Верстка текста в Adobe Photoshop
В этой статье мы поговорим об инструментах, благодаря которым работать с текстом в Photoshop удобно и приятно.
Anti-Aliasing (Сглаживание)
В предыдущих версиях Photoshop (до CS6) выбор метода сглаживания текста был достаточно широким. Тем не менее, не так давно Adobe представил две новых OS-зависимых опции в настройках сглаживания в Photoshop: «Mac» и «Mac LCD». Естественно они придуманы специально для яблочной ОС, и копируют системное сглаживание шрифтов. “Mac” повторяет OS X’s серую шкалу смягчения шрифта, а “ Mac LCD ” это субпиксельное сглаживание. Для веб-дизайнеров CSS эквивалентом “Mac” может быть:
- `-webkit-font-smoothing: antialiased`
и эквивалентом “Mac LCD”:
- `-webkit-font-smoothing: subpixel-antialiased`
Как iOS использует серую шкалу сглаживания для всех типов рендеринга, вам следует использовать метод «Mac» сглаживания в Photoshop, когда вы делаете дизайн для iOS устройств.
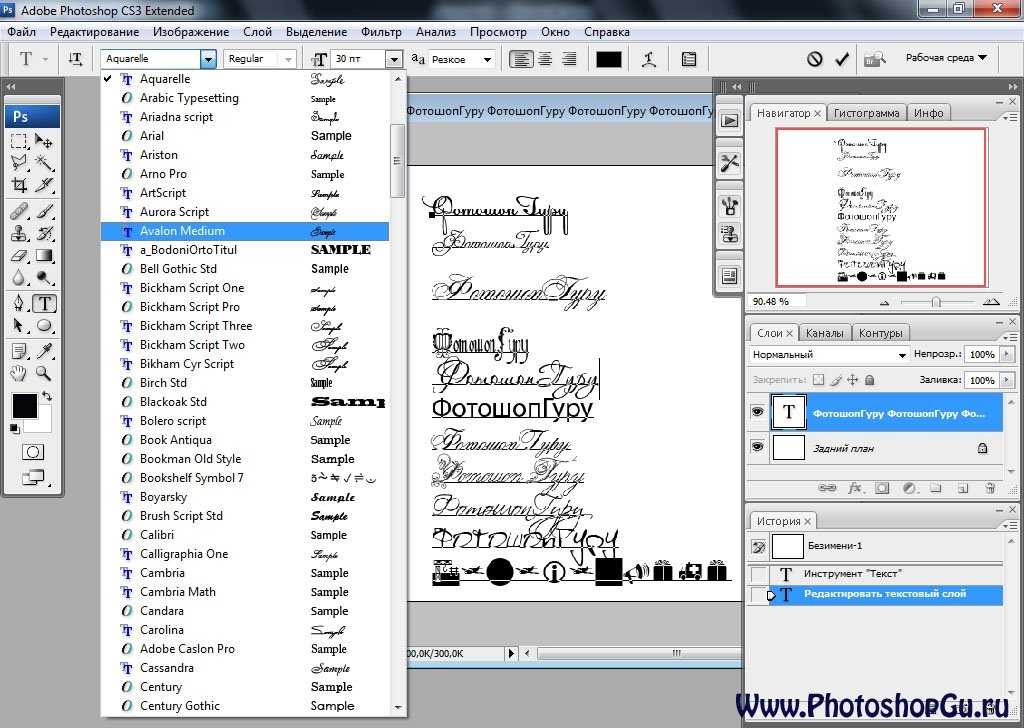
Character and Paragraph styles (Символ и Абзац)
Панель параметров настройки символ и абзац в Photoshop CS6 и выше позволяет сохранять параметры, которые вы установили для определенного текстового слоя и затем применять уже настроенные параметры к другим слоям. Для отображения панели нажмите:
Window > Character/Paragraph Styles.
Это очень полезная и удобная штука для комфортного редактирования всей типографики во время работы над проектом.
Подгонка текста по пути
Эта функция особенно полезна, когда вы делаете дизайн сайта в Adobe, но даже если вы этим не занимаетесь, она все равно пригодится. Если вы хотите подогнать текст по пути (обернуть его вокруг изображения), то воспользуйтесь векторными контурами. Как именно это делать смотрите здесь. Если кратко, то вы просто рисуете фигуру, форма которой послужит путем для текста, и затем выбираете инструмент ввода. Нажмите на форму, которую вы только что создали, и границы текста будут размещены в пределах этой формы.
Фильтр текстовых слоев
Несмотря на что, что это довольно известная функция в Photoshop, не лишним будет еще раз о ней вспомнить. В верхней части панели слоев есть разные фильтры, включая «Фильтр для типа слоев». Активируйте его, если хотите, чтобы в окне слоев отображались только слои содержащие текст. Это может пригодиться для внесения массовых изменений.
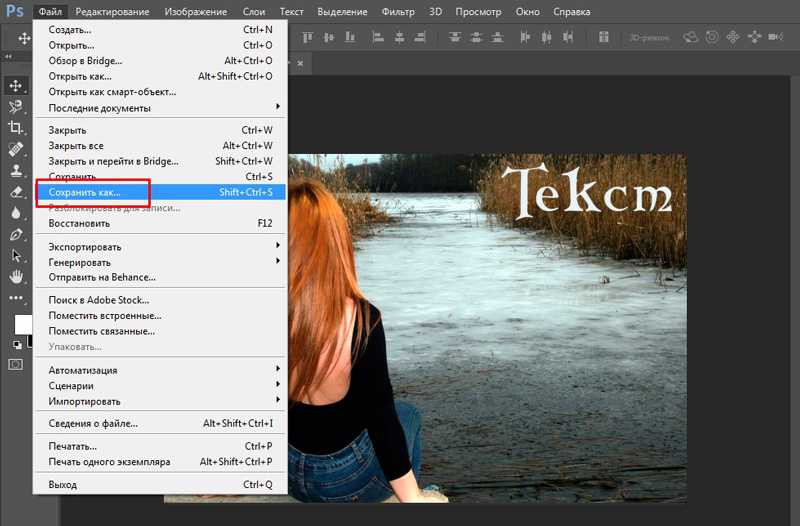
Вставка Lorem Ipsum
Еще одна полезная вещь, которая пришла вместе с Photoshop CS6 – это возможность вставлять так называемый Lorem Ipsum (шаблонный текст). Во время редактирования текстового слоя перейдите по пути
Вот и все! Согласитесь, теперь работать с текстом стало намного приятнее.
home-pribor.rukuxnjapro.rusupertweet.ru
favorit-bsk.ru
Рассказать об этом:
Как сделать бумажный текст в Photoshop
В который раз говорю себе, что не зря пользуюсь английской версией фотошопа, так как делать переводы с англоязычных сайтов – одно удовольствие. И в этот раз, бродя по буржунету, наткнулся на статейку и сегодня передам ее смысл.
Содержание
- 1 Инструкция по созданию бумажного текста
- 1.1 Шаг 1
- 1.2 Шаг 2
- 1.3 Шаг 3
- 1.4 Шаг 4
- 1.5 Шаг 5
- 1.6 Шаг 6
- 1.7 Шаг 7
- 1.8 Шаг 8
Первым шагом создадим новый документ, размеры не имеют особого значения, так как урок должен получиться интуитивно понятным. Я создал документ размером в 660*400 px. Создал новый слой и залил его зеленым цветом #3c6b2d. Но вы можете выбрать по своему вкусу.
Зеленый будет основным цветом, но один цвет – это не особо привлекательно, поэтому накинем поверх слоя текстуру, я вас не принуждаю, но желательно выбрать текстуру в клеточку или в полоску, главное, чтобы сетка клеток или полосок у текстуры была темного цвета, а фон – светлого.
Можно скачать эту текстуру
Скачайте и просто перетяните в Photoshop с рабочего стола, или где вы ее там сохранили?
Скачали и закинули? Отлично! Чтобы применить текстуру поверх всего нашего зеленого фона, я чаще всего использую такое действие: Дважды щелкаю ЛКМ (левая кнопка мыши) по слою, в нашем случае это слой, залитый зеленым цветом, после щелчка откроется окно «Стиль слоев». В нем выберите “Pattern Overlay” – “Перекрытие узора”. А там уже ищем ту текстуру, которую скачали или же любую свою… И поставьте режим наложения “Linear Burn” – “Линейный затемнитель”, жмем ОК.
Вот так в первом шаге мы сделали неплохой фон для нашего текста из бумаги… Я бы еще добавил немного шума, но думаю не в этот раз.
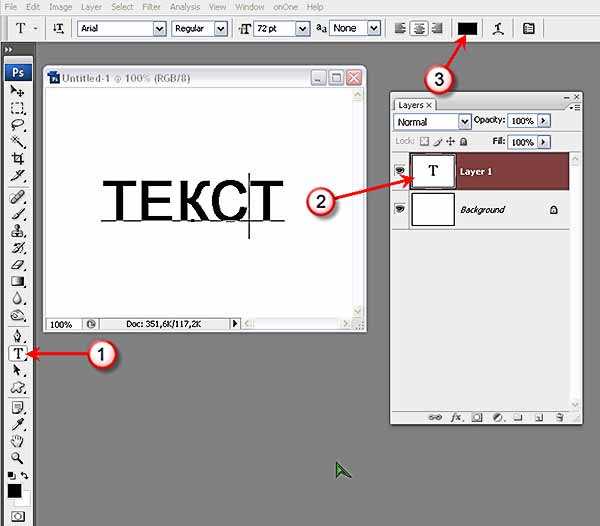
Шаг 2Второй шаг довольно-таки простой. Вы уже придумали, что будете писать? Лично я – да. Но сейчас сделаем лишь 1 букву. Она должна быть белого цвета, но не совсем. Лучше если будет немного сероватой: #F6F6F6.
Сделайте ее побольше, чтобы в дальнейшем с ней можно было проводить манипуляции… Готово? Прекрасно!
Теперь, когда буква готова, ее нужно растрировать, сделать это очень просто – я же придерживаюсь самого простого: беру ластик и один раз ЛКМ клацаю по тексту, на что мне вылазит предупреждение… Жмите ОК.
Или же второй способ растрировать текст: ПКМ (правой кнопкой мыши) клацнете по слою с текстом и в контекстном меню выберите “rasterize type” – “растрировать текст”.
У нас есть фон, текст, но это только начало! Дальше интересней 😉
Надеюсь не устали от букв? Просто я хочу сделать урок понятным, а не сухим, который так и останется неосвоенным.
Шаг 3В третьем шаге будем делать загнутые края, это, кстати, самый сложный этап в этом уроке, но делается очень просто!
Продублируйте слой с текстом комбинацией клавиш “Ctrl + J” – это создаст дубликат слоя, который вы только что выбрали. Нижний слой с буквой сделайте невидимым, он пока что не нужен. Чтобы скрыть его, просто нажмите на пиктограмму «глаза» рядом со слоем.
Выделим верхний слой с буквой, возьмите инструмент “Polygonal Lasso Tool” – “Прямолинейное лассо”. Выделяем небольшой уголок буквы.
После того, как вы сомкнете прямые, они превратятся в пунктирную линию. Далее ПКМ в радиусе этой линии вызываем контекстное меню, в котором выберите пункт “Layer via cut” – “Вырезать на новый слой”. Таким образом вы разделили букву на 2 слоя… Сделайте еще несколько кусков. Я сделал всего 2.
Таким образом вы разделили букву на 2 слоя… Сделайте еще несколько кусков. Я сделал всего 2.
Отлично! Нас ждет Успех!
Шаг 4Мы только что отрезали пару кусков от слоя, для того чтобы в этом шаге немного завернуть их и сделать букву, похожую на мятую бумагу.
Выберите слой с первым куском, выберите один из инструментов выделения, не имеет значения какой, и ПКМ кликните над буквой – вылезет контекстное меню. Там нужно выбрать пункт “Free Transform” – “Свободное трансформирование”. Потом опять жмите ПКМ и в меню выберите “Distort” – “Искажение”. Хватая за углы появившегося контура, немного деформируйте кусочки, делая вид того, что они как бы изогнуты.
Я специально на скриншоте выделил края красным, для того чтобы вы видели ту небольшую деформацию, что я только что сделал. Вам не нужно выделять красным.
Прекрасно! Если уголки подогнули, можно идти дальше…
Шаг 5Одну из главных ролей в этом уроке играют свет и тень, поэтому определитесь с какой стороны будет падать свет на ваш бумажный текст. Я выбрал правый верхний угол, поэтому правый нижний уголок на тексте будет отдавать больше тени, нежели левый верхний.
Я выбрал правый верхний угол, поэтому правый нижний уголок на тексте будет отдавать больше тени, нежели левый верхний.
Выберите один из слоев с отрезанным куском, возьмите инструмент “Burn Tool” – “Затемнитель”, выставите на верхней панели режим нажатия где-то 50%, и мягкой кисточкой пару раз затемните выбранный кусочек.
Ту сторону, куда будет падать свет, затемните слегка, не очень сильно! Посмотрите, что у меня получилось:
Как видите, нижний кусок затемнен сильно, а верхний только слегка.
Дальше выберите основной слой с буквой, и тем же инструментом “Затемнитель” мягкой кисточкой создайте тень от уголков.
Уже довольно-таки неплохо.
Шаг 6Для начала необходимо объединить слои с буквой и кусками воедино. Для этого с зажатой клавишей Ctrl выберите нужные слои, но не трогайте слой с буквой, которую вы еще в начале сделали невидимой. И нажмите комбинацию клавиш Ctrl + E. Все, после этого слои сольются в один.
И нажмите комбинацию клавиш Ctrl + E. Все, после этого слои сольются в один.
Помните первый шаг? Сейчас будем делать то же, но не с фоном, а уже с буквой… Для этого нам понадобится текстура мятой бумаги. Можете взять мою 😉
Скачать текстуру
Только когда будете применять текстуру к букве в стилях, измените в окошке размер текстуры на более меньший. Просто моя текстура слишком большая, и на маленькой букве она может быть не заметна. Режим перекрытия поставьте “Linear Burn” – “Линейный затемнитель”
Ну вот уже довольно-таки неплохо и наш бумажный текст приобретает явные признаки…
Шаг 7Осталось две мелочи.
Первым делом вернемся к нашей букве, которая отдыхает в невидимом режиме. Снова сделайте ее видимой, нажав на глазок рядом со слоем. Откройте стиль слоя к нижней букве и поменяйте цвет в закладке “Color Overlay” – “
Почему я не выбрал совсем черный, почитайте в этой статье об опасности черного цвета.
Наверное, вы уже давно догадались, что это будет тень нашей бумажной буквы.
Буква черная – это хорошо, но мало! Дальше повторите с этим слоем то, что Вы делали на четвертом шаге. Деформируйте слой с тенью немного в сторону от света.
Завершающим этапом станет размытие. “Filter – Blur – Gaussian Blur…” – “Фильтр – Размытие – Размытие по Гауссу..” Радиус поставьте где то на «6» и жмите ОК. Сделайте слой прозрачным примерно на 35-40%.
Неплохо, но сейчас буква как будто летает в воздухе. Поэтому возьмите мягкий ластик размером 30%
от общего размера буквы и сотрите лишнюю тень.Готово почти. Можете остановиться на одной букве, а можно продолжить, доделав слово.
Шаг 8В заключительном шаге добавим источник света. Для этого перейдите сюда: “Filter – Render- Lighting Effects” – “Фильтры – Рендеринг – Эффект освещение”. Поиграйте немного с настройками, чтобы свет не был слишком ярким.
Для этого перейдите сюда: “Filter – Render- Lighting Effects” – “Фильтры – Рендеринг – Эффект освещение”. Поиграйте немного с настройками, чтобы свет не был слишком ярким.
И в результате мы получим замечательный бумажный текст, сделанный в фотошопе. Правда, можно было бы сделать и получше, но и так тоже ничего 🙂
Или так:
Всем всего наилучшего!
Как наклонить текст в Photoshop (с примерами)
Photoshop наиболее известен как фоторедактор, но во многих ситуациях вам потребуется использовать текст и текстовые слои.
Вы не захотите использовать его как полноценную программу для графического дизайна, так как для этих задач есть лучшие варианты, чем Photoshop, но все же неплохо знать, как создавать и редактировать его в Photoshop.
Работать с текстовыми слоями в Photoshop чрезвычайно просто, а Photoshop позволяет выполнять всевозможные замечательные преобразования и деформации, при этом исходный текстовый слой остается редактируемым. Это прекрасная иллюстрация ценности неразрушающего редактирования.
Это прекрасная иллюстрация ценности неразрушающего редактирования.
Если вы хотите наклонить какой-либо текст, который уже является частью изображения, например изображение, взятое из Интернета, это все еще возможно, но метод немного отличается и требует нескольких дополнительных шагов.
Давайте подробнее рассмотрим две разные ситуации.
Содержание
- Как наклонить текстовый слой
- Как наклонить растровый текст
- Заключительное слово
Как наклонить текстовый слой
Если вы добавили текст к изображению в Photoshop, хранится на отдельном текстовом слое в виде векторных фигур. Это позволяет вам преобразовывать, перемещать и редактировать содержимое вашего текстового слоя без необходимости преобразовывать его в пиксели (процесс, известный как растеризация).
Существует несколько различных способов применения наклона к тексту в зависимости от того, редактируете ли вы активно текстовое содержимое или нет, но давайте начнем с самого простого метода.
Переключитесь на инструмент Text с помощью панели инструментов или сочетания клавиш T и щелкните в любом месте текста, чтобы войти в режим редактирования текста. Затем нажмите и удерживайте клавишу Command (используйте клавишу Ctrl , если вы используете Photoshop на ПК), чтобы войти во временный режим Free Transform.
Если вы внимательно посмотрите на свой текст в главном окне документа, вы увидите, что Photoshop добавил контур, известный как ограничительная рамка вокруг краев вашего текстового слоя.
Каждый край и угол ограничивающей рамки имеет меньшую рамку, называемую «ручкой», которая позволяет вам взаимодействовать со слоем.
Каждый дескриптор может выполнять несколько различных типов операций преобразования, и значок курсора мыши изменится, показывая, какая операция будет выполнена.
Если вы поместите курсор прямо над углом, курсор изменится, показывая, что будет выполнена операция Масштабирования.
Если вы переместите курсор далеко за ручку, за пределы ограничивающей рамки, вы увидите, что стрелки изменятся, указывая на то, что будет выполнена операция поворота.
Чтобы применить преобразование наклона/перекоса, проще всего использовать одну из ручек в центре края (показано выше). Щелкните ручку и перетащите ее, чтобы увидеть результаты эффекта, а также небольшое всплывающее окно, которое сообщает вам текущий угол наклона.
Если вы не хотите возиться с сочетаниями клавиш или вам просто надоело постоянно удерживать клавишу Command, вы также можете открыть меню Edit и нажать Free Transform .
Просто имейте в виду, что Free Transform позволяет выполнять любые преобразования, а не только наклоны и наклоны.
Вы также можете войти в режим свободной трансформации с помощью сочетания клавиш Command + T (используйте Ctrl + T , если вы на ПК), но сочетания клавиш будут работать, только если вы не редактируете активно содержимое своего текстового слоя.
Если вы хотите убедиться, что вы применяете только наклон к своему изображению без случайного добавления каких-либо других преобразований, откройте меню Edit , выберите подменю Transform и нажмите Skew .
Вы также можете удерживать Command и Option клавиш ( Ctrl и Alt для пользователей ПК), когда вы нажимаете и перетаскиваете маркеры для изменения эффектов.
Как наклонить растеризованный текст
Теперь, когда вы понимаете, как работают ограничительные рамки и преобразования, вам будет намного проще объяснить, как их использовать для наклона растеризованного текста. Он работает точно так же, как и на текстовом слое, за исключением того, что сначала вам нужно будет сделать выделение вокруг текста.
Быстрее всего это можно сделать с помощью инструмента Rectangular Marquee. Выберите его на панели инструментов или нажмите сочетание клавиш M и выделите текст, который хотите наклонить.
Выберите его на панели инструментов или нажмите сочетание клавиш M и выделите текст, который хотите наклонить.
Используйте сочетание клавиш Command + J ( Ctrl + J для ПК), чтобы дублировать выделение на новый слой, а затем нажмите Command + T ( Ctrl 9 T + 9002 для ПК), чтобы войти в режим свободной трансформации. Используйте маркеры ограничительной рамки, чтобы добавить к тексту любой вид наклона или наклона.
Если вы не хотите использовать режим Free Transform, вы все равно можете открыть Edit , выберите подменю Transform и нажмите Skew , чтобы применить наклон к тексту.
Заключительное слово
Теперь, когда вы знаете, как наклонять текст в Photoshop, важно спросить себя, действительно ли вы хотите это сделать. Если вы наклоняете текст так, чтобы он соответствовал перспективе на существующем изображении, это нормально, но если вы наклоняете свой текст в качестве дизайнерского решения, я должен призвать вас пересмотреть свое решение.
Негативно влияет на читаемость/разборчивость текста, да и выглядит просто отвратительно 😉
Помните: всегда используйте свои способности Photoshop во благо, а не во зло.
Приятного наклона!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы он развил непреходящую страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Найти и заменить текст в Photoshop
В этом уроке Photoshop мы узнаем о «Найти и заменить текст в Photoshop». Команда «Найти и заменить текст» находится в меню «Правка» в Photoshop.
Меня зовут Лалит Адхикари, и мы находимся по телефону LTY . Давайте начнем!
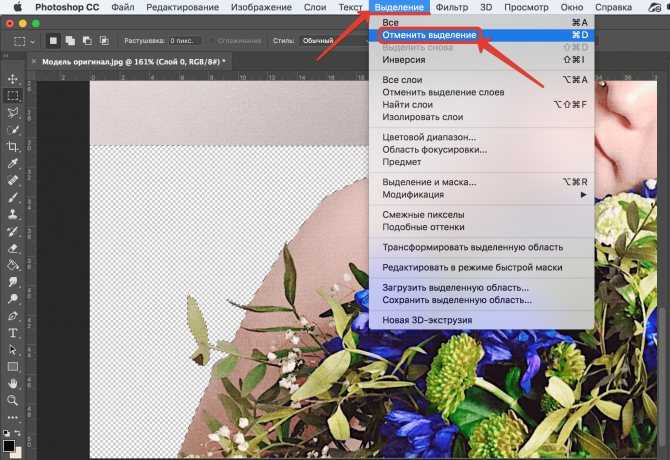
- Найти и заменить текст
- Создать документ текста в Photoshop
- .
 меню в Photoshop
меню в Photoshop
Как я уже объяснял в одном из предыдущих уроков Проверка орфографии в Photoshop, Photoshop — это передовая программа для редактирования изображений, которая не предназначена для задач обработки текстов.
Итак, если вы использовали какой-либо текстовый процессор, такой как Microsoft Word, вы можете разочароваться в команде Photoshop «Найти и заменить текст».
Команда Photoshop «Найти и заменить текст» похожа на дегустационную ложку в кафе-мороженом. Команда «Найти и заменить текст» полезна, но для ресурсоемкого форматирования текста и других задач текстового процессора следует использовать текстовый процессор.
Команда «Найти и заменить текст» используется для простого поиска определенного слова или фразы и замены ее любым другим словом или фразой.
Связанные темы:
- Как увеличить изображение в Photoshop
- Photoshop Gold Text Effect
- 5 Типы масок в Photoshop
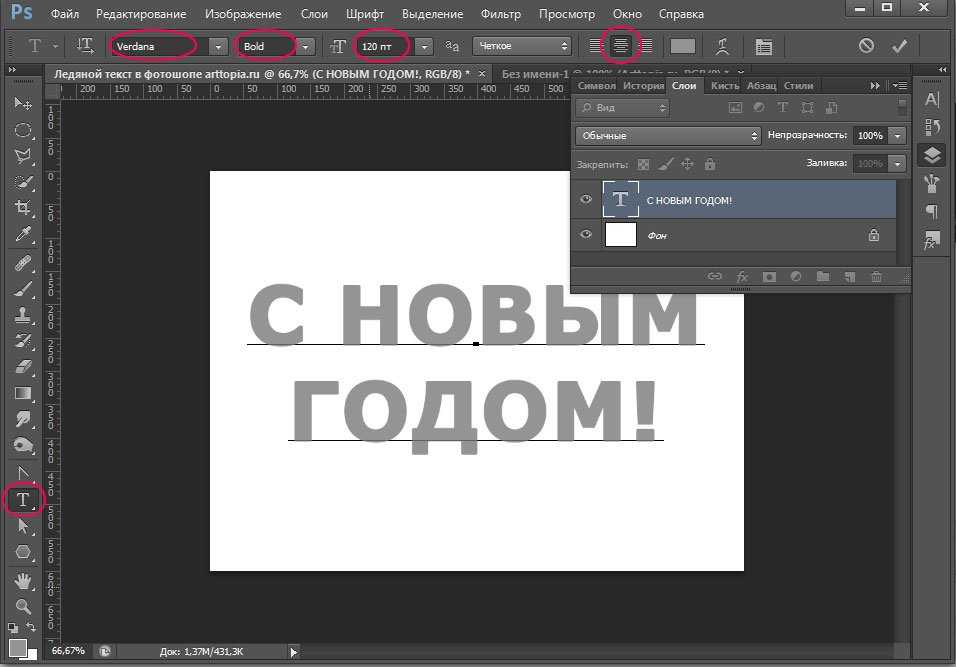
Создание документа из текста1 в Photoshop1 Найти и заменить текст, я буду использовать следующий текстовый документ.

- Выберите Правка > Найти и заменить текст
Связанные темы:
- Пошаговое руководство по эффекту ретро 3D-фильма в Photoshop
- Как добавить падающий снег в Photoshop
- Как создать эффект дождя в Photoshop
Диалоговое окно
- Найти что: Введите слово или фразу для заменить в документе.
- Изменить на: Введите слово или фразу, чтобы заменить слово или фразу выше.
- Искать во всех слоях: Если этот флажок установлен, поиск будет выполняться во всех текстовых слоях документа.
- Вперед: Если флажок установлен, выделение перемещается вперед в документе, когда мы нажимаем кнопку «Найти далее».
- Чувствительность к регистру: Если флажок установлен, будет учитываться чувствительность к регистру в термине, который необходимо найти и заменить.
- Только слово целиком: Если этот флажок установлен, будет найдено и заменено только целое слово, а не его фрагмент.

