Параметры тени у текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Параметры тени у текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтовВикиЧтение
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтовДронов Владимир
Содержание
Параметры тени у текста
Любителям все украшать стандарт CSS 3 предлагает одну очень интересную возможность — создание тени у текста. При умеренном употреблении она может заметно оживить Web-страницу.
Параметры тени задает атрибут стиля text-shadow:
text-shadow: none | <цвет> <горизонтальное смещение><вертикальное смещение> [<радиус размытия>]
Значение none (установленное по умолчанию) убирает тень у текста.
Цвет тени задается в виде RGB-кода или именованного значения.
Горизонтальное смещение тени задается в любой единице измерения, поддерживаемой CSS (см. табл. 8.1). Если задано положительное смещение, тень будет расположена правее текста, если отрицательное — левее. Можно также задать и нулевое смещение; тогда тень будет располагаться прямо под текстом. Нулевое смещение имеет смысл только в том случае, если для тени задано размытие.
табл. 8.1). Если задано положительное смещение, тень будет расположена правее текста, если отрицательное — левее. Можно также задать и нулевое смещение; тогда тень будет располагаться прямо под текстом. Нулевое смещение имеет смысл только в том случае, если для тени задано размытие.
Вертикальное смещение тени также задается в любой единице измерения, поддерживаемой CSS. Если задано положительное смещение, тень будет расположена ниже текста, если отрицательное — выше. Можно также задать и нулевое смещение; тогда тень будет располагаться прямо под текстом.
Радиус размытия тени также задается в любой единице измерения, поддерживаемой CSS. Если радиус размытия не указан, его значение предполагается равным нулю; в таком случае тень не будет иметь эффекта размытия.
Пример:
h2 { text-shadow: black 1mm 1mm 1px }
Здесь мы задали для заголовков первого уровня (тега <h2>) тень, расположенную правее и ниже текста на 1 мм и имеющую радиус размытия 1 пиксел.
Данный текст является ознакомительным фрагментом.
Параметры вывода текста
Параметры вывода текста Начнем мы с атрибутов стиля, управляющих выводом текста в структурирующих текст блочных элементах. Их совсем мало. И все они применимы только к блочным элементам.Атрибут стиля text-align задает горизонтальное выравнивание текста:text-align:
Создание тени у рисуемой графики
Создание тени у рисуемой графики Еще канва позволяет создавать тень у всех рисуемых фигур. Для задания ее параметров применяют четыре свойства, которые мы сейчас рассмотрим.Свойства shadowOffsetX и shadowOffsetY задают смещение тени, соответственно, по горизонтали и вертикали
Параметры тени у текста
Параметры тени у текста
Любителям все украшать стандарт CSS 3 предлагает одну очень интересную возможность — создание тени у текста. При умеренном употреблении она может заметно оживить Web-страницу.Параметры тени задает атрибут стиля text-shadow:text-shadow: none | <цвет>
При умеренном употреблении она может заметно оживить Web-страницу.Параметры тени задает атрибут стиля text-shadow:text-shadow: none | <цвет>
Параметры вывода текста
Параметры вывода текста Начнем мы с атрибутов стиля, управляющих выводом текста в структурирующих текст блочных элементах. Их совсем мало. И все они применимы только к блочным элементам.Атрибут стиля text-align задает горизонтальное выравнивание текста:text-align:
Создание тени у рисуемой графики
Создание тени у рисуемой графики Еще канва позволяет создавать тень у всех рисуемых фигур. Для задания ее параметров применяют четыре свойства, которые мы сейчас рассмотрим.Свойства shadowOffsetX и shadowOffsetY задают смещение тени, соответственно, по горизонтали и вертикали
§ 127.
 Без тени сомнения
Без тени сомнения§ 127. Без тени сомнения 11 января 2006После того как Че Гевара выступил третьим лицом в Кубинской революции, ему стало скучно быть чиновником в новом государстве, и в начале 1965 года он отправился в Конго. Здесь Че Гевара предполагал продолжить революционную деятельность,
события: В ожидании тени
события: В ожидании тени Автор: Александр БумагинНа днях я решил забронировать места на базе отдыха, куда собрался с семьей летом. Предварительные расценки я знал давно, так что «окончательные цены», названные менеджером по телефону, стали для меня большим сюрпризом. Как
ТЕМА НОМЕРА: Жизнь в тени
ТЕМА НОМЕРА: Жизнь в тени Автор: Леонид Левкович-МаслюкСегодня мы посмотрим на инновационную экономику под непривычным для нашего журнала углом. Часто приходится слышать о, как раньше стыдливо выражались, «злоупотреблениях», царящих в этом секторе, а заодно и вообще
Космос: По следам лунной тени
Космос: По следам лунной тени
Автор: Александр БумагинОчень может статься, что ажиотажа вокруг недавнего солнечного затмения не поймут не только те, кто не стал свидетелем явления, но и некоторые из тех, кому довелось его увидеть. Последние, как правило, в лунной тени
Последние, как правило, в лунной тени
В тени ветвей у Медвежьего озера
В тени ветвей у Медвежьего озера Автор: Киви БердАнализ побочных каналов утечки информации, с подачи американских военно-шпионских структур часто именуемый звучным кодовым словом Tempest, уже давно перестал быть хайтек-экзотикой, окружённой самыми невероятными слухами иПЕРЕПИСКА: Из тени в тень перелогинясь
ПЕРЕПИСКА: Из тени в тень перелогинясь Автор: Константин ИлющенкоПрочитав в статье «Web… money… money…» (#27-28 от 31.07.06) слова Евгения Козловского «… с помощью WebMoney вот уже несколько лет рассчитывается с иногородними авторами «Компьютерра», я подумал было про тень. Однако
13.6. Shadows/Highlights (Тени/Света)
13.6. Shadows/Highlights (Тени/Света)
Профессионалы цветокоррекции знают, насколько сложно «вытащить» слайд, в котором «завалены» света или тени, или, проще говоря, слишком темные и слишком светлые фотографии.
NILFS выходит из тени
NILFS выходит из тени LinuxFormat, #121 (август 2009)Ядро Linux версии 2.6.30 порадовало нас, в числе прочих новшеств, и поддержкой NILFS (New Implementation of a Log-Structured File System) – Лог-структурированной Файловой Системы в Новом Исполнении. И действительно, в ряду ФС последнего поколения, таких, как более
ТЕНИ ИМПЕРАТОРСКОГО ФЛОТА
ТЕНИ ИМПЕРАТОРСКОГО ФЛОТА В умах наших соотечественников по-прежнему живет вышедшая в отставку два десятилетия назад биполярная картина мира. Патриоты-почвенники считают главной угрозой блок НАТО, организацию весьма вялую, которая, как показал август прошлого года, не
Тени
Тени
Только если тени являются частью композиции, удачно дополняют и подчеркивают объект, стоит акцентировать на них внимание (рис. 8.11, 8.12).
Рис. 8.11. Схема постановки света
Рис. 8.12. Использование теней в кадреВ некоторых ситуациях случайные тени портят композицию. Чтобы
8.11, 8.12).
Рис. 8.11. Схема постановки света
Рис. 8.12. Использование теней в кадреВ некоторых ситуациях случайные тени портят композицию. Чтобы
CSS | Impuls-Web.ru — Part 4
21.04
2017
Здравствуйте, уважаемые посетители! В сегодняшней статье я хотела бы вам рассказать, как можно делать в html комментарии в коде, а так же в css-стилях и php-файлах. Навигация по статье: Для чего нужно оставлять комментарии в коде? HTML-комментарии в коде Комментарии для css-стилей Комментирование в PHP Для чего нужно оставлять комментарии в коде? Привычка оставлять пометки […]
07.04
2017
Приветствую вас на сайте Impuls-Web! Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер. В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы […]
В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы […]
27.03
2017
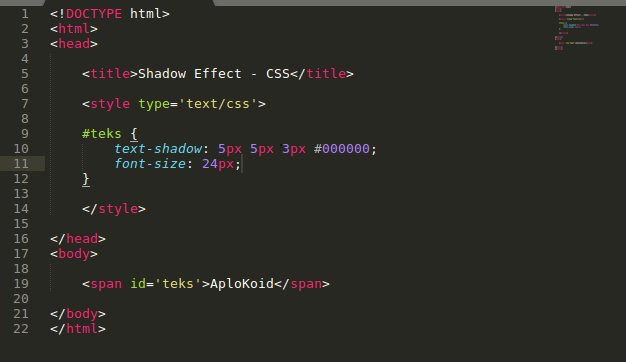
Приветствую вас, дорогие посетители сайта Impuls-Web! Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS. Навигация по статье: Обводка теста css-свойством text-shadow Онлайн-генератор теней Обводка теста css-свойством text-shadow Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту. По заданию параметров, данное свойство […]
Читать…20.03
2017
Оформляя страницу сайта, нам не редко приходится выделять заголовки или какие-то фрагменты текста заглавными буквами. Конечно, в случае если это нужно сделать один раз, то проще всего не заморачиваться и набрать нужный текст с помощью клавиши Caps Lock. А что если мы делаем какую-то типовую страницу, и все последующие будут на нее похожи, и текст […]
Читать. ..
..17.03
2017
Здравствуйте, дорогие читатели! В этой статье, я вам дам несколько готовых примеров интересных эффектов при наведении для ссылок. Данные эффекты создаются исключительно средствами CSS3 и основываются на использовании псевдоклассов и псевдоэлементов. Примеры всех этих эффектов Вы можете посмотреть перейдя по ссылке ниже: Посмотреть примеры Навигация по статье: Что нужно сделать для использования эффектов при […]
15.03
2017
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты. В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать […]
Читать…13.03
2017
Здравствуйте, дорогие друзья! В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS. Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали. Навигация по статье: Как […]
Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали. Навигация по статье: Как […]
10.03
2017
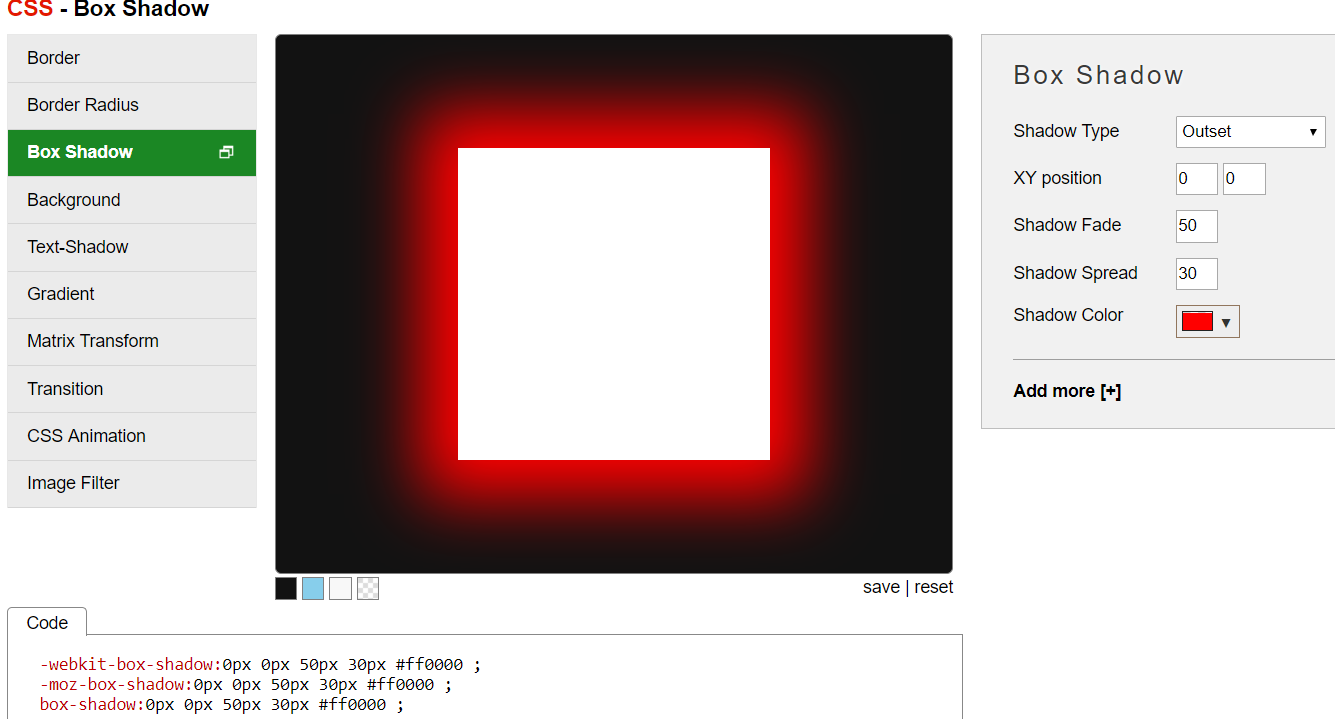
Приветствую вас на сайте Impuls-Web! В прошлой статье я показывала вам несколько онлайн-сервисов, которые позволяют генерировать css-стили для кнопок. В этой статье мы продолжим тему автоматической генерации css-свойств, и я покажу вам еще пару сервисов, которые позволят вам без вникания в css-код задавать красивые тени для блоков, тени для текста, скруглять углы, и деформировать отдельные […]
Читать…22.02
2017
Приветствую вас на сайте Impuls-Web! Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности. В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в […]
Читать. ..
..15.02
2017
Здравствуйте, дорогие посетители! Наверняка у каждого из вас возникали ситуации, когда при верстке вам нужно было разместить в блоке какой-либо текст, но он в него не вмещался, или наоборот, был слишком маленьким по объему, и в блоке оставалось слишком много пустого места. Навигация по статье: Как поменять расстояние между буквами? Как изменить интервал между словами? […]
Читать…09.01
2017
Приветствую вас на сайте Impuls-Web! Одним из наиболее значимых элементов дизайна является качественно подобранная фоновая картинка для сайта или цвет фона, которые будут наилучшим образом подходить к тематике сайта и выбранной цветовой схеме оформления. Но, кроме того, что вам нужно тщательно подобрать фоновое изображение для сайта, его нужно еще правильно установить, и, в зависимости от […]
Читать…04.01
2017
Здравствуйте, дорогие друзья! Сегодня расскажу о решении одной наболевшей для многих веб-разработчиков проблеме, а именно как прижать футер к низу страницы. Навигация по статье: Способ 1. При помощи CSS-свойства min-height Способ 2. Абсолютное позиционирование Способ 3. Упрощённый Способ 4. Табличный Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев […]
Навигация по статье: Способ 1. При помощи CSS-свойства min-height Способ 2. Абсолютное позиционирование Способ 3. Упрощённый Способ 4. Табличный Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев […]
02.12
2016
Приветствую вас на сайте Impuls-Web! Делая верстку страниц сайта, зачастую возникает необходимость придания блокам на странице различных эффектов оформления и поведения при взаимодействии с пользователем для придания интерфейсу нашего сайта более интересного вида. Например, можно скрыть элемент css свойствами, и в нужный момент или при наведении на него курсора мышки отобразить его. Способов скрыть элемент […]
Читать…02.11
2016
Добрый день, дорогие посетители! В этой статье я хотела бы рассмотреть, как сделать с помощью CSS тень блока. Когда мы разрабатываем дизайн своего сайта, нам хочется придать ему оригинальный внешний вид. Используя специальное свойство, мы можем задать тень блока CSS практически любому элементу на странице, и это позволят нам добиться определённой объёмности. Навигация по статье: […]
Навигация по статье: […]
26.10
2016
Здравствуйте, дорогие читатели! В этой статье я хотела бы с вами поговорить о таком достаточно интересном эффекте, как прозрачность для различных элементов на сайте, а точнее, как задать с помощью CSS прозрачность фона или любого другого блока на странице сайта. Навигация по статье: Использование css-свойства opacity Задание фона в RGBA Приступая к созданию своего сайта, […]
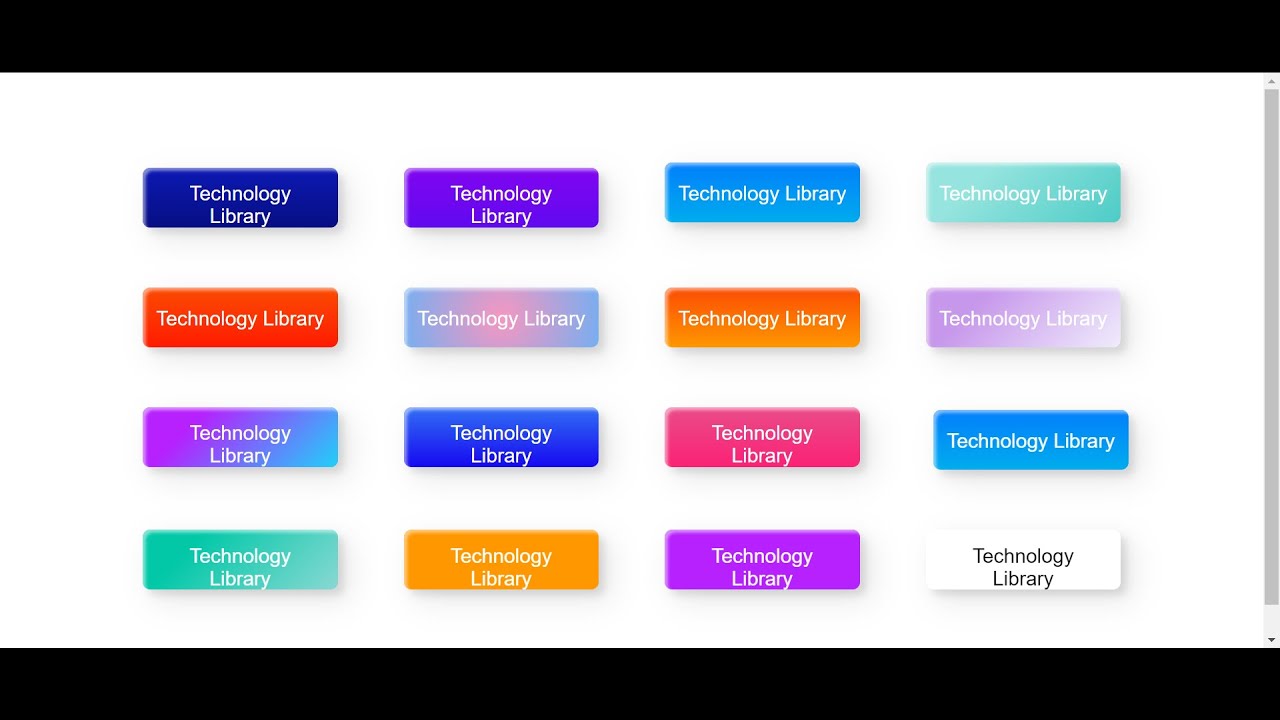
Читать…Как использовать тени блоков CSS и тени текста
В CSS полно опций для улучшения внешнего вида ваших веб-сайтов; тени текста и блоков являются яркими примерами. Они дают результаты, аналогичные теням, найденным в программном обеспечении для редактирования изображений, таком как Photoshop.
Но как работают тени CSS? Давайте начнем.
Как использовать тень блока CSS
Вы можете применить тень блока CSS с помощью одной строки CSS, содержащей диапазон до шести значений. Порядок значений имеет решающее значение для работы вашей тени блока CSS, и он выглядит следующим образом:
box-shadow: смещение-x смещение-y вставка цвета размытия;
Давайте рассмотрим каждое из значений по порядку.
CSS Box Shadow Position
Значения offset-x и offset-y управляют положением вашей box-shadow. Значение offset-x представляет горизонтальное положение тени, а offset-y — вертикальное смещение.
box-shadow: 10px 10px;
Положительные значения приводят к появлению тени внизу и справа от элемента.
Вы также можете использовать отрицательные значения для смещения по горизонтали и по вертикали:
box-shadow: -10px -10px;
Отрицательное смещение по h сдвигает тень влево, а отрицательное смещение по v перемещает ее вверх:
CSS Box Shadow Blur
сплошная тень без растушевки. Значение размытия размывает вашу тень блока CSS и вступает в силу, если вы укажете третье значение:
box-shadow: 10px 10px 20px;
Чем выше число, которое вы добавите к значению размытия, тем более размытой будет ваша тень блока CSS. Это значение не может быть отрицательным.
CSS Box Shadow Spread
Значение распространения позволяет изменять размер тени без изменения ее положения.
box-shadow: 10px 10px 20px 30px;
Положительное значение разброса увеличит тень окна CSS, а отрицательное значение уменьшит ее.
Цвет тени блока CSS
Тени блока CSS по умолчанию соответствуют цвету текста элемента, но вы можете переопределить его, добавив цвет:
box-shadow: 10px 10px 20px 10px #0000ff;
Цвет, который вы используете, должен быть в допустимом цветовом формате CSS, таком как шестнадцатеричный код, код RGB или предопределенный цвет. Вы можете узнать о шестнадцатеричных кодах и других допустимых параметрах цвета CSS, прежде чем приступить к работе со своими тенями.
Вставка тени блока CSS
Тени блока CSS по умолчанию выходят за пределы назначенного им элемента. Добавив вставку к свойству box-shadow, вы можете отобразить тень внутри элемента.
box-shadow: 10px 10px 20px 10px #0000ff inset;
Это предопределенное текстовое значение; просто добавьте или удалите его, чтобы установить значение.
Как использовать тень текста CSS
Тени текста CSS подобны теням блоков, хотя у них меньше значений для изменения. Синтаксис тени текста CSS выглядит следующим образом:
тень текста: смещение-x смещение-y цвет-радиуса размытия;
Но как работают эти значения?
Положение тени текста CSS
Смещение тени текста CSS работает очень похоже на те же значения тени блока:
тень текста: 10px 10px;
Положительные значения будут располагать тень ниже и справа от текста.
Отрицательные значения действуют наоборот, размещая тень выше и слева от текста.
text-shadow: -10px -10px;
Вы можете смешивать отрицательные и положительные значения, чтобы идеально расположить тень текста CSS.
Радиус размытия тени текста CSS
Радиус размытия тени текста CSS позволяет размыть тень позади текста.
тень текста: 10px 10px 10px;
По умолчанию это значение равно 0 (без размытия).
Цвет тени текста CSS
По умолчанию тени текста CSS соответствуют цвету текста. Вы можете изменить цвет текста, добавив его в конец свойства тени текста CSS.
text-shadow: 10px 10px 10px #0000ff;
Как и в случае с цветами теней в CSS, для этого необходимо использовать допустимый цвет CSS.
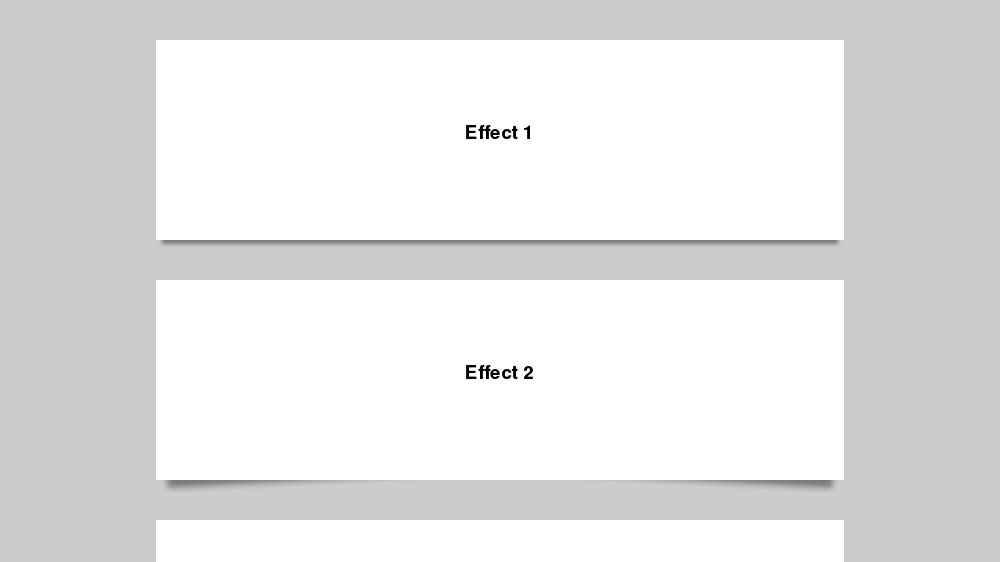
Примеры дизайна блоков CSS и теней текста
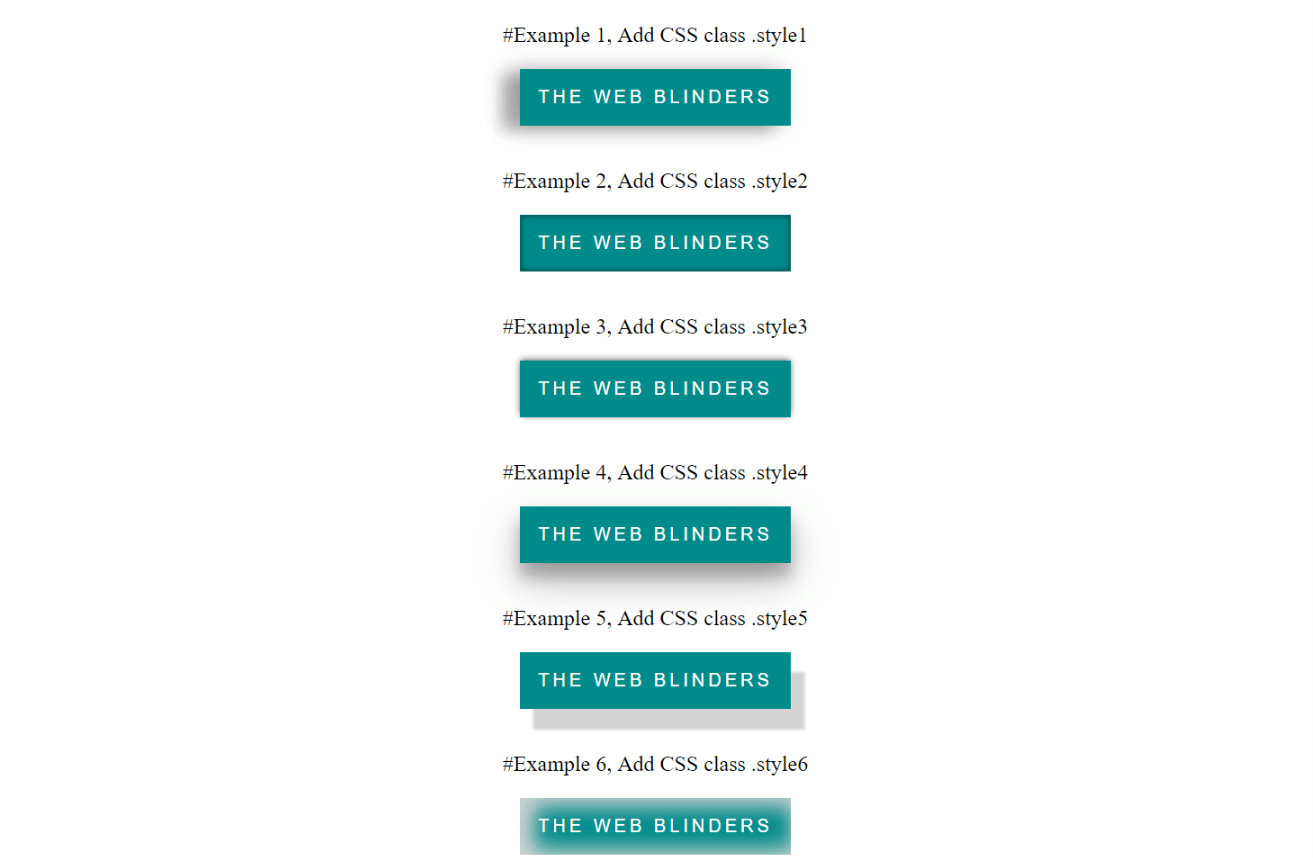
Вы можете начать экспериментировать с использованием блоков CSS и теней текста, как только освоите основы. Приведенные ниже идеи должны вдохновить вас на творческие способы использования этих свойств CSS.
Двухцветные границы с двумя тенями блоков CSS
К элементу HTML можно добавить более одной тени блока или тени текста. Если между ними есть запятые, вы можете добавлять новые тени к одному свойству.
box-shadow: 30px 30px #0000ff, -30px -30px 0px #00ff00;
Двухцветная рамка — хороший тому пример. Две тени CSS с противоположными позициями и без размытия/разброса создают прекрасную творческую границу.
Двойные текстовые тени CSS для драматического эффекта
Аналогично приведенной выше идее, вы можете добавить и расположить текст с несколькими текстовыми тенями для получения интересных результатов.
text-shadow: 35px 20px 4px темно-серый, -35px -20px 4px темно-серый;
В этом примере показана строка текста с тенью вверху и тенью внизу, обе из которых имеют значения цвета на основе текста.
Многоцветные фоны со вставленными тенями CSS Box Shadows
CSS достаточно мощен, чтобы создавать уникальные и интересные активы без каких-либо внешних файлов. Использование встроенной тени блока CSS в качестве фона — отличный пример этого.
box-shadow: 20px 10px 10px 40px #000000 вставка, -50px -30px 8px 60px серая вставка, 30px 20px 6px 90px светло-серая вставка;
Эта коробка имеет белый фон, а также три встроенных тени разных цветов. Тени перекрывают друг друга, создавая уникальный фон.
Для дальнейшего улучшения этого эффекта достаточно просто добавить к элементу стильный фоновый градиент CSS.
Тени блоков CSS и тени текста для креативного веб-дизайна
Тени блоков CSS и тени текста просты в использовании, если вы знаете, как с ними работать. Теперь у вас есть инструменты, необходимые для работы над собственным дизайном, но вам следует продолжать изучать CSS, чтобы совершенствовать свои навыки.
Свойство CSS text-shadow. Добавление теней к тексту с помощью CSS | Кристина Труонг
CSS-свойство text-shadow. Добавление теней к тексту с помощью CSS | Кристина Труонг | MediumДобавление теней к тексту с помощью CSS
4 мин. чтения·
20 августа 2021 г.Предпочитаете смотреть видео? Эта статья является дополнением к моей серии «Расшифровано Кристиной» на YouTube.
При добавлении стилей CSS к тексту на HTML-странице обычно лучше сделать это незаметно, чтобы убедиться, что содержимое вашей страницы…
Написано Кристиной Труонг
1K подписчиков
Преподаватель технических наук. christina.fyi Twitter @christinatruong Instagram @christina.is.online
christina.fyi Twitter @christinatruong Instagram @christina.is.online
Еще от Christina Truong
Christina Truong
Как добавить наложение градиента CSS к фоновому изображению
90 014 Работа с текстом и изображениями
·Чтение 7 минут·6 сентября 2021 г.Christina Truong
Анимация HTML-ссылок с помощью CSS Transition
Предпочитаете смотреть видео? Эта статья является дополнением к моей серии «Расшифровано Кристиной» на YouTube.
·7 мин чтения·9 ноября 2021 г.Christina Truong
Как использовать различные значения цвета CSS (RGB, ключевые слова, HSL)
Предпочитаете смотреть видео? Эта статья является дополнением к моей серии «Расшифровано Кристиной» на YouTube. Или обратитесь к фрагменту кода Codepen, чтобы…
·4 минуты чтения·5 января 2022 г.Кристина Труонг
JavaScript 101 — снова
Изучаем JavaScript в четвертый раз
11 минут чтения·13 марта 2014 г.
Просмотреть все от Кристины Truong
Рекомендовано Medium
Sreeram Padmanabhan
My Fullstack Coding Environment Setup
Настройки VS Code, расширения, настройки терминала, красивее, eslint и многое другое.
·3 минуты чтения·23 январяТанасис Галатис
в
Кодирование на уровень выше
10+ удивительных тегов и атрибутов HTML, которые вы никогда не используете
·7 мин чтения·20 ноября 2022 г. Истории, которые помогут вам расти как разработчику программного обеспечения19 историй·42 сохранения
Выбор персонала
307 историй·74 сохранения
Danielle Dias
in
JavaScript in Plain English
Событие загрузки браузера и DomCon палаткаLoaded
При создании веб-приложений с помощью JavaScript важно понимать порядок, в котором событие загрузки браузера и…
·3 мин чтения·4 маяKemil Beltre
в
Geek Culture
90 006 10 лучших хром расширения для Frontend Engineers
Интерфейсные инструменты
·Чтение за 4 мин.