10 лучших бесплатных редакторов HTML, которые стоит попробовать в 2021 году
Лучшие бесплатные редакторы HTML в 2021 году
1 Код Visual Studio
2 Блокнот ++
3 Комодо Править
4 атома
5 Google Web Designer
6 H5P
7 кронштейнов
8 Синяя рыба
9 Microsoft Expression Web
10 чашек кофе
Редакторы HTML – плюсы и минусы
ЗА
МИНУСЫ
Причина использования HTML-редактора
Заключение
Справедливо сказать, что, как и музыка, еда и прикосновение, HTML – универсальный язык. Давайте проясним, раз и навсегда, что это не язык программирования, а, скорее, акроним языка разметки гипертекста.
Язык разметки – это компьютерный язык, используемый для определения отображения и структуры простого текста на веб-странице. Он использует элементы и теги вокруг простого текста, чтобы его можно было интерпретировать на компьютере. Гипертекст, также известный как «гиперссылка», представляет собой текст со ссылкой, отображаемый на веб-странице, который обеспечивает доступ к другим веб-источникам или страницам.
Гипертекст, также известный как «гиперссылка», представляет собой текст со ссылкой, отображаемый на веб-странице, который обеспечивает доступ к другим веб-источникам или страницам.
Как мы знаем, Интернет – это океан HTML. Строки HTML могут использоваться для отображения текста, создания структуры бесформенной веб-страницы и встраивания мультимедиа. Сегодня веб-разработка означает погружение в HTML для создания успешных проектов приложений.
Создание, управление и редактирование веб-страниц в наши дни никогда не было таким простым и легким. Времена, когда весь код набирали вручную, прошли. Однако есть еще много веб-мастеров, которые этим занимаются. Для тех, кому это не нравится, есть бесплатные редакторы HTML, которые помогают минимизировать нагрузку.
Редакторы HTML – это инструменты, которые помогают редактировать и создавать HTML-код, позволяя напрямую редактировать исходный код. Это важная часть веб-разработки. Веб-разработчикам рекомендуется использовать редакторы HTML, поскольку они обеспечивают четкое понимание кода.
В настоящее время большинство профессиональных разработчиков полагаются на редакторов при создании и поддержке своих сайтов. В этом году есть лучшие редакторы HTML, на которые стоит обратить внимание.
Лучшие бесплатные редакторы HTML в 2021 году
1 Код Visual Studio
Бесплатный текстовый редактор с открытым исходным кодом, в котором есть библиотека расширений для настройки вашего опыта. Он имеет встроенную поддержку JavaScript для React.js, Node.js и TypeScript. Различные расширения предназначены для работы в разных процессах, чтобы не замедлять работу редактора.
Функции:
- самодостаточный
- подсветка синтаксиса
- библиотека расширений
- Скриншот VS Code
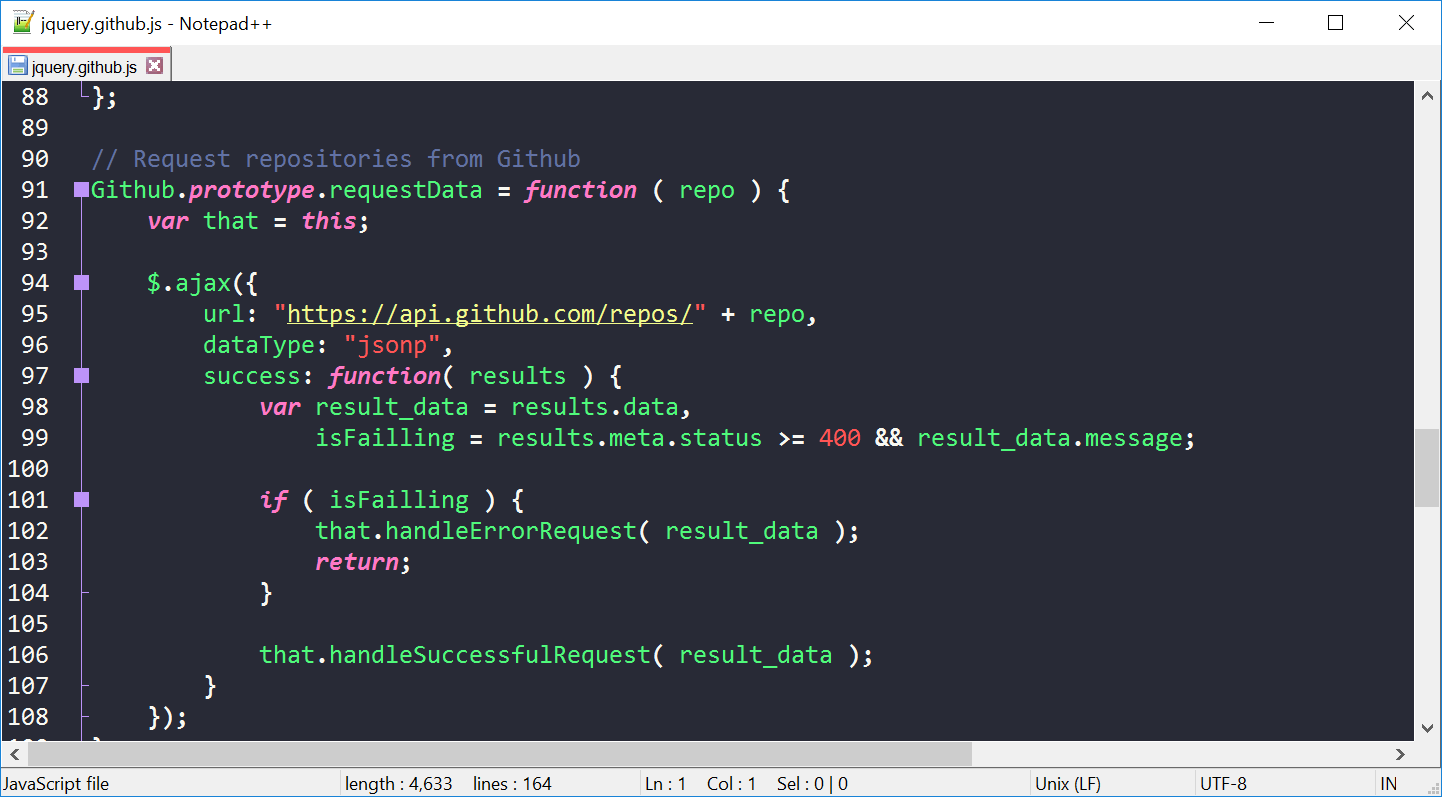
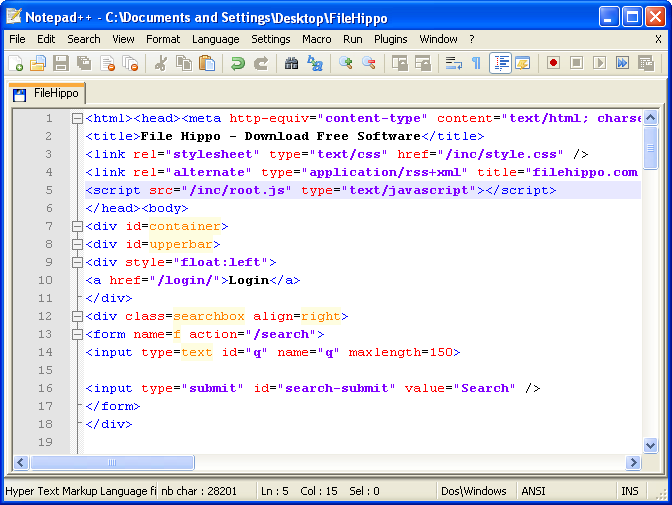
2 Блокнот ++
Бесплатный текстовый редактор, основанный на библиотеке Scintilla с открытым исходным кодом. Разработчики, стоящие за ним, уделяют особое внимание энергосбережению и минимизации углеродного следа пользователей. Более того, платформа создавалась с учетом этого.
Функции:
- карта документа
- автозаполнение
- подсветка и сворачивание синтаксиса
- настраиваемый интерфейс
- PCRE поиск / замена
- воспроизведение и запись макросов
- поддержка многоязычной среды
3 Комодо Править
Многоязычный текстовый редактор, предлагающий все необходимое для базового программирования, например отслеживание изменений и автозаполнение. Созданный ActiveState, компанией из Ванкувера, он также предлагает несколько других платформ, ориентированных на разработчиков. Некоторые инструменты, такие как Komodo IDE, которая более функциональна, предлагаются в разных пакетах в зависимости от потребностей пользователя.
Функции:
- многочисленные выборы
- ящик для инструментов
- самодостаточный
- многоязычный редактор
- набор иконок и скинов
- менеджер мест и проектов
- библиотека расширений
- отслеживать изменения
4 атома
Atom – это текстовый редактор с открытым исходным кодом, созданный GitHub. В нем есть различные темы и инструменты для настройки опыта. Более того, редактор HTML также может быть напрямую интегрирован с Git и GitHub. Он специально разработан для пользователей Windows.
В нем есть различные темы и инструменты для настройки опыта. Более того, редактор HTML также может быть напрямую интегрирован с Git и GitHub. Он специально разработан для пользователей Windows.
Функции:
- автозаполнение
- встроенный менеджер пакетов
- браузер файловой системы
- многочисленные панели
- кроссплатформенное редактирование
- настройка
- найти и заменить
5 Google Web Designer
Редактор предлагает функции, которые помогают создавать интерактивные дизайны на основе HMTL5, а также анимированную графику, которые совместимы с любым устройством. Он обеспечивает простую интеграцию с другими основными приложениями Google, включая Google Рекламу и Google Диск. Полный пакет дизайна позволяет редактировать в JavaScript и CSS, помимо HTML.
Функции:
- События
- динамический рабочий процесс
- несколько режимов анимации
- инструменты для создания контента
- Интеграции с Google
6 H5P
Инструмент, используемый для создания, совместного использования и повторного использования интерактивного контента с помощью HTML5, последней версии языка. Пользователи могут создавать удобный для мобильных устройств и адаптивный контент, который включает видео, презентации, игры и т.д. Кроме того, он также поддерживает фреймворки WordPress, Moodle и Drupal через модули и плагины.
Пользователи могут создавать удобный для мобильных устройств и адаптивный контент, который включает видео, презентации, игры и т.д. Кроме того, он также поддерживает фреймворки WordPress, Moodle и Drupal через модули и плагины.
Функции:
- делать видео, игры, презентации и другие медиа
- плагины для Moodle, Drupal и WordPress
- интерактивный, богатый контент HTML5
- онлайн-сообщество пользователей
7 кронштейнов
Открытый исходный код позволяет поставщикам интерфейсных веб-разработок, таким как eTatvasoft, работать в своих браузерах. Включены визуальные инструменты для оказания дополнительной помощи при необходимости. Редактор специально ориентирован на языки веб-разработки, такие как CSS, HTML и JavaScript, и был создан на платформе JavaScript.
Функции:
- предварительный просмотр в реальном времени
- встроенные редакторы
- поддержка препроцессора
8 Синяя рыба
Редактор, созданный для веб-разработчиков и программистов для написания скриптов, веб-сайтов и программного кода. Это приложение с открытым исходным кодом, совместимое с macOS, Linux, Windows, а также с другими операционными системами. Он поддерживает несколько языков разметки и программирования, включая XML, CSS, HTML, Python, PHP и JavaScript.
Это приложение с открытым исходным кодом, совместимое с macOS, Linux, Windows, а также с другими операционными системами. Он поддерживает несколько языков разметки и программирования, включая XML, CSS, HTML, Python, PHP и JavaScript.
Функции:
- поддержка проекта
- легкий и быстрый
- искать и заменять
- Более 500 документов, которые легко открываются
- боковая панель фрагментов
- многопоточная поддержка удаленных файлов
- карта персонажей
9 Microsoft Expression Web
В настоящее время он находится в четвертом выпуске. Он имеет функции для создания и поддержки основанных на стандартах высококачественных сайтов на CSS, JavaScript, HTML, а также на других языках программирования. Он доступен для загрузки на английском, испанском, французском, немецком, корейском и многих других языках.
Функции:
- Возможности дизайна CSS
- встроенная поддержка веб-стандартов
- средства визуальной диагностики
10 чашек кофе
Редактор HTML впервые выпустил свое программное обеспечение в 1996 году.
Функции:
- настраиваемые панели инструментов
- макеты и темы
- элементы формы
- разметка простого текста в HTML поддерживает предлагаемые атрибуты, элементы и селекторы
Редакторы HTML – плюсы и минусы
ЗА
Быстрое редактирование: для простых правок часто быстрее вносить изменения на страницу с помощью текстового редактора.
Более востребованный: веб-разработчик, который может писать HTML с помощью текстового редактора, более востребован по сравнению с тем, кто использует только редактор WYSIWYG. Первый более гибкий и может догнать любой инструмент редактирования HTML. последнее необходимо начинать заново с каждым новым инструментом редактирования.
Никакого «фанкового» HTML: единственный HTML-код, который будет в документе, – это теги, которые вы намеренно добавляете туда. Это помогает страницам загружаться быстрее и выглядеть компактнее.
Это помогает страницам загружаться быстрее и выглядеть компактнее.
Помогает в изучении HTML: текстовые редакторы научат вас читать HTML. Часто у них есть функции и мастера для выполнения более общих задач, таких как базовые теги страницы, но вы изучите основы кодирования и HTML, если воспользуетесь текстовым редактором.
HTML, понятный человеку: это особенно важно, если вы работаете с командой веб-разработчиков. HTML-код может быть расположен так, как нравится вашей команде, а также иметь примечания и комментарии, чтобы сделать редактирование более эффективным для других членов команды.
МИНУСЫ
Более крутая кривая обучения: поскольку вам нужно изучить как HTML, так и сам редактор, новичку будет труднее использовать текстовый редактор.
Должны быть знания HMTL: хотя большинство текстовых редакторов HTML могут помочь с предложением атрибутов, тегов и т.д., Эти помощники не заменят знание HTML. Многие современные текстовые редакторы предлагают стили перетаскивания, включая курсив и полужирный шрифт, но если вы не смогли вспомнить код «неразрывного пробела», ваш редактор может не помочь.
Трудно «спроектировать»: есть люди, которым текстовые редакторы труднее разрабатывать страницы, поскольку они не могут визуализировать, как страница будет выглядеть, только с помощью HTML.
Причина использования HTML-редактора
Чтобы быть уверенным, что у вас есть полный контроль над исходным и визуальным документами одновременно, важно работать с обоими. Редактор HTML покажет два редактора рядом, и вы сможете одновременно настроить любой из них в любое время, обеспечивая полный контроль над происходящим. Это бесплатный онлайн-визуальный редактор HTML, и вы можете открыть его прямо в браузере.
Хотя функция может показаться незначительной, но когда она вам понадобится, это будет очень удобно. Редактор HTML не ограничивается Mac или Windows, и, самое главное, вам не нужно загружать и устанавливать дополнительное программное обеспечение. Это настоятельно рекомендуется пользователям, не знакомым с HTML, а также тем, кто хочет быстро сгенерировать исходный код.
Если вам нужны дополнительные функции, перейдите в профессиональный редактор HTML на сайте htmlg. com. Он был разработан для профессиональных разработчиков сайтов для автоматизации задач редактирования.
com. Он был разработан для профессиональных разработчиков сайтов для автоматизации задач редактирования.
Заключение
Сегодня абсолютно необходимо иметь руку помощи для более эффективного и быстрого написания кода. Независимо от того, новичок вы или опытный ветеран, редакторы HTML могут стать вашим лучшим другом. Помимо функций, выбрать лучший HTML-редактор, который вам подходит, может быть непросто, несмотря на все доступные варианты.
Однако было бы неплохо поэкспериментировать с различными редакторами и выбрать тот, который лучше всего соответствует вашему рабочему процессу и вашему стилю.
Источник записи: artisansweb.net
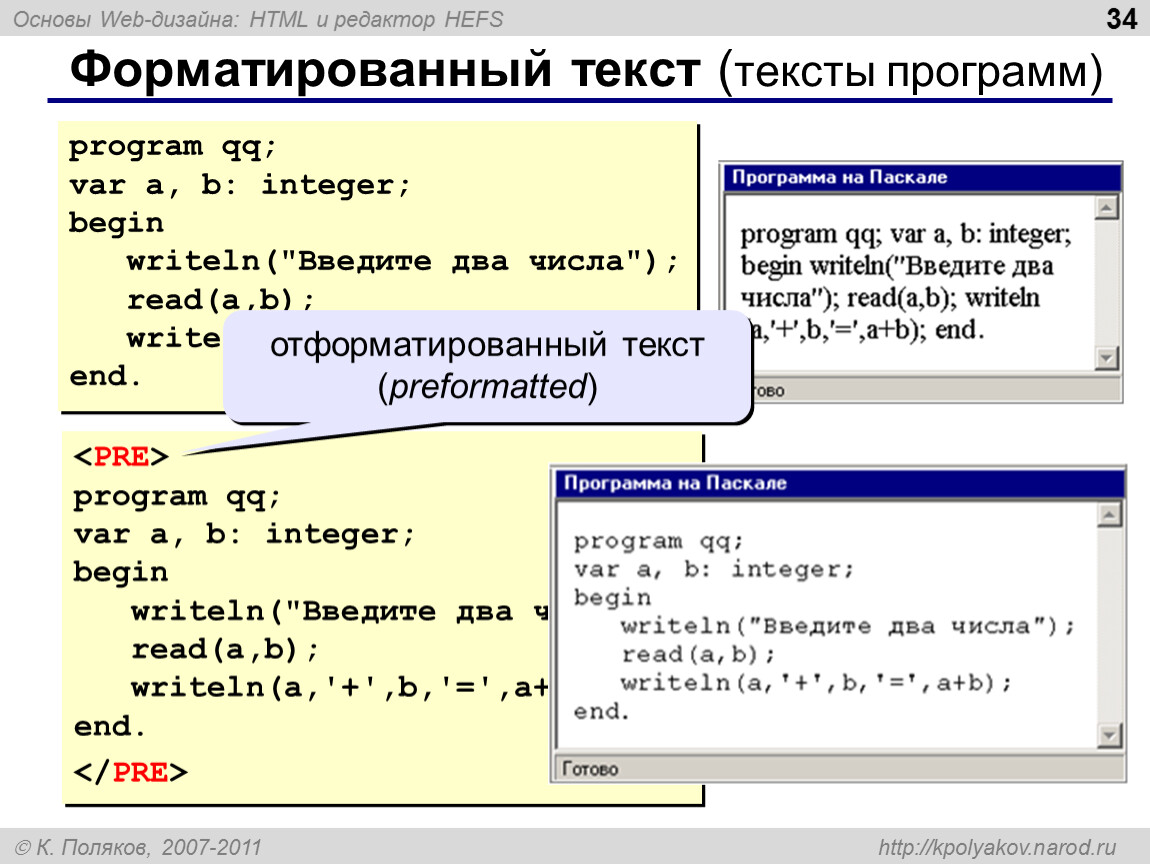
Текстовые редакторы. HTML, XHTML и CSS на 100%
Текстовые редакторы. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Текстовые редакторы
Для работы над сценариями подойдет практически любой текстовый редактор, позволяющий создавать обычные текстовые файлы и сохранять их в формате HTM или HTML.
Существуют редакторы, специально разработанные для создания веб-страниц, например Microsoft FrontPage или Adobe Dreamweaver (ранее известный как Macromedia Dreamweaver). Такие редакторы позволяют создавать веб-страницы с помощью визуальных инструментов, а затем уже переключаться в режим отображения кода и вносить какие-либо нестандартные изменения, например добавлять сценарии. Если же создавать с их помощью обычные веб-страницы сможет даже пользователь, не владеющий языком разметки HTML, то вносить изменения в режиме работы с кодом сможет только человек, хотя бы немного знакомый с этим языком.
Кроме того, в Интернете можно найти большое количество других текстовых редакторов, которые позволяют создавать веб-страницы и при этом могут подсвечивать синтаксис языков HTML и JavaScript, а также имеют много иных полезных возможностей, которые существенно упрощают процесс создания веб-страниц и разработки сценариев. Многие такие редакторы распространяются бесплатно или условно бесплатно, и, возможно, какой-нибудь из них придется вам по душе.
Данный текст является ознакомительным фрагментом.
Текстовые редакторы
Текстовые редакторы
Для работы над сценариями подойдет практически любой текстовый редактор, позволяющий создавать обычные текстовые файлы и сохранять их в формате HTM или HTML. Например, в операционной системе Windows в числе стандартных есть два подходящих текстовых
Например, в операционной системе Windows в числе стандартных есть два подходящих текстовых
4.1. Редакторы
4.1. Редакторы Разработчики Unix традиционно придерживались строгих и разнотипных предпочтений особенно в выборе редакторов.Доступно множество редакторов, которые легко изучить самостоятельно; наиболее распространенными можно считать vi и Emacs. Оба редактора являются
Другие редакторы
Другие редакторы Упомянем еще несколько из множества редакторов, которые могут использоваться для создания и изменения сценариев WSH.Script Editor — программа, входящая в состав Microsoft Office 2000/ХР. В ней имеется функция выделения цветом элементов JScript-, VBScript- и WS-сценариев, а также
Графические редакторы
Графические редакторы
Существует множество графических редакторов, позволяющих изменять цифровые фотографии. Компания Adobe традиционно поставляет на рынок хороший графический редактор Adobe Photoshop. Но, несмотря на его великолепные возможности, у многих пользователей не
Компания Adobe традиционно поставляет на рынок хороший графический редактор Adobe Photoshop. Но, несмотря на его великолепные возможности, у многих пользователей не
12.5.1 Редакторы типа vi
12.5.1 Редакторы типа vi Редактор vi (или его несколько доработанные потомки) по умолчанию включается в любую UNIX-подобную систему, в том числе и во все дистрибутивы Linux. Все приверженцы UNIX, имеющие значительный стаж работы с этими ОС, знают и используют этот редактор. Описание
4.6.1. Графические редакторы
4.6.1. Графические редакторы Редактор растровой графики GIMP — обрабатываем фотоThe GIMP (The GNU Image Manipulation Program) — свободно распространяемый редактор растровой графики, по своим функциям ставший достойной заменой программе Photoshop. Вот некоторые возможности GIMP (далеко не
6.
 Текстовые редакторы
Текстовые редакторы6. Текстовые редакторы Word, естественно, у вас есть, но нам еще очень нравится OmmWriter. Когда вы его запускаете, все остальное с вашего рабочего стола пропадает и играет спокойная музыка. Эта программа погружает в состояние тотальной концентрации. В ней прекрасно пишутся
Текстовые редакторы
Текстовые редакторы Полноценные офисные пакеты появились в Linux относительно недавно, а вот текстовых редакторов различного назначения в этой системе предостаточно. Иногда даже возникают конфликты между сторонниками популярных редакторов – например, Emacs и vi. По
Редакторы субтитров
Редакторы субтитров
Тем, кто занимается обработкой видео, или просто пользователям, которые любят комфортный просмотр фильмов, приходится сталкиваться с субтитрами. Субтитры – это текстовая строка внизу экрана, с помощью которой дублируются диалоги и поясняется
Субтитры – это текстовая строка внизу экрана, с помощью которой дублируются диалоги и поясняется
13.2. Редакторы
13.2. Редакторы Ниже в качестве учебных примеров рассматриваются пять различных Unix-редакторов. При их изучении полезно учитывать набор эталонных задач, перечень которых приводится ниже.• Редактирование простого текста. Манипулирование простыми ASCII-файла-ми (или, принимая
13.2. Редакторы
13.2. Редакторы Ниже в качестве учебных примеров рассматриваются пять различных Unix-редакторов. При их изучении полезно учитывать набор эталонных задач, перечень которых приводится ниже.• Редактирование простого текста. Манипулирование простыми ASCII-файлами (или, принимая
Нотные редакторы
Нотные редакторы
Sibelius
Сайт: http://www. sibelius.comРазмер: 15 МбСтатус: SharewareЦена$: 600Sibelius – известнейшая программа для создания, проигрывания, распечатки нот. Впрочем, несколько лет назад система переросла статус чистого «нотатора»: сегодня, помимо нот, специфических табулатур,
sibelius.comРазмер: 15 МбСтатус: SharewareЦена$: 600Sibelius – известнейшая программа для создания, проигрывания, распечатки нот. Впрочем, несколько лет назад система переросла статус чистого «нотатора»: сегодня, помимо нот, специфических табулатур,
Текстовые редакторы
Текстовые редакторы Многие пользователи ценят качество продукции компании Microsoft, но не могут смириться с ее стоимостью. В то же время они но разным причинам не хотят использовать Блокнот — программу, входящую в стандартный пакет Windows. Хорошая альтернатива ей — небольшой
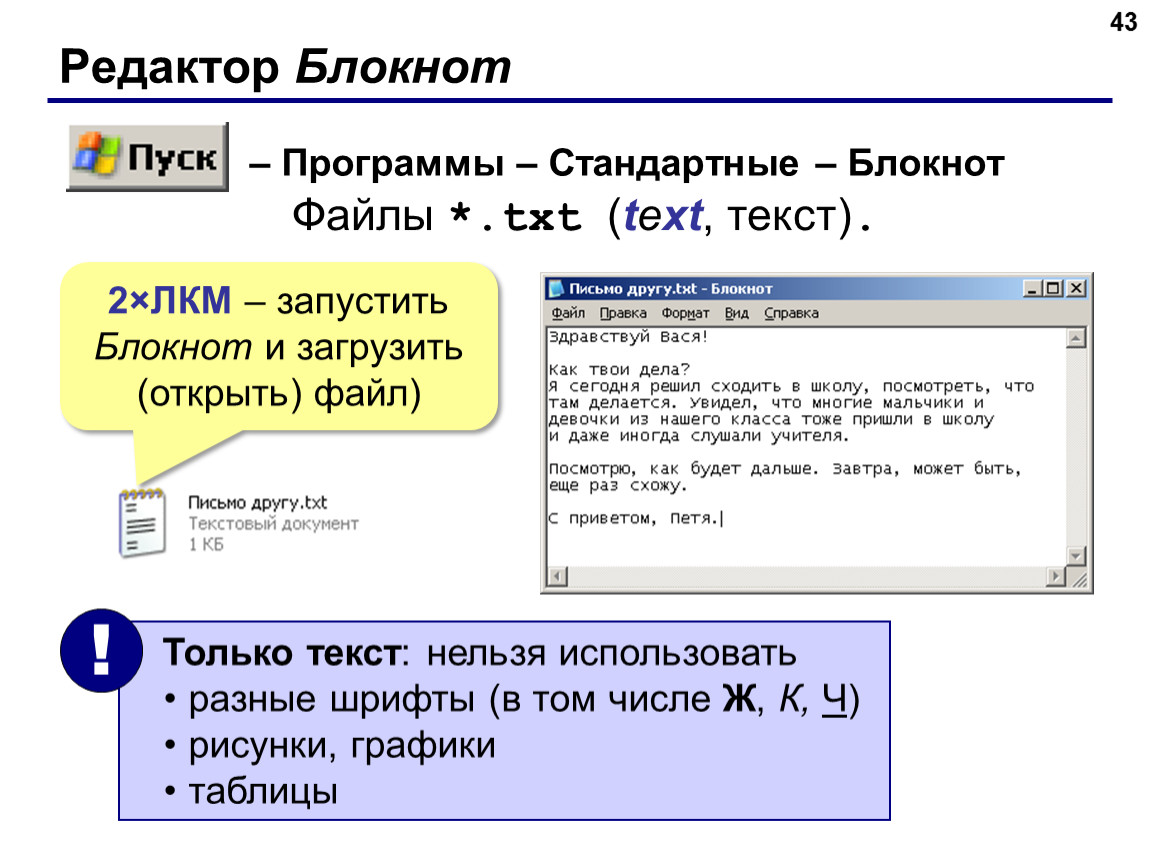
2.6.1. Текстовые редакторы Блокнот и WordPad
2.6.1. Текстовые редакторы Блокнот и WordPad БлокнотБлокнот — самый простой текстовый редактор (рис. 2.115). В Блокноте есть минимальные функции для форматирования текста, однако на этом все и заканчивается. Блокнот — незаменимая вещь, когда нужно что-то записать или быстро
Текстовые редакторы HTML — javatpoint
следующий → ← предыдущая
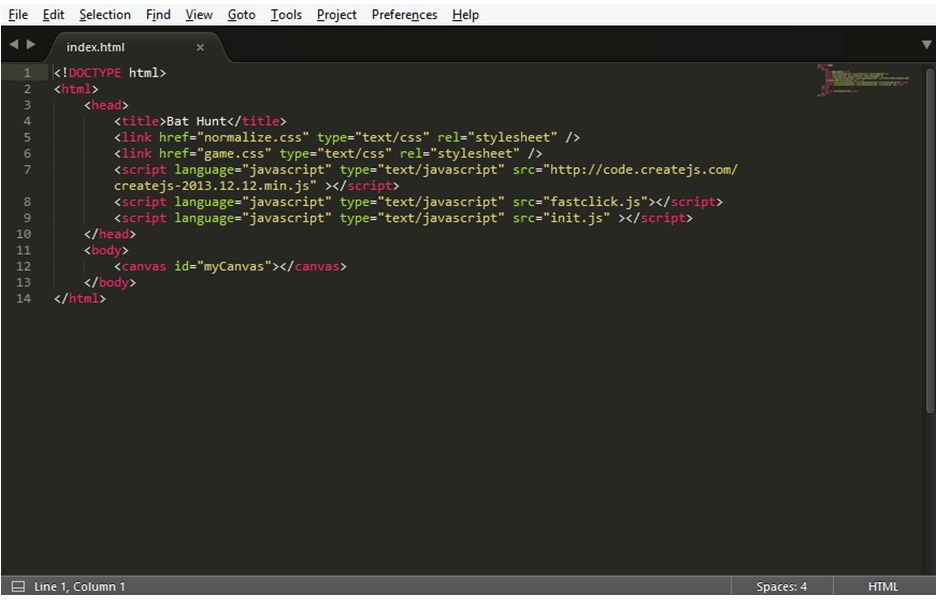
A. Код HTML с блокнотом. (Рекомендуется для начинающих) Блокнот — это простой текстовый редактор, подходящий для начинающих изучать HTML. Он доступен во всех версиях Windows, откуда вы легко можете получить к нему доступ. Шаг 1. Откройте Блокнот (Windows) Шаг 2. Напишите код в HTML Шаг 3: Сохраните файл HTML с расширением .htm или .html. Шаг 4: Откройте HTML-страницу в веб-браузере. Чтобы запустить HTML-страницу, вам нужно открыть расположение файла, в котором вы сохранили файл, а затем либо дважды щелкнуть файл, либо нажать «Открыть» с параметром .B. Код HTML с помощью Sublime Text-editor. (Рекомендуется после изучения основ HTML)Когда вы изучите основы HTML, вы сможете использовать некоторые профессиональные текстовые редакторы, которые помогут вам писать эффективный и быстрый код. Итак, чтобы использовать редакторы Sublime Text, сначала его необходимо загрузить и установить из Интернета. Вы можете легко загрузить его по этой ссылке https://www.sublimetext.com/download и установить на свой компьютер. Когда установка текстового редактора Sublime завершена, вы можете выполнить простые шаги, чтобы использовать его: Шаг 1: Откройте редактор Sublime Text (Windows 8): Чтобы открыть редактор Sublime Text, перейдите на Стартовый экран ⤏ введите Sublime Text⤏ Откройте его. Шаг 2: Сохраните страницу перед написанием кода. Чтобы сохранить страницу в Sublime Text, нажмите Ctrl+S или перейдите к опции «Файл» ⤏ сохранить, чтобы сохранить файл, используйте расширение .htm или .html. Мы рекомендуем сначала сохранить файл, а затем писать код, потому что после сохранения страницы возвышенный текстовый редактор предложит вам написать код. Шаг 3: Напишите код в редакторе Sublime Text Шаг 4. Откройте HTML-страницу в браузере Чтобы выполнить или открыть эту страницу в веб-браузере, просто щелкните правой кнопкой мыши мышью на возвышенной текстовой странице и нажмите Открыть в браузере . Примечание. Вы можете выполнить файл HTML в любом браузере, но некоторые теги не поддерживаются некоторыми веб-браузерами.Следующая темаСоздание блоков HTML ← предыдущая следующий → |
Список лучших HTML-редакторов 2023
Обзор
Продукты
Самые популярные
Часто задаваемые вопросы
Эти продукты получили награду Top Rated за отличные оценки удовлетворенности клиентов. Список основан исключительно на отзывах; платного размещения нет, и мнения аналитиков не влияют на ранжирование. Узнайте больше о критериях наивысшего рейтинга.
Список основан исключительно на отзывах; платного размещения нет, и мнения аналитиков не влияют на ранжирование. Узнайте больше о критериях наивысшего рейтинга.
- Блокнот++О программе TrustRadius Scoring9,1296 оценок
HTML-редакторы Продукты
(1-8 из 8) Отсортировано по наибольшему количеству отзывов
Приведенный ниже список продуктов основан исключительно на отзывах (отсортированных от большего к меньшему). Платное размещение отсутствует, и мнения аналитиков не влияют на их рейтинг. Вот наше обещание покупателям, чтобы информация на нашем сайте была надежной, полезной и достойной вашего доверия.
Notepad++
57 обзоров
С самым высоким рейтингом
Notepad++ — популярный бесплатный текстовый редактор с открытым исходным кодом, доступный под лицензией GPL. .
Atom
30 отзывов
Atom — это бесплатный текстовый редактор с открытым исходным кодом, предлагающий ряд пакетов и тем.
NetBeans
22 отзыва
NetBeans — это бесплатная платформа с открытым исходным кодом и интегрированная среда разработки (IDE).
16 отзывов
Microsoft SharePoint Designer — инструмент для разработки приложений SharePoint, выпуск которого больше не производится.
Brackets
12 отзывов
Brackets — это бесплатный текстовый редактор с открытым исходным кодом, разработанный Adobe в соответствии с лицензией MIT, обеспечивающий встроенное редактирование, предварительный просмотр в реальном времени и широкий спектр расширений.
Adobe Dreamweaver
4 отзыва
Dreamweaver — это инструмент веб-разработки, созданный для создания страниц с помощью HTML и CSS с использованием шаблонов страниц, редактирования текста и редактора «что видишь, то и получишь».
HTMeLD
Написать отзывСкорость веб-сайта напрямую влияет на рейтинг Google Page Experience и, следовательно, на рейтинг Google. HTMeLd помогает улучшить это, сканируя каждую страницу на наличие внешних ресурсов, таких как изображения, таблицы стилей и сценарии. Затем он встраивает эти файлы прямо в HTML. Это устраняет…
H5P
Написать отзывНачальная цена $0
H5P — это бесплатная технология с открытым исходным кодом для создания, совместного использования и повторного использования интерактивного контента. H5P позволяет пользователям создавать, совместно использовать и повторно использовать контент и приложения HTML5. Пользователи могут более эффективно создавать насыщенные и интерактивные веб-интерфейсы в веб-браузере и на веб-сайте с помощью H5P…
Что такое редакторы HTML?
HTML-редакторы — это программы, предназначенные для помощи дизайнерам и разработчикам в написании HTML-кода, который составляет основу веб-сайта. Для написания HTML можно использовать любой текстовый редактор, но HTML-редакторы включают в себя специальные функции, такие как предварительный просмотр HTML в реальном времени, редакторы «что видишь, то и получишь» (WYSIWYG) и подсветку синтаксиса.
Для написания HTML можно использовать любой текстовый редактор, но HTML-редакторы включают в себя специальные функции, такие как предварительный просмотр HTML в реальном времени, редакторы «что видишь, то и получишь» (WYSIWYG) и подсветку синтаксиса.
HTML-редакторы в основном делятся на две категории: текстовые редакторы, созданные для облегчения написания кода, и редакторы WYSIWYG, разработанные для того, чтобы дизайнеры, не знакомые с HTML, могли создавать страницы. Текстовые редакторы HTML, предназначенные для поддержки опытных разработчиков и дизайнеров HTML, обычно также поддерживают CSS и JavaScript.
Функции и возможности HTML-редакторов
HTML-редакторы предлагают множество функций, в зависимости от того, являются ли они редакторами WYSIWYG или нет, но некоторые функции, обычно предлагаемые HTML-редакторами, включают следующее:
Сравнение HTML-редакторов
При рассмотрении различных HTML Редакторы, обратите внимание на следующие аспекты каждого предлагаемого продукта.
Тип редактора: Если у вас есть дизайнеры, которым нужен детальный контроль над своим кодом, вам следует выбрать текстовый редактор, но если у ваших дизайнеров ограниченный опыт работы с HTML, редактор WYSIWYG может быть предпочтительнее.
Потребность в сценариях: Если вы планируете писать только HTML, вы можете выбрать инструменты, специально специализирующиеся на HTML. И наоборот, если вы хотите писать на JavaScript или других языках сценариев, вы можете выбрать HTML-редактор, который также поддерживает другие языки.
Интеграции: Многие HTML-редакторы интегрируются с другими инструментами, такими как программное обеспечение для контроля версий. Подумайте, какие интеграции вам нужны при покупке HTML-редактора, чтобы убедиться, что вы получите тот, который их предлагает.
Цены на HTML-редакторы
Многие HTML-редакторы доступны бесплатно, в то время как цены на проприетарные редакторы варьируются в зависимости от функций. Компании должны рассчитывать платить не менее 50 долларов в год за пользователя за проприетарный инструмент HTML. Кроме того, многие редакторы HTML включены в пакеты программного обеспечения без дополнительной оплаты.
Компании должны рассчитывать платить не менее 50 долларов в год за пользователя за проприетарный инструмент HTML. Кроме того, многие редакторы HTML включены в пакеты программного обеспечения без дополнительной оплаты.
Часто задаваемые вопросы
Если у меня есть интегрированная среда разработки или текстовый редактор, нужен ли мне редактор HTML?
Почти все IDE и текстовые редакторы могут поддерживать HTML-код, поэтому компаниям, которые не разрабатывают в основном HTML, может не понадобиться редактор специально для HTML. Специализированные HTML-инструменты идеальны для дизайнеров, которым не нужна поддержка внутренних сценариев или которые хотят использовать WYSIWYG-редактор.
Существуют ли бесплатные HTML-редакторы или редакторы с открытым исходным кодом?
Существует ряд бесплатных HTML-редакторов с открытым исходным кодом, которые в значительной степени полнофункциональны. Проприетарные HTML-редакторы по-прежнему являются хорошим выбором для компаний, которым нужны определенные функции, или редакторы, которые могут использовать неопытные разработчики.



 Чтобы открыть новую страницу, нажмите CTRL+N.
Чтобы открыть новую страницу, нажмите CTRL+N.