Как установить шрифт в программе Фотошоп — Инструкция [2019]
Для оформления документа, изменения наклона букв и дизайна, пользователи часто интересуются как установить шрифт в программе фотошоп. Чтобы справиться с поставленной задачей, достаточно следовать простым инструкциям.
Важно отметить, что после инсталляции операционной системы, в ПК уже присутствуют стандартные категории шрифтов, которые нередко можно увидеть в программе Microsoft word. Среди таковых можно выделить Times New Roman, Arial, Calibri и т.д. Если пользователь предварительно установил программу от Adobe, то имеющиеся шрифты могут быть задействованы по умолчанию.
Содержание:
Если пользователь работает с графическими данными, то небольшого набора для оформления часто бывает недостаточно, поэтому приходится искать новые комплекты со сторонних источников, а затем установить их в фотошопе, чтобы пользоваться в будущем.
Подготовка к установке
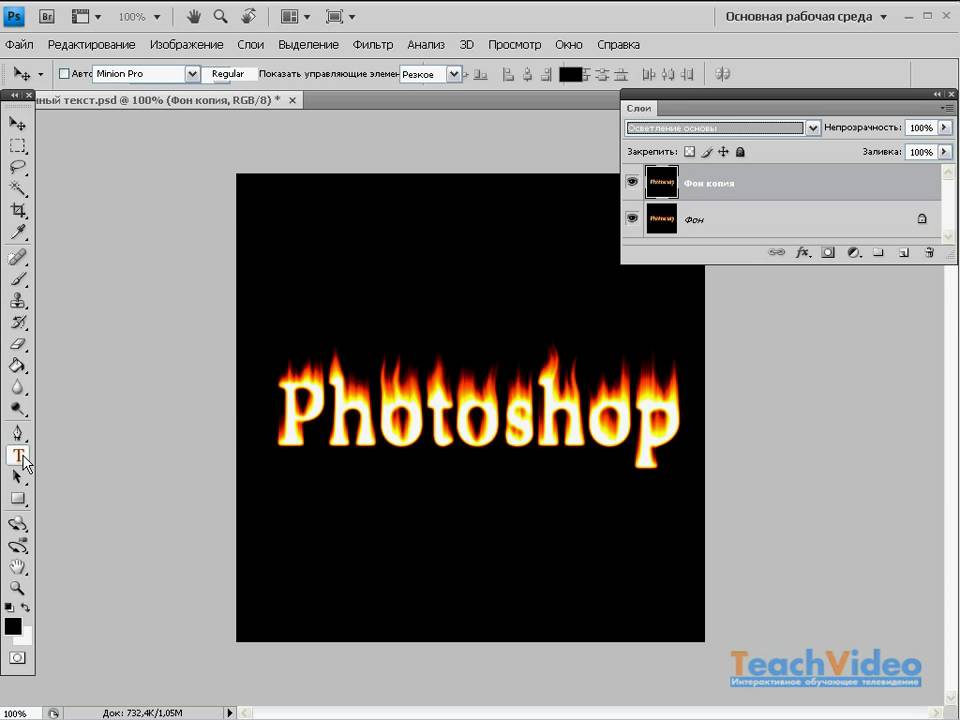
Важно: все рабочие процессы со шрифтами предполагают использование графического редактора. Для этого потребуется использовать вкладку «Текст». Его можно найти в левой части на панели с инструментами.
Основным преимуществом программы Photoshop является большое количество настроек. Важно отметить, что каждая запись в виде текста располагается на определенном слое. В результате увеличивается количество возможностей и модификаций, поскольку с каждым слоем можно работать отдельно, либо в совокупности.
Фразы можно расположить на одном или нескольких слоях, а также выбрать для каждого определенный набор инструментов для редактирования графики:
Панель инструментов шрифтов
Также кроме выше указанных параметров, Фотошоп позволяет задать следующие настройки:
- Выбрать семейство с несколькими шрифтами.
- Установить актуальный размер.

- В каком стиле будет выполнен текст (резком, плавном или живом).
Если требуется установить целый набор шрифтов, то в Фотошоп будет использовать только те виды, которые ранее были скачены на ПК. Но среди них не всегда получается найти оптимальный вариант. Тем более некоторые из них распознаются исключительно на латинице. Из-за подобных ограничений, уверенные пользователи предпринимают попытки создать собственный шрифт. Однако самым легким решением является установка уже имеющихся образцов.
к содержанию ↑Пошаговая инструкция установки
Чтобы разобраться с данным вопросом пошагово, инструкция будет представлена для операционной системы Windows 7, однако стоит отметить, что для версий порядок практически ничем не отличается:
Шаг 1. Выбрать и скачать актуальный шрифт на ПК
 Чаще всего формат представлен в виде ttf, как можно увидеть на скриншоте:
Чаще всего формат представлен в виде ttf, как можно увидеть на скриншоте:Выбираем и скачиваем актуальный шрифт на ПК
Шаг 2. Как только одиночный файл появится на рабочем столе, необходимо кликнуть правой кнопкой мыши и среди открытого меню выбрать пункт установки:
Выбираем пункт установки
Шаг 3. Установка завершена и теперь шрифт можно использовать для написания текстов или форматирования в программе Photoshop.
Существует альтернативный способ установки шрифта посредством панели управления. Для начала потребуется скачать актуальный шрифты, разархивировать файл при необходимости. Далее инструкция, следующая:
Шаг 1. Открываем «Пуск» и выбираем в меню панель управления.
Выбираем в меню панель управления
Шаг 2. Из всего списка нужно кликнуть на раздел «Шрифты».
Раздел «Шрифты»
Шаг 3. Нужно уменьшить открывшееся окно, при помощи курсора перетащить в папку скачанный файл с рабочего стола к уже имеющимся, как это показано на скриншоте:
Перетаскиваем
Существует третий альтернативный вариант, каким образом можно добавить шрифт. Его целесообразно использовать в том случае, если скачанные файлы имеют другой формат расширения и работают только в программе Photoshop. Для этого потребуется скачанные файлы перетащить в специальную папку вместе с другими приложениями. На скриншоте можно увидеть адрес и название папки:
Его целесообразно использовать в том случае, если скачанные файлы имеют другой формат расширения и работают только в программе Photoshop. Для этого потребуется скачанные файлы перетащить в специальную папку вместе с другими приложениями. На скриншоте можно увидеть адрес и название папки:
Скачанные файлы перетаскиваем в папку
Процедура установки чаще всего не вызывает каких-либо сложностей, однако существует еще один вопрос, который беспокоит многих начинающих пользователей: где можно найти и скачать шрифты.
Где скачать шрифты для Photoshop
В интернете можно найти огромное количество сайтов, где представлены разнообразные шрифты совершенно бесплатно. Однако, чтобы не навредить компьютеру и не скачать зараженные файлы, рекомендуется использовать только проверенные источники. Среди имеющегося многообразия можно выделить следующие проверенные сайты:
- Fontov.net славится широким выбором шрифтов, благодаря чему каждый пользователь сможет подобрать вариант в соответствии с собственными предпочтениями.
 На сегодняшний день в ассортименте представлено около 7000 разновидностей, которые разделены по отдельным категориям. Кроме того, на ресурсе представлена особая система поиска по буквам:
На сегодняшний день в ассортименте представлено около 7000 разновидностей, которые разделены по отдельным категориям. Кроме того, на ресурсе представлена особая система поиска по буквам:
Fontov.net
- Fonts-online.ru славится не только богатым ассортиментом шрифтов. Некоторые пользователи самостоятельно создают новые шаблоны, которые могут помочь в оформлении текста. Также стоит отметить, что при желании протестировать выбранный стиль, на сайте представлены широкие поля, а также можно настраивать цветовое решение и размер букв:
Fonts-online.ru
- Xfont.ru считается самым большим ресурсом, где можно найти каталог, представляющий 24 000 различных шрифтов. Отличительной чертой стоит отметить создание отдельной страницы для каждого экземпляра, где можно найти более подробную информацию и описание. Можно увидеть на предпросмотре, как выглядит каждая буква алфавита, насколько удобен и понятен шрифт в использовании.

Xfont.ru
Важно: перед скачиванием рекомендуется проверить выбранный шрифт, поскольку некоторые не подходят для русскоязычного написания и могут транслироваться в непонятные иероглифы. Вышеперечисленные сайты дают возможность демонстрации в онлайн режиме.
Существуют и другие проверенные площадки, где представлено огромное количество разнообразных шрифтов. Однако выше представленные сайты пользуются особой популярностью и зарекомендовали себя в качестве надежных источников для последующей работы с фотошопом.
Богдан Вязовский
«Мы живем в обществе, где технологии являются очень важной частью бизнеса, нашей повседневной жизни.
Как скопировать текст из фотошопа в текстовый редактор?
Автор Кирилл Соколов На чтение 6 мин. Просмотров 278 Опубликовано
У меня есть файл Photoshop, в котором есть текстовый слой с очень длинным абзацем. Я хотел бы скопировать и вставить текст в редактор, где я пишу разметку XHTML, вместо того, чтобы переписывать его.
Как я могу это сделать? Ctrl + C и Ctrl + V не работают.
У меня Photoshop CS4.
Найдите текстовый слой в списке слоев. Дважды щелкните значок слоя (с буквой «T» на нем). Это автоматически выделит текст в слое. Затем вы можете использовать функцию копирования и вставки (Control-C для копирования).
** Это можно сделать, только если текст еще не преобразован в пиксели. Так что пока вы этого не сделали, он будет работать.
Улучшите этот ответ
ответил 13 ноября 2009 г. в 18:18
добавить комментарий |
Найдите текстовый слой в списке слоев. Дважды щелкните значок слоя (с буквой «T» на нем). Это автоматически выделит текст в слое. Затем вы можете использовать функцию копирования и вставки (Control-C для копирования).
** Это можно сделать, только если текст еще не преобразован в пиксели. Так что пока вы этого не сделали, это будет работать.
Вам следует использовать инструмент «Текст» (ярлык «T»), тогда Photoshop даст вам руку для редактирования текста, позволяя копировать/вырезать/вставлять.
В случае, если он вам не поможет, то, вероятно, это не текст, и вы не сможете этого сделать.
Улучшите этот ответ
ответил 13 ноября ’09 в 18:14
добавить комментарий |
Вам следует использовать инструмент «Текст» (ярлык «T»), тогда Photoshop даст вам руку для редактирования текста, что позволит скопировать /cut/paste.
В случае, если он не подает вам руку, то, вероятно, это не текст, и вы не сможете этого сделать.
Убедитесь, что в Photoshop включен буфер обмена. Перейдите в Edit> Preferences> General..
Убедитесь, что в области «Общие» установлен флажок «Экспортировать буфер обмена».
Улучшите этот ответ
ответил 23 мая 2010 в 21:22
добавить комментарий |
Убедитесь, что в Photoshop включен буфер обмена. Перейдите в меню «Правка»> «Настройки»> «Общие».
Убедитесь, что в области «Общие» установлен флажок «Экспортировать буфер обмена».
Сначала выберите текстовый слой в палитре слоев. Затем Ctrl-A, чтобы выделить все. Ctrl-C для копирования.
Улучшите этот ответ
ответил 13 нояб., в 18:12
добавить комментарий |
Сначала выберите текстовый слой в палитре слоев. Затем Ctrl-A, чтобы выделить все. Ctrl-C для копирования.
A обходной способ добиться этого – сохранить файл в формате pdf, а затем скопировать текст оттуда. На всякий случай выберите «Сохранить возможности редактирования Photoshop» в параметрах сохранения.
На всякий случай выберите «Сохранить возможности редактирования Photoshop» в параметрах сохранения.
Улучшите этот ответ
ответил 31 марта ’10 в 1:31
добавить комментарий |
Обходной способ добиться этого – сохранить файл в формате PDF, а затем скопировать оттуда текст. В целях безопасности выберите «Сохранить возможности редактирования в Photoshop» в параметрах сохранения..
отключить автоматический выбор срезов при использовании первый левый элемент управления (черная стрелка)
Улучшите этот ответ
ответил 24 сен. ’12 в 9:42
добавить комментарий |
отключить автоматический выбор срезов при использовании первого левого элемента управления (черная стрелка)
Я случайно нашел другую причину, когда ищу ту же проблему: когда вы копируете текст со специальными символами не работает, как в этом примере с французским «spécial», иначе он работает, если он «специальный».
Улучшите этот ответ
ответил 23 мая ’13 в 14:08
Это неприятная ошибка, на которую нужно остерегаться.
 Я пытался вставить несколько смайликов (😂😂) в конец длинной строки текста. В текстовом редакторе (блокнот ++) смайлы отображались нормально. Но текст просто не вставлялся в фотошоп. Удалил смайлики, и все заработало. – Стив Мак, 11 мая ’20 в 17:17
Я пытался вставить несколько смайликов (😂😂) в конец длинной строки текста. В текстовом редакторе (блокнот ++) смайлы отображались нормально. Но текст просто не вставлялся в фотошоп. Удалил смайлики, и все заработало. – Стив Мак, 11 мая ’20 в 17:17
добавить комментарий |
Когда я ищу ту же проблему, я случайно нашел другую причину: когда вы копируете текст со специальными символами, он не ‘ t работает как этот пример с французским «spécial», иначе он работает, если он «special».
Есть ли способ скопировать весь текст в текстовом слое Photoshop без необходимо «открыть» слой.
Я надеюсь, что есть способ, которым я могу просто выбрать слой, а затем иметь какой-нибудь ярлык, который копирует все содержимое текстового слоя без использования Инструмент «Текст» или двойной щелчок по слою.
Насколько мне известно, нет. Вы должны выделить текст. Любая другая операция копирования будет копировать пиксельные данные, а не текст.
Вы также можете дважды щелкнуть значок эскиза на панели слоев для текстового слоя. Это выделит весь текст на этом текстовом слое. Тогда это просто копирование.
Да, вам нужно войти в режим редактирования, чтобы скопировать текст, насколько я знаю.
Однако, если ваша цель копирования текста – использовать его в другом (или в том же самом) файле фотошопа, вы всегда можете продублировать слой.
Ярлык для дублирования слоя в том же файле Photshop: Ctrl + J
Также см. Шаг 1 в этом ответе, чтобы быстро скопировать слой в новый файл.
Улучшите этот ответ
отредактировано 13 апреля ’17 в 12:46
Сообщество ♦
1
ответил ноя 21 ’13, 15:00
Я знаю о дублированном слое. Спасибо. Я спрашиваю, потому что для веб-разработки иногда это единственное место, где можно получить копию, и при переносе с PS на код было бы намного проще не открывать слой каждый раз.
 – Виан Эстерхайзен 25 нояб., 13:41
– Виан Эстерхайзен 25 нояб., 13:41
добавить комментарий |
Да, насколько я знаю, вам нужно войти в режим редактирования, чтобы скопировать текст.
Однако, если ваша цель копирования текста – использовать его в другом (или в том же самом) файле фотошопа, вы всегда можете продублировать слой.
Ярлык для дублирования слоя в том же файле Photshop: Ctrl + J
Также см. Шаг 1 в этом ответе, чтобы быстро скопировать слой в новый файл.
Следующий скрипт поможет скопировать текст прямо со слоя.
https://gist.github.com/praveenvijayan/ b4c367f4b903a3f9f250
примечание: работает только выше CS6
Скопируйте сценарий в папку сценариев Photoshop, назначьте ярлык и наслаждайтесь. Экономит много времени.
Улучшите этот ответ
отредактировано 19 ноября 2014 г., в 14:38
Сообщество ♦
1
ответил 30 июля ’14 в 3:40
добавить комментарий |
Следующий скрипт поможет скопировать текст прямо из слоя.
https://gist.github .com/praveenvijayan/b4c367f4b903a3f9f250
примечание: работает только выше CS6
Скопируйте сценарий в папку сценариев Photoshop, назначьте ярлык и наслаждайтесь. Экономит много времени.
Текстовый эффект хипстерав Photoshop CS6
Несколько недель назад мы опубликовали учебник, показывающий, как создать текстовый эффект хипстера с помощью Pixelmator. Теперь мы решили показать вам тот же эффект с помощью Photoshop CS6. Как мы уже говорили, мы будем делать это и в Fireworks, и в CSS. Так что следите за обновлениями.
Итак, в этом уроке мы покажем вам, как создать простой текстовый эффект в очень модном хипстерском стиле. Мы будем использовать только основные фильтры и стили слоя для достижения эффекта. Весь процесс не займет у вас более 30 минут.
Шаг 1
Откройте Photoshop CS6 и создайте новый документ. Тот, который я создал, имеет размер 2560×1600 пикселей. После этого залейте фоновый слой цветом #e4cba9.
Шаг 2
С помощью Horizontal Type Tool (T) добавьте текст, используя шрифт Sulivan. Вы можете скачать его по адресу http://www.losttype.com/font/?name=sullivan . Используйте тот же шрифт, что и фон, и тип заливки для шрифта.
Шаг 3
Дублируйте слой шрифта и измените режим наложения на Overlay. Измените тип шрифта на Sullivan Bevel.
Шаг 4
Снова продублируйте слой и измените режим наложения на Overlay и используйте шрифт Sullivan Regular .
Шаг 5
Выберите текстовый слой, созданный на шаге 2. Дублируйте слой и измените режим наложения на Умножение . двигай 1 пиксель вниз и 1 пиксель влево.
Шаг 6
Продолжайте дублировать слой и перемещайтесь вниз и влево, чтобы создать приятный 3D-эффект.
Шаг 7
После того, как вы продублируете несколько раз, будет эффект, как на изображении ниже.
Шаг 8
Сгруппируйте все слои, используемые для создания 3D-эффекта, а затем объедините их в один слой. После этого перейдите в Layer>Layer Styles>Color Overlay. Использовать #c66d33 для цвета с режимом наложения Multiply.
Шаг 9
Давайте создадим еще один 3D-эффект, но теперь в правом верхнем углу.
Шаг 10
Повторите тот же процесс, чтобы объединить слои в один и примените Color Overlay, , затем перейдите к Filter>Blur>Gaussian Blur. Используйте 7,5 пикселей для Радиуса.
Шаг 11
Перейдите к Фильтр > Размытие > Размытие в движении. Используйте 45º для угла и 50 пикселей для расстояния.
Шаг 12
Инструментом «Прямоугольник» (U) создайте прямоугольник в центре документа, под текстом и чуть выше фона. Перейдите в Layer> Layer Style> Pattern Overlay . Используйте шаблон Graphy 80 на 80 пикселей с Subtlepatterns.com . Измените режим наложения на Linear Burn.
Перейдите в Layer> Layer Style> Pattern Overlay . Используйте шаблон Graphy 80 на 80 пикселей с Subtlepatterns.com . Измените режим наложения на Linear Burn.
Шаг 13
Добавьте дополнительный текст, используя шрифт Mensch. Вы можете скачать его по адресу http://www.losttype.com/font/?name=mensch. Повторите тот же процесс, чтобы создать небольшой 3D-эффект.
Шаг 14
Добавьте новый слой поверх остальных, а затем заполните его другим узором с thinpatterns.com. Я использую Rocky Wall . Для режима наложения используйте умножение на 50%.
Шаг 15
Перейдите к Layer>New Adjustment Layer>Photo Filter. Используйте сепию на 60%
Заключение
Вы можете продублировать все слои и объединить их в один, а затем применить фильтр «Шум», чтобы добавить красивую текстуру поверх дизайна. Идея этого урока состояла в том, чтобы показать вам, как создать простой эффект типографики в винтажном стиле с помощью Photoshop. Раньше мы делали это в Pixelmator, а теперь в Photoshop. Следующий будет на CSS 🙂 Надеюсь, вам понравится и вы весело проведёте время, пытаясь создать свой собственный.
Идея этого урока состояла в том, чтобы показать вам, как создать простой эффект типографики в винтажном стиле с помощью Photoshop. Раньше мы делали это в Pixelmator, а теперь в Photoshop. Следующий будет на CSS 🙂 Надеюсь, вам понравится и вы весело проведёте время, пытаясь создать свой собственный.
Загрузить файл Photoshop
Загрузить исходный файл
Работа с текстом в Photoshop: подробное руководство
Если вы используете Photoshop для своих дизайнерских проектов — создания логотипов, плакатов, инфографики или чего-то еще — вам необходимо знать о типографике.
В Photoshop есть множество инструментов для добавления текста на страницу и придания ему невероятного вида. Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Основы инструмента «Текст» в Photoshop
Прежде чем мы начнем, давайте сделаем краткий обзор абсолютных основ работы с текстом в Photoshop.
Вы добавляете текст в документ с помощью одного из инструментов Type . Вы можете выбрать их на панели инструментов в левой части экрана или нажав T на клавиатуре.
При выборе этого параметра параметры Type появятся на панели параметров в верхней части экрана. Основные из них:
- Семейство шрифтов: Выберите шрифт из установленных на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например версии Bold или Oblique
- Размер: Set размер в пунктах для вашего типа
- Выровнять текст: Выровнять текст по левому краю, по правому краю или по центру
- Цвет: Выбрать цвет для текста
- Отменить или подтвердить: После того, как вы добавили или отредактировали текст, вы должны подтвердить, чтобы применить его к холсту, или отменить, чтобы отменить или удалить его.

Каждый элемент текста всегда располагается на отдельном слое. Чтобы переместить или изменить размер текста во время редактирования, удерживайте нажатой клавишу Ctrl или Cmd и перетащите его на место.
Вы можете отредактировать текст или изменить шрифт, размер и т. д. в любое время. Для этого выберите инструмент Type и используйте курсор, чтобы выделить текст, как в текстовом процессоре. Не просто выберите текстовый слой.
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop, — это выбрать инструмент Horizontal Type Tool (или Vertical , если хотите), щелкнуть по холсту и начать печатать.
Это лучший вариант для заголовков, заголовков или других коротких фрагментов текста, состоящих из одной строки.
Щелчок по холсту создает текстовую область, которая расширяется по мере ввода. Весь текст размещается на одной строке и никогда не переходит на новую строку. Даже когда вы дойдете до края холста, линия просто продолжится на картоне.
Даже когда вы дойдете до края холста, линия просто продолжится на картоне.
Если вы хотите добавить разрывы строк, установите курсор и нажмите Введите . Еще лучше, создайте отдельные текстовые слои для каждой строки вашего заголовка. Таким образом, вы можете контролировать и позиционировать каждый из них по отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки — сначала создайте текстовое поле.
Выберите инструмент Horizontal Type Tool и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холсте, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте свою копию в поле.
Текстовое поле фиксированного размера. Когда текст достигает правого края, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы остальная часть была видна (или, конечно, вы можете изменить размер шрифта).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем, удерживая Shift , перетащите один из рулей, чтобы увеличить окно.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты формы или рисовать новые фигуры вручную с помощью Pen Tool , а затем заполните их текстом.
Выберите один из инструментов Shape или используйте инструмент Pen Tool . Установите Tool Mode на Path в верхнем левом углу панели параметров , затем нарисуйте фигуру на холсте.
Теперь возьмите инструмент Horizontal Type Tool и щелкните внутри контура, который вы нарисовали. Это превращает фигуру в текстовое поле. Теперь установите выравнивание текста на Center и введите или вставьте текст в поле.
Пользовательские фигуры полезны, когда вам нужно обтекать текстом изображения или другие объекты в вашем дизайне.
Размещение текста на кривой в Photoshop
Вы также можете настроить текст так, чтобы он следовал линии кривой.
Начните с выбора Pen Tool . На панели параметров вверху установите Tool Mode на Path . Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию Photoshop Pen Tool.
Затем выберите инструмент Horizontal Type Tool . Наведите курсор на путь, который вы только что нарисовали. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите текст.
Вы также можете настроить текст так, чтобы он повторял контур фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, не забудьте установить Tool Mode на Path , прежде чем рисовать его.
Опять же, не забудьте установить Tool Mode на Path , прежде чем рисовать его.
Чтобы отрегулировать положение текста на кривой, используйте кнопку Инструмент прямого выбора . Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы переместить текст вдоль линии.
Щелкните и перетащите линию, чтобы указать, должен ли текст располагаться внутри или снаружи фигуры.
Маскировка текста в Photoshop
Последними из основных текстовых инструментов Photoshop являются Horizontal Type Mask Tool и Vertical Type Mask Tool .
Эти инструменты не размещают текст на холсте. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выбора слоя, содержащего какой-либо цвет.
Выберите один из инструментов Type Mask и установите свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете кнопку Подтвердить , ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите кнопку Добавить маску слоя в нижней части панели Слои . Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру исходного изображения.
Залейте текст фоновым цветом. Нажмите Ctrl + Backspace или Cmd + Backspace , чтобы вырезать текст и заменить его текущим цветом фона.
Вырежьте текст из фона. Нажмите Shift + Ctrl + I или Shift + Cmd + I , чтобы инвертировать выделение. Теперь нажмите Ctrl + J или Cmd + J . Скройте нижний слой, и теперь у вас будет исходное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в Photoshop
Теперь, когда вы знаете основные способы размещения текста на своей странице, как его оформить? Мы уже рассмотрели основные настройки на панели параметров. Есть еще несколько, о которых нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Настройка четкости или гладкости текста
- Деформация текста: Искажение текста с помощью 15 предустановленных стилей
- Открыть панель символов/абзацев: Открыть панель для настройки параметров символов
- 3D: Переключиться в 3D-представление Photoshop
Как упоминалось ранее, вам нужно выделить текст с помощью курсора, прежде чем вы сможете изменить его форматирование .
Панели символов и абзацев
Нажмите кнопку Панель символов и абзацев на панели параметров . Первая вкладка содержит набор параметров форматирования символов. Некоторые удваивают параметры, которые мы уже видели (например, выбор шрифтов и цветов), в то время как остальные позволяют вам усовершенствовать свой тип.
Первая вкладка содержит набор параметров форматирования символов. Некоторые удваивают параметры, которые мы уже видели (например, выбор шрифтов и цветов), в то время как остальные позволяют вам усовершенствовать свой тип.
- Меню панели: Включает No Break , который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.
- Интерлиньяж: Позволяет настроить высоту строки текста. Обычно достаточно оставить значение Auto .
- Кернинг: Устанавливает интервал между парой символов. Установите параметр Метрики , чтобы использовать дизайн по умолчанию для вашего шрифта, или Optical , чтобы Photoshop установил его автоматически.
- Отслеживание: Управляет расстоянием между всеми символами в тексте. Выберите более плотное отслеживание (отрицательное число), чтобы добавить остроты и срочности вашим заголовкам.

- Масштаб по вертикали и Масштаб по горизонтали: Эти параметры растягивают или сжимают шрифт по вертикали или горизонтали. Используйте их только для определенных дизайнерских случаев — если вам нужен более широкий или высокий шрифт, выберите другой шрифт.
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии. Чаще всего используется для написания подстрочных или надстрочных символов.
- Faux Bold и Italics: По возможности избегайте их — всегда используйте варианты Bold или Oblique выбранного вами шрифта, если они у вас есть.
- Все заглавные и малые заглавные: Автоматически использовать заглавные буквы в тексте.
- Другие параметры: Различные настройки для создания подстрочных и надстрочных символов, подчеркивания или управления некоторыми шрифтами OpenType.
Щелкните вкладку Абзац , чтобы просмотреть параметры форматирования макета больших фрагментов текста.
Здесь вы можете отступить от левого или правого поля вашего текстового поля, а также выбрать, использовать ли перенос.
Текстовые эффекты в Photoshop
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть окно Layer Style .
Выберите Тень и настройте параметры, включая Непрозрачность , Угол и Расстояние . Убедитесь, что кнопка Preview отмечена флажком, чтобы вы могли видеть эффект в реальном времени. Нажмите OK , когда закончите.
Тот же подход позволяет добавить к тексту внешнее свечение или применить текстуру к шрифту.
Поворот или наклон текста в Photoshop
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или Cmd + T , чтобы открыть инструмент Free Transform Tool .
Наведите указатель мыши на угол ограничивающей рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Чтобы перекосить текст, удерживайте Shift + Ctrl или Shift + Cmd и возьмитесь за один из рулей на краю поля. Перетащите в сторону, затем нажмите . Введите для подтверждения.
Помните, что слишком большой перекос может исказить ваш шрифт.
Работа со шрифтами в Photoshop
Выбор правильного шрифта или пары шрифтов — одна из самых важных частей графического дизайна.
Выберите шрифты, используя раскрывающийся список Шрифты на панели параметров . Вы увидите небольшой предварительный просмотр для каждого из них.
Добавьте в закладки свои любимые шрифты, щелкнув рядом с ними значок Star . Чтобы найти их снова, нажмите 9Значок 0009 Star в строке меню.
Выберите шрифт и выберите Похожие шрифты , чтобы просмотреть все доступные шрифты с похожими характеристиками.
Чтобы расширить выбор шрифтов, щелкните значок Добавить шрифты из Typekit в раскрывающемся меню Шрифты .
Запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем просмотрите и выберите любые шрифты, которые вы хотите добавить. Нажмите кнопку Sync All , чтобы сделать все стили этого шрифта доступными в Photoshop. Кроме того, синхронизируйте только те стили и веса, которые вам нужны.
Сопоставление шрифтов с другими изображениями
Часто у вас может быть другое изображение, содержащее шрифт, который вы хотели бы использовать, но не распознаете. Инструмент Photoshop Match Fonts может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Type > Match Font . Инструмент размещает наложение на холсте. Отрегулируйте метки обрезки, чтобы выделить нужный шрифт.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите ОК .
Настройка шрифта
Когда вы разрабатываете логотип, быстрый прием, который вы можете сделать, чтобы придать ему уникальность, — это настроить шрифт, который вы используете. Вы можете легко сделать это в Photoshop.
Выберите текст и перейдите к Тип > Преобразовать в фигуру . Это делает текст недоступным для редактирования.
Возьмите инструмент Path Selection Tool ( A ), чтобы выбрать отдельные символы. Теперь вы можете изменить их цвет, переместить или повернуть независимо от остального текста.
Используйте инструмент прямого выбора , чтобы показать путь для каждого символа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать инструмент Pen Tool , чтобы добавить новые кривые к своим буквам.
