text-decoration ⚡️ HTML и CSS с примерами кода
Сокращенное свойство text-decoration устанавливает внешний вид декоративных линий в тексте. Это сокращение для text-decoration-line, text-decoration-color, text-decoration-style и text-decoration-thickness.
Демо
Текст- hanging-punctuation
- hyphens
- letter-spacing
- line-break
- overflow-wrap
- paint-order
- tab-size
- text-align
- text-align-last
- text-indent
- text-justify
- text-size-adjust
- text-transform
- white-space
- word-break
- word-spacing
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис
text-decoration: none; text-decoration: underline red; text-decoration: underline wavy red; text-decoration: inherit; text-decoration: initial; text-decoration: unset;
Определение
| Начальное значение | как каждое их свойств сокращения:text-decoration-color: currentcolortext-decoration-style: solidtext-decoration-line: none |
| Применяется ко | всем элементам и псевдо-элементам ::first-letter и ::first-line |
| Наследуется | нет |
| Вычисленное значение | как каждое их свойств сокращения:text-decoration-line: как определеноtext-decoration-style: как определеноtext-decoration-color: вычисленный цветtext-decoration-thickness: как определено |
| Тип анимации | как каждое их свойств сокращения:text-decoration-color: цветtext-decoration-style: дискретныйtext-decoration-line: дискретныйtext-decoration-thickness: вычисленное значение типа |
Поддержка браузерами
Примеры
Пример 1
Пример 2
CSSHTMLРезультат
.under { text-decoration: underline red; } .over { text-decoration: wavy overline lime; } .line { text-decoration: line-through; } .plain { text-decoration: none; } .underover { text-decoration: dashed underline overline; } .thick { text-decoration: solid underline purple 4px; } .blink { text-decoration: blink; }
<p>This text has a line underneath it.</p> <p>This text has a line over it.</p> <p>This text has a line going through it.</p> <p> This <a href="#">link will not be underlined</a>, as links generally are by default. Be careful when removing the text decoration on anchors since users often depend on the underline to denote hyperlinks. </p> <p> This text has lines above <em>and</em> below it. </p> <p> This text has a really thick purple underline in supporting browsers. </p> <p> This text might blink for you, depending on the browser you use.</p>
Пример 3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-decoration</title>
<style>
a {
/* Убираем подчеркивание у ссылок */
text-decoration: none;
}
a:hover {
/* Добавляем подчёркивание
при наведении курсора мыши на ссылку */
text-decoration: underline;
}
</style>
</head>
<body>
<p>
<a href="page/1.html">Стратегическое нападение</a>
</p>
</body>
</html>
См. также
- Элемент
a— текст ссылки - Элемент
u— подчеркнутый текст - Элемент
s—зачеркнутыйтекст
Ссылки
- Свойство
text-decorationMDN (рус.) - CSS Text Decoration Module Level 4 Спецификация (eng.)
- CSS Text Decoration Module Level 3 Спецификация (eng.
 )
) - CSS Level 2 (Revision 1) Спецификация (eng.)
- CSS Level 1 Спецификация (eng.)
CSS text-decoration
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Задайте различные элементы оформления текста для <h2>, <h3> и <h4> элементов:
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
h4 {
text-decoration: underline
overline;
}
Подробнее примеры ниже.
Определение и использование
Свойство text-decoration указывает украшение, добавляемое к тексту, и является сокращенным свойством для:
- text-decoration-line (Обязательно)
- text-decoration-color
- text-decoration-style
| Значение по умолчанию: | none currentcolor solid |
|---|---|
| Inherited: | no |
| Animatable: | no, see individual properties. Читайте о animatable Читайте о animatable |
| Version: | CSS1, renewed in CSS3 |
| Синтаксис JavaScript: | object.style.textDecoration=»underline» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| text-decoration | 1.0 | 3.0 | 1.0 | 1.0 | 3.5 |
Синтаксис CSS
text-decoration: text-decoration-line text-decoration-color text-decoration-style|initial|inherit;
Значения свойств
| Значение | Описание |
|---|---|
| text-decoration-line | Задает тип оформления текста для использования (например, подчеркивание, перечеркивание, линия) |
| text-decoration-color | Задает цвет оформления текста |
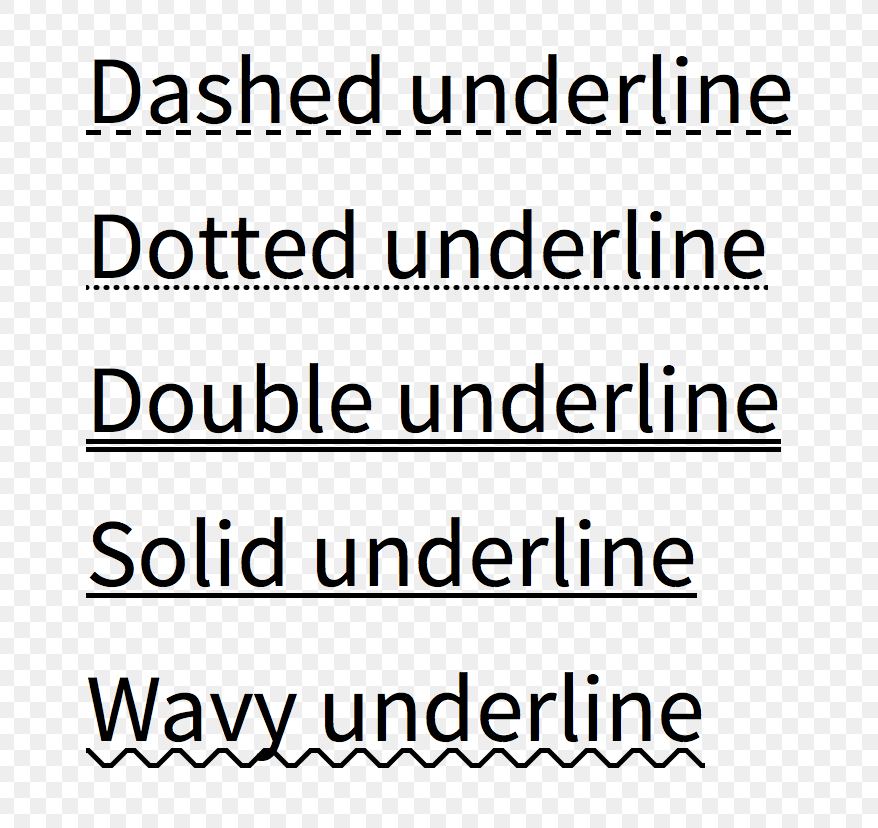
| text-decoration-style | Задает стиль оформления текста (например, сплошная, волнистая, пунктирная, пунктирная, двойная) |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Добавить больше текста украшения:
h2 {
text-decoration: underline overline dotted red;
}
h3 {
text-decoration: underline overline wavy
blue;
}
Похожие страницы
CSS Справочник: CSS TextHTML DOM Справочник: textDecoration Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Свойство CSS text-decoration
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установка различных вариантов оформления текста для элементов
,
и
:
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
h5 {
украшение текста: подчеркивание
надчеркнуть;
}
Попробуйте сами »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-decoration определяет украшение, добавляемое к тексту,
и является сокращением
свойство для:
- text-decoration-line (обязательно)
- цвет оформления текста
- стиль оформления текста
- толщина оформления текста
Показать демо ❯
| Значение по умолчанию: | нет currentColor сплошной авто |
|---|---|
| По наследству: | нет |
| Анимация: | нет, см. отдельные свойства . Читать про анимированный отдельные свойства . Читать про анимированный |
| Версия: | CSS1, обновленный в CSS3 |
| Синтаксис JavaScript: | объект .style.textDecoration=»подчеркивание» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| текст-украшение | 1,0 | 3,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
text-decoration: text-decoration-line цвет оформления текста text-decoration-style text-decoration-thickness |initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| строка оформления текста | Устанавливает вид оформления текста (например, подчеркивание, надчеркивание, сквозной) | Демонстрация ❯ |
| цвет оформления текста | Устанавливает цвет оформления текста | Демонстрация ❯ |
| стиль оформления текста | Устанавливает стиль оформления текста (например, сплошной, волнистый, пунктирный, пунктирный, двойной) | Демонстрация ❯ |
| толщина оформления текста | Устанавливает толщину декоративной линии | |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Добавить больше оформления текста:
h2 {
text-decoration: подчеркивание, надчеркивание, пунктирная красная точка;
}
h3 {
украшение текста: подчеркивание волнистое
синий 5px;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Оформление текста CSS
Ссылка HTML DOM: свойство textDecoration
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery 9002 Top2 Reference 902 6
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top2 Examples
Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Свойство CSS text-decoration-color
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите красный цвет оформления текста:
p
{
оформление текста: подчеркивание;
цвет оформления текста: красный;
}
Попробуйте сами »
Определение и использование
Свойство text-decoration-color определяет цвет оформления текста (подчеркивание, надчеркивание, зачеркивание).
Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style, text-decoration-color и text-decoration-толщина.
Показать демо ❯
| Значение по умолчанию: | текущий цвет |
|---|---|
| По наследству: | нет |
| Анимация: | да. Читать про анимированный Попробуй Читать про анимированный Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textDecorationColor=»красный» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz- или -webkit-, указывают первую версию, которая работала с префиксом.
| Недвижимость | |||||
|---|---|---|---|---|---|
| цвет оформления текста | 57,0 | 79,0 | 36,0 6,0 -мун- | 12.1 7.1 -вебкит- | 44,0 |
Синтаксис CSS
text-decoration-color: color |initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| цвет | Задает цвет оформления текста | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: Оформление текста CSS
Ссылка на HTML DOM: свойство textDecorationColor
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.

 under {
text-decoration: underline red;
}
.over {
text-decoration: wavy overline lime;
}
.line {
text-decoration: line-through;
}
.plain {
text-decoration: none;
}
.underover {
text-decoration: dashed underline overline;
}
.thick {
text-decoration: solid underline purple 4px;
}
.blink {
text-decoration: blink;
}
under {
text-decoration: underline red;
}
.over {
text-decoration: wavy overline lime;
}
.line {
text-decoration: line-through;
}
.plain {
text-decoration: none;
}
.underover {
text-decoration: dashed underline overline;
}
.thick {
text-decoration: solid underline purple 4px;
}
.blink {
text-decoration: blink;
}
