Как изогнуть текст в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Вы можете сделать свои фотографии недвижимости выдающимися, добавив текстовые подписи, чтобы предоставить подробную информацию о собственности. Знание того, как изогнуть текст в Photoshop, позволяет художественно смешивать текст с изображением, делая фотографии эстетически привлекательными.
Быстрая Навигация
- Как изогнуть текст в фотошопе
- Инструмент деформации
- Инструмент Эллипс
- Инструмент Pen Tool
- Инструмент преобразования
- Часто задаваемые вопросы
- Могу ли я изогнуть текст в форме?
- Могу ли я редактировать изогнутый текст в Photoshop?
- Заключительные мысли
Как изогнуть текст в фотошопе
Photoshop — это сложное приложение для обработки изображений и графического дизайна, которое позволяет вам вводить и редактировать текст, как в текстовом редакторе, преобразовывать его в пиксели, а затем добавлять эффекты и искажения, чтобы сделать его уникальным и привлекательным.
Откройте Photoshop на своем устройстве, перейдите к «Файл» и выберите «Создать», чтобы открыть диалоговое окно «Новый документ». Кроме того, вы можете нажать Control + N, если вы используете ПК с Windows, или Command + N, если вы используете Mac.
В появившемся диалоговом окне укажите имя файла вашего нового документа, его ширину и высоту. Установите цветовые режимы в зависимости от того, собираетесь ли вы печатать документы о недвижимости или публиковать их в Интернете. После того, как ваш документ установлен, используйте один из следующих инструментов для кривой текст.
Инструмент деформации
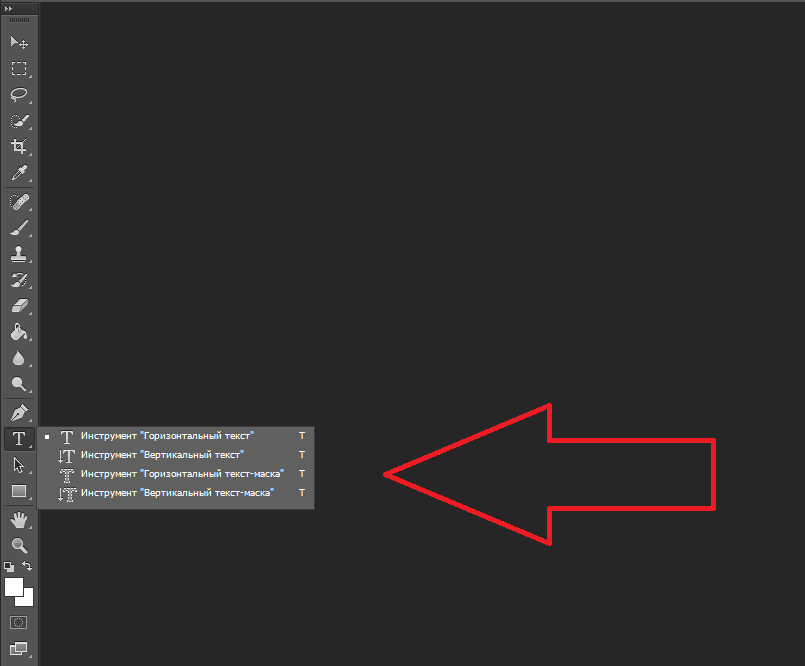
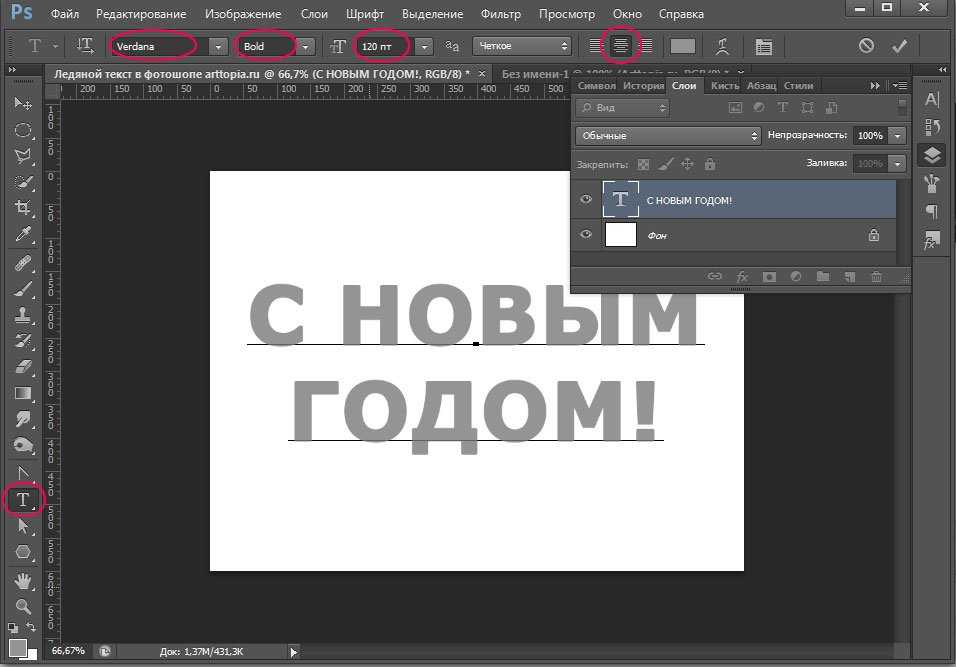
Найдите инструмент «Текст» на панели инструментов в левой части экрана или нажмите клавишу T на клавиатуре, чтобы активировать его. Щелкните место в документе, куда вы хотите добавить изогнутый текст. Введите текст, а затем щелкните значок галочки в верхней строке меню, как только вы закончите печатать.
Дважды щелкните текстовый слой, чтобы выделить текст. Измените текст, используя указанные параметры в верхней строке меню, такие как стиль шрифта, эффекты шрифта, такие как курсив, полужирный или обычный, цвет шрифта, размер и вес шрифта.
Изгиб текста
Активировав инструмент «Текст» и выбрав текстовый слой, щелкните инструмент «Деформация текста» в верхней строке меню, чтобы открыть диалоговое окно. Его значок выглядит как буква T с изогнутой линией под ней. Нажмите раскрывающееся меню «Стиль», чтобы открыть различные стили для создания изогнутого текста, например «Дуга».
Обычно уровень искажения в вашем тексте зависит от выбранного вами стиля. Например, параметр «Дуга» может иметь минимальное искажение текста по сравнению с другими стилями. Поэкспериментируйте со стилями, чтобы увидеть их влияние на текст. Установите флажок «Горизонтально» и перетащите ползунок «Изгиб» вправо или влево.
Как правило, этот ползунок Bend позволяет вам установить интенсивность кривой. Photoshop применяет внесенные вами изменения к выделенному тексту, позволяя предварительно просмотреть их влияние на текст. Отрегулируйте значения горизонтального и вертикального искажения до желаемого положения. Удовлетворившись результатами, нажмите ОК.
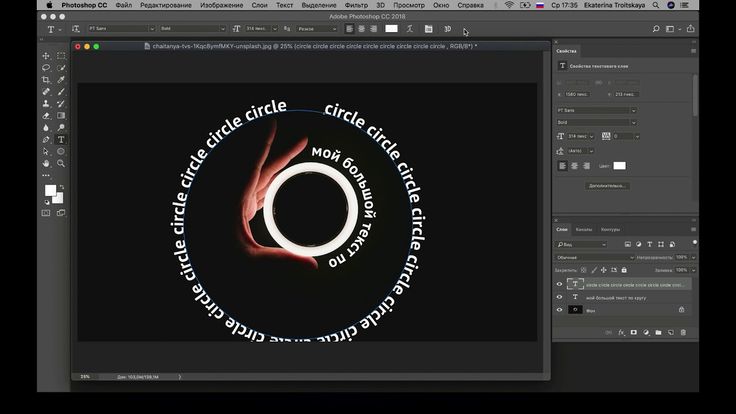
Инструмент Эллипс
Инструмент эллипса входит в число инструментов Photoshop, которые позволяют рисовать и проектировать различные геометрические фигуры. Если вы хотите использовать его для искривления текста, создать новый документ используя описанные выше шаги, а затем выберите его на панели инструментов в левой части экрана.
Если ты не можешь найти инструмент на панели инструментов, щелкните и удерживайте инструмент «Прямоугольник», чтобы отобразить связанные инструменты, а затем выберите инструмент «Эллипс».
- Измените режим инструмента с Shape на Paths.
- Измените конфигурации цвета заливки и обводки на None, чтобы у вас был невидимый векторный контур.
- Нарисуйте эллипс, щелкнув и перетащив его в любом месте документа. Либо щелкните в любом месте документа, отрегулируйте размер эллипса, используя значения в пикселях, и установите аналогичные значения для ширины и высоты.
- Активируйте инструмент «Текст» и переместите курсор на края эллипса, чтобы изменить текстовый курсор на текст на курсоре «Путь».

- Нажмите на край фигуры и введите текст. Если текст не выровнен должным образом, измените его положение с помощью инструмента «Выделение контура».
- Щелкните значок глаза рядом с именем слоя, чтобы скрыть слой с эллипсом на текстовом холсте. Обычно при этом ваш текст отображается в виде изображения без какой-либо формы под ним, что позволяет сделать подписи к вашим фотографиям недвижимости уникальными.
Инструмент Pen Tool
Компания Инструмент «Перо» — это инструмент в Photoshop. вы можете использовать для создания фигур и путей различных размеров. Затем вы можете использовать эти пути и формы для выделения и применения масок. Используйте следующие подсказки пера для создания текста, повторяющего форму созданной вами изогнутой линии.
Выберите инструмент «Перо» и нарисуйте линию.
Создайте новый документ, используя описанные выше шаги, а затем перейдите на главную панель инструментов, чтобы выбрать инструмент «Перо». Выберите его, чтобы открыть серию значков, связанных с пером. Выберите инструмент «Перо кривизны» и установите режим «Путь», чтобы вы могли установить начальную и конечную точки для вашего текста.
Выберите инструмент «Перо кривизны» и установите режим «Путь», чтобы вы могли установить начальную и конечную точки для вашего текста.
Щелкните точку в документе, где вы хотите, чтобы ваша кривая начиналась, а затем щелкните место, где вы хотите, чтобы кривая заканчивалась. Это заставляет Photoshop автоматически рисовать прямую линию между двумя точками.
Кривая линия
Щелкните левой кнопкой мыши в любом месте линии, чтобы создать опорные точки, определяющие, как будет выглядеть изогнутый текст. Удерживая нажатой клавишу Control, перетащите опорную точку, чтобы ваша линия начала изгибаться в зависимости от положения опорной точки.
Если вы используете Mac, просто щелкните, удерживая клавишу Command, а затем перетащите опорные точки. Удовлетворившись результатами, щелкните в любом месте холста, удерживая клавишу Control, чтобы отменить выбор пути. Опять же, если вы используете Mac, щелкните в любом месте, удерживая клавишу Command, чтобы отменить выбор.
Выделите инструмент «Горизонтальный текст» и наведите курсор на кривую, чтобы она превратилась в волнистую линию. Щелкните ее, чтобы превратить кривую в текстовую область. Введите текст и настройте размер и цвет по своему вкусу. После этого удерживайте Control и нажмите Enter, чтобы отменить выбор текста. Если вы используете Mac, удерживайте Command и нажмите Enter.
Щелкните ее, чтобы превратить кривую в текстовую область. Введите текст и настройте размер и цвет по своему вкусу. После этого удерживайте Control и нажмите Enter, чтобы отменить выбор текста. Если вы используете Mac, удерживайте Command и нажмите Enter.
Инструмент преобразования
Начните с создания нового документа и ввода текста, например, когда с помощью инструмента деформации. Выделив текстовый слой, перейдите к «Слой», «Смарт-объекты», а затем выберите Преобразовать в смарт-объект чтобы преобразовать текстовый слой в смарт-объект.
Перейдите к «Редактировать», выберите «Преобразование», а затем выберите «Деформация», чтобы активировать инструмент трансформации деформации. В качестве альтернативы нажмите Control + T, а затем щелкните правой кнопкой мыши, если вы используете ПК с Windows, или Command + T, а затем щелкните, если вы используете Mac.
Инструмент будет отображать опорные точки в вашем тексте в разных местах. Растяните опорные точки сетки деформации в разных направлениях в зависимости от того, как вам нравится деформировать текст. Нажмите клавишу Enter на клавиатуре, как только вы будете удовлетворены результатами, или щелкните значок Commit Transform в строке меню.
Нажмите клавишу Enter на клавиатуре, как только вы будете удовлетворены результатами, или щелкните значок Commit Transform в строке меню.
Часто задаваемые вопросы
Могу ли я изогнуть текст в форме?
Да, вы можете изогнуть текст в фигуру. Однако для достижения наилучших результатов рассмотрите преобразование текстового слоя в фигуру слоя, а затем отредактируйте его как фигуру. Просто щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в фигуру». Затем вы можете исказить текст как объект формы, а не пытаться изогнуть его, чтобы сформировать фигуру.
Могу ли я редактировать изогнутый текст в Photoshop?
Да, вы можете отредактировать текст даже после его искривления в фотошопе, если текст все еще находится в текстовом слое. Текст станет недоступным для редактирования, как только вы растрируете текстовый слой в пиксельный слой. Как правило, текст по-прежнему доступен для редактирования, если текстовый слой имеет небольшой значок T на выделении.
Заключительные мысли
Научившись искривлять текст, вы сможете добавить художественный дизайн подписям к фотографиям недвижимости, сделав их уникальными и привлекательными. Просто введите и отформатируйте текст, а затем используйте инструменты преобразования, такие как инструменты деформации, эллипса и преобразования, чтобы изогнуть текст.
Как сделать бумажный текст в Photoshop
В который раз говорю себе, что не зря пользуюсь английской версией фотошопа, так как делать переводы с англоязычных сайтов – одно удовольствие. И в этот раз, бродя по буржунету, наткнулся на статейку и сегодня передам ее смысл.
Содержание
- 1 Инструкция по созданию бумажного текста
- 1.1 Шаг 1
- 1.2 Шаг 2
- 1.3 Шаг 3
- 1.4 Шаг 4
- 1.5 Шаг 5
- 1.6 Шаг 6
- 1.7 Шаг 7
- 1.8 Шаг 8
Первым шагом создадим новый документ, размеры не имеют особого значения, так как урок должен получиться интуитивно понятным. Я создал документ размером в 660*400 px. Создал новый слой и залил его зеленым цветом #3c6b2d. Но вы можете выбрать по своему вкусу.
Я создал документ размером в 660*400 px. Создал новый слой и залил его зеленым цветом #3c6b2d. Но вы можете выбрать по своему вкусу.
Зеленый будет основным цветом, но один цвет – это не особо привлекательно, поэтому накинем поверх слоя текстуру, я вас не принуждаю, но желательно выбрать текстуру в клеточку или в полоску, главное, чтобы сетка клеток или полосок у текстуры была темного цвета, а фон – светлого.
Можно скачать эту текстуру
Скачайте и просто перетяните в Photoshop с рабочего стола, или где вы ее там сохранили?
Скачали и закинули? Отлично! Чтобы применить текстуру поверх всего нашего зеленого фона, я чаще всего использую такое действие: Дважды щелкаю ЛКМ (левая кнопка мыши) по слою, в нашем случае это слой, залитый зеленым цветом, после щелчка откроется окно «Стиль слоев». В нем выберите “Pattern Overlay” – “Перекрытие узора”. А там уже ищем ту текстуру, которую скачали или же любую свою… И поставьте режим наложения “Linear Burn” – “Линейный затемнитель”, жмем ОК.
Вот так в первом шаге мы сделали неплохой фон для нашего текста из бумаги… Я бы еще добавил немного шума, но думаю не в этот раз.
Шаг 2Второй шаг довольно-таки простой. Вы уже придумали, что будете писать? Лично я – да. Но сейчас сделаем лишь 1 букву. Она должна быть белого цвета, но не совсем. Лучше если будет немного сероватой: #F6F6F6.
Сделайте ее побольше, чтобы в дальнейшем с ней можно было проводить манипуляции… Готово? Прекрасно!
Теперь, когда буква готова, ее нужно растрировать, сделать это очень просто – я же придерживаюсь самого простого: беру ластик и один раз ЛКМ клацаю по тексту, на что мне вылазит предупреждение… Жмите ОК.
Или же второй способ растрировать текст: ПКМ (правой кнопкой мыши) клацнете по слою с текстом и в контекстном меню выберите “rasterize type” – “растрировать текст”.
У нас есть фон, текст, но это только начало! Дальше интересней 😉
Надеюсь не устали от букв? Просто я хочу сделать урок понятным, а не сухим, который так и останется неосвоенным.
Шаг 3В третьем шаге будем делать загнутые края, это, кстати, самый сложный этап в этом уроке, но делается очень просто!
Продублируйте слой с текстом комбинацией клавиш “Ctrl + J” – это создаст дубликат слоя, который вы только что выбрали. Нижний слой с буквой сделайте невидимым, он пока что не нужен. Чтобы скрыть его, просто нажмите на пиктограмму «глаза» рядом со слоем.
Выделим верхний слой с буквой, возьмите инструмент “Polygonal Lasso Tool” – “Прямолинейное лассо”. Выделяем небольшой уголок буквы.
После того, как вы сомкнете прямые, они превратятся в пунктирную линию. Далее ПКМ в радиусе этой линии вызываем контекстное меню, в котором выберите пункт “Layer via cut” – “Вырезать на новый слой”. Таким образом вы разделили букву на 2 слоя… Сделайте еще несколько кусков. Я сделал всего 2.
Таким образом вы разделили букву на 2 слоя… Сделайте еще несколько кусков. Я сделал всего 2.
Отлично! Нас ждет Успех!
Шаг 4Мы только что отрезали пару кусков от слоя, для того чтобы в этом шаге немного завернуть их и сделать букву, похожую на мятую бумагу.
Выберите слой с первым куском, выберите один из инструментов выделения, не имеет значения какой, и ПКМ кликните над буквой – вылезет контекстное меню. Там нужно выбрать пункт “Free Transform” – “Свободное трансформирование”. Потом опять жмите ПКМ и в меню выберите “Distort” – “Искажение”. Хватая за углы появившегося контура, немного деформируйте кусочки, делая вид того, что они как бы изогнуты.
Я специально на скриншоте выделил края красным, для того чтобы вы видели ту небольшую деформацию, что я только что сделал. Вам не нужно выделять красным.
Прекрасно! Если уголки подогнули, можно идти дальше…
Шаг 5Одну из главных ролей в этом уроке играют свет и тень, поэтому определитесь с какой стороны будет падать свет на ваш бумажный текст. Я выбрал правый верхний угол, поэтому правый нижний уголок на тексте будет отдавать больше тени, нежели левый верхний.
Я выбрал правый верхний угол, поэтому правый нижний уголок на тексте будет отдавать больше тени, нежели левый верхний.
Выберите один из слоев с отрезанным куском, возьмите инструмент “Burn Tool” – “Затемнитель”, выставите на верхней панели режим нажатия где-то 50%, и мягкой кисточкой пару раз затемните выбранный кусочек.
Ту сторону, куда будет падать свет, затемните слегка, не очень сильно! Посмотрите, что у меня получилось:
Как видите, нижний кусок затемнен сильно, а верхний только слегка.
Дальше выберите основной слой с буквой, и тем же инструментом “Затемнитель” мягкой кисточкой создайте тень от уголков.
Уже довольно-таки неплохо.
Шаг 6Для начала необходимо объединить слои с буквой и кусками воедино. Для этого с зажатой клавишей Ctrl выберите нужные слои, но не трогайте слой с буквой, которую вы еще в начале сделали невидимой. И нажмите комбинацию клавиш Ctrl + E. Все, после этого слои сольются в один.
И нажмите комбинацию клавиш Ctrl + E. Все, после этого слои сольются в один.
Помните первый шаг? Сейчас будем делать то же, но не с фоном, а уже с буквой… Для этого нам понадобится текстура мятой бумаги. Можете взять мою 😉
Скачать текстуру
Только когда будете применять текстуру к букве в стилях, измените в окошке размер текстуры на более меньший. Просто моя текстура слишком большая, и на маленькой букве она может быть не заметна. Режим перекрытия поставьте “Linear Burn” – “Линейный затемнитель”
Ну вот уже довольно-таки неплохо и наш бумажный текст приобретает явные признаки…
Шаг 7Осталось две мелочи.
Первым делом вернемся к нашей букве, которая отдыхает в невидимом режиме. Снова сделайте ее видимой, нажав на глазок рядом со слоем. Откройте стиль слоя к нижней букве и поменяйте цвет в закладке “Color Overlay” – “Наложение цвета” на почти черный, я взял этот: #202020.
Почему я не выбрал совсем черный, почитайте в этой статье об опасности черного цвета.
Наверное, вы уже давно догадались, что это будет тень нашей бумажной буквы.
Буква черная – это хорошо, но мало! Дальше повторите с этим слоем то, что Вы делали на четвертом шаге. Деформируйте слой с тенью немного в сторону от света.
Завершающим этапом станет размытие. “Filter – Blur – Gaussian Blur…” – “Фильтр – Размытие – Размытие по Гауссу..” Радиус поставьте где то на «6» и жмите ОК. Сделайте слой прозрачным примерно на 35-40%.
Неплохо, но сейчас буква как будто летает в воздухе. Поэтому возьмите мягкий ластик размером 30% от общего размера буквы и сотрите лишнюю тень.
Готово почти. Можете остановиться на одной букве, а можно продолжить, доделав слово.
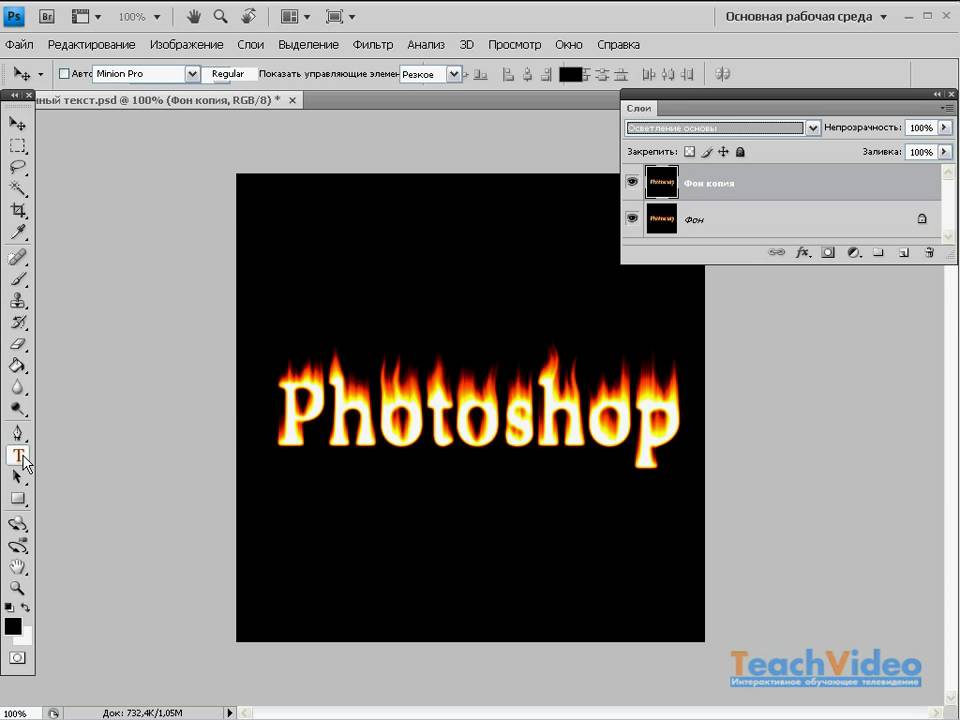
Шаг 8В заключительном шаге добавим источник света. Для этого перейдите сюда: “Filter – Render- Lighting Effects” – “Фильтры – Рендеринг – Эффект освещение”. Поиграйте немного с настройками, чтобы свет не был слишком ярким.
Для этого перейдите сюда: “Filter – Render- Lighting Effects” – “Фильтры – Рендеринг – Эффект освещение”. Поиграйте немного с настройками, чтобы свет не был слишком ярким.
И в результате мы получим замечательный бумажный текст, сделанный в фотошопе. Правда, можно было бы сделать и получше, но и так тоже ничего 🙂
Или так:
Всем всего наилучшего!
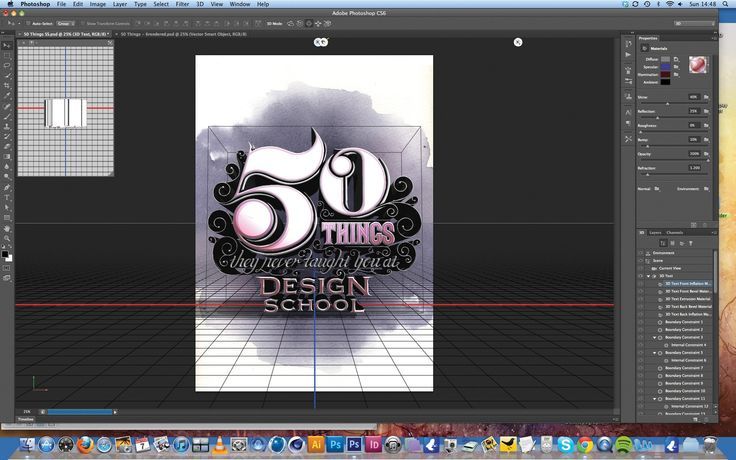
Преобразование текста в вектор в Photoshop в 1 клик (векторизация текста)
Автор: Брант Уилсон Опубликовано
Эта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
Мне так нравится эта функция Photoshop, что я хочу, чтобы вы все знали о ней.
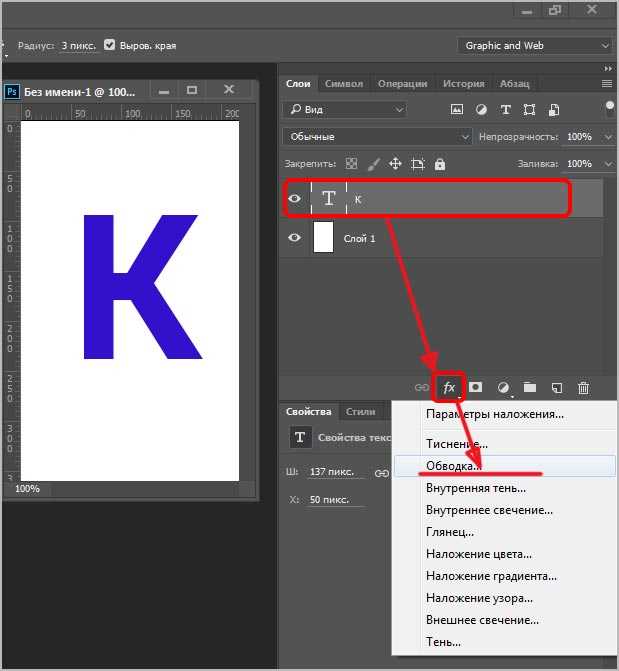
Преобразование текста в вектор в Adobe Photoshop
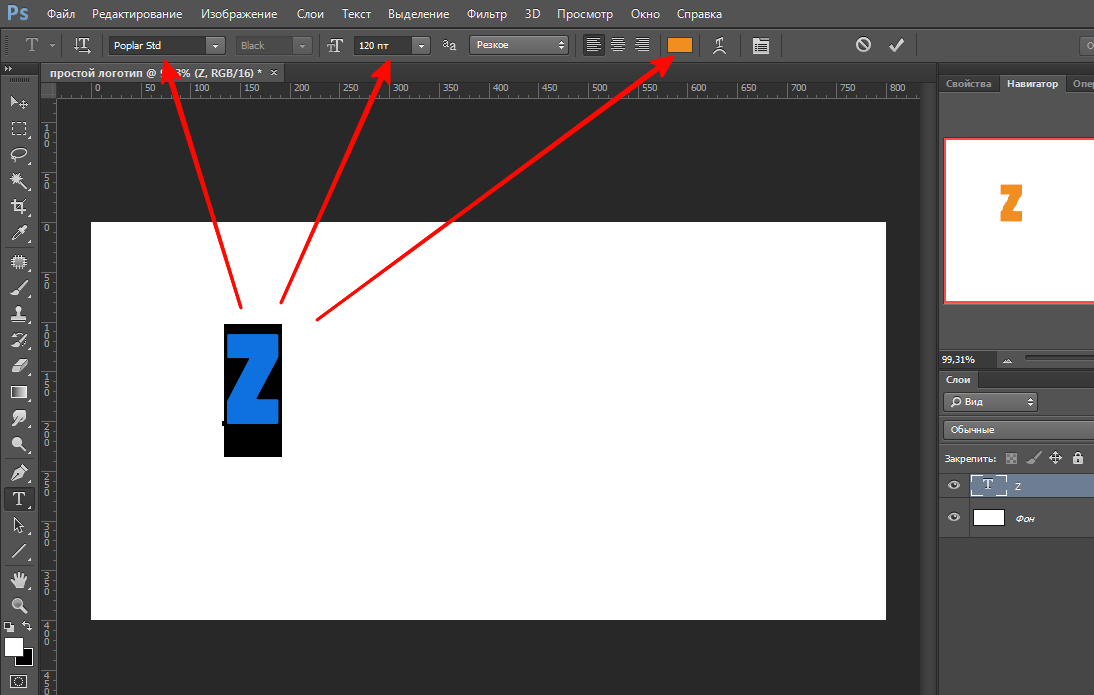
Сначала откройте новый файл Photoshop и с помощью инструмента «Текст» напечатайте все, что хотите, на монтажной области.
Затем нажмите Control + щелкните (щелкните правой кнопкой мыши) на этом текстовом слое в палитре слоев и выберите «Преобразовать в форму». Теперь ваш текст будет в векторном формате, поэтому его можно будет использовать в качестве фигуры и масштабировать до любого размера без потери качества. Так же, как если бы вы «создавали контуры» в Illustrator!
Я нахожу это особенно полезным при создании логотипов в Photoshop или при отправке файла без шрифтов. Конечно, это важно делать только в том случае, если вы знаете, что текст не нужно будет редактировать или изменять в будущем. Как только слой преобразуется в векторную форму, он больше не является текстом. В результате вы не сможете изменить текст (например, если в нем опечатка).
Векторизация
Векторизация включает преобразование растровой графики в векторную. Adobe Photoshop поддерживает это действие, которое позволяет редактировать и создавать векторные контуры из текста. Программное обеспечение Adobe гарантирует, что созданная векторная форма идеально масштабируется до любого разрешения, сохраняя при этом четкость и качество.
Преобразование текста в векторный формат позволяет работать с ним так же, как с любой другой векторной фигурой или контуром. Вы можете преобразовать свой текст в трехмерную векторную форму за короткое время. Вы можете преобразовать простую текстовую форму в различные стильные и трехмерные векторные формы.
Текст можно преобразовывать в различные геометрические фигуры, что ускоряет процесс создания плаката, рекламы или чего-либо еще. Вы можете редактировать и настраивать вектор с точки зрения непрозрачности и плотности, и вы можете получить преимущество от множества других подобных инструментов.
Вы можете использовать различные шрифты, а затем преобразовывать их в векторные формы. В дополнение к этому вы также можете полностью преобразовать текст и внести дополнительные изменения, например добавить к тексту световые эффекты.
Вы можете преобразовывать каждый мельчайший аспект текста, включая границы, обводку, тень, внутреннее свечение и другие подобные аспекты, которые помогут вам разработать желаемую форму и дизайн текста. Вы можете играть со всеми этими функциями и практиковать различные настройки, чтобы добиться наилучших результатов самостоятельно.
Вы можете играть со всеми этими функциями и практиковать различные настройки, чтобы добиться наилучших результатов самостоятельно.
Эта функция экономит много времени профессионалам, и вы можете создавать текст так, как хотите, за очень короткое время. Это простой и быстрый способ преобразовать текст в трехмерную векторную форму. Это интересный аспект любого текстового редактора для его векторизации, который обычно используется графическими дизайнерами или дизайнерами плакатов в своих проектах.
Photoshop позволяет векторизовать различные аспекты дизайна, включая тет и другие онлайн-формы.
Брант Уилсон
Я главный редактор Bittbox.com. Днем я дизайнер и разработчик, а когда возникает желание, я писатель и музыкант. Мне нравятся винтажные рекламные объявления и пазлы с абсурдным количеством деталей. Подпишись на меня в Твиттере.
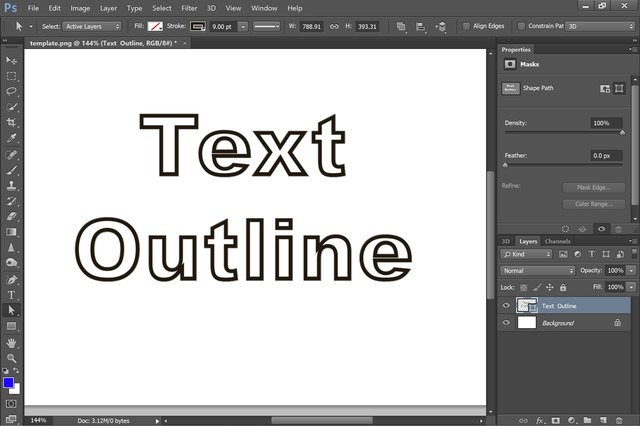
Как выделить текст в Photoshop?
В этой статье мы узнаем о том, как выделить текст в Photoshop?. Adobe Photoshop — самое известное и популярное программное обеспечение для редактирования изображений, используемое для редактирования и изменения изображений после того, как они были сняты и созданы. Adobe Photoshop — это растровая программа, и ее качество зависит от качества изображения, которое необходимо изменить. Поскольку Photoshop — это огромная и обширная программа, она включает в себя огромный набор инструментов с многочисленными инструментами, используемыми для редактирования изображений, такими как инструменты пера, инструменты формы, инструменты текста, инструменты выделения и другие различные инструменты.
Adobe Photoshop — самое известное и популярное программное обеспечение для редактирования изображений, используемое для редактирования и изменения изображений после того, как они были сняты и созданы. Adobe Photoshop — это растровая программа, и ее качество зависит от качества изображения, которое необходимо изменить. Поскольку Photoshop — это огромная и обширная программа, она включает в себя огромный набор инструментов с многочисленными инструментами, используемыми для редактирования изображений, такими как инструменты пера, инструменты формы, инструменты текста, инструменты выделения и другие различные инструменты.
Программа также имеет большое количество функций, которые позволяют легко и эффективно выполнять действия и задачи. Используя Photoshop, мы можем гарантировать, что результат будет без ошибок и реалистичным. Каждый инструмент в Photoshop имеет свою функцию и безошибочно используется для разных целей. В программе в основном используются инструменты выделения и текстовые инструменты.
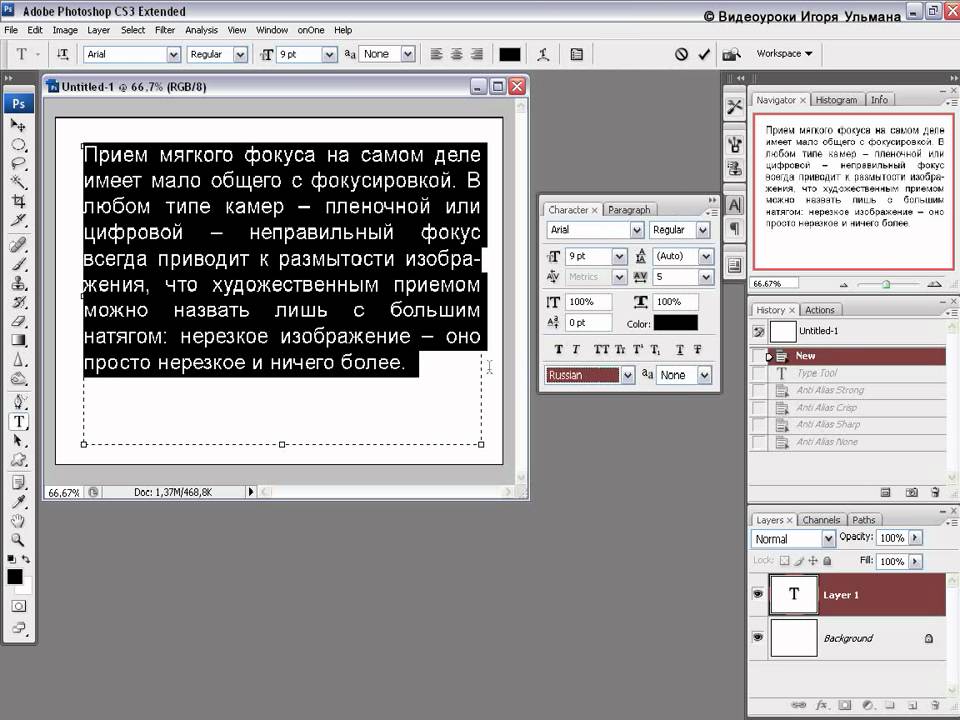
Примеры выделения текста в Photoshop
Выделение текста так же важно, как и его создание. Если пользователю необходимо выделить текст Photoshop, он должен использовать различные другие методы и параметры для достижения целевого результата. Поскольку в Photoshop нет инструмента, который используется непосредственно для выделения текста, мы используем другие методы, чтобы сделать то же самое.
Как правило, маркер создается для привлечения определенного внимания и выделения выделенного текста из общего текста. Некоторые пользователи используют эффект выделения, чтобы придать тексту отскок или определенный акцент. В то время как Adobe InDesign имеет специальный инструмент для создания выделенного текста с потрясающими и эффективными результатами. У нас есть два разных метода в Photoshop, с помощью которых мы можем добиться одного и того же результата. Первый метод предполагает создание прямоугольников за текстом другого цвета. В то время как другой метод включает изменение подчеркиваний, созданных с использованием копии текста.
Пример №1. Выделение текста в Photoshop
Шаг: 1 Откройте Photoshop
Шаг 2: Создайте новый файл в Photoshop.
Шаг 3: Используйте инструмент «Текст» и напишите текст «Есть два способа создать выделенный текст в Photoshop». текст и выглядеть так, как если бы текст был выделен.
Шаг 5: Мы можем изменить цвет прямоугольника в любое время.
Шаг 6: При создании прямоугольника убедитесь, что он такой же, как и текст.
Пример 2. Выделение текста в Photoshop
Шаг 1: Откройте Photoshop.
Шаг 2: Создайте новый файл в Photoshop.
Шаг 3: Используйте текстовый инструмент и напишите «Семейство Adobe Photoshop»
Шаг 4: Теперь создайте еще одну копию того же текста с помощью команды Alt, как показано на рисунке ниже.
Шаг 5: Перейдите к опции Windows и выберите в меню Символ.
Шаг 6: Теперь выделите текст копии и нажмите на опцию подчеркивания, как показано на изображении ниже.
Шаг 7: Теперь измените цвет скопированного текста на синий, как показано на рисунке ниже.
Шаг 8: Теперь щелкните правой кнопкой мыши самый верхний слой и выберите ПРЕОБРАЗОВАТЬ В ФОРМУ. Это изменит текстовый слой на слой формы, и мы можем легко использовать инструмент выбора пути на том же самом.
Шаг 9: Теперь выберите инструмент выбора пути на панели инструментов и перетащите курсор, нажав клавишу D, как показано на рисунке ниже.
Шаг 10: Теперь поместите слой с фигурой за слой с текстом.
Шаг 11: Теперь выберите инструмент «Прямой выбор» на панели инструментов. Этот инструмент поможет пользователю напрямую выбрать опорные точки фигуры.
Шаг 12: С помощью этого инструмента и клавиши Shift выберите самые верхние опорные точки всех подчеркиваний, как показано на рисунке.
Шаг 13: Теперь используйте клавишу со стрелкой ВВЕРХ и увеличьте высоту подчеркивания по мере необходимости. Это будет выглядеть так, как будто текст выделен синим цветом.
Шаг 14: Теперь, удерживая клавишу Shift, выберите правые точки всех подчеркиваний и отредактируйте их нужным образом с помощью клавиши со стрелкой вправо.
Шаг 15: Выполните шаг 14, нажав клавишу со стрелкой влево.
Этот метод поможет пользователю создать подсветку для своего текста в соответствии с требованиями. Выделения текста в Photoshop можно добиться либо с помощью простейшего приема создания прямоугольников за текстом. Пока этот метод является самым простым методом. Но это не гарантирует эффективности и точности прямоугольников и дает сбивающий с толку вид хайлайтера.
