Как в Фотошопе редактировать текст: размер текста, на слое, на фото
Содержание
- Инструменты для создания и редактирования текста
- Создаем надпись
- Редактируем текст
- Как выбрать шрифт для текста
- Кегль или размер шрифта
- Сглаживание шрифта
- Выравнивание текста
- Цвет
- Деформация
- Параметры символов текста
- Текстовый блок
- Заключение
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.

Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
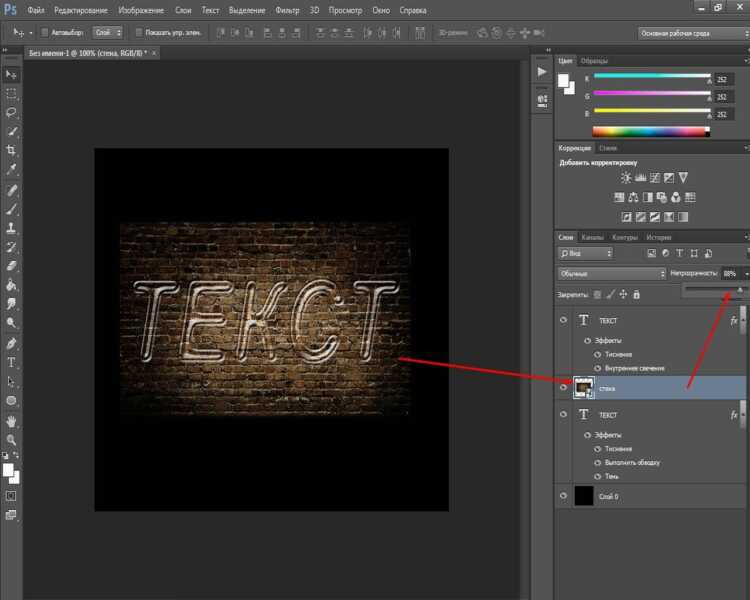
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
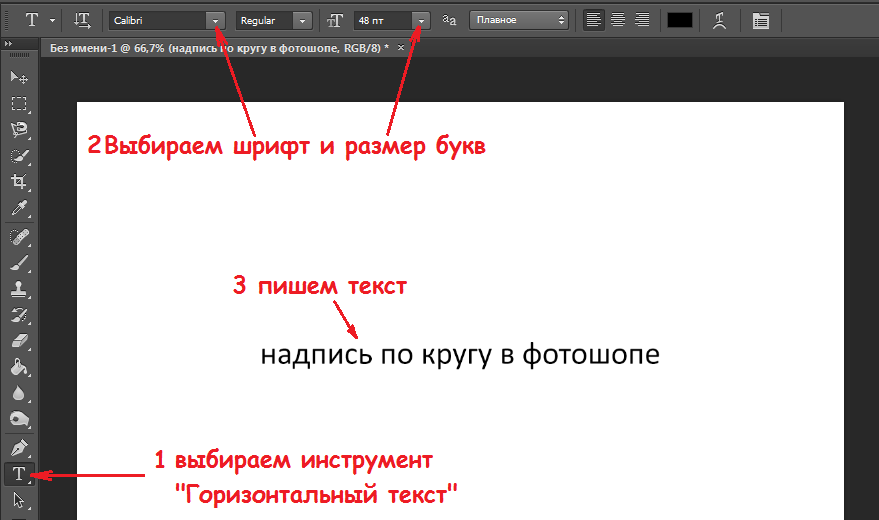
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
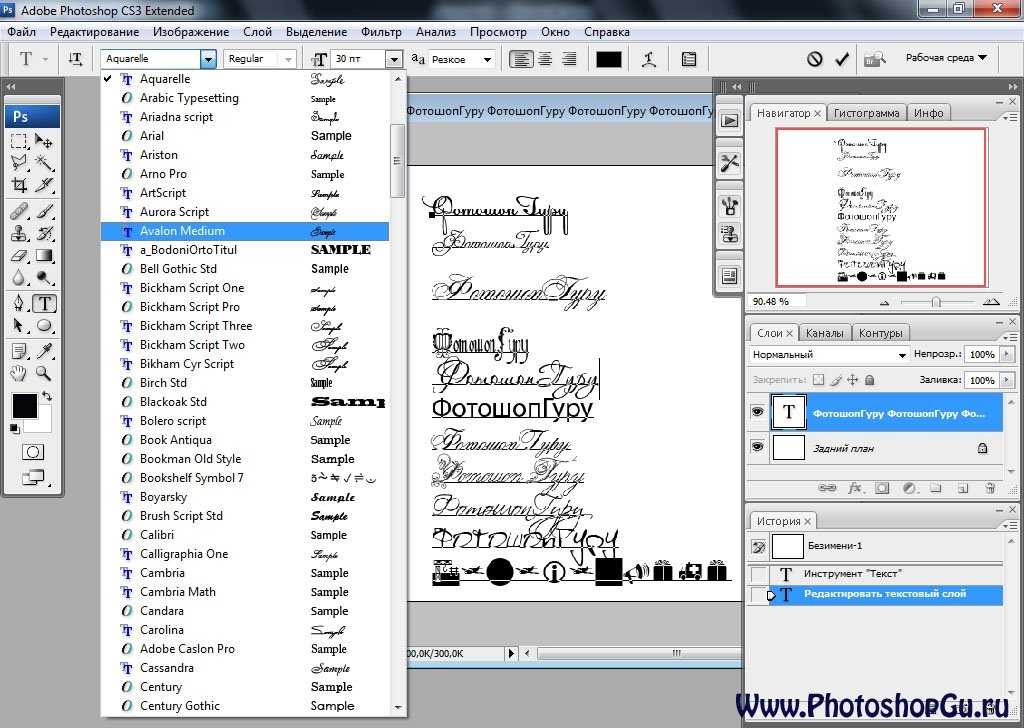
- Нажмите на стрелочку вниз в меню шрифта.

- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания “Резкое”.
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно – Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование – Трансформирование – Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам – https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
Переливающийся текст в Фотошоп
Когда не хочется много писать, а нужно привлечь внимание одним лишь словом, то хорошую пользу сослужит анимация букв, создающая эффект переливающегося текста.
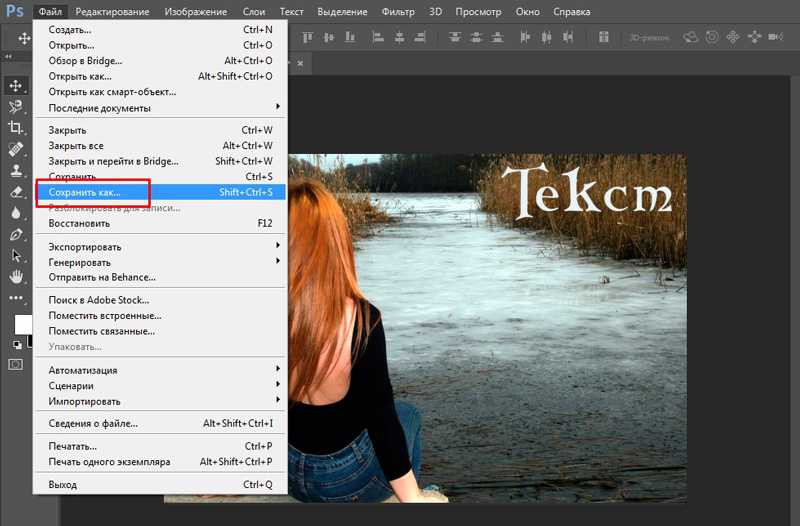
Создаем новый файл размером шириной 400 и высотой 200 пикселей. Для этого во вкладке «Файл» выбираем «Создать». В открывшемся окошке задаем нужные размеры в строках: ширина и высота.
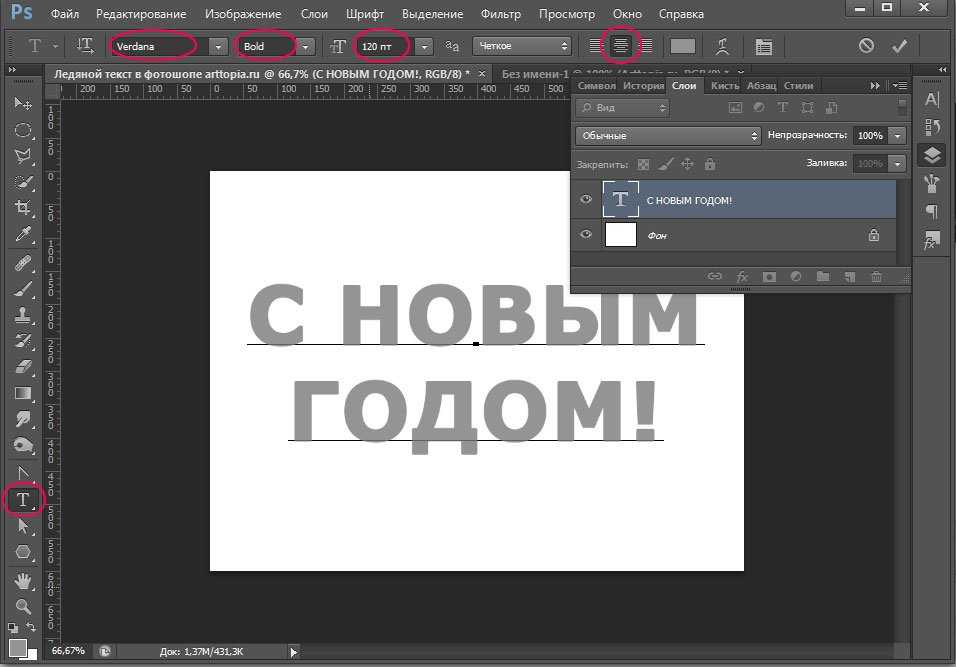
С помощью инструмента «Т» (текст), показано стрелочкой № 1, пишем слово, к примеру «любовь». Выбираем наиболее подходящий тип шрифта, так чтобы тело букв было широким. К примеру, AGBengaly. Выбор типа шрифта указан на рисунке стрелочкой № 2. Если необходимо, то изменяем кегель (размер) шрифта, как показано стрелочкой № 3. Удерживая левую кнопку мыши выделяем слово, потом также удерживая левую кнопку мыши выделяем размер шрифта в соответствующем окошке и можем написать нужный нам размер, к примеру 22.
Далее создаем несколько дубликатов слоя со словом. Для этого правой кнопкой мыши нажимаем в окне слоев на слой с буквами, и вызывая контекстное меню, выбираем «Создать дубликат слоя». В открывшемся окошке нажимаем «ОК», и так делаем ещё 1 раз, чтобы в общей сложности получить три слоя со словом.
Теперь снимаем видимость (глазик) с верхних слоев со словом и переходим к первому слою со словом.
Правой кнопкой мыши вызываем на видимом слое со словом контекстное меню и выбираем «Параметры наложения», как показано стрелочкой № 1, далее в открывшемся окошке ставим галочку возле параметра «Наложение градиента», и нажимаем на сам параметр, как показано стрелочкой № 2. Далее раскрываем редактор градиентов, нажав на цветную полосу, как показано стрелочкой № 3. В открывшемся окошке, чтобы сменить один из цветов необходимо стать на курсор «Контрольная точка цвета», как показано стрелочкой № 4, после нажимаем на строчку с цветом, указывает стрелочка № 5. В открывшемся окошке выбираем на палитре нужный цвет, как показано стрелочкой № 6. Нажимаем в окошке «ОК».
Переходим ко второй контрольной точке и нажимаем на неё, и в открывшемся окошке палитры выбираем другой тон цвета. Нажимаем «ОК». Теперь наводим мышку на строку с цветом в окошке «Редактор градиентов» и при появлении ладошки добавляем еще одну контрольную точку, как показано на рисунке.
В новой контрольной точке меняем цвет на более темный, раскрыв палитру цветов, как показано стрелочками №№ 1,2,3. Нажимаем во всех окошках «ОК». Предварительно нажать в окне «Стиль слоя» строку «Использовать по умолчанию», как показано стрелочкой № 4.
Возвращаем видимость второму слою со словом. Нажимаем на этом слое правой кнопкой мыши и вызываем контекстное меню. Выбираем «Параметры наложения». Также ставим галочку в строке «Наложение градиента», и нажимаем на параметр. В открывшемся окошке все значения по умолчанию выставлены и схожи с предыдущим слоем. Но нам надо придать изменения и поэтому раскрываем «Редактор градиентов» нажав на строку с цветом, как показано стрелочкой № 1. Удерживая левую кнопку мыши сдвигаем среднюю контрольную точку влево, как показано стрелочкой № 2.
Возвращаем видимость третьему слою со словом и проделываем тоже самое, что и со вторым, только среднюю контрольную точку сдвигаем ещё немного влево.
Далее во вкладке «Окно» выбираем «Анимация». Внизу рабочего файла появится раскадровка. Задаем там: параметр цикла – постоянно, время отображения кадра, как показано стрелочками №№ 1,2.
Внизу рабочего файла появится раскадровка. Задаем там: параметр цикла – постоянно, время отображения кадра, как показано стрелочками №№ 1,2.
Нажимаем на листик, как показано стрелочкой № 3, и создаем ещё 2 кадра. Теперь переходим к первому кадру и снимаем видимость с дух верхних слоев со словом в окне слоев. Для второго кадра видимость оставляем только на втором слое со словом, и для третьего кадра видимость должна быть только у верхнего, то есть третьего слоя со словом. То есть каждому кадру соответствует только один слой со словом, а с других слоев видимость снимается.
Во вкладке «Файл» выбираем «Сохранить для webи устройств». В открывшемся окошке выставляем параметры, как показано на рисунке, нажимаем «Воспроизведение», как показано стрелочкой и нажимаем «Сохранить».
В новом открывшемся окошке нажимаем «Сохранить», предварительно можно задать название файла и выбрать папку, в которой файл сохранится.
Слово готово.
ПОХОЖИЕ СТАТЬИ
Текст в пунктах и абзацах | Холст заказчика
- 2 минуты на чтение
В зависимости от вашей задачи вы можете выбрать один из двух типов текстовых слоев, доступных в Photoshop: точечный или абзацный текст. Редактор дизайна может загружать их как вертикально, так и горизонтально (однако пользователи не могут изменить ориентацию, установленную в шаблоне PSD). Загруженные текстовые слои размещаются на холсте и доступны для редактирования пользователем.
Редактор дизайна может загружать их как вертикально, так и горизонтально (однако пользователи не могут изменить ориентацию, установленную в шаблоне PSD). Загруженные текстовые слои размещаются на холсте и доступны для редактирования пользователем.
Предупреждение
В некоторых случаях масштабированный текст может выглядеть размытым в редакторе дизайна, в отличие от той же строки с теми же настройками шрифта в Adobe Photoshop. Чтобы предотвратить такие проблемы, не применяйте преобразование масштаба к текстовым слоям в ваших шаблонах PSD. Вместо этого увеличьте размер шрифта.
Точечный текст
Любая область точечного текста должна иметь единый формат для правильной загрузки в редакторе дизайна. Если к слою этого типа применяются разные стили шрифта, первый стиль применяется ко всему тексту, а остальные игнорируются.
Чтобы создать точечный текстовый слой в Photoshop:
На панели инструментов нажмите Инструмент «Текст» , а затем нажмите Инструмент «Горизонтальный текст» или Инструмент «Вертикальный текст» .

Щелкните место, где вы хотите разместить текст, и введите текст. Чтобы начать новую строку, нажмите Enter.
Щелкните Готово
, когда закончите.
Вы можете преобразовать точечный текст в текст абзаца. Для этого щелкните правой кнопкой мыши слой точечного текста и выберите Преобразовать в текст абзаца .
Для переключения между горизонтальной и вертикальной ориентацией на панели параметров щелкните Переключить ориентацию текста .
На следующем снимке экрана показан ранее созданный текст, загруженный в редактор.
Текст абзаца
Текст абзаца, в отличие от точечного текста, имеет границы. Редактор дизайна загружает текст абзаца либо как форматированный, либо как обычный ограниченный текст. Текст с расширенным форматированием позволяет использовать несколько стилей шрифта в одном слое вместе с расширенным форматированием абзаца, тогда как простой ограниченный текст имеет один стиль для слоя. По умолчанию редактор обрабатывает текст абзаца как форматированный текст.
По умолчанию редактор обрабатывает текст абзаца как форматированный текст.
Чтобы создать текстовый слой абзаца в Photoshop:
На панели инструментов нажмите Инструмент «Текст» , а затем нажмите Инструмент «Горизонтальный текст» или Инструмент «Вертикальный текст» .
Перетащите, чтобы создать ограничивающий прямоугольник, затем введите текст. Чтобы начать новый абзац, нажмите Enter.
Щелкните Готово , когда закончите.
Вы можете преобразовать текст абзаца в точечный текст. Для этого щелкните правой кнопкой мыши текстовый слой абзаца и выберите ** Преобразовать в точечный текст**. Точно так же вы можете преобразовать точечный текст в текст абзаца.
Для переключения между горизонтальной и вертикальной ориентацией на панели параметров щелкните Переключить ориентацию текста
.
На следующем снимке экрана показан ранее созданный текст, загруженный в редактор в виде форматированного текста.
Прозрачный текст в Photoshop | Как создать прозрачный текст?
Прозрачный текст пользуется популярностью в графическом дизайне. С помощью прозрачного текста мы можем манипулировать графическим эффектом в тексте и сделать текст потрясающим на изображении. Здесь, в этой статье, мы обсудим, как создать прозрачный текст в Photoshop Cs6 с помощью нескольких примеров.
Как создать прозрачный текст в Photoshop?
Существует несколько способов создания прозрачного текста в Photoshop, чтобы изображение выглядело потрясающе. Давайте рассмотрим два простых и быстрых метода прозрачного текста в Photoshop один за другим. Как мы можем сделать прозрачный текст в Photoshop
Метод № 1. Использование обтравочной маски
Первый метод Прозрачного текста в Photoshop показан пошагово.
Шаг 1: Перейдите в меню «Файл» и нажмите «Открыть». После нажатия кнопки «Открыть» появится всплывающее окно, как показано на изображении ниже.
После нажатия кнопки «Открыть» появится всплывающее окно, как показано на изображении ниже.
Шаг 2: Выберите нужное изображение и откройте его.
Шаг 3 : Щелкните правой кнопкой мыши текстовый инструмент, выберите инструмент «Горизонтальный текст» и напишите текст, который хотите использовать. Я собираюсь написать текст, т.е. Лондон.
Шаг 4: Перейдите в меню «Правка» и выберите «Свободное преобразование» или нажмите сочетание клавиш Ctrl + t, чтобы масштабировать текст до нужного размера.
Примечание : текстовый слой должен располагаться вверху фонового слоя.
Шаг 5 : Теперь создайте один новый слой.
Существует три варианта создания нового слоя.
- Вариант 1 : Перейдите в меню «Слой», нажмите «Создать» и выберите «Слой…»
- Опция 2 : Нажмите сочетание клавиш Shift + Ctrl + N; это создаст слой для вас.

- Вариант 3 : Непосредственно создайте слой, щелкнув правой кнопкой мыши в углу рядом со свойствами слоя, как показано на изображении ниже.
Шаг 6: Выберите инструмент прямоугольного выделения.
Шаг 7: Сделайте выделение вокруг текста, как показано на рисунке ниже.
Шаг 8: Теперь выберите нужный цвет фона; Я выберу белый цвет. Затем нажмите Ctrl + Backspace, чтобы заполнить фон.
Шаг 9: Держите текстовый слой над заполненным белым фоновым слоем, который мы только что создали.
Затем отрегулируйте непрозрачность и залейте фоновый слой с заливкой белого цвета. Я только что уменьшил непрозрачность и немного заполнил.
Шаг 10 : Сделайте одну копию фонового слоя, нажав Ctrl + J; он создаст дубликат слоя фона и поместит этот слой поверх текста Лондона, как показано на изображении ниже.
Шаг 11: Щелкните правой кнопкой мыши фоновое изображение и выберите «Создать обтравочную маску».
Теперь он почти готов, как вы можете видеть на изображении.
Шаг 12 : Затем перейдите в режим наложения, и после выбора режима наложения вы получите несколько вариантов смешивания; из этого вы должны выбрать опцию «Умножение», как показано на изображении ниже.
Этот небольшой фрагмент увеличивает непрозрачность изображения, чтобы затемнить тень. Теперь прозрачный текст готов, как вы можете видеть на изображении ниже.
Метод № 2: Использование метода мягкого света
Второй метод прозрачного текста в Photoshop показан пошагово.
Шаг 1: Перейдите к файлу и откройте его. Появится всплывающее окно, как показано на рисунке ниже. Выберите подходящее изображение, которое вы хотите.
Шаг 2 : Дважды щелкните слой и разблокируйте его.
Шаг 3: Щелкните правой кнопкой мыши текстовый инструмент и выберите инструмент «Горизонтальный текст».
Шаг 4: Нажмите на изображение в любом месте.
Шаг 5: Нажмите кнопку «Текст».
Шаг 6: Перейдите в меню «Правка» и выберите «Свободное преобразование» или нажмите сочетание клавиш Ctrl + t, чтобы масштабировать текст до нужного размера.
Примечание : Текстовый слой должен быть выше фонового слоя.
Шаг 7: Выберите инструмент горизонтального текста, выберите заданный цвет текста и измените цвет текста на черный.
Шаг 8: Теперь перейдите в режим смешивания, и после выбора режима смешивания вы получите несколько вариантов смешивания; из этого вы должны выбрать мягкий свет, как показано на изображении ниже.
После выбора мягкого света ваше изображение будет выглядеть немного прозрачным, как показано на изображении ниже.
Шаг 9: Нажмите клавишу Ctrl и щелкните текстовый слой, чтобы сделать выбор.
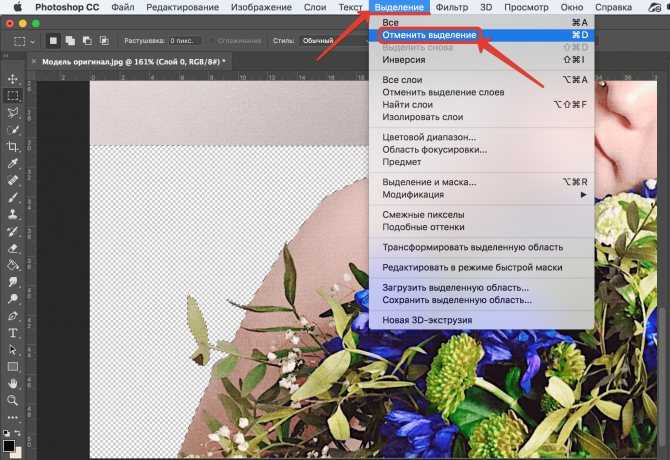
Шаг 10: Перейдите в меню «Выделение», затем нажмите «Инвертировать» или нажмите (Shift + Ctrl + I), чтобы сделать выделение инвертированным. Он выберет весь фон, кроме текста. После выбора ваше изображение будет выглядеть так, как показано ниже.
Шаг 11: Перейдите к корректирующему слою в правом нижнем углу, как показано на изображении ниже, и выберите сплошной цвет; после этого вы должны выбрать цвет, который вы хотите. Я собираюсь выбрать белый цвет.
Будет создан сплошной белый фон, за исключением текста, который не был выделен при выделении. И делает новый слой. После выбора сплошного цвета ваше изображение будет выглядеть так, как показано ниже.
Шаг 10: Отрегулируйте непрозрачность и заполните его в соответствии с вашим изображением. Я собираюсь выбрать непрозрачность 80% и заполнить 70%, как показано на изображении ниже.
Осветлит белый фон и отобразит фон с прозрачным текстом.

