Текстуры стен
название2
описание2
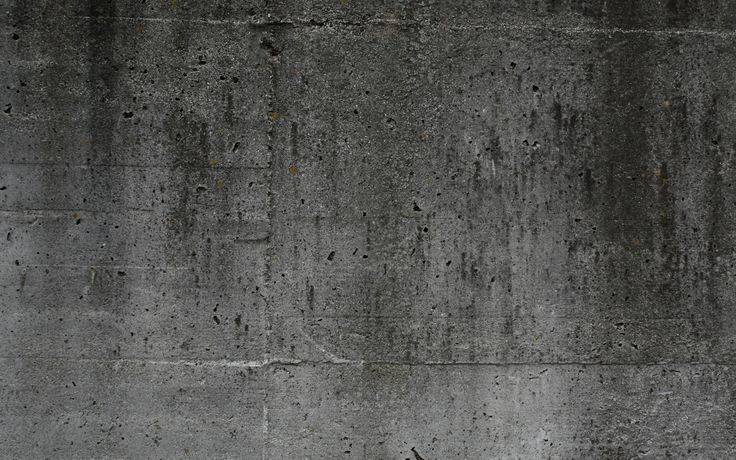
Бетонная стена
Бетонная стена
Стена каменная
Стена из плитки
Каменная стена
Бетонная стена
Старая стена
Старая стена
Текстура стены
Каменная текстура стены
Текстура стены
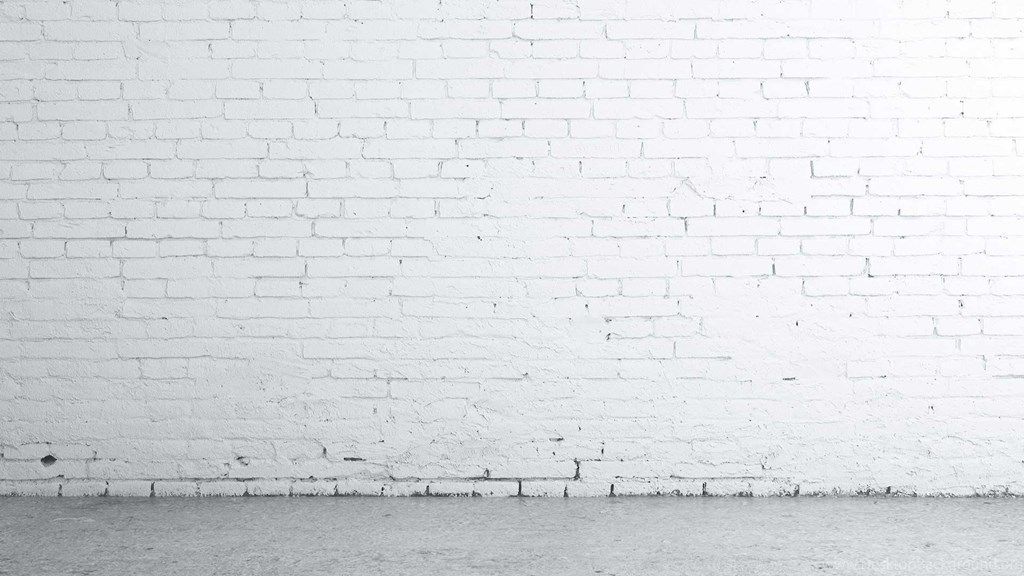
Кирпичная текстура стены
Текстура стены
Текстура стены из камня
Arch06
Arch6
Arch07
Arch7
Arch08
Arch8
Arch09
Текстура стены
Текстура стены из плитки
Текстура стены
Текстура каменной стены
Текстура стены
Текстура старой стены
Текстура стены
Текстура старой стены
Текстура стены
Текстура старой стены
Текстура стены
Текстура стены из блоков
Текстура стены
Текстура старой кирпичной стены
Текстура стены
Текстура деревянной стены
Текстура стены
Текстура каменной стены
Текстура стены
Текстура кирпичной стены
Текстура стены
Текстура каменной стены
Текстура стены
Текстура каменной стены
Текстура стены
Текстура каменной стены
Текстура кирпичной стены
Разрешение 2400 х 1600
Текстура кирпичной стены
Разрешение 2400 х 1600
Текстура кирпичной стены
Разрешение 2400 х 1600
Текстура кирпичной стены
Разрешение 2400 х 1600
Текстура кирпичной стены
Разрешение 2400 х 1600
Текстура кирпичной стены
Разрешение 2400 х 1600
Текстура старой стены
Разрешение 2400 х 1600
Текстура старой стены
Разрешение 2400 х 1600
Текстура старой стены
Разрешение 2400 х 1600
Текстура стены
Разрешение текстуры 5000 х 5000
Текстура стены
Разрешение текстуры 5000 х 5000
Текстура стены
Разрешение текстуры 6000 х 6000
Текстура стены
Разрешение текстуры 5000 х 5000
Текстура стены
Разрешение текстуры 5000 х 5000
Текстура стены
Разрешение текстуры 5000 х 5000
Текстура стены
Разрешение текстуры 5000 х 5000
Текстура стены
Разрешение текстуры 6000 х 6000
Текстура стены
Разрешение текстуры 5200 х 4600
предыдующая 1 2 следующая
Подборка текстур асфальта, бетона и камняDesigne-R
Skip to content
Пришло время пополнить коллекцию текстур, которые всегда нужны дизайнеру. На этот раз мы собрали бесплатные текстуры асфальта, бетона и разнообразные каменные текстуры — они обязательно пригодятся вам при создании фото, коллажа- и текстовых эффектов. Переходите по ссылке, выбирайте, скачивайте и пользуйтесь на здоровье.
На этот раз мы собрали бесплатные текстуры асфальта, бетона и разнообразные каменные текстуры — они обязательно пригодятся вам при создании фото, коллажа- и текстовых эффектов. Переходите по ссылке, выбирайте, скачивайте и пользуйтесь на здоровье.
1. Бетонная текстура
Скачать
2. Текстура бесшовных камней
Скачать
3. Бесшовная текстура грунтовки
Скачать
4. Каменная текстура
Скачать
5. Текстура асфальт
Скачать
6. Текстура бетонной стены
Скачать
7. 5 текстур каменной стены
Скачать
8. Бетонная стена
Скачать
9. Грязная каменная плита
Скачать
10. Текстура каменная
Скачать
11. Бесшовная текстура каменной стены
Скачать
12. Бетонные текстуры
Скачать
13. Каменная стена
Скачать
14.
 Текстура камня
Текстура камняСкачать
Статьи по теме
- Подборка кирпичных текстур
- Бесплатные текстуры капель и брызг
- Подборка бесплатных текстур витражей и мозаики
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
Создание пользовательской стены в Photoshop с помощью метода запеченной текстуры
Вы, вероятно, привыкли применять общие текстуры, мозаичные или нет, ко всем вашим активам в вашей сцене. Пришло время сделать следующий шаг к достижению убедительного фотореализма в ваших рендерах. Видите ли, дьявол кроется в деталях, и, настраивая текстуры так, как нужно вашей сцене, вы можете удовлетворить любую критику.
Мозаика текстуры всегда была проблематичной. Вам всегда нужно обращать внимание на страшные мозаичные узоры, которые могут мгновенно разрушить реалистичность вашей сцены. Каким бы удивительным ни выглядело все остальное, даже один мозаичный узор разрушит иллюзию.
Конечно, вы можете использовать карты сверхвысокого разрешения, которые вряд ли нуждаются в тайлинге, но их трудно найти. В этом уроке я покажу, как можно взять простую мозаичную текстуру стены в Max и преобразовать ее в детализированную текстуру для конкретной сцены. Эта новая текстура будет точно подходить для нашей стены без какого-либо эффекта плитки. Кроме того, мы узнаем, как создать внешний вид стены с помощью пользовательских кистей Photoshop.
Кроме того, мы узнаем, как создать внешний вид стены с помощью пользовательских кистей Photoshop.
Мы будем использовать функциональность Render to Texture в Max, чтобы визуализировать версию нашей текстуры стены, а затем обработать ее в Photoshop. Читайте ниже или следуйте видео для точных шагов.
Запекание текстуры
- Для начала мы будем использовать одну гипсовую текстуру на нашей основной стене в сцене. Это будет наша базовая текстура, поверх которой мы будем делать все наши корректировки.
- Отделить стену как отдельный объект. Нанесите на него материал стены. Поскольку элементы на этой текстуре немного велики, нам нужно их уменьшить. Используйте модификатор UVW для наложения и масштабирования текстуры для лучшего соответствия. Переместите текстуру с помощью Gizmo, чтобы избежать очевидного мозаичного изображения.
- Теперь мы выберем нашу стену и откроем диалоговое окно Render to Texture , вложенное в меню Rendering.
 Мы добавим проход VRayGlobalIllumination с разрешением 2048 для нашего процесса запекания. Нажмите кнопку рендеринга в том же диалоговом окне, а затем сохраните его как файл TIFF.
Мы добавим проход VRayGlobalIllumination с разрешением 2048 для нашего процесса запекания. Нажмите кнопку рендеринга в том же диалоговом окне, а затем сохраните его как файл TIFF. - Теперь наша запеченная текстура стены готова для обработки в Photoshop.
Обработка и рисование в Photoshop
- Импортируйте текстуру стены в Photoshop и отразите ее, если стороны инвертированы.
- Поищите на сайте Textures.com бесплатные текстуры штукатурки для стен. Мы будем использовать их для добавления вариаций и рандомизации нашей текстуры с помощью режимов наложения.
- Несколько текстур можно накладывать поверх наших базовых текстур и смешивать в различных режимах и с разной непрозрачностью для получения уникального вида. Прокрутите все режимы наложения, чтобы выбрать тот, который вам больше нравится. Если многослойная текстура небольшая и мозаичная, вы можете выбрать ее в качестве узора через «Правка» > «Определить узор». Создайте новый слой, откройте его Layer Styles > Pattern Overlay и выберите этот узор.
 Сгладьте слои, когда будете довольны результатом.
Сгладьте слои, когда будете довольны результатом. - Затем мы добавим шелушения, трещины и другие дефекты к этому последнему слою с помощью кистей Blur PRO (ссылка для скачивания). Для установки просто поместите файл .abr в папку Presets > Brushes корневой папки Photoshop и перезагрузите этот PSD-файл.
- Выберите инструмент «Кисть», выберите этот пресет, загрузите и примените выбранные вами кисти. Вы даже можете использовать инструмент «Ластик» с этими кистями для создания совершенно случайных и уникальных дефектов. Также нанесите немного шелушения на края стены.
- Добавьте любые корректирующие слои для настройки общего тона текстуры стены. Также обесцветьте текстуру для создания рельефной версии.
Теперь просто вставьте и выровняйте эту версию текстуры в сцене. Результат потрясающий, так как вы удвоили световой эффект и теперь визуализируете его с улучшенным GI. Это как тюнинг автомобиля, только в ArchViz и Photoshop.
Надеюсь, вам понравился этот урок, оставляйте свои комментарии и дайте мне знать, что вы думаете.
Поделитесь с друзьями 🙂
Говорите скорее,
Алекс
P.S.: Мы готовимся к запуску семинара по VRay Basic Lighting 2.0. Я открыл раннюю регистрацию для всех, кто следил за видео. Четыре недели обучения в прямом эфире ожидаются в октябре. Если вам интересно, зарегистрируйтесь здесь: https://vrayschool.com/product/vray-basic-lighting-dvd/
Нарисуйте стилизованную текстуру каменной стены
Опубликовано
Я сделал это руководство по созданию стилизованной текстуры каменной стены, нарисованной вручную, для студентов, изучающих курс Game Art 1 в Digital Arts and Entertainment. В Game Art 1 учащиеся узнают, как разработать собственный эталонный реквизит на всех этапах разработки, от 2D-набросков до окончательной 3D-модели с нарисованными вручную текстурами.
На практике
При рисовании стилизованной текстуры стены в Photoshop вам потребуется следующее:
- Инструмент градиента
- Инструмент «Кисть и ластик» ( круглая кисть с вариациями давления пера и динамики формы )
- Ссылки
Создайте новый документ в Photoshop. Установите размер 2048 x 2048 пикселей. Когда закончите, мы уменьшим текстуру до 512 x 512 пикселей. Таким образом, наша окончательная текстура будет очень четкой
- Примените линейный градиент , начиная снизу вверх. Оставьте более темное значение в нижней части стены
- Нарисуйте линии, которые составят теней окклюзии и
- Добавление цветовых вариаций к отдельным камням .
 Используйте более теплые и светлые цвета для верхних плоскостей, так как они будут отражать теплый солнечный свет. Для теневых областей вы можете использовать более холодные и темные цвета в качестве контраста. Вы можете согреть или охладить основной цвет, который вы использовали для градиента на шаге 2, или сделать цветовую вариацию более очевидной, поместив синий и желтый. Попробуйте также разместить несколько чистых серых тонов. Серый будет выглядеть прохладно на теплом цвете и тепло на холодном
Используйте более теплые и светлые цвета для верхних плоскостей, так как они будут отражать теплый солнечный свет. Для теневых областей вы можете использовать более холодные и темные цвета в качестве контраста. Вы можете согреть или охладить основной цвет, который вы использовали для градиента на шаге 2, или сделать цветовую вариацию более очевидной, поместив синий и желтый. Попробуйте также разместить несколько чистых серых тонов. Серый будет выглядеть прохладно на теплом цвете и тепло на холодном - Смешайте цвета вместе . Следите за своей структурой значений, работая одновременно с цветом и оттенками серого. Работа над большими и средними формами сначала
- Работайте над своим микродизайном , добавляя детали и выделяя
- Добавьте окончательный контраст и изменение цвета. Внизу можно сделать камни темнее, менее насыщенными и немного зеленее
Последние доработки
Сделайте шаг назад и еще раз взгляните на конечный результат.
