Создание ТЗ (технического задания) на разработку сайта, пример, как составить
Техническое задание страхует от взаимонепонимания и конфликтов между представителями разных сторон баррикад. Чем четче сформулированы требования к финальному результату, тем выше вероятность, что на выходе получится нормальный продукт, а связка заказчик-исполнитель не расстанутся заклятыми врагами с симптомами хронической ненависти к человечеству.
Это правило касается всех сфер деятельности, но в digital-индустрии подробный шаблон ТЗ на разработку сайта или любого другого цифрового продукта — выстраданный реквизит опытного разработчика.
В этой статье мы выясним, каким должно быть ТЗ на сайт и каких ошибок следует избегать при его составлении.
Что такое ТЗ
Техническое задание (ТЗ) — это официальный документ, в котором подробно прописаны характеристики будущего сайта и зона ответственности разработчика. Составляется на основе брифа заказчика и учитывает компетенции исполнителя.
Образцы ТЗ на создание сайта из серии «нужно сделать хорошо, а плохо делать не нужно» ни на миллиметр не приближают обе стороны договора к каким-то внятным, измеряемым категориям качества конечного продукта. Техническое задание, прежде всего, защищает и заказчика, и исполнителя от конфликта, когда первый представлял себе одно, второй — совершенно другое, а в результате оба чувствуют себя обманутыми.
Чем подробнее проработано ТЗ, тем меньше разница между ожиданиями и реальностью: а это довольный заказчик, не изнуренный правками и выяснением отношений разработчик, сэкономленное время обоих.
Задачи технического задания:
- подробно описать характеристики и функционал сайта;
- не допустить критических разночтений в представлениях о конечном продукте;
- задать измеряемые категории оценки качества готового сайта;
- защитить интересы заказчика и исполнителя.
Польза от ТЗ
Для клиента:
- Вы на берегу определяете структуру, характер и функционал сайта, заранее проясняете все важные моменты.

- Вы понимаете уровень компетентности разработчика: структурированное ТЗ с четкими формулировками косвенно указывает на то, что исполнитель не будет халтурить.
- Грамотный шаблон технического задания на разработку сайта защищает от халатности исполнителя: все, что не соответствует ТЗ, разработчик будет обязан исправить бесплатно.
- ТЗ — это страховка на случай форс-мажоров: если вдруг придется менять коней на переправе, новым разработчикам будет легче вникнуть в нюансы проекта.
- Вы будете понимать, из чего складывается бюджет. ТЗ позволяет точно определить стоимость разработки и запуска сайта.
Для исполнителя:
- Благодаря подробному брифу, вы понимаете, что именно хочет заказчик, и до начала работы согласовываете все критически важные для обеих сторон детали проекта.
- ТЗ защищает вас от самодурства заказчика: все капризы, не прописанные в документе, только за отдельные деньги.
- Качественное, проработанное техзадание — это доказательство вашего профессионализма: оно станет фактором в вашу пользу, если заказчик находится на этапе выбора исполнителя.

- Хорошее ТЗ — готовый план разработки, и он существенно упрощает вам задачу в дальнейшем. По закону Парето 20 % усилий, затраченных на подготовительные работы, определяют 80 % результата.
Кто пишет ТЗ
Фундаментальная ошибка многих разработчиков — считать, что ТЗ на разработку сайта должен составлять заказчик, ведь он лучше знает, чего хочет, и обычно имеет в голове некий образец для подражания. Но заказчик, как правило, не в теме, он просто хочет хороший сайт под свои задачи и, скорее всего, совсем не хочет вникать в тонкости web-разработки.
Опытные разработчики или продакты берут написание ТЗ на себя, но составляют документ на понятном обывателю языке, опираясь на его представления о прекрасном. Чтобы техзадание максимально отражало ожидания клиента, нужно составить бриф с правильными вопросами.
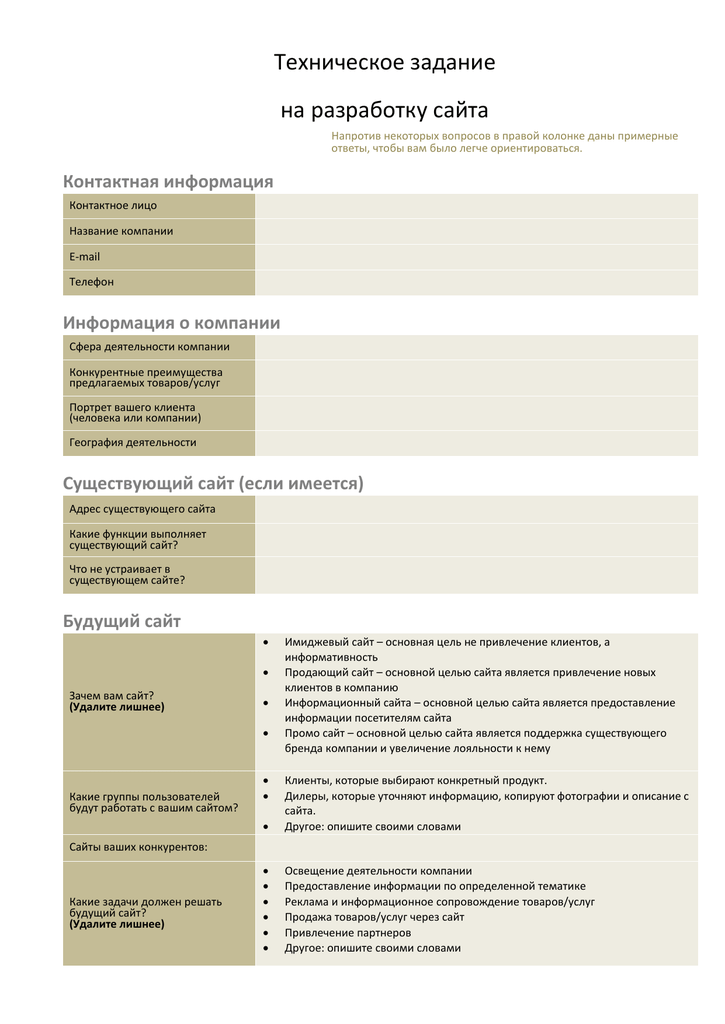
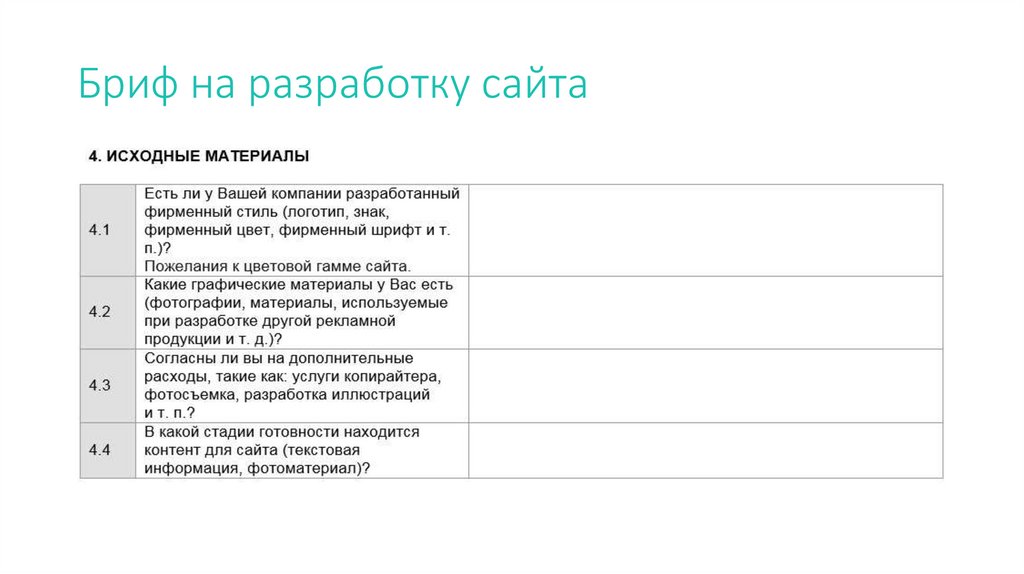
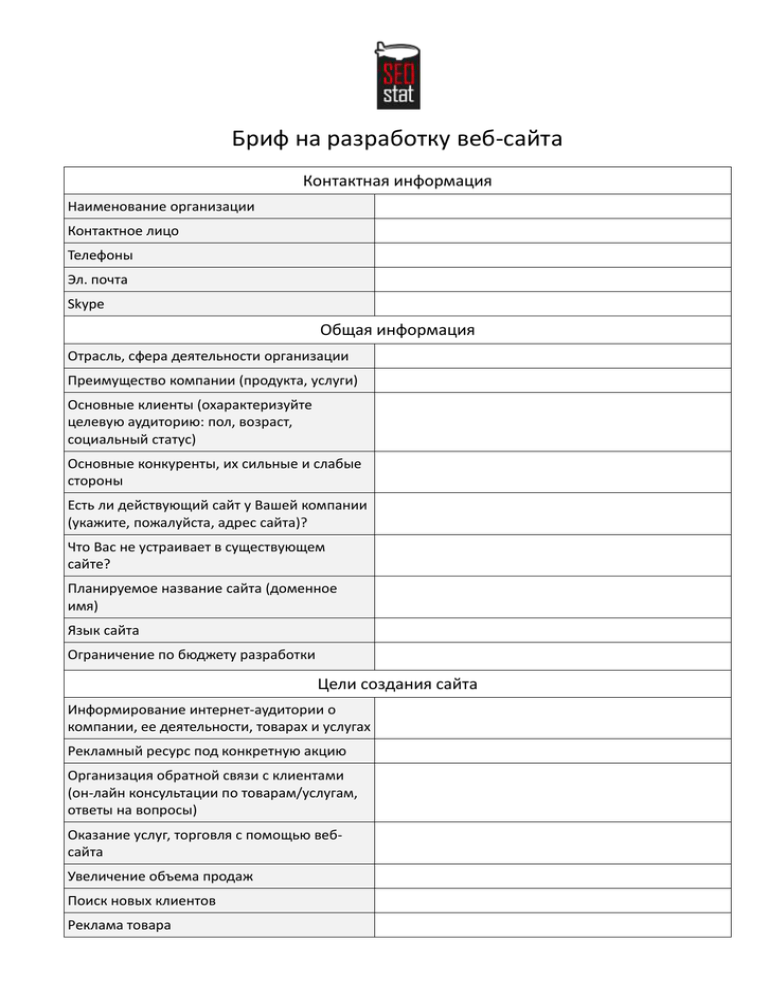
Бриф на разработку сайта
Бриф — это анкета с уточняющими вопросами, ответы на которые позволяют исполнителю лучше понять требования заказчика к своему будущему сайту. Хорошая web-студия начинает общение с клиентом с подробного, проработанного до мелочей брифа. Ответы на него становятся основой для составления ТЗ.
Хорошая web-студия начинает общение с клиентом с подробного, проработанного до мелочей брифа. Ответы на него становятся основой для составления ТЗ.
По сути, ТЗ — это и есть бриф заказчика с комментариями разработчика. Чем точнее и подробнее клиент ответит на вопросы анкеты, тем более предсказуемым будет результат.
Как минимум, в брифе должны быть следующие вопросы.
- Поделитесь информацией о своей компании: название, род деятельности, характер товаров или услуг, преимущества, регалии, история, конкуренты.
- Расскажите, зачем нужен сайт и какие задачи будут решаться с его помощью.
- Укажите ссылки на образцы хороших сайтов, опишите что именно вам в них нравится.
- Укажите ссылки на сайты своих конкурентов.
- Опишите портрет своей целевой аудитории.
- Какого идеального пользователя своего сайта вы представляете, кто он?
- Расскажите, какой функционал вы хотите иметь на своем сайте.
Подробные ответы на эти вопросы уже существенно улучшат взаимопонимание между клиентом и разработчиком, но это далеко не все, что необходимо обсудить с заказчиком сайта.
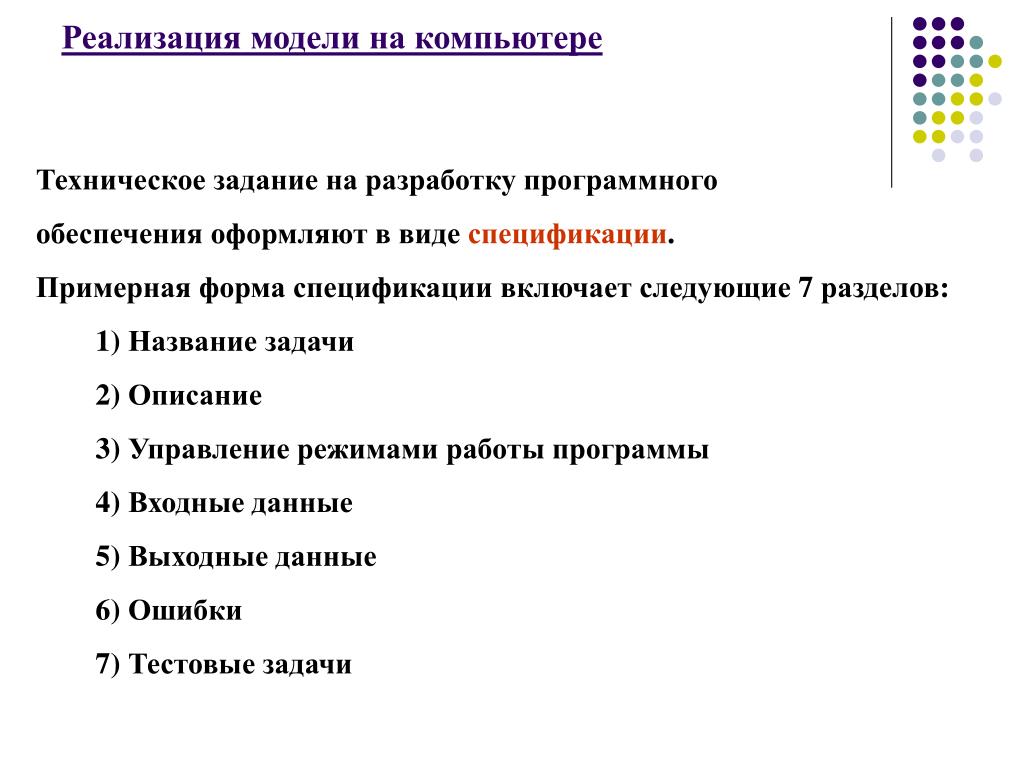
Структура ТЗ
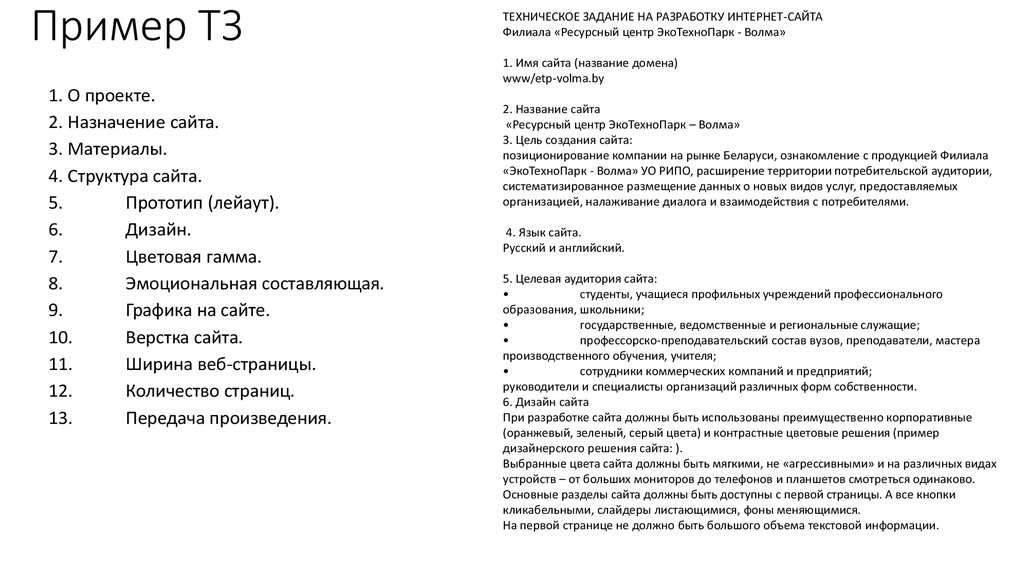
Разберем пример структуры техзадания на разработку сайта. Проработав все пункты, мы получим внятное ТЗ и сведем риски бесконечных правок и переделок к минимуму.
Общая информация
В этом разделе описаны все важные для разработчиков данные о компании: кто, что, где, когда, для кого. Именно здесь необходимо указать цели и задачи сайта, информацию о роде деятельности и целевой аудитории. На этом этапе разработчик понимает, что перед ним: техническое задание на создание корпоративного сайта, интернет-магазина, лендинга, визитки или, к примеру, большого новостного портала.
Исходя из информации этого раздела, любой участник команды должен понимать, какой сайт предстоит делать и про что он будет.
Глоссарий
Здесь вы переводите свой птичий айтишный язык на русский человеческий. Люди, погруженные в свою профессию, часто профдеформированы и не осознают, что оставшаяся мизерная часть человечества даже понятия не имеет о значении половины элементарнейших терминов.
Старайтесь писать ТЗ на понятном языке, а в глоссарии объясните наиболее трудные, с точки зрения простого смертного, термины.
Просто примите факт, что большинство людей не обязаны знать и употреблять в речи слова: конверсия, CMS, футер, хлебные крошки, URL, хостинг, домен и т.д.
Технические требования к верстке и работе сайта
В разделе собраны технические характеристики продукта и требования, необходимые для корректной работы сайта. Некоторым разработчикам часть пунктов может показаться дикостью, т.к. подразумевается по умолчанию, априори. Но, во первых, не для всех заказчиков все так очевидно, во вторых, мы говорим, как составить техническое задание на разработку сайта по всем правилам хорошего тона, с заботой о своем клиенте, с указанием всех принципиальных моментов.
- Кроссбраузерность: сайт должен работать на всех актуальных браузерах.
- Адаптивность к любым устройствам: десктоп, ноутбук, планшет, смартфон — верстка должна корректно подстраиваться под все основные мониторы.

- Скорость загрузки, которую гарантирует исполнитель.
- Устойчивость к нагрузкам с четким указанием максимального количества посетителей одновременно.
- Условия надежности сайта в отношении взломов и хакерских атак, настройка защищенного протокола.
- Требования к хостингу для эффективной работы сайта: у разных хостингов куча подводных камней, поэтому надо заранее выяснить, какие ограничения есть у сервиса на стороне заказчика, или сразу прописать все тонкие места (требования к интерпретаторам, библиотекам, пакетам, гемам, размеру дискового пространства, объему памяти, smtp, pop, ftp и т.д.). Если клиент впадает в ступор от одного слова хостинг, посоветуйте ему правильный сервис, отвечающий всем вашим техническим требованиям.
- Инструменты верстки и управления сайтом: указываем движок, библиотеки и прочие инструменты, которыми собираетесь пользоваться при разработке проекта. Это убережет от типичных недоразумений, когда вы сваяли сайт на Joomla, а в финале выясняется, что клиент признает только WordPress.

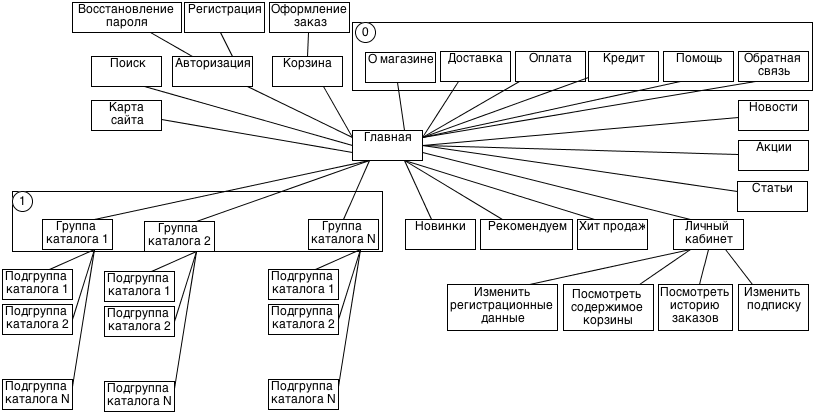
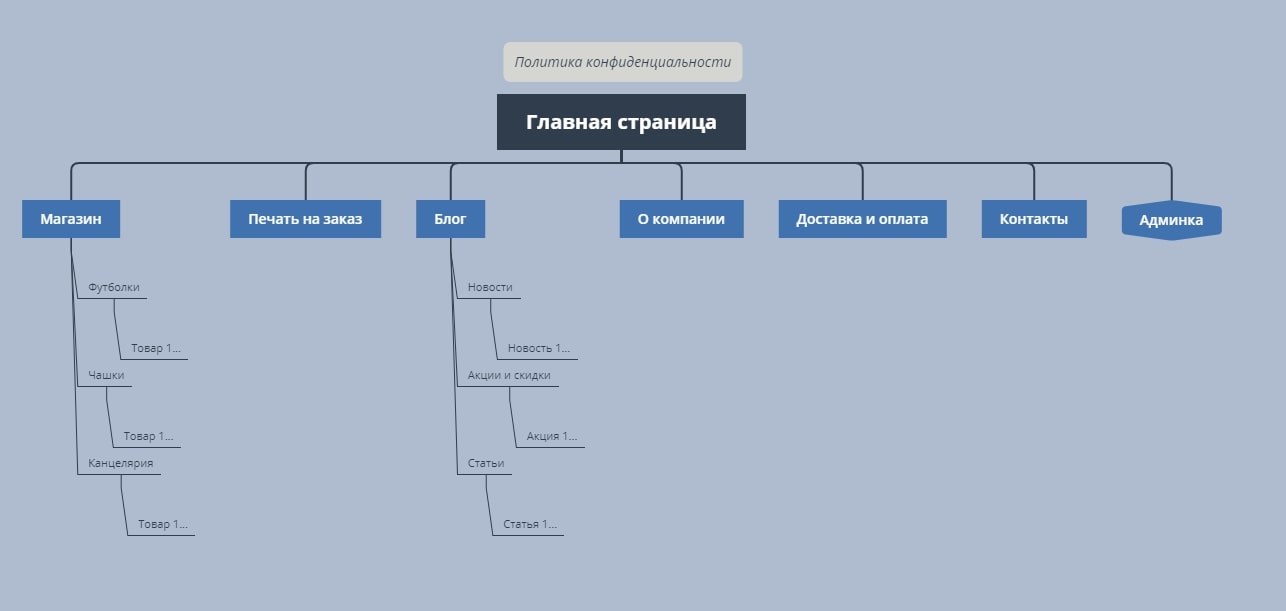
Структура сайта
Структура — это фундамент проекта, без которого сайт превращается в сборную солянку без намека на логику. Структура отражает, какие страницы в каких разделах будут присутствовать на сайте, как они будут взаимосвязаны, сколько уровней вложенности предполагается для каждого раздела.
От структуры зависит успешность проекта в целом, поэтому работа над ней должна вестись в связке с SEO-специалистами и маркетологами. Это тот случай, когда лучше сразу сделать хорошо, чем потом переделывать. Представьте, что вы построили дом с некачественным фундаментом, а потом решили все исправлять: это огромные трудозатраты.
Структура выстраивается на основе собранного и кластеризованного семантического ядра: под каждую группу схожих запросов создается отдельная страница.
Структура — это иерархия, поэтому удобно составлять ее в виде блок-схемы: так вы наглядно представляете уровни вложенности, возможности перелинковки и не потеряете ни одной страницы.
Подробнее о структуре читайте в статье Создание структуры сайта, разработка схемы на основе семантического ядра.
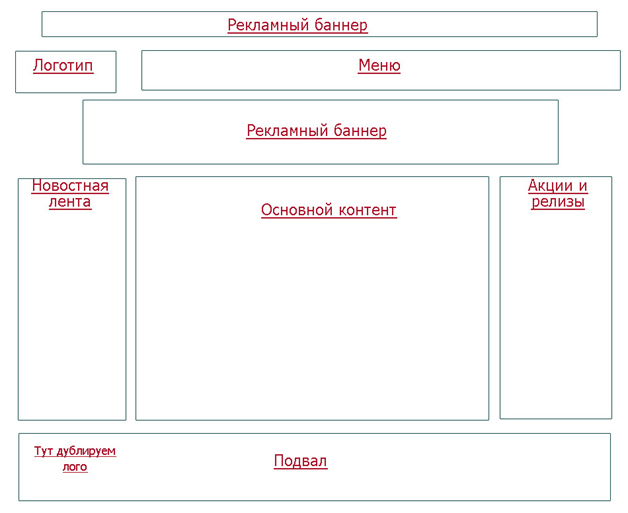
Прототипы страниц
Прототип страницы — это эскиз, на котором схематично изображены все ключевые элементы: меню, кнопки, текстовые блоки, картинки, списки и т.д. Конечно можно просто описать словами, что должно находиться на каждом типе страницы, но это чревато разночтениями: вы представляете расположение объектов так, заказчик — иначе, в итоге, когда страница начнет обрастать живым «мясом», окажется, что все сделано не так.
Прототип и его более упрощенный вариант вайрфрейм тем и хороши, что дают четкое представление, где что размещается, и позволяют схематично представить будущий сайт. Прототипирование можно делать даже на листе бумаги, но есть масса сервисов, заточенных под эту задачу:
- Figma — мощнейший облачный графический редактор для профессионального прототипирования с интерактивами;
- InVision Studio — универсальный инструмент, аналогичный Figma, но еще и с поддержкой анимации;
- Wireframe.
 cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации.
cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации. - Google-рисунки — облачный редактор для новичков: здесь можно делать простые прототипы, не имея никаких специальных навыков.
Сценарии для нестандартных интерфейсов
Стандартный сайт с минимумом интерактивов обычно не нуждается в уточнении сценария. Но, как только появляются интерактивы и неочевидные схемы взаимодействия, нужно расписать алгоритм: действие — фидбэк — действие — фидбэк —/…/ — результат.
Например:
- Пользователь нажимает на кнопку «Оплатить».
- Открывается список со способами оплаты.
- Пользователь нажимает на нужную позицию.
- Переход на страницу выбранной системы оплаты.
- После оплаты выезжает сообщение о результате операции и кнопка «вернуться в магазин».
Внятный фидбэк — один из законов хорошего UX-дизайна. Если пользователю не понятно, что происходит с системой после его активного действия, он чувствует себя некомфортно и может прервать сеанс или испытать раздражение, которое перенесется на компанию в целом. Именно поэтому пользовательские сценарии с продуманной обратной связью — это важный раздел в ТЗ на разработку любого сайта с интерактивными элементами: хоть интернет-магазина, хоть корпоративного портала.
Именно поэтому пользовательские сценарии с продуманной обратной связью — это важный раздел в ТЗ на разработку любого сайта с интерактивными элементами: хоть интернет-магазина, хоть корпоративного портала.
Список материалов от заказчика
В этом пункте распределяются зоны ответственности заказчика и исполнителя относительно заполнения сайта контентом. Вариантов может быть несколько.
- Сайт сдается «под ключ», и за контент отвечает сторона исполнителя. Обычно web-студии имеют в своем штате копирайтеров, дизайнеров, могут организовать фото-и видеосъемку.
- Исполнитель запрашивает у заказчика материалы для каждой страницы и сам заливает их на сайт.
- Разработчик сдает рыбу, обучает заказчика пользоваться админкой, и тот самостоятельно размещает контент.
В любом случае, все это оговаривается в ТЗ, иначе на пустом месте возникает конфликтная ситуация: заказчик считал, что тексты и фотографии входят в стоимость работ, а исполнитель подразумевал под готовым сайтом рыбу с Lorem Ipsum — бессмысленным текстом-заполнителем, который ставят для визуализации.
Требования к дизайну
Здесь указываются все пожелания относительно дизайн-концепции сайта: стиль, палитра, шрифты, референсы и прочие важные мелочи. Отлично, когда есть брендбук или хоть какие-то элементы айдентики: фирменные цвета, логотип, стиль печатной рекламы.
В этом разделе технического задания на разработку сайта задается вектор дизайнеру, поэтому писать что-то типа «современный дизайн» не имеет смысла: у каждого свои представления о прекрасном и, тем более, о современном. Здесь требуются точные формулировки, не допускающие широких интерпретаций. Например: сайт в минималистическом стиле, фон белый, все кнопки и надписи темного серого цвета, на страницах много воздуха, крупные фотографии на белом фоне и мало текста.
Лайфхаки по составлению ТЗ
- Ищем образцы для вдохновения.
В сети завалы сайтов, и найти среди них лучшие образцы web-дизайна непросто. Мода здесь почти так же изменчива, как в fashion-индустрии, но узнать, что сейчас в авангарде, можно на порталах, составляющих рейтинги лучших сайтов интернета:
- All Awards — собирает сайты, получившие награды за лучший дизайн, юзабилити, креативы.

- https://www.liveinternet.ru/rating/ru/ — рейтинг самых посещаемых сайтов рунета.
- Топ-100 — рейтинг Рамблера по посещаемости и отдельно есть топ новичков.
- All Awards — собирает сайты, получившие награды за лучший дизайн, юзабилити, креативы.
- Определяем цветовую схему.
Если нет брендбука и готовой айдентики, можно нагуглить палитры гармонично сочетающихся цветов, просто забив в поиск по картинкам запрос «подборки цветов».
Еще вариант — специальные сервисы по составлению цветовых схем:
- Color Scheme Designer 3;
- Adobe Color;
- COLOURlovers: Color Trends + Palettes.
- Подбираем шрифты.
От шрифта зависит, как будет восприниматься информация, насколько читабельными будут текстовые блоки, какие ассоциации будет вызывать сайт у пользователей: замшелый мох или свежий тренд. Для сайта обычно подбираются несколько шрифтов, но основной массив информации набирается четким шрифтом без засечек. Подобрать неординарные современные шрифты можно с помощью онлайн-инструментов:
- https://fonts.
 google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов;
google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов; - https://allfont.ru/ — большой каталог шрифтов с тематическим рубрикатором.
- https://fonts.
Ошибки при составлении технического задания
Без ошибок и недоразумений, скорее всего, не обойдется, особенно, если ни заказчик, ни исполнитель не имеют большого опыта взаимодействия. Обратим внимание на самые популярные ошибки, которые упускаются из виду на этапе составления ТЗ, а потом гробят обеим сторонам много нервных клеток.
- Нет четкого дедлайна.
Обязательно укажите жесткие сроки сдачи готового проекта, иначе можно тянуть резину годами. Если хотите, чтобы проект не буксовал, определите сроки по каждому разделу сайта. Например, Главную полностью сдаем 1 ноября 2021 года, Страницу контактов 8 ноября, Раздел Услуги 1 декабря и т.д. Для надежности можно прописать штрафные санкции за срыв дедлайнов. Это жестоко, но очень стимулирует команду разработчиков.
- Утрата явок и паролей.

Если доменом и хостингом занимался разработчик, то он обязан предоставить заказчику все данные доступа. С этим, обычно, никаких сложностей нет. Главная проблема здесь в халатном отношении хозяина сайта к этим ценным данным: большинство их просто теряет. Желательно распечатать все пароли и явки и сложить в папку с документацией по сайту: договором, ТЗ, счетами оплаты работ.
- Пренебрежение референсами и образцами.
Разочарование клиентов часто основано на том, что они представляли одну картинку, а дизайнер нарисовал вообще другое. Чтобы этого не случилось, прилагайте к ТЗ образцы: ссылки, распечатки, подборки картинок. Чем больше визуала на входе, тем яснее дизайнер поймет, что вы хотите. Везде, где есть возможность, выбирайте «показать» вместо «рассказать».
- Неточные формулировки.
Враг №1 ТЗ на сайт — качественные прилагательные. Это те, которые можно изменять по степеням: красивый, более красивый, самый красивый. В техзадании важна точность формулировок и визуализация: не длинная карусель, а карусель из 20 фотографий, не большая надпись, а надпись шрифтом 21 pt.

- На усмотрение разработчика.
Эта формулировка открывает большие перспективы для споров, конфликтов и обоюдного недовольства. В ТЗ этой фразы нужно избегать. Это как в парикмахерской: вы говорите мастеру «на ваше усмотрение», а он к концу смены хочет только разделаться с вами побыстрее, поэтому усмотрение у него одно: сделать быструю стрижку, которая у него всегда нормально получается. Может быть, вам она пойдет, а, может, нет, но тут, как говорится, гардероб ответственности за оставленные в карманах вещи не несет.
Заключение
Техническое задание хорошо, но промежуточный контроль лучше. ТЗ подстраховывает от явной халтуры или совсем уж неподходящих результатов, но гарантии идеального результата не дает. Хуже всего, когда в самом финале оказывается, что все не то и надо переделывать. Чтобы так не получилось, разбейте процесс на этапы и каждый согласовывайте, уточняйте, все ли в порядке.
Чем сложнее проект, тем подробнее должно быть техзадание и чаще промежуточные согласования. Но здесь нужно нащупать золотую середину: слишком детализированное ТЗ отнимает массу времени на составление, и его мало кто внимательно читает, а слишком короткое никак не защищает вас от противоречий и разочарований.
Но здесь нужно нащупать золотую середину: слишком детализированное ТЗ отнимает массу времени на составление, и его мало кто внимательно читает, а слишком короткое никак не защищает вас от противоречий и разочарований.
что разработчик должен знать о вашем бизнесе? – Webpromo
27.07.2022
Екатерина Лифиренко, редактор блога Webpromo
Любой успешный проект начинается с четкого и структурированного ТЗ. Перед тем как разработчик приступит к созданию сайта, ему важно получить необходимую информацию о вашем бизнесе. Техническое задание даст специалисту понимание ваших требований к сайту: дизайн, функционал, сроки реализации проекта. Это поможет в дальнейшем избежать недопонимания между маркетологом и разработчиком. Правильное ТЗ включает в себя задачи, ожидания от будущего сайта, фиксированные и согласованные сроки реализации каждого пункта. Для маркетолога — это возможность контролировать работу специалиста, а для разработчика — выстроенный приоритет по задачам и возможность двигаться по плану.
Необходимость заполнения ТЗ перед созданием интернет-магазина сложно переоценить
Содержание:
- Что включает в себя ТЗ на разработку интернет-магазина?
- Общая информация
- Требования к сайту
- Требования к контенту
- Функционал
- Дизайн
- Маркетинговая информация
- Выводы
Читайте также: Mobile-first дизайн сайта e-commerce. 6 причин почему важно начинать с создания мобильной версии
Что включает в себя ТЗ на разработку интернет-магазина?
ТЗ на разработку интернет-магазина это достаточно объемный файл.
Данные, которые запрашивает специалист можно разделить на несколько блоков:
- Общая информация
- Требования к сайту
- Требования к контенту
- Функционал
- Дизайн
- Поддержка сайта
- Маркетинговая информация
Все эти пункты важны для разработчика, чтобы презентовать вам сайт, который бы оправдал ваши ожидания, выполнял бизнес-задачи и соответствовал запланированным маркетинговым активностям.
Общая информация
Как и в любом ТЗ или брифе, сначала специалист запрашивает базовую информацию о компании: контакты (телефон, e-mail), название компании, адрес, как долго компания на рынке. Для того чтобы разработчик понимал направление бизнеса и его специфику важно ответить на такие вопросы:
Для того чтобы разработчик понимал направление бизнеса и его специфику важно ответить на такие вопросы:
В чем заключается основная коммерческая деятельность компании?
Опишите как можно детальнее, чем занимается ваша компания и на какие товары важно сделать акцент.
В каких регионах работает ваша компания?
Укажите в порядке приоритетности в каких регионах представлен ваш бизнес.
Какие ваши конкурентные преимущества?
Пропишите свои конкурентные преимущества, включая УТП и слоган. Это поможет команде создать уникальный сайт, который будет акцентировать внимание пользователей на преимуществах сотрудничества с вами, в дальнейшем это может повысить коэффициент конверсий.
Если команда с вашей стороны?
Возможно, у вас есть копирайтер или системный администратор. Это могут быть штатные специалисты или аутсорс.
Есть ли старый сайт?
Обязательно оставьте ссылку на старый сайт (если он есть) и опишите что вам в нем нравиться, а что категорически нет.
Требования к сайту
Разработчику важно понимать ваше видение сайта, чтобы оценить сложность реализации требований и сроки подготовки проекта. Это минимизирует количество правок и увеличивает шанс того, что интернет-магазин оправдает ваши ожидания. Для этого специалисту нужно знать:
Какое впечатление должен производить сайт?
Поставьте себя на место пользователя и опишите какое впечатление должен производить интернет-магазин. Например, удобный фильтр товаров, возможность быстро добавить заказ в корзину и легко его оплатить, лаконичные карточки товаров, выделяющаяся цена, интуитивно понятное главное меню.
Какое количество товаров вы планируете размещать на сайте?
Укажите какой объем товаров нужно будет загрузить на сайт, желательно выставить приоритеты для бизнеса по категориям.
Читайте также: Сколько стоит разработка интернет-магазина в 2022 году? Критерии стоимости
Под какую рекламу должен быть подготовлен сайт?
Расскажите, какие маркетинговые активности заложены в стратегию. Например, если вы планируете в дальнейшем заниматься SEO-продвижением, то уже на этапе разработки важно получить ТЗ от специалиста, чтобы подготовить сайт с технической стороны для эффективного продвижения в будущем. О том, почему это важно, вы можете прочитать в нашей статье: Зачем нужно SEO на этапе разработки сайта? Пошаговый разбор оптимизации с Webpromo
Например, если вы планируете в дальнейшем заниматься SEO-продвижением, то уже на этапе разработки важно получить ТЗ от специалиста, чтобы подготовить сайт с технической стороны для эффективного продвижения в будущем. О том, почему это важно, вы можете прочитать в нашей статье: Зачем нужно SEO на этапе разработки сайта? Пошаговый разбор оптимизации с Webpromo
Какая доля продаж идет через формы, корзину, а какая по телефону?
Если у вас есть статистика со старого интернет-магазина, поделитесь информацией о том, какая часть продаж реализовывается через формы, какая через корзины и какой процент пользователей оформляет покупку по телефону. Эти данные помогут выставить приоритеты.
Требования к контенту
Контент — это важное наполнение интернет-магазина. Для того, чтобы он соответствовал вашим требованием, скажите:
Есть ли у вас уникальный контент, который можно применить на новом сайте?
Возможно, у вас уже есть уникальные материалы, которые можно использовать для наполнения интернет-магазина. Перечислите, что доступно и в каких форматах (текст, фото, видео).
Перечислите, что доступно и в каких форматах (текст, фото, видео).
Планируете ли вы писать контент или нужна помощь специалиста?
Стратегический контент (заголовки и подзаголовки), как правило, пишет команда разработчиков. Остальные виды контента, например, описание товаров может закрывать команда клиента. Укажите есть ли у вас сотрудник, которому можно поставить задачу по наполнению сайта товарами, услугами, статьями и т.п.
Функционал
Важно поделиться своим мнением о предстоящем функционале сайта. Этот блок включает в себя технические вопросы, такие как:
Какие разделы должны быть на сайте?
Опишите все разделы, которые должен включать в себя интернет-магазин. Например: Главная, О компании, Каталог, Новости, Цены, Сертификаты, Отзывы, Доставка, Оплата, Вакансии, Акции, Контакты и т.д.
Какие функциональные модули должны быть на сайте?
Укажите важные для вас модули. Например, программа скидок, регистрация, слайдер, онлайн-консультант, калькулятор стоимости, подписка на email-рассылку, отзывы и т. д
д
Какие нужны статусы по наличию товара?
Укажите нужные статусы. Например, “Нет в наличии”, “Заканчивается” или “Под заказ”.
В каком формате будет происходить покупка?
Укажите валюту, способы доставки, способы оплаты, минимальную и максимальную цену, формат цены, как часто нужно обновлять стоимость.
Читайте также: Письма о брошенной корзине: статистика, причины, типы. Исследование Webpromo на примерах украинской e-commerce
Какая у вас CRM-система?
Расскажите какой CRM-системой сейчас пользуетесь и нужна ли интеграция с сайтом.
Есть ли домен для нового сайта?
Если вы уже зарегистрировали домен, обязательно укажите его и хостинг, на котором обслуживается сайт. В случае, если вы еще этого не сделали, напишите нужна ли вам консультация специалиста в этом вопросе.
Дизайн
Для того чтобы дизайн интернет-магазина был реализован в соответствии с вашими требованиями, расскажите:
Какой фирменный стиль компании?
Укажите логотип, фирменный шрифт, бренд-бук, корпоративные цвета или предпочтения.
Читайте также: Зачем интернет-магазину нужен блог и как правильно вести контентный раздел
Какие сайты вам нравятся?
Приведите 3-6 примеров сайтов, которые вам нравятся и опишите, чем именно.
Есть ли у вас идеи, которые вы хотите видеть в будущем дизайне сайта и что категорически не нравиться?
Опишите все свои идеи для интернет-магазина и укажите что категорически вам не нравиться в сайтах e-commerce.
Маркетинговая информация
Для разработки интернет-магазин также важно поделиться маркетинговыми данными и ответить на такие вопросы:
Что вы можете сказать о демографическом профиле своей целевой аудитории?
Опишите свою целевую аудиторию как можно детальнее, включая:
- Возраст
- Образование
- Доход
- Род занятий
- Посещаемые сайты
В идеале составить несколько портретов ЦА. О том как это сделать, вы можете прочитать в нашей статье: Продуктивный маркетинг: Как определить целевую аудиторию для вашей ниши?
О том как это сделать, вы можете прочитать в нашей статье: Продуктивный маркетинг: Как определить целевую аудиторию для вашей ниши?
Есть ли у вас программы лояльности для постоянных клиентов?
Опишите доступные программы лояльности и бонусную систему.
Какие товары приоритетные для бизнеса?
Опишите, какой товар является главным «двигателем» продаж и другие приоритетные товары. Укажите среднее количество товаров в чеке и ценовое позиционирование продукта.
Какой процесс покупки?
Опишите поэтапно процесс продажи вашего товара клиенту с самого первого этапа «Возникновение потребности». Расскажите как долго пользователь может принимать решение перед покупкой и как часто совершают повторные заказы. Какие свойства вашего товара могут их разочаровать, а какие восхитить?
Кто ваши конкуренты?
Чтобы ваш интернет-магазин выгодно выделялся на их фоне, укажите 3-4 сайта своих конкурентов. Так разработчик сможет подчеркнуть преимущества и недостатки конкурирующих ресурсов.
Выводы
- Разработка сайта всегда начинается с ТЗ. Правильное ТЗ включает в себя задачи, ожидания от будущего сайта, фиксированные и согласованные сроки реализации каждого пункта.
- Заполнять ТЗ важно как можно детальнее, чтобы избежать недопониманий между маркетологом и разработчиком.
- Техническое задание необходимо разработчику, чтобы презентовать вам сайт, который бы оправдал ваши ожидания, выполнял бизнес-задачи и соответствовал запланированным маркетинговым активностям.
Также читайте другие статьи в блоге Webpromo:
- Виды рекламы в TikTok;
- Спрашиваем эксперта: какой домен выбрать для SEO на международный рынок — локальный или коммерческий?;
- Как изменился рейтинг социальных сетей в Украине и мире: актуальная статистика после 24 февраля 2022 года.
И подписывайтесь на наш Telegram-канал про маркетинг.
3 Техническое задание для Интернет-магазина или Landing Page. Создание технического задания на разработку сайта.
Идеальный сайт начинается с технического задания!
25 долларов США в час
50 долларов США в час
ЗАКАЗАТЬ СЕЙЧАС
Продажа
-50%
Создание технического задания на участок так же необходимо, как и проект на строительство дома.
ТЗ формализует ваши пожелания, разрозненные задачи и идеи в четкий план работы над сайтом.
Продуманная конструкция избавляет от лишних затрат.
ТЗ как приложение к договору – это гарантия того, что сайт оправдает ваши ожидания.
Маркетинговая стратегия, настроение и имидж сайта.
Техническая структура: адаптивность, кроссбраузерность, система управления.
Логическая система сайта.
Функциональные особенности и дизайн.
Заказать ТЗ и сайт под ключ
Свяжитесь мгновенно через мессенджер!
Выбери свой любимый мессенджер на
Бесплатная консультация по твоему проекту.
Связаться с Viber
Свяжитесь с WhatsApp
Связаться с Telegram
Закажи техническое задание — и ты получишь сайт специально для своего бизнеса!
Вы бы взялись строить дом без проекта? Как насчет того, чтобы купить дом, построенный и оборудованный в любом случае? Ну уж нет! Также, когда вам нужен сайт, идеально подходящий для вашего бизнеса, без технического задания не обойтись. Это проект для ваших веб-страниц.
Зачем нужно техническое задание на разработку сайта?
T3 даст вам представление о том, какой сайт вы получите в результате своей работы. Проект является гарантией того, что он будет полностью соответствовать задачам вашего бизнеса и потребностям клиентов. А это залог роста продаж. ТК застрахует вас от недобросовестных исполнителей. Такой документ, как приложение к договору, не позволит издателям «обмануть».
Как мы делаем техническое задание на разработку сайта?
Разрабатываем техническое задание как для простых лендингов, так и для интернет-магазинов со сложной структурой.
- Узнаем ваши пожелания, потребности и идеи относительно проекта: его задач, структуры, навигации, дизайна и имиджа.
- Анализируем ваш бизнес, целевую аудиторию.
- На основе полученной информации мы формируем оптимальные способы решения проблем Ваших потенциальных клиентов и то, как для этого должен быть устроен сайт.
- Выстраиваем логическую систему работы сайта, продумываем навигацию.
- Выбор системы управления, как адаптировать дизайн под все виды электронных устройств и популярные браузеры.
- Мы разрабатываем идеи веб-дизайна, подчеркивающие стиль компании.
- В документе ТЗ приводим пункты, которым должен соответствовать готовый веб-продукт.
Мы готовы предоставить вам услуги по реализации вашего проекта сайта. Поскольку мы разработали план работы, мы лучше других веб-мастеров знаем, какие инструменты, верстку и методы дизайна использовать для его создания. Закажите создание технического задания на разработку сайта, его выполнение и зарабатывайте на интернет-представительстве своего бизнеса!
Заказывайте и обгоняйте конкурентов уже сегодня
Часто задаваемые вопросы (FAQ)
✔️ Ищу в интернете «создание интернет-магазина ТЗ» и нашел только предложения от фрилансеров? Почему студии веб-дизайна не предлагают его? Ты первый.

Большинство студий считают более выгодным включить стоимость разработки технического задания в предложение по созданию сайтов. Это сразу комплекс услуг, доход от которых гораздо выше. Мы даем нашим клиентам выбор: только техническое задание на создание сайта или разработка сайта под ключ.
✔️ Сколько времени займет создание ТЗ на лендинг?
Около 1 недели.
✔️ Сколько времени займет создание технического задания для интернет-магазина?
Это зависит от сложности его строения и дизайна. Пожалуйста, свяжитесь с нами, и мы сообщим вам сроки реализации вашего проекта.
✔️ Как сэкономить на создании технического задания для интернет-магазина?
Максимально подробно обсуждайте ваши пожелания, задачи, всегда будьте на связи для корректировки плана работы. Чем четче цели, тем меньше ненужных действий придется платить.
✔️ Почему вы рекомендуете заказать разработку технического задания на создание сайта?
Это поможет вам понять, за что именно вы платите деньги и что именно вы получите в результате. Еще до того, как вы начнете работать над сайтом, вы сможете увидеть его структуру.
Еще до того, как вы начнете работать над сайтом, вы сможете увидеть его структуру.
✔️ Какие особенности формирования технического задания на создание лендинга?
При этом основной упор делается на разработку информативной составляющей, дизайн и грамотное построение SEO-блоков. Определяется целевая аудитория страницы, что позволяет сформировать методику продвижения.
✔️ Можно ли использовать шаблоны ТЗ для создания сайта?
Не желательно. Техническое задание формируется с учетом индивидуальных особенностей сайта и пожеланий клиента. Учитываются и другие важные моменты: целевая аудитория, спецификация веб-продукта и т. д. Рекомендуем обращаться к профессионалам, которые проведут разработку технического задания в зависимости от ваших потребностей и интересов пользователей.
Задавай вопрос
Создать Положения и условия электронной торговли
Что такое документ Положения и условия электронной торговли (T&C)?
Ваши положения и условия (УиП) — это договор между вами и вашим клиентом. Клиенты должны согласиться с вашими условиями, чтобы просматривать ваш сайт, совершать покупки или использовать любые сопутствующие услуги. Устанавливая кодекс поведения для вашего сайта и то, как посетители взаимодействуют с ним, ваши Условия и положения обеспечивают вам юридическую защиту в случае любых споров, которые могут возникнуть.
Клиенты должны согласиться с вашими условиями, чтобы просматривать ваш сайт, совершать покупки или использовать любые сопутствующие услуги. Устанавливая кодекс поведения для вашего сайта и то, как посетители взаимодействуют с ним, ваши Условия и положения обеспечивают вам юридическую защиту в случае любых споров, которые могут возникнуть.
Зачем нужны Условия для вашего сайта электронной коммерции?
Хотя вряд ли кто-то читает документ T&C сайта, все же неплохо создать его для своего веб-сайта, особенно если вы занимаетесь электронной коммерцией. Вот основные причины, по которым вам следует изложить свои Положения и условия:
1. Он обеспечивает юридическую защиту
Это может стать неожиданностью, но для компаний, занимающихся электронной торговлей, нет законных требований по размещению Положений и условий на своем сайте. Из-за этого многие компании совершают ошибку, полагая, что T&C не так уж важны. Но вы рискуете оставить себя открытым для судебных исков, если у вас их нет.
щелкните здесь, чтобы сгенерировать свои условия электронной торговли с помощью termsfeed >>
Юридические споры требуют много времени и денег, и по большей части их можно легко избежать, если вы заложите предварительную основу, т. е. свои Условия. и Условия. Когда вы устанавливаете очень четкие правила поведения, вы можете предотвратить спор до того, как он возникнет. Таким образом, независимо от того, что вы продаете на своем сайте электронной коммерции, вы должны убедиться, что вы защищены от любых неприятных сюрпризов, таких как неправомерное использование вашего сайта или плагиат.
2. Ваши Положения и условия могут завоевать доверие клиентов
Прозрачность в отношении того, как вы работаете, делает вас гораздо более надежным для потребителей по сравнению с тем, что у вас вообще нет никаких Положений и условий. Это важно, потому что доверие является одной из самых больших проблем, с которыми сталкиваются потребители, когда дело доходит до онлайн-покупок. Наличие хорошо продуманных Условий вполне может стать причиной того, что ваш клиент выберет вас, а не конкурента.
Наличие хорошо продуманных Условий вполне может стать причиной того, что ваш клиент выберет вас, а не конкурента.
Что включить в ваши Условия и положения
Теперь, когда мы обсудили важность наличия Положений и условий для вашего сайта электронной коммерции, давайте обсудим, что они должны включать. Каждый веб-сайт уникален, поэтому разделы ваших Условий могут различаться, но вот некоторые из наиболее распространенных компонентов, которые обычно включаются в условия сайта электронной коммерции.
1. Точность информации
Если у вас есть сайт электронной коммерции с большим количеством страниц продуктов, вам может потребоваться полный рабочий день, чтобы убедиться, что вся информация верна. Это одна из наиболее вероятных ошибок, которые могут возникнуть в вашем интернет-магазине, поэтому она открывает двери для многих проблем с обслуживанием клиентов. По этой причине очень важно указать, что иногда информация может быть неточной и изменяться без предварительного уведомления.
В этом разделе следует упомянуть, что, несмотря на все ваши усилия, информация на сайте может быть неактуальной и что определенная информация (например, цены, описания продуктов, количество на складе) может быть изменена без предварительного уведомления.
Ниже приведена выдержка из раздела T&C продавца одежды H&M о достоверности информации:
H&M четко заявляет, что информация на ее сайте не всегда актуальна и что информация (включая цены) может измениться в любое время. Как розничный продавец одежды, он также особо отмечает, как цвет одежды может выглядеть по-разному в Интернете из-за конфигураций экрана. Это важно, учитывая, что 54% потребителей возвращают товары, купленные в Интернете, из-за жалоб на цвет.
2. Условия продажи
В этой части вашего Положения и условий должны быть изложены четкие условия того, как можно приобрести товары, существуют ли какие-либо ограничения, например, ограничение продажи продуктов и услуг с возрастным ограничением и что происходит в случае, если продукт не может быть доставлен.
нажмите здесь, чтобы сгенерировать свои условия электронной торговли с помощью termsfeed >>
Положения и условия электронной коммерции HBO излагают это довольно хорошо. В разделе «Условия продажи» упоминается, что, размещая заказы на сайте, клиенты подтверждают, что они достигли совершеннолетия и что предоставляемая ими информация является достоверной и точной. В условиях также упоминается, что HBO предпринимает шаги для проверки информации о клиенте до принятия и заказа и что компания имеет право принимать, изменять или отклонять заказы.
3. Условия оплаты
Здесь вы будете сообщать обо всех условиях, связанных с оплатой продукта/услуги, которую вы продаете. Это одна из самых больших областей ответственности для вашего бизнеса, поэтому вам необходимо убедиться, что ваши клиенты понимают ожидания, связанные с онлайн-транзакциями.
Раздел условий оплаты вашего сайта должен включать:
- Способы оплаты, которые вы принимаете (Visa, Mastercard и т.
 д.)
д.)
- Условия пропущенного/просроченного платежа
- Как вы будете обрабатывать возмещение/возврат
- Как вы будете разрешать споры об оплате
Поскольку Etsy является посредником между покупателем и продавцом, Etsy имеет очень подробные Условия и положения для своего сайта. Он устанавливает права и обязанности как покупателя, так и продавца. В нем также говорится, что, соглашаясь со своими Условиями, клиент также соглашается с Условиями и положениями сторонних сервисов, таких как PayPal.
4. Доставка и доставка
Это область, которая может привести к ошибкам в электронной торговле. Доставка может быть задержана, повреждена в пути или вообще не доставлена. Это особенно важно, если вы пользуетесь услугами провайдера 3PL или транспортной компании. Это связано с тем, что ваш бизнес больше не имеет прямого контроля над тем, что происходит с заказами. Но ответственность останавливается на вас, если речь идет о вашем клиенте. Хотя это важно для любого продавца, это имеет особое значение для тех, кто продает товары, которые более сложно реализовать с точки зрения логистики.
Вот почему важно изложить условия доставки и доставки, в которых вы обсудите количество времени, необходимое для выполнения заказов, как рассчитывается стоимость и применимы ли дополнительные сборы, а также какой уровень вашей ответственности включает в себя, когда третьи стороны вовлеченный.
Если мы перейдем к Условиям и положениям ИКЕА, мы увидим, что они заложили специальную страницу только для информации о доставке и доставке:
Если мы посмотрим на детали того, что ИКЕА регулирует, они довольно исчерпывающие и описаны в разделе часто задаваемых вопросов. Формат для ясности. В Условиях указывается, среди прочего, как рассчитывается предполагаемая дата доставки, в какие часы осуществляется доставка и какие дополнительные сборы могут быть добавлены.
Многие предприятия электронной коммерции могут не нуждаться в таких комплексных условиях доставки и доставки, как IKEA. Однако очень важно, чтобы в ваших Условиях были предусмотрены сроки обработки заказов и доставки.
5. Интеллектуальная собственность
Как онлайн-бизнес, вы, скорее всего, будете уязвимы для кражи интеллектуальной собственности в виде вашего логотипа, названия компании или темы сайта. По этой причине вам необходимо защищать свою интеллектуальную собственность в рамках ваших Условий, заявляя о своем праве собственности на такие функции.
Пункт об интеллектуальной собственности должен действовать для обеспечения того, чтобы бренды или товарные знаки не использовались не по назначению, и четко указывать, что никакая информация, содержащаяся на веб-сайте, не должна толковаться как предоставление какой-либо лицензии или права на использование любого товарного знака без предварительного письменного согласия владельца. владелец веб-сайта.
Victoria’s Secret делает раздел об интеллектуальной собственности кратким и точным. В нем говорится, что контент и функции сайта могут использоваться клиентом только в «личных и информационных» целях. В противном случае любое воспроизведение без их разрешения строго запрещено.
6. Отказ от ответственности
Не всегда все идет по плану. Возможны потери продукта, повреждения, травмы. Таким образом, в ваших Условиях должен быть указан ущерб, который одна сторона, например. Владелец магазина электронной коммерции будет обязан предоставить другому, например. клиента в случае отказа продукта и должны отражать уровень связанного с этим риска.
В нем также будет указано, за что владелец интернет-магазина не будет нести ответственность в случае каких-либо убытков, ответственности, ущерба (прямого, косвенного или косвенного), личного ущерба или расходов любого характера, которые могут быть понесены покупателем. .
Посмотрите следующий пример от Алекса и Ани:
7. Внешние ссылки
Если ваш сайт содержит ссылки на сторонние веб-сайты, не забудьте упомянуть, что такие ссылки находятся вне вашего контроля и их использование должно осуществляться по усмотрению пользователя. /собственный риск клиента.
Ниже приведен хороший пример от Wayfair, в Положениях и условиях которого есть раздел «Ссылки на другие веб-сайты». В нем Wayfair заявляет, что любые ссылки, ведущие за пределы ее веб-сайта, предоставляются для удобства пользователя и что Wayfair не несет ответственности за качество, характер и надежность стороннего контента. Далее в условиях говорится, что включение сторонних ссылок не означает одобрения Wayfair.
В нем Wayfair заявляет, что любые ссылки, ведущие за пределы ее веб-сайта, предоставляются для удобства пользователя и что Wayfair не несет ответственности за качество, характер и надежность стороннего контента. Далее в условиях говорится, что включение сторонних ссылок не означает одобрения Wayfair.
8. Программы лояльности и рекламные акции
Рассмотрите возможность включения положений в ваши рекламные предложения или программы лояльности. Ниже приведен пример от розничного продавца косметики Sephora:
В своих Условиях Sephora посвятила отдельные отрывки двум своим известным акциям по стимулированию сбыта. Это не обычные функции в электронной коммерции, поэтому они не будут включены в общее соглашение T&C. Чтобы избежать какой-либо ответственности, Sephora изложила особые условия.
Например, если определенного бесплатного образца нет в наличии, в Условиях указано, что Sephora может заменить его другим образцом по своему усмотрению. Они также заявляют, что подарочные карты не соответствуют минимальным требованиям к покупке промокодов.
9. Условия использования
Условия использования вашего веб-сайта просто определяют условия доступа к веб-сайту и применяются к каждому посетителю. Условия использования обычно охватывают такие вопросы, как конфиденциальность и запрещенное использование веб-сайта.
Starbucks описывает это в разделе «Приемлемое использование» своих Условий. В нем они заявляют, что их сайт не должен использоваться для преследования, оскорбления, клеветы или нарушения прав любой другой стороны. В пункте также говорится, что Starbucks имеет право отменить участие любого пользователя на своих сайтах, если сочтет, что пользователь нарушил его условия.
Как создать Положения и условия для электронной торговли
Как видите, ваши Положения и условия для электронной торговли охватывают много вопросов. Составление этого документа может показаться пугающим — и может быть, если вы сделаете это самостоятельно. К счастью, вам это не нужно. При создании условий использования рассмотрите следующие варианты:
нажмите здесь, чтобы создать условия электронной торговли с помощью termfeed >>
1.
 Получить юридическую помощь
Получить юридическую помощьЕсли у вас есть на это бюджет, рассмотрите возможность найма юриста, который специализируется на электронной коммерции, чтобы составить свои условия. Это отличный вариант, потому что он гарантирует, что ваши условия адаптированы именно для вашего сайта.
Тем не менее, нанять адвоката недешево, и этот вариант может обойтись вам в сотни, если не в тысячи долларов.
В этой связи, если вы настроены на получение помощи от юриста, но не имеете большого бюджета, вы можете рассмотреть возможность использования таких сайтов, как LegalZoom, который предлагает услугу специально для условий. Вы запланируете встречу с юристом LegalZoom, который затем узнает о вашем бизнесе и подготовит для вас документы T&C.
Стоимость начинается от 39 долларов США.9 для основных веб-сайтов. Продавцам электронной коммерции, вероятно, придется выложить дополнительные средства.
2. Используйте генератор условий и положений
Следующим лучшим способом является использование генератора условий и положений, такого как тот, который предлагается на сайтеTermsFeed. Бесплатный инструмент позволяет подготовить документ T&C за считанные минуты. Просто зайдите на сайт, заполните информацию о своем веб-сайте и ответьте на ряд вопросов.
Бесплатный инструмент позволяет подготовить документ T&C за считанные минуты. Просто зайдите на сайт, заполните информацию о своем веб-сайте и ответьте на ряд вопросов.
На основе ваших ответов на основе ваших ответов будет составлен проект соглашения T&C, и вы сможете загрузить пользовательский документ в формате HTML или текстового файла.
3. Используйте шаблон
Другой вариант — использовать шаблон условий и положений. Это не идеально, но может быть полезно, если вы хотите узнать об основных и общих положениях T&C. Вы также можете использовать шаблон, чтобы определить, какие компоненты следует включить в собственное соглашение, и адаптировать текст для своего бизнеса.
В Условиях есть отличный шаблон T&C, который можно загрузить в виде документа PDF, Google или MS Word.
Законодательство о защите прав потребителей в конкретной стране
Хотя положения и условия не являются обязательными по закону, это не означает, что они не регулируются законодательством. Это может варьироваться в зависимости от того, где работает ваш бизнес электронной коммерции.
Это может варьироваться в зависимости от того, где работает ваш бизнес электронной коммерции.
Было бы нереалистично, если бы вы написали Положения и условия для каждой юрисдикции, поэтому очень важно включить пункт «Применимое законодательство». Это указывает, из какой юрисдикции вы работаете, например. Калифорнии и США. Любой спор будет рассматриваться в соответствии с этой юрисдикцией и ее законами.
Но по мере роста вашего бизнеса рекомендуется пересматривать свои Условия и положения, чтобы убедиться, что они соответствуют законодательству в ключевых регионах. Приведенные ниже примеры не являются обязательными везде, но по-прежнему считаются «наилучшей практикой» для T&C, поэтому стоит помнить о них, когда вы пишете свои собственные.
Предоставьте подробную информацию о процессе возмещения и возврата (Великобритания и Австралия)
Эта область наиболее подробно охвачена законами о защите прав потребителей конкретной страны. Это связано с тем, что изначально они были разработаны для применения к покупкам, совершаемым в офлайн-магазинах.
Как в Великобритании, так и в Австралии ваши Правила и условия должны предусматривать четкие правила возврата и возмещения. В электронной коммерции возвраты и возмещения, вероятно, являются одной из самых больших проблем, с которыми сталкиваются потребители. Согласно Shopify, 89% потребителей вернули онлайн-покупку за последние три года. Поэтому очень важно, чтобы это покрывалось в соответствии с вашей юрисдикцией.
В соответствии с Положением о потребительских договорах Великобритании от 2013 г. потребители имеют право отменить свой онлайн-заказ в течение 14 дней после получения товара. Они также имеют право на полный возврат средств в течение 14 дней с момента возврата товара продавцу.
В соответствии с австралийским законодательством о защите прав потребителей любая компания, занимающаяся электронной торговлей, должна конкретно указать в своих Условиях, что она соблюдает австралийское законодательство о защите прав потребителей. Вы также должны точно указать, как действует ваша политика возмещения и возврата. Общая политика «без возврата» не допускается, потому что вам нужно какое-то положение на случай, если продукт неисправен. Однако вы можете указать период времени, в течение которого можно потребовать возмещение.
Общая политика «без возврата» не допускается, потому что вам нужно какое-то положение на случай, если продукт неисправен. Однако вы можете указать период времени, в течение которого можно потребовать возмещение.
Сделайте язык понятным и доступным (ЕС)
Использование слишком большого количества юридического жаргона в ваших Условиях может привести к проблемам в долгосрочной перспективе. Использование так называемого «юридического языка» (техническое юридическое письмо, не используемое в обычном языке) может выглядеть официальным. Но это также сложно и сложно понять среднему потребителю. С юридической точки зрения это ставит вас в серую зону.
Поскольку это сложно понять, возможно, ваши клиенты могут неправильно понять ваши Положения и условия или вообще не понимать, о чем они говорят. Для более недобросовестной организации слишком легко прокрасться мелким шрифтом.
Новое законодательство запрещает предприятиям использовать юридический язык в качестве прикрытия для терминов, с которыми потребители вряд ли согласятся. В прошлом году ЕС принял Общий регламент по защите данных (GDPR), самый всеобъемлющий закон о конфиденциальности данных в истории. Среди других изменений в GDPR конкретно указано, что:
В прошлом году ЕС принял Общий регламент по защите данных (GDPR), самый всеобъемлющий закон о конфиденциальности данных в истории. Среди других изменений в GDPR конкретно указано, что:
Таким образом, «использование ясного и простого языка» в ваших Условиях — это не просто вопрос хорошего тона — это также позволяет избежать признания ваших УиП недействительными в Европейском Союзе.
Признать, что ваши Положения и условия являются недействительными, если они нарушают законы о защите прав потребителей (США)
Положения и условия являются недействительными в соответствии с законодательством США, если они нарушают какие-либо законы штата или федеральные законы о защите прав потребителей. Это не зависит от того, как и были ли потребители «согласны» с ними, как указано здесь Американской ассоциацией юристов:
Этот список ни в коем случае не является исчерпывающим, поэтому ваша компания должна изучить детали законов о защите прав потребителей в ваша юрисдикция.
Другие рекомендации по созданию условий электронной торговли
Вот дополнительные советы и передовые практики, которые помогут улучшить ваше соглашение T&C:
Выберите раскладку, основанную на здравом смысле
Как мы уже говорили, типичное соглашение T&C охватывает множество различных областей. Итак, вы хотите максимально упростить навигацию для заинтересованной стороны. Скорее всего, будут определенные разделы, которые их интересуют. Очень полезно иметь специальное оглавление вверху со ссылками на разные разделы, так как это избавляет ваших клиентов от необходимости прокручивать страницу в милях, чтобы найти то, что они хотят. Убедитесь, что вы используете жирные заголовки, чтобы озаглавить различные разделы для удобочитаемости. По той же причине простой шрифт обязателен!
Ниже приведен отличный пример из универмага Nordstrom:
Убедитесь, что ваши УИ регулярно обновляются
Важно время от времени пересматривать свои УИ. Вам может потребоваться внести поправки в связи с изменениями на сайте или вступлением в силу новых законов в юрисдикции, в которой вы работаете. Если ваши Условия устаревают, вы теряете правовую защиту, для которой вы их написали.
Если ваши Условия устаревают, вы теряете правовую защиту, для которой вы их написали.
Покажите клиенту, что ваши УиП регулярно пересматриваются, так как это придаст им больше уверенности в вашей работе. Вы можете сделать это, поместив дату последней редакции вверху страницы, как это сделал Shopify:
Подумайте, как лучше всего получить согласие потребителя.
Если вам нужна максимальная юридическая защита, хорошей идеей будет потребовать от вашего клиента какой-либо формы позитивных действий. Например, вы можете попросить своих клиентов поставить галочку в поле «Я согласен с условиями», чтобы продолжить оформление заказа. Это известно как «метод перехода по клику», и вы можете использовать его в любой части вашего сайта, где действуют Условия и положения (например, при регистрации учетной записи или отправке контента).
Важно, чтобы вы включили сюда гиперссылки на свои Условия. Это означает, что независимо от того, прочитал ли клиент на самом деле ваши Условия или нет, ему было предоставлено «разумное уведомление и возможность» сделать это.