CS-Cart модуль Pro Слайдер | Слайдшоу баннеров
CS-Cart модуль «Pro Слайдер» добавляет в интернет-магазин элегантное и быстрое слайдшоу с баннерами и миниатюрами с текстовым полем.
Главные особенности модуля Pro Слайдер:
- Адаптация к размерам любых экранов. Наличие контрольных точек CSS и тач-свайп (перелистывание «смахиванием» вправо/лево на телефоне или планшете).
- Плавная анимация и затухающий эффект.
- Много опций макета: возможность менять ориентацию слайдера,выставление авто-высоты, бесконечная прокрутка и и.д.
- Высокая скорость загрузки изображений. Оптимизация загруженных картинок и отложенная загрузка изображений (ленивая подгрузка).
- Различные способы навигации: управление с клавиатуры, стрелками, миниатюрами и т.д.
Сравните несколько вариантов слайдшоу, которые выбрать в Pro Слайдер модуле.
Вариант 1. Вертикальное слайдшоу
Отличительные особености
 Но, отключено цикличность слайдера.
Но, отключено цикличность слайдера. Яркой особенностью данного варианта слайдера является наличие контрольных точек CSS, чтобы изменять конфигурацию размера слайдера в зависимости от ширины окна. Если ширина окна уменьшается, то миниатюры с текстом меняют свои позиции и размещаются под основным слайдером. При дальнейшем уменьшении размеров окна, то в миниатюрах остается только текст, вместо картинки и текста.
Также, слайды перемещаются вверх/вниз и цикличность отключена.
Вариант 2. Горизонтальное слайдшоу
Отличительные особености: адаптивность, тач-свайп, цикличность слайдов, миниатюры с текстов, анимация слоев, контрольные точки JavaScript.
Если нажать на миниатюру или стрелку навигации, то можно заметить, что новый слайд «переезжает», только после того как «уедет» предыдущий. Эта опция «по выбору» и можно настроить слайды так, чтобы они сменяли друг друга моментально, как при свайпе на телефоне.
Благодаря наличию контрольных точек, можно уменьшить миниатюры слайдшоу и спрятать часть изображений за видимые границы слайдера. Сделано это для удобства пользователей небольших экранов.
Сравните: gif картинка — это отображение слайдшоу на десктопах, а снизу — отображения на смартфонах.
Вариант 3. Горизонтальное слайдшоу (на всю ширину экрана)
Отличительные особености: условные изображения, миниатюры слайдов, эффект перехода, авто-размер слоев, адаптивность, сенсорное управление.
Самой заметной чертой данного варианта слайдшоу является то, что можно задать несколько источников для изображения в зависимости от размеров экрана. Например, слайдшоу показывается на широком экране и тогда будет выдаваться картинка в высоком разрешениии, но если открыть этот же слайдер на мобильных устройствах, где экран значительно меньше, то загрузиться другой вариант изображения с меньшим размером и разрешением.
Другой особенностью этого варианта Pro Slider модуля является автоматическое маштабирование слоев, когда слайдер становится меньше или больше, например при повороте экрана телефона из вертикального положения в горизонтальное и обратно.
Полная инструкция по настройке и управлению модулем Pro Слайдер можно найти во вкладке Документация.
Совместимость:
- Модуль «Pro Слайдер» прекрасно работает со всеми версиями CS-Cart 4.
- Слайдшоу полностью адаптивно и работает на всех современных версиях браузеров: Internet Explorer, Mozilla Firefox, Safari, Google Chrome, и Opera.
ВНИМАНИЕ:
- Мы можем изменить модуль, согласно Вашим требованиям. Напишите нам, если потребуется эта услуга.
- Установка модуля бесплатная на не модифицированную версию CS-Cart.
Как только Вы установили модуль, то Вы можете внести некоторые изменения в базовые настройки модуля.
Перейдите в Модули — Управление Модулями.
Общие настройки модуля Pro Slider.
Соотношение сторон — Устанавливает соотношение сторон слайдов. Если установлено значение, отличное от -1, высота слайдов будет переопределена, чтобы поддерживать заданное соотношение сторон.
Клавиатура — Устанавливает соотношение сторон слайдов. Если установлено значение, отличное от -1, высота слайдов будет переопределена, чтобы поддерживать заданное соотношение сторон.
Клавиатура только в фокусе — Указывает, будет ли слайдер реагировать на ввод с клавиатуры только тогда, когда ползунок находится в фокусе.
Сенсорное управление — Отмечая данную настройку галочкой, ты подключаете сенсорное управление слайдами.
Порог сенсорного управления — Устанавливает минимальное количество, которое слайды должны переместить.
Маленький размер — Если размер слайдера меньше этого размера, будет использоваться легкая версия изображений.
Средний размер — Если размер слайдера меньше этого размера, будет использоваться средняя версия изображений.
Большой размер — Если размер слайдера меньше этого размера, будут использоваться изображения с высоким разрешением.
Обновить хэш — Указывает, будет ли хеш обновляться при выборе нового слайда.
Указатель для миниатюр — Указывает, будет ли отображаться указатель для выбранной миниатюры
Сенсорный ввод для миниатюр — Указывает, будет ли включен сенсорный ввод для миниатюр
Ожидание слоёв — Указывает, будет ли слайдер ждать исчезновения слоев перед переходом к новому слайду.
Автоматический масштаб слоёв — Указывает, будут ли слои масштабироваться автоматически.
Auto Scale Reference — Устанавливает опорную ширину, которая будет сравниваться с текущей шириной слайдера, чтобы определить, сколько слоев нужно уменьшить. По умолчанию ширина ссылки будет равна ширине слайда. Однако, если для ширины слайда задано процентное значение, необходимо указать конкретное значение для autoScaleReference.
По умолчанию ширина ссылки будет равна ширине слайда. Однако, если для ширины слайда задано процентное значение, необходимо указать конкретное значение для autoScaleReference.
Исчезновение иконки на весь экран — Указывает, будет ли кнопка появляться только при наведении курсора.
Когда Вы выставите все общие настроки, то можно переходить к настройкам каждого слайдера.
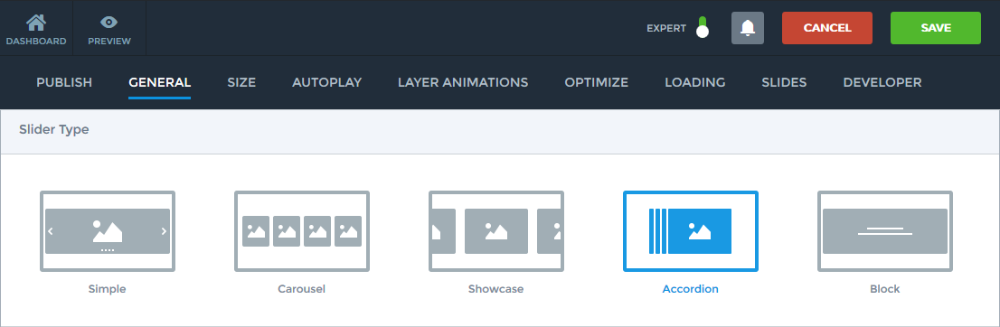
Перейдите к Дизайны -> Макеты -> Добавить блок. Выберите подходящий вариант слайдшоу (есть 4 варианта Pro Slider):
- Обычный слайдер Pro Slider Dynamic
- Баннер на всю ширину экрана Pro Slider Full Width
- Горизонтальный слайдер Pro Slider, миниатюры снизу
- Вертикальный слайдер с миниатюрами справа
После того, как Вы выбрали нужный вариант слайдера, то откройте настройки слайдера.
Ширина слайдера — Устанавливается либо в пикселях, либо в процентах.
Высота слайдера — Устанавливается либо в пикселях, либо в процентах. Если используйте проценты, то не забудьте про кавычки ‘100.
Начальный слайд — выберите, какой слайд загрузится, когда откроется карусель.
Смешать — поставьте галочку, если хотите, чтобы слайды показывались вразброс.
Зациклить — поставьте галочку, чтобы зациклить карусель слайдов и, после последнего слайда вновь был показан первый слайд карусели.
Ориентация — выберите один из вариантов ориентации движения слайдов: вертикальный или горизонтальный .
Адаптивность — поставьте здесь галочку, если хотите, чтобы слайдер был адаптивен и подстраивался под любой размер экрана. Слайдер будет адаптивен, даже если Вы установили точные размеры слайдера. В этом случае Ваши размеры «ширины» и «высоты» будут считаться максимальными размерами слайдов.
Автовоспроизведение — указывает будет ли включаться автовопроизведение слайдов.
Задержка авто воспроизведения — укажите время, через которое должен запуститься слайдер после загрузки. Время указывается в милисекундах.
Направление авто воспроизведения — укажите, какой слайд будет показываться при автовоспроизведении: следующий (опция «норма») или предыдущий (опция «назад»).
Автовоспроизведение при навежении — выберите действие при наведении курсором на слайд: «пауза», «стоп» или «не выбрано».
Стрелки — Если Вам нужны стрелки навигации на слайдах, то отметьте этот пункт.
Исчезание стрелок — стрелки исчезнут .
Кнопки — Если Вам нужны кружки навигации под слайдами, то отметьте этот пункт.
На весь экран — растянуть слайдер на весь экран.
Показывать картинку в миниатюрах — отметьте, чтобы добавить изображение в миниатюры.
Показывать текст в миниатюрах — отметьте, чтобы добавить текст в миниатюры.
Показывать надпись (титры) — отметьте, чтобы добавить титры к миниатюрам.
Ширина миниатюр — задайте ширину для миниатюр.
Высота миниатюр — задайте высоту для миниатюр.
Позиция миниатюр — задайте позицию для миниатюр.
Стрелки для миниатюр — отображать ли стрелки для миниатюр.
Исчезновение стрелок миниатюр — отметьте данное поле, чтобы убрать стрелки на миниатюрах, когда они уже не требуются.
Режим масштаба изображения — выберите режим масштабирования изображения, которое расположено в главной слайде (изображения добавляются, как фон).
На выбор даны следующие опции:
- «покрытие» — увеличит/уменьшит, затем обрежет изображение так, чтобы оно соответсвовало размерам всего слайда,
- «содержать» — полное изображение будет видимым внутри слайда,
- «точный» — изменит размеры изображения так, чтобы они соответствовали размерам слайда,
- «не выбрано»- оставит размеры изображения без изменений.

Разрешить мастабирование — отметьте данный пункт настроек, чтобы изображение могло быть увеличенно больше своего оригинального размера для того, чтобы сладер соответсвовал размеру экрана.
Автоматическая высота — отметьте данный пукт настроек, чтобы высота слайдера могла быть отрегулирована в соотвествии с высотой выбранного слайда.
Автоматический размер слайда — отметьте данный пункт настроек, чтобы привести все слайды к единой высоте, но ширина слайдов останется изменчивой, в случае, если изменится ориентация слайда от горизонтальной к вертикальной и наоборот.
Force Size — отметьте данный пункт настроек, чтобы размер слайдера был привязан к ширине экрана или показывался в полноэкранном режиме.
Внимание: Вы можете привязать размер слайдера к ширине экрана или к его размерам, всего лишь указав в пункте «ширина» и/или «высота» «100%». Но, иногда слайдер может находится внутри других контейнеров, которые по размеру меньше чем ширина экрана или окна. Опция «Force Size» полезна в таких ситуациях, потому что размер слайдера все равно увеличится за счет «перекрытия» родительского элемента. По умолчинию, в настройке указано «не выбрано». Но, доступны опции: «вся ширина» или «все окно».
Опция «Force Size» полезна в таких ситуациях, потому что размер слайдера все равно увеличится за счет «перекрытия» родительского элемента. По умолчинию, в настройке указано «не выбрано». Но, доступны опции: «вся ширина» или «все окно».
Расстояние слайда — укажите расстояние между слайдами.
Продолжительность слайд-анимации — укажите продолжительность анимации слайдеров.
Высота анимации —
Центрировать выбранный слайд — отметьте данный пункт настроек, чтобы выбранный слайд всегда наодился в центре экрана, если несколько слайдов одновременно видимы. Если этот пункт не выбран, то выбранный слайд будет находится слева от слайдера.
Справа налево — По умолчанию, направление перемещения слайдов слева направо. Но, если Ваш магазин работает в арабских странах или в Израиле, то возможен выбор направления слайдов справа налево.
Исчезание — отметьте данный пункт настроек, чтобы добавить эффект исчезания, когда слайды уже не нужны.
Исчезание предыдушего слайда — отметьте данный пункт настроек, чтобы при переходе от слайда к слайду, предыдущий слайд плавно исчезал, а следующий плавно появлялся.
Продолжительность исчезновения — укажите продолжительность эффекта исчезания/появления.
Исчезновение надписи (титров) — отметьте данный пункт, чтобы надписи (титры) плавно исчезали, когда они уже не нужны.
Продолжительность исчезновения надписи — укажите продолжительность эффекта исчезания/появления надписи.
Видимый размер — укажите размеры видимой области слайдера, чтобы определить, как много слайдов будут видимы рядом с выбранным слайдом.
Контрольные точки (breakpoints) — устанавливают определнные контрольные точки, которые позволяют менять вид и поведение слайдера в зависимости от любых размеров экранов.
Инструкция по установке
- Скачайте архив с модулем.

- Залогиньтесь в администраторскую часть магазина, перейдите в Администрирование → Модули.
- С помощью кнопки + загрузите архив с файлами модуля в CS-Cart магазин.
- Найдите модуль Pro Slider в списке установленных модулей и проверьте, активирован ли он.
- Модуль установлен.
Демо
Как слайдеры выглядят на витрине
- Вертикальный слайдер
- Горизонтальный слайдер с текстовыми миниатюрами внизу
- Горизонтальный слайдер с миниатюрами снизу
- Cлайдер c динамической шириной, подстраивающейся к размеру экрана
Настройки слайдеров в административной панели.
Сообщения не найдены
Ваше имя:
Ваш рейтинг: Отлично!Очень хорошоСносноПлохоОчень плохо
Ваше сообщение:
Бесплатные галереи изображений и слайдеры jQuery — Best Of
Картинные галереи и слайдеры являются одними из самых популярных вариантов использования jQuery. Они позволяют вам предоставлять посетителям необходимое количество визуальной информации, сохраняя при этом ценное пространство на вашем сайте.
Они позволяют вам предоставлять посетителям необходимое количество визуальной информации, сохраняя при этом ценное пространство на вашем сайте.
В результате ваша страница будет выглядеть менее загроможденной, но вы все равно сможете добавить все изображения, необходимые для передачи вашего сообщения. Галереи изображений и ползунки особенно хорошо подходят для страниц портфолио и страниц продуктов на сайтах электронной коммерции.
В этой статье мы отобрали для вас лучшие галереи изображений и слайдеры jQuery. Поскольку они являются плагинами jQuery, вам нужно только добавить их в раздел head вашей HTML-страницы вместе с библиотека jQuery по умолчаниюустановите их в соответствии с документацией (обычно всего несколько строк кода) и отпустите.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Читайте также: имиджевые карусели в веб-дизайне — преимущества и лучшие практики
Bootstrap Slider
Bootstrap Slider — это бесплатный, готовый для мобильного использования, сенсорный слайдер изображений, который отлично смотрится на любом экране или в браузерах. Вы можете добавлять изображения, видео, миниатюры, текст, кнопки к слайдам.
Вы можете добавлять изображения, видео, миниатюры, текст, кнопки к слайдам.
Предварительный просмотр слайдера
Слайдер предварительного просмотра продукта сделан с полным использованием jQuery, который выглядит и чувствует себя как собственное приложение само по себе. Код этого плагина чистый и тщательно продуманный.
Расширяемая Галерея изображений
Expandable Image Gallery — это удивительный плагин, который расширяется одним щелчком мыши в полноразмерную галерею. Этот плагин можно использовать для раздела «О нас», для предварительного просмотра продукта или для получения дополнительной информации о продукте.
Fotorama
Fotorama — это адаптивный плагин галереи для jQuery, который работает как в настольных, так и в мобильных браузерах. Он предлагает несколько вариантов просмотра изображений, включая миниатюры, пролистывание, кнопки «предыдущий следующий», автоматическую загрузку слайд-шоу или навигацию по маркерам.
Слайдер с эффектом погружения
Immersive Slider позволяет создавать уникальный слайдер, который соответствует слайду просмотра, который вы видите на телевизионном веб-сайте Google. Вы можете изменить фоновое изображение, и оно будет размытым, чтобы сфокусировать изображение слайдера.
Вы можете изменить фоновое изображение, и оно будет размытым, чтобы сфокусировать изображение слайдера.
Leastjs
Leastjs — это адаптивный плагин jQuery для создания потрясающей галереи для ваших изображений. Когда вы наводите курсор мыши на изображение, появляется курсор с текстом. Когда вы нажимаете на изображение, оно расширяется во всю ширину.
Шаблон раздвижных панелей
Этот плагин будет идеальным выбором для любого портфолио. Все панели с изображениями перемещаются вдоль оси Y (ось X на меньших устройствах). Изображения скользят, чтобы показать выбранный контент.
Шаблон портфолио Squeezebox
Шаблон портфолио Squeezebox был создан во время экспериментов с эффектами движения для портфолио. Вводное изображение (или блок) раскрывается, чтобы показать элементы портфеля, которые выдвигаются.
Shuffle Images
Shuffle Images — удивительный адаптивный плагин, позволяющий создавать галерею с изображениями, которые перемешиваются при наведении курсора мыши.
Бесплатный плагин jQuery Lightbox
Бесплатный плагин jQuery Lightbox позволяет отображать одно или несколько изображений на одной странице. Вы также можете увеличить изображение или вернуться к исходному размеру.
Вы также можете увеличить изображение или вернуться к исходному размеру.
PgwSlider — Отзывчивый слайдер для jQuery
PgwSlider — это миниатюрный слайдер изображений с одной целью, созданный для демонстрации слайдов изображений и ничего более. Он минимален, потому что код jQuery легок, что делает загрузку действительно быстрой.
Галерея рассеянных поляроидов
Scartered Polaroids Gallery — удивительный слайдер с плоским дизайном. Предметы внутри контейнера движутся хаотично, что выглядит потрясающе.
Надежный контент-фильтр
Bouncy Content Filter — идеальное решение для интернет-магазинов или портфолио. Это позволяет пользователям быстро переключаться с одной категории изображений на другую.
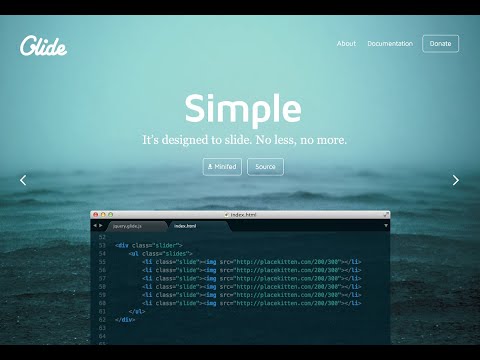
Простой jQuery Slider
Простой jQuery Slider говорит за свое имя. Этот плагин состоит из немного JavaScript, немного HTML5 и немного CSS3. Демонстрация по умолчанию показывает только текстовый слайдер, но с некоторыми изменениями вы можете включить визуальный контент, например фотографии и видео.
Glide JS
Glide JS — простой, чистый, быстрый, плавный и отзывчивый плагин-слайдер jQuery. Плагин легкий и простой в настройке.
Полноэкранный слайдер с параллаксом
Этот удивительный слайдер jQuery с наведением цвета, текстом и изображением подойдет для любого веб-сайта, от портфолио до корпоративного. Он обеспечивает плавную прокрутку параллакса и медленное отображение текста.
Sliiide
Функциональность этого фантастического плагина выходит далеко за рамки базовых потребностей. Sliiide поможет вам создавать интерактивные пункты меню, так что вы можете указать скользящее меню внизу, сверху, слева и справа от страницы.
Zoom Slider
Это простая галерея слайдеров с функцией масштабирования. Как только вы нажмете кнопку масштабирования, изображение будет масштабировано. Это идеальное решение для интернет-магазинов.
Слайдер с эффектом призмы
Prism Effect Slider — отличная идея для блоггеров. Этот ползунок добавляет логотип призмы на каждое изображение, и он изменяется при прокрутке.
Отзывчивый параллакс Drag-слайдер с прозрачными буквами
Этот удивительный слайдер показывает слова с огромными заглавными буквами. Вы можете легко изменить шрифт, размер шрифта, цвет шрифта и скорость анимации.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Впечатляющий текстовый слайдер | Wix App Market
Темы тенденции
Интернет-магазин
Бронирование
События
впечатляющий текстовый слайдер
от Light-Technologies
Бесплатный план
от Light-Technologies
Ваши. Ваши посетители с стойкой.
4,5 (668)
Доступен бесплатный план
Обзор впечатляющего текстового слайдера
2 типа эффектов параллакса.
Выбирайте из более чем 250 уникальных текстовых анимаций.
Настройка скорости, задержки, типа появления и исчезновения и других параметров текстовой анимации.
Библиотека шаблонов — это готовое дизайнерское решение для вашего бизнеса.
Text Sliders — это простое решение для быстрого создания красивого текста.
Оживите свой текст с помощью собственного слайдера с анимированным текстом. С сотнями впечатляющих анимаций на выбор все, что вам нужно сделать, это добавить свой текст. Это идеальный способ привлечь внимание вашей аудитории и выделить ваш сайт.
Попробуйте все функции нашего Text Slider бесплатно в течение 14 дней.
— Выберите фон, который вы предпочитаете больше всего, например, изображение, эффекты изображения параллакса, сплошной цвет или градиентный цвет.
— Добавьте замещающий текст к фоновому изображению, чтобы оптимизировать его для SEO.
— Добавляйте на слайд неограниченное количество текстовых элементов.
— Используйте кнопки призыва к действию на своих слайдах, чтобы перенаправить пользователей на другую страницу.
— Добавьте ссылку в текст и настройте эффекты наведения.
— Настраиваемый дизайн: настраивайте расстояние, высоту, тень и многое другое.
— Выберите из широкого спектра анимаций для элементов.
— Новый обратный отсчет и анимация ввода текста.
— Выберите из множества шрифтов для вашего текста или загрузите свои собственные шрифты. Поддерживаются арабские и ивритские шрифты.
С сотнями впечатляющих анимаций на выбор все, что вам нужно сделать, это добавить свой текст. Это идеальный способ привлечь внимание вашей аудитории и выделить ваш сайт.
Попробуйте все функции нашего Text Slider бесплатно в течение 14 дней.
— Выберите фон, который вы предпочитаете больше всего, например, изображение, эффекты изображения параллакса, сплошной цвет или градиентный цвет.
— Добавьте замещающий текст к фоновому изображению, чтобы оптимизировать его для SEO.
— Добавляйте на слайд неограниченное количество текстовых элементов.
— Используйте кнопки призыва к действию на своих слайдах, чтобы перенаправить пользователей на другую страницу.
— Добавьте ссылку в текст и настройте эффекты наведения.
— Настраиваемый дизайн: настраивайте расстояние, высоту, тень и многое другое.
— Выберите из широкого спектра анимаций для элементов.
— Новый обратный отсчет и анимация ввода текста.
— Выберите из множества шрифтов для вашего текста или загрузите свои собственные шрифты. Поддерживаются арабские и ивритские шрифты. — Редактируйте мобильное представление отдельно от рабочего стола.
— Добавляйте неограниченное количество экземпляров приложения на сайт.
— Адаптивно для любого устройства.
— Редактируйте мобильное представление отдельно от рабочего стола.
— Добавляйте неограниченное количество экземпляров приложения на сайт.
— Адаптивно для любого устройства.
Проверить демо-приложение
Доступность: Это приложение доступно во всем мире.
Языки приложений:
Английский
Приложение разработано в подборе-технологиях
Посетите наш WebSiteContact US для политики поддержки Propivacy
Средний рейтинг
(на основе обзоров)
Обзоры сортов. 14-дневная бесплатная пробная версия
БЕСПЛАТНЫЙ ПЛАН
Ограниченное количество слайдов
Ограниченное количество субтитров
Ограниченная анимация субтитров
Впечатляющий текстовый слайдер добавляет
* Цена указана в евро и включает НДС.
Создайте и запустите свое следующее приложение для более чем 230 миллионов пользователей Wix
Начните сейчас
Приложение Impressive Text Slider для Wix
Подробная информация о приложении
Text Sliders — это простое решение для быстрого создания красивого текста.
Оживите свой текст с помощью собственного слайдера с анимированным текстом. С сотнями впечатляющих анимаций на выбор все, что вам нужно сделать, это добавить свой текст. Это идеальный способ привлечь внимание вашей аудитории и выделить ваш сайт.
Попробуйте все функции нашего Text Slider бесплатно в течение 14 дней.
— Выберите фон, который вы предпочитаете больше всего, например, изображение, эффекты изображения параллакса, сплошной цвет или градиентный цвет.
— Добавьте замещающий текст к фоновому изображению, чтобы оптимизировать его для SEO.
— Добавляйте на слайд неограниченное количество текстовых элементов.
— Используйте кнопки призыва к действию на своих слайдах, чтобы перенаправить пользователей на другую страницу. — Добавьте ссылку в текст и настройте эффекты наведения.
— Настраиваемый дизайн: настраивайте расстояние, высоту, тень и многое другое.
— Выберите из широкого спектра анимаций для элементов.
— Новый обратный отсчет и анимация ввода текста.
— Выберите из множества шрифтов для вашего текста или загрузите свои собственные шрифты. Поддерживаются арабские и ивритские шрифты.
— Редактируйте мобильное представление отдельно от рабочего стола.
— Добавляйте неограниченное количество экземпляров приложения на сайт.
— Адаптивно для любого устройства.
— Добавьте ссылку в текст и настройте эффекты наведения.
— Настраиваемый дизайн: настраивайте расстояние, высоту, тень и многое другое.
— Выберите из широкого спектра анимаций для элементов.
— Новый обратный отсчет и анимация ввода текста.
— Выберите из множества шрифтов для вашего текста или загрузите свои собственные шрифты. Поддерживаются арабские и ивритские шрифты.
— Редактируйте мобильное представление отдельно от рабочего стола.
— Добавляйте неограниченное количество экземпляров приложения на сайт.
— Адаптивно для любого устройства.
Цена
Начиная с $0 до $3,99 в месяц.
Приложение Ultimate Testimonials Slider
By Common Ninja
Попробуйте бесплатно!
App Info
Rating
Reviewers
624 reviews
Tags
holiday sale highText Effectsholiday-sale-lowSite DesignMedia & Contentholiday-saleholiday-sale-fourtyPre Holiday Sale
Developed By Light-Technologies
Common Ninja apps
Одни из лучших приложений Common Ninja для Wix
Просмотрите нашу обширную коллекцию приложений, совместимых с Wix, и легко вставьте их на любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
