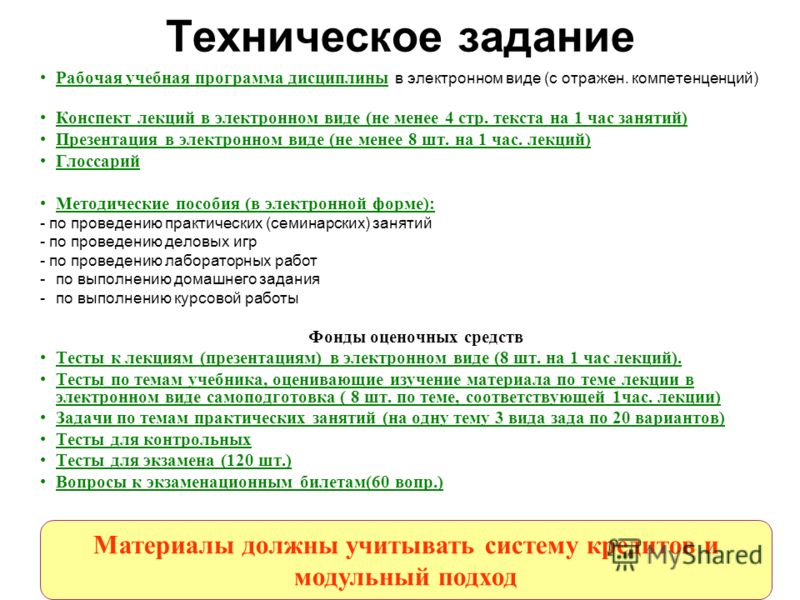
7 обязательных пунктов технического задания на разработку сайта
Сегодня мы хотели бы поговорить о техническом задании (техзадание, ТЗ). И это непростая тема для разговора. С одной стороны, все понимают, что ТЗ, конечно же, нужно, но с другой — этим словосочетанием порой называют и произвольный документ из пары страничек, где как придётся перечислены «хотелки» заказчика, и тяжеленный толмуд, написанный по ГОСТу (этот вариант ещё хуже, по моему скромному мнению).
Так что начнем с самого начала — с определения:
Техническое задание — это документ, детально описывающий проектируемый сайт, а именно: сценарии его применения, функциональность и внешний вид.
И порядок должен быть именно таким. В процессе чтения вы поймёте почему я заостряю на этом внимание.
Работы по подготовке техзадания мы называем проектированием, а сам документ — это всего лишь результат проектирования, а не самоцель.
Из каких же пунктов состоит качественное ТЗ:
1.Бизнес-задачи проекта
Никто не заказывает разработку сайта просто так. Как правило, с помощью сайта хотят решить какие-то бизнес-задачи. Но часто заказчику кажется, что эти задачи должны быть очевидны исполнителю, а это не так. Не жалейте времени на формализацию задач и обсуждение их с исполнителем. Это один из самых важных этапов подготовки ТЗ.
Как правило, с помощью сайта хотят решить какие-то бизнес-задачи. Но часто заказчику кажется, что эти задачи должны быть очевидны исполнителю, а это не так. Не жалейте времени на формализацию задач и обсуждение их с исполнителем. Это один из самых важных этапов подготовки ТЗ.
Очень важный момент: бизнес-задачи должны быть измеримыми, иначе это не задачи, а пожелания. Если вы пишите в задачи «повышение узнаваемости бренда компании», то будьте любезны так же написать — как вы будете это измерять. Иначе это пустой звук, не более того.
Почему это так важно. Дело в том, что на основе измеряемых бизнес-задач можно выработать KPI (ключевые показатели эффективности) сайта, и по ним определять — хорошо сайт работает или нет, надо ли награждать достойных или стоит наказывать нерадивых. На основании же неизмеряемых бизнес-задач ничего сделать нельзя. Можно только гадать — работает сайт на бизнес или нет.
2.Описание целевых аудиторий сайта
Кто будет пользоваться проектируемым сайтом? Что у этих людей общего? Что отличает одну группу от другой? И забудьте про «мужчины и женщины в возрасте от 25 до 45 лет». Это не помогает, правда. Опишите как можно более подробно тех людей, для которых разрабатывается сайт. Да-да, сайт разрабатывается не для заказчика, как бы это странно не звучало.
Это не помогает, правда. Опишите как можно более подробно тех людей, для которых разрабатывается сайт. Да-да, сайт разрабатывается не для заказчика, как бы это странно не звучало.
3.Описание ключевых ролей — персонажей
После описания целевых аудиторий сайта мы должны объединить характерные отличительные особенности каждой целевой аудитории в своего персонажа — предполагаемого пользователя, для которого, собственно, и создаётся сайт.
Персонаж обладает своей историей, в которой описываются контекст использования сайта (в какой ситуации он попал на сайт, откуда он пришёл, что уже знает о компании)и мотивация пользователя — чего он хочет получить от использования сайта?
Персонажи определяют необходимый функционал (что сайт должен сделать, чтобы удовлетворить потребности пользователя) и интерфейс взаимодействия с ним (как сайт должен выполнять свои функции, чтобы удовлетворить потребности пользователя).
Каждый отдельный персонаж — это отдельный сценарий использования сайта, а возможно, что и свой интерфейс взаимодействия с сайтом (экран, страница, раздел). Поэтому не плодите без необходимости лишних персонажей, это только путает разработчиков.
Поэтому не плодите без необходимости лишних персонажей, это только путает разработчиков.
Для чего нужны персонажи. Человеку проще представить себе пусть вымышленного, но конкретного пользователя, чем какого-то абстрактного «пользователя сайта». Персонажи помогают всем участникам проекта лучше понять — для кого и для чего создаётся сайт.
4.Юзер-стори (user story)
Это сценарии, которые описывают все возможные ситуации использования сайта, начиная от самого важного — первой сессии, когда пользователь впервые знакомится с интерфейсом сайта, и заканчивая решением задач каждого персонажа.
Сценарии детально описывают каждый шаг персонажа на пути к достижению своей цели. Весь этот путь называется — user experience (опыт взаимодействия). Это то, что останется с пользователем после общения с вашим сайтом: будет ли он доволен, получит ли то, что хотел и даже больше, или же — нет, и тогда вы потеряете потенциального клиента. Поэтому это так важно.
5.Функционал сайта
Пользовательские сценарии определяют функционал сайта, который фиксируется в виде списка. В дальнейшем этот список будет использоваться программистами для расстановки приоритетов задачам при разработке сайта, чтобы быстрее доводить до рабочего состояния полноценные функции сайта, а не абстрактные программные блоки.
В дальнейшем этот список будет использоваться программистами для расстановки приоритетов задачам при разработке сайта, чтобы быстрее доводить до рабочего состояния полноценные функции сайта, а не абстрактные программные блоки.
Именно так: сначала мы описываем, что делают с сайтом персонажи, а потом мы определяем исходя из этого, какой у сайта должен быть функционал. Не наоборот. Если мы видим, что ни у одного персонажа нет потребности в какой-то функции, то ее и не должно быть. Если мы начинаем за уши притягивать персонажей к функционалу, то можно смело бросать все работы по проектированию — от них все равно не будет никакого толка.
6.Требования к интерфейсу и внешнему виду
Так же пользовательские сценарии в большой степени определяют интерфейс проектируемого сайта. Для того, чтобы заказчику (да и остальным участникам проектной команды) было проще представить себе проектируемый сайт, мы используем динамические прототипы, схематично изображающие расположение всех основных элементов каждой страницы и позволяющие имитировать работу будущего сайта — можно нажимать на функциональные кнопки и перемещаться между страницами. Иногда мы используем статические прототипы, если функционал у сайта простой и всем и так понятно, как это будет работать.
Иногда мы используем статические прототипы, если функционал у сайта простой и всем и так понятно, как это будет работать.
Требования же к визуальному оформлению сайта фиксируются в виде мудборда — большого коллажа, на котором располагаются примеры графических решений, которым должен соответствовать разрабатываемый сайт. Чаще всего всего это примеры, взятые с других сайтов или из смежных областей (иллюстрации или промышленный дизайн, например). При этом стоит так же помнить, что визуальное оформление ни в коем случае не должно мешать пользователю решать свои задачи.
Лучший дизайн — это когда пользователь не видит никакого «дизайна» и просто получает удовольствие от процесса общения с сайтом.
Если у заказчика есть брендбук или гайдлайн, то требование им следовать так же фиксируется в этом пункте ТЗ.
7.Технические ограничения
В данном разделе фиксируются возможные технические ограничения в разработке сайта — используемые технологии, правила взаимодействия с внешними системами и сервисами и прочие влияющие на разработку сайта вопросы.
Одними из самых важных и часто встречающихся ограничений являются интеграции с внешними сервисами. Это может быть учетное ПО на стороне заказчика или некий внешний веб-сервис (например, сервер почтовых рассылок или система эквайринга). Как правило, именно при интеграции возникает большинство непредвиденных проблем. Поэтому важно на самых ранних этапах обсуждать такие технические детали — с чем придётся интегрироваться, если API, есть ли к нему документация.
Так же к техническим ограничениям можно отнести планы на развитие и масштабирование проекта. Функционал, который пока только планируется, не стоит описывать подробно, но наметить пути развития лучше уже сейчас. Чтобы в будущем избежать возможных проблем.
Мы рекомендуем подходить к подготовке техзадания со всей ответственностью, но не доходить до фанатизма и не зарываться в документацию с головой и надолго. В бизнесе все меняется очень быстро, поэтому нужно двигаться быстро, быть гибкими и готовыми к возможным изменениям.
Если вы сконцентрируетесь при подготовке ТЗ на действительно важных вещах и не будете зарываться в детали, то этот документ поможет вам запустить действительно успешный интернет-проект, который будет не только радовать глаз, но и приносить реальную пользу бизнесу.
Константин
Найчуков
Бывший директор по развитию Мэйк, ныне друг и внешний консультант по контекстной рекламе. Пообщаться с Константином можно в Facebook.
Как составить грамотное ТЗ на разработку сайта
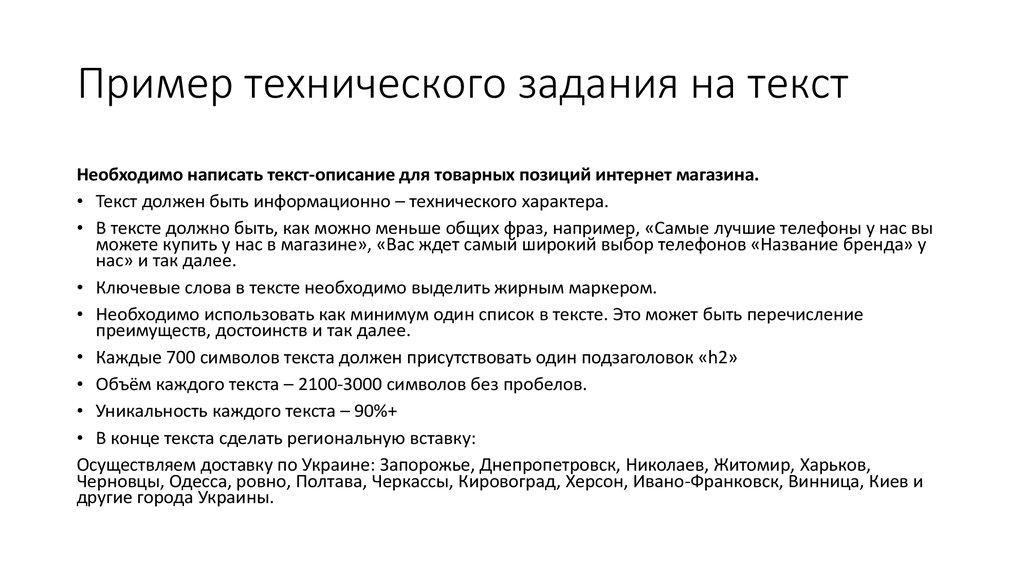
ТЗ на разработку сайта – это техническое задание, в котором должны находить отражение конкретные ожидания клиента. Другими словами, этот документ нужен для того, чтобы сайт действительно отвечал возложенным на него надеждам и исправно выполнял свои функции. У каждого клиента свой перечень требований к разработке сайта. И это – правильно, но выражаться они должны в конкретных цифрах и понятиях, а не в абстрактных “хочу, чтобы все было красиво и качественно”. Если веб-разработчик не будет знать, в чем именно заключаются потребности клиента, то вряд ли он сможет их удовлетворить.
Если веб-разработчик не будет знать, в чем именно заключаются потребности клиента, то вряд ли он сможет их удовлетворить.
Итак… В этой статье мы расскажем, как написать ТЗ на создание сайта, чтобы в итоге исполнитель сделал именно то, что хотел от него заказчик.
Для чего нужно задание на разработку сайта?
Заказчик получает следующие “плюсы”:
- Сможет заранее определить величину стоимости работы веб-дизайнера и поймет, за что именно будут заплачены деньги.
- Получит возможность четко изложить перечень функциональных требований к сайту.
- Сможет контролировать выполнение задания в соответствии с пунктами плана, изложенными в документе.
Техническое задание для сайта – это возможность и для заказчика, и для исполнителя быстро согласовать базовые вопросы по разработке и подстраховать себя на случай, если возникнут какие-либо дальнейшие разногласия. Конечно, ТЗ – это не договор, это совершенно разные вещи. Теоретически без технического задания по разработке сайта можно обойтись, но на практике это приводит к не очень хорошим результатам.
Как составить ТЗ для сайта: основные правила
Перед написанием ТЗ дайте клиенту заполнить бриф, в который включите следующие пункты:
- Какой тип сайта нужен заказчику: интернет-магазин, сайт-визитка, крупный портал, landing-page (одностраничник)?
- Имеется ли уже у клиента сайт и если да, то чем он не устраивает?
- Какие сайты ему нравятся и чем (пусть укажет до 5 ссылок).
- Какую структуру сайта клиент бы хотел видеть (какие страницы необходимы)?
- Чем занимается компания клиента, какая у нее ЦА?
- Каковы основные каналы привлечения ЦА: сарафанное радио, соцсети, сайт, наружная реклама и т. д.
Техзадание для создания сайта разрабатывается уже на основе брифа, что достаточно сильно облегчает исполнителю задачу. Основные параметры он уже будет знать. В идеале ТЗ веб-разработчик, дизайнер и заказчик должны составлять вместе, в тесном сотрудничестве, но на практике часто происходит так, что готовит его сторона исполнителя. Это связано с тем, что клиент часто не знает специальной терминологии и различных параметров, которые должны быть прописаны в документе. Во многих случаях оказывается проще пояснить клиенту каждый пункт, после чего должно произойти согласование или корректировка.
Это связано с тем, что клиент часто не знает специальной терминологии и различных параметров, которые должны быть прописаны в документе. Во многих случаях оказывается проще пояснить клиенту каждый пункт, после чего должно произойти согласование или корректировка.
Какие пункты включить в ТЗ?
- Срок сдачи сайта. Это очень важно, дает клиенту возможность прогнозировать период получения результата, а исполнителю – разумно распределять усилия.
- Объем работ и конкретные задачи. В этом пункте ТЗ для сайта необходимо четко указать весь планируемый объем работ, который следует разбить на ряд последовательных этапов.
- Описание каждого этапа. Здесь проводится еще большая конкретизация ТЗ на разработку сайта. Прописывается, что за работы должны быть выполнены, если возможно представить данные в количественном выражении, то нужно это сделать.
Какого-либо идеального срока сдачи сайта не существует – в каждом случае необходимо отталкиваться от особенностей проекта.
Требования к сайту
Чем более четко будут прописаны требования, тем лучше. Все их можно разбить на следующие группы:
Сценарии использования веб-ресурса.
Особенности структуры страниц.
Требования к системе навигации по сайту.
Особенности юзабилити (удобства ресурса для пользователей).
Требования к дизайну (цветовые решения, общая стилевая концепция и т. д.).
Функциональные и технические возможности сайта.
Техническое задание на создание сайта должно в обязательном порядке регламентировать содержание главной страницы ресурса. Следует прописать, что должно быть размещено в шапке сайта, нужен ли логотип, номера телефонов, формы обратной связи, интерактивные элементы для пользователей и т. д. Пристальное внимание необходимо уделить навигационному меню. В ТЗ следует прописать, нужен ли каталог и каковы должны быть его особенности, предусмотреть необходимость блока с акциями и спецпредложениями. Важный момент – выбор движка. Чтобы помочь клиенту сделать правильный выбор, задайте ему наводящие вопросы о том, кто будет заниматься публикацией контента, администрированием и обслуживанием сайта.
Следует прописать, что должно быть размещено в шапке сайта, нужен ли логотип, номера телефонов, формы обратной связи, интерактивные элементы для пользователей и т. д. Пристальное внимание необходимо уделить навигационному меню. В ТЗ следует прописать, нужен ли каталог и каковы должны быть его особенности, предусмотреть необходимость блока с акциями и спецпредложениями. Важный момент – выбор движка. Чтобы помочь клиенту сделать правильный выбор, задайте ему наводящие вопросы о том, кто будет заниматься публикацией контента, администрированием и обслуживанием сайта.
Грамотно составленное ТЗ должно помогать клиенту и исполнителю лучше понять друг друга. Заказчик сможет более четко выразить требования, а разработчик – воплотить имеющиеся у клиента ожидания.
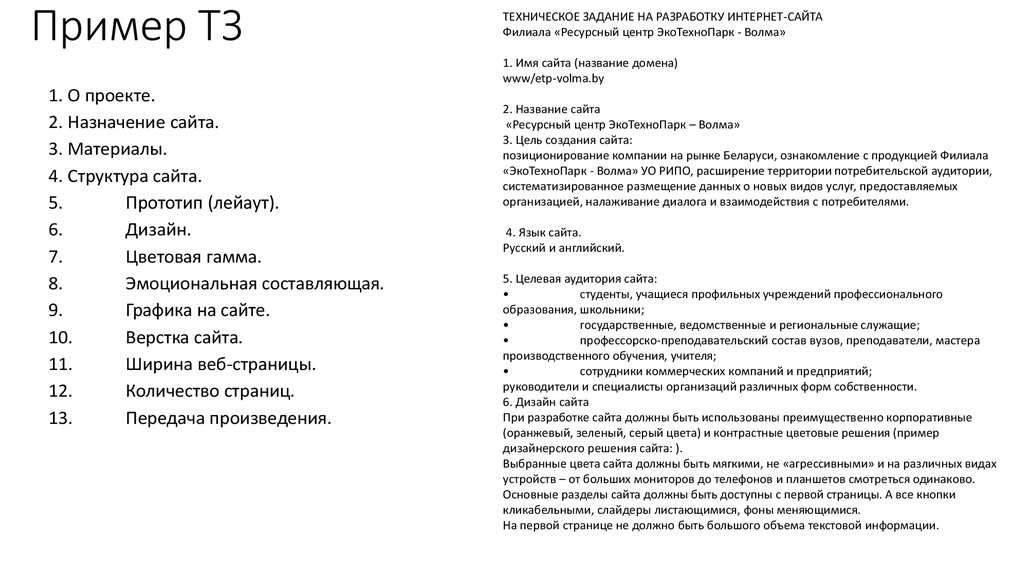
Разработка веб-сайта Техническое задание (ТЗ) • Здравоохранительные вмешательства в Зимбабве
Дизайн и разработка веб-сайта ZHI Consultancy
Местонахождение
Хараре
Тип контракта
Консультант
Срок действия
13002/ir 0003О компании
Zimbabwe Health Interventions (ZHI) — некоммерческая организация по развитию человеческого потенциала, зарегистрированная как траст в соответствии с Законом Зимбабве о регистрации сделок (глава 20:05). Миссия ZHI заключается в разработке и реализации инновационных и устойчивых высокоэффективных интегрированных медицинских вмешательств с местными сообществами, работая с существующими учреждениями и укрепляя их.
Миссия ZHI заключается в разработке и реализации инновационных и устойчивых высокоэффективных интегрированных медицинских вмешательств с местными сообществами, работая с существующими учреждениями и укрепляя их.
Объем работ
1.0 Справочная информация
Zimbabwe Health Interventions (ZHI) — некоммерческая организация человеческого развития (Chapter Registries2 Acts0 Deeds0 Zimbabwe 05). Миссия ZHI заключается в разработке и реализации инновационных и устойчивых высокоэффективных интегрированных медицинских вмешательств с местными сообществами, работая с существующими учреждениями и укрепляя их.
Zimbabwe Health Interventions (ZHI) запустила новый веб-сайт в 2020 году, чтобы обеспечить доступ ко всем материалам, связанным с работой ZHI. Новая платформа существует уже год, предоставляя ключевую информацию и демонстрируя свой опыт заинтересованным сторонам по всему миру. Чтобы еще больше улучшить новый сайт и обеспечить максимальное удобство для пользователей, ZHI планирует провести серию обновлений на веб-сайте.
2.0 Цели
ZHI принимает предложения от авторитетных и квалифицированных компаний, имеющих успешный опыт разработки
и производства цифровых решений для обновления текущего веб-сайта. Целью веб-сайта, предлагаемого в этом документе, является использование этой возможности для дальнейшего развития взаимодействия и сотрудничества между ключевыми пользователями веб-сайта. Новый дизайн придаст новый внешний вид сайту и будет отображать контент в более организованном, привлекательном и удобном для пользователя виде. Особое внимание будет уделено безопасности сервера и простоте управления и администрирования веб-сайта.
На сайте должны быть реализованы современные технологии и предусмотрен динамический контент. Поставщик веб-сайта должен предоставить следующее:
- Три визуальных дизайна/каркаса веб-сайта, которые отображают почти реальный веб-сайт с визуальными элементами, ссылками на слайдеры и т.
 д. Мы предпочитаем, чтобы это было с помощью инструментов дизайна, таких как Adobe XD. Фиктивный веб-сайт будет плюсом.
д. Мы предпочитаем, чтобы это было с помощью инструментов дизайна, таких как Adobe XD. Фиктивный веб-сайт будет плюсом. - Карта сайта (для определения UI и UX)
9Описание
a. Административно-техническая поддержка, хостинг и контроль качества (создание, удаление и редактирование контента).
б. Предоставление панели управления CPanel или Plex будет дополнительным преимуществом.


2.2 Нефункциональные требования
| поз. 076 | 1 | Оперативность | – Сайт должен отображаться на экранах разных размеров без искажения содержания | |
| 2 | Безопасность | – Веб-сайт должен иметь защиту, такую как SSL-сертификат и т. д. | ||
| 3 | Доступность | – Сайт должен быть доступен 24/7 | Резервное копирование и аварийное восстановление (DR) | – Веб-сайт должен разрешить резервное копирование по расписанию — Поставщик услуг предоставит нам план аварийного восстановления |
| 5 | UI и UX | |||
| 6 | Обучение | — Поставщик веб-сайта должен обучить персонал службы поддержки ZHI и системных администраторов загрузке контента, обслуживанию системы и администрированию. | ||
| 7 | Руководства пользователя | – Разработка подробного руководства пользователя для веб-сайта Полный исходный код, включая все разработанные библиотеки, должен быть передан ZHI. | ||
| 9 | Методология |
3.0 Результаты, пункт
Контракт может быть дополнен временем и материалами для отражения новых конкретных разработок на объекте по запросу ZHI.
- Основные характеристики:
- Добавление ссылок на каналы с интегрированной публикацией в социальных сетях (ZHI имеет активные и интерактивные учетные записи Twitter и Facebook; веб-сайт должен способствовать потоковой передаче информации между этими различными платформами)
- Адаптивный дизайн
- Несколько стилей страниц и настраиваемые типы сообщений
- Языковые параметры в ресурсах и шаблонах руководств.

- Функция поиска по страницам, таким как страницы с историями успеха, всесторонняя функция поиска на веб-сайте по свободному тексту
- Интерактивная карта, которая может постоянно обновляться для отображения областей воздействия видео) на веб-сайт, который будет иметь безопасную систему хранения, доступную только для административного персонала ZHI веб-сайт
- Подписка на последние новости, которая ведет к функции подписки на информационный бюллетень загружаются в БД с прикрепленными к ним документами.
- Удобная для пользователя информационная панель или ссылка для создания отчетов для навигации и/или сбора данных о вызовах поставщиков, как это предусмотрено в базе данных.
- Рекрутинговый портал/страница для рекламы и начала процесса найма.
- Информационная панель для управления формами заявок на проектирование процесса подачи заявок в соответствии со спецификациями отдела кадров, как будет указано в BSR набора персонала.

- Хостинг веб-сайта:
- Текущая веб-страница имеет повышенную тягу, поскольку мы находимся на общей платформе с ограниченными ресурсами.
- Веб-сайт следует переместить на безопасный сервер, так как на платформе будут храниться денежные транзакции и информация о пользователях.
- Сервер должен поддерживать технологии, используемые при создании сайта, включая PHP и MySQL.
3.3 Обслуживание веб-сайта:
- Обновления содержимого веб-сайта: компания-контрактник, занимающаяся веб-разработкой, поможет с обновлением содержимого, когда изменения, которые необходимо внести с помощью пользовательского интерфейса панели инструментов. Он должен стремиться внести как можно больше изменений в пользовательский интерфейс информационной панели, включая текущую функциональность веб-сайта для добавления/настройки контента.

- Компания по веб-разработке, с которой заключен контракт, будет поддерживать полную резервную копию веб-сайта в течение всего срока действия контракта. Резервная копия, код и исходные файлы будут полностью доставлены клиенту при закрытии контракта. Сроки регулярного резервного копирования должны быть согласованы.
- Нанятая по контракту компания по веб-разработке будет иметь автоматизированную систему тестирования, которая проверяет неработающие гиперссылки на сайте.
- Нанятая по контракту компания по веб-разработке будет регулярно проверять работоспособность сайта, а также уведомлять о резервном копировании и возвращаться к нему при необходимости.
- Нанятая по контракту компания веб-разработки даст рекомендации по использованию административного интерфейса веб-сайта.
- Отслеживайте журналы сервера, чтобы видеть самые популярные страницы и загрузки и создавать регулярные отчеты. Предоставление этого отчета на панели инструментов будет приветствоваться.

4.0 Вдохновение
4.1 Мы ссылаемся на указанные ниже сайты;
- ЕГФАФ,
- World Vision,
- CHAI
- FHI360 и
- NETONE
0 Приложение Требования
5.0 Требования
Компания должна иметь:
- Подтвержденный опыт в веб-дизайне и поддержке в образовательном, некоммерческом и международном секторах развития, создавая визуально привлекательные и удобные для навигации веб-сайты;
- Знакомство и соответствующий опыт использования различных платформ веб-приложений
- Обладание обширными знаниями современных технологий веб-разработки и инструментов дизайна в этой области, а также нового программного обеспечения и других языков и программ веб-программирования, включая использование HTML, XHTML, CSS , XML, XSLT, Macromedia Flash, Java, PHP
- Отличное знание последних тенденций в области графического дизайна и веб-сайтов, включая онлайн-публикацию видео и работу в социальных сетях
- Понимание конечных пользователей должно соответствовать адекватным техническим решениям.

- Большой опыт в дизайне веб-сайтов; безопасность и администрирование; Гугл Аналитика; Поисковая оптимизация.
ПРИМЕЧАНИЕ: ZHI будет рассматривать предложения только от компаний, официально зарегистрированных для работы в Зимбабве и способных предлагать услуги на договорной основе.
5.1 Рабочая настройка
Рабочая обстановка для задания будет включать различные аспекты:
- Сроки и продолжительность задания
Срок действия контракта составит 1 год.
Разработка сайта должна быть готова в течение шести недель с момента подписания договора.
Руководство пользователя, вебинар и обслуживание новых веб-страниц будут осуществляться с четвертой недели контракта
.
- Организация инструктажа/подведения итогов.
- ДОЛЖЕН БЫТЬ ВНЕДРЕН ПРОЦЕСС МАГНИТНОЙ РАЗРАБОТКИ.
 Компания будет работать в тесном контакте и под контролем специалистов по коммуникациям и информационным технологиям. Они будут следить за процессом проектирования, отвечая на вопросы, связанные с требованиями, и запрашивая изменения там, где они считают нужным.
Компания будет работать в тесном контакте и под контролем специалистов по коммуникациям и информационным технологиям. Они будут следить за процессом проектирования, отвечая на вопросы, связанные с требованиями, и запрашивая изменения там, где они считают нужным. - Группа по коммуникациям и управлению знаниями в тесном сотрудничестве с руководителями групп по базам данных и ИТ оценит услуги и результаты контрактной компании.
5.2 Предоставляемая поддержка
ZHI предоставит доступ к текущей панели администратора веб-сайта ZHI и содержимому, включая консоль администрирования Word Press
, все документы и страницы, плагины, файлы тем и дополнительные файлы.
6.0 Критерии отбора
- Профиль и опыт компании 20%
- Профессиональные способности и опыт назначенных специалистов 10%
- Цены 20%
- Сроки завершения проекта 20%
- Доступность и близость группы поддержки 10%
- Интерактивный предварительный просмотр предлагаемого решения запрос) 20%.

6.1 Оценка
Целью оценки является определение технически соответствующего и компетентного предложения из числа предложений, по существу отвечающих требованиям, полученных ZHI. Чтобы определить предложение с наименьшей оценкой, ZHI должен внедрить процесс систематической оценки, включающий следующие 3 логических шага:
- Конференция участников торгов должна состояться через неделю после даты выпуска RFP в ZHI Emerald Office, чтобы дать заинтересованным и соответствующим требованиям консультантам возможность задать вопросы относительно проекта. Заинтересованные стороны должны иметь следующее, указанное ниже, чтобы увидеть раздел 7.0.
- Претенденты будут включены в краткий список сначала на основе квалификационных критериев правомочности, как указано в настоящем ТЗ (см. раздел 7.0), а затем соответствия заявки в соответствии с объемом, пониманием концепции, компетентностью в соответствии с функциональными требованиями согласно оценке ZHI из предоставленных документов и ссылок, т.
 е. оценка потенциальных компаний для предоставления веб-сервиса должна проводиться ZHI по техническим, функциональным параметрам, а также опыту и возможностям участника торгов для реализации разработки веб-сайта (ссылка на сайты, на которые ссылается участник торгов будет сделано).
е. оценка потенциальных компаний для предоставления веб-сервиса должна проводиться ZHI по техническим, функциональным параметрам, а также опыту и возможностям участника торгов для реализации разработки веб-сайта (ссылка на сайты, на которые ссылается участник торгов будет сделано). - На основании презентаций (личных или виртуальных) победителям торгов будет предложено представить подробные технические предложения, охватывающие технические характеристики и дизайн системы, а также соответствующее финансовое предложение для коммерческой оценки. ZHI оценивает участников торгов на предмет их готовности продукта и способности соответствовать функциональным, операционным и другим требованиям, и, соответственно, ZHI принимает решение о выборе успешного консультанта/фирмы.
– Затем успешные консультанты будут приглашены для презентации (лично или виртуально) плана разработки веб-сайта и демонстрации предлагаемого веб-сайта (с помощью инструментов дизайна, таких как Adobe XD, или того, что разработчик считает наиболее подходит) «Прохождение».
– Финансовое предложение с разбивкой всех затрат. Требования компании в отношении тарифов, подписания и платежей.
Оценка проводится по критерию, установленному ZHI.
7.0 Требования к потенциальным консультантам.
ZHI приглашает квалифицированных фирм и консультантов для участия в обязательной конференции участников торгов при условии, что они соответствуют указанным ниже критериям. Конференция будет представлять собой виртуальную встречу на TEAMS.
Для бронирования Электронная почта: предложения@zhi.co.zw с темой: «ZHI Разработка веб-сайта, фаза 2, бронирование». Электронные письма о бронировании должны приходить до 13 января 2022 года в 16.00 часов . По любым вопросам, касающимся этого запроса предложений, отправьте электронное письмо по адресу предложения@zhi.co.zw с темой: «Запрос на 2-й этап разработки веб-сайта ZHI».
Заявки должны включать следующие документы:
- Копии свидетельства о регистрации/учреждении (для фирм)
- Имена и контакты директоров (для фирм)
- Профиль компании (для фирм) 7 Биографические справки предлагаемых членов команды проекта
- Свидетельства о постановке на налоговый учет (подоходный налог и НДС для фирм)
- Полная контактная информация (физический адрес, номера телефона и факса и адреса электронной почты)
- Контактное лицо и контактная информация Руководителя проекта/ Менеджер (для фирм)
- Профиль предыдущей выполненной работы связан с этим заданием
- Портфолио предыдущей работы над веб-сайтами с аналогичными функциями. Три справочных веб-сайта и контакты текущих администраторов сайта
Примечание : Будет проведена обязательная Конференция участников торгов для всех потенциальных участников торгов, дата которой будет сообщена.
Примечание. Все разработки, включая исходный код, остаются собственностью ZHI
Техническое задание на разработку сайта: примеры и подводные камни
Техническое задание на создание сайта – важнейший элемент, о котором часто забывают. И очень зря!
Отпечатано 20.04.2006
Техническое задание на разработку сайта (или ТЗ, как его сокращенно называют)) пожалуй основной вектор создания сайта.
СКАЧАТЬ КОНТРОЛЬНЫЙ СПИСОК ДЛЯ МАТЕРИАЛЬНОГО ДИЗАЙНА
->
Почему ТЗ важны для разработки сайта?
Любой предприниматель или человек, собирающийся им стать, имеет в голове четкое представление о том, что он делает или собирается делать. Вы хорошо разбираетесь в вопросах, которые касаются сферы вашего бизнеса. Также большинство программистов и дизайнеров знают толк в своей работе. Они готовы изготовить для вас продукт, который подойдет вам в высшей степени. Но как они поймут, что вы от них хотите? Именно для этого и необходимо подробное техническое задание. Полное и подробное техническое задание. Представьте, что создатели вашего сайта — абсолютные дети в своей области. Поставьте себя на их место. Им не хватает ваших знаний. Но у них есть свои знания и навыки. Что-то нужно согласовать…
Полное и подробное техническое задание. Представьте, что создатели вашего сайта — абсолютные дети в своей области. Поставьте себя на их место. Им не хватает ваших знаний. Но у них есть свои знания и навыки. Что-то нужно согласовать…
«АНГЛО-РУССКИЙ СЛОВАРЬ»
div>
Техническое задание на разработку сайта по сути является инструкцией. Или своего рода словарь. Это структурированная анкета, которая переводит ваш язык на язык, понятный дизайнерам и программистам. Как только у разработчика сайта возникает вопрос о собственных дальнейших действиях, он вам не звонит и не пишет. Он смотрит техническое задание. Именно поэтому крайне важно уделить максимальное внимание составлению технического задания на сайт в самом начале создания или обновления сайта. Ваше время самое ценное. Так зачем же тратить его на бесконечные переговоры по телефону и почте?
Размер словаря
Конечно, все знают, что есть Большой англо-русский словарь, а есть карманный разговорник. У каждого своя цель. Где-то нужно предельно подробное описание, а где-то достаточно общих слов. Идеальной с точки зрения практичности является некая «золотая середина». Также при составлении технического задания на создание сайта ошибкой является написать техническое задание объемом в сто томов, но нельзя его разместить на листе бумаги. Любая студия, ответственно и профессионально занимающаяся созданием сайтов, предложит вам максимально компактную и в то же время подробную анкету, которая станет основой для технического задания на создание сайта.
У каждого своя цель. Где-то нужно предельно подробное описание, а где-то достаточно общих слов. Идеальной с точки зрения практичности является некая «золотая середина». Также при составлении технического задания на создание сайта ошибкой является написать техническое задание объемом в сто томов, но нельзя его разместить на листе бумаги. Любая студия, ответственно и профессионально занимающаяся созданием сайтов, предложит вам максимально компактную и в то же время подробную анкету, которая станет основой для технического задания на создание сайта.
Очень важно уделить внимание каждому пункту данной анкеты, которая, как правило, ложится в основу технического задания.
Использование словаря
Один и тот же текст, указанный в Техническом задании, может быть истолкован сторонами по-разному. И при создании дизайна сайта, и при его обработке студия и владелец сайта могут видеть одно и то же определение по-разному. Чтобы исключить споры, перед созданием макета сайта и его дизайна обязательно выделите ключевые требования и включите их в техническое задание.