ТОП 10 лучших HTML редакторов
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Вывод
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
-
Имеет значительную часть функционала IDE.
-
Встроенный мощный механизм автозаполнения – IntelliSense.
-
Значительное количество расширений и дополнений.
-
Интегрирован с Git «из коробки».
-
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
-
Открытый исходный код приложения.
-
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
-
Из минусов разработчики отмечают достаточно большое время запуска приложения.
-
Поиск по проектам осуществляется относительно медленно.
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
-
Notepad ++ является простым, не требовательным к ресурсам инструментом.
-
Есть портативная версия.
-
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
-
Интерфейс программы также легко настраивается.
-
Поддерживается работа с большим количеством вкладок одновременно.
-
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
-
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
-
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
-
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
-
Sublime является легковесным инструментом, не загружающим систему.
-
Есть портативная версия.
-
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
-
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
-
Не весь функционал доступен пользователю бесплатно.
-
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
-
Ряд плагинов сторонних разработчиков может работать некорректно.
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
-
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
-
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
-
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
-
Гибкость настроек.
-
Достаточно большое количество плагинов.
Недостатки WebStorm
-
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
-
-
Платная IDE, распространяемая по подписке.
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
-
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
-
Глубокая настройка работы редактора под себя.
-
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
-
Возможность редактирования или просмотра файла на удаленном сервере через терминал
-
Более 14000 доступных пакетов расширений.
Недостатки Vim
-
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
-
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
-
Кроссплатформенность в работе с Windows, MacOS X, Linux.
-
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
-
Принадлежность Eclipse к свободному программному обеспечению.
Минусы Eclipse
-
Сложность настройки этой IDE.
-
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
-
Ресурсоемкость приложения.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
-
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
-
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
-
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
-
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
-
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
-
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
-
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
-
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
-
Отличная интеграция с Git и GitHub.
-
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
-
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
-
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чт
Краткий список WYSIWYG редакторов / Хабр
Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.
Вступление
Данный топик представляет собой обширный список визуальных редакторов, почти или частично пригодных для использования. Цель, которой я руководствовался, заключался в том, чтобы систематизировать существующие данные, разбросанные по интернету.
TinyMCE
Один из самых распространенных визуальных редакторов, обладает недюжинным функционалом. Есть множество дополнений, по умолчанию установлено множество плагинов.
(Браузеры: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome)
[Официальный сайт | Демо]
CKeditor
Полный аналог TinyMCE.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
CLEditor
Незамысловатый визуальный редактор, особенных функционалом не балует. Но сделан вполне добротно, качественно реализованы все функции.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
NicEdit
Редактор очень похож на CLEditor. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
elRTE
Очень качественный визуальный редактор. Обладает широким функционалом. Сделан очень качественно.
(Браузеры: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Spaw
Очень средний визуальный редактор. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Xinha
Неплохой визуальный редактор, отличительная особенность — множество встроенных action’ов. Т.е. настроить его под свои нужды не составит трудностей.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Imperavi (Платный)
Достаточно милый редактор, функционал не большой, но его вполне хватает. Существует ряд ошибок связанных с переходом от html к визуальному редактору и обратно. (убираются align’ы) Важно заметить, что Imperavi работает как плагин к JQuery.
Имеется неплохая документация.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 4+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Markitup
Markitup больше похож на удобный редактор html, который больше подойдет профессионалу, нежели рядовому пользователю. Но если вы знаете html, то он может оказаться вполне удобным.
(Браузеры: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome)
[Официальный сайт | Демо]
Aloha Editor
Неплохой редактор, очень удобен. Однако существует огромный минус, который затмевает почти все плюсы — это отказ от поддержки старых и не очень браузеров (доступны только последние версии браузеров).
(Браузеры: Требуется поддержка HTML5, Opera не поддерживается)
[Официальный сайт | Демо]
Mercury editor
Mercury представляет собой цельную веб-страницу, и может быть использован для редактирования целой страницы или отдельных определенных областей. Он поддерживает функцию предварительного просмотра отредактированного содержимого, а также размещение ссылок, изображений, видео и таблиц. Загрузка файлов может быть осуществлена посредством интерфейса drag’n’drop.
Редактор также поддерживает совместную работу нескольких человек. Mercury может быть установлен в качестве отдельного Rails, либо за счет внедрения в код страницы. (Требуется JQuery)
И минус в том, что поддерживаются только следующие браузеры: Chrome 10+, Safari 5+, Firefox 4+.
[Официальный сайт | Демо на главной странице]
YUI Rich Text Editor
Визуальный редактор от Yahoo. Как справедливо заметил sdevalex, один из лучших визуальных редакторов. Обладает исчерпывающим функционалом, поддерживает подавляющим большинством браузеров.
[Демо]
MooEditable
Набор функций сильно ограничен, однако порой больше и не требуется.
[Демо]
OpenWysiwyg
Кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+)
[Официальный сайт | Демо]
html-5-wysiwyg
Визуальный редактор на HTML5 со всеми вытекающими из этого последствиями. По большей части, редактор является демонстрацией возможностей HTML-5, нежели готовым продуктом.
(Как следует из названия, требуется поддержка HTML5)
[Страничка на code.google.com]
jWysiwyg
Леговесный плагин для jquery.
[Официальный сайт | Демо]
Реформатор
Визуальный редактор от студии Артемия Лебедева.
[Официальный сайт | Демо]
Итог
Надеюсь топик окажется вам полезным. Если вы нашли, что какой-либо визуальный редактор отсутствует, всенепременно напишите мне об этом, я буду вам очень благодарен.
UPD 0: поправил название
UPD 1: дополнил описание YUI Rich Text Editor (спасибо sdevalex).
UPD 2: добавил jWysiwyg (спасибо mr47).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 4: исправлено: Imperavi стал платным
P.S: 1. если какой не назвал, пишите, исправлю. 2. Если топик не актуален, напишите, уберу.
10 лучших бесплатных HTML-редакторов | Techrocks

HTML-редактор это первое, что вам понадобится для того чтобы начать создавать веб-страницы, используя HTML и CSS. Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей.
HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой. Вы также можете пойти дальше и воспользоваться одним из редакторов с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.
Независимо от того, собираетесь ли вы создавать блоги и статьи, хорошо отформатированные для чтения их браузерами, или планируете построить полностью функциональный вебсайт, используя HTML и CSS, выбор правильного редактора значительно повысит вашу производительность. Профессиональные разработчики веб-страниц тратят значительное количество времени на выбор редактора и инструментов, которые наилучшим образом отвечают их нуждам и способствуют росту продуктивности.
Какой бесплатный HTML-редактор хорош именно для вас?
Ответ на этот вопрос полностью зависит от ваших требований, от продукта, который вы намерены создать с помощью HTML, от вашего текущего уровня знаний этого языка разметки, если вы намерены просто учиться. Поскольку большинство этих редакторов бесплатны, вы можете сократить их список до 2-3, попробовать их базовый функционал и затем решить, какой вам больше нравится.
Кроме того, почти каждый редактор из перечисленных в этой статье поддерживается на нескольких операционных системах, включая Windows, Linux и Mac, так что о совместимости можно особо не беспокоиться.
Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
С другой стороны, если вы просто хотите поиграться с HTML и CSS, к вашим услугам многочисленные онлайн-редакторы, где вы можете писать HTML-код и сразу видеть результат.
Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
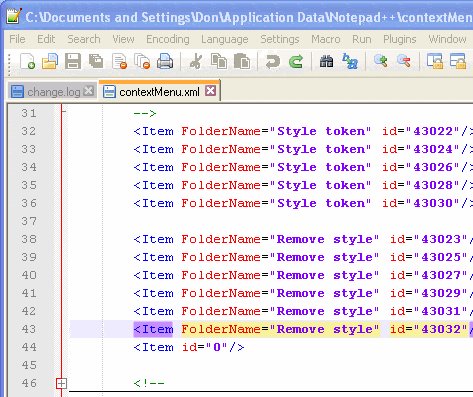
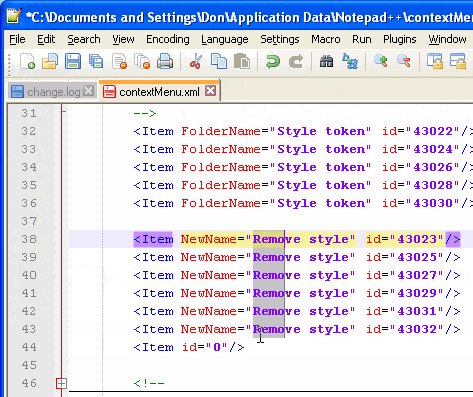
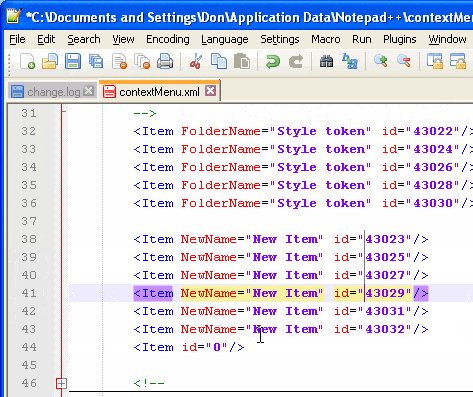
1. Notepad++ (лучший бесплатный HTML-редактор для Windows)
 notepad-plus-plus.org
notepad-plus-plus.orgЭтот редактор доступен только пользователям Windows, так что если у вас Mac или Linux, то листайте дальше. Notepad++ это лучший бесплатный HTML-редактор, который вы можете установить на свой компьютер с ОС Windows. На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов.
Большая часть огромных возможностей Notepad++ обеспечивается сторонними плагинами, включая PreviewHTML, HTML tag plugin для подсветки тегов, Tidy2 для отступов и многие другие.
Ключевые особенности Notepad++ это табличный интерфейс для одновременной работы с несколькими файлами, очень легкое сворачивание и подсветка синтаксиса, настраиваемый GUI (с минималистичным вариантом), таблицы с кнопкой закрытия, вертикальные таблицы, многоязычность (то есть вы можете настроить интерфейс на английском, французском, испанском и китайском, а также 80 других языках).
Notepad++ был разработан Дон Хо и выпущен в 2003 году. Он бесплатен как для личного, так и для коммерческого пользования и распространяется под универсальной общественной лицензией GNU.
Для пользователей Mac отличной альтернативой Notepad++ является Brackets, о котором мы расскажем далее.
Узнать больше о Notepad++ можно здесь – Notepad++ HTML Editor
2. Brackets (бесплатен для Mac, Windows и Linux)
 brackets.io
brackets.ioBrackets это еще один популярный и надежный инструмент для веб-разработки и редактирования кода HTML. В отличие от Notepad++, этот редактор поддерживается для Mac, Ubuntu, Debian и Windows. А также он бесплатен для личного и коммерческого использования (лицензия MIT).
Brackets легок в использовании и имеет много расширений, улучшающих его функциональность. Популярные расширения:
- Emmet – ускоряет написание кода CSS и HTML;
- Beutify – форматирует файлы HTML, CSS и JavaScript;
- W3C validation – проверяет ваш код HTML на валидность.
Brackets это прекрасный редактор с современным минималистическим дизайном. Сделанные в коде изменения сразу отображаются в браузере. Вы можете вносить правки в код CSS или HTML и видеть, как они изменяют облик сайта в режиме реального времени.
Почитайте о Brackets здесь – Editor for HTML: Brackets
3. Coffecup (есть как бесплатная, так и платная версия)
 www.coffeecup.com
www.coffeecup.comCoffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
К ключевым функциям бесплатной версии можно отнести:
- настраиваемые панели инструментов,
- завершение кода для элементов, атрибутов и селекторов,
- готовые к использованию темы и шаблоны,
- поддержку формата маркдаун для HTML,
- поддержку FTP/SFTP,
- функцию drag and place для изображений,
- опцию предпросмотра,
- подсветку синтаксиса,
- тезаурус для поиска альтернативы для слова и многое другое.
Платная версия не слишком дорогая. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания.
Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer.
Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний. Это прекрасный инструмент для создания сайтов, веб-страниц, рассылок, заметок, отформатированных в HTML, контента для социальных медиа.
Скачать Coffecup можно здесь – Coffecup Free HTML Editor
4. NoteTab (две версии, платная и бесплатная)
 www.notetab.com
www.notetab.comNoteTab это еще один редактор для HTML и CSS, предлагающий функции для быстрой разработки. Это продукт компании Fookes software, которая последние 20 лет занимается инструментами для ускорения процесса разработки.
Популярность NoteTab подтверждается тем, что его используют в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab имеет три версии, Light, Standard и Pro. Light-версия распространяется бесплатно для индивидуального использования. Она не имеет всех функций Pro-версии, однако поддерживает библиотеки HTML5 и CSS3, бутстрап, автозаполнение HTML, объединение файлов в проекты, поддержку HTML Tidy, HTML to text, а также имеет много тем оформления.
NoteTab может запускаться прямо с флешки и не требует установки на вашу машину. Для блогеров и людей, занимающихся наполнением сайтов, этот редактор поддерживает подсчет слов и SEO-статистику.
Познакомиться с NoteTab поближе можно на официальном сайте.
5. Eclipse (бесплатный HTML-редактор)
 eclipse.org
eclipse.orgEclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
Eclipse является самой популярной интегрированной средой разработки с открытым исходным кодом. Этот редактор часто используют для Java, JavaScript, PHP, Ruby, Android и многих других языков программирования.
Узнать больше можно здесь – Eclipse
6. HTML-Online
 html-online.com
html-online.comКогда речь заходит о редактировании HTML-кода онлайн, в браузере, ничто не сравнится с HTML-online.com. Вы можете приступить к процессу написания кода сразу, без скачивания и установки какой-либо программы, к тому же это бесплатно.
Одно из достоинств этого редактора – конвертация Word в HTML, благодаря чему вы можете копировать ваш контент из файлов Microsoft Word и автоматически применять к нему HTML-разметку. Также есть поддержка Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Это надежный визуальный редактор, который поможет вам создавать вашу веб-страницу и одновременно следить за изменениями кода в соседнем окне. Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
7. BlueGriffon (бесплатная, базовая и EPUB лицензия)
 bluegriffon.org
bluegriffon.orgBlueGriffon происходит из дома “Disruptive Innovations SAS”. Он построен на Gecko, движке Mozilla для вывода веб-страниц. BlueGriffon это мощный редактор, унаследовавший большую часть своих возможностей от Netscape, Composer, Nvu и Mozilla.
BlueGriffon имеет три вариации, первая из которых бесплатна, вторая распространяется по базовой лицензии, а самая мощная — по лицензии EPUB.
Бесплатная версия тоже много чего может. У нее есть черная и светлая темы оформления, поддержка аудио, видео и форм из HTML5, функции редактирования CSS3 включают переходы, 3D и 2D трансформации, создание SVG, технологию WYSIWYG, google fonts менеджер, менеджер шрифтов font squirrel, поддержку формата маркдаун, пользовательский интерфейс на более чем 20 языках.
Вы можете скачать и установить BlueGriffon на Windows, Linux Ubuntu и OS X на вашем Mac. Узнать подробности можно на сайте – BlueGriffon
8. Emacs с плагинами
 www.gnu.org
www.gnu.orgEmacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9. Atom
 atom.io
atom.ioAtom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
Официальный сайт Atom – atom.io.
10. Visual Studio Community
 www.visualstudio.com
www.visualstudio.comVisual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.
80 сервисов, которые облегчат жизнь редактору
Планирование времени и задач
1. «Google Календарь» — бесплатный кросс-платформенный календарь с минималистичным дизайном. Позволяет планировать встречи, создавать повторяющиеся мероприятия, устанавливать напоминания.
2. Fantastical 2 — приятный и функциональный календарь для macOS и iOS. Удобная, но платная альтернатива стандартному «Календарю» от Apple.
3. TickTick — планировщик задач и заметочник. Позволяет создавать задачи, ранжировать их по важности, добавлять напоминания, отмечать статусы выполнения, присоединять файлы, делиться запланированным с коллегами.
4. My Hours — тайм-трекер, который помогает отслеживать, сколько времени тратится на выполнение задач. По каждой задаче предоставляется подробный отчёт, который можно скачать и распечатать.
5. Wunderlist — планировщик для эффективного распределения личных и профессиональных задач. Позволяет создавать списки дел и делиться ими, ставить даты выполнения, добавлять напоминания и метки, группировать списки в папки по категориям. Доступен на всех устройствах.
6. Trello — бесплатный сервис для создания и управления списками задач. Работает по принципу канбан-досок, удобен для работы в команде. Можно устанавливать дедлайны, следить за выполнением работы, оставлять комментарии, сортировать задачи по группам.
7. Basecamp — ещё один сервис для работы над проектами. Подходит для небольших команд. Позволяет создавать чек-листы и задачи, делиться документами и сохранять их, обсуждать задачи с коллегами.
8. Todoist — программа-органайзер для планирования дел.
9. Tomatoid — инструмент 3 в 1: тайм-трекер, таск-менеджер и простейший таймер, работающий по технике Pomodoro.
Создание заметок и чек-листов, онлайн-редакторы
1. Evernote — популярный сервис для создания и хранения заметок. Записи можно сортировать, присваивать метки, редактировать и экспортировать, а также добавлять в них ссылки, списки, таблицы, вложения и аудиозаписи.
2. OneNote — приложение от Microsoft для создания заметок. Их можно писать от руки, рисовать, печатать. Доступно офлайн, интегрируется с пакетом приложений Office.
3. Nimbus Note — сервис позволяет сохранять любую важную информацию из интернета и делиться ею, а также вести списки дел. Доступен в офлайн-режиме.
4. Notion — сервис для работы с информацией, ведения дел и проектов. В нём удобно работать с текстом: добавлять списки, блоки, видео, изображения, код программ. Распознаёт разметку Markdown.
5. Google Keep — бесплатный сервис от Google. Позволяет создавать заметки и чек-листы, импортировать их в «Google Документы», делиться ими, добавлять картинки, текст и видео.
6. «Google Документы» — текстовый редактор с автоматическим сохранением. Позволяет набирать текст, форматировать его, совместно работать над ним с другими пользователями, а также просматривать историю изменений документа.
7. Optima — минималистичный редактор, в котором ничего не отвлекает от работы с текстом. Панель инструментов появляется только при необходимости, текст проверяется в «Главреде» и «Яндекс.Спеллере», поддерживается экспорт в HTML и PDF.
8. Quip — удобный редактор для совместной динамической работы с документами и таблицами. Есть чат для команды под каждым редактируемым документом.
9. Zoho Writer — редактор текста, таблиц и презентаций. Поддерживает экспорт и импорт в большинство известных форматов. Подходит для совместной работы с документами.
10. iA Writer — редактор с минимально необходимым набором для форматирования. Идеален для тех, кто устал от громоздких панелей инструментов.
11. Dropbox Paper — браузерный редактор документов с возможностью комментирования.
12. Telegraph — инструмент, который позволяет без особых усилий сверстать пост онлайн.
Поиск ошибок и стоп-слов
1. «Орфограммка» — платный сервис проверки орфографии, грамматики и пунктуации.
2. «Орфограф Лебедева» — сервис для проверки правописания на русском и английском языках.
3. LanguageTool — инструмент для проверки правописания более чем на тридцати языках. Ищет орфографические и пунктуационные ошибки, неправильно указанные даты и регистры букв.
4. «Яндекс.Спеллер» — проверяет орфографию в русском, украинском и английском тексте.
5. «Свежий взгляд» — сервис для проверки текста на тавтологию. Отыскивает повторы и близко расположенные слова с одинаковой фонетической и морфологической структурой.
6. Test The Text — проверка текста в информационном стиле, позволяет сделать формулировки более точными и лаконичными.
7. «Стоп-слов нет» — сервис для поиска стоп-слов, помогает убрать из текста словесный мусор и заезженные штампы. Подходит для коммерческих текстов, рекламы, новостей, инструкций.
8. «Главред» — инструмент для проверки текста на соответствие информационному стилю. Выделяет стоп-слова и даёт рекомендации по улучшению текста.
9. «Адвего» — профессиональный инструмент для оценки качества текста. Позволяет определить его водность и тошноту, подсчитывает количество символов и слов, оптимизирует статьи для SEO.
Проверка уникальности и читабельности
1. Readability — инструмент, который позволяет определить удобство чтения текста. Он подсчитывает количество знаков и сложных слов, а потом приблизительно прикидывает, какой аудитории текст будет понятен.
2. PR-CY — анализ читабельности текста по закону Ципфа. Помогает выяснить, насколько естественно и интересно для человека будет выглядеть текст, а также подсказывает, как усовершенствовать его, чтобы всё было в порядке с ключевыми словами для поисковиков.
3. Text.ru — проверка текста на антиплагиат, подсчёт количества слов и символов в тексте, выделение ключевых слов, анализ водности и спамности текста, проверка орфографии.
4. Content Watch — ещё один сервис для оценки уникальности текста. Проверяет текст на совпадения с тем, что уже было опубликовано в интернете.
5. TopWriter — сайт, на котором можно сравнить два текста между собой.
Подготовка текста к публикации
1. «Реформатор» — автоматически очищает текст от форматирования, ненужных тегов и атрибутов.
2. «Типограф» — помогает тексту выглядеть опрятно внутри HTML-кода или вёрстки. Расставляет правильные кавычки и неразрывные пробелы, заменяет дефисы на тире, убирает неправильные переносы.
3. «ЗнакоСчиталка» — подсчёт количества знаков и символов в тексте, удаление двойных пробелов.
4. «Раскладка Бирмана» — бесплатная типографская раскладка для комфортного набора текста. Доступен русский и английский вариант.
5. «Конвертер регистров» — меняет прописные буквы на строчные и наоборот, чтобы не перенабирать текст заново.
6. «Фастлит» — оформление списка литературы по ГОСТу.
Работа с изображениями
1. Canva — онлайн-редактор изображений. Позволяет создавать простейшие иллюстрации, а также кадрировать и обрабатывать фотографии.
2. Figma — мощный графический редактор для совместной работы в режиме реального времени.
3. Pablo – сервис для создания картинок с надписями.
4. BeFunky, Fotor — два инструмента для обработки изображений. С их помощью можно оформлять коллажи, скриншоты, фотографии и картинки для социальных сетей.
5. Photopea, Pixlr — две онлайн-альтернативы Photoshop.
6. PicMonkey — добавление ватермарок, кадрирование, создание и редактирование изображений и коллажей, а также множество разных фильтров, рамок и эффектов.
7. Фотостоки — больше 30 фотостоков с качественными изображениями.
8. Stock Up — агрегатор, позволяющий искать бесплатные изображения на 30 разных фотостоках.
9. «Google Шрифты» — библиотека бесплатных шрифтов.
10. Ezgif – онлайн-редактор гифок. Позволяет менять их размер, обрезать, оптимизировать, нарезать гифки из видео и создавать новые из отдельных картинок.
11. «Генератор обложек» — инструмент для создания обложек из эмодзи всего за пару кликов.
Запись с экрана, голосовая запись, скриншоты
1. Lightshot, Joxi — инструменты для быстрого создания и редактирования скриншотов. Можно делать как скриншот всего экрана, так и выделенной области.
2. Запись с экрана — 5 отличных бесплатных приложений для записи видео с экрана компьютера, планшета или телефона.
3. «Запись звука» — онлайн-диктофон, работающий в браузере. Сохраняет готовые аудиозаписи в формате MP3.
4. TapeACallPro, Call Recorder, Google Voice, Cogi — несколько приложений-диктофонов для записи голоса. Незаменимы для интервью.
5. Free Video Call Recorder, Call Recorder for Skype — программы для записи интервью, которые проходят по Skype.
Словари и переводчики
1. SynonymsDictionary, Classes.ru, Synonymonline — бесплатные онлайн-словари русских синонимов.
2. Antonymonline — онлайн-словарь антонимов к часто употребляемым словам и фразам русского языка.
3. Словари и энциклопедии на «Академике» — огромная коллекция онлайн-словарей на любой вкус по различным областям знаний.
4. «Национальный корпус русского языка» — сервис для проверки сочетаемости слов. Можно ввести любую фразу, а алгоритм поищет примеры её употребления в книгах и статьях.
5. «Грамота.ру» — справочно-информационный портал по русскому языку, словари и интерактивные упражнения для проверки грамотности, справочное бюро, где можно задавать вопросы о правильном написании слов и пунктуации.
6. «Культура письменной речи» — ещё один портал, где можно ознакомиться с нормами и правилами современного русского литературного языка.
7. «Правила русского языка», Best-Language — краткие орфографические и пунктуационные правила русского языка, сопровождаются примерами.
8. «Ударение.инфо» — удобный интерактивный сервис, где можно почитать о нормах произношения и потренироваться в постановке ударений в формате игры.
9. «Google Переводчик» — мгновенный перевод слов, фраз, предложений, веб-страниц. Доступно около 100 языков. Можно прослушать, как будет звучать слово или фраза.
10. Translate.ru — ещё один бесплатный онлайн-переводчик. Доступны правила произношения, транскрипции, правила чтения и примеры перевода.
11. WooordHunt — двуязычный переводчик с русского на английский и наоборот, редактор, проверяющий правильность написания письменных текстов, а также упражнения для запоминания слов и литература с параллельным переводом.
12. «Словарь сокращений» — словарь сокращений, акронимов, аббревиатур и сложносоставных слов русского языка.
13. «Сеть словесных ассоциаций» — сервис для поиска ассоциаций, возникающих у людей при виде определённого слова. Совмещён с толковым и визуальным словарями.
Прочие полезные штуки
1. Pressfeed, Deadline.Media — сервисы для поиска экспертов и сбора мнений. Пригодятся, когда нужен комментарий специалиста для дополнения материала.
2. «Яндекс.Вордстат» — статистика запросов в «Яндексе» по ключевым словам и словосочетаниям. Удобно отслеживать популярные запросы и подбирать ключевые слова для SEO-оптимизации.
3. «Google Формы» — бесплатный сервис для создания анкет, форм и опросов.
4. Сокращатели ссылок — 10 удобных альтернатив на замену закрывшемуся Goo.gl.
5. Сoggle, MindMeister — онлайн-сервисы для создания интеллект-карт. С их помощью легко структурировать информацию, генерировать новые идеи или запоминать материалы.
6. Tilda Publishing — конструктор сайтов, лендингов и интернет-магазинов. Не требует навыков программирования.
7. «Амплифер» — сервис отложенных публикаций для социальных сетей с подробными и понятными еженедельными отчётами.
8. MailChimp — красивый и удобный инструмент для создания рассылок. Сервис бесплатен, если в базе не более 2 000 подписчиков и в месяц отправляется не более 12 000 писем.
9. Online-Convert, «Аудиоконвертер» — онлайн-конвертеры документов, аудио, видео и изображений.
10. Playbuzz, Qzzr — платформы для создания интерактивных форматов: тестов, опросов, викторин, списков.
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Тем не менее, WYSIWYG-редакторы стали намного лучше, в последнее время. Некоторые из них даже действительные и элегантный код.
Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтах. И это именно тут подходят WYSIWYG-редакторы.
Мы считаем, что было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших потребностей, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете некоторых редакторов о которых вы никогда не слышали раньше.. Или, может быть, вы найдете некоторые функции, которые вы пропустите в текущем редакторе или рискнуть экспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме того, вы можете узнать, что редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG?
В таких редакторов можно изменить непосредственно не исходный код ваших документов, а его представление, которое (по-возможности) будут опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную (как вы, например, будет делать это в Word или LaTeX), вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что вам видите что-то очень похож на конечный результат, хотя документ или изображение еще только создается.
Примечание: эта статья содержит рецензии только desktop-ориентированные WYSIWYG-редакторы, которые работают на Windows, Linux или Mac. Она не дает обзор WYSIWIG-редакторы на JavaScript, но вы можете найти обширный обзор таких редакторов на здесь или здесь.
Adobe Dreamweaver (Win / Mac)
Amaya (Win / Mac / Linux)
RapidWeaver (Mac)
Adobe Contribute
Adobe Golive (Win / Mac)
Microsoft Expression (Win)
NVU (Win / Mac / Linux)
KompoZer (Win / Mac / Linux)
Namo WebEditor 2006 (Win)
Evrsoft First Page 2006 (Win)
Microsoft SharePoint Designer 2007 (Win)
NetObjects Fusion
Quanta Plus (Linux)
Freeway (Mac)
SeaMonkey Composer (Win / Mac / Linux)
Create (Mac)
WYSIWYG Web Builder
Непрофессиональные, для новичков или небольших компаний
iWeb (Mac)
Sandvox (Mac)
Sitegrinder (Win / Mac)
Studioline Web3 (Win)
Bluevoda (Advertising)
Website X5 (Win)
oXygen (Win / Linux / Mac)
www.smashingmagazine.com/2008/05/06/25-wysiwyg-editors-reviewed
P.S.
Перевод будет завтра.
WYSIWYG визуальные редакторы » Скрипты для сайтов

Подборка WYSIWYG редакторов, которые вы можете использовать на своих сайтах. Надеюсь подборочка придется вам по вкусу. Присутствуют редакторы использующие jQuery.
CKEditor

Один из самых популярных и развивающихся редакторов, продолжатель редактора FCKEditor запущенного в 2003 году. Редактор был перезапущен в 2009 году с названием CKEditor с совершенно новым дизайном. За годы появилось много плагинов, как для самого редактора, так и для CMS систем, в которые он бы просто интегрировался.
CKEditor редактор с открытым исходным кодом, но можно и приобрести лицензии стоимостью от 99$ для тех. поддержки.
Большое, активное сообщество разработчиков.
Сейчас есть две версии 4 и 5-я.
CKEditor 5 — можно сказать новый редактор, переписан по новой MVC архитектуре на ES6 языке.
Сайт | Демо | Документация | Скачать готовый | Собрать свой редактор
TinyMCE
 TinyMCE — это визуальный редактор с открытым исходным кодом, с плагинами и профессиональной тех. поддержкой за отдельную плату. Активное сообщество и подробнейшая документация позволит вам без труда быстро начать работу с этим редактором.
TinyMCE — это визуальный редактор с открытым исходным кодом, с плагинами и профессиональной тех. поддержкой за отдельную плату. Активное сообщество и подробнейшая документация позволит вам без труда быстро начать работу с этим редактором.Более 5000 звезд на Github
Сайт | Демо | Скачать | Github
Froala Editor
Сайт | Демо | Документация | Скачать
Quill
 Quill дебютировал, как полноформатный редактор с открытым исходным кодом с версией 1.0.0 в 2016 году, и с того момента уже собрал на Github более 18000 звезд. Развивается. Может похвастаться современным пользовательским интерфейсом, а также поддержкой всех современных браузеров и новых версий iOS и Android.
Quill дебютировал, как полноформатный редактор с открытым исходным кодом с версией 1.0.0 в 2016 году, и с того момента уже собрал на Github более 18000 звезд. Развивается. Может похвастаться современным пользовательским интерфейсом, а также поддержкой всех современных браузеров и новых версий iOS и Android.Сайт | Демо | Скачать
AlloyEditor
 AlloyEditor построен на базе CKEditor. Идея заключалась в том, чтобы отделить ядро (CKEditor) от пользовательского интерфейса. Это означает, что вы получаете полную мощь CKEditor с современным пользовательским интерфейсом, который может быть полностью настроен. Подробная документация охватывает все возможности вариантов использования,полную информацию обо всех функциях и API.
AlloyEditor построен на базе CKEditor. Идея заключалась в том, чтобы отделить ядро (CKEditor) от пользовательского интерфейса. Это означает, что вы получаете полную мощь CKEditor с современным пользовательским интерфейсом, который может быть полностью настроен. Подробная документация охватывает все возможности вариантов использования,полную информацию обо всех функциях и API.Более 800 звезд на Github
Сайт | Демо | Скачать
Trumbowyg
 Легкий jаvascript редактор визуального кода, всего 20kB. Приятный дизайн, хорошее API, локализация. Более 2300 звезд на Github
Легкий jаvascript редактор визуального кода, всего 20kB. Приятный дизайн, хорошее API, локализация. Более 2300 звезд на GithubСайт | Демо | Скачать
Medium Editor
 Инлайновый визуальный редактор. При выделении текста, всплывает toolbar с доступными кнопками редактирования. Доступны плагины расширения функционала от сообщества разработчиков. Весит всего 28Кб и написан на чистом jаvascript.
Инлайновый визуальный редактор. При выделении текста, всплывает toolbar с доступными кнопками редактирования. Доступны плагины расширения функционала от сообщества разработчиков. Весит всего 28Кб и написан на чистом jаvascript.Более 12200 звезд на Github
Сайт | Демо | Скачать
SummerNote
 Простой редактор с поддержкой Bootstrap или без него. Более 7000 звезд на Github.
Простой редактор с поддержкой Bootstrap или без него. Более 7000 звезд на Github.Сайт | Демо | Скачать
CLEditor
 Проект не развивается с 2014 года.
Проект не развивается с 2014 года.Сайт | Демо | Скачать
HtmlBox

Сайт | Демо | Скачать
jHtmlArea — WYSIWYG HTML Editor for jQuery
Сайт | Демо | Скачать
jQuery WYSIWYG Rich Text Editor

Сайт | Демо | Скачать
Lightweight Rich Text Editor (RTE / WYSIWYG) для jQuery
Сайт | Демо | Скачать
markItUp! universal markup jQuery editor

Сайт | Демо | Скачать
NicEdit

Сайт | Демо | Скачать
openWYSIWYG
Сайт | Демо | Скачать
Web Wiz Rich Text Editor (RTE)

Сайт | Демо | Скачать
Whizzywig web based rich text editor

Сайт | Демо | Скачать
WYMeditor

Сайт | Демо | Скачать
Xinha

Сайт | Демо | Скачать
9 лучших WYSIWYG HTML редакторов 2016 года
Визуализация кода уже давно не является приоритетной задачей для разработчиков. В этой статье приводится список из 9 WYSIWYG редакторов, которые используются для этих целей. Рекомендуем ознакомиться с ним на тот случай, если при реализации вашего проекта возникнет подобная задача.
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции: Atom.io
Если бы мы могли порекомендовать вам только один инструмент, мы бы выбрали этот…
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Еще один инструмент, заслуживающий похвалы — это Coda, очень крутой редактор для пользователей Mac. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom!
Теперь обзор остальных редакторов.
Демо-версия | Скачать
NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
Демо-версия | Скачать
TinyMCE — это WYSIWYG HTML редактор с открытым исходным кодом, написанный на JavaScript. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE является одним из наиболее «полных» редакторов, предлагающих функционал, похожий на MSWord.
Демо-версия | Скачать
CKEditor — это обновленная версия FCKEditor, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
Демо-версия | Скачать
WYSIWYG редактор для сайта YUI Rich является элементом управления интерфейса от Yahoo, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
Демо-версия | Скачать
Markitup – JQuery-плагин, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML, Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
Демо-версия | Скачать
FreeTextBox — онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Внешний вид редактора очень похож на Microsoft Word. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
Демо-версия | Скачать
MooEditable предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript-библиотеки. Если вы поклонник Mootools, то не будете иметь с этим никаких проблем.
Демо-версия | Скачать
OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
Демо-версия | Скачать
jHtmlArea — это еще один WYSIWYG-редактор, разработанный как плагин для популярной библиотеки JQuery. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Если вы уже использовали один из перечисленных в этой статье инструментов или знаете лучший WYSIWYG редактор, напишите об этом в комментариях. Мы хотели бы узнать ваше мнение по этому поводу!
Данная публикация представляет собой перевод статьи «10 Best WYSIWYG HTML Editor Collection From 2016» , подготовленной дружной командой проекта Интернет-технологии.ру
Минутку …
Пожалуйста, включите Cookies и перезагрузите страницу.
Этот процесс автоматический. Ваш браузер будет перенаправлен на запрошенный контент в ближайшее время.
Пожалуйста, подождите до 5 секунд …
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — (!! []!)) + (+ [] + (!! [ ]) + !! [] + !! []) + (+ [] + (!! []) — []) + (+ [] + (!! []) + !! [] +! ! []) + (! + [] + (!! []) + !! [])) / + ((+ !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] +! ! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! [] !)) + (+ [] — (!! [])) + (+ [] + (!! []) + !! []) + (+ [] + (!! []) +! ! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [])) / + ((+ !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (! ! []) + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (+ [] — (!! []!)) + (+ [] + (!! []) + !! [+ !! [] + !!] [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) +! ! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [])) / + ((+ !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (+ [] + (!! []) — []) + (+ [] + (! ! []) + !! [] + !! []) + (+ !! []) + (+ !! []) + (+ [] + (!! []) — []) + ( ! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] ))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + [ ]) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [ ] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [ ] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] +! ! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + [ ]) + (! + [] + (!! []) — []) + (+ [] — (!! []) (! + [] + (!! [])) + + !! [ ] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! [!]) — []) + + !! [])) / + (((+ [] + (!! []!)! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (+ [] + (!! []) + !! [] + !! [!]) + (+ [] + (!! []) — []) + ( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + ( !! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] -! (!! [])) + (+ [] + (!! []) + !! [ ] + !! []) + (+ [] + (!! []) — (! + [] + (!! []) []) + + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] +! ! [] + []) + (+ [] + (!! [!]) — []) + (+ [] — (!! []!)) + (+ [] + (!! [] ) — []) + (+ [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — (!! [])) + ( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! []) + (+ [] — (!! []!)) + (! + [] + (!! []) + !! [])) / + ((+ [] + (!! []) + !! [] + []) + (+ [] -! (!! [])) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [ ]))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — (!! []!)) + (+ [] + (!! []) + !! [] + !! []) + (+ [] + (!! []) — (! + [] + (!! []) []) + + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) +! ! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ [] — (!! [])) + (+ !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! []))
+ ((! + [] + (!! [ ]) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — (!! [])) + + !! [])) / (+ [] + (!! []!) + ((! + [] + (!! []) + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] ) + (! + [] — (!! [])))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) +! ! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! []!)) + (+ [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (+ !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ [] + (!! [!]) — []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! [ ]) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! []) — []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + []) + ( ! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! []) + (+ [] + (!! [ ]) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! [!]) — []) + (+ [] — (!! [ ])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [ ]) + (! + [] + (!! []) + !! []))
,10 Fantastic Free Редакторы веб-страниц
Каждому веб-дизайнеру и программисту нужен редактор веб-страниц для создания и редактирования кода HTML, CSS и JavaScript. Блокнот (Windows) и TextEdit (Mac) хороши, когда вы только начинаете, но вскоре вы захотите перейти к чему-то более существенному.
Есть сотни отличных редакторов на выбор — многие из них платные — но что если вы программист с ограниченным бюджетом? В этой статье я рассмотрю несколько отличных бесплатных опций.
Вообще говоря, редакторы веб-страниц можно разделить на следующие 2 категории:
- WYSIWYG Редакторы. Это графические редакторы, которые позволяют вам визуально оформить и оформить страницу, как при использовании текстового процессора. Они могут быть удобным способом быстрого создания дизайна, хотя, как знает каждый профессиональный веб-дизайнер, вам почти всегда нужно настраивать код самостоятельно для достижения наилучших результатов.
- Текстовые редакторы. Они позволяют работать непосредственно с HTML и CSS-кодом, обеспечивая максимальную гибкость при разработке.Некоторые редакторы очень общего назначения, без специальной поддержки веб-кодирования. Другие больше ориентированы на веб-языки, такие как HTML, CSS, JavaScript и PHP, и имеют встроенные ярлыки для быстрого ввода HTML-тегов, свойств CSS и так далее. Многие из этих редакторов также позволяют просматривать страницу в другом окне.
Я исключил приложения на основе шаблонов для дизайна страниц, которые генерируют HTML, вместо того, чтобы позволить вам редактировать существующие HTML-страницы. Примеры таких приложений включают RapidWeaver, iWeb и NetObjects Fusion (и Fusion Essentials).Хотя эти приложения могут быть хорошими, если вы не хотите связываться с HTML и CSS, они не являются редакторами веб-страниц в традиционном смысле (и они в основном коммерческие), поэтому я исключил их из этой статьи.
Итак, без лишних слов, давайте взглянем на 10 лучших бесплатных редакторов веб-страниц, существующих сегодня!
Композер (Windows, Mac, Linux)


KompoZer — отличный выбор, если вам нужно сделать визуальное редактирование с ограниченным бюджетом
KompoZer — единственный редактор WYSIWYG в этом списке.На мой взгляд, это намного лучше, чем другие бесплатные редакторы WYSIWYG, доступные в настоящее время. Это редактор с открытым исходным кодом, созданный почтенным Netscape Composer прошлого. Вы можете редактировать свою страницу в 3 режимах:
- WYSIWYG режим. Это позволяет редактировать страницу и размещать элементы визуально.
- Сплит режим. Это удобно, если вам нужно углубиться в разметку конкретного элемента.
- Исходный режим. Это позволяет вам редактировать полный источник страницы, как текстовый редактор.(К сожалению, нет автозаполнения HTML-тегов или быстрого способа ввода тегов.)
Вы можете легко просмотреть свою страницу в редакторе так же, как она выглядит в браузере.
KompoZer поддерживает практически каждый элемент HTML, включая изображения, таблицы и формы. Есть также хороший встроенный CSS-редактор для редактирования таблиц стилей, менеджер сайтов для отслеживания всех файлов сайта и функция публикации для загрузки сайта по FTP.
В отличие от многих других редакторов WYSIWYG, KompoZer делает довольно хорошую работу по поддержанию вашей разметки как можно более чистой.Он не так привлекателен, как коммерческие редакторы, такие как Dreamweaver, но его достаточно просто использовать, и если вы хотите сделать визуальное редактирование с ограниченным бюджетом, то это отличный выбор.


Komodo Edit — это редактор общего кода с небольшой кривой обучения, но он мощный, расширяемый и удобный в использовании.
Komodo Edit — редактор программного обеспечения с открытым исходным кодом, основанный на коммерческой версии Komodo IDE (Integrated Development Environment) . Он расширяется благодаря использованию системы расширений, подобной Firefox, и доступно множество полезных дополнений.
Несмотря на то, что это редактор общего назначения, он довольно хорошо поддерживает HTML и CSS с автоматическим заполнением с учетом контекста для тегов HTML и свойств CSS, а также с набором фрагментов для различных элементов HTML. Тем не менее, чтобы по-настоящему получить максимальную отдачу от Komodo, я рекомендую установить расширение HTML Toolkit, в котором есть несколько полезных функций, таких как автоматическое заполнение тегов закрытия, предварительный просмотр изображений CSS и мгновенная генерация Lorem Ipsum с помощью нескольких нажатий клавиш.
Komodo Edit позволяет просматривать страницы в любом установленном браузере или использовать встроенный браузер в режиме разделенного просмотра, чтобы вы могли редактировать и просматривать одновременно.
В редакторе есть встроенная функция загрузки файлов (FTP, FTPS, SFTP или SCP) для загрузки файлов вашего сайта, и вы можете сохранять все свои файлы аккуратно сгруппированными с функциями управления проектами.
Действительно удобная функция — это Код> Выбрать блок . При этом выбирается текущий основной блок HTML, такой как текущий элемент div или ul . Очень полезно для выделения целого раздела на странице для копирования или перемещения.
В редактировании Komodo имеется множество мощных функций, таких как мощный поиск / замена регулярных выражений, возможность запуска внешних команд и схемы привязки клавиш Vi / Emacs.Иногда вся эта мощь может быть немного ошеломляющей, если вы просто хотите взломать некоторый HTML. К счастью, в редакторе есть хорошая справочная система с возможностью поиска, которая позволяет легко обнаружить его богатство функций.


Aptana Studio — это полноценная среда разработки для веб-разработки со множеством плагинов, хотя вы можете использовать ее на отлично, как редактор HTML / CSS / JavaScript
Aptana Studio — это полноценная среда веб-разработки, которая особенно подходит для разработки Ajax.Он позволяет вам редактировать файлы HTML, CSS и JavaScript, и многие другие языки веб-программирования поддерживаются с помощью плагинов. Он также позволяет просматривать динамические веб-приложения с помощью встроенного веб-сервера Jetty.
Редактор Aptana действительно хорошо обрабатывает HTML и CSS: он автоматически завершает как CSS, так и HTML, и имеет приятную подсветку синтаксиса. На самом деле автозаполнение HTML почти так же хорошо, как и в бесплатном редакторе: оно автоматически закрывает теги HTML и предоставляет мгновенную всплывающую подсказку по синтаксису для таких вещей, как свойства CSS.
Aptana предоставляет отличную систему управления проектами для хранения всех ваших файлов и поддерживает загрузку через FTP, SFTP и FTPS.
С другой стороны, Aptana является высокопроизводительным приложением, и огромное количество предпочтений, плагинов и опций конфигурации может пугать новичка. Это может также быть немного вялым и ненадежным время от времени. (Другим небольшим недостатком является то, что стандартное сочетание клавиш для открытия файла — Control / Command-O — вместо этого вызывает окно Outline!)
Несмотря на свои недостатки, Aptana Studio является отличным выбором, если вам нужна полная веб-среда IDE, и вы также можете использовать ее просто как очень эффективный редактор HTML / CSS / JavaScript.


Notepad ++ — это расширенная замена Notepad в Windows. Хотя он не такой полнофункциональный, как некоторые редакторы, он все же отлично подходит для редактирования HTML, CSS, JavaScript и других файлов кода
Notepad ++ — это надежный редактор с открытым исходным кодом и хорошая замена встроенного в Windows Notepad. Он поддерживает окна с вкладками, подсветку синтаксиса HTML и CSS, свертывание кода и автозаполнение.
Опции поиска и замены являются всесторонними, включая поддержку поиска по регулярному выражению и поиска в нескольких файлах.
Notepad ++ также имеет систему плагинов, позволяющую расширить редактор дополнительными функциями, такими как загрузка по FTP.
Другие полезные функции для веб-кодера включают в себя:
- Инструмент сравнения файлов
- Встроенная функция HTML Tidy
- Сочетания клавиш для предварительного просмотра в основных браузерах


PSPad — еще один универсальный текстовый редактор Windows с множеством полезных функций для HTML и CSS-кодеров.
Как и Notepad ++, PSPad — редактор для программистов общего назначения для Windows.Он имеет подсветку синтаксиса и автозаполнение, и особенно подходит для редактирования HTML и CSS, со встроенной функциональностью для:
- Усовершенствование кода с помощью HTML Tidy
- Браузер превью
- Преобразование форматированного текста из и в HTML, и
- Преобразование файлов CSS из отформатированных в встроенные (и наоборот).
Особенно приятная особенность — не встречающаяся во многих других редакторах — это HTML> Compress HTML code , которая минимизирует вашу разметку для более быстрой загрузки страниц.
PSPad также имеет другие полезные функции, такие как встроенный FTP-клиент и запись макросов.
jEdit (Windows, Mac, Linux)


jEdit — кроссплатформенный текстовый редактор с мощными возможностями макросов и плагинов. Установите плагин XML, если вы редактируете веб-страницы
jEdit — это кроссплатформенный текстовый редактор с открытым исходным кодом, написанный на Java. С положительной стороны это означает, что он отлично работает на Windows, Mac OS X, Linux и других. С другой стороны, интерфейс немного неуклюжий, с нестандартными виджетами, диалогами и сочетаниями клавиш.Однако, если вы можете обойти недостатки, то jEdit — хороший редактор с большим запасом мощности.
jEdit обладает всеми функциями, которые вы ожидаете от приличного редактора кода, включая подсветку синтаксиса, макросы и несколько буферов обмена. Однако, чтобы получить максимальную отдачу от jEdit в качестве веб-кодера, установите плагин XML (это легко сделать, выбрав «Плагины »> «Менеджер плагинов », затем перейдя на вкладку «Установка 9001» и выбрав плагин XML). Этот плагин обеспечивает автоматическое заполнение HTML и CSS, браузер дерева документов, улучшение кода и многое другое.


TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие веб-функций, его все же приятно использовать для веб-кодирования
TextWrangler от Bare Bones Software — в значительной степени текстовый редактор общего назначения, поэтому он не имеет особых возможностей для веб-функций и не выполняет автозаполнения. Несмотря на это, он быстрый и простой в использовании, и я обнаружил, что использую его для большого количества облегченного редактирования HTML, CSS, JavaScript и PHP.
Некоторые из приятных функций TextWrangler включают в себя:
- Подсветка синтаксиса для HTML, CSS, JavaScript и других веб-языков
- Мощный, простой в использовании поиск и замена регулярными выражениями
- Навигация по функциям: быстрый переход к любому элементу HTML, селектору CSS или функции JavaScript в файле, который вы редактируете
- Встроенная поддержка загрузки / выгрузки по FTP
- Поддержка AppleScript для автоматизации общих задач редактирования
По сути, TextWrangler — это замечательно, если вам нужен простой редактор, который не мешает вам при редактировании ваших веб-страниц.
Если вы готовы выложить небольшую сумму денег для своего редактора, обратитесь к старшему брату TextWrangler, BBEdit. Этот полнофункциональный редактор обеспечивает автоматическое заполнение, проверку синтаксиса HTML и CSS, встроенный HTML Tidy и многое другое.
Vim (Windows, Mac, Linux)


Vim, безусловно, имеет крутой курс обучения, но как только вы овладеете им, вы никогда не будете оглядываться назад!
Во многих отношениях дедушка программистов текстовых редакторов Vim (вместе со своим предком vi) является текстовым редактором с открытым исходным кодом на основе терминала.Он установлен по умолчанию в большинстве версий Unix, включая Linux и Mac OS X. Он также доступен для Windows и многих других систем.
Vim — это не то, что вы можете просто взять и начать использовать прямо сейчас. Большинство команд редактирования включают в себя странные нажатия клавиш, такие как : wq и /. Он также имеет 3 режима редактирования: режим вставки , где вы вводите текст, визуальный режим для выделения текста и командный режим , где вы вводите команды.Это все из-за наследия vim Unix, со времен, когда не было таких вещей, как окна и мыши.
Так зачем его использовать? Ну, как только вы справитесь с этим, Vim невероятно быстр и
.HTML-редакторы
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучите HTML, используя Блокнот или TextEdit
Веб-страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, такой как Блокнот (ПК) или TextEdit (Mac).
Мы верим в то, что использование простого текстового редактора является хорошим способом изучения HTML.
Выполните следующие шаги, чтобы создать первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Открыть Блокнот (ПК)
Windows 8 или новее:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Тип Блокнот .
Windows 7 или более ранней версии:
Открыть Старт > Программы> Аксессуары> Блокнот
Шаг 1: Откройте TextEdit (Mac)
Open Finder> Приложения> TextEdit
Также измените некоторые настройки, чтобы приложение сохраняйте файлы правильно.В Настройки> Формат> выбрать «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать HTML-файлы в виде HTML-кода вместо форматированного текста».
Затем откройте новый документ, чтобы разместить код.
Шаг 2: написать немного HTML
Написать или скопировать следующий HTML-код в Блокнот:
Мой первый абзац.
Шаг 3. Сохранение HTML-страницы
Сохраните файл на своем компьютере. Выберите Файл> Сохранить как в меню Блокнота.
Назовите файл «index.htm» и установите кодировку в UTF-8 (которая является предпочтительной кодировкой для файлов HTML).
Совет: В качестве расширения файла можно использовать .htm или .html. Нет никакой разницы, это зависит от вас.
Шаг 4. Просмотр HTML-страницы в вашем браузере
Откройте сохраненный файл HTML в своем любимом браузере (дважды щелкните файл, или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
Интернет-редактор W3Schools — «Попробуйте сами»
С нашим бесплатным онлайн-редактором вы можете редактировать HTML-код и просматривать результаты в своем браузере.
Это идеальный инструмент для быстрого тестирования кода.Также имеет цвет кодирование и возможность сохранять и делиться кодом с другими:
Пример
Page Title
Это абзац.
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
,
В этой статье мы расскажем о некоторых вещах, которые следует учитывать при установке текстового редактора для веб-разработки.
Резюме
Сайт состоит в основном из текстовых файлов, поэтому для забавного и приятного процесса разработки вы должны выбрать свой текстовый редактор с умом.
Огромное количество вариантов немного ошеломляет, так как текстовый редактор настолько прост для информатики (да, веб-разработка — это информатика).В идеале вы должны попробовать столько редакторов, сколько сможете, и почувствовать, что соответствует вашему рабочему процессу. Но мы дадим вам несколько советов для начала.
Вот основные вопросы, которые вы должны рассмотреть:
- С какой ОС (операционной системой) я хочу работать?
- Какими технологиями я хочу манипулировать?
- Какие основные функции я ожидаю от моего текстового редактора?
- Хочу ли я добавить дополнительные функции в мой текстовый редактор?
- Нужна ли мне поддержка / помощь при использовании моего текстового редактора?
- Имеет ли смысл мой текстовый редактор для меня?
Обратите внимание, что мы не упомянули цену.Очевидно, это тоже имеет значение, но стоимость продукта мало связана с его качеством или возможностями. Существует большая вероятность, что вы найдете подходящий текстовый редактор бесплатно.
Вот некоторые популярные редакторы:
| редактор | Лицензия | Цена | OS | Поддержка | Док. | Расширяемый |
|---|---|---|---|---|---|---|
| Атом | MIT / BSD | Бесплатно | Windows, Mac, Linux | Форум | Онлайн руководство | Да |
| Bluefish | GPL 3 | Бесплатно | Windows, Mac, Linux | Список рассылки, вики | Онлайн руководство | да |
| Кронштейны | MIT / BSD | Бесплатно | Windows, Mac, Linux | Форум, IRC | GitHub Wiki | да |
| Coda | Закрытый источник | $ 99 | Mac | Twitter, Форум, E-mail | электронная книга | Да |
| CodeLobster | Закрытый источник | Бесплатно | Windows, Mac, Linux | Форум, электронная почта | Нет конечного пользователя doc | Да |
| Emacs | GPL 3 | Бесплатно | Windows, Mac, Linux | FAQ, Список рассылки, News Group | Онлайн руководство | Да |
| Эспрессо | Закрытый источник | $ 75 | Mac | FAQ, электронная почта | Нет документа для конечного пользователя, , но есть плагин для документа | Да |
| Gedit | GPL | Бесплатно | Windows, Mac, Linux | Список рассылки, IRC | Онлайн руководство | Да |
| Кейт | LGPL, GPL | Бесплатно | Windows, Mac, Linux | Список рассылки, IRC | Онлайн руководство | да |
| Komodo Edit | MPL | Бесплатно | Windows, Mac, Linux | Форум | Интернет Руководство | Да |
| Блокнот ++ | GPL | Бесплатно | Windows | Форум | Wiki | Да |
| PSPad | Закрытый источник | Бесплатно | Windows | FAQ, Форум | Онлайн помощь | Да |
| Sublime Text | Закрытый источник | $ 70 | Windows, Mac, Linux | Форум | Официальный, неофициальный | Да |
| TextMate | Закрытый источник | $ 50 | Mac | Twitter, IRC, Список рассылки, E-mail | Online Manual, Wiki | Да |
| TextWrangler | Закрытый источник | Бесплатно | Mac | FAQ, Форум | PDF Manual | № |
| Vim | Специальная открытая лицензия | Бесплатно | Windows, Mac, Linux | Список рассылки | Онлайн руководство | Да |
| Visual Studio Код | Open Source под лицензией MIT / Специальная лицензия на продукт | Бесплатно | Windows, Mac, Linux | FAQ | Документация | Да |
Активное обучение
В этом активном разделе обучения мы хотели бы, чтобы вы попробовали использовать и / или установить текстовый редактор по вашему выбору.На вашем компьютере уже может быть установлен один из предложенных выше редакторов (например, Gedit, если вы используете рабочий стол GNOME, Kate, если вы используете KDE и т. Д.), Если нет, то вам следует попробовать установить один или несколько текстовых редакторов по вашему выбору.
Попробуйте покопаться в настройках вашего редактора и прочитайте руководство или документацию, чтобы увидеть его возможности. В частности (если это возможно в вашем редакторе), попробуйте:
- Изменить настройки подсветки синтаксиса и цвета
- Поиграйте с шириной отступа, установив ее в соответствии с вашими потребностями
- Проверьте настройки автосохранения и сохранения сеанса
- Настройте любые доступные плагины и узнайте, как получить новые плагины
- Изменить цветовые схемы
- Отрегулируйте настройки вида и посмотрите, как вы можете изменить расположение видов
- Проверьте, какие языки программирования / технологии поддерживает ваш редактор
Хотя вы изучаете стандартные настройки большинства текстовых редакторов, их можно использовать, но важно ознакомиться с выбранными вами инструментами, чтобы вы могли выбрать лучший для своего использования.По мере приобретения опыта вы узнаете больше о настройке своих редакторов и инструментов, и что более важно, вы узнаете, какие функции более полезны для ваших целей.
копать глубже
Критерии выбора
Итак, более подробно, о чем вы должны думать, когда выбираете текстовый редактор?
С какой ОС (операционной системой) я хочу работать?
Конечно, это твой выбор. Однако некоторые редакторы доступны только для определенных ОС, поэтому, если вам нравится переключаться вперед и назад, это сузит возможности.Любой текстовый редактор может выполнить работу , если он работает в вашей системе, но кроссплатформенный редактор облегчает переход с ОС на ОС.
Итак, сначала выясните, какую ОС вы используете, а затем проверьте, поддерживает ли данный редактор вашу ОС. Большинство редакторов указывают на своем веб-сайте, поддерживают ли они Windows или Mac, хотя некоторые редакторы поддерживают только определенные версии (скажем, только Windows 7 или более поздней версии, а не Vista). Если вы используете Ubuntu, лучше всего искать в Центре программного обеспечения Ubuntu.В целом, разумеется, мир Linux / UNIX — довольно разнообразное место, где разные дистрибутивы работают с разными несовместимыми системами упаковки. Это означает, что, если вы настроены на неясный текстовый редактор, вам, возможно, придется скомпилировать его из исходного кода самостоятельно (не для слабонервных).
Какими технологиями я хочу манипулировать?
Вообще говоря, любой текстовый редактор может открыть любой текстовый файл. Это отлично подходит для написания заметок для себя, но когда вы занимаетесь веб-разработкой и пишете на HTML, CSS и JavaScript, вы можете создавать довольно большие и сложные файлы.Облегчите себе задачу, выбрав текстовый редактор, который понимает технологии, с которыми вы работаете. Многие текстовые редакторы помогут вам с такими функциями, как:
- Подсветка синтаксиса. Сделайте ваш файл более разборчивым благодаря ключевым словам с цветовой кодировкой, основанным на используемой вами технологии.
- Завершение кода. Экономьте свое время, автоматически заполняя повторяющиеся структуры (например, автоматически закрывайте HTML-теги или предлагая допустимые значения для данного свойства CSS).
- Кодовые фрагменты. Как вы видели при запуске нового HTML-документа, многие технологии используют одну и ту же структуру документа снова и снова. Избавьте себя от необходимости перепечатывать все это, используя фрагмент кода для предварительного заполнения документа.
Большинство текстовых редакторов теперь поддерживают подсветку синтаксиса, но не обязательно две другие функции. В частности, убедитесь, что ваш текстовый редактор поддерживает подсветку для HTML, CSS и JavaScript.
Какие основные функции я ожидаю от моего текстового редактора?
Это зависит от ваших потребностей и планов.Эти функции часто полезны:
- Поиск и замена в одном или нескольких документах на основе регулярных выражений или других шаблонов при необходимости
- Быстрый переход к заданной линии
- Просмотр двух частей большого документа отдельно
- Просмотреть HTML как он будет выглядеть в браузере
- Выбрать текст в нескольких местах одновременно
- Просмотр файлов и каталогов вашего проекта
- Отформатируйте ваш код автоматически с помощью beautifier
- Проверьте орфографию
- Код автоматического отступа на основе настроек отступа
Расширяемый редактор поставляется с меньшим количеством встроенных функций, но может быть расширен в зависимости от ваших потребностей.
Если вы не уверены, какие функции вам нужны, или в вашем любимом редакторе нет таких функций сразу же, ищите расширяемый редактор. Лучшие редакторы предоставляют множество плагинов и, в идеале, способ автоматически искать и устанавливать новые плагины.
Если вам нравится лотов из функций, и ваш редактор замедляется из-за всех ваших плагинов, попробуйте использовать IDE (интегрированная среда разработки). IDE предоставляет множество инструментов в одном интерфейсе, и это немного утомительно для начинающих, но всегда вариант, если ваш текстовый редактор чувствует себя слишком ограниченным.Вот некоторые популярные IDE:
Нужна ли мне поддержка / помощь при использовании моего текстового редактора?
Всегда полезно знать, можете ли вы получить помощь или нет при использовании программного обеспечения. Для текстовых редакторов проверьте наличие двух разных видов поддержки:
- Пользовательский контент (FAQ, руководство, онлайн-справка)
- Обсуждение с разработчиками и другими пользователями (форум, электронная почта, IRC)
Используйте письменную документацию, когда вы узнаете, как пользоваться редактором. Свяжитесь с другими пользователями, если вы устраняете неполадки во время установки или использования редактора.
Имеет ли смысл мой текстовый редактор для меня?
Ну, это дело вкуса, но некоторые люди предпочитают настраивать каждый бит пользовательского интерфейса (от цвета до положения кнопок). Редакторы сильно различаются по гибкости, поэтому проверьте заранее. Нетрудно найти текстовый редактор, который может изменить цветовую схему, но если вы хотите изрядную настройку, вам лучше использовать IDE.
Установить и настроить
Установка текстового редактора обычно довольно проста.Метод зависит от вашей платформы, но он не должен быть слишком сложным:
- Windows. Разработчики предоставят вам файл
.exeили.msi. Иногда программное обеспечение поставляется в сжатом архиве, например.zip,.7zили.rar, и в этом случае вам необходимо установить дополнительную программу для извлечения содержимого из архива. Windows поддерживает.zipпо умолчанию. - Mac. На сайте редактора вы можете скачать
.файл dmg. Некоторые текстовые редакторы вы можете найти прямо в Apple Store, чтобы сделать установку еще проще. - Linux. В самых популярных дистрибутивах вы можете начать с графического менеджера пакетов (Ubuntu Software Center, mintInstall, GNOME Software и т. Д.). Часто вы можете найти файл
.debили.rpmдля предварительно упакованного программного обеспечения, но большую часть времени вам придется использовать сервер репозитория вашего дистрибутива или, в худшем случае, скомпилировать ваш редактор из исходного кода.Потратьте время, чтобы тщательно проверить инструкции по установке на сайте текстового редактора.
При установке нового текстового редактора ваша ОС, вероятно, продолжит открывать текстовые файлы в редакторе по умолчанию, пока вы не измените сопоставление файлов . Эти инструкции помогут вам указать, что ваша ОС должна открывать файлы в предпочитаемом вами редакторе при двойном щелчке по ним:
Следующие шаги
Теперь, когда у вас есть хороший текстовый редактор, вам может потребоваться некоторое время, чтобы завершить свою основную рабочую среду или, если вы хотите поиграть с ней прямо сейчас, написать свою самую первую веб-страницу.