполнителем время;
- Продемонстрировать компетентность потенциальному заказчику, повысить свой авторитет в его глазах и заполучить новый, интересный заказ;
- Составление техзадания может выступать в качестве отдельного сервиса, за который берут деньги;
- Существенно упростить и ускорить процесс разработки.
 Зная чёткие требования и видя перед собой определённые задачи, а также структуру сайта, работать над ним намного проще.
Зная чёткие требования и видя перед собой определённые задачи, а также структуру сайта, работать над ним намного проще.
Разрабатываем и продвигаем сайты
Построенные на современных технологиях и фреймворках
Обязательство составить ТЗ на разработку сайта может клиент, но только если у него имеется определённый опыт в данном направлении. Такая практика не очень удачна, от неё лучше отказаться. Оптимальный вариант – привлечь менеджера проекта компании-разработчика, у которого имеется соответствующий опыт. В этом случае задание будет максимально чётким, определяющим нужные направления, поскольку исполнитель знаком с темой создания сайтов не понаслышке и знает, что именно нужно обозначить документе для того, чтобы исключить непонимание с заказчиком и подсказать ему верные решения.
Что касается клиента, то в его обязанности входит следующее:
- Чётко определить цели разработки сайта и задачи, которые он должен решать;
- Предоставить исполнителю всю необходимую информацию о компании, её продукции или услугах, целевой аудитории;
- Рассказать о своих идеях и задумках и продемонстрировать понравившиеся сайты конкурентов;
- Предоставить ответы на все возникающие в процессе работы вопросы своевременно.

Как составить техзадание на разработку сайта правильно?
Грамотное составление техзадания требует комплексного подхода, охватывающего всё: от визуального оформления сайта до его структуры. Что касается структуры самого задания, то она зависит от того, какие задачи будет выполнять ресурс. В то же время существуют пункты, общие для всех ТЗ, а именно:
- Данные о предприятии-заказчике, направлении его работы, его особенностях, специфике его ЦА, а также целях и задачах, которые его сайт призван решить;
- Список терминов, незнакомых клиенту, их простые пояснения;
- Требования, предъявляемые к вёрстке и работе сайта;
- Технологии, которые планируется применить, их описание и требования к хостингу;
- Детальная структура сайта;
- Прототипы страниц с описаниями каждого из элементов;
- Перечень контента для создания исполнителем;
- Требования к оформлению сайта.
Ниже будут приведены правила и принципы, которые помогут справиться с данной задачей эффективно.
Язык изложения в техническом задании
Поскольку одна из главных целей составления ТЗ заключается в том, чтобы исключить недопонимание между клиентом и исполнителем, оно должно быть чётким и однозначным. Следует отказаться от использования прилагательных вроде «красивый», «модный», «современный», поскольку понятия красоты и моды у всех разные. Взять к примеру Lingscars.com, который возглавил топ списков самых уродливых сайтов. Несмотря на это, самому его владельцу он, похоже, кажется настоящим шедевром…
Не стоит использовать и недостаточно чёткие формулировки – вроде того, что сайт должен быть «удобным», «нравиться клиенту», «выдерживать интенсивные нагрузки» и содержать «качественный текстовый контент». Вместо них должно быть следующее:
- Сайт должен хорошо работать даже при одновременном посещении его 50 000 пользователей;
- Производительность каждой страницы сайта должна иметь не менее 80-ти баллов от сервиса “Google PageSpeed Insights”.
Подробнее о структуре технического задания
Данные о компании, направлении её деятельности, её особенностях, специфике ЦА, целях и задачах, которые должен решать сайт
Все члены команды разработчика должны хорошо понимать, какую именно продукцию или услуги предлагает компания заказчика, в чём заключаются её особенности и кем являются представители её целевой аудитории. Все эти данные должны быть расписаны в начале ТЗ наряду с целями создания ресурса и несколькими словами о его функционале. Так, каждый, кто читает этот документ, сможет получить общее представление о задачах, которые ему предстоит выполнить.
Все эти данные должны быть расписаны в начале ТЗ наряду с целями создания ресурса и несколькими словами о его функционале. Так, каждый, кто читает этот документ, сможет получить общее представление о задачах, которые ему предстоит выполнить.
Список терминов, которых заказчик может не знать, с их значениями
Данный пункт проистекает из правила о чёткости изложения и исключения недопонимания между исполнителем и заказчиком. Владелица салона красоты вряд ли знакома с терминами “CMS” и «контент», поэтому нужно обязательно объяснить их значение максимально простым языком. К примеру, «контент» – материалы в виде текста, изображений или видео-роликов, размещаемых на сайте.
Технические требования, предъявляемые к вёрстке и работе сайта
Они могут показаться очевидными для любого разработчика и его клиента. Тем не менее, не стоит их пропускать в документе, ведь они являются защитой от недобросовестных исполнителей. Итак, в данном пункте нужно обозначить то, что web-ресурс должен одинаково хорошо работать во всех актуальных версиях всех популярных браузеров на всех видах устройств (т. е. в “Chrome1+”, “IE9+”, “Opera10+”, “Safari4+” и т. д.). Помимо этого, уделите внимание адаптивности: благодаря этому заказчик гарантированно получит мобильную версию сайта. Наконец, не обходите своим вниманием требования к устойчивости к нагрузкам, производительности и защите от атак хакеров.
е. в “Chrome1+”, “IE9+”, “Opera10+”, “Safari4+” и т. д.). Помимо этого, уделите внимание адаптивности: благодаря этому заказчик гарантированно получит мобильную версию сайта. Наконец, не обходите своим вниманием требования к устойчивости к нагрузкам, производительности и защите от атак хакеров.
Технологии, которые планируется применить, их описание и требования к хостингу
Данный пункт посвящён используемым инструментам, “CMS” и библиотекам. Они должны быть чётко обозначены наряду с требованиями к хостингу, что позволит избежать недопонимания по вышеперечисленным вопросам и задействования тех средств, в которых заказчик не заинтересован изначально.
Детальная структура сайта
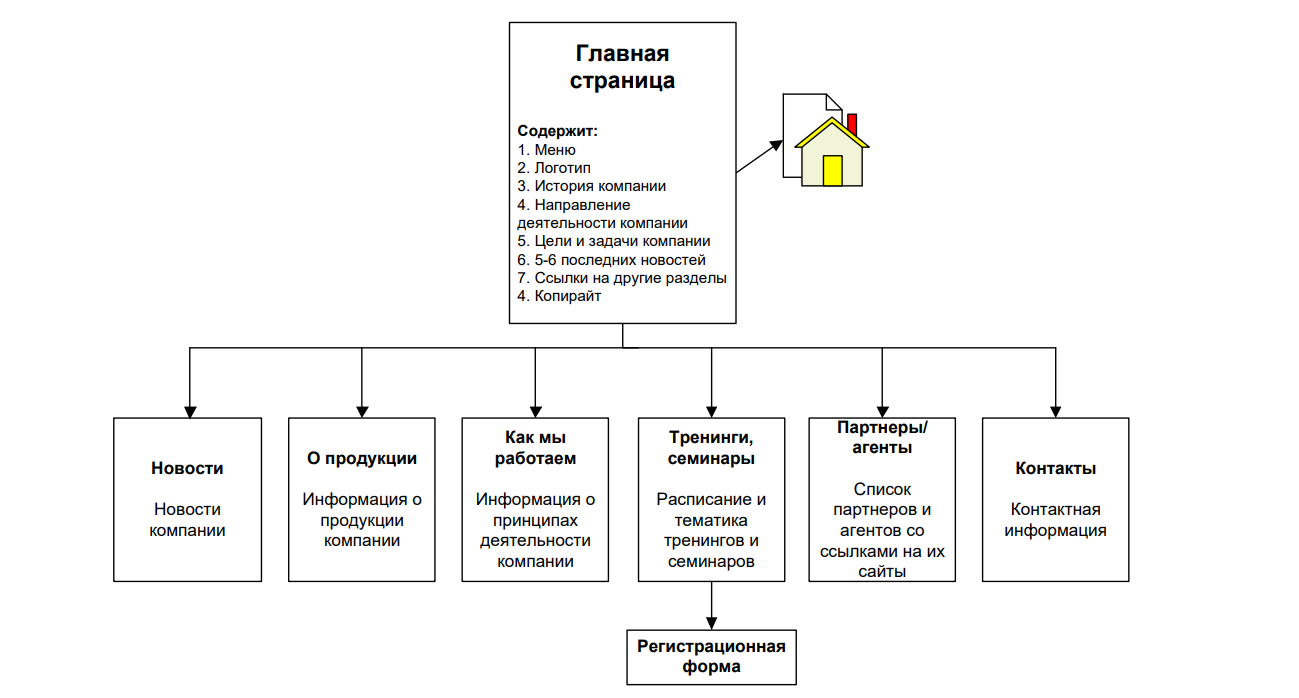
Заказчик должен одобрить структуру сайта до того, как исполнитель займётся разработкой его дизайна и вёрсткой. Чтобы изобразить её графически, нужно определить страницы, которые нужны, продумать их связь между собой и переходы. На данном этапе очень важно не ошибиться, поскольку от того, насколько продуманна структура сайта, зависит удобство пользования им, а также эффективность его продвижения. Структура может быть представлена в виде списка или блок-схемы.
Структура может быть представлена в виде списка или блок-схемы.
Описание страниц и их элементов
Теперь – об отдельных страницах будущего ресурса. Нужно расписать, что именно будет представлено на каждой из них. Для этого можно использовать два способа:
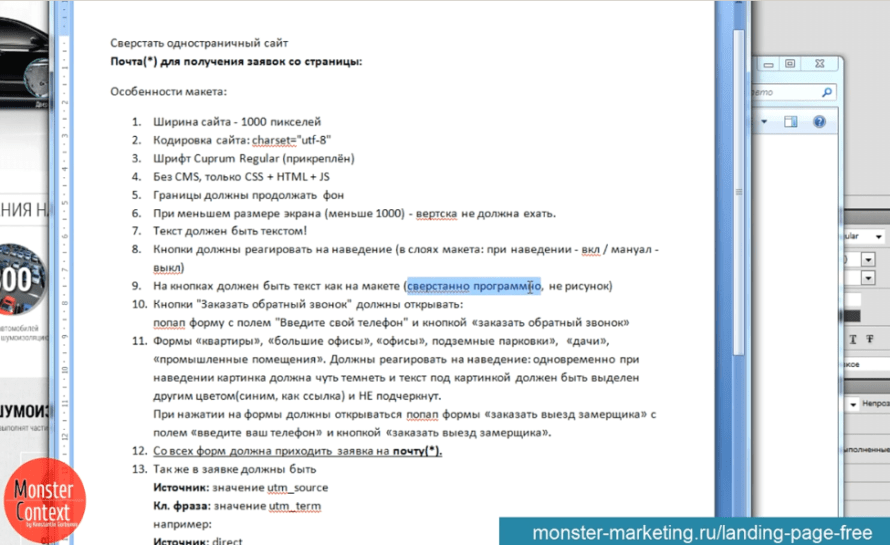
- Прототип – наглядное отображение при помощи графики. Эскизы, которые дополняют ТЗ (см. рис. 3). Оптимальный вариант, простой для восприятия, позволяющий клиенту легко и быстро разобраться в информации;
- Перечисление блоков и элементов списком. Недостаточно удачный вариант, но тоже вполне приемлемый.
Перечень контента для создания исполнителем
Не менее важно определить, кто несёт ответственность за контент сайта. Ситуации могут быть разными:
- Разработчик создаёт только сайт, а клиент заполняет его контентом самостоятельно;
- Разработчик создаёт контент, взымая дополнительную плату;
- Разработчик сдаёт сайт «под ключ» вместе с контентом.
Вариант сотрудничества и ответственность по данному вопросу должна быть прописаны. К примеру, разработчик создаёт и размещает текст и графику, включая Title и Description, для страниц «Каталог», «Наша продукция» и «Условия предоставления гарантии». Не стоит давать какие-либо характеристики будущем контенту вроде «продающий» или «качественный» – а вот упомянуть об уникальности нужно обязательно.
К примеру, разработчик создаёт и размещает текст и графику, включая Title и Description, для страниц «Каталог», «Наша продукция» и «Условия предоставления гарантии». Не стоит давать какие-либо характеристики будущем контенту вроде «продающий» или «качественный» – а вот упомянуть об уникальности нужно обязательно.
Требования к оформлению сайта
Данный пункт весьма условен, поскольку здесь действует то же правило, что и на язык изложения. Выражения вроде «оригинальный» или «стильный» здесь не пройдут, ибо понимание стильности и оригинальности у каждого своё. Оптимальный вариант – описать цветовую гамму, которую желает видеть клиент, и указать шрифты, прописанные в его брендбуке (если таковой имеется).
Данная статья была бы неполной без мнения тех, кто занимается разработкой сайтов. Большинство из них считает, что доверять создание ТЗ следует тем, кто «в теме». Это может быть либо менеджер проектов, либо непосредственно разработчик (если он работает один). Клиент не сможет справиться с этой задачей, поскольку не сможет учесть важных моментов, не разбираясь в вопросе создания сайтов.
Документ должен быть хорошо понятным заказчику и достаточно подробным. Оно поможет клиенту понять, каким именно будет его сайт, определить, на что будут потрачены его деньги. В то же время если он увидит несоответствия, то сможет сослаться на техзадание и попросить их переделать их. Размеры ТЗ могут быть разными: начиная с десятка и заканчивая сотней страниц. Оптимальный вариант – до 15-ти.
Особое внимание уделяют разделам, посвящённым структуре сайта и описаниям каждой страницы, поскольку именно они формируют у клиента понимание, каким именно будет конечный результат. Ещё один важный момент, на который делают упор все разработчики, – общение на этапе разработки, после того как техзадание ушло в работу. Важно чтобы каждый член команды чётко понимал цели и свои задачи на том или ином этапе.
Если Вы планируете в скором времени заказать разработку сайта, обращайтесь к нам – в компанию “SerpTop”. Мы грамотно составим для него техническое задание и с удовольствием реализуем Ваш проект!
Создание ТЗ (технического задания) на разработку сайта, пример, как составить
Техническое задание страхует от взаимонепонимания и конфликтов между представителями разных сторон баррикад. Чем четче сформулированы требования к финальному результату, тем выше вероятность, что на выходе получится нормальный продукт, а связка заказчик-исполнитель не расстанутся заклятыми врагами с симптомами хронической ненависти к человечеству.
Чем четче сформулированы требования к финальному результату, тем выше вероятность, что на выходе получится нормальный продукт, а связка заказчик-исполнитель не расстанутся заклятыми врагами с симптомами хронической ненависти к человечеству.
Это правило касается всех сфер деятельности, но в digital-индустрии подробный шаблон ТЗ на разработку сайта или любого другого цифрового продукта — выстраданный реквизит опытного разработчика.
В этой статье мы выясним, каким должно быть ТЗ на сайт и каких ошибок следует избегать при его составлении.
Что такое ТЗ
Техническое задание (ТЗ) — это официальный документ, в котором подробно прописаны характеристики будущего сайта и зона ответственности разработчика. Составляется на основе брифа заказчика и учитывает компетенции исполнителя.
Образцы ТЗ на создание сайта из серии «нужно сделать хорошо, а плохо делать не нужно» ни на миллиметр не приближают обе стороны договора к каким-то внятным, измеряемым категориям качества конечного продукта. Техническое задание, прежде всего, защищает и заказчика, и исполнителя от конфликта, когда первый представлял себе одно, второй — совершенно другое, а в результате оба чувствуют себя обманутыми.
Техническое задание, прежде всего, защищает и заказчика, и исполнителя от конфликта, когда первый представлял себе одно, второй — совершенно другое, а в результате оба чувствуют себя обманутыми.
Чем подробнее проработано ТЗ, тем меньше разница между ожиданиями и реальностью: а это довольный заказчик, не изнуренный правками и выяснением отношений разработчик, сэкономленное время обоих.
Задачи технического задания:
- подробно описать характеристики и функционал сайта;
- не допустить критических разночтений в представлениях о конечном продукте;
- задать измеряемые категории оценки качества готового сайта;
- защитить интересы заказчика и исполнителя.
Польза от ТЗ
Для клиента:
- Вы на берегу определяете структуру, характер и функционал сайта, заранее проясняете все важные моменты.
- Вы понимаете уровень компетентности разработчика: структурированное ТЗ с четкими формулировками косвенно указывает на то, что исполнитель не будет халтурить.

- Грамотный шаблон технического задания на разработку сайта защищает от халатности исполнителя: все, что не соответствует ТЗ, разработчик будет обязан исправить бесплатно.
- ТЗ — это страховка на случай форс-мажоров: если вдруг придется менять коней на переправе, новым разработчикам будет легче вникнуть в нюансы проекта.
- Вы будете понимать, из чего складывается бюджет. ТЗ позволяет точно определить стоимость разработки и запуска сайта.
Для исполнителя:
- Благодаря подробному брифу, вы понимаете, что именно хочет заказчик, и до начала работы согласовываете все критически важные для обеих сторон детали проекта.
- ТЗ защищает вас от самодурства заказчика: все капризы, не прописанные в документе, только за отдельные деньги.
- Качественное, проработанное техзадание — это доказательство вашего профессионализма: оно станет фактором в вашу пользу, если заказчик находится на этапе выбора исполнителя.
- Хорошее ТЗ — готовый план разработки, и он существенно упрощает вам задачу в дальнейшем.
 По закону Парето 20 % усилий, затраченных на подготовительные работы, определяют 80 % результата.
По закону Парето 20 % усилий, затраченных на подготовительные работы, определяют 80 % результата.
Кто пишет ТЗ
Фундаментальная ошибка многих разработчиков — считать, что ТЗ на разработку сайта должен составлять заказчик, ведь он лучше знает, чего хочет, и обычно имеет в голове некий образец для подражания. Но заказчик, как правило, не в теме, он просто хочет хороший сайт под свои задачи и, скорее всего, совсем не хочет вникать в тонкости web-разработки.
Опытные разработчики или продакты берут написание ТЗ на себя, но составляют документ на понятном обывателю языке, опираясь на его представления о прекрасном. Чтобы техзадание максимально отражало ожидания клиента, нужно составить бриф с правильными вопросами.
Бриф на разработку сайта
Бриф — это анкета с уточняющими вопросами, ответы на которые позволяют исполнителю лучше понять требования заказчика к своему будущему сайту. Хорошая web-студия начинает общение с клиентом с подробного, проработанного до мелочей брифа. Ответы на него становятся основой для составления ТЗ.
Ответы на него становятся основой для составления ТЗ.
По сути, ТЗ — это и есть бриф заказчика с комментариями разработчика. Чем точнее и подробнее клиент ответит на вопросы анкеты, тем более предсказуемым будет результат.
Как минимум, в брифе должны быть следующие вопросы.
- Поделитесь информацией о своей компании: название, род деятельности, характер товаров или услуг, преимущества, регалии, история, конкуренты.
- Расскажите, зачем нужен сайт и какие задачи будут решаться с его помощью.
- Укажите ссылки на образцы хороших сайтов, опишите что именно вам в них нравится.
- Укажите ссылки на сайты своих конкурентов.
- Опишите портрет своей целевой аудитории.
- Какого идеального пользователя своего сайта вы представляете, кто он?
- Расскажите, какой функционал вы хотите иметь на своем сайте.
Подробные ответы на эти вопросы уже существенно улучшат взаимопонимание между клиентом и разработчиком, но это далеко не все, что необходимо обсудить с заказчиком сайта.
Структура ТЗ
Разберем пример структуры техзадания на разработку сайта. Проработав все пункты, мы получим внятное ТЗ и сведем риски бесконечных правок и переделок к минимуму.
Общая информация
В этом разделе описаны все важные для разработчиков данные о компании: кто, что, где, когда, для кого. Именно здесь необходимо указать цели и задачи сайта, информацию о роде деятельности и целевой аудитории. На этом этапе разработчик понимает, что перед ним: техническое задание на создание корпоративного сайта, интернет-магазина, лендинга, визитки или, к примеру, большого новостного портала.
Исходя из информации этого раздела, любой участник команды должен понимать, какой сайт предстоит делать и про что он будет.
Глоссарий
Здесь вы переводите свой птичий айтишный язык на русский человеческий. Люди, погруженные в свою профессию, часто профдеформированы и не осознают, что оставшаяся мизерная часть человечества даже понятия не имеет о значении половины элементарнейших терминов.
Старайтесь писать ТЗ на понятном языке, а в глоссарии объясните наиболее трудные, с точки зрения простого смертного, термины.
Просто примите факт, что большинство людей не обязаны знать и употреблять в речи слова: конверсия, CMS, футер, хлебные крошки, URL, хостинг, домен и т.д.
Технические требования к верстке и работе сайта
В разделе собраны технические характеристики продукта и требования, необходимые для корректной работы сайта. Некоторым разработчикам часть пунктов может показаться дикостью, т.к. подразумевается по умолчанию, априори. Но, во первых, не для всех заказчиков все так очевидно, во вторых, мы говорим, как составить техническое задание на разработку сайта по всем правилам хорошего тона, с заботой о своем клиенте, с указанием всех принципиальных моментов.
- Кроссбраузерность: сайт должен работать на всех актуальных браузерах.
- Адаптивность к любым устройствам: десктоп, ноутбук, планшет, смартфон — верстка должна корректно подстраиваться под все основные мониторы.

- Скорость загрузки, которую гарантирует исполнитель.
- Устойчивость к нагрузкам с четким указанием максимального количества посетителей одновременно.
- Условия надежности сайта в отношении взломов и хакерских атак, настройка защищенного протокола.
- Требования к хостингу для эффективной работы сайта: у разных хостингов куча подводных камней, поэтому надо заранее выяснить, какие ограничения есть у сервиса на стороне заказчика, или сразу прописать все тонкие места (требования к интерпретаторам, библиотекам, пакетам, гемам, размеру дискового пространства, объему памяти, smtp, pop, ftp и т.д.). Если клиент впадает в ступор от одного слова хостинг, посоветуйте ему правильный сервис, отвечающий всем вашим техническим требованиям.
- Инструменты верстки и управления сайтом: указываем движок, библиотеки и прочие инструменты, которыми собираетесь пользоваться при разработке проекта. Это убережет от типичных недоразумений, когда вы сваяли сайт на Joomla, а в финале выясняется, что клиент признает только WordPress.

Структура сайта
Структура — это фундамент проекта, без которого сайт превращается в сборную солянку без намека на логику. Структура отражает, какие страницы в каких разделах будут присутствовать на сайте, как они будут взаимосвязаны, сколько уровней вложенности предполагается для каждого раздела.
От структуры зависит успешность проекта в целом, поэтому работа над ней должна вестись в связке с SEO-специалистами и маркетологами. Это тот случай, когда лучше сразу сделать хорошо, чем потом переделывать. Представьте, что вы построили дом с некачественным фундаментом, а потом решили все исправлять: это огромные трудозатраты.
Структура выстраивается на основе собранного и кластеризованного семантического ядра: под каждую группу схожих запросов создается отдельная страница.
Структура — это иерархия, поэтому удобно составлять ее в виде блок-схемы: так вы наглядно представляете уровни вложенности, возможности перелинковки и не потеряете ни одной страницы.
Подробнее о структуре читайте в статье Создание структуры сайта, разработка схемы на основе семантического ядра.
Прототипы страниц
Прототип страницы — это эскиз, на котором схематично изображены все ключевые элементы: меню, кнопки, текстовые блоки, картинки, списки и т.д. Конечно можно просто описать словами, что должно находиться на каждом типе страницы, но это чревато разночтениями: вы представляете расположение объектов так, заказчик — иначе, в итоге, когда страница начнет обрастать живым «мясом», окажется, что все сделано не так.
Прототип и его более упрощенный вариант вайрфрейм тем и хороши, что дают четкое представление, где что размещается, и позволяют схематично представить будущий сайт. Прототипирование можно делать даже на листе бумаги, но есть масса сервисов, заточенных под эту задачу:
- Figma — мощнейший облачный графический редактор для профессионального прототипирования с интерактивами;
- InVision Studio — универсальный инструмент, аналогичный Figma, но еще и с поддержкой анимации;
- Wireframe.
 cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации.
cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации. - Google-рисунки — облачный редактор для новичков: здесь можно делать простые прототипы, не имея никаких специальных навыков.
Сценарии для нестандартных интерфейсов
Стандартный сайт с минимумом интерактивов обычно не нуждается в уточнении сценария. Но, как только появляются интерактивы и неочевидные схемы взаимодействия, нужно расписать алгоритм: действие — фидбэк — действие — фидбэк —/…/ — результат.
Например:
- Пользователь нажимает на кнопку «Оплатить».
- Открывается список со способами оплаты.
- Пользователь нажимает на нужную позицию.
- Переход на страницу выбранной системы оплаты.
- После оплаты выезжает сообщение о результате операции и кнопка «вернуться в магазин».
Внятный фидбэк — один из законов хорошего UX-дизайна. Если пользователю не понятно, что происходит с системой после его активного действия, он чувствует себя некомфортно и может прервать сеанс или испытать раздражение, которое перенесется на компанию в целом. Именно поэтому пользовательские сценарии с продуманной обратной связью — это важный раздел в ТЗ на разработку любого сайта с интерактивными элементами: хоть интернет-магазина, хоть корпоративного портала.
Именно поэтому пользовательские сценарии с продуманной обратной связью — это важный раздел в ТЗ на разработку любого сайта с интерактивными элементами: хоть интернет-магазина, хоть корпоративного портала.
Список материалов от заказчика
В этом пункте распределяются зоны ответственности заказчика и исполнителя относительно заполнения сайта контентом. Вариантов может быть несколько.
- Сайт сдается «под ключ», и за контент отвечает сторона исполнителя. Обычно web-студии имеют в своем штате копирайтеров, дизайнеров, могут организовать фото-и видеосъемку.
- Исполнитель запрашивает у заказчика материалы для каждой страницы и сам заливает их на сайт.
- Разработчик сдает рыбу, обучает заказчика пользоваться админкой, и тот самостоятельно размещает контент.
В любом случае, все это оговаривается в ТЗ, иначе на пустом месте возникает конфликтная ситуация: заказчик считал, что тексты и фотографии входят в стоимость работ, а исполнитель подразумевал под готовым сайтом рыбу с Lorem Ipsum — бессмысленным текстом-заполнителем, который ставят для визуализации.
Требования к дизайну
Здесь указываются все пожелания относительно дизайн-концепции сайта: стиль, палитра, шрифты, референсы и прочие важные мелочи. Отлично, когда есть брендбук или хоть какие-то элементы айдентики: фирменные цвета, логотип, стиль печатной рекламы.
В этом разделе технического задания на разработку сайта задается вектор дизайнеру, поэтому писать что-то типа «современный дизайн» не имеет смысла: у каждого свои представления о прекрасном и, тем более, о современном. Здесь требуются точные формулировки, не допускающие широких интерпретаций. Например: сайт в минималистическом стиле, фон белый, все кнопки и надписи темного серого цвета, на страницах много воздуха, крупные фотографии на белом фоне и мало текста.
Лайфхаки по составлению ТЗ
- Ищем образцы для вдохновения.
В сети завалы сайтов, и найти среди них лучшие образцы web-дизайна непросто. Мода здесь почти так же изменчива, как в fashion-индустрии, но узнать, что сейчас в авангарде, можно на порталах, составляющих рейтинги лучших сайтов интернета:
- All Awards — собирает сайты, получившие награды за лучший дизайн, юзабилити, креативы.

- https://www.liveinternet.ru/rating/ru/ — рейтинг самых посещаемых сайтов рунета.
- Топ-100 — рейтинг Рамблера по посещаемости и отдельно есть топ новичков.
- All Awards — собирает сайты, получившие награды за лучший дизайн, юзабилити, креативы.
- Определяем цветовую схему.
Если нет брендбука и готовой айдентики, можно нагуглить палитры гармонично сочетающихся цветов, просто забив в поиск по картинкам запрос «подборки цветов».
Еще вариант — специальные сервисы по составлению цветовых схем:
- Color Scheme Designer 3;
- Adobe Color;
- COLOURlovers: Color Trends + Palettes.
- Подбираем шрифты.
От шрифта зависит, как будет восприниматься информация, насколько читабельными будут текстовые блоки, какие ассоциации будет вызывать сайт у пользователей: замшелый мох или свежий тренд. Для сайта обычно подбираются несколько шрифтов, но основной массив информации набирается четким шрифтом без засечек. Подобрать неординарные современные шрифты можно с помощью онлайн-инструментов:
- https://fonts.
 google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов;
google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов; - https://allfont.ru/ — большой каталог шрифтов с тематическим рубрикатором.
- https://fonts.
Ошибки при составлении технического задания
Без ошибок и недоразумений, скорее всего, не обойдется, особенно, если ни заказчик, ни исполнитель не имеют большого опыта взаимодействия. Обратим внимание на самые популярные ошибки, которые упускаются из виду на этапе составления ТЗ, а потом гробят обеим сторонам много нервных клеток.
- Нет четкого дедлайна.
Обязательно укажите жесткие сроки сдачи готового проекта, иначе можно тянуть резину годами. Если хотите, чтобы проект не буксовал, определите сроки по каждому разделу сайта. Например, Главную полностью сдаем 1 ноября 2021 года, Страницу контактов 8 ноября, Раздел Услуги 1 декабря и т.д. Для надежности можно прописать штрафные санкции за срыв дедлайнов. Это жестоко, но очень стимулирует команду разработчиков.
- Утрата явок и паролей.

Если доменом и хостингом занимался разработчик, то он обязан предоставить заказчику все данные доступа. С этим, обычно, никаких сложностей нет. Главная проблема здесь в халатном отношении хозяина сайта к этим ценным данным: большинство их просто теряет. Желательно распечатать все пароли и явки и сложить в папку с документацией по сайту: договором, ТЗ, счетами оплаты работ.
- Пренебрежение референсами и образцами.
Разочарование клиентов часто основано на том, что они представляли одну картинку, а дизайнер нарисовал вообще другое. Чтобы этого не случилось, прилагайте к ТЗ образцы: ссылки, распечатки, подборки картинок. Чем больше визуала на входе, тем яснее дизайнер поймет, что вы хотите. Везде, где есть возможность, выбирайте «показать» вместо «рассказать».
- Неточные формулировки.
Враг №1 ТЗ на сайт — качественные прилагательные. Это те, которые можно изменять по степеням: красивый, более красивый, самый красивый. В техзадании важна точность формулировок и визуализация: не длинная карусель, а карусель из 20 фотографий, не большая надпись, а надпись шрифтом 21 pt.

- На усмотрение разработчика.
Эта формулировка открывает большие перспективы для споров, конфликтов и обоюдного недовольства. В ТЗ этой фразы нужно избегать. Это как в парикмахерской: вы говорите мастеру «на ваше усмотрение», а он к концу смены хочет только разделаться с вами побыстрее, поэтому усмотрение у него одно: сделать быструю стрижку, которая у него всегда нормально получается. Может быть, вам она пойдет, а, может, нет, но тут, как говорится, гардероб ответственности за оставленные в карманах вещи не несет.
Заключение
Техническое задание хорошо, но промежуточный контроль лучше. ТЗ подстраховывает от явной халтуры или совсем уж неподходящих результатов, но гарантии идеального результата не дает. Хуже всего, когда в самом финале оказывается, что все не то и надо переделывать. Чтобы так не получилось, разбейте процесс на этапы и каждый согласовывайте, уточняйте, все ли в порядке.
Чем сложнее проект, тем подробнее должно быть техзадание и чаще промежуточные согласования. Но здесь нужно нащупать золотую середину: слишком детализированное ТЗ отнимает массу времени на составление, и его мало кто внимательно читает, а слишком короткое никак не защищает вас от противоречий и разочарований.
Но здесь нужно нащупать золотую середину: слишком детализированное ТЗ отнимает массу времени на составление, и его мало кто внимательно читает, а слишком короткое никак не защищает вас от противоречий и разочарований.
Обсудим сотрудничество?
Какие задачи нужно решить:
Разработка сайта / интернет-магазина
Продвижение (SEO, Директ и т.п.)
Контент-маркетинг
Поддержка сайта (информационная, техническая)
Аудит сайта / интернет-магазина
Консультация
Советы по созданию эффективного технического задания Комитета
Автор: Хизер Терренс
14 декабря 2021 г.
Подробнее о: Совет директоров, управление, лидерство, менеджмент и управление
Как поживает ваш совет? Бьюсь об заклад, я знаю ответ для большинства: они перенапряжены, устали и выгорели. В прошлом году советы директоров больше, чем когда-либо, полагались на комитеты в выполнении своей работы.
Комитеты обеспечивают структуру и гибкость, благодаря чему правление может быстро адаптироваться к изменяющимся требованиям. Иногда комитеты могут принимать решения самостоятельно, но чаще всего они дают рекомендации совету директоров.
Иногда комитеты могут принимать решения самостоятельно, но чаще всего они дают рекомендации совету директоров.
Комитеты могут информировать и обучать правление по конкретным вопросам, вызывающим озабоченность, и они могут разделить работу правления на более управляемые части. Поскольку комитеты, как правило, представляют собой небольшие группы, они, как правило, более целенаправленны и эффективны в решении проблем.
Комитеты должны иметь Техническое задание (ТЗ), в котором описываются цель, объем и полномочия комитета. Как правило, ТЗ представляет собой письменное руководство для комитета и содержит четкую и конкретную информацию о том, как комитет организован, чего комитет пытается достичь, кто его члены, а также когда и где они встречаются.
Ниже приведены ключевые компоненты ТЗ комитета. Каждый раздел должен быть адаптирован к уникальным потребностям вашего собственного комитета и некоммерческой организации.
Название комитета:- Официальное название комитета, утвержденное советом директоров.

- Постоянно действующий комитет правления.
- Временный комитет занимается специальным проектом в течение ограниченного периода времени.
- Консультативный комитет, обладающий уникальными знаниями и навыками, расширяющими знания и навыки совета директоров.
- Что будет делать комитет.
- История создания комитета.
- Четко определите обязанности.
- Объясните, что входит в компетенцию комитета, а что выходит за ее рамки.
- Опишите полномочия комитета по принятию решений.
- Могут ли они утверждать определенные предметы?
- В основном они дают рекомендации правлению?
- Определить количество участников.

- Определите, кто является членами комитета (члены правления, не члены правления и т. д.).
- Сколько членов комитета.
- Как назначаются члены комитета.
- Кто может быть председателем комитета.
- Каковы длины и пределы сроков.
- Определите частоту и место встречи.
- Процедуры встречи.
- Правила кворума.
- Как готовятся и распространяются повестки дня и протоколы.
- Как комитет будет общаться между собраниями.
- И, что наиболее важно для многих членов комитета, ежегодные обязательства по времени.
- Определите, кому комитет отчитывается, в каком формате и с какой периодичностью.
- Ресурсы, доступные для комитета (персонал, конференц-залы, учетная запись Zoom, оборудование и т.
 д.).
д.). - Есть ли у комитета бюджет и на какие расходы – кто контролирует бюджет и как распределяются средства.
- Определите результаты работы комитета и то, что он должен сделать.
- Установите, как часто пересматривается ТЗ.
- Кто отвечает за проверку ТЗ.
Как видите, в ТЗ содержится много важных деталей. Четко определенные ТЗ помогут комитетам вашей организации работать более эффективно и действенно, что, в свою очередь, поможет настроить ваш совет на успех.
Как поживают ваши комитеты? хотелось бы продолжить общение!
Как всегда, если вам нужна помощь в каких-либо проектах управления, не стесняйтесь обращаться к нам.
Эта статья была первоначально опубликована в блоге Pinpoint Governance Group и перепечатана с разрешения.
Хизер Терренс — сертифицированный руководитель ассоциации (CAE), эксперт по управлению некоммерческой организацией и президент Pinpoint Governance Group. До консультирования Хизер более 20 лет работала в канадском некоммерческом секторе на различных руководящих должностях. Хизер с гордостью является казначеем в совете директоров Центра коренных жителей Канады в Торонто. Она является давним членом Канадского общества руководителей ассоциаций (CSAE), а также входит в их совет директоров.
До консультирования Хизер более 20 лет работала в канадском некоммерческом секторе на различных руководящих должностях. Хизер с гордостью является казначеем в совете директоров Центра коренных жителей Канады в Торонто. Она является давним членом Канадского общества руководителей ассоциаций (CSAE), а также входит в их совет директоров.
Управление проектами. Техническое задание
© Copyright 2020, все права защищены March Limited
Определение
Существует много точек зрения на точное определение технического задания. Некоторые из них приведены ниже:
«Документ, определяющий объем и детали деятельности, к которой он относится, и любые условия, связанные с назначением лица (лиц) для осуществления деятельности (обычно используется в отношении предоставления профессиональных услуг)» 9.0003
Или
«Руководящее положение, определяющее объем и пределы расследования».
Есть много других, которые могут немного зависеть от использования в отрасли.
Примером, приведенным здесь, может быть Техническое задание между Советом проекта и Менеджером проекта в отношении того, что ожидается от проекта.
В основном это документ, описывающий цель и структуру проекта.
Он также известен как «ТЗ» или иногда Устав проекта.
Создается в начальной части проекта на этапе инициации.
Он имеет решающее значение для проекта, поскольку определяет все его ключевые аспекты.
Содержание
Сюда могут входить:
- Видение, цели, объем и результаты (это то, что на самом деле будет произведено проектом).
- Заинтересованные стороны, полномочия, роли и обязанности (т.е. кто будет принимать в этом участие)
- Ресурсные, финансовые (затраты и бюджеты) и планы качества (т.е. как это будет достигнуто)
- Структура распределения работ и график (т. проект.
Это дает команде управления проектом четкое представление о том, что должен произвести проект.
Затем проект должен произвести результаты в соответствии с ограничениями технического задания.
После утверждения технического задания оно должно быть подписано всеми заинтересованными сторонами.
Вполне вероятно, что Техническое задание будет содержать много информации, которая существует отдельно в Блокноте проекта.
Точный характер документа технического задания будет согласован между менеджером проекта и советом проекта.В соответствии с PRINCE2® техническое задание создается сразу после утверждения бизнес-обоснования проекта.
Он будет представлен Совету проекта на утверждение Руководителем проекта.
[см. Запуск проекта (SU) — часть 5 — Подготовка краткого описания проекта (SU4)]
Критерии приемки являются частью «Технического задания» и приводятся в описании продукта в файле «Критерии приемки.doc» в упаковке продукта.
В соответствии с PRINCE2 2009 [см. «Полное управление проектом плюс PRINCE2»] проектный мандат должен содержать техническое задание для проекта и должен содержать достаточную информацию, чтобы определить, по крайней мере, потенциального исполнителя Совета проекта.

