font-weight | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-weight</title>
<style>
h2 {
font-weight: normal; /* Нормальное начертание */
}
.select {
color: maroon; /* Цвет текста */
font-weight: 600; /* Жирное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p><span>Lorem ipsum dolor sit amet</span>,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</p>
</body>
</html> Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementById(«elementID»).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
htmlbook.ru
font-weight — жирный текст | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 2.0+ | 3.5+ | 1.3+ |
Описание
CSS свойство font-weight позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение bold.
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения normal.
Для свойства font-weight предусмотрены также два относительных значения: bolder и lighter. Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.fontWeight=»900″ |
Синтаксис
font-weight: normal|bold|bolder|lighter|число|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| normal | Определяет стандартное написание символов. |
| bold | Задает жирное начертание символов в тексте. |
| bolder | Тоже самое, что и bold. |
| lighter | тоже самое, что и normal. |
| 100 200 300 400 500 600 700 800 900 |
Определяет толщину шрифта по заданному значению, от 0 до 500 — стандартное начертание шрифта, от 600 до 900 — жирное начертание. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Следите за изменением шрифта.
div {
font-weight: normal;
}
puzzleweb.ru
bolder» для шрифтов со множеством начертаний / Habr
Если вы используете шрифт со множеством начертаний, то вам, вероятно, захочется, чтобы тегиstrong и b не увеличивали жирность шрифта до фиксированного значения font-weight:700, как это происходит по-умолчанию, а использовали промежуточные значения, рассчитанные исходя из жирности шрифта родительского элемента.Ведь не очень красиво, когда в ультратонком шрифте появляются жирные кляксы тегов
strong.
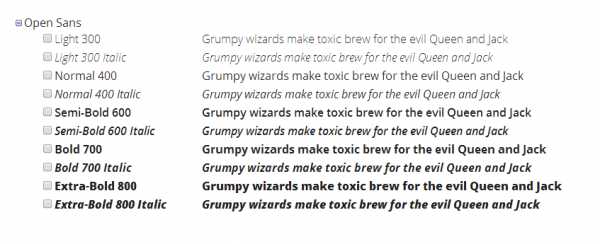
Возьмём для примера Open Sans.

Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight.
Пусть основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
body {
font-family: 'Open Sans', sans-serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6,
blockquote {
font-weight: 400;
}
.promo {
font-weight: 600;
}
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
По-умолчанию:
strong, b {
font-weight: bold; /* bold = 700 */
}
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong {font-weight: bolder;}, но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
А всё потому, что согласно спецификации, значение bolder (lighter) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.
| наследуемое значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Но в браузерной CSS прописано strong, b {font-weight: bold;}, т.е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.
Исправить это можно так:
/* сбрасываем стандартное «bold», шрифт становится таким же как его родительский элемент */ strong, b { font-weight: inherit; } /* теперь bolder будет вычисляться исходя из веса шрифта родительского элемента */ strong, b { font-weight: bolder; }
Именно так, как два отдельных правила. Первое обнуляет значение font-weight из браузерной таблицы стилей, второе задаёт жирность уже в относительных, а не абсолютных единицах.
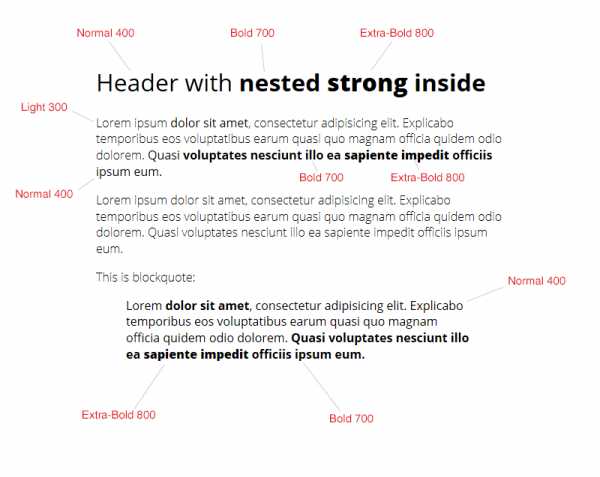
Теперь нам не придётся заботиться о вложенности элементов — каскад всё сделает автоматически. Мы можем вкладывать теги strong друг в друга.

Вложенные теги «strong». Толщина шрифта определяется исходя из значения родительского элемента.
Демка
Ограничения
Используя относительные значения
font-weight мы получаем только по три градации жирности шрифта для bolder и lighter соответственно. Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь. Единственной гарантией при использовании bolder / lighter является то, что шрифт при значении «bolder» не будет тоньше, чем более легкие начертания этого шрифта, а при значении «lighter» будет не толще, чем более жирные начертания этого шрифта.Чтобы более тонко настроить вес шрифта, надо использовать абсолютные значения.
Баги
Если у вас шрифт установлен в системе, но не подключен через
@font-face, то Google Chrome определяет только Normal и Bold начертания шрифта. Чтобы локальный шрифт заработал, нужно дополнительно указать его font-family..fw300 {
font-family: "Open Sans Light", "Open Sans";
font-weight: 300;
}
.fw600 {
font-family: "Open Sans SemiBold", "Open Sans";
font-weight: 600;
}
habr.com
Справочник по CSS : Тематический указатель : Справочник по свойствам и атрибутам : Шрифт и текст : font-weight — Справочник Web-языков
Материал из Справочник Web-языков
Синтаксис
| HTML | { font-weight : sWeight } |
| Скрипты | [ sWeight = ] object.style.fontWeight |
Используемые значения
- sWeight
- Строка, которая устанавливает или принимает одно из следующих значений.
normal Обычный шрифт. bold Жирный шрифт. bolder Шрифт еще более жирный, чем по умолчанию для bold. lighter Шрифт светлее, чем обычный (normal). 100 Шрифт ярче, чем при значении 200. 200 Шрифт жирнее, чем при значении 100, но ярче, чем при при 300. 300 Шрифт жирнее, чем при значении 200, но ярче, чем при при 400. 400 Шрифт обычный. 500 Шрифт жирнее, чем при значении 400, но ярче, чем при при 600. 600 Шрифт жирнее, чем при значении 500, но ярче, чем при при 700. 700 Шрифт жирный. 800 Шрифт жирнее, чем при значении 700, но ярче, чем при при 900. 900 Самый жирный шрифт.
Это свойство читается/записывается для всех объектов, кроме currentStyle (только чтение). Свойство не имеет значения по умолчанию. Атрибут Каскадных таблиц стилей (CSS) наследуется.
Замечания
Визуальные параметры шрифтов сильно зависят от самих шрифтов, установленных на компьютере. Во многих случаях, конечный пользователь просто не увидит разницы между шрифтами с немного различными значениями font-weight, т.к. система отобразит их максимально похожими шрифтами.
Установка числового значения font-weight равным 400 эквивалентно normal, равным 700 — bold. Интерпретирование значений lighter и bolder зависит от характеристик шрифта родительского элемента. Если для текста родительского элемента установлено значение normal, то применение к нему значения bolder сделает текст просто жирным (bold).
Примеры
В примерах для изменения характеристик шрифта используется атрибут font-weight и свойство fontWeight.
В первом примере используется атрибут font-weight и селектор li’, чтобы сделать текст внутри списка очень жирным (bolder).
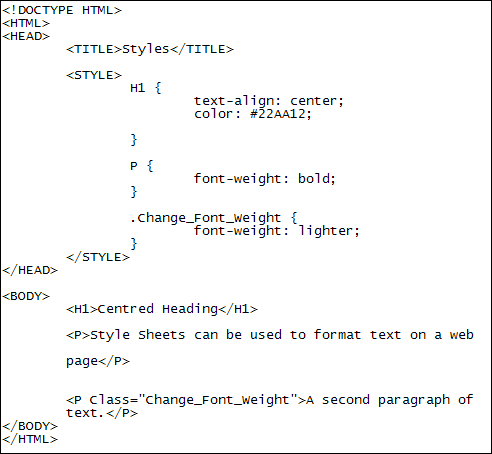
<STYLE>
LI { font-weight:bolder }
</STYLE>
Во втором примере используется свойство fontWeight, чтобы сделать шрифт очень жирным, когда происходит событие onmouseover.
<P>
Стандарты
Это свойство описано в Cascading Style Sheets (CSS), Level 1 (CSS1)
Поддерживаемые браузеры
Internet Explorer 5.5, 6.0, 7.0, 8.0
Opera 7.0, 8.0, 9.2, 9.5
Safari 1.3, 2.0, 3.1
Firefox 1.5, 2.0, 3.0
Смотри также
font
Ссылки на источники
http://msdn.microsoft.com/en-us/library/ms530762(VS.85).aspx
https://developer.mozilla.org/en/CSS/font-weight
www.spravkaweb.ru