Учебник Photoshop: Текстурирование камня, часть II
Следующим шагом будет создание нового слоя и выбор инструмента. кисть с серым цветом переднего плана (Мы можем пробовать разные оттенки, пока не выберем тот, который нам больше всего подходит, а тот, который лучше всего подходит нашему образу). Мы будем рисовать на лице Тома, нас интересует работа над этой областью, потому что все еще есть ощутимая разница между бюстом и лицом. Мы выберем режим слияния мыс Очистить и мы изменим светонепроницаемость пока вы не будете удовлетворены, в этом случае мы дадим вам 20% непрозрачность.
Как только это будет сделано, мы усовершенствуем текстурирование во всех тех частях, которые кажутся нереалистичными, такими как брови или те области, которые имеют избыточный контраст. Мы сделаем их через инструмент Передержать и мы начинаем рассматривать все области, которые мы видим темными, и работаем над теневой диапазон
 Нас интересует создание баланса, однородности во всех областях изображения. Наша цель — украсть все нюансы, характерные для фотографического портрета, чтобы текстура скульптуры была реалистичной.
Нас интересует создание баланса, однородности во всех областях изображения. Наша цель — украсть все нюансы, характерные для фотографического портрета, чтобы текстура скульптуры была реалистичной.Подпишитесь на наш Youtube-канал
Результат постепенно становится более однородным и единым, но этого недостаточно. Теперь создадим Новый слой, нас интересует создание большего единства в целом. Этот раз мы будем рисовать весь слой, мы перейдем к инструменту «Горшок с краской», выберем сероватый оттенок (по своему вкусу) и тонируем весь слой. Этот слой должен быть расположен выше всех остальных, потому что мы хотим, чтобы он оказывал влияние на остальные слои. Мы выберем режим слияния de Колог, потому что нас интересует именно работа с этой областью, цветом изображения. В светонепроницаемость мы сократим его до 50% (Хотя вы уже знаете, что это значение варьируется в зависимости от нашего проекта).
Еще один элемент, который следует учитывать при работе над скульптурой, — это внешний вид. Глаза должны быть максимально реалистичными, поэтому мы должны прекратить яркость, мы должны устранить все нюансы, которые дает нам эта фотография. Для этого мы выберем глаз, это не обязательно должно быть точно, важно то, что внутри этого выбора находится бассейн. Затем мы нажмем Ctrl + J и мы продублируем это выделение на новом слое. Мы пойдем
Как только это будет сделано, мы создадим слой-маску для этого глаза и начнем удалять области, которые нас не интересуют, с помощью черной передней цветной кисти. Рекомендуется повторить этот процесс, если необходимо, и продублировать этот слой, чтобы поиграть с непрозрачностью. Также будет необходимо, чтобы давайте устраним зрачок и блики поскольку эти элементы уменьшают истину нашей композиции. Перейдем к инструменту клон и выбрав поверхность радужной оболочки, мы клонируем ее, чтобы яркость исчезла. Чтобы работать с противоположным глазом, мы будем следовать тому же процессу.
Следующим шагом будет создание корректирующие маски (Помните, что для добавления корректирующих масок вы должны выбрать кнопку, расположенную под слоями в форме полумесяца), чтобы работать в целом. Мы будем использовать два корректирующих слоя. Что из Тон и насыщенность (Здесь мы будем работать в основном над освещением и, конечно же, насыщенностью), мы будем экспериментировать с параметрами, пока не найдем результат, который лучше всего соответствует нашей идее. Второй корректирующий слой, который мы добавим, будет Яркость и контраст а также будем искать наиболее удачное решение.
Второй корректирующий слой, который мы добавим, будет Яркость и контраст а также будем искать наиболее удачное решение.
Следующий шаг не обязателен, на самом деле я пропустил его, чтобы добраться до окончательного результата. Речь идет о добавлении мраморной текстуры. У нас получится текстура желаемого материала. Мы импортируем это, трансформируем и поместим в нужное место. При включенном режиме наложения
Итак, у нас есть текстурирование камня довольно простым и очень реалистичным способом. Легко, правда?
Текстурирование, или что нужно знать, чтобы стать художником по поверхностям — Денис Кузнецов на DTF
Серия статей о том, как стать художником по поверхностям.
19 954 просмотров
О чём эта серия уроков
В данной серии очень больших статей я постараюсь максимально раскрыть теорию создания текстур для игровой индустрии, начиная от самого понятия «пиксель» и заканчивая построением сложных материалов (шейдеров) в игровом движке на примере Unreal Engine 4.
Серия уроков была написана год назад в пяти частях и выложена на «Хабр». Тогда я не дописал последнюю часть, оставив пятую часть без практики и подробных данных о том, как можно минимизировать потребление текстур и вывести текстуры на более высокий уровень.
Начиная выкладывать статьи на DTF, я постараюсь этот пробел закрыть, а так же ещё раз пробегусь по тексту и предоставлю вам более актуальную версию с отредактированным текстом (2-е издание, так сказать).
- Часть 1. Пиксель — вы её читаете.
- Часть 2. Маски и текстуры. Здесь.
- Часть 3. PBR и материалы.
 Здесь.
Здесь. - Часть 4. Модели, нормали и развертка. Здесь.
- Часть 5. Система материалов. Здесь.
Я попытаюсь охватить такие программы, как Windows Paint, Photoshop, Substance Painter и Substance Designer.
Mixer от Quixel вышел сравнительно недавно и не будет добавлен в статьи в виду экономии времени. В целом, его работа практически ничем не отличается от работы любого другого ПО для текстурирования — принципы и ядро у всех одинаковые, а мы именно в глубь ядра и будем заглядывать.
Всё это будет рассмотрено с самых низких и базовых уровней для первоклашек и тех, кто с этим вообще никогда и ни-ни, чтобы по завершении прочтения этих статей, у читающего не оставалось никаких вопросов, было максимальное понимание, как это всё работает, и он мог начать уверено работать с текстурами и шейдерами в любом ПО, так как основа (база, суть) у всех одна.
Оффтоп
Я не совершенен. Я не считаю, что я знаю эту тему «от и до». Я начал писать эту статью, чтобы помочь своим знакомым втягиваться в прекрасный мир текстурирования без моей помощи — чтобы они могли в любой момент открыть статьи, прочитать их и понять, как им с этим работать и что им делать. И я буду благодарен всем вам, если вы поможете мне с заполнением пробелов, чтобы мы все могли дать ссылку на эти статьи нужным людям, и они могли быстро втянуться. Я очень прошу всех, кому не безразлична эта тема и тема обучения этому направлению, помочь мне в комментариях — пишите свои правки или пожелания, если вдруг что-то я упущу или ошибусь в чем-то.
Очень прошу всех, кто может придумать другие примеры для лучшего понимания какого-то блока, отписаться в комментариях, чтобы я мог добавить эти примеры в статью. Вдруг, мои примеры окажутся недостаточными для полного понимания основы?
Итак, котятки, погнали =)
Часть 1. Пиксель
Понятие «пиксель» используется в определении:
- физический элемент матрицы дисплея;
- цветовая точка в цифровом изображении.

И в том, и в другом случаях — пиксель является наименьшим элементом, обладающим цветом, из которого составляется изображение. Понятие «пиксель» равноправно используется и там, и там по той простой причине, что в целом принцип работы у этого элемента одинаков и в мониторах, и в изображениях с небольшими отличиями.
Поэтому, для начала разберём принцип работы пикселя на мониторе.
Пиксель и мониторы
Важно:описание работы пикселей ниже является абстрактным и не описывает реальные физические явления работы ЖК-мониторов.
В мониторах пиксель является физическим элементом, состоящим из трёх светящихся элементов трёх цветов — красного, зелёного и синего. Интенсивность каждого элемента (сила свечения) определяет цвет пикселя. То есть, если зелёный и синий элементы перестают полностью светиться, а красный элемент остается включённым, то на экране это будет уже красная точка (красный пиксель). Если максимально приблизиться к монитору — можно разглядеть, как эта красная точка справа от себя имеет чёрный пробел — два погасших элемента.
Погасшие элементы пикселя образуют черный текст на белом фоне.
Диапазон интенсивности и цвет пикселей
Ещё раз повторим. Цвет пикселя определяется тремя световыми элементами — красным, зелёным и синим. В зависимости от их силы свечения получается сам цвет. Это важно.
Теперь представим это в виде шкалы интенсивности каждого элемента, где зелёный цвет представляет текущую интенсивность, а в квадрате справа цвет, который примерно получается из комбинации интенсивности элементов:
Выкрученные на максимум яркости элементы пикселя в сумме создают ощущение белого цвета
Соответственно, если мы уменьшим интенсивность зелёного и синего элементов до 0, то получим исключительно яркий красный цвет:
Присмотритесь к пикселям в квадрате — GB действительно потухли
Теперь мы видим, что интенсивность яркости пиксельных элементов имеет границы. Эти границы я называю «диапазоном интенсивности».
Эти границы я называю «диапазоном интенсивности».
Диапазон интенсивности — это диапазон состояния элемента от его минимального состояния (отсутствия свечения полностью) до его максимального состояния (максимальная яркость свечения).
Диапазон интенсивности можно выразить в различных значениях:
- от 0% до 100%. То есть, элемент может светиться в пол силы, иначе говоря, на 50%;
- от 0 до 6000 свечей. То есть, максимальная яркость элемента (100%) — 6000 свечей, а мощность на 75% будет равна соответственно 4500 свечам;
- от 0 до 255. То есть, 30% в этом диапазоне будут равны 76,5;
- от 0 до 1. То же самое, что 100%, только вместо 100 использовать 1 или 0.58 (58%). Это удобно для вычислений, что мы обязательно рассмотрим позже.
В статьях я буду использовать последний вариант представления диапазона от 0 до 1, так как он удобен для расчётов, в чём мы в дальнейшем убедимся. Этот диапазон можно назвать нормализованным диапазоном.
Этот диапазон можно назвать нормализованным диапазоном.
В реальности (за пределами наших условностей) яркость света в мониторах измеряется в единицах измерения candela, что в переводе с итальянского означает «свеча». В мире принято обозначать яркость и писать cd (русском варианте «кд»). В нашем туторе для того, чтобы обозначить именно условность этих значений, я буду продолжать использовать слово «свеча».
Теперь добавим к нашей шкале диапазоны интенсивности и получим следующую картинку.
Сейчас мы видим, что интенсивность R = 1, интенсивность G = 0.55-0.60, а B = 0. В итоге мы получаем примерно оранжевый цвет, который выдают нам на мониторах пиксели.
Важно понимать, что у каждого монитора, в зависимости от производителя матрицы, сборки и каких-то дополнительных параметров, сам уровень яркости может разниться. Например, диапазон яркости пикселя у матриц мониторов (условно):
- Samsung может быть 6000 свечей;
- LG = 5800 свечей;
- HP = 12000 свечей.

Это абстрактные цифры, не имеющие никакого отношения к реальности, нужны для того, чтобы было понимание, что у каждого монитора максимальная сила интенсивности может быть разной, а вот диапазон интенсивности всегда один — от 0 до 1. То есть, когда вы выкручиваете до 1 интенсивность красного элемента, то у вас он начинает светиться максимально ярко, потому что 1 = максимум.
Сейчас у нас появилось максимальное представление о том, как выстраивается цвет на мониторе — миллион пикселей настраивают интенсивность своих элементов так, чтобы в сумме получался нужный цвет. Если вы читаете на белом фоне чёрными буквами этот текст, то уже должны понимать, что сами буквы отображаются пикселями, которые полностью выключили свое свечение, а белый фон состоит из пикселей, которые включили интенсивность всех своих элементов на максимум.
Если заходить совсем глубоко в этот океан, то на полпути ко дну можно обнаружить, что у пикселя есть два диапазона интенсивности свечения — это диапазон интенсивности каждого элемента в отдельности, и общий диапазон интенсивности, который определяет в целом яркость всего монитора (для примера, яркость монитора убавляют в темноте и прибавляют, когда очень светло).
Разрешение экрана, размеры пикселей и цифры
Итак, поняв, как выстраивается цвет в пикселях, мы понимаем, как формируется изображение на мониторе. А какой размер у пикселя? И почему размер важен?
Чем меньше пиксель физически в размерах, тем больше можно их засунуть в монитор. Однако само количество пикселей всегда ограничено разрешением экрана. Например, экран с разрешением 1920х1080 содержит в себе 2 073 600 пикселей.
Таким образом, в зависимости от диагонали монитора и разрешения экрана, пиксель на экране имеет свои размеры. Так, при диагонали монитора в 19 дюймов и разрешении 1920х1080 размер пикселя будет меньше, чем у монитора 24-х дюймов и таким же разрешением.
Чем меньше пиксель в своих размерах, тем больше их можно упаковать, и на одной и той же площади можно показать больше деталей и сделать картинку более качественно.
Подытог
- У нас есть представление, как формируется цвет пикселей на мониторе.
- У нас есть представление о размерах пикселей, и что они могут изменяться в зависимости от самого монитора.

- У нас есть представление, что при разрешении 1920х1080 на экранах телефона картинки будут смотреться детальнее и чётче, так как пиксели меньше размером.
- И в целом, у нас есть понимание того, как формируется изображение на мониторе.
Пиксель в изображениях
Ещё раз. Понятие «пиксель» используется в определении физического элемента матрицы дисплея, а так же является наименьшей цветовой точкой в изображении, из кучки которых формируется само изображение.
Формирование цвета
Давайте рассмотрим изображение, какую-нибудь картинку. Например, моего котика, который специально для статьи нарядился.
Кот по имени Кот. Знакомьтесь
Данная картинка имеет разрешение 178х266 пикселей. То есть, картинка состоит из 47 348 пикселей и занимает на экране всего 2,2 процента пространства, если разрешение вашего монитора классическое — 1920х1080.
А так ли это? Действительно ли эта картинка занимает на вашем мониторе 47 348 физических пикселей? А если масштаб картинки уменьшить? При уменьшении и увеличении картинки число пикселей, из которых она состоит, не изменяется, а значит, пиксели в картинке явно подразумевают что-то другое, отличное от пикселей в мониторе. И да, и нет.
Пиксель в изображении — это наименьшая цветовая точка, из кучки которых составляется изображение. Количество пикселей в картинке никак не привязано к мониторным пикселям и их физическому размеру.
Когда компьютер хочет отобразить моего кота на вашем мониторе, он считывает каждый пиксель изображения поочередно и выводит их на монитор. При масштабе изображения 1 к 1 (1 пиксель изображения равен 1 пикселю монитора или, иначе говоря, масштаб равен 100%), размер изображения занимает точно такое же количество пикселей монитора, какое имеет сам.
Однако если мы увеличим картинку, то получится так, что один пиксель изображения будет занимать 4/9/16/25/36 (и так далее) мониторных пикселя:
Чтобы было ещё проще понять, что такое «пиксель» в изображении, обратимся к программной реализации этого объекта.
Пиксель в изображении для компьютера — это набор цифр. Он так же состоит из элементов, как и пиксель монитора, но уже с четырьмя элементами. Условно говоря, этот блок (кирпич, квадрат, точка, ничто) содержит в себе 32 бита. Эти 32 бита делятся на четыре элемента по восемь бит в каждом.
Элементы, из которых состоит пиксель, принято называть каналами.
Три канала отводятся на распределение интенсивности цветов красного (Red), зелёного (Green) и синего (Blue) (вспоминая, как работает пиксель в мониторе, сразу становится понятно, как эти значения влияют на цвет). Четвёртый канал отводится для прозрачности (сам канал называют Alfa). Ну вот мы и собрали все буковки вместе RGBA.
И так. Биты, RGBA, 32, 4 канала, 8 бит — немного каша, да?
Мы работаем с компьютером, поэтому должны понимать, что компьютер не понимает слова «красиво», «красный» или «интенсивный». Он понимает и думает только цифрами.
И думает не просто цифрами, а только двумя значениями 0 и 1.
Причем, только либо 0 либо 1.
Так появляется БИТ — самое маленькое значение для компьютера, которое может быть либо 0, либо 1.
Как я писал выше, пиксель картинки состоит из 3 цветов + альфа данные.
Каждый их этих 4 составляющих называется каналом — красный канал, синий канал, и так далее.
Когда мы говорим, что один канал (например, Green) состоит из 8 бит, то это значит, что он буквально записывается в компьютере в виде 00110101 (цифры будут разные, это просто для примера).
А когда мы говорим, что один пиксель состоит из 32 бит, то он буквально записывается, как 00111100010101010111001101011010.
Программы, которые работают с изображениями, понимают, как правильно считывать данные. Например, первые 8 цифр — это зеленый канал, вторые — синий, и так далее.
Иначе говоря, пиксель в изображении — это набор цифр, значения которых определяют то, как этот пиксель отобразить.
В этих уроках мы будем рассматривать только 32-битные изображения и 8 битные каналы. Всё остальное — это уже частности и прочие стандарты, которые работают по аналогии.
Всё остальное — это уже частности и прочие стандарты, которые работают по аналогии.
Любой элемент размером в 8 бит может содержать в себе только 256 значений. Поэтому все наши каналы ограничены диапазоном интенсивности от 0 до 255.
И снова компьютерная тема.
8 бит — это 01010111.
Не очень удобно читать такие значения и править их, правда? Удобнее, когда это что-то привычное. Например, обычные значения 45, или 26, или 255.
Так вот, чтобы не было сложностей с чтением цифр, было решено переводить биты в нормальные значения. Но количество комбинаций 0 и 1 в 8 битах ограничено, и оно равно 256 уникальных комбинаций.
Отсюда и ограничение к 256 значений, где 0 — это первое значение, а значит, самое максимальное — 255.
Иначе говоря. Если каналы, отвечающие за зелёный и синий буду равны 0, а красный будет равен 255 — то пиксель изображения будет максимально красным. Если значение зеленого поднять до 128 (что равно середине или 0,5), то пиксель будет оранжевым, как на примере с пикселями от монитора выше.
Или вот такой вот ещё пример.
В этом изображении параметры оттенок, контраст и яркость на самом деле никак не влияют на формирование цвета. Это производные, которые высчитываются автоматически. Программа — Microsoft Paint
Подведя мини-итог — у пикселя изображения есть три канала цвета (три значения), которые имеют свой диапазон интенсивности от 0 до 255. Регулируя интенсивность канала, можно получать различные оттенки цветов. Alfa-канал не всегда используется в изображениях. Например, в Windows Paint нельзя редактировать Alfa-каналы и сохранять их. Но Photoshop умеет и любит работать со всеми каналами и даже больше — умеет добавлять еще сверху (но это тонкости, которые сейчас нас не интересуют).
Переходим в Photoshop
Так завелось, что для визуального отображения диапазона интенсивности начали использовать оттенки серого цвета.
- Самый черный цвет = 0.
- Самый белый цвет = 1 (или 255, если рассматривать шкалу от 0 до 255).

С этого момента мы начнем пользоваться программой Adobe Photoshop, потому что у неё есть отличный способ визуализации составления цвета пикселя из трёх каналов.
Так выглядит шкала интенсивности цвета в Photoshop
Кстати, настройкой интенсивности в Photoshop отвечает параметр Level (используемое обозначение диапазона 0 — 100). Где 65 можно расценивать, как 65% от интенсивности или 0,65
Помните, как на скриншоте настроек цвета в Paint я просил не обращать внимания на другие параметры? На самом деле, и в Photoshop можно не обращать внимания на другие параметры. Все управляется с помощью трёх каналов — RGB. Остальные значения здесь высчитываются исходя из значений RGB. Но ими можно воспользоваться, например, указывая интенсивность в параметре Level от 0 до 100, и тогда Photoshop за нас высчитает нужные значения для RGB.
В Photoshop можно переключаться на каждый канал отдельно и видеть, как в диапазоне от 0 до 1 белого цвета прыгает интенсивность каждого канала:
Теперь, понимая, как складывается цвет пикселя из суммы каналов, как визуализируется интенсивность каждого из каналов, можно понять, какие цвета примерно у объектов, если смотреть каждый канал раздельно.
Например, оранжевое покрывало справа сверху на красном канале ярко-белое (интенсивность от 0,8 и выше), на зелёном канале средняя интенсивность (около 0,5), а на синем канале оно практически чёрное (интенсивность около 0). В совокупности получился оранжевый цвет.
Итого
Пиксель в изображении формирует цвет примерно так же, как и пиксель на мониторе. По факту, когда картинка 1 к 1 масштабом пиксель изображения говорит пикселю монитора, как ему светить. А вот изменение масштаба изображения уже заставляет ПО, в котором это происходит, обрабатывать картинку иначе.
При увеличении масштаба картинки, ПО просто красит кучку пикселей (например, 4 на 4) в одинаковый цвет (как будто это один пиксель), формируя ощущение приближения картинки и её пикселизацию. А вот при уменьшении масштаба картинки, когда на 1 реальный пиксель монитора начинает приходиться 2 и более пикселя изображения, ПО начинает усреднять цвета нескольких пикселей изображения, которые воюют за 1 пиксель монитора. И при увеличении и при уменьшении масштаба картинки ПО так или иначе использует свои алгоритмы обработки изображений.
И при увеличении и при уменьшении масштаба картинки ПО так или иначе использует свои алгоритмы обработки изображений.
Дополнительно: мы рассматриваем все изображения без какого-либо сжатия. А вообще, существуют разновидности методов сжатия картинки, при которых значения либо урезаются, либо берутся средние у рядом стоящих, и так далее — нас это сейчас не интересует. Сжатие картинок — совсем другая тема, которая очень мало относится к текстурированию.
Изображения и маски
И теперь постепенно мы подбираемся к самому интересному —маскам.
Первая маска, с которой мы уже столкнулись, но не озвучили этого — это маска прозрачности или иначе говоря — альфа-канал.
Напоминаем, что пиксель имеет четыре канала по 8 бит. Из них три канала отвечают за формирование цвета, а четвёртый — за прозрачность. Маска прозрачности — это четвёртый канал в пикселе, который указывает на то, как пиксель должен отображаться: полностью, иметь прозрачность или не отображаться вовсе (иметь прозрачность на 0).
То есть, этот канал имеет размер в 8 бит и имеет значения от 0 до 255. Где 0 — максимально прозрачный, а 255 — максимально НЕ прозрачный. Иначе говоря, если мы выкручиваем канал до 1, то пиксель отображается полностью и не пропускает через себя цвета подложки.
Если у вас в изображении нет канала прозрачности, то его легко добавить, нажав на добавление канала
Я добавляю альфа-канал, как указано на изображении выше, и он сразу заливается чёрным. Сейчас, все значения в этом канале равны 0.
Далее я обозначил зону 100% видимости — выделил моего кота, прорисовав в канале альфа силуэт кота:
Не котик, а совёнок какой-то
Теперь, если включить отображение всех трёх каналов и альфа-канала, то можно увидеть следующее.
Photoshop пометил красным зоны, которые полностью прозрачны, чтобы я понимал, что при выгрузке прозрачного изображения попавшие в красную зону пиксели будут всё равно записаны, и у них будет значение во всех 4 каналах, но так, как в четвёртом канале у них стоит значение 0, то они не будут отображаться и, следовательно, будут висеть грузом для файла изображения.
Вот так выглядит экспортированное изображение в PNG формате со слоем прозрачности (на самом деле, это был Tiff, но роли это не играет никакой).
Теперь нужно отметить, что когда я рисовал маску прозрачности, то на ней были плавные переходы (то есть, не грубо 1 и 0, а 1 по центру, а по краям мягкие перепады с 1 до 0). Это позволило создать полупрозрачные пиксели, которые на этом изображении показывают, как плавно вокруг кота картинка переходит в прозрачность. А мы так же плавно подошли к следующей обширной теме — к маскам и первому уроку текстурирования.
Ну а пока вы отдыхаете перед продолжением — подписывайтесь на меня и не забывайте включить колокольчик, чтобы вам упало уведомление. Вдруг что-то новое напишу =)
Ну и ссылка на след.часть здесь.
Учебное пособие по УФ-текстурированию:: Покраска Учебное пособие по УФ-текстурированию
:: ПокраскаРисование цветов, рельефных карт и карт отражений в Photoshop
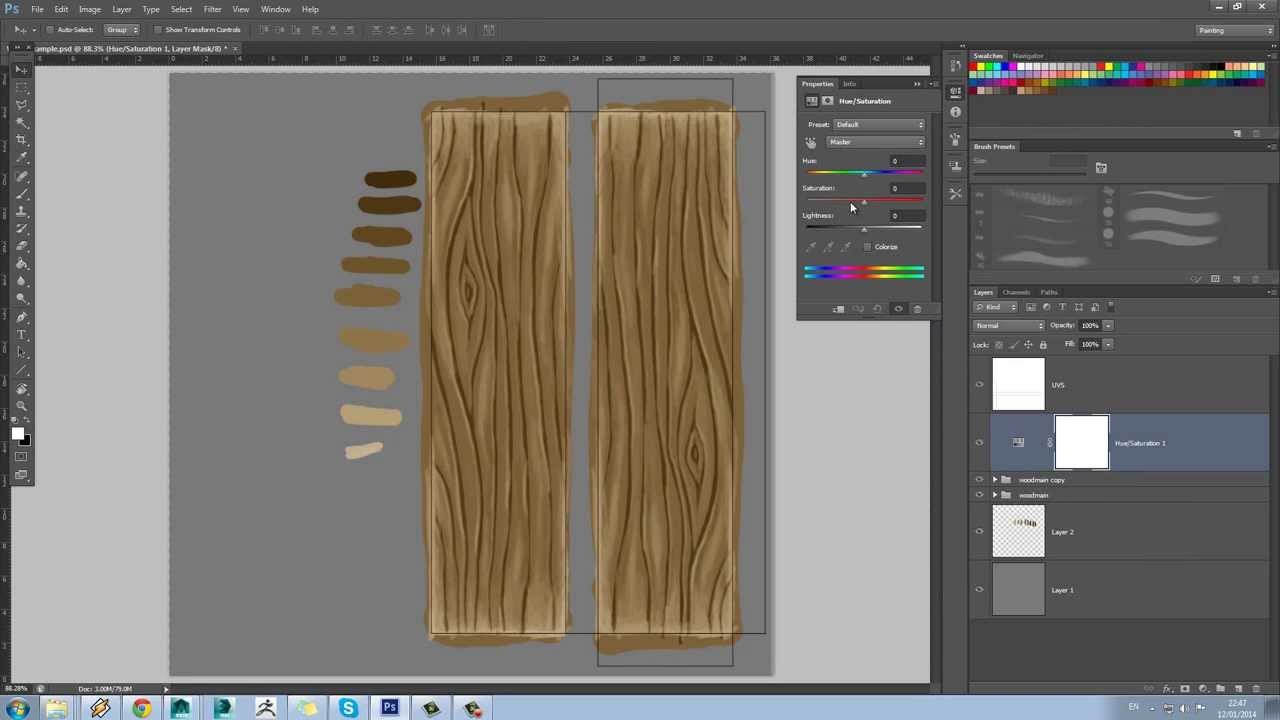
1. Откройте снимок UV в Photoshop и поместите его на новый слой: Layer -> Duplicate Layer. Назовите новый слой «UVs».
Откройте снимок UV в Photoshop и поместите его на новый слой: Layer -> Duplicate Layer. Назовите новый слой «UVs».
2. Создать новый слой: Слой -> Новый -> Слой (Shift+Cntl+N) . Назовите его «ЦВЕТ». Перетащите этот слой под слой UV на панели инструментов «Слои».
Это слой, на котором мы будем рисовать. Вы можете удалить фоновый слой (правый клик, удалить).
3. Выберите свой UV-слой и установите его на , умножив (если ваши UV-развертки черные на белом) или screen (если они белые на черном).
Это позволяет вам рисовать ниже вашего UV. (Также хороший рабочий процесс для раскрашивания линейки).
Во время работы вы можете настроить непрозрачность UV-развертки или скрыть ее.
полностью с элементами управления на панели инструментов «Слои». (см. изображение)
4. Выберите слой ЦВЕТ и начните рисовать! Некоторые советы:
Обычно рекомендуется начинать с нанесения основного цвета (используйте инструмент Paint Bucket Tool ). Начните с чего угодно
оттенок и значение будут наиболее преобладающими в цветовой схеме, которую вы имеете в виду. Это поможет начать все ребра между разными
УФ-срезы при четных значениях.
Начните с чего угодно
оттенок и значение будут наиболее преобладающими в цветовой схеме, которую вы имеете в виду. Это поможет начать все ребра между разными
УФ-срезы при четных значениях.
Сплошные цвета скучны, сделайте что-нибудь креативное! Простая карта красного цвета со смайликом, вероятно, потеряет очки.
При рисовании всегда думайте о том, как места, которые вы рисуете в 2D, соответствуют местам на 3D-модели. Подумайте, сколько деталей требуется для различных областей сетки. Если вы не уверены, проверьте это! Когда вы новичок в этом, лучший способ получить хорошее представление о том, как все будет выглядеть в 3D, — просто загрузить свою работу в Maya и посмотреть, как она выглядит.
Вы можете легко создавать новые слои, если хотите попробовать что-то, не испортив основную цветовую карту. Слои удобны, но не переусердствуйте — масса слоев быстро усложнится.
Важно знать, где соединяются различные части вашей сетки, чтобы вы могли
цветовые переходы между этими областями бесшовные. Вы можете использовать инструмент Штамп клона , чтобы по существу чистить от
одну часть вашей картины в другую. Выберите инструмент «Штамп клонирования» на панели инструментов, затем щелкните мышью, удерживая клавишу «Alt», в области на карте цветов.
вы хотите примерить. Затем щелкните, где вы хотите нарисовать этот образец. Теперь, пока вы рисуете с помощью инструмента, он будет брать образец цвета.
относительно того места, где вы впервые щелкнули. Если вы хотите начать новый образец клонирования, просто щелкните Alt + еще раз в новой области.
Вы можете использовать инструмент Штамп клона , чтобы по существу чистить от
одну часть вашей картины в другую. Выберите инструмент «Штамп клонирования» на панели инструментов, затем щелкните мышью, удерживая клавишу «Alt», в области на карте цветов.
вы хотите примерить. Затем щелкните, где вы хотите нарисовать этот образец. Теперь, пока вы рисуете с помощью инструмента, он будет брать образец цвета.
относительно того места, где вы впервые щелкнули. Если вы хотите начать новый образец клонирования, просто щелкните Alt + еще раз в новой области.
Вы можете поэкспериментировать с настройками кисти на вкладке «Кисти» — кисти в Photoshop имеют широкие возможности настройки.
(Только сильно не отвлекайтесь на это!) Можно добавлять текстуры, разброс и т.д.
Вы даже можете сделать свои собственные кисти, если хотите — просто откройте пустой белый документ ( File -> new ) и закрасьте
форма/текстура кисти серого/черного цвета. Когда будете готовы сделать кисть: Правка -> Определить набор кистей . Вот и все
есть к этому — теперь вы можете взять эту кисть в нижней части раскрывающегося списка кистей и изменить ее, как любую другую кисть.
Это может быть полезно для применения повторяющихся текстур или добавления интересных деталей.
Когда будете готовы сделать кисть: Правка -> Определить набор кистей . Вот и все
есть к этому — теперь вы можете взять эту кисть в нижней части раскрывающегося списка кистей и изменить ее, как любую другую кисть.
Это может быть полезно для применения повторяющихся текстур или добавления интересных деталей.
После того, как ваша карта цветов более или менее нарисована, если вы хотите настроить общие цвета и значения, в Photoshop есть масса
настройки, с которыми вы можете играть. ( Изображение -> Настройки -> … ) Яркость/Контрастность подходит для некоторых быстрых и
грязные настройки, или вы можете более точно отредактировать распределение значений с помощью настроек Levels или Curves .
С Hue/Saturation вы можете играть с… ну… оттенком и насыщенностью, и вы можете точно настроить цвета с Color Balance .
Тем не менее, вам не нужно тратить слишком много времени на все это!
Не стесняйтесь экспериментировать с фильтрами и другими настройками. Прежде всего, вы должны нарисовать классную цветовую карту.
Прежде всего, вы должны нарисовать классную цветовую карту.
5. Когда вы закончите, сохраните карту цветов в сетевом пространстве в виде TIFF без слоев (не забудьте сначала скрыть слой UV!). Теперь, когда у вас есть
крутая цветная карта, вам понадобятся хорошие карты бампа и отражения, чтобы поддержать ее. Вы можете начать создание карты рельефа, просто преобразовав цветную карту в оттенки серого.
( Изображение -> Режим -> Оттенки серого ). Теперь конвертируйте его обратно в режим RGB и сохраните как отдельный файл.
6. Способ работы Maya с картами рельефа по умолчанию заключается в том, что любой белый цвет, окруженный черным, будет сталкиваться вниз, в то время как любой черный, окруженный
белый поднимется. Итак, чтобы создать карту бампа, просто осветлите и затемните ее, помня об этом. Вы можете найти Dodge и Burn .
инструменты, полезные для этого (осветление осветления, затемнение ожога). Они находятся на панели инструментов, 7-й ряд.
Они находятся на панели инструментов, 7-й ряд.
7. Таким же образом вы можете подойти к своей карте бликов. В Maya светлые области будут сиять, а темные — нет.
8. Когда вы закончите работу с этими картами, сохраните их в вашем сетевом пространстве как неслоистые файлы TIFF. В Maya назначьте новый шейдер вашей модели,
и свяжите свои карты с соответствующими узлами.
9. Когда у вас есть все, что вы хотите, визуализируйте это. Надеюсь, это выглядит круто! Вот пример: (цвет, бамп, отражение, финал).
Теперь следуйте инструкциям на странице заданий. (Визуализация модели из 4-х камер, настроенных в файле и т. д.)
Текстурирование Photoshop (только загрузка) – 3dtotal магазин
Перейти к информации о продукте1 / из 6
Складное содержимое
Подробнее об этом загружаемый
Информация о продуктеАвтор : 3DTotal.
 com ООО
com ООО Учебник от : Дилип Сомеш
Программное обеспечение : 3ds Max и фотошоп
Формат : ТОЛЬКО СКАЧАТЬ PDF
Размер : 21,4 МБ
Страницы : 24
Содержание и участники
Глава 01 — Автомобиль-амфибия
Глава 02 — Векторер
Глава 03 — Сборщик ресурсов
Для предварительного просмотра этой электронной книги просто щелкните страницы книги ниже.
Флипбук будет здесь
Отзывы
Загружаемые продукты
Как загрузить мою покупку?
Всякий раз, когда вы покупаете загружаемый продукт, ссылка для загрузки сразу же становится доступной для загрузки из вашей учетной записи в нашем интернет-магазине. Войдите в свою учетную запись, и вы увидите пункт меню под заголовком Моя учетная запись под названием «Мои загружаемые файлы».
Войдите в свою учетную запись, и вы увидите пункт меню под заголовком Моя учетная запись под названием «Мои загружаемые файлы».
Щелкните здесь, и ваши предметы должны быть готовы для загрузки. Вы также получите электронное письмо со ссылками на загружаемые продукты.
При использовании PayPal Express обратите внимание, что если вы уже зарегистрировали учетную запись магазина 3dtotal.com и если ваш адрес электронной почты PayPal не совпадает с адресом электронной почты вашей учетной записи магазина 3dtotal.com, то в нашем магазине будет создана вторая учетная запись, соответствующая вашему адресу PayPal. Если вы не получили ожидаемых сообщений электронной почты или не можете найти ожидаемые заказы в разделе «Моя учетная запись», проверьте другой почтовый ящик электронной почты, чтобы узнать, отправлены ли данные учетной записи, отправленные нами.
Если вы обнаружите, что у вас есть несколько учетных записей в магазине 3dtotal, свяжитесь с нами по адресу support@3dtotal.

 Здесь.
Здесь.


 Причем, только либо 0 либо 1.
Причем, только либо 0 либо 1.