Тень текста CSS — задаём красивый стиль заголовкам и абзацам!
Добрый час! Давайте сегодня займёмся дизайном сайта и сделаем тень текста в файле style.css конструктора WordPress. Рассмотрим, как присвоить тень заголовку сайта и описанию. А также заголовкам h2 — h6 и обычному тексту в абзацах.
Тень текста в CSS
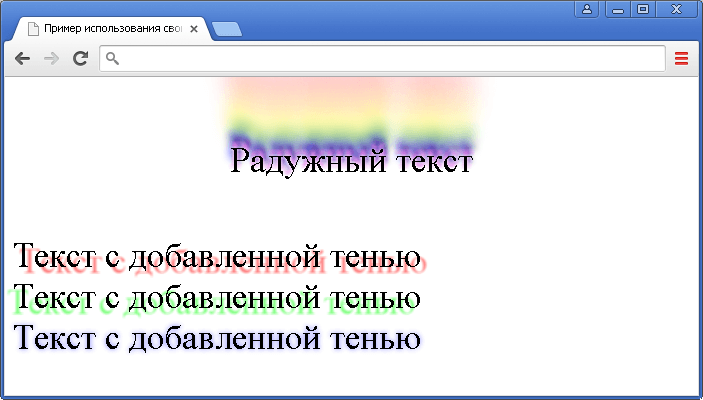
Для начала сравним три примера. Я покажу на своём сайте. Это скриншот текста и заголовков до применения стилей CSS.
А это текстовый дизайн после вставки стилей CSS.
И третий вариант — применение стилей полностью ко всему тексту сайта. Конечно, я не рекомендую делать тень текста в абзацах. Возможно, некоторым читателям это затруднит восприятие. Но если хотите, право ваше.
Применение свойства text-shadow
Переходим к практике. Заходим в файловый менеджер и открываем корневую папку сайта. Нам необходимо найти файл style.css в папке установленной темы. Он имеет примерно следующий адрес:
wordpress/public_html/wp-content/themes/ваша_тема/style. css
css
Ваша тема — это та, которую вы установили в качестве шаблона. Но лучше, на её основе сделайте дочернюю. Иначе все ваши труды исчезнут после ближайшего обновления.
Итак, я покажу, какие стили прописаны у меня. Вы можете скопировать код и вставить у себя. А затем поменять значения на своё усмотрение. Также я ниже приведу расшифровку всех свойств.
h2#logo, p.wtitle, h2, h3, a#logo.blog-name, p.sitedescription {
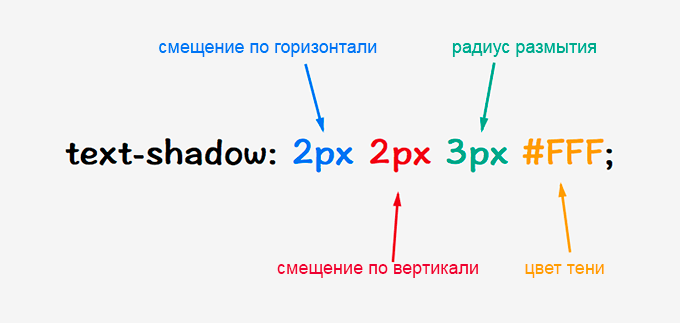
text-shadow: #778899 2px 2px 3px;
}Это стили из моего файла. И если вы хотите применить тень ко всему тексту в статьях и рубриках, то подключите дополнительно такой код. Либо просто допишите через запятую тег <p> к вышеприведённому коду.
p {
text-shadow: #778899 2px 2px 3px;
}У меня они перечислены в строчку, так как ко всем свойствам применено одно значение. То есть, тень с одинаковыми параметрами. Это цвет, направление и размытие. Возможно, что вы захотите использовать различные значения для каждого элемента текста. Тогда это будет выглядеть примерно так:
h2#logo {
text-shadow: mediumblue -2px 2px 0px;
}
p. wtitle {
text-shadow: lightgray 2px 2px 4px;
}
h2, h3, h4 {
text-shadow: #778899 2px 2px 1px;
}
h5, h5, h6 {
text-shadow: green -2px 1px 4px;
}
a#logo.blog-name {
text-shadow: grey -3px 0px 3px;
}
p.sitedescription {
text-shadow: blue 2px 2px 5px;
}
p {
text-shadow: #C0C0C0 1px 1px 2px;
}
wtitle {
text-shadow: lightgray 2px 2px 4px;
}
h2, h3, h4 {
text-shadow: #778899 2px 2px 1px;
}
h5, h5, h6 {
text-shadow: green -2px 1px 4px;
}
a#logo.blog-name {
text-shadow: grey -3px 0px 3px;
}
p.sitedescription {
text-shadow: blue 2px 2px 5px;
}
p {
text-shadow: #C0C0C0 1px 1px 2px;
}Расшифровка элементов текста и значений тени
А теперь посмотрим на расшифровку элементов текста.
- h2#logo — заголовок сайта h2 в качестве логотипа
- p.wtitle — заголовки виджетов
- h2, h3 — текстовые заголовки (можно задать для h2 — h6)
- a#logo.blog-name — название сайта, являющееся ссылкой
- p.sitedescription — описание сайта
- p — текстовый абзац
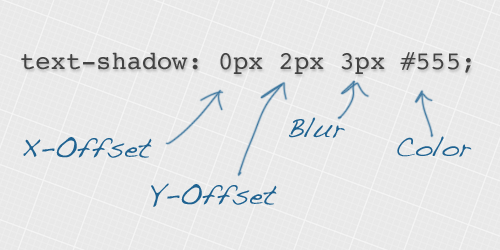
text-shadow — это сама тень текста с произвольными параметрами. Цвет можно прописать как в числовом формате, так и в буквенном. Например, blue или grey. Где взять названия цветов для html? В интернете множество таблиц с оттенками.
Значения в пикселях для тени. Первые два — это смещение по осям X и Y. Возможны и отрицательные значения. А третье — это размытие. Если размытие равно нулю, то тень будет чёткая и яркая. Лучше, конечно, создавать тень в одном направлении для всех элементов.
Возможны и отрицательные значения. А третье — это размытие. Если размытие равно нулю, то тень будет чёткая и яркая. Лучше, конечно, создавать тень в одном направлении для всех элементов.
Если у вас не сработают данные стили по отношению к той или иной текстовой категории, попробуйте определить их следующим образом. Возможно, они имеют иное название из-за установленной темы WordPress.
В браузере наведите курсор на нужную часть текста и нажмите правую кнопку мыши. А затем — Исследовать элемент. После этого в правом поле отыщите его наименование. При наведении на строчки справа — на вашем сайте будут подсвечиваться элементы и подсказки.
Также можете поэкспериментировать со стилями блока кода в записях или дизайном полосы прокрутки на сайте WordPress.
Сменили тему, хотите пересоздать миниатюры или удалить лишние размеры? Воспользуйтесь плагином Regenerate Thumbnails.
CSS | Impuls-Web.ru — Part 4
21.04
2017
Здравствуйте, уважаемые посетители! В сегодняшней статье я хотела бы вам рассказать, как можно делать в html комментарии в коде, а так же в css-стилях и php-файлах.
Читать…
07.04
2017
Приветствую вас на сайте Impuls-Web! Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер. В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы […]
Читать…
27.03
2017
Приветствую вас, дорогие посетители сайта Impuls-Web! Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS. Навигация по статье: Обводка теста css-свойством text-shadow Онлайн-генератор теней Обводка теста css-свойством text-shadow Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту.
Читать…
20.03
2017
Оформляя страницу сайта, нам не редко приходится выделять заголовки или какие-то фрагменты текста заглавными буквами. Конечно, в случае если это нужно сделать один раз, то проще всего не заморачиваться и набрать нужный текст с помощью клавиши Caps Lock. А что если мы делаем какую-то типовую страницу, и все последующие будут на нее похожи, и текст […]
Читать…
17.03
2017
Здравствуйте, дорогие читатели! В этой статье, я вам дам несколько готовых примеров интересных эффектов при наведении для ссылок. Данные эффекты создаются исключительно средствами CSS3 и основываются на использовании псевдоклассов и псевдоэлементов. Примеры всех этих эффектов Вы можете посмотреть перейдя по ссылке ниже: Посмотреть примеры Навигация по статье: Что нужно сделать для использования эффектов при […]
Читать. ..
..
15.03
2017
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты. В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать […]
Читать…
13.03
2017
Здравствуйте, дорогие друзья! В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS. Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали. Навигация по статье: Как […]
Читать…
10.03
2017
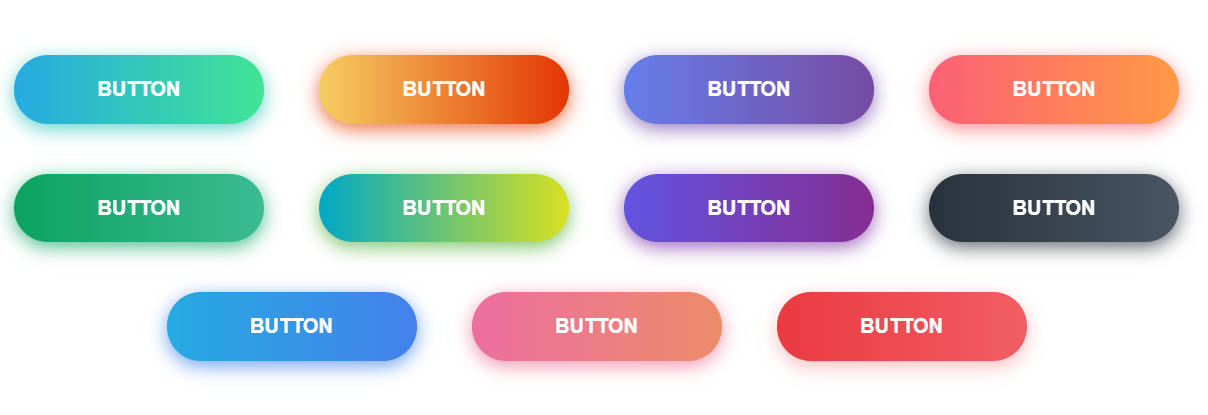
Приветствую вас на сайте Impuls-Web! В прошлой статье я показывала вам несколько онлайн-сервисов, которые позволяют генерировать css-стили для кнопок. В этой статье мы продолжим тему автоматической генерации css-свойств, и я покажу вам еще пару сервисов, которые позволят вам без вникания в css-код задавать красивые тени для блоков, тени для текста, скруглять углы, и деформировать отдельные […]
В этой статье мы продолжим тему автоматической генерации css-свойств, и я покажу вам еще пару сервисов, которые позволят вам без вникания в css-код задавать красивые тени для блоков, тени для текста, скруглять углы, и деформировать отдельные […]
Читать…
22.02
2017
Приветствую вас на сайте Impuls-Web! Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности. В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в […]
Читать…
15.02
2017
Здравствуйте, дорогие посетители! Наверняка у каждого из вас возникали ситуации, когда при верстке вам нужно было разместить в блоке какой-либо текст, но он в него не вмещался, или наоборот, был слишком маленьким по объему, и в блоке оставалось слишком много пустого места. Навигация по статье: Как поменять расстояние между буквами? Как изменить интервал между словами? […]
Навигация по статье: Как поменять расстояние между буквами? Как изменить интервал между словами? […]
09.01
2017
Приветствую вас на сайте Impuls-Web! Одним из наиболее значимых элементов дизайна является качественно подобранная фоновая картинка для сайта или цвет фона, которые будут наилучшим образом подходить к тематике сайта и выбранной цветовой схеме оформления. Но, кроме того, что вам нужно тщательно подобрать фоновое изображение для сайта, его нужно еще правильно установить, и, в зависимости от […]
Читать…
04.01
2017
Здравствуйте, дорогие друзья! Сегодня расскажу о решении одной наболевшей для многих веб-разработчиков проблеме, а именно как прижать футер к низу страницы. Навигация по статье: Способ 1. При помощи CSS-свойства min-height Способ 2. Абсолютное позиционирование Способ 3. Упрощённый Способ 4. Табличный Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев […]
Читать.
02.12
2016
Приветствую вас на сайте Impuls-Web! Делая верстку страниц сайта, зачастую возникает необходимость придания блокам на странице различных эффектов оформления и поведения при взаимодействии с пользователем для придания интерфейсу нашего сайта более интересного вида. Например, можно скрыть элемент css свойствами, и в нужный момент или при наведении на него курсора мышки отобразить его. Способов скрыть элемент […]
Читать…
02.11
2016
Добрый день, дорогие посетители! В этой статье я хотела бы рассмотреть, как сделать с помощью CSS тень блока. Когда мы разрабатываем дизайн своего сайта, нам хочется придать ему оригинальный внешний вид. Используя специальное свойство, мы можем задать тень блока CSS практически любому элементу на странице, и это позволят нам добиться определённой объёмности. Навигация по статье: […]
26.10
2016
Здравствуйте, дорогие читатели! В этой статье я хотела бы с вами поговорить о таком достаточно интересном эффекте, как прозрачность для различных элементов на сайте, а точнее, как задать с помощью CSS прозрачность фона или любого другого блока на странице сайта. Навигация по статье: Использование css-свойства opacity Задание фона в RGBA Приступая к созданию своего сайта, […]
Навигация по статье: Использование css-свойства opacity Задание фона в RGBA Приступая к созданию своего сайта, […]
Читать…
30 Текстовые эффекты тени CSS Пример
См. перо Эффект мерцающей неоновой вывески с использованием CSS Text & Box Shadow от George W. Park (@GeorgePark) на КодПене.
Название: Эффект мерцающей неоновой вывески с использованием CSS Text & Box Shadow
Автор: Джордж В. Парк
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо 3D динамическая тень CSS/JS от Marc López (@Loopez10) на КодПене.
Название:- 3D динамическая тень CSS/JS
Автор:- Marc López
Сделано с:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо
3D-эффект с тенями от zastrow (@zastrow)
на КодПене.
перо
3D-эффект с тенями от zastrow (@zastrow)
на КодПене.
Название:- 3D-эффект с тенями
Автор:- zastrow
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Текстовые тени Нажмите и перетащите Дэнни Джорис (@DannyJoris) на КодПене.
Название:- Текстовые тени Нажмите и перетащите
Автор:- Дэнни Джорис
Сделано с:- HTML CSS JAVASCRIPT
Загрузить сейчас
Название:- Анимированный текст-тень
Автор:- Эрин Э. Салливан
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
text-shadow от IMarty (@IMarty)
на КодПене.
перо
text-shadow от IMarty (@IMarty)
на КодПене.
Название:- text-shadow
Автор:- IMarty
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Text-Shadow Animate от Wyatt Nolen (@wyattnolen) на КодПене.
Название: Text-Shadow Animate
Автор: Wyatt Nolen
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Mega Shadow Text от Bennett Feely (@bennettfeely) на КодПене.
Название:- Mega Shadow Text
Автор:- Bennett Feely
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
Только CSS Демонстрация вариативного шрифта с использованием Decovar Regular от Mandy Michael (@mandymichael)
на КодПене.
перо
Только CSS Демонстрация вариативного шрифта с использованием Decovar Regular от Mandy Michael (@mandymichael)
на КодПене.
Title:- Только CSS Демонстрация изменяемого шрифта с использованием Decovar Regular
Автор:- Мэнди Майкл
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Всплывающий текст с тенью фонового изображения от Марка Мида (@markmead) на КодПене.
Название: Всплывающий текст с тенью фонового изображения
Автор: Марк Мид
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Подборка текстовых теней от emma (@boltaway) на КодПене.
Название: — Text Shadow Compilation
Автор: — emma
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо
Текстовые тени от Артема Н (@aann)
на КодПене.
перо
Текстовые тени от Артема Н (@aann)
на КодПене.
Название:- Text shadows
Автор:- Artem N
Сделано с помощью:- HTML CSS
Скачать noxf
См. перо Коллекция эффектов теней и шаблонов CSS от Эшли Уотсон-Нолан (@ashleynolan) на КодПене.
Название: Коллекция CSS-текстовых теней и эффектов узоров
Автор: Эшли Уотсон-Нолан
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Текстовая тень CSS3 от Томми Макдональда (@tommymcdonald) на КодПене.
Название:- CSS3 text-shadow
Автор:- Томми Макдональд
Сделано с:- HTML CSS
Загрузить сейчас
См. перо
Эффект неоновой тени от Эрика Юнга (@erikjung)
на КодПене.
перо
Эффект неоновой тени от Эрика Юнга (@erikjung)
на КодПене.
Название:- Неоновый текст-теневой эффект
Автор:- Эрик Юнг
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Анимированный текст-тень огня от Антти Наймана (@atnyman) на КодПене.
Название:- Анимированный текст огня-Тень
Автор:- Антти Найман
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо CSS-эффект многослойной тени текста от Ширин (@TajShireen) на КодПене.
Название: Многослойный эффект тени текста CSS
Автор: Shireen
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо
Примеры сложных текстовых теней от Криса Койера (@chriscoyier)
на КодПене.
перо
Примеры сложных текстовых теней от Криса Койера (@chriscoyier)
на КодПене.
Заголовок: Примеры сложных текстовых теней
Автор: — Chris Coyier
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо Mixin Long Shadow Gradient от roikles (@roikles) на КодПене.
Title:- Long Shadow Gradient Mixin
Автор:- roikles
Сделано с:- HTML CSS
Загрузить сейчас
См. перо 3D CSS типографика от Ноа Блона (@noahblon) на КодПене.
Название:- 3D CSS Typography
Автор:- Noah Blon
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
Текстовые эффекты CSS3 от Jorge Epuñan (@juanbrujo)
на КодПене.
перо
Текстовые эффекты CSS3 от Jorge Epuñan (@juanbrujo)
на КодПене.
Название: CSS3 text-shadow effect
Автор: Jorge Epuñan
Сделано с помощью: HTML CSS
Скачать №
См. перо Маскированный текст-тень от Daniel Riemer (@zitrusfrisch) на КодПене.
Название:- Маскированный текст-Тень
Автор:- Даниэль Ример
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Neon Glow от Феликса Риллинга (@FelixRilling) на КодПене.
Название:- Neon Glow
Автор:- Felix Rilling
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
[webkit] Анимированный шаблон «текст-тень» от carpe numidium (@carpenumidium)
на КодПене.
перо
[webkit] Анимированный шаблон «текст-тень» от carpe numidium (@carpenumidium)
на КодПене.
Название:- [webkit] Анимированный шаблон «текст-тень»
Автор:- carpe numidium
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Pure CSS Flip Card от Арона (@Aoyue) на КодПене.
Название:- Pure CSS Flip Card
Автор:- Aron
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Генератор длинных теней Макса Колера (@maxakohler) на КодПене.
Название:- Генератор длинных теней
Автор:- Макс Колер
Сделано с:- HTML CSS
Скачать №
См. перо
Текстовая анимация в стиле Netflix с помощью CSS от Нурай Йемон (@yemon)
на КодПене.
перо
Текстовая анимация в стиле Netflix с помощью CSS от Нурай Йемон (@yemon)
на КодПене.
Название: Текстовая анимация в стиле Netflix с использованием CSS
Автор: Нурай Йемон
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Awesome Text-Shadow от Nguyen Hoang Nam (@namho) на КодПене.
Title:- Awesome Text-Shadow
Автор:- Nguyen Hoang Nam
Сделано с:- HTML CSS
Загрузить
20+ Лучшие Shopify CSS Text Shadow Effects Themes Free & Premium 2023 – AVADA Commerce Blog
20 + Лучшие примеры CSS Text Shadow Effects из сотен обзоров CSS Text Shadow Effects на рынке (Codepen.io), основанных на рейтинге Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш CSS Text Shadow Effects не входит в список, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами тени для текста CSS оценивается по состоянию на 27 января 2023 года. Вы также можете найти бесплатные примеры эффектов тени для текста CSS или альтернативы эффектам тени для текста CSS.
Лучшая коллекция css с эффектами тени для текста CSS оценивается по состоянию на 27 января 2023 года. Вы также можете найти бесплатные примеры эффектов тени для текста CSS или альтернативы эффектам тени для текста CSS.
Будучи совместимым со многими браузерами, такими как Chrome, Firefox, Edge, Safari или Opera, SCSS 3D Text Mixin — это еще один эффект тени для текста, который нельзя упустить. Если вы ищете эффект, который поможет создать потрясающий заголовок для ваших историй, почему бы вам не взглянуть поближе на SCSS 3D Text Mixin, разработанный Лиамом Иганом. Этот текстовый эффект отличается простым, но крутым дизайном. за которым следует розовый фон со строками, похожими на шрифт Брайля, «Я трехмерный (хотя и не совсем) заголовок». На самом деле, он хорошо работает как простой миксин SCSS, который может создавать трехмерный блочный текст с текстовыми тенями. Следовательно, чтобы произвести первое впечатление на ваших посетителей, вы можете скачать этот эффект тени текста для заголовков и увидеть различия.
Демонстрация
Мультипликационный 3D-текст с тенью текста CSS byЕсли вы все еще ищете другие эффекты тени для текста, обратите внимание на 3D Cartoon Text W/CSS Text-shadow, созданный Филдингом Джонстоном. Этот эффект подходит для любых веб-сайтов, особенно для веб-сайтов с мультфильмами или историями, где применяются все виды текстовых теней, чтобы сделать вещи в ваших историях более живыми. С этим эффектом тени текста зрители будут в основном фокусироваться на больших буквах, стоящих на розовом фоне. К этим белым буквам «Fielding» добавляется черная тень, а также легко обнаруживается шрифт Google «Luckiest Guy». Вы можете поэкспериментировать с этой тенью текста CSS, которая поможет вам выделить важные выноски или примечания и превратить неэмоциональные слова в реальные сообщения. 3D Cartoon Text отлично справляется с передачей эмоций с помощью CSS Text Shadow; затем шрифт Google. Следовательно, если вы хотите попробовать этот эффект, почему бы вам не потратить несколько секунд на загрузку и немедленно добавить его на свои сайты?
Демонстрация
Тень текста с учетом направления по Написанная Мартином Пикодом, текстовая тень с учетом направления не подведет вас благодаря своим удивительным функциям. Как следует из названия, этот эффект использует преимущества текстовой тени с учетом направления, а также переменных CSS для создания перспективы, а также эффекта трехмерного освещения для текстов. Всякий раз, когда вы наводите указатель мыши на демонстрационный текст «404», тень будет следовать прямо за вашим движением мыши. Кроме того, этот впечатляющий дизайн текстовой тени, учитывающей направление, обеспечивает отличный опыт для любых посетителей, когда они работают на ваших сайтах. Страницы с ошибкой 404 больше не будут вызывать у зрителей скуку и раздражение. Следовательно, вы можете загрузить и применить этот эффект бесплатно.
Как следует из названия, этот эффект использует преимущества текстовой тени с учетом направления, а также переменных CSS для создания перспективы, а также эффекта трехмерного освещения для текстов. Всякий раз, когда вы наводите указатель мыши на демонстрационный текст «404», тень будет следовать прямо за вашим движением мыши. Кроме того, этот впечатляющий дизайн текстовой тени, учитывающей направление, обеспечивает отличный опыт для любых посетителей, когда они работают на ваших сайтах. Страницы с ошибкой 404 больше не будут вызывать у зрителей скуку и раздражение. Следовательно, вы можете загрузить и применить этот эффект бесплатно.
Демонстрация
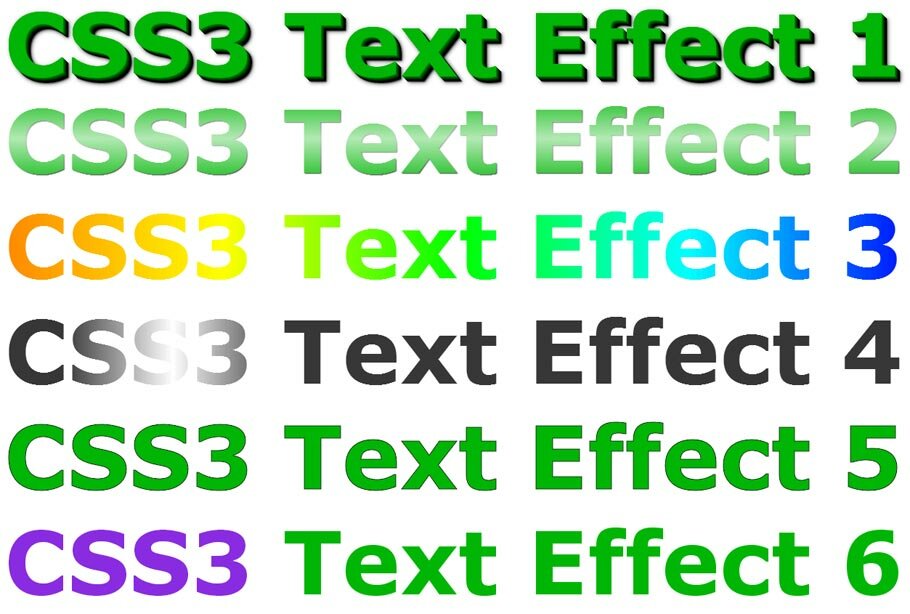
Эффекты тени текста CSS3 по CSS3 Text-Shadow Effects, созданные Хорхе Эпунаном, представляют собой серию различных эффектов тени текста, которые вы можете попробовать на своих текстах. Эта коллекция содержит только четыре различных типа эффектов теней для текста, в том числе «Элегантная тень», «Глубокая тень», «Встроенная тень» и «Тень в стиле ретро» с их типичным дизайном. Сочетание черного и белого продолжает придавать вашим сайтам загадочный и стильный вид. Каждый эффект можно применять к разным текстам в соответствии с вашими требованиями. Как и название каждого эффекта, эти тексты будут хорошо исполнены в соответствии с их духом. Если вы хотите попробовать один из них, давайте поместим ваши тексты в ваш любимый эффект и посмотрим на результаты. Мы надеемся, что различные эффекты тени для текста создадут у ваших посетителей разные ощущения и постараются идеально передать ваши сообщения. Тогда было бы жаль, если бы вы не потратили несколько секунд на то, чтобы попробовать, загрузив и применив этот эффект к своим сайтам. Не беспокойтесь, подходят ли эти эффекты для ваших сайтов или нет, поскольку в ваших руках есть четыре варианта.
Сочетание черного и белого продолжает придавать вашим сайтам загадочный и стильный вид. Каждый эффект можно применять к разным текстам в соответствии с вашими требованиями. Как и название каждого эффекта, эти тексты будут хорошо исполнены в соответствии с их духом. Если вы хотите попробовать один из них, давайте поместим ваши тексты в ваш любимый эффект и посмотрим на результаты. Мы надеемся, что различные эффекты тени для текста создадут у ваших посетителей разные ощущения и постараются идеально передать ваши сообщения. Тогда было бы жаль, если бы вы не потратили несколько секунд на то, чтобы попробовать, загрузив и применив этот эффект к своим сайтам. Не беспокойтесь, подходят ли эти эффекты для ваших сайтов или нет, поскольку в ваших руках есть четыре варианта.
Демонстрация
Текстовый эффект тени Sass от Созданный alfabill, Sass Text Shadow Effect — это еще один эффект тени для текста, который мы хотим представить вам в этом посте. Sass Text Shadow Effect с простым, но красивым дизайном загружается с желтым фоном; затем красочные теневые эффекты на текстах. Вы можете видеть, что разные цвета текста приводят к разным цветам теней, что делает ваши сайты уникальными и живыми. Также обратите внимание, что этот эффект подходит только для коротких заголовков. Посетители будут концентрироваться на ваших заголовках не только из-за их сообщений, но и из-за этого удивительного эффекта тени текста. Если вы хотите попробовать этот эффект, не забудьте потратить несколько секунд на его загрузку и установку. Поделитесь с нами вашими комментариями о том, что вы думаете о Sass Text Shadow Effect.
Вы можете видеть, что разные цвета текста приводят к разным цветам теней, что делает ваши сайты уникальными и живыми. Также обратите внимание, что этот эффект подходит только для коротких заголовков. Посетители будут концентрироваться на ваших заголовках не только из-за их сообщений, но и из-за этого удивительного эффекта тени текста. Если вы хотите попробовать этот эффект, не забудьте потратить несколько секунд на его загрузку и установку. Поделитесь с нами вашими комментариями о том, что вы думаете о Sass Text Shadow Effect.
Демонстрация
Причудливая тень текста от Еще один эффект тени текста, который вы должны попробовать на своих веб-сайтах, — это Fancy Text Shadow, написанный agathaco. Как и его название, этот эффект тени текста очень причудлив и удивителен для многих типов веб-сайтов. Fancy Text Shadow содержит простой, но классный дизайн; за которым следует белый фон с демонстрационным текстом `SHADOWS`, стоящим посередине. Когда вы наводите на него указатель мыши, возникает эффект тени, и демонстрационные тексты становятся более четкими. Как обычно, эффект тени исчезнет, если вы поместите мышь в разные положения. Следовательно, вам настоятельно рекомендуется загрузить и установить этот эффект на свои сайты. Не забудьте поделиться с нами своими комментариями и посмотреть, насколько хорошо он работает на ваших сайтах.
Как обычно, эффект тени исчезнет, если вы поместите мышь в разные положения. Следовательно, вам настоятельно рекомендуется загрузить и установить этот эффект на свои сайты. Не забудьте поделиться с нами своими комментариями и посмотреть, насколько хорошо он работает на ваших сайтах.
Демо
Эффект Groovy CSS by Созданный Даниэлем Гонсалесом, Groovy CSS Effect — это удивительный эффект тени для текста, который вы не должны пропустить. Groovy CSS Effect обладает впечатляющим дизайном; сопровождаемый желтым фоном и текстом «Только Good Vibes». Если кто-то смотрит на этот эффект в первый раз, он определенно возвращает его или ее в старые времена. Стиль Groovy CSS Effect кажется старомодным, однако сочетание 19Эффект шрифта 60-х с текстовой тенью CSS не делает себя старомодным. Наоборот, это имеет значение для ваших веб-сайтов и заставляет посетителей дольше оставаться на ваших сайтах. Еще одна вещь: когда вы наводите указатель мыши на эти демонстрационные слова, на них даже появляется блеск. Следовательно, давайте сделаем шаг ближе к загрузке и немедленному использованию этого текстового эффекта. Не забудьте поделиться с нами своими комментариями.
Следовательно, давайте сделаем шаг ближе к загрузке и немедленному использованию этого текстового эффекта. Не забудьте поделиться с нами своими комментариями.
Демо
Pretty Shadow от Как следует из названия, Pretty Shadow от Alex Moore может показать вам красивые и идеальные стили текстов для ваших сайтов. Pretty Shadow поставляется с синим дизайном, который может привлечь внимание ваших посетителей. Наряду с этим посередине находится дизайнерский текст «Pretty Shadow», который поможет вам проверить, как эта тень текста работает на ваших сайтах. Как видите, этот эффект теней довольно хорош для того, чтобы превратиться в хайлайтер. Используя шрифт Google для демонстрации своей функции, Pretty Shadow обязательно должен быть в вашем списке лучших эффектов тени для текста. Если вы хотите испытать один из наиболее широко используемых эффектов тени текста, то почему бы вам не потратить немного времени на загрузку и установку этого эффекта на свои сайты.
Демо
Text-Shadow byText-Shadow от Mayur Elbhar — наиболее распространенный текстовый эффект тени для любых целей. Если вы ищете способы сделать свои сайты привлекательными, эта тень текста будет полезным инструментом. Text-Shadow загружается с простым дизайном. Он имеет зеленый фон и демонстрационный текст-тень «Играйте на свой страх и риск». Этот вид дизайна в основном применяется для заголовков или важных диалогов. Этот эффект имеет text-shadow, наклоняющийся больше влево, а также тень четко показана по-своему. Посетители будут впечатлены этой текстовой тенью, поскольку они могут сосредоточиться на том, на что смотрят, и узнать ваши настоящие сообщения. Чтобы испытать все удивительные возможности Text-Shadow, все, что вам нужно сделать, это загрузить и применить его на своих сайтах, не задумываясь ни о чем.
Демо
Анимированный текст-тень от Веселая и удивительная тень текста прямо перед вами. Анимированная тень текста — это то, о чем мы говорим. Созданный Erin E, Sullivan, как следует из названия, этот эффект содержит не только тень, но и анимацию текста. Как видите, на белом фоне выделен темно-зеленый текст «Lorem ipsum dolor sit amet». Как видите, тень на тексте применяется к каждой букве, и кажется, что она создает красочную тень. Кроме того, в отличие от других эффектов тени текста, анимированная тень текста анимируется для создания отскока, при этом все еще имитируя разделение RGB в течение всего процесса. Всякий раз, когда вы наводите указатель мыши на эти демонстрационные тексты, они подпрыгивают и остаются неподвижными через несколько секунд. Это сделает ваши сайты привлекательными, и посетителям будет трудно оторвать взгляд от экрана. Поэтому мы надеемся, что после прочтения этого обзора вы сможете потратить немного времени на бесплатную загрузку Animated Text Shadow и прямо сейчас применить ее на своих сайтах.
Созданный Erin E, Sullivan, как следует из названия, этот эффект содержит не только тень, но и анимацию текста. Как видите, на белом фоне выделен темно-зеленый текст «Lorem ipsum dolor sit amet». Как видите, тень на тексте применяется к каждой букве, и кажется, что она создает красочную тень. Кроме того, в отличие от других эффектов тени текста, анимированная тень текста анимируется для создания отскока, при этом все еще имитируя разделение RGB в течение всего процесса. Всякий раз, когда вы наводите указатель мыши на эти демонстрационные тексты, они подпрыгивают и остаются неподвижными через несколько секунд. Это сделает ваши сайты привлекательными, и посетителям будет трудно оторвать взгляд от экрана. Поэтому мы надеемся, что после прочтения этого обзора вы сможете потратить немного времени на бесплатную загрузку Animated Text Shadow и прямо сейчас применить ее на своих сайтах.
Demo
Variable Longshadow With Gradients Mixin by Если вы не слышали о Variable Longshadow With Gradients Mixin, вам следует прочитать этот обзор. В этом обзоре мы познакомим вас с эффектом длинной тени текста, созданным Дарио Корси. Variable Longshadow With Gradients — это действительно красочный эффект тени для текста. Помимо своих длинных названий, этот эффект имеет классный дизайн. Как видите, на желтом фоне стоит демонстрационный текст Variable Spread Long Shadows With Gradients. Каждое слово загружено разными цветами теней. Вы можете определять тени разных цветов, а также спреды с помощью SASS Mixin. В целом, этот эффект предоставляет посетителям радужный текст, который подходит для молодых зрителей и заставляет их дольше оставаться на ваших сайтах. Независимо от того, какие устройства вы используете, настоятельно рекомендуется использовать Variable Longshadow With Gradients. Вам понравится этот эффект сразу после загрузки и установки одним щелчком мыши.
В этом обзоре мы познакомим вас с эффектом длинной тени текста, созданным Дарио Корси. Variable Longshadow With Gradients — это действительно красочный эффект тени для текста. Помимо своих длинных названий, этот эффект имеет классный дизайн. Как видите, на желтом фоне стоит демонстрационный текст Variable Spread Long Shadows With Gradients. Каждое слово загружено разными цветами теней. Вы можете определять тени разных цветов, а также спреды с помощью SASS Mixin. В целом, этот эффект предоставляет посетителям радужный текст, который подходит для молодых зрителей и заставляет их дольше оставаться на ваших сайтах. Независимо от того, какие устройства вы используете, настоятельно рекомендуется использовать Variable Longshadow With Gradients. Вам понравится этот эффект сразу после загрузки и установки одним щелчком мыши.
Демо
Текстовая анимация в стиле Netflix с помощью CSS by Как вы, возможно, не знаете, эффекты тени текста широко применяются в различных областях нашей жизни. Например, в сфере кино или кино, тексты показывают по телевидению и, конечно же, они появляются под различными текстовыми эффектами. Существует даже эффект, названный в честь Netflix, который называется «Текстовая анимация в стиле Netflix с помощью CSS», написанный Нурай Йемон. Для тех, кто знаком с Нетфликс, его появление на ТВ всегда вызывает положительные эмоции у любых посетителей. Дело в том, что вы можете легко добавить свои тексты в раздел «Тип здесь» в эффекте, и тогда движение вашего текста будет точно таким же, как у Netflix. Кроме того, анимация текста в стиле Netflix с помощью CSS поражает всех нас, сочетая функции CSS и SCSS для создания длинной тени текста. Вы можете использовать этот эффект для текстов ваших заголовков, отображаемых на ваших сайтах. Следовательно, при необходимости вы можете скачать этот эффект и бесплатно установить его на свои сайты. Проверьте это и посмотрите на различия.
Например, в сфере кино или кино, тексты показывают по телевидению и, конечно же, они появляются под различными текстовыми эффектами. Существует даже эффект, названный в честь Netflix, который называется «Текстовая анимация в стиле Netflix с помощью CSS», написанный Нурай Йемон. Для тех, кто знаком с Нетфликс, его появление на ТВ всегда вызывает положительные эмоции у любых посетителей. Дело в том, что вы можете легко добавить свои тексты в раздел «Тип здесь» в эффекте, и тогда движение вашего текста будет точно таким же, как у Netflix. Кроме того, анимация текста в стиле Netflix с помощью CSS поражает всех нас, сочетая функции CSS и SCSS для создания длинной тени текста. Вы можете использовать этот эффект для текстов ваших заголовков, отображаемых на ваших сайтах. Следовательно, при необходимости вы можете скачать этот эффект и бесплатно установить его на свои сайты. Проверьте это и посмотрите на различия.
Demo
Awesome Text-Shadow by Написанный Нгуеном Хоанг Намом, Awesome Text-Shadow является одним из наиболее широко используемых эффектов тени текста, который нельзя игнорировать. Как следует из названия, эта текстовая тень потрясающая и полезная. Благодаря простому, но классному дизайну, Awesome Text-Shadow придает новый вид вашим веб-сайтам благодаря буквам Брайля «Сложнее — Лучше — Быстрее — Сильнее». Хотя фон и цвета букв одинаковые, эти демонстрационные тексты остаются незаметными благодаря эффекту тени. Зрители по-прежнему могут видеть ваши сообщения, и им может быть трудно оторвать взгляд от ваших экранов. Поэтому все, что вам нужно сделать сейчас, это потратить несколько секунд на загрузку и применить этот эффект к своим сайтам. Не забывайте оставлять нам комментарии, и мы уверены, что Awesome Text-Shadow никогда вас не подведет.
Как следует из названия, эта текстовая тень потрясающая и полезная. Благодаря простому, но классному дизайну, Awesome Text-Shadow придает новый вид вашим веб-сайтам благодаря буквам Брайля «Сложнее — Лучше — Быстрее — Сильнее». Хотя фон и цвета букв одинаковые, эти демонстрационные тексты остаются незаметными благодаря эффекту тени. Зрители по-прежнему могут видеть ваши сообщения, и им может быть трудно оторвать взгляд от ваших экранов. Поэтому все, что вам нужно сделать сейчас, это потратить несколько секунд на загрузку и применить этот эффект к своим сайтам. Не забывайте оставлять нам комментарии, и мы уверены, что Awesome Text-Shadow никогда вас не подведет.
Демонстрация
Эффект тени при наведении курсора от Эффект тени при наведении на текст, разработанный Пабло Коломбаном, должен быть включен в список лучших эффектов тени для текста, которые вы не должны игнорировать. Hover Text Shadow Effect идеально подходит для любых веб-сайтов с большими заголовками, чтобы легко привлечь посетителей. Благодаря впечатляющему дизайну; за которым следует большой фон с демо-словом «Hello World» посередине. Всякий раз, когда вы наводите указатель мыши на эти буквы, за ними возникает эффект тени, и кажется, что этот эффект способен сделать ваши заголовки особенными и удивительными. Вы можете легко привлечь внимание своих посетителей и удержать их на своих сайтах в течение длительного времени. Не забывайте, что заголовки играют важную роль в донесении своего сообщения до тех, кто их читает. Следовательно, вы можете скачать и установить этот эффект бесплатно, без каких-либо дополнительных действий.
навыки кодирования.
Благодаря впечатляющему дизайну; за которым следует большой фон с демо-словом «Hello World» посередине. Всякий раз, когда вы наводите указатель мыши на эти буквы, за ними возникает эффект тени, и кажется, что этот эффект способен сделать ваши заголовки особенными и удивительными. Вы можете легко привлечь внимание своих посетителей и удержать их на своих сайтах в течение длительного времени. Не забывайте, что заголовки играют важную роль в донесении своего сообщения до тех, кто их читает. Следовательно, вы можете скачать и установить этот эффект бесплатно, без каких-либо дополнительных действий.
навыки кодирования.
Демонстрация
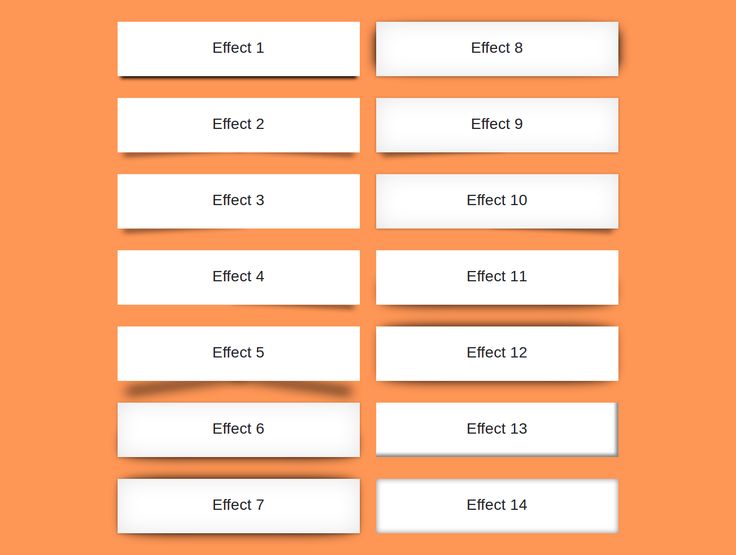
Микс градиента длинной тени от Long Shadow Gradient Mixin, разработанный roikles, — это полезный инструмент, который сделает ваши скучные тексты живыми. Благодаря применению эффекта тени этот эффект тени текста не подведет. Обратите внимание, что длинные тексты могут наскучить посетителям; однако иногда бывает трудно их укоротить. Следовательно, считается хорошей идеей добавить что-то к этим текстам. С этим эффектом миксин SCSS быстро создает длинные градиенты теней, и он подходит как для text-shadow, так и для box-shadow. Все, что вам нужно сделать, это добавить свои длинные тексты на белые демонстрационные письма, чтобы увидеть, как они выглядят на ваших сайтах. Несмотря на простой дизайн; за которым следует оранжевый фон, Long Shadow Gradient Mixin по-прежнему вызывает любовь своих пользователей благодаря своей удивительной функции предоставления своим посетителям высококачественных веб-сайтов. Теперь пришло время вам сесть на некоторое время, загрузить этот эффект и немедленно применить его к своим сайтам.
Следовательно, считается хорошей идеей добавить что-то к этим текстам. С этим эффектом миксин SCSS быстро создает длинные градиенты теней, и он подходит как для text-shadow, так и для box-shadow. Все, что вам нужно сделать, это добавить свои длинные тексты на белые демонстрационные письма, чтобы увидеть, как они выглядят на ваших сайтах. Несмотря на простой дизайн; за которым следует оранжевый фон, Long Shadow Gradient Mixin по-прежнему вызывает любовь своих пользователей благодаря своей удивительной функции предоставления своим посетителям высококачественных веб-сайтов. Теперь пришло время вам сесть на некоторое время, загрузить этот эффект и немедленно применить его к своим сайтам.
Демонстрация
Эффект тени для длинного текста с помощью SASS by Если вы хороший создатель контента и можете придумать броские заголовки для своих статей, статей или проектов, то небольшая тень на тексты с помощью SASS необходима, чтобы выделить их. Эффект тени длинного текста с помощью SASS, разработанный Виктором Диасом де Леоном, — это то, о чем мы говорим. Эффект тени длинного текста с SASS имеет очень простой, но классный дизайн. Этот привлекательный дизайн поможет вам произвести впечатление на ваших посетителей благодаря оранжевому фону с демонстрационным текстом «Привет». После загрузки этого эффекта вы можете видеть, что эффект тени текста отображается четко. Всякий раз, когда вы наводите указатель мыши на это письмо, сочетание его дизайна и SASS делает ваши сайты красивыми и приносит посетителям отличный опыт при работе с вашими сайтами. Следовательно, вы можете скачать и установить этот эффект прямо сейчас, пока не стало слишком поздно. Примените его к своим сайтам, чтобы увидеть различия.
Эффект тени длинного текста с SASS имеет очень простой, но классный дизайн. Этот привлекательный дизайн поможет вам произвести впечатление на ваших посетителей благодаря оранжевому фону с демонстрационным текстом «Привет». После загрузки этого эффекта вы можете видеть, что эффект тени текста отображается четко. Всякий раз, когда вы наводите указатель мыши на это письмо, сочетание его дизайна и SASS делает ваши сайты красивыми и приносит посетителям отличный опыт при работе с вашими сайтами. Следовательно, вы можете скачать и установить этот эффект прямо сейчас, пока не стало слишком поздно. Примените его к своим сайтам, чтобы увидеть различия.
Демонстрация
Текстовый эффект тени при движении мышью by Как следует из названия, Mousemove Text Shadow Effect, написанный Crazycyborg1995, является удивительным эффектом, поскольку он знает, как использовать преимущества движения мыши для создания других эффектов.
виды эффекта тени, применяемые к текстам. Mousemove Text Shadow Effect загружен прекрасным дизайном. Демонстрационный текст «WOAH!», выделенный на белом фоне, может быть разного цвета и следовать за движением мыши. В каждом направлении он может перемещаться, чтобы ваши посетители чувствовали себя забавно и придавали вашим сайтам уникальный стиль. Чтобы проверить, насколько хорошо этот эффект работает с вашими словами, все, что вам нужно сделать, это заменить демонстрационные тексты вашими собственными текстами. Не забудьте загрузить этот эффект, если вы хотите испытать один из наиболее широко используемых эффектов тени текста. Вам предлагается поделиться им с окружающими друзьями.
Mousemove Text Shadow Effect загружен прекрасным дизайном. Демонстрационный текст «WOAH!», выделенный на белом фоне, может быть разного цвета и следовать за движением мыши. В каждом направлении он может перемещаться, чтобы ваши посетители чувствовали себя забавно и придавали вашим сайтам уникальный стиль. Чтобы проверить, насколько хорошо этот эффект работает с вашими словами, все, что вам нужно сделать, это заменить демонстрационные тексты вашими собственными текстами. Не забудьте загрузить этот эффект, если вы хотите испытать один из наиболее широко используемых эффектов тени текста. Вам предлагается поделиться им с окружающими друзьями.
Demo
Полосатый эффект тени для длинного текста by Эффект полосатой тени для длинного текста, созданный Мэнди Майклом, представляет собой прекрасный эффект тени для текста.
Этот эффект подойдет любому владельцу магазина, любящему розовый. Как видите, Striped Long Text Shadow Effect имеет потрясающий дизайн. Этот эффект содержит розовый фон с демонстрационной буквой «WOOSH». Одна из самых особенных особенностей этого эффекта заключается в том, что он применяет полосатую длинную тень текста к этой букве. Вам не нужно наводить указатель мыши на эти демонстрационные тексты, но полосатая длинная тень текста все еще продолжает двигаться. Эта комбинация создает идеальный и выдающийся вид для ваших веб-сайтов и помогает посетителям сосредоточиться на вашем контенте. Вы можете легко удалить и заменить демонстрационные тексты своими словами, чтобы увидеть, как это работает на ваших сайтах. Кроме того, обратите внимание, что старайтесь не добавлять этот эффект к длинным текстам, так как этот эффект может хорошо работать на заголовках или заказах. Следовательно, вы можете скачать этот эффект бесплатно и не забудьте сообщить нам свои комментарии.
Этот эффект содержит розовый фон с демонстрационной буквой «WOOSH». Одна из самых особенных особенностей этого эффекта заключается в том, что он применяет полосатую длинную тень текста к этой букве. Вам не нужно наводить указатель мыши на эти демонстрационные тексты, но полосатая длинная тень текста все еще продолжает двигаться. Эта комбинация создает идеальный и выдающийся вид для ваших веб-сайтов и помогает посетителям сосредоточиться на вашем контенте. Вы можете легко удалить и заменить демонстрационные тексты своими словами, чтобы увидеть, как это работает на ваших сайтах. Кроме того, обратите внимание, что старайтесь не добавлять этот эффект к длинным текстам, так как этот эффект может хорошо работать на заголовках или заказах. Следовательно, вы можете скачать этот эффект бесплатно и не забудьте сообщить нам свои комментарии.
Демо
Текстовый эффект тени by Text Shadow Effect от Soumyajit Pathak — прекрасный эффект тени для текста. Несмотря на простой дизайн, Text Shadow Effect играет важную роль в привлечении внимания ваших посетителей. Как видите, Текстовый Эффект Тени содержит белый фон и демонстрацию двух милых картинок с сердечками. Эффект тени текста отчетливо проявляется, когда желтое сердце является тенью зеленого сердца. Всякий раз, когда вы перемещаете мышь, два сердца будут следовать вашему направлению и создавать ось симметрии. Что еще интереснее, когда два сердца накладываются друг на друга, они становятся розовыми. Text Shadow Effect помогает вам сдерживать посетителей на ваших сайтах. Для тех, кому не нужны сложные вещи, этот эффект тени текста является обязательным пунктом. Вы можете скачать этот эффект бесплатно и сразу же применить его на своих сайтах.
Как видите, Текстовый Эффект Тени содержит белый фон и демонстрацию двух милых картинок с сердечками. Эффект тени текста отчетливо проявляется, когда желтое сердце является тенью зеленого сердца. Всякий раз, когда вы перемещаете мышь, два сердца будут следовать вашему направлению и создавать ось симметрии. Что еще интереснее, когда два сердца накладываются друг на друга, они становятся розовыми. Text Shadow Effect помогает вам сдерживать посетителей на ваших сайтах. Для тех, кому не нужны сложные вещи, этот эффект тени текста является обязательным пунктом. Вы можете скачать этот эффект бесплатно и сразу же применить его на своих сайтах.
Демонстрация
Неоновый текст-теневой эффект by Еще один эффект неоновой тени для текста, который вы не должны игнорировать, — это Neon Text-Shadow Effect, разработанный Fernando Gamers. Как видите, этот эффект содержит простой дизайн; за которым следует белый фон и демонстрационный текст с неоновыми огнями, стоящими посередине. Если вы хотите, чтобы ваши заголовки блестели и привлекали больше посетителей, добавление этого неонового света в ваши тексты — идеальный выбор. Эффект неоновой текстовой тени помогает пользователям произвести впечатление на своих посетителей и приносит им хороший опыт при работе на ваших сайтах. Всякий раз, когда вы хотите еще раз проверить эффект, вы можете навести указатель мыши на эти демонстрационные слова. Поэтому вам настоятельно рекомендуется скачать и установить этот эффект немедленно. Это не займет у вас так много времени, но вы можете наслаждаться его удивительными функциями в любое время.
Если вы хотите, чтобы ваши заголовки блестели и привлекали больше посетителей, добавление этого неонового света в ваши тексты — идеальный выбор. Эффект неоновой текстовой тени помогает пользователям произвести впечатление на своих посетителей и приносит им хороший опыт при работе на ваших сайтах. Всякий раз, когда вы хотите еще раз проверить эффект, вы можете навести указатель мыши на эти демонстрационные слова. Поэтому вам настоятельно рекомендуется скачать и установить этот эффект немедленно. Это не займет у вас так много времени, но вы можете наслаждаться его удивительными функциями в любое время.
Демонстрация
Как AVADA Commerce ранжирует Список примеров эффектов тени текста CSS
Эти 20 примеров эффектов тени текста CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS при поиске двигатели
- Цены и характеристики
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
20+ лучших примеров эффектов тени для текста CSS
Особая благодарность всем поставщикам, предоставившим 20 лучших примеров эффектов тени для текста CSS.