Как составить ТЗ на разработку сайта
Главная
/блог
/Создание web-сайтов
/Как правильно составить ТЗ на разработку сайта?
Разработка сайта начинается не с отрисовки прототипов и не с разработки дизайна.
4 мин.
02 Март 2021
Первый шаг на пути к сайту — это техническое задание, ведь в нем необходимо указать каким будет будущий сайт: какой функционал должен иметь, какой структурой обладать, какие задачи выполнять.
Сегодня разберем что такое техническое задание, как составлять, что писать, а что писать не надо. Если создание сайта прошло гладко, то, в первую очередь, это заслуга грамотно составленного ТЗ.
Зачем нужно ТЗ?
В ТЗ содержатся требования к будущему сайту. Чем детальнее и подробнее прописаны требования, тем понятнее будет задача разработчикам сайта, что увеличивает шансы на то, что обе стороны поймут друга и работа будет выполнена без осложнений.
Для клиента польза технического задания в том, что он будет понимать, за что платит.
Для исполнителей польза ТЗ в том, что с утвержденным техзаданием можно быть уверенным, что работы ведутся именно так, как того хотел заказчик и непредвиденных сюрпризов не будет. Кроме того, расписанное подробно ТЗ может облегчить разработку тем, что все элементы и структура уже будут на бумаге.
Как правильно составлять ТЗ
Писать точно и однозначно
Главная задача технического задания — убедиться в том, что исполнитель и заказчик поняли друг друга.
В ТЗ не стоит использовать субъективные методы оценки сайта. Привлекательный, современный, удобный — для каждого человека понятие современности и удобства разные. Оценки должны быть количественные и измеряемые.
Требования в техническом задании должны быть четкими и детальными. Например, вместо требования, чтобы у сайта была быстрая загрузка, можно указать требование, чтобы сайт достигал минимум 70 баллов в Google PageSpeed. А вместо требования, чтобы сайт был готов к большим нагрузкам, можно указать, что сайт должен выдержать единовременный наплыв в 60 тысяч пользователей.
А вместо требования, чтобы сайт был готов к большим нагрузкам, можно указать, что сайт должен выдержать единовременный наплыв в 60 тысяч пользователей.
Указать общую информацию
Разработчики должны знать всю необходимую информацию о тонкостях проекта. Сфера бизнеса и целевая аудитория сильно влияют на итоговые результаты сайта. Подобную информацию лучше сразу прописать в ТЗ. Также следует описать цель создания сайта и функционал, чтобы вместо сайта-визитки не получить интернет-магазин.
Описать инструменты
Не описав желаемые инструменты и платформы, можно столкнуться с неприятными сюрпризами, которых бы не было, будь заранее оговорены инструменты разработки.
Заказав сайт-визитку, но не указав в пожеланиях, что нужна разработка на Битрикс, можно получить сайт на Tilda.
Чтобы избежать подобной ситуации, нужно описать желаемые инструменты, библиотеки и движки.
Перечислить пожелания к работе сайта
При разработке сайты делаются с учетом кроссплатформенности и адаптивности. Но не лишним будет прописать требования в ТЗ, чтобы застраховать себя от отсутствия адаптивности к другим экранам.
Но не лишним будет прописать требования в ТЗ, чтобы застраховать себя от отсутствия адаптивности к другим экранам.
Указать структуру сайта
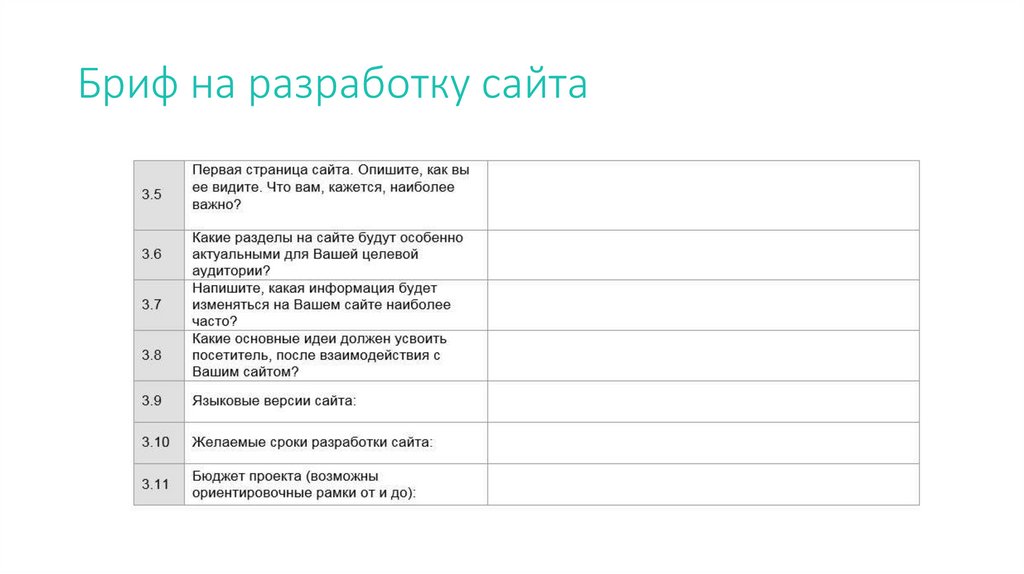
Перед тем, как начать писать пожелания к дизайну, необходимо сначала согласовать будущую структуру сайта. Пообщавшись с исполнителем можно прийти к единой структуре, которая должна быть задокументирована в ТЗ. Структура может быть в виде списка, а может и в форме блок-схемы.
Визуализировать структуру страниц
Данный этап трудозатратен, но с его помощью можно получить в итоге тот сайт, который нужен заказчику.
Создание интернет-магазина под ключ Разработка с нуля
Подготовим ТЗ, согласуем с вами и реализуем командой профессионалов
Узнать больше
Важный этап — отрисовка прототипов (скелетов будущих страниц).
Отрисовкой прототипов занимаются профессиональные UX/UI-дизайнеры.
Если отрисовать прототипы нет возможности, то можно остановиться на перечислении элементов.
При отсутствии готовых прототипов, в ходе разработки дизайна, подрядчик оставляет визуальное оформление контента страниц на свое усмотрение.
Расписать сценарии
Если задачи сайта обширнее, чем демонстрация информации клиенту, то следует также прописать и сценарии поведения клиентов на сайте. Это несложный пункт, где нужно прописать, например, какие действия клиент должен совершить для оформления заявки.
Определиться с контентом
Не все разработчики наполняют сайт контентом и они могут попросить заказчика предоставить контент. Если нужно создание контента, то это лучше сразу прописать в техническом задании.
Описать дизайн
Этот пункт следует заполнять, если желаемый дизайн сайта уже намечен. Либо можно давать требования по мере возможности. Если утверждена желаемая цветовая гамма, шрифты или визуальные элементы — то пропишите их.
Заключение
Для каждого сайта ТЗ составляется опираясь на желания заказчика. В данной статье мы привели некоторые пункты, которые помогут облегчить жизнь как заказчику, так и разработчику и сократить расходы и сроки выполнения.
Чем больше вещей будет обсуждено на берегу, тем качественнее будет результат, поэтому составлению технического задания следует уделить как можно больше внимания.
Есть задача? Найдем решение!
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
что это и как правильно его составить?
Закон подлости – один из самых известных и, пожалуй, единственный из всех, который работает на совесть. Кому-то даже кажется, что по отношению к ним он дышит особенно неровно, создавая те-самые ситуации, в которых то, что могло дать сбой, обязательно его даст. Спросите, какое отношение это имеет к техническим заданиям на разработку сайтов? А самое что ни есть прямое! Именно здесь так важно исключить риск любых непониманий и неточностей, ведь они вылезут в процессе разработки и эксплуатации сайта и потребуют устранения, исправления, времени и, конечно же, дополнительных капиталовложений.
Спросите, какое отношение это имеет к техническим заданиям на разработку сайтов? А самое что ни есть прямое! Именно здесь так важно исключить риск любых непониманий и неточностей, ведь они вылезут в процессе разработки и эксплуатации сайта и потребуют устранения, исправления, времени и, конечно же, дополнительных капиталовложений.
Вы же не хотите столкнуться с чем-то подобным, кем бы Вы ни были: заказчиком или разработчиком? Да-да, не обольщайтесь: разработчик особенно страдает из-за неправильно составленного ТЗ на разработку сайта, ведь он тратит на него своё время и задействует свой творческий потенциал – а это, надо сказать, весьма непросто. Многочисленные переделки никого не радуют, служат причиной задержки сдачи проекта и, чего уж греха таить, стоят жизни десяткам и сотням тысяч нервных клеток, которые, как известно, не восстанавливаются…
Данная статья будет полезна всем тем, кто планирует заказать разработку web-сайта и желает, чтобы проект в полной мере удовлетворял всем запросам и стал выгодным капиталовложением. Кроме того, принципы, изложенные в ней, серьёзно облегчат работу разработчикам и дизайнерам сайтов, верстальщикам, менеджерам проектов и руководству студий и агентств, работающих в данном направлении.
Кроме того, принципы, изложенные в ней, серьёзно облегчат работу разработчикам и дизайнерам сайтов, верстальщикам, менеджерам проектов и руководству студий и агентств, работающих в данном направлении.
Что такое ТЗ на разработку сайта, зачем и кто должен его составлять?
Техзадание на разработку сайта представляет собой документ, в котором расписана цель и описание его проекта, требования к его функциональности для каждого раздела и страницы, имеется его прототип. Чёткость изложения, отсутствие двусмысленностей, неточностей и общих фраз – путь к успеху! Благодаря им исполнитель сможет понять, что именно нужно заказчику, и сможет реализовать все требования в лучшем виде. Правильно составленное техническое задание на разработку дизайна сайта существенно повышает шансы на то, что клиент будет доволен полученным результатом, а ресурс будет в полной мере справляться с функциями, возложенными на него.
Польза техзадания для заказчика
- Понять цели создания сайта и ожидаемый результат, определить его структуру и особенностей функционирования;
- Свести к минимуму риск сотрудничества с недобросовестным разработчиком, сравнив ТЗ с полученным результатом и потребовав устранить несоответствия, если таковые будут выявлены.
 При необходимости ТЗ – документ, который может быть использован в суде;
При необходимости ТЗ – документ, который может быть использован в суде; - Сделать замену разработчика проще и быстрее. Необходимость в подобном может возникнуть в том случае, если последний решил отказаться от сотрудничества или возникло недопонимание с ним. Наличие уже готового ТЗ упростит поиски нового исполнителя;
- Определить сроки проведения работ и точные цифры стоимости проекта.
Польза техзадания для разработчика
Чёткое определение целей создания проекта, его сути и задач, а также требований и желаний заказчика;
- Исключение риска того, что клиент решит изменить поставленные задачи уже в процессе разработки проекта, не оплачивая затраченное исполнителем время;
- Продемонстрировать компетентность потенциальному заказчику, повысить свой авторитет в его глазах и заполучить новый, интересный заказ;
- Составление техзадания может выступать в качестве отдельного сервиса, за который берут деньги;
- Существенно упростить и ускорить процесс разработки.
 Зная чёткие требования и видя перед собой определённые задачи, а также структуру сайта, работать над ним намного проще.
Зная чёткие требования и видя перед собой определённые задачи, а также структуру сайта, работать над ним намного проще.
Разрабатываем и продвигаем сайты
Построенные на современных технологиях и фреймворках
Обязательство составить ТЗ на разработку сайта может клиент, но только если у него имеется определённый опыт в данном направлении. Такая практика не очень удачна, от неё лучше отказаться. Оптимальный вариант – привлечь менеджера проекта компании-разработчика, у которого имеется соответствующий опыт. В этом случае задание будет максимально чётким, определяющим нужные направления, поскольку исполнитель знаком с темой создания сайтов не понаслышке и знает, что именно нужно обозначить документе для того, чтобы исключить непонимание с заказчиком и подсказать ему верные решения.
Что касается клиента, то в его обязанности входит следующее:
- Чётко определить цели разработки сайта и задачи, которые он должен решать;
- Предоставить исполнителю всю необходимую информацию о компании, её продукции или услугах, целевой аудитории;
- Рассказать о своих идеях и задумках и продемонстрировать понравившиеся сайты конкурентов;
- Предоставить ответы на все возникающие в процессе работы вопросы своевременно.

Как составить техзадание на разработку сайта правильно?
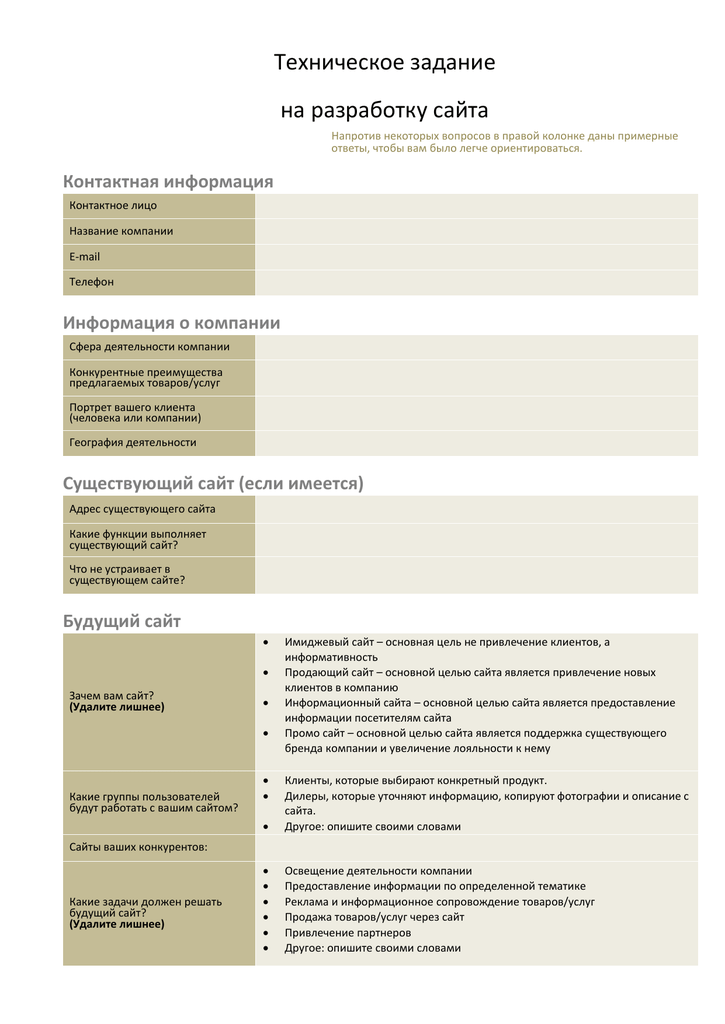
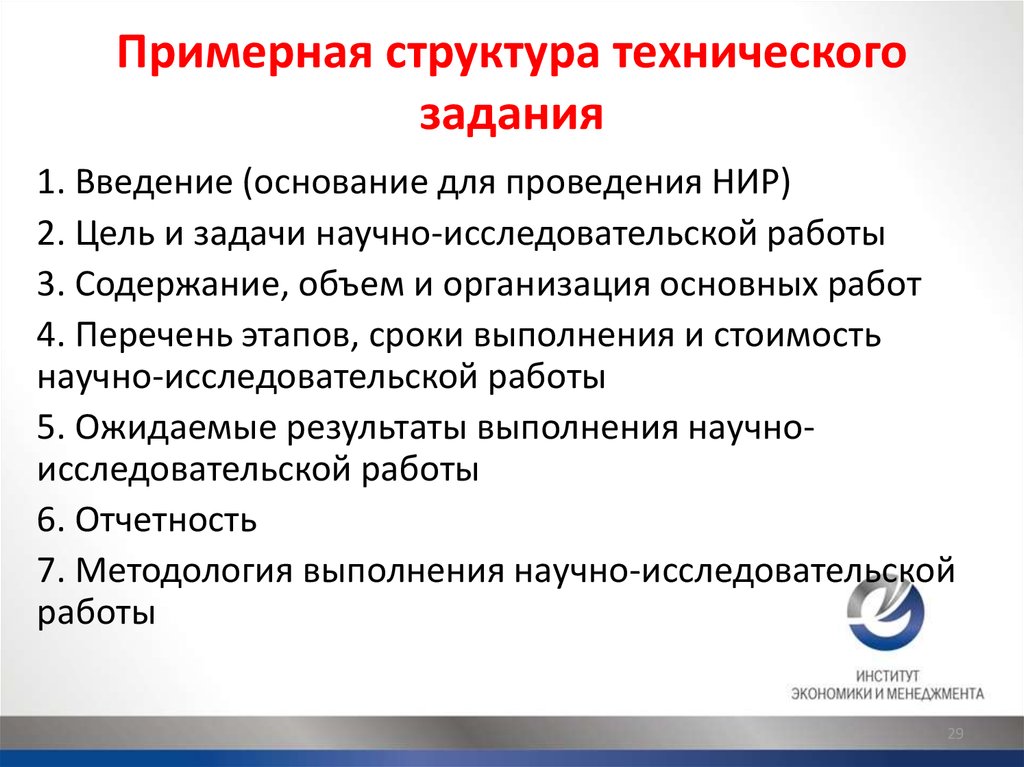
Грамотное составление техзадания требует комплексного подхода, охватывающего всё: от визуального оформления сайта до его структуры. Что касается структуры самого задания, то она зависит от того, какие задачи будет выполнять ресурс. В то же время существуют пункты, общие для всех ТЗ, а именно:
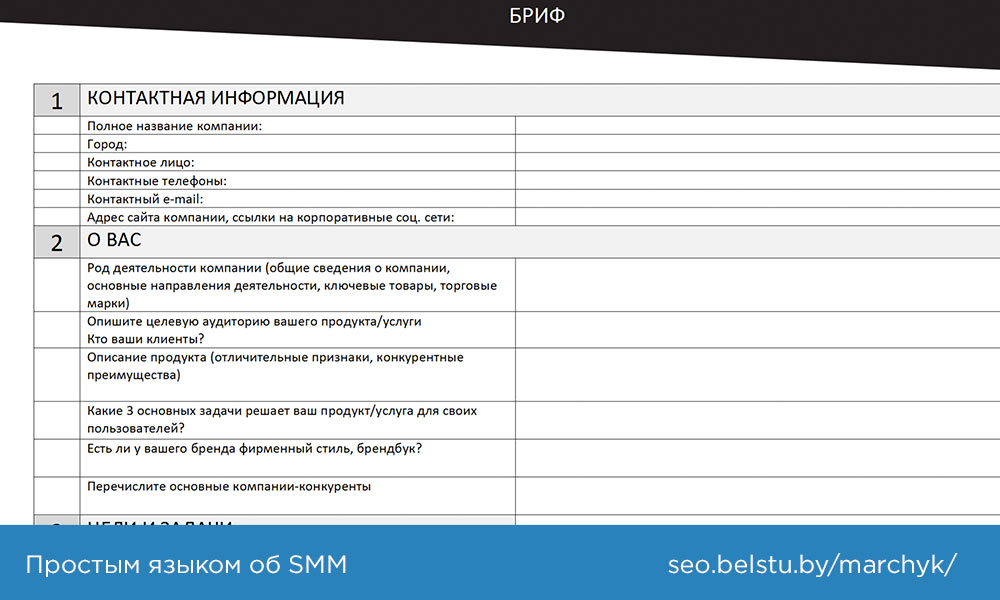
- Данные о предприятии-заказчике, направлении его работы, его особенностях, специфике его ЦА, а также целях и задачах, которые его сайт призван решить;
- Список терминов, незнакомых клиенту, их простые пояснения;
- Требования, предъявляемые к вёрстке и работе сайта;
- Технологии, которые планируется применить, их описание и требования к хостингу;
- Детальная структура сайта;
- Прототипы страниц с описаниями каждого из элементов;
- Перечень контента для создания исполнителем;
- Требования к оформлению сайта.
Ниже будут приведены правила и принципы, которые помогут справиться с данной задачей эффективно.
Язык изложения в техническом задании
Поскольку одна из главных целей составления ТЗ заключается в том, чтобы исключить недопонимание между клиентом и исполнителем, оно должно быть чётким и однозначным. Следует отказаться от использования прилагательных вроде «красивый», «модный», «современный», поскольку понятия красоты и моды у всех разные. Взять к примеру Lingscars.com, который возглавил топ списков самых уродливых сайтов. Несмотря на это, самому его владельцу он, похоже, кажется настоящим шедевром…
Не стоит использовать и недостаточно чёткие формулировки – вроде того, что сайт должен быть «удобным», «нравиться клиенту», «выдерживать интенсивные нагрузки» и содержать «качественный текстовый контент». Вместо них должно быть следующее:
- Сайт должен хорошо работать даже при одновременном посещении его 50 000 пользователей;
- Производительность каждой страницы сайта должна иметь не менее 80-ти баллов от сервиса “Google PageSpeed Insights”.
Подробнее о структуре технического задания
Данные о компании, направлении её деятельности, её особенностях, специфике ЦА, целях и задачах, которые должен решать сайт
Все члены команды разработчика должны хорошо понимать, какую именно продукцию или услуги предлагает компания заказчика, в чём заключаются её особенности и кем являются представители её целевой аудитории. Все эти данные должны быть расписаны в начале ТЗ наряду с целями создания ресурса и несколькими словами о его функционале. Так, каждый, кто читает этот документ, сможет получить общее представление о задачах, которые ему предстоит выполнить.
Все эти данные должны быть расписаны в начале ТЗ наряду с целями создания ресурса и несколькими словами о его функционале. Так, каждый, кто читает этот документ, сможет получить общее представление о задачах, которые ему предстоит выполнить.
Список терминов, которых заказчик может не знать, с их значениями
Данный пункт проистекает из правила о чёткости изложения и исключения недопонимания между исполнителем и заказчиком. Владелица салона красоты вряд ли знакома с терминами “CMS” и «контент», поэтому нужно обязательно объяснить их значение максимально простым языком. К примеру, «контент» – материалы в виде текста, изображений или видео-роликов, размещаемых на сайте.
Технические требования, предъявляемые к вёрстке и работе сайта
Они могут показаться очевидными для любого разработчика и его клиента. Тем не менее, не стоит их пропускать в документе, ведь они являются защитой от недобросовестных исполнителей. Итак, в данном пункте нужно обозначить то, что web-ресурс должен одинаково хорошо работать во всех актуальных версиях всех популярных браузеров на всех видах устройств (т. е. в “Chrome1+”, “IE9+”, “Opera10+”, “Safari4+” и т. д.). Помимо этого, уделите внимание адаптивности: благодаря этому заказчик гарантированно получит мобильную версию сайта. Наконец, не обходите своим вниманием требования к устойчивости к нагрузкам, производительности и защите от атак хакеров.
е. в “Chrome1+”, “IE9+”, “Opera10+”, “Safari4+” и т. д.). Помимо этого, уделите внимание адаптивности: благодаря этому заказчик гарантированно получит мобильную версию сайта. Наконец, не обходите своим вниманием требования к устойчивости к нагрузкам, производительности и защите от атак хакеров.
Технологии, которые планируется применить, их описание и требования к хостингу
Данный пункт посвящён используемым инструментам, “CMS” и библиотекам. Они должны быть чётко обозначены наряду с требованиями к хостингу, что позволит избежать недопонимания по вышеперечисленным вопросам и задействования тех средств, в которых заказчик не заинтересован изначально.
Детальная структура сайта
Заказчик должен одобрить структуру сайта до того, как исполнитель займётся разработкой его дизайна и вёрсткой. Чтобы изобразить её графически, нужно определить страницы, которые нужны, продумать их связь между собой и переходы. На данном этапе очень важно не ошибиться, поскольку от того, насколько продуманна структура сайта, зависит удобство пользования им, а также эффективность его продвижения. Структура может быть представлена в виде списка или блок-схемы.
Структура может быть представлена в виде списка или блок-схемы.
Описание страниц и их элементов
Теперь – об отдельных страницах будущего ресурса. Нужно расписать, что именно будет представлено на каждой из них. Для этого можно использовать два способа:
- Прототип – наглядное отображение при помощи графики. Эскизы, которые дополняют ТЗ (см. рис. 3). Оптимальный вариант, простой для восприятия, позволяющий клиенту легко и быстро разобраться в информации;
- Перечисление блоков и элементов списком. Недостаточно удачный вариант, но тоже вполне приемлемый.
Перечень контента для создания исполнителем
Не менее важно определить, кто несёт ответственность за контент сайта. Ситуации могут быть разными:
- Разработчик создаёт только сайт, а клиент заполняет его контентом самостоятельно;
- Разработчик создаёт контент, взымая дополнительную плату;
- Разработчик сдаёт сайт «под ключ» вместе с контентом.
Вариант сотрудничества и ответственность по данному вопросу должна быть прописаны. К примеру, разработчик создаёт и размещает текст и графику, включая Title и Description, для страниц «Каталог», «Наша продукция» и «Условия предоставления гарантии». Не стоит давать какие-либо характеристики будущем контенту вроде «продающий» или «качественный» – а вот упомянуть об уникальности нужно обязательно.
К примеру, разработчик создаёт и размещает текст и графику, включая Title и Description, для страниц «Каталог», «Наша продукция» и «Условия предоставления гарантии». Не стоит давать какие-либо характеристики будущем контенту вроде «продающий» или «качественный» – а вот упомянуть об уникальности нужно обязательно.
Требования к оформлению сайта
Данный пункт весьма условен, поскольку здесь действует то же правило, что и на язык изложения. Выражения вроде «оригинальный» или «стильный» здесь не пройдут, ибо понимание стильности и оригинальности у каждого своё. Оптимальный вариант – описать цветовую гамму, которую желает видеть клиент, и указать шрифты, прописанные в его брендбуке (если таковой имеется).
Данная статья была бы неполной без мнения тех, кто занимается разработкой сайтов. Большинство из них считает, что доверять создание ТЗ следует тем, кто «в теме». Это может быть либо менеджер проектов, либо непосредственно разработчик (если он работает один). Клиент не сможет справиться с этой задачей, поскольку не сможет учесть важных моментов, не разбираясь в вопросе создания сайтов.
Документ должен быть хорошо понятным заказчику и достаточно подробным. Оно поможет клиенту понять, каким именно будет его сайт, определить, на что будут потрачены его деньги. В то же время если он увидит несоответствия, то сможет сослаться на техзадание и попросить их переделать их. Размеры ТЗ могут быть разными: начиная с десятка и заканчивая сотней страниц. Оптимальный вариант – до 15-ти.
Особое внимание уделяют разделам, посвящённым структуре сайта и описаниям каждой страницы, поскольку именно они формируют у клиента понимание, каким именно будет конечный результат. Ещё один важный момент, на который делают упор все разработчики, – общение на этапе разработки, после того как техзадание ушло в работу. Важно чтобы каждый член команды чётко понимал цели и свои задачи на том или ином этапе.
Если Вы планируете в скором времени заказать разработку сайта, обращайтесь к нам – в компанию “SerpTop”. Мы грамотно составим для него техническое задание и с удовольствием реализуем Ваш проект!
3 Техническое задание для Интернет-магазина или Landing Page.
 Создание технического задания на разработку сайта.
Создание технического задания на разработку сайта.Идеальный сайт начинается с технического задания!
25 долларов США в час
50 долларов США в час
ЗАКАЗАТЬ СЕЙЧАС
Продажа
-50%
Создание технического задания на участок так же необходимо, как и проект на строительство дома.
ТЗ формализует ваши пожелания, разрозненные задачи и идеи в четкий план работы над сайтом.
Продуманная конструкция избавляет от лишних затрат.
ТЗ как приложение к договору – это гарантия того, что сайт оправдает ваши ожидания.
Маркетинговая стратегия, настроение и имидж сайта.
Техническая структура: адаптивность, кроссбраузерность, система управления.
Логическая система сайта.
Функциональные особенности и дизайн.
Заказать ТЗ и сайт под ключ
Свяжитесь мгновенно через мессенджер!
Выбери свой любимый мессенджер на
Бесплатная консультация по твоему проекту.
Связаться с Viber
Свяжитесь с WhatsApp
Связаться с Telegram
Закажи техническое задание — и ты получишь сайт специально для своего бизнеса!
Вы бы взялись строить дом без проекта? Как насчет того, чтобы купить дом, построенный и оборудованный в любом случае? Ну уж нет! Также, когда вам нужен сайт, идеально подходящий для вашего бизнеса, без технического задания не обойтись. Это проект для ваших веб-страниц.
Зачем нужно техническое задание на разработку сайта?
T3 даст вам представление о том, какой сайт вы получите в результате своей работы. Проект является гарантией того, что он будет полностью соответствовать задачам вашего бизнеса и потребностям клиентов. А это залог роста продаж. ТК застрахует вас от недобросовестных исполнителей. Такой документ, как приложение к договору, не позволит издателям «обмануть».
Как мы делаем техническое задание на разработку сайта?
Разрабатываем техническое задание как для простых лендингов, так и для интернет-магазинов со сложной структурой. Работая над любым проектом, мы:
Работая над любым проектом, мы:
- Узнаем ваши пожелания, потребности и идеи относительно проекта: его задач, структуры, навигации, дизайна и имиджа.
- Анализируем ваш бизнес, целевую аудиторию.
- На основе полученной информации мы формируем оптимальные способы решения проблем Ваших потенциальных клиентов и то, как для этого должен быть устроен сайт.
- Выстраиваем логическую систему работы сайта, продумываем навигацию.
- Выбор системы управления, как адаптировать дизайн под все виды электронных устройств и популярные браузеры.
- Мы разрабатываем идеи веб-дизайна, подчеркивающие стиль компании.
- В документе ТЗ приводим пункты, которым должен соответствовать готовый веб-продукт.
Мы готовы предоставить вам услуги по реализации вашего проекта сайта. Поскольку мы разработали план работы, мы лучше других веб-мастеров знаем, какие инструменты, верстку и методы дизайна использовать для его создания. Закажите создание технического задания на разработку сайта, его выполнение и зарабатывайте на интернет-представительстве своего бизнеса!
Заказывайте и обгоняйте конкурентов уже сегодня
Часто задаваемые вопросы (FAQ)
✔️ Ищу в интернете «создание интернет-магазина ТЗ» и нашел только предложения от фрилансеров? Почему студии веб-дизайна не предлагают его? Ты первый.

Большинство студий считают более выгодным включить стоимость разработки технического задания в предложение по созданию сайтов. Это сразу комплекс услуг, доход от которых намного выше. Мы даем нашим клиентам выбор: только техническое задание на создание сайта или разработка сайта под ключ.
✔️ Сколько времени займет создание ТЗ на лендинг?
Около 1 недели.
✔️ Сколько времени займет создание технического задания для интернет-магазина?
Это зависит от сложности его строения и дизайна. Пожалуйста, свяжитесь с нами, и мы сообщим вам сроки реализации вашего проекта.
✔️ Как сэкономить на создании технического задания для интернет-магазина?
Максимально подробно обсуждайте ваши пожелания, задачи, всегда будьте на связи для корректировки плана работы. Чем четче цели, тем меньше ненужных действий придется платить.
✔️ Почему вы рекомендуете заказать разработку технического задания на создание сайта?
Это поможет вам понять, за что именно вы платите деньги и что именно вы получите в результате.
✔️ Какие особенности формирования технического задания на создание лендинга?
При этом основной упор делается на разработку информативной составляющей, дизайн и грамотное построение SEO-блоков. Определяется целевая аудитория страницы, что позволяет сформировать методику продвижения.
✔️ Можно ли использовать шаблоны ТЗ для создания сайта?
Не желательно. Техническое задание формируется с учетом индивидуальных особенностей сайта и пожеланий клиента. Учитываются и другие важные моменты: целевая аудитория, спецификация веб-продукта и т. д. Рекомендуем обращаться к профессионалам, которые проведут разработку технического задания в зависимости от ваших потребностей и интересов пользователей.
Задавай вопрос
6 обязательных элементов + шаблон
Получите бесплатный шаблон Документов Google
Фрэнк Оливо и Лаура Дж.
В первый же рабочий день после Нового года мы получили заказное письмо от клиента. Его проект был в значительной степени завершен, и мы ждали окончательного утверждения, чтобы запустить его, но мы ничего не слышали от него в течение нескольких месяцев.
Мы открыли письмо и обнаружили, что он обвиняет нас в нарушении контракта и требует полного возмещения стоимости проекта. Наш офис попытался дозвониться до него по телефону, но он отказался говорить с нами.
Три недели спустя мы завершили проект, получили полную оплату и получили от него извинения. Он даже доплачивал за предметы, которые дополняли объем проекта.
Это было бы невозможно, если бы не наше соглашение о веб-дизайне.
У меня есть агентство веб-разработки и SEO за пределами Филадельфии. Мой соавтор — адвокат, который занимается всем контентом для клиентов нашей юридической фирмы, и мы вдвоем видели все это.
Этот пост расскажет вам о ряде важных элементов и положений, которые должны быть в вашем соглашении, чтобы помочь вам справиться с распространенными сценариями, которые срывают проекты веб-дизайна — независимо от того, являетесь ли вы фрилансером или малым бизнесом, работающим с WordPress или любым другим другая платформа. .
.
Мы поговорим о наиболее распространенных ловушках, с которыми мы столкнулись, и о том, как наличие определенных пунктов в вашем контракте на веб-разработку может защитить вас и сэкономить время и деньги.
Важно – мы не предоставляем вам юридические консультации. Цель этого поста — побудить вас рассмотреть распространенные сценарии, возникающие в проектах веб-разработки.
Вам следует обсудить эти (и другие) сценарии с опытным юристом по контрактам, который может составить обязывающее соглашение, которое поможет вам предотвратить потерю времени и денег в вашем бизнесе.
Что такое контракт на веб-дизайн?
Контракт на веб-дизайн — это социальный документ, в котором подробно описывается имеющее юридическую силу соглашение между дизайнером и его клиентом. Он определяет деловые отношения между двумя сторонами и детализирует объем проекта, цены, результаты, сроки и другие заранее согласованные элементы, относящиеся к проекту.
Кроме того, в контракте должно быть указано, что происходит в случае возникновения проблем или разногласий между проектировщиком и его заказчиком.
Что включить в контракт на веб-дизайн
- 1. Имейте четко определенное техническое задание
- 2. Оптимизируйте процесс проверки и утверждения
- 3. Защитите себя в случае закрытия проекта
- 4. Защитите себя от нарушения авторских прав
- 5. Убедитесь, что в соглашении указана правовая юрисдикция рядом с вами
- 6. Отформатируйте свое соглашение так, чтобы оно не пугало ваших потенциальных клиентов
- → Шаблон договора веб-дизайна
1. Наличие четко определенного технического задания
Определите, что входит в область применения, и придерживайтесь этого
Объем работ является вашей отправной точкой. Вам нужно перечислить абсолютно все, что вы собираетесь делать для клиента.
Если вы начнете предоставлять услуги или добавлять функции, которых нет в техническом задании, вы будете устанавливать ожидания, которые приведут либо к расползанию объема, либо к неудовлетворенному клиенту.
Четко изложив абсолютно все, что вы собираетесь делать, не будет никаких сюрпризов, когда вы получите запрос, и вы вежливо скажете им, что можете это сделать, но это увеличит объем и стоимость более.
Если ваше техническое задание упускает некоторые вещи, которые вы все равно делаете, вы открываете дверь для расширения масштабов.
Не забудьте указать результаты, которые вы собираетесь предоставить. Если будет тестирование браузера или другие услуги, которые обычно не упоминаются, обязательно упомяните об этом.
Кроме того, включите условия оплаты и график платежей (включая любые депозиты, которые вы собираетесь попросить внести авансом) за услуги по разработке вашего веб-сайта. Убедитесь, что вы понимаете все расходы, которые вам могут потребоваться в связи с услугами дизайна, наймом веб-разработчика и т. д.
Постарайтесь предвидеть области возможного расползания области действия и явным образом перечислите их как «выходящие за рамки»
Хотя большинство разработчиков довольно хорошо включают то, что входит в область действия, очень немногие прямо указывают, что выходит за рамки.
Это чудовищная ошибка.
К сожалению, опыт — единственный способ узнать, что должно быть явно помечено как выходящее за рамки, но вот несколько элементов, которые мы довольно регулярно помечаем как выходящие за рамки: магазины
Это далеко не исчерпывающий список, но он должен заставить шестеренки вращаться и избавить вас от головной боли в будущем.
Включите положение, описывающее, как вы будете обрабатывать запросы, выходящие за рамки
Крайне важно иметь пункт, описывающий, как вы собираетесь обрабатывать расширения области действия.
Ваш клиент не является разработчиком. Он не обязательно понимает, насколько сложно вернуться и переделать что-то, что вы уже начали, что часто бывает, когда вносятся изменения в объем проекта.
Начав проект с четким пониманием того, что потребуются какие-либо новые функции, потребуются дополнительные расходы, ваш клиент вряд ли расстроится, если вы скажете ему, что за его новейшую и лучшую идею будет взиматься небольшая дополнительная плата.
Это четкое понимание должно быть подкреплено пунктом, объясняющим, как вы собираетесь работать с расширениями области действия.
Через Giphy2. Оптимизация процесса проверки и утверждения
Мы все с этим сталкиваемся.
Мы присылаем макет и полгода не слышим от клиента.
Обычно это не вина клиента. У них, вероятно, есть масса других обязанностей, и веб-сайт часто упускается из виду в пользу более важных вещей, таких как фактическое ведение бизнеса и зарабатывание денег.
У них, вероятно, есть масса других обязанностей, и веб-сайт часто упускается из виду в пользу более важных вещей, таких как фактическое ведение бизнеса и зарабатывание денег.
Это не означает, что утверждения должны занимать шесть месяцев.
Установка окон проверки и утверждения в вашем соглашении
Включите пункт, который дает клиенту определенное количество дней для рассмотрения дизайна и ответа вам.
В нашей компании указано, что дизайн считается «утвержденным» через x дней. Вы можете подумать, что получите сопротивление по этому поводу, но это не так.
Ваши клиенты хотят, чтобы их проекты выполнялись вовремя, как и вы. Включив это положение в свое соглашение, вы, вероятно, пошлете сообщение о том, что намерены сделать все эффективно.
Окна утверждения заставят ваших клиентов двигаться вперед
Установив окна утверждения в своем соглашении, вы дадите клиенту хороший повод вернуться к вам. Наше соглашение обычно дает клиенту от 7 до 14 рабочих дней для утверждения макетов дизайна — по истечении этого окна дизайн считается утвержденным.
Мы не используем этот пункт, чтобы бить наших клиентов по голове. На самом деле, нам никогда не приходилось его применять! Поскольку с самого начала существует четкое понимание того, что им нужно вернуться к нам через две недели или, возможно, заплатить за свой проект больше, чем предполагалось, они возвращаются к нам своевременно.
Работа с клиентами, которым требуется вечность для доставки контента
Наше текущее стандартное соглашение не касается этого, но, вероятно, должно.
Нередко контракты на веб-разработку включают плату за «повторный запуск» проекта, который был бездействующим. Опять же, цель не в том, чтобы выжать деньги из вашего клиента; цель состоит в том, чтобы заставить его уделять первоочередное внимание тому, чтобы вы получали то, что вам нужно для выполнения вашей работы.
Если ваш клиент знает, что если ему потребуется четыре месяца, чтобы отправить вам копию, это будет стоить дороже, у него будет больше причин, чтобы доставить ее вам своевременно.
Сколько раундов пересмотра имеет право клиент?
Во-первых, если вы не можете предоставить удовлетворительный дизайн за 5-7 раундов, вы либо делаете что-то не так, либо вы должны были увидеть красные флажки еще до того, как начали проект.
Настоящая причина установления ограничения на количество исправлений не в том, чтобы заставить клиентов одобрять макеты, которыми они недовольны, а в том, чтобы держать клиента в порядке .
Без ограничения количества исправлений вы практически гарантируете себе смерть от 1000 писем. Как только клиент узнает, что он «исчерпал» серию правок, он, скорее всего, тщательно изучит дизайн и отправит вам полный список запросов, которые можно обработать за один присест. Вы также можете включить предложение, предусматривающее, что все изменения должны быть изложены в одном электронном письме, все сразу, а не по частям в нескольких электронных письмах.
3. Защитите себя в случае прекращения проекта
Ваш клиент может захотеть досрочно завершить проект по ряду причин. Вот список нескольких причин, по которым наши проекты были прекращены в прошлом году:
Вот список нескольких причин, по которым наши проекты были прекращены в прошлом году:
- Владелец бизнеса умер
- Веб-сайт был любимым проектом уволенного руководителя
- Бизнес просто вышел из строя бизнес
- Я выгнал клиента из нашего офиса, потому что он проявлял неуважение к нашим сотрудникам
- У клиента сложилось впечатление, что мы все еще должны ему внести исправления, когда все было завершено (это был случай с клиентом, упомянутым в начале этой статьи)
В каждом из этих случаев нам платили столько, сколько мы были должны. Это происходит только из-за пунктов в наших проектных контрактах, касающихся расторжения контракта.
Получать компенсацию за отработанное время
Когда клиенты хотят расторгнуть наш контракт, они соглашаются компенсировать нам потраченные на него часы. У вас должен быть аналогичный пункт в вашем контракте, и вы должны отслеживать потраченные часы, даже если только для целей управления операциями и вашего учета.
Такой пункт может уберечь вас от потери денег и времени, если клиент решит отменить проект. Это случается довольно часто, но странным образом эти пункты отсутствуют во многих соглашениях о веб-разработке.
Мы используем Google Таблицы для учета рабочего времени. В этом хорошо то, что его может использовать вся ваша команда, вы можете сделать его доступным для просмотра клиентом, и он имеет отметку времени, так что это немного более заслуживает доверия, чем вы утверждаете, что отработали X количество часов. .
Установление порядка устранения нарушений контракта
Если одна из сторон обвиняет другую в нарушении договора, должен быть предусмотрен пункт, позволяющий обвиняемой стороне устранить нарушение в течение 30 дней.
Это то, что спасло проект, о котором я упоминал в начале этой статьи
Я оперативно ответил на письмо наших клиентов заказным письмом с указанием этого пункта и предложил два варианта: закрыть проект и оплатить отработанное время (как это предусмотрено в контракте), или разрешить нам завершить любые изменения, которые он все еще хотел и не предоставил.
Он выбрал второе (позже понял, насколько неразумно он поступил).
4. Защитите себя от нарушения авторских прав
Пару лет назад наш клиент настаивал на том, чтобы мы использовали защищенные авторским правом изображения с бейсбольной лиги высшей лиги на его веб-сайте тура.
У него не было разрешения на использование любого из них, что было бы нарушением авторских прав.
Нам было совершенно ясно, что за использование этих фотографий на него могут подать в суд, но он настоял, и мы их использовали.
К счастью, на него никогда не подавали в суд, но даже если бы он был, мы были защищены нашим соглашением.
В большинстве случаев вам не нужно беспокоиться о таком вопиющем нарушении авторских прав. Нарушение, с которым вы, скорее всего, столкнетесь, — это фотографии, которые ваш клиент вытащил из поиска изображений Google и включил в активы для размещения на своем новом веб-сайте. Вы также можете столкнуться с нарушением прав с точки зрения текстового содержания.
Если вы не защищены от таких нарушений авторских прав, в некоторых юрисдикциях вы можете быть привлечены к ответственности. У вас должен быть какой-то пункт, который защитит вас в случае, если ваш клиент предоставит вам активы, нарушающие авторские права.
Кроме того, было бы неплохо включить положение о правах на интеллектуальную собственность, которое защищает вашу личную работу и все, что вы не собираетесь передавать клиенту.
5. Убедитесь, что в соглашении указана юрисдикция рядом с вами
Для юриста или любого, кто когда-либо посещал курсы коммерческого права, это не представляет сложности. Тем не менее, веб-дизайнеры нередко составляют свои собственные контракты на веб-дизайн и опускают это. Если вы это сделаете, это может привести к целому ряду головных болей и сборов, если ваш клиент подаст на вас в суд.
Допустим, вы находитесь в Нью-Джерси и создаете веб-сайт для компании из Юты. Если вы не укажете в своем соглашении применимое законодательство и суд, вам может потребоваться обратиться в Юту, если ваш клиент решит подать на вас в суд по какому-либо делу, даже если иск совершенно необоснованный.
В разделе применимого права вашего соглашения укажите, законы какой страны или штата регулируют соглашение и где находится форум (предположительно, ваш родной штат). Имейте в виду, что на дату публикации этой публикации в соответствии с законодательством США вы и ваш клиент можете подать иск в федеральный суд в юрисдикции, где проживает любой из них, если спорная сумма превышает 75 000 долларов США . Если вы укажете, что судебное разбирательство регулируется законами вашего штата и должно проводиться в суде вашего штата, ваше дело может быть исключено из федерального суда.
Вы также можете указать, как будет разрешаться конфликт. Например, вы можете указать альтернативу судебному разбирательству, например, привлечение стороннего арбитра для вынесения обязательного решения и разделение расходов на обязательное арбитражное разбирательство между сторонами. Обязательный арбитраж намного дешевле и требует меньше времени, чем судебный процесс, и с большей вероятностью сохранит ваши отношения с клиентом и сохранит жизнеспособность проекта.
6. Отформатируйте свое соглашение, чтобы оно не пугало ваших потенциальных клиентов
Когда мы впервые составили соглашение о веб-дизайне, оно состояло из девяти страниц.
В тот момент, когда они садились за стол, чтобы подписать его и начать работу, они смотрели на это так, как будто я только что вручил им договор о продаже их дома.
Мы почти всегда тратим на это уйму времени. Во многих случаях, особенно при отправке по электронной почте, они отправляли его обратно с примечаниями и вопросами. В целом, длина и формат контракта вызвали много разногласий прямо при заключении сделки.
По рекомендации другого владельца агентства мы внедрили правило одной страницы.
Сегодня наше соглашение не превышает одной страницы, и мы редко сталкиваемся с возражением, когда дело доходит до закрытия сделки и начала нового проекта.
Когда вы посмотрите на разницу между ними, вы поймете, почему это так.
Готов подписать этот клиент? Загрузите наш шаблон договора веб-дизайна.
Получите бесплатный шаблон Документов Google
Попросите юриста составить ваш контракт — позже вы поблагодарите себя
Мы настоятельно рекомендуем вам найти адвоката, которому вы можете доверять.
Хороший юрист по контрактам сможет составить соглашение о веб-разработке и любые другие юридические документы, которые защитят вас. Судебные процессы почти неизбежны при ведении бизнеса — небольшие инвестиции сейчас потенциально могут сэкономить вам целое состояние в будущем.
Законы могут сильно различаться от штата к штату и от страны к стране, поэтому очень важно найти хорошего адвоката в вашей юрисдикции для составления соглашения о веб-разработке.
Мы предлагаем вам обсудить эти шесть тем и юридических терминов с этим адвокатом. Подготовившись к этим чрезвычайно распространенным сценариям в проектах веб-дизайна, вы сэкономите свое время, деньги и головную боль, сохраняя при этом доброжелательность клиентов и удовлетворение своей работой.
В дополнение к контракту вам также потребуется предложение проекта веб-дизайна, чтобы все заработало. Ознакомьтесь с отличным руководством Elementor о том, как создать проектное предложение.
Отказ от ответственности
Информация, представленная в данной статье, а также в бесплатном шаблоне образца договора носит ознакомительный характер. Мы предлагаем вам проконсультироваться с профессиональным юристом, чтобы составить юридически обязывающий договор для ваших юридических нужд. Elementor не несет никакой ответственности за любые проблемы или вопросы, которые могут возникнуть, если вы решите полагаться исключительно на информацию, представленную в статье или образце договора/шаблоне.
Фрэнк является основателем Sagapixel, фирмы, занимающейся SEO и веб-дизайном, с офисами в Нью-Джерси и Филадельфии. Фрэнк является выпускником Университета Рутгерса и имеет степень магистра делового администрирования в Школе бизнеса Фокса при Университете Темпл.
