text-shadow — CSS | MDN
CSS-свойство text-shadow добавляет тени к тексту. Свойство задаётся разделённым запятыми списком теней, которые будут применены к тексту и к любым его свойствам decorations. Любая тень описывается комбинацией смещений по осям X и Y относительно элемента, радиусом размытия и цветом.
/* смещение-x | смещение-y | радиус-размытия | цвет */ text-shadow: 1px 1px 2px black; /* цвет | смещение-x | смещение-y | радиус-размытия */ text-shadow: #fc0 1px 0 10px; /* смещение-x | смещение-y | цвет */ text-shadow: 5px 5px #558abb; /* цвет | смещение-x | смещение-y */ text-shadow: white 2px 5px; /* смещение-x | смещение-y /* Используем значения по умолчанию для цвета и радиуса-размытия */ text-shadow: 5px 10px; /* Значения принятые глобально */ text-shadow: inherit; text-shadow: initial; text-shadow: unset;
Это свойство определено как разделённый запятыми список теней.
Каждая тень определена как два или три значения <длина>
<цвет>. Первые два значения
Первые два значения <длина> определяют параметры <смещение-x> и <смещение-y>. Третье необязательное значение <длина> задаёт <радиус-размытия>. Значение <цвет> определяет цвет тени.Если определены больше чем одна тень, тени накладываются друг на друга в порядке обратном порядку их определения, что значит, первая тень окажется поверх последующих.
Это свойство можно применить к псевдо-элементам ::first-line и ::first-letter.
Значения
<цвет>Необязательный. Цвет тени. Параметр может быть определён как до, так и после значений смещений. Если значение не задано, то его цвет будет определяться браузером пользователя, поэтому, для сохранения согласованности в отображении в браузерах, рекомендуется определить значение цвета явно.
<смещение-x> <смещение-y>Обязательные.
 Эти величины
Эти величины <длина>задают расстояние тени от текста.<смещение-x>определяет горизонтальное расстояние; отрицательное значение размещает тень левее от текста.<смещение-y>определяет вертикальное расстояние; отрицательное значение размещает тень выше текста. Если оба значения заданы в0, тень будет располагаться прямо за текстом, она может быть видна из-за эффекта<радиус-размытия>.<радиус-размытия>Необязательный. Это величина
<длина>. Чем больше значение, тем сильнее задаётся размытие; тень становится шире и светлее. Значение по умолчанию0
Формальный синтаксис
text-shadow =
none | (en-US)
[ (en-US) <color>? (en-US) && (en-US) <length>{2,3} (en-US) ] (en-US)# (en-US)
Простая тень
.red-text-shadow { text-shadow: red 0 -2px; }
<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
Множественные тени
.white-text-with-blue-shadow {
text-shadow: 1px 1px 2px black, 0 0 1em blue, 0 0 0.2em blue;
color: white;
font: 1.5em Georgia, serif;
}
<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
| Specification | Status | Comment |
|---|---|---|
| CSS Transitions Определение ‘text-shadow’ в этой спецификации. | Рабочий черновик | Определяет text-shadow как анимируемую. |
| CSS Text Decoration Module Level 3 Определение ‘text-shadow’ в этой спецификации.  | Кандидат в рекомендации | Свойство CSS text-shadow было ошибочно определено в CSS2 и удалено из CSS2 (Level 1). Спецификация The CSS Text Module Level 3 исправила синтаксис. Позже оно было перемещено в CSS Text Decoration Module Level 3. |
| Начальное значение | none |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | да |
| Обработка значения | цвет плюс три абсолютных длины |
| Animation type | список теней |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Примечание Quantum CSS
- В движке Gecko есть программная ошибка в результате которой метод перехода (
transition) не будет производить переход от элемента со свойствомtext-shadowс заданным цветом к элементу со свойствомtext-shadowбез заданного цвета (баг 726550). Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
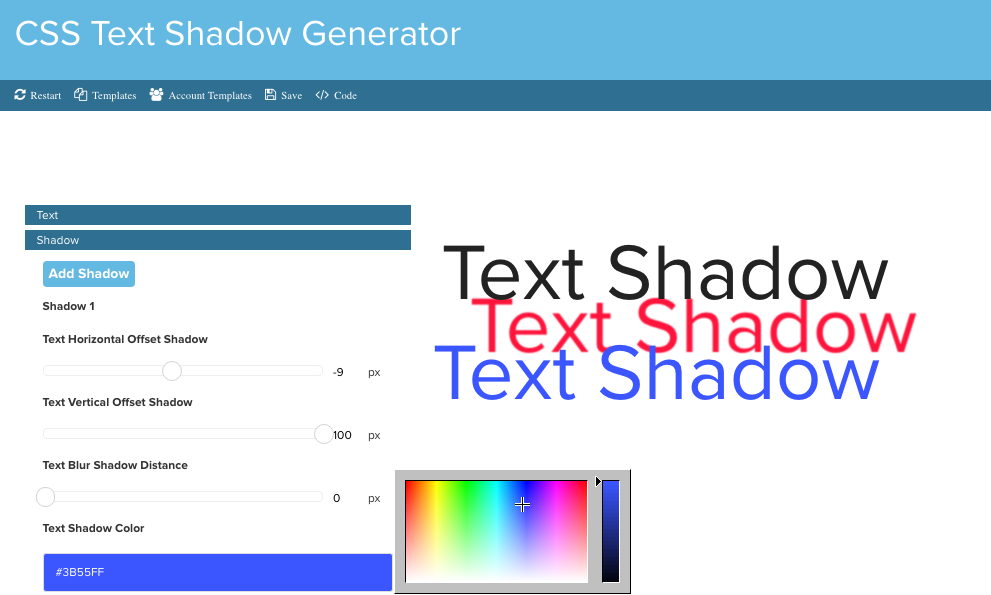
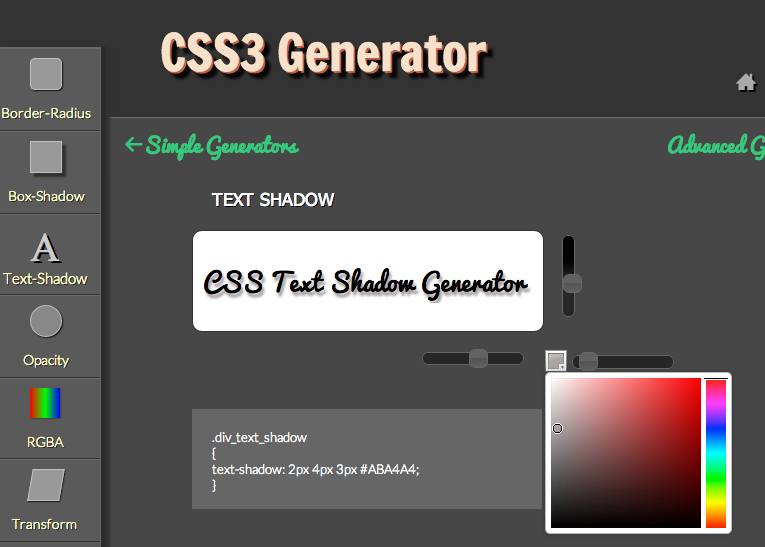
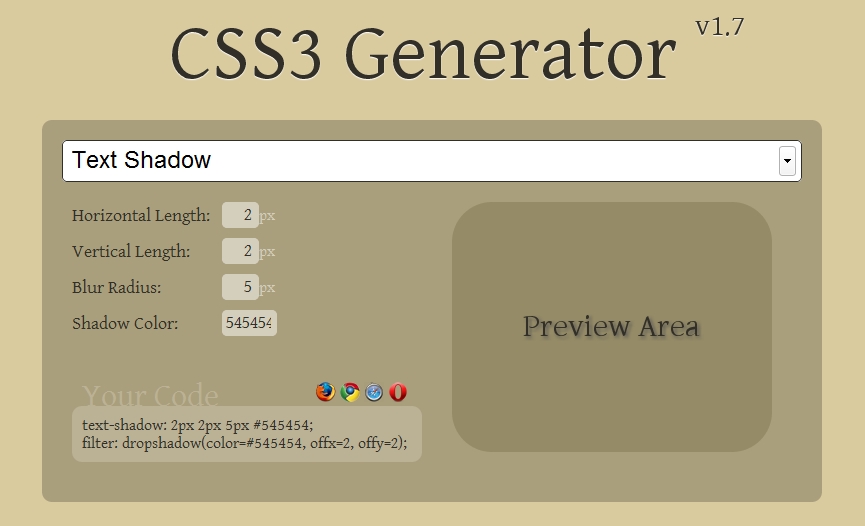
- Text Shadow CSS Generator — Интерактивный генератор теней CSS.
box-shadow- Тип данных
<color>(для определения цвета теней) - Определение цвета для элемента HTML посредством CSS
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
text-shadow — тень текста | CSS справочник
Поддержка браузерами
12. 0+ 0+ |
10.0+ | 3.5+ | 4.0+ | 9.6+ | 4.0+ |
Описание
CSS свойство text-shadow позволяет добавить одну или более тень для текста. Тень текста не влияет на его размер и расположение.
Для каждой тени можно задать от 2 до 4 параметров. Если добавляется несколько теней, то список параметров для каждой тени указывается через запятую.
Первые два параметра являются обязательными, они определяют сдвиг тени относительно текста: первый параметр указывает смещение по горизонтали, второй по вертикали. Оба параметра могут принимать как положительные, так и отрицательные значения. Положительное значение первого параметра сдвигает тень вправо, отрицательное значение — влево. Положительное значение второго параметра сдвигает тень вниз, отрицательное — вверх.
Примечание: для добавления тени к блоку используйте CSS свойство box-shadow.
| Значение по умолчанию: | нет |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object. style.textShadow=»2px 2px #ff0000″ style.textShadow=»2px 2px #ff0000″ |
Синтаксис
text-shadow: х_тень у_тень размытость цвет|none|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| х_тень | Обязательный параметр. Положение горизонтальной тени. Допустимы отрицательные значения. |
| у_тень | Обязательный параметр. Положение вертикальной тени. Допустимы отрицательные значения. |
| размытость | Уровень размытости тени (указывается в единицах измерения, поддерживающихся CSS). Необязательный параметр. |
| цвет | Цвет тени. Необязательный параметр. |
Пример
text-shadow:
2px 2px red
5px 5px red
20px 20px red
-10px 10px red
-10px -10px red
5px 5px red
5px 5px 1px red
5px 5px 2px red
5px 5px 3px red
5px 5px 4px red
5px 5px 5px red
5px 5px 10px red
5px 5px 10px blue
5px 5px 10px black
5px 5px 10px #00FF00
#myh2 {
text-shadow: 2px 2px red;
}
Текстовая тень CSS3 | Могу ли я использовать.
 .. Таблицы поддержки для HTML5, CSS3 и т. д.
.. Таблицы поддержки для HTML5, CSS3 и т. д.Могу ли я использовать
Поиск?
Текстовая тень CSS3
— CRГлобальное использование
98,26% + 1,02% «=» 99,28%
Метод применения одного или нескольких эффектов тени или размытия к тексту
Chrome
- 4–111: Поддерживается
- 112: Поддерживается
- 113–115: Поддерживается
Edge
- 12–18: Поддерживается 5
- 3.1 — 3.2: Частичная поддержка
- 4 — 16.3: Поддерживается
- 03% — Supported»> 16.4: Поддерживается
- 16.5 — TP: Поддерживается
- 3 — 5 1
- 2 — 3: Не поддерживается 1 90 9054 1: Поддерживается
- 112: Поддерживается
- 113–114: Поддерживается
Opera
- 9: Не поддерживается
- 9.5–94: Поддерживается
- 95: Поддерживается
- IE 5.5–9: не поддерживается
- 10: поддерживается
- 11: Поддерживается
- 89% — Supported»> 112: Поддерживается
- 3.2–16.3: Поддерживается
- 16.5: 6 Поддерживается 900
- 4 — 19.0: Поддерживается
- 20: Поддерживается
- все: Частичная поддержка
- 73: поддерживается
- 13.4: Поддерживается
- 2.1–4.4.4: Поддерживается
- 112: Поддерживается
Chrome для Android
Safari на iOS
Самсунг Интернет
Opera Mini
Opera Mobile
- 10 -1 9003 5
Браузер UC для Android
Браузер Android
Firefox для Android 1
- 4 издание
- 12% — Supported»> 13.1: Поддерживается
- 13.18: Поддерживается
- 3: Поддерживается
- Ресурсы:
- Хаки Mozilla статья
- Live editor
- WebPlatform Docs
Координата x начальной точки тени
Координата y начальной точки тени
Радиус размытия , т. е. какой эффект размытия мы хотим, чтобы тень имела на тексте. Если вы не укажете это, значение по умолчанию равно 0
.Необязательное поле, которое представляет собой цвет для тени текста.
 Это должно быть указано в шестнадцатеричном формате
Это должно быть указано в шестнадцатеричном формате- Поле цвета может быть записано либо в начале четырех аргументов, либо в конце
- Поля координат также могут содержать отрицательные значения.
- x-координата: Положительное число означает, что тень будет начинаться с такого количества пикселей справа текста и слева для отрицательных значений.
- Координата y: Положительное число
- 10–034 79: 36 112: поддерживается
Safari
Firefox
Браузер QQ
Браузер Baidu
Браузер KaiOS 4
- : Поддерживается
Opera Mini игнорирует установленный радиус размытия, поэтому эффекта размытия не видно. Поведение теней текста можно несколько эмулировать в более старых версиях IE, используя нестандартные фильтры «тень» или «свечение».
Что такое тень текста в CSS?
Educative Answers Team
Grokking the Behavioral Interview
Многим кандидатам отказывают в приеме на технические собеседования или понижают их уровень из-за плохой успеваемости на собеседованиях по поведенческому или культурному соответствию. Пройдите собеседование с помощью этого бесплатного курса, где вы будете практиковаться, уверенно отвечая на поведенческие вопросы интервью.
Тень текста относится к добавлению слоев к тексту, т. е. приданию тексту тени для улучшения, выделения или увеличения визуальной привлекательности определенного текста путем придания ему глубины.
Какой формат?
Тень текста можно добавить к тексту, используя тег text-shadow и определив его в фигурных скобках определенного стиля шрифта.
В приведенном ниже коде показано, как объявить его в CSS:
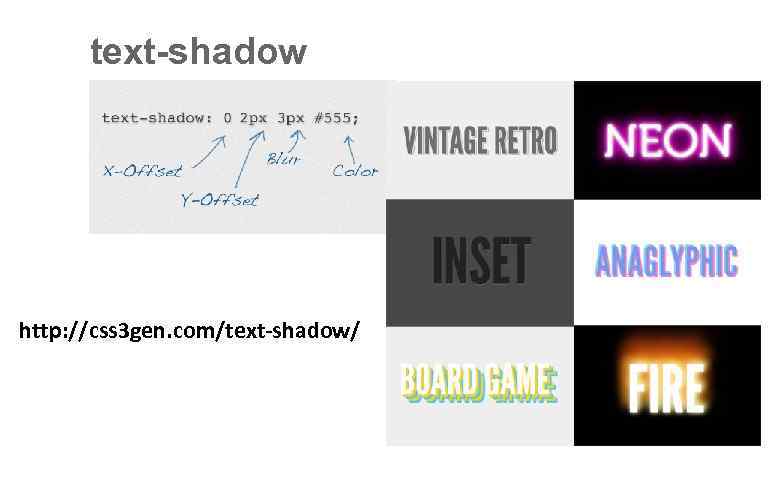
Что означают четыре аргумента?
В приведенном выше фрагменте за тегом text-shadow следует точка с запятой и 4 аргумента:
Обратите внимание:
Примеры
1. Координата X
Изменение только координаты x на отрицательное значение
2. Координата Y
Изменение координаты y на отрицательное значение
Изменение координат x и y на отрицательное значение
6 3.