Как нарисовать деревья, рисуем дерево в фотошопе. Создание сюрреалистичного домика на дереве в фотошопе Создаем текстуру дерева
На предыдущем уроке мы рисовали «Солнечную опушку». Теперь у нас есть фон нашего будущего рисунка.
Следующим этапом добавим ствол дерева. Мы нарисовали крону дерева, а, как известно, кроны без ствола не бывает.
Итак, рисуем ствол.
Создай новый слой с именем «Ствол» и помести его под слоем «Листья». Нажми на новый слой левой клавишей мыши, и, не отпуская её, перетащи слой «Ствол» под слой «Листья».
Затем выбери инструмент «Прямоугольная область» и нарисуй выделение справа, немного захватив листву. Таким образом, создадим впечатление ствола, выходящего из-под кроны, как ему и положено. Заливаем выделение коричневым цветом. Теперь наденем на наш ствол кору. Для этого устанавливаем основной цвет светло коричневый, а для цвета фона буро-коричневый, например. Теперь зайди в пункт меню «Фильтр», выбери пункт «Рендеринг», подпункт «Волокна». Далее установи для этого фильтра следующие настройки: несовпадение – 21, интенсивность – 10.
Далее установи для этого фильтра следующие настройки: несовпадение – 21, интенсивность – 10.
Затем нужно объединить слои «Ствол» и «Листья» в один слой под название «Дерево». Для этого выделяем слой «Листья» и нажимаем CTRL/E.
Далее дублируем этот. Для этого, в меню «Слои» выбери вкладку «Создать дубликат слоя». Назови полученную копию «Дерево_2» и размести под слоем «Дерево».
Затем сделай слой «Дерево» временно невидимым, нажав на глаз рядом с иконкой слоя.
После чего, с помощью «Свободного Трансформирования», эту команду можно вызвать нажатием комбинации клавиш CTRL/T , уменьши «Дерево 2» и немного сдвинь его вверх и влево. Также можно дорисовать листья сверху и справа, чтобы спрятать резкие границы слоя.

Теперь включи слой «Дерево» на переднем плане. Для того чтобы создать впечатление, что маленькое дерево стоит на заднем плане картины, немного размоем его. Войди в меню «Фильтр», пункт «Размытие», подпункт «Размытие по Гауссу» и установи значение примерно 0.5-0.7% (ноль целых пять десятых — ноль целых семь десятых процента). Таким образом, можно добавить на опушку столько деревьев, сколько подскажет твоя фантазия и позволит площадь рисунка.
Теперь сохраним полученный результат, для того чтобы продолжить рисование на следующем уроке.
(0)
| Начало работы | |||||
|---|---|---|---|---|---|
| 1. | Знакомство с растровой и векторной графикой | 3:18 | 0 | 52477 | |
| 2. | Интерфейс программы | 2:34 | 1 | 27224 | |
| Изображение своими руками | |||||
| 3. | Знакомство с инструментом «кисть», рисуем полянку | 4:25 | 4 | 45818 | |
4. | Работа с меню «Фильтр» (Деревянная поверхность) | 4:42 | 0 | 21067 | |
| 5. | Ледяная колючка — рисуем заставку на компьютер | 2:21 | 0 | 23192 | |
| 6. | Перевоплощение — меняем картинку | 3:50 | 2 | 20223 | |
| 7. | Одуванчик — рисуем цветок | 5:01 | 0 | 23546 | |
| 8. | Забавный пушистик, урок 1: учимся рисовать с нуля | 3:23 | 1 | 63567 | |
| 9. | Забавный пушистик, урок 2: рисуем глазки | 5:45 | 0 | 20371 | |
| 10. | Забавный пушистик, урок 3: рисуем нос и ротик | 2:43 | 1 | 14454 | |
| 11. | Солнечная опушка, урок 1: как создать слой | 3:56 | 0 | 25283 | |
12. | Солнечная опушка, урок 2: рисуем дерево | 4:03 | 0 | 13128 | |
| 13. | Солнечная опушка, урок 3: рисуем траву и лучи Солнца | 4:36 | 0 | 22758 | |
| Текст | |||||
| 14. | Заливка текста рисунком | 2:41 | 0 | 33421 | |
| 15. | Прозрачный текст | 3:56 | 3 | 25197 | |
| 16. | Зеленый текст | 2:58 | 0 | 5495 | |
| 17. | Раскрашивание, объемный текст | 3:07 | 0 | 28455 | |
| 18. | Огненный текст, урок 1 | 3:36 | 0 | 19725 | |
| 19. | Огненный текст, урок 2 | 2:43 | 0 | 17575 | |
| Обработка фотографий | |||||
20. | Устранение дефектов кожи | 3:13 | 3 | 112317 | |
| 21. | Устранение эффекта красных глаз | 2:29 | 2 | 14570 | |
| 22. | Изменение цвета глаз | 2:09 | 0 | 44465 | |
| 23. | Отбеливание зубов | 3:56 | 1 | 50921 | |
| 24. | Создание рамки, кадрирование | 2:42 | 0 | 14751 | |
| 25. | Пластическая хирургия в Фотошоп | 2:45 | 0 | 52385 | |
| 26. | Совмещение двух изображений | 3:28 | 8 | 238354 | |
| 27. | Превращаем цветную фотографию в черно-белую | 1:58 | 1 | 24094 | |
| 28. | Раскрашивание фрагментов черно-белой фотографии | 3:11 | 1 | 12236 | |
29. | Обработка фотографии под старину | 1:58 | 0 | 21995 | |
| 30. | Устранение ошибок цветопередачи | 1:45 | 1 | 11929 | |
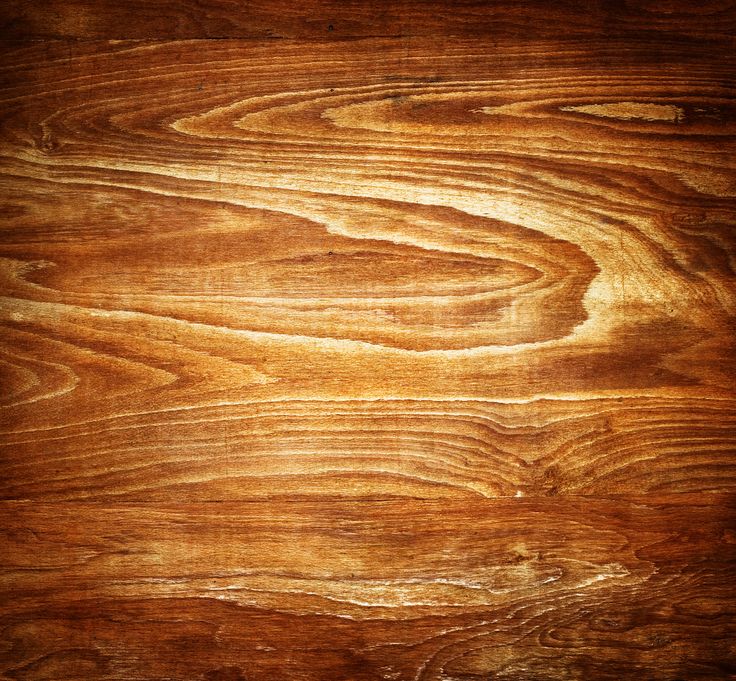
В этом уроке я покажу, как создать два вида реалистичных текстур дерева, используя только инструменты Photoshop.
Финальный результат:
Шаг 1
Создайте новый документ размером 1500 х 1500 пикселей и заполните его цветом #c58352.
Шаг 2
Нажмите Ctrl + Shift + N , чтобы создать новый слой. Установите основной цвет на #bb7f4d, а фоновый — #472f0f, затем перейдите в меню Фильтр > Рендеринг > Облака (Filter > Render > Clouds).
Шаг 3
Конвертируйте слой в Смарт-объект (Smart Object) и перейдите в меню Фильтр > Рендеринг > Волокна (Filter > Render > Fiber).
Шаг 4
Добавьте корректирующий слой Уровни (Levels) над текущим и максимально повысьте контраст.
Шаг 5
Создайте новый слой над Уровнями. Выберите слой с волокнами, затем активируйте инструмент Волшебная палочка (Magic Wand Tool). Кликните по документу, выделив красные участки.
Нажмите Ctrl + I , инвертировав выделение, а затем Ctrl + C , чтобы его скопировать. Создайте новый слой и нажмите Ctrl + V для вставки выделенных участков. Скройте или удалите Уровни, так как они нам больше не нужны.
Я выключил еще и слой с волокнами, чтобы вы более ясно видели результат.
Шаг 6
Дважды кликните по этому слою, выберите Тиснение (Bevels & Emboss). Установите цвет Подсветки (Highlight) на #1c180e, а цвет Тени (Shadow) — #64522c.
Включите слой с волокнами и получите такой результат:
Шаг 7
Создайте новый слой и при помощи инструмента Штамп (Clone Tool) удалите похожие детали, сделав текстуру более естественной.
Шаг 8
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы немного обесцветить поверхность.
Шаг 9
Используйте корректирующий слой Кривые (Curves), отрегулировав контраст и цвет текстуры.
Выделите все видимые слои, затем нажмите Ctrl + G , объединив их в группу. Назовите ее «Дерево 1», затем скройте.
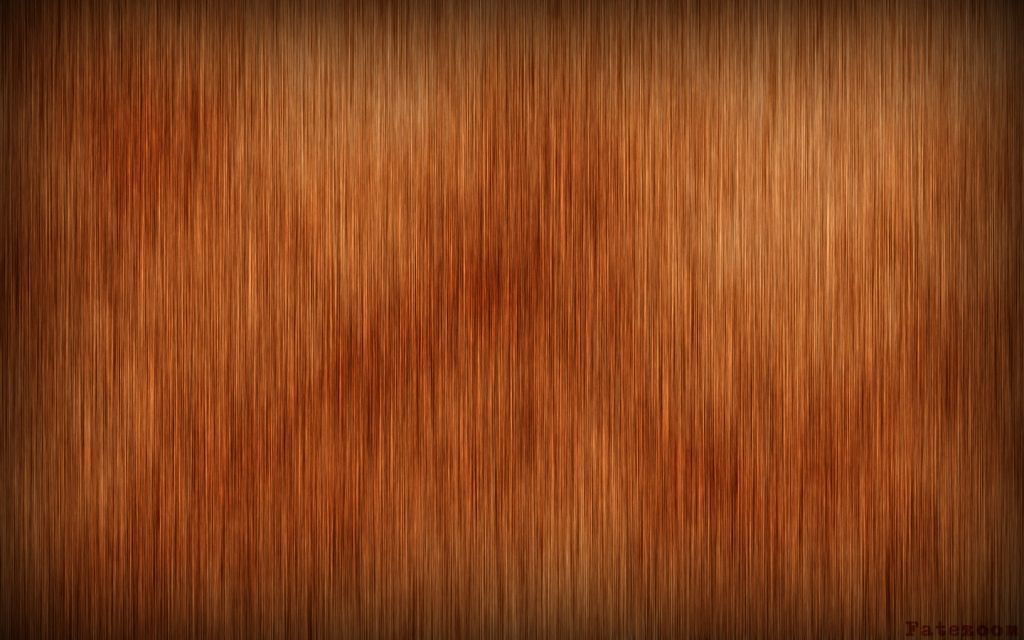
Вторая текстура
Шаг 1
Создайте новый слой, заполните его цветом #c19356. Конвертируйте его в Смарт-объект (Smart Object).
Шаг 2
Дублируйте этот слой, перейдите в меню Фильтр > Оформление > Меццо-тинто (Filter > Pixelate > Mezzotint) и выберите Длинные штрихи
(Long Strokes).
Шаг 3
Перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), после чего установите следующие значения.
Шаг 4
Дублируйте слой и растрируйте его. Перейдите в Редактирование > Трансформирование > Поворот на 90° по часовой (Edit > Transform > Rotate 90 Clockwise).
Перейдите в Редактирование > Трансформирование > Поворот на 90° по часовой (Edit > Transform > Rotate 90 Clockwise).
Шаг 5
Снова конвертируйте его в Смарт-объект. Добавьте Размытие в движении (Motion Blur).
Шаг 6
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), обесцветив полученный слой.
Шаг 7
Нажмите Ctrl + Shift + Alt + E , объединив все видимые слои в один новый. Скройте всё кроме исходного слоя с заливкой и объединенного. Установите режим наложения последнего на
Шаг 8
Средняя часть текстуры выглядит размытой и менее детализированной. Чтобы это исправить, дублируйте слой и создайте для него маску. Используйте мягкую черную кисть, чтобы стереть нижнюю и верхнюю части, сделав их менее видимыми.
Шаг 9
Дважды дублируйте слой, затем перетяните его на середину, сделав ее более детализированной. Используйте маску слоя, чтобы смягчить края и смешать участки с нижним слоем.
Используйте маску слоя, чтобы смягчить края и смешать участки с нижним слоем.
Шаг 10
Сгруппируйте все слои с режимом наложения Перекрытие (Overlay). Установите режим группы на Перекрытие (Overlay) со 100% непрозрачности. Используйте корректирующий слой Кривые (Curves), осветлив детали текстуры.
Создано в Photoshop Elements 8.0, но можно использовать практически любой другой графический редактор.
Все мои уроки предназначены для художников начального и среднего уровня.
Начните с базовой формы дерева.
Добавьте немного мягких светотеней. Нет необходимости тщательно смешивать светлый и темный тона, т.к. любое несовершенство впоследствии поможет добиться реалистичного вида коры.
Возьмите инструмент Горение (Burn tool) в режиме Midtones или Highlights со средним уровнем Экспозиции (Exposure) (примерно 40-50%) и с помощью маленькой мягкой кисти нарисуйте кривые относительно вертикальные линии.
Руку держите расслаблено и меняйте давление на кисть, чтобы избежать картинки с «идеально» прорисованными линиями.
Возьмите кисть Горения (Burn tool) еще меньшего размера и пройдитесь еще раз по линиям коры, делая их более четкими и прорисованными. Также добавьте несколько мелких трещин. Не забывайте, что запястье должно быть расслабленно.
С помощью Горения (Burn tool) и большой мягкой кисти тщательнее проработайте общую форму коры в соответствии с тем, куда падает свет. Сделайте тени глубже с помощью того же инструмента Горение (Burn tool), а световые пятна светлее с помощью инструмента Осветление (Dodge tool).
Помните, время, как всегда, показательный фактор. Чем больше усилий вы прилагаете, тем лучше будет результат. 🙂
В этом уроке я расскажу, как нарисовать дерево в фотошоп.
Создаем документ формата А4. Выбираем круглую твердую кисть, задаем ей коричневый цвет. Добавляем новый слой. И рисуем дерево на новом слое. Изменяя размер кисти, прорисовываем тонкие ветви. Дерево легко рисуется «от руки», ветви получаются неровными и изломанными – это придает дереву более естественный вид.
Теперь нам нужно сделать Pattern . Выбираем любую картинку со стволом дерева. Выделяем прямоугольную область. Выполняем команды Edit / Define Pattern… и сохраняем наш паттерн.
Что такое паттерны, и как с ними работать, Вы можете посмотреть Photoshop урок .
Теперь придадим стволу рельеф. Открываем окно стилей слоя, команды: Layer / Layer Style… или двойным щелчком мыши по слою с деревом в панели Layers . И выполняем настройки:
Ствол стал рельефным и объемным. Теперь переходим к листве. Если у вас есть кисть листа дерева, то можете воспользоваться ей. Если нет – мы ее создадим.
Выбираем любое изображение листа (лист обязательно должен быть на белом фоне), выделяем его прямоугольным выделением и выполняем команды Edit / Define Brush Preset… Создаем новую кисть. Более подробно, как создать кисть вы можете посмотреть Photoshop урок .
После того как кисть создана, выбираем ее в наборе и делаем необходимые настройки:
Снова создаем новый слой – он должен находиться ниже слоя с деревом, т. е. располагаться за стволом. Задаем цвет кисти #eee2cf и рисуем листву за стволом.
е. располагаться за стволом. Задаем цвет кисти #eee2cf и рисуем листву за стволом.
Теперь снова создаем новый слой, но теперь уже выше дерева, т.е. на переднем плане. Меняем цвет кисти на #efaa3d и снова рисуем листву. Второй слой листьев.
И последний слой листвы. Частично изменяем настройки кисти. И немного увеличиваем размер.
Создаем еще один слой поверх второго слоя с листвой и снова рисуем листья.
Теперь придадим верхнему слою с листвой небольшой объем.
Вызываем окно со стилями слоя и делаем настройки:
На сайте уже публиковался урок, в котором был показан один из способов . Но для некоторых он мог показаться тяжелым. Поэтому, Вам предлагается научиться добиваться необходимого эффекта более простым способом.
Для начала создайте новый документ.
Теперь залейте холст необходимым цветом (Edit > Fill или Shift+F5 ). Вы можете использовать любой оттенок, в этом уроке используется цвет #5a3222 .
Создайте новый слой и назовите его Текстура .
Теперь нажмите кнопку D , чтобы у Вас установились основной и фоновый цвета по умолчанию черный и белый. И примените фильтр Filter > Render > Clouds .
Нажмите Ctrl+T , чтобы перейти в режим свободной трансформации, и увеличьте размер слоя по высоте до 600%.
Затем примените фильтр Filter > Blur > Motion Blur с параметром Angle: 90 и Distance: 236 pixels.
Перейдите Image > Adjustments > Posterize и установите значение параметра Levels на 25. Вы сразу увидите, как изображение начнет напоминать текстуру дерева.
Выделим «годовые» кольца на срезе. Примените фильтр Filter > Stylize > Find Edges .
Линии получились немного светлыми и нечеткими. Поэтому подправим уровни Ctrl+L .
Теперь добавьте немного шума Filter > Noise > Add Noise с параметром Amount 65%.
И немного размойте изображение Filter > Blur > Motion Blur .
Следующий шаг является необязательным, но, если Вы хотите придать текстуре немного объемности, то ее можно добавить на этом этапе. Создайте дубликат слоя Текстура , назовите его Освещение и поместите между фоном и слоем Текстура . Сделайте дубликат невидимым. Измените режим наложения Blend Mode слоя Текстура на Multiply.
Теперь сделайте невидимым слой Текстура и вернитесь на слой Освещение .
Инвертируйте слой Освещение Ctrl+I . После этого скорректируйте уровни Levels Ctrl+L .
Измените режим наложение Blend Mode слоя Освещение на Screen и установите непрозрачность Opacity на 10%. Сделайте видимым слой Текстура .
Теперь активируйте инструмент Move Tool и стрелками на клавиатуре сместите слой Освещение на несколько пикселей вправо и вниз.
Окончательный результат
P. S.
Если Вы измените цвет фонового слоя, соответственно изменится оттенок текстуры. Вот несколько примеров.
Как сделать бесшовную текстуру в фотошопе, делюсь опытом
Фотошоп
Автор Иван Фролов На чтение 3 мин Просмотров 1.1к. Опубликовано Обновлено
Читатель, доброго и познавательного тебе! Как часто возникала у тебя потребность использовать на разных предметах и фоне определенный узор? Уверена, что много, иначе ты бы не искал статью о том, как сделать бесшовную текстуру в фотошопе.
На самом деле, это не так трудно, нужно лишь знать о некоторых инструментах. Ниже мы разберем, о каких именно – будь уверен, ты нашел что искал. Итак!
Ниже мы разберем, о каких именно – будь уверен, ты нашел что искал. Итак!
Содержание
- Начнем работу
- Этапы работы
- Проверка
Начнем работу
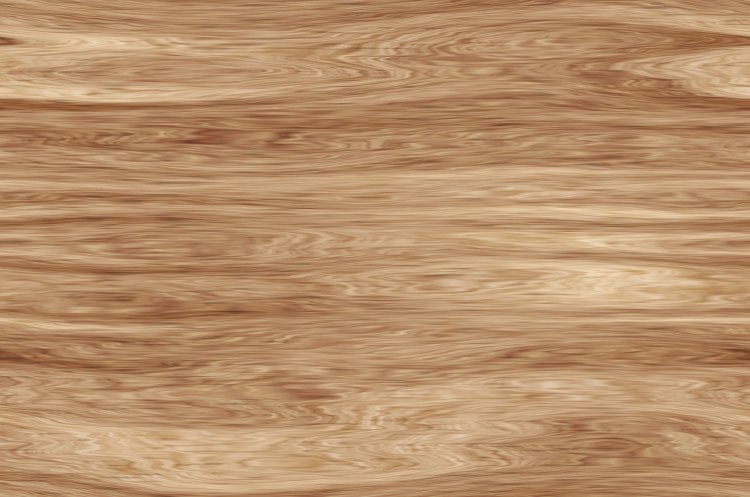
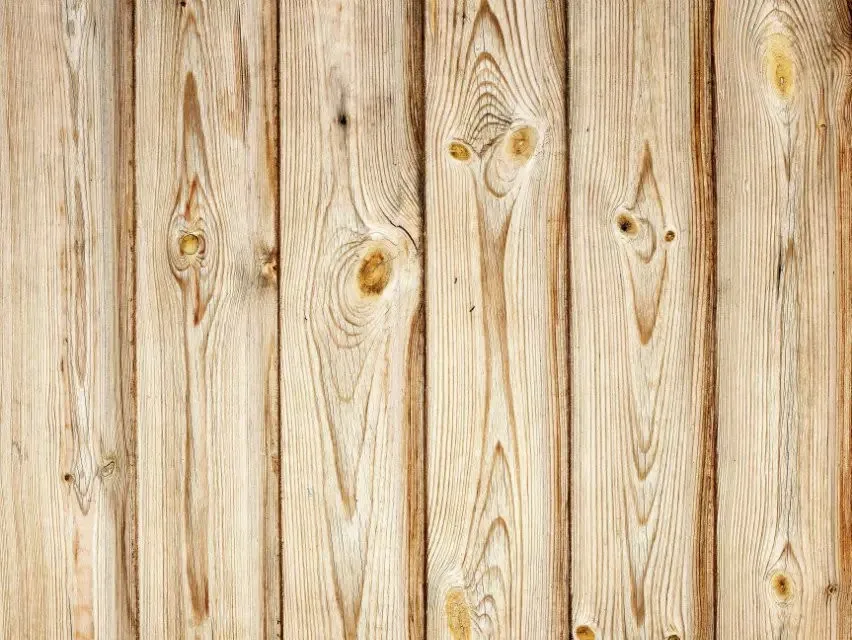
Вначале давай разберемся, какая именно тебе нужна текстура? Из дерева, металла, бетона, кожуры огурца, в конце концов? Исходя их этого, будем искать в интернете (ну, или в нужных папках, если картинка уже скачана) изображение подходящих параметров.
Для создания текстуры необходимо, чтобы искомый файл соответствовал нескольким пунктам: цветовой баланс, повторяющиеся элементы и размер. Картинка не должна быть микроскопическая, иначе будет работать крайне сложно.
Можно также использовать готовый макет бесшовной текстуры, скачанный из интернета, но это достаточно просто. Мы же разберём изначальный вариант, с созданием её из не подготовленного изображения.
Теперь что касается цвета и узора. Вот представьте себе рулон обоев, скажем, с цветочным принтом. Принт повторяется, и, зачастую, рулоны можно состыковать между собой совсем незаметно. Почему?
Почему?
Да потому, что узор (цветок и ветка, как вариант) повторяется десятки раз, но он всегда один и тот же. Если в определенном месте стыка узор обрывается на середине, значит, продолжение можно найти в другом рулоне, верно? Ну конечно, верно. Вот такого эффекта нам и необходимо добиться в данном уроке.
Для построения правильной текстуры нам понадобится изображение с повторяющимся узором и неизменным цвето переходом. Что это значит?
То есть, нам нужно найти картинку, углы или центр которой не будут высветлены или затемнены, а также, чтобы сам рисунок не был выполнен в технике перехода цвета. Ведь, когда мы обрежем файл по направляющим, малейшее отличие будет крайне заметно.
Этапы работы
Перейдем к конкретным шагам. Для добавления текстуры из сырой картинки делаем следующее:
- Открываем Фотошоп. Перетаскиваем туда исходный рисунок.
- Определяем на глаз границы узора. Вытягиваем из колонок линейки( если у вас её нет по умолчанию, открываем комбинацией кнопок Ctrl+R) направляющие, 4 штуки, по границе узора, будет достаточно.
 Должен получится прямоугольник.
Должен получится прямоугольник.
- Инструментом «прямоугольное выделение» выделяем этот кусок по границе направляющих.
А далее идут шаги, которые одинаковы как для готового макета текстуры, так и для выделенной нами области узора. Итак:
- Щелчок ПКМ на выделенной области (если это целый макет, выделяем полностью) — «скопировать на новый слой».
- Делаем фон невидимым, щёлкая на глазик рядом с фоновым слоем.
- Инструментом «прямоугольное выделение» опять выделяем наш кусок с узором.
- Сверху во вкладке «изображение» выбираем «кадрировать».
- Также сверху «редактировать»-«определение узора» — даём имя узору — ок.
Проверка
Узор готов. Осталось лишь его проверить:
- Создаём новый пустой файл.
- ЛКМ щелкаем по замочку на фоновом слое.
- Двойным щелчком ЛКМ нажимаем на этот слой, чтоб открыть меню.
- В меню выбираем «наложение узора», в списке узоров выбираем свой.

- Меняем масштаб, чтобы понять, видны ли стыки у границ текстур. Нет? Значит работа выполнена отлично, и глазомер вас не подвёл.
Таким образом мы создали текстуру, у которой абсолютно не видно стыковочных швов. Отлично! Рекомендуем тебе следить за нашим блогом и подписаться на соцсети, чтобы получать больше полезных уроков по тонкостям работы с Фотошопом. Удачи!
С вами была Оксана.
photoshop уроки фотография фотошоп
Как создать реалистичные текстуры дерева с помощью инструментов Photoshop
Дженни Ле
В этом уроке Photoshop я покажу вам, как создать две реалистичные текстуры дерева, используя только инструменты Photoshop.
Окончательное изображение
Детали руководства
- Программа : Photoshop CS3+
- Расчетное время завершения : 30 минут
- Сложность : Новичок
I.
 Дерево 1
Дерево 1Шаг 1
Создайте новый документ 1500×1500 пикселей в Photoshop и залейте его цветом #c58352 .
Шаг 2
Нажмите Ctrl+Shift+N , чтобы создать новый слой. Установите передний план и фон на #bb7f4d и #472f0f , а затем перейдите к Filter > Render > Clouds :
Шаг 3
Преобразование этого уровня в Smart Object и перейдите к Filter> Render> Fibre и выберите следующие настройки:
Шаг 4
Создайте уровни . над текущим слоем и измените контраст почти на максимум.
Шаг 5
Создайте новый слой над корректирующим слоем Levels . Выберите слой с эффектом волокна и активируйте Инструмент «Волшебная палочка» (W) . Нажмите на холст, чтобы выбрать красные детали.
Нажмите Ctrl+I , чтобы инвертировать выделение, и нажмите Ctrl+C , чтобы скопировать его. Выберите новый слой и нажмите Ctrl+V , чтобы вставить в него выделенные детали. Скройте или удалите корректирующий слой Levels , так как он нам больше не нужен.
Я отключил слой волокон, чтобы вы лучше видели результат.
Шаг 6
Дважды щелкните этот слой, выберите Фаски и Тиснение . Установите цвет Highlight на #1c180e и цвет Shadow на #64522c .
Включите слой волокна, и мы получим результат:
Шаг 7
Создайте новый слой и используйте Clone Tool (S) , чтобы удалить некоторые похожие детали на текстуре, чтобы она выглядела более естественной .
Шаг 8
Добавить Оттенок/Насыщенность корректирующий слой, чтобы немного обесцветить текстуру дерева:
Шаг 9
Используйте корректирующий слой Curves , чтобы изменить контрастность и цвет текстуры.
Выберите все видимые слои и нажмите Ctrl+G , чтобы создать для них группу. Назовите его «дерево 1». Скрыть эту группу.
II. Wood 2
Step 1
Создайте новый слой и залейте его цветом #c19356 . Преобразуйте этот слой в Смарт-объект .
Шаг 2
Дублируйте этот слой и перейдите к Filter > Pixelate > Mezzotint и выберите Long Strokes .
Шаг 3
Перейдите к Фильтр > Размытие > Размытие в движении и установите следующие значения:
Шаг 4
Распакуйте этот слой. После этого перейдите к Edit > Transform > Rotate 90 по часовой стрелке .
Шаг 5
Снова преобразуйте этот слой в смарт-объект . Примените Motion Blur :
Шаг 6
Создайте корректирующий слой Hue/Saturation , чтобы обесцветить результат.
Шаг 7
Нажмите Ctrl+Shift+Alt+E , чтобы объединить все видимые слои в новый. Скройте все слои, кроме исходного слоя заливки и объединенного. Установите этот слой на Наложение режим 100% .
Шаг 8
Середина текстуры выглядит размытой и менее детализированной, чем остальные. Чтобы исправить это, продублируйте слой и добавьте маску к этому слою. Используйте мягкую черную кисть, чтобы стереть низ и верх, чтобы сделать их менее заметными и совместить с видимостью середины.
Шаг 9
Дважды продублируйте этот слой и переместите его вниз к середине, чтобы увеличить детали этого раздела. Используйте маску слоя, чтобы смешать их с существующим холстом и скрыть все резкие края.
Шаг 10
Создайте группу для всех слоев, которые имеют режим Overlay . Установите режим этой группы на Overlay 100% . Используйте корректирующий слой Curves , чтобы осветлить детали текстуры.
Используйте корректирующий слой Curves , чтобы осветлить детали текстуры.
Шаг 11
Вернитесь к группе «дерево 1». Продублируйте слой из шага 3 раздела 1 и переместите его поверх слоев группы Wood 2. Перейдите к . Выберите > Цветовой диапазон и выберите 9.0020 Нечеткость = 170 :
Шаг 12
Нажмите Ctrl+J , чтобы вставить выделенную область в новый слой и скрыть исходный слой. Измените режим этого слоя на Overlay 50% .
Готово!
Надеюсь, вам понравился урок.
178 Текстура+дерево Графика, совместимая с Adobe Photoshop
178 Текстура+дерево Графика, совместимая с Adobe PhotoshopRefine by
Clear
Categories
Backgrounds
91
Textures
145
Social
Patterns
38
Objects
34
Illustrations
5
Поддерживаемые приложения
Adobe Photoshop
178
Adobe Illustrator
114
Figma
44
Sketch
78
Affinity Designer
74
File Types
JPG
132
Properties
Vector
33
Layered
69
Tileable
17
Уточнить по
Очистить
Категории
Фоны
91
Текстуры
0 075 075 075 075 075 075 075 075 075 075 075 075 075 075 075 075 075 075 075 075 0750002 SocialПаттерны
38
Объекты
34
Иллюстрации
5
Применение.

78
Affinity Designer
74
Типы файлов
JPG
132
Свойства
Vector
33
Layered
69
Tileable
17
Sort by RelevantPopularNew
20 Wood Textures / Backgrounds
By vasaki in Graphics
Add to collection
Download
Текстуры дерева
By creativetacos in Графика
Добавить в коллекцию
Скачать
Текстура дерева-Background_02
By pbombaert in Graphics
Add to collection
Download
10 Wood Texture
By MographMotions in Graphics
Add to collection
Download
Wood Grain Textures
By ghostlypixels in Graphics
Добавить в коллекцию
Загрузить
Фоны с текстурой дерева
By MaamounAlbibi in Graphics
Добавить в коллекцию
Скачать
Деревянная текстурная вектор
от Yandidesigns in Graphics
Добавить в коллекцию
Скачать
Органические текстуры
By CollectiveOffset In Graphics
ADD в Collection
By CollectiveOffset In Graphics
Add To Collection
.

By CCpreset в Graphics
Добавить в коллекцию
Download
45 Текстуры дерева
By SmartDesigns_eu в Graphics
Добавить в коллекцию
Скачать
Текстура деревенского дерева
By Dandelionery в графике
Добавить в коллекцию
Скачать
. Скачать
Хижина у озера Текстуры дерева
By DesignPanoply in Graphics
Добавить в коллекцию
Скачать
22 Wood Vector Textures
By Layerform in Graphics
Add to collection
Download
Wood Texture Pack Background
By Mihis_Design in Graphics
Add to collection
Download
Wood Grain Texture Pack
Текстуры Wood V1
By Integnity in Graphics
Добавить в коллекцию
Скачать
10 Деревянная панель текстурной панели
By Sparklestock в графике
Добавить в коллекцию
Скачать
22 High Resolution Wood Texture
на восемь.
 коллекция
коллекцияСкачать
The Woody II — 101 коллекция текстур дерева
By Madebyvadim in Graphics
Добавить в коллекцию
Скачать
Деревянный фон
By Themefire в Graphics
Добавить в коллекцию
Скачать
Abstractions
By Hellomartco In Graphics
Add To Collection
By Hellomartco In Graphics
. Пакет текстур в стиле гранж VOL. 2
By Digital_infusion in Graphics
Добавить в коллекцию
Скачать
Узоры из натурального дерева
от M-E-F в графике
Добавить в коллекцию
Скачать
Декоративные фоны-Wood
от Cruzine In Graphics
Add Collection
Download
29Woodround Backround Digital Digital Digital Digital Digital Digital Digital Lakround Digital Rightround Digitallio
22
2 Woodround Digital Rightround Digital Rightround.

Добавить в коллекцию
Скачать
Деревянные буквы — 3D-алфавиты и цифры
By amritpaldesign in Graphics
Add to collection
Download
Vintage Halftone Textures
By StrokeVorkz in Graphics
Add to collection
Download
30 Wooden Backgrounds / Textures
By YummyDs in Graphics
Add to collection
Скачать
200 Ultimate Textures Package
By Genetic96 in Graphics
Добавить в коллекцию
Скачать
15 Wood Textures
By creativetacos in Graphics
Add to collection
Download
Wood Trunk Textures
By creativetacos in Graphics
Add to collection
Download
Wood Root Textures
By creativetacos in Графика
Добавить в коллекцию
Скачать
Текстура дерева-фон
Автор pbombaert in Graphics
Добавить в коллекцию
Скачать
Текстуры деревянного зерна
от Ghostlypixels в графике
Добавить в коллекцию
Скачать
Grunge Wood Textures
By CreativeTacos в Graphics.


 Должен получится прямоугольник.
Должен получится прямоугольник.


 коллекция
коллекция
