Таблицы — HTML — Дока
Кратко
Скопировано
Иногда для простоты восприятия контент нужно оформить в виде таблицы.
Таблица состоит из строк и столбцов и предназначена для структурирования данных. Часто в таблицах размещают однотипные данные. Пример таблицы из школьных лет — классный журнал. Каждая строка это ученик. Колонки — даты. Напротив каждой фамилии можно проставить оценку за урок, прошедший в конкретную дату.
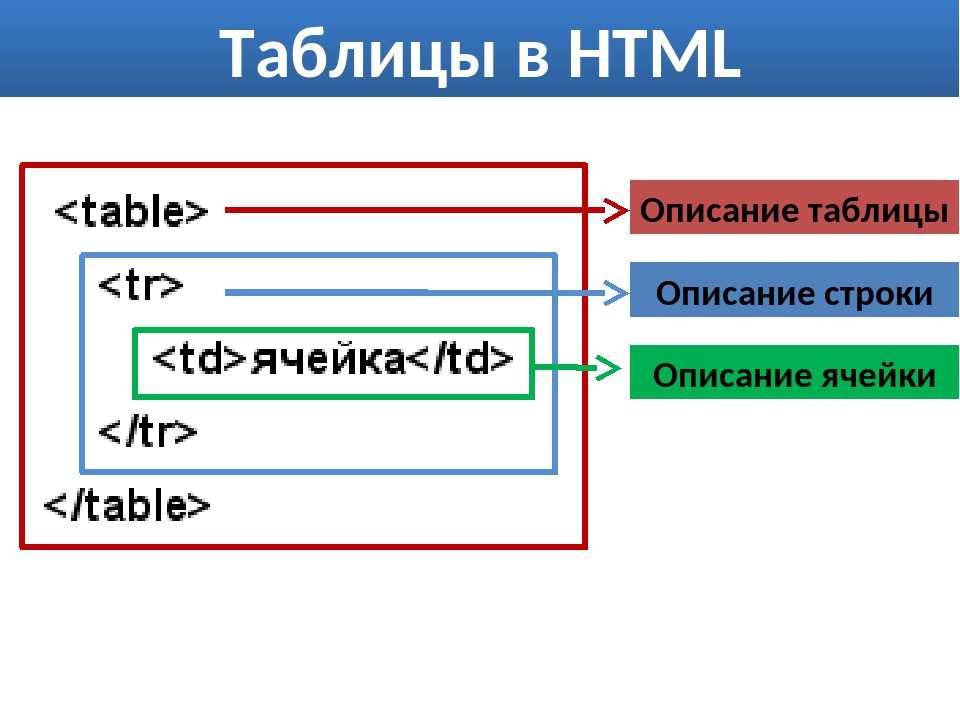
В HTML для создания таблиц существует набор семантических тегов:
<table><thead><tbody><tfoot><th><tr><td>
Пример
Скопировано
Создадим таблицу с первыми тремя местами в топ-250 лучших фильмов:
<table> <thead> <tr> <th>Место</th> <th>Оценка</th> <th>Название фильма</th> <th>Год выхода</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>9.Открыть демо в новой вкладке1</td> <td>Зелёная миля</td> <td>1999</td> </tr> <tr> <td>2</td> <td>9.1</td> <td>Побег из Шоушенка</td> <td>1994</td> </tr> <tr> <td>3</td> <td>8.6</td> <td>Властелин колец: Возвращение Короля</td> <td>2003</td> </tr> </tbody></table>
<table> <thead> <tr> <th>Место</th> <th>Оценка</th> <th>Название фильма</th> <th>Год выхода</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>9.1</td> <td>Зелёная миля</td> <td>1999</td> </tr> <tr> <td>2</td> <td>9.1</td> <td>Побег из Шоушенка</td> <td>1994</td> </tr> <tr> <td>3</td> <td>8.6</td> <td>Властелин колец: Возвращение Короля</td> <td>2003</td> </tr> </tbody> </table>
Структурные теги
Скопировано
Будем создавать таблицу вместе и по ходу дела разбираться с нужными тегами и атрибутами.
<table>Скопировано
Самый важный тег для создания таблицы — это <table>. С него всё начинается. Им всё заканчивается. Встречая этот тег в разметке, браузер понимает, что дальше будет таблица.
Это парный тег, внутри которого мы дальше разметим строки и ячейки. А пока просто создадим нашу таблицу.
<table></table>
<table>
</table>
<tr>Скопировано
Любая таблица в первую очередь состоит из строк. Чтобы в таблице появились строки, используйте парный тег <tr>. Сколько нужно строк — столько раз нужно написать
Сколько нужно строк — столько раз нужно написать <tr> внутри <table>.
Пока добавим три строчки в таблицу:
<table> <tr></tr> <tr></tr> <tr></tr></table>
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
«tr» расшифровывается как «table row» и переводится «ряд таблицы».
<td>Скопировано
Все теги до этого только создавали структуру, но данных мы пока никуда не добавляли. Чтобы создать ячейку под данные, нужен парный тег <td>. Пишем столько <td> внутри <tr>, сколько нужно ячеек таблицы.
Ячейки формируют из себя столбцы. В HTML нет специального тега для столбцов.
Ячейки теоретически могут существовать и без <tr>. Они будут выстраиваться в строку. Чтобы новые ячейки встали в новую строку, мы как раз и используем
Чтобы новые ячейки встали в новую строку, мы как раз и используем <tr>.
<table> <tr> <td>iPhone 12 Pro</td> <td>$999</td> </tr> <tr> <td>iPhone 12</td> <td>$799</td> </tr> <tr> <td>iPhone 12 mini</td> <td>$699</td> </tr></table>
<table>
<tr>
<td>iPhone 12 Pro</td>
<td>$999</td>
</tr>
<tr>
<td>iPhone 12</td>
<td>$799</td>
</tr>
<tr>
<td>iPhone 12 mini</td>
<td>$699</td>
</tr>
</table>
«td» расшифровывается как «table data» и переводится «данные таблицы».
Теперь в нашей таблице 3 строки. В каждой строке по две ячейки. Из этих ячеек складывается два столбца.
Открыть демо в новой вкладкеПо смыслу данных, в принципе, понятно, что в этой таблице. Но лучше добавить подписи для колонок, чтобы исключить недопонимание.
Но лучше добавить подписи для колонок, чтобы исключить недопонимание.
В принципе, можно использовать уже знакомые нам <tr> и <td>:
<table> <tr> <td>Модель</td> <td>Цена</td> </tr> <tr> <td>iPhone 12 Pro</td> <td>$999</td> </tr> <tr> <td>iPhone 12</td> <td>$799</td> </tr> <tr> <td>iPhone 12 mini</td> <td>$699</td> </tr></table>
<table>
<tr>
<td>Модель</td>
<td>Цена</td>
</tr>
<tr>
<td>iPhone 12 Pro</td>
<td>$999</td>
</tr>
<tr>
<td>iPhone 12</td>
<td>$799</td>
</tr>
<tr>
<td>iPhone 12 mini</td>
<td>$699</td>
</tr>
</table>
Но в таком варианте заголовки ячеек ничем не будут отличаться ни внешне, ни по смыслу от обычных ячеек.
<th>Скопировано
Специально для заголовков ячеек или строк есть тег <th>. Обернём в этот парный тег заголовки:
<table> <tr> <th>Модель</th> <th>Цена</th> </tr> <tr> <td>iPhone 12 Pro</td> <td>$999</td> </tr> <tr> <td>iPhone 12</td> <td>$799</td> </tr> <tr> <td>iPhone 12 mini</td> <td>$699</td> </tr></table>
<table>
<tr>
<th>Модель</th>
<th>Цена</th>
</tr>
<tr>
<td>iPhone 12 Pro</td>
<td>$999</td>
</tr>
<tr>
<td>iPhone 12</td>
<td>$799</td>
</tr>
<tr>
<td>iPhone 12 mini</td>
<td>$699</td>
</tr>
</table>
К ячейкам, обёрнутым тегом <th>, применяются дефолтные стили: текст становится жирным и выравнивается по центру ячейки. Это помогает внешне отделить заголовки от остальных данных таблицы.
Это помогает внешне отделить заголовки от остальных данных таблицы.
«th» расшифровывается как «table header» и переводится «заголовок таблицы».
Теги логической группировки
Скопировано
Существуют также теги <thead>, <tbody>, <tfoot> и <caption>. Казалось бы, у нас уже есть прекрасно выглядящая таблица. К чему усложнять?
Во-первых, это красиво 😄
Но если говорить серьёзно, то эти теги помогают лучше читать разметку сложных таблиц и отделять зёрна от плевел: структурные части таблицы друг от друга. Например: сложную шапку от тела с данными, и всё это — от результатов подсчёта в подвале.
К тому же, правильно свёрстанная таблица может отобразиться в поисковике в виде сниппета.
<thead>Скопировано
Тег <thead> отвечает за шапку таблицы. Внутри этого тега могут располагаться одна или более строк с заголовками таблицы.
Внутри этого тега могут располагаться одна или более строк с заголовками таблицы. <thead>
<table> или после <caption>, но строго до <tbody> и <tfoot>.<thead> по своей семантике похож на тег <header>, только его «влияние» распространяется в пределах таблицы.
Наличие этих тегов в разметке удобно и с точки зрения стилизации. Можно разом применить стили к блоку целиком, используя селекторы thead, tbody или table (почему бы и нет? 😏)
Добавим в нашу таблицу <thead>:
<table> <thead> <tr> <th>Модель</th> <th>Цена</th> </tr> </thead> <tr> <td>iPhone 12 Pro</td> <td>$999</td> </tr> <tr> <td>iPhone 12</td> <td>$799</td> </tr> <tr> <td>iPhone 12 mini</td> <td>$699</td> </tr></table>
<table>
<thead>
<tr>
<th>Модель</th>
<th>Цена</th>
</tr>
</thead>
<tr>
<td>iPhone 12 Pro</td>
<td>$999</td>
</tr>
<tr>
<td>iPhone 12</td>
<td>$799</td>
</tr>
<tr>
<td>iPhone 12 mini</td>
<td>$699</td>
</tr>
</table>
<tbody>Скопировано
Этот тег предназначен для основной части таблицы. Внутрь него помещаются строки с данными.
Внутрь него помещаются строки с данными.
Можно использовать несколько <tbody> внутри таблицы, разделяя тем самым данные на отдельные блоки.
Этот тег схож по семантике с <main>, но в пределах таблицы.
Обернём все айфоны в один <tbody> и добавим пару андроидов, чтобы показать, что может быть больше одного блока данных:
<table> <thead> <tr> <th>Модель</th> <th>Цена</th> </tr> </thead> <tbody> <tr> <td>iPhone 12 Pro</td> <td>$999</td> </tr> <tr> <td>iPhone 12</td> <td>$799</td> </tr> <tr> <td>iPhone 12 mini</td> <td>$699</td> </tr> </tbody> <tbody> <tr> <td>Xiaomi Mi 10</td> <td>$768</td> </tr> <tr> <td>Xiaomi Black Shark 3 128 Gb</td> <td>$529</td> </tr> </tbody></table>
<table>
<thead>
<tr>
<th>Модель</th>
<th>Цена</th>
</tr>
</thead>
<tbody>
<tr>
<td>iPhone 12 Pro</td>
<td>$999</td>
</tr>
<tr>
<td>iPhone 12</td>
<td>$799</td>
</tr>
<tr>
<td>iPhone 12 mini</td>
<td>$699</td>
</tr>
</tbody>
<tbody>
<tr>
<td>Xiaomi Mi 10</td>
<td>$768</td>
</tr>
<tr>
<td>Xiaomi Black Shark 3 128 Gb</td>
<td>$529</td>
</tr>
</tbody>
</table>
<tfoot>Скопировано
Тег <tfoot> нужен для строки «Итого» — некой строки с итогом данных таблицы. В таблице может быть только один блок
В таблице может быть только один блок <tfoot>.
Браузер всегда отрисовывает <tfoot> внизу таблицы, даже если этот блок идёт в разметке не последним (хоть это и не очень логично).
Если по какой-то причине вы не использовали в таблице <thead> или <tbody>, то футер будет отрисован после всех <tr>.
По семантике этот тег похож на <footer>, только в пределах таблицы.
Добавим в нашу таблицу строку со средней ценой всех телефонов:
<table> <thead> <tr> <th>Модель</th> <th>Цена</th> </tr> </thead> <tbody> <tr> <td>iPhone 12 Pro</td> <td>$999</td> </tr> <tr> <td>iPhone 12</td> <td>$799</td> </tr> <tr> <td>iPhone 12 mini</td> <td>$699</td> </tr> </tbody> <tbody> <tr> <td>Xiaomi Mi 10</td> <td>$768</td> </tr> <tr> <td>Xiaomi Black Shark 3 128 Gb</td> <td>$529</td> </tr> </tbody> <tfoot> <tr> <td>Средняя цена:</td> <td>$758.Открыть демо в новой вкладке8</td> </tr> </tfoot></table>
<table> <thead> <tr> <th>Модель</th> <th>Цена</th> </tr> </thead> <tbody> <tr> <td>iPhone 12 Pro</td> <td>$999</td> </tr> <tr> <td>iPhone 12</td> <td>$799</td> </tr> <tr> <td>iPhone 12 mini</td> <td>$699</td> </tr> </tbody> <tbody> <tr> <td>Xiaomi Mi 10</td> <td>$768</td> </tr> <tr> <td>Xiaomi Black Shark 3 128 Gb</td> <td>$529</td> </tr> </tbody> <tfoot> <tr> <td>Средняя цена:</td> <td>$758.8</td> </tr> </tfoot> </table>
💅
Все три тега, перечисленные в этом разделе, не имеют дефолтных стилей и не влияют на внешний вид таблицы. Только на семантику.
Только на семантику.
🌶
Если вы не используете ни один из этих тегов, то браузер самостоятельно добавит <tbody> при отрисовке таблицы.
<caption>Скопировано
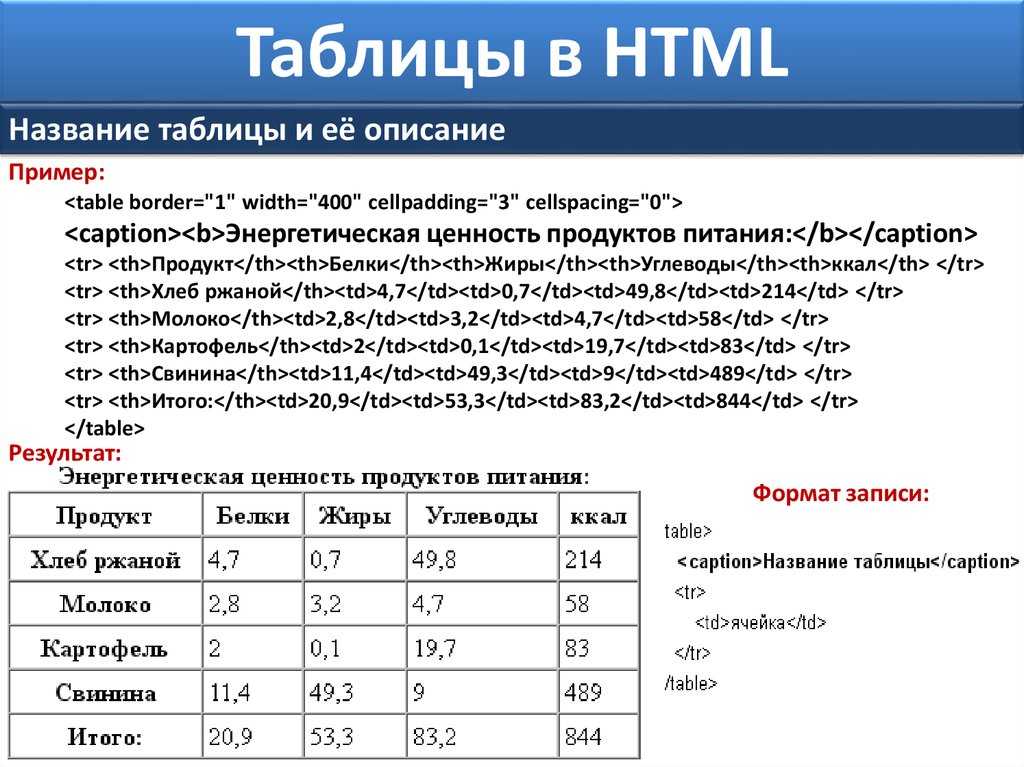
Если нужно подписать таблицу, дать ей определение, то можно использовать парный тег <caption>. В него помещается общая информация о таблице. Подробнее в статье про <caption>.
Например, для нашей таблицы прекрасно подошло бы описание «Цены на флагманские модели iPhone и Xiaomi». Добавим его в разметку (часть данных опущена для краткости):
<table> <caption>Цены на флагманские модели iPhone и Xiaomi</caption> <thead> <tr> <th>Модель</th> <th>Цена</th> </tr> </thead> <tbody> <!-- Данные по iPhone --> </tbody> <tbody> <!-- Данные по Xiaomi --> </tbody> <tfoot> <tr> <td>Средняя цена:</td> <td>$758.Открыть демо в новой вкладке8</td> </tr> </tfoot></table>
<table> <caption>Цены на флагманские модели iPhone и Xiaomi</caption> <thead> <tr> <th>Модель</th> <th>Цена</th> </tr> </thead> <tbody> <!-- Данные по iPhone --> </tbody> <tbody> <!-- Данные по Xiaomi --> </tbody> <tfoot> <tr> <td>Средняя цена:</td> <td>$758.8</td> </tr> </tfoot> </table>
Атрибуты
Скопировано
Помимо глобальных атрибутов при работе с таблицами вам могут очень пригодиться атрибуты colspan и rowspan. Оба атрибута предназначены для объединения ячеек. colspan нужен для объединения ячеек из 2 или более столбцов, а rowspan для объединения ячеек из 2 или более рядов.
Разделим описание телефонов на производителя и модель. Производитель будет повторяться, объединим ячейки с его названием во всех рядах. Добавим один заголовок «Производитель», а в первые <tr> каждого из <tbody> — название модели, и применим атрибут rowspan. Теперь эти ячейки занимают собой пространство в 3 и 2 ряда соответственно.
<table> <caption>Цены на флагманские модели iPhone и Xiaomi</caption> <thead> <tr> <th>Производитель</th> <th>Модель</th> <th>Цена</th> </tr> </thead> <tbody> <tr> <td rowspan="3">iPhone</td> <td>12 Pro</td> <td>$999</td> </tr> <tr> <td>12</td> <td>$799</td> </tr> <tr> <td>12 mini</td> <td>$699</td> </tr> </tbody> <tbody> <tr> <td rowspan="2">Xiaomi</td> <td>Mi 10</td> <td>$768</td> </tr> <tr> <td>Black Shark 3 128 Gb</td> <td>$529</td> </tr> </tbody> <tfoot> <tr> <td>Средняя цена:</td> <td>$758.Открыть демо в новой вкладке8</td> </tr> </tfoot></table>
<table> <caption>Цены на флагманские модели iPhone и Xiaomi</caption> <thead> <tr> <th>Производитель</th> <th>Модель</th> <th>Цена</th> </tr> </thead> <tbody> <tr> <td rowspan="3">iPhone</td> <td>12 Pro</td> <td>$999</td> </tr> <tr> <td>12</td> <td>$799</td> </tr> <tr> <td>12 mini</td> <td>$699</td> </tr> </tbody> <tbody> <tr> <td rowspan="2">Xiaomi</td> <td>Mi 10</td> <td>$768</td> </tr> <tr> <td>Black Shark 3 128 Gb</td> <td>$529</td> </tr> </tbody> <tfoot> <tr> <td>Средняя цена:</td> <td>$758.8</td> </tr> </tfoot> </table>
Но теперь в итоговой строке количество ячеек не совпадает с общим числом колонок в таблице. Растянем первую ячейку на две колонки:
<table> <caption>Цены на флагманские модели iPhone и Xiaomi</caption> <thead> <tr> <th>Производитель</th> <th>Модель</th> <th>Цена</th> </tr> </thead> <tbody> <tr> <td rowspan="3">iPhone</td> <td>12 Pro</td> <td>$999</td> </tr> <tr> <td>12</td> <td>$799</td> </tr> <tr> <td>12 mini</td> <td>$699</td> </tr> </tbody> <tbody> <tr> <td rowspan="2">Xiaomi</td> <td>Mi 10</td> <td>$768</td> </tr> <tr> <td>Black Shark 3 128 Gb</td> <td>$529</td> </tr> </tbody> <tfoot> <tr> <td colspan="2">Средняя цена:</td> <td>$758.Открыть демо в новой вкладке8</td> </tr> </tfoot></table>
<table> <caption>Цены на флагманские модели iPhone и Xiaomi</caption> <thead> <tr> <th>Производитель</th> <th>Модель</th> <th>Цена</th> </tr> </thead> <tbody> <tr> <td rowspan="3">iPhone</td> <td>12 Pro</td> <td>$999</td> </tr> <tr> <td>12</td> <td>$799</td> </tr> <tr> <td>12 mini</td> <td>$699</td> </tr> </tbody> <tbody> <tr> <td rowspan="2">Xiaomi</td> <td>Mi 10</td> <td>$768</td> </tr> <tr> <td>Black Shark 3 128 Gb</td> <td>$529</td> </tr> </tbody> <tfoot> <tr> <td colspan="2">Средняя цена:</td> <td>$758.8</td> </tr> </tfoot> </table>
Подсказки
Скопировано
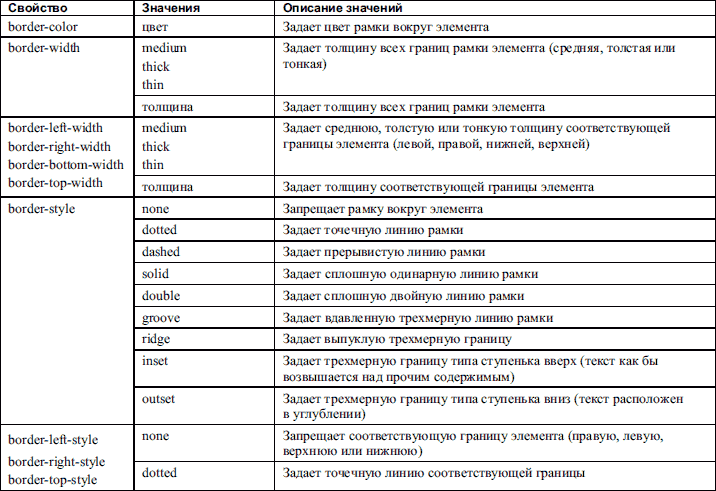
💡 У таблицы нет встроенных стилей для отображения границ ячеек. Не удивляйтесь, если, написав разметку, вы не увидите рамки. Используйте CSS-свойство border.
Задать границы элементам <tr>, <thead>, <tfoot> и <tbody> нельзя, поэтому задавайте их тегам <table>, <th> или <td>.
💡 Внимательно считайте количество ячеек в строках таблицы. Оно должно быть одинаковым. Особенно важно это делать, если растягиваете ячейки по горизонтали или вертикали. Не удивляйтесь, если снизу таблицы или сбоку в одной из строк внезапно будет торчать ячейка, нарушая красоту вашей таблицы. Вы просто где-то забыли удалить лишнюю ячейку.
💡 Средствами CSS можно создать конструкцию, визуально максимально похожую на таблицу, но лучше так не делать. Важно не только внешнее сходство, но и смысловая нагрузка. Проще всего добиться совпадения смысла и визуального сходства, используя теги из этой статьи.
Важно не только внешнее сходство, но и смысловая нагрузка. Проще всего добиться совпадения смысла и визуального сходства, используя теги из этой статьи.
💡 Ширина таблицы по умолчанию подстраивается под контент внутри, если не задавать дополнительные CSS-свойства.
Это приводит к определённым сложностям на адаптивных сайтах. Если контент не помещается на маленький экран, то таблица не сжимается, у неё появляется горизонтальный скролл.
У этой проблемы есть несколько потенциальных решений: скрывать не первостепенную информацию для пользователей мобильных устройств или перестраивать отображение таблицы, например, при помощи свойства display.
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Частый дизайнерский приём — подсветка строк таблицы через одну. Это помогает считывать длинные таблицы, глазу есть за что зацепиться.
Например, сделаем каждую вторую строку с коричневым фоном. Для этого понадобится всего одно CSS-правило с псевдоклассом
Для этого понадобится всего одно CSS-правило с псевдоклассом :nth:
tr:nth-child(odd) { background-color: #663613;}
tr:nth-child(odd) {
background-color: #663613;
}
На всякий случай подстрахуемся и ограничим область раскрашивания только телом таблицы, исключим шапку и подвал.
tbody tr:nth-child(odd) { background-color: #663613;}
tbody tr:nth-child(odd) {
background-color: #663613;
}
Открыть демо в новой вкладке🛠 Можно сделать так, чтобы строка с заголовками колонок прилипала при прокрутке длинной таблицы. Это удобно, если данных много и пользователь может просто забыть, в какой колонке какие данные.
Это довольно просто сделать при помощи position. Имейте в виду, что нельзя применить это свойство к тегам <thead> или <tr>, поэтому применим его к <th>.
th { position: -webkit-sticky; position: sticky; top: 0; z-index: 1;}
th {
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 1;
}
Не забудьте добавить position для родителя. Заодно подстрахуемся и сделаем прилипающими только заголовки в шапке таблицы.
table { position: relative;}thead th { position: sticky; position: -webkit-sticky; top: 0; z-index: 1;}
table {
position: relative;
}
thead th {
position: sticky;
position: -webkit-sticky;
top: 0;
z-index: 1;
}
Задайте фон заголовкам, чтобы текст ячеек не был виден при прокрутке. А чтобы избавиться от линий между ячейками, зададим для всей таблицы свойство border:
table { position: relative; border-collapse: collapse;}thead th { position: -webkit-sticky; position: sticky; top: 0; z-index: 1; background-color: #FF8630;}
table {
position: relative;
border-collapse: collapse;
}
thead th {
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 1;
background-color: #FF8630;
}
Открыть демо в новой вкладке❗
Хотя в целом поддержка хорошая, не во всех браузерах будет работать это позиционирование в таблицах. Подробнее смотрите на Can I use.
Подробнее смотрите на Can I use.
Тег table
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Простая HTML-таблица, содержащая два столбца и две строки:
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Подробнее примеры ниже.
Определение и использование
Тег <table> определяет таблицу HTML.
Таблица HTML состоит из элемента <table> и одного или нескольких <tr>, <th>, и <td> элементов.
Элемент <tr> определяет строку таблицы, элемент <th> определяет заголовок таблицы, а элемент <td> определяет ячейку таблицы.
Более сложная HTML-таблица может также включать <caption>, <col>, <colgroup>, <thead>,
<tfoot>, и <tbody> элементы.
Примечание: Таблицы не должны использоваться для макета страницы! Исторически сложилось так, что некоторые веб-авторы имеют неиспользуемые таблицы в HTML как способ управления их макета страницы. Однако существуют различные альтернативы использованию HTML-таблиц для макета, в первую очередь с использованием CSS.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <table> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
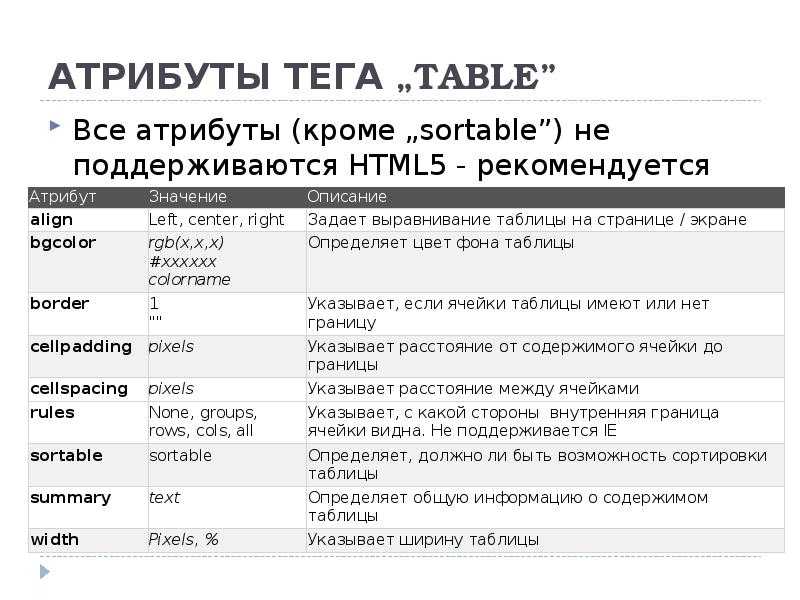
Атрибуты «align», «bgcolor», «border», «cellpadding», «cellspacing», «frame», «rules», «summary», and «width» не поддерживается в HTML5.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left center right | Не поддерживается в HTML5. Задает выравнивание таблицы в соответствии с окружающим текстом |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для таблицы |
| border | 1 0 | Не поддерживается в HTML5. Указывает, используется ли таблица для целей компоновки |
| cellpadding | pixels | Не поддерживается в HTML5. Определяет расстояние между стеной ячейки и содержимым ячейки |
| cellspacing | pixels | Не поддерживается в HTML5. Задает пространство между ячейками |
| frame | void above below hsides lhs rhs vsides box border | Не поддерживается в HTML5. Определяет, какие части внешних границ, которые должны быть видимы |
| rules | none groups rows cols all | Не поддерживается в HTML5. Определяет, какие части внутренней границы должны быть видимы |
| summary | text | Не поддерживается в HTML5. Задает сводку содержимого таблицы |
| width | pixels % | Не поддерживается в HTML5. Задает ширину таблицы |
Глобальные атрибуты
Тег <table> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <table> также поддерживает Атрибуты событий в HTML.
Попробуйте примеры
Заголовки таблицТаблица с подписью
Создание заголовков таблиц.
Таблица с подписью
Таблица HTML с подписью.
Теги внутри таблицы
Отображение элементов внутри других элементов.
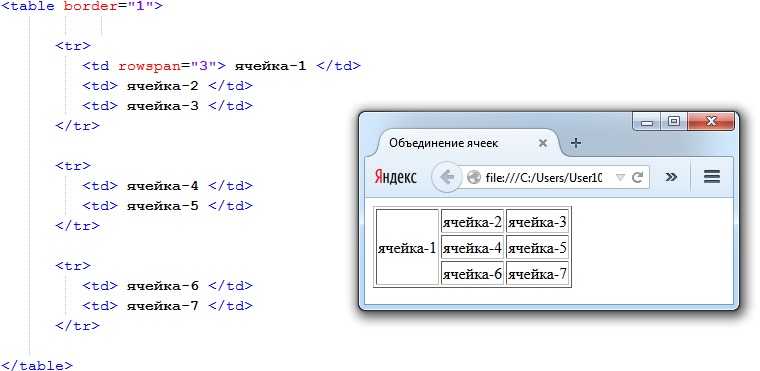
Ячейки, которые охватывают более одной строки/столбца
Определение ячеек таблицы, охватывающих более одной строки или одного столбца.
Похожие страницы
HTML Учебник: HTML Tables
HTML DOM Ссылки: Table Object
CSS Учебник: Styling Tables
Параметры CSS по умолчанию
В большинстве обозревателей элемент <table> будет отображаться со следующими значениями по умолчанию:
Пример
table {
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
тегов HTML-таблиц — инженерно-технические услуги
Обзор
Этот тег также необходим для отображения информации в строках и столбцах на вашей странице. Он предназначен в первую очередь для отображения форматированных данных. Его также можно использовать для создания макета веб-страницы, но это использование постепенно прекращается в пользу использования каскадных таблиц стилей (CSS) для форматирования.
Недостатком использования таблиц является сложность их использования и понимания. Использование редактора HTML чрезвычайно полезно при работе с таблицами. Тем не менее, понимание того, как устроены таблицы, поможет вам решить любые проблемы.
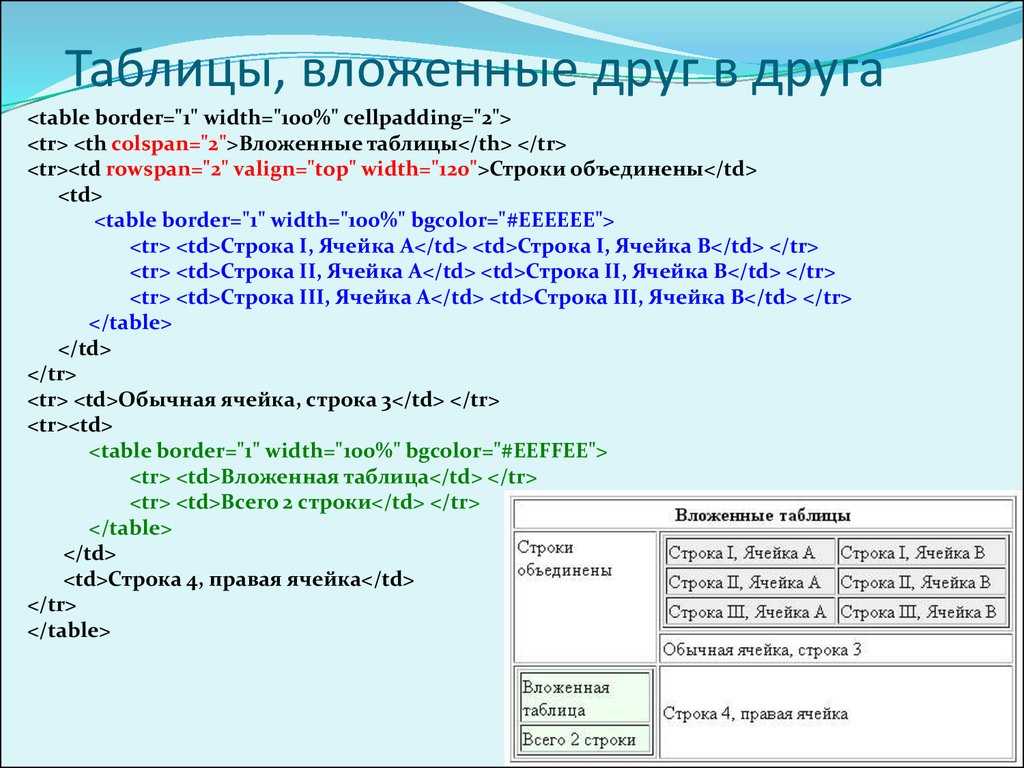
Известно, что глубоко вложенные таблицы (таблицы внутри таблиц внутри таблиц и т. д.) вызывают проблемы с некоторыми браузерами, и их следует по возможности избегать.
Все теги ниже требуют конечного тега, если не указано иное.
Этот тег создает таблицу на веб-странице. Но без каких-либо дополнительных тегов для определения строк таблицы Этот тег создает «строку» в таблице. Вы поместите теги ячеек Это тег для ячеек данных таблицы, где вы фактически будете размещать содержимое, которое хотите в своей таблице. Эти теги должны быть размещены в пределах Это тег ячейки заголовка таблицы. Он идентичен тегу Вот таблица с тремя строками и четырьмя столбцами. Каждая строка в таблице будет выглядеть идентично первой строке (за исключением содержимого ячеек). Вот та же таблица с ячейкой «a1», имеющей столбец 3. Вот предыдущая таблица с «c3» для столбца, равного 2. Обратите внимание, что столбец простирается справа, а не слева от «a1» и «c3» Вот исходная таблица с «a2» для диапазона строк, равного 2. Вот предыдущая таблица с удаленным вторым Вы также можете комбинировать colspan и rowspan. Ячейка «b2» этой таблицы имеет colspan 3 и rowspan 2. В этом уроке вы узнаете о таблице HTML и ее элементах с помощью примеров. Тег таблицы HTML ( Вывод браузера В приведенном выше примере вы можете видеть, что мы использовали несколько тегов для создания таблицы в HTML. Тег Тег Строка таблицы может включать либо заголовок таблицы, В таблице может быть любое количество строк. Тег Вывод браузера В приведенном выше примере Item и Count являются заголовками таблицы и используются для представления категории данных в определенной строке. Здесь заголовки таблиц выделены полужирным шрифтом и выровнены по центру. Тег В приведенном выше примере Ячейки таблицы обычно находятся внутри строки таблицы или заголовков таблицы. Помните, мы использовали атрибут границы в нашем первом примере. В HTML атрибут border используется для добавления границы к таблице и ко всем ячейкам. Примечание: У нас могут быть границы различных стилей в таблицах, однако для более конкретных границ нам нужно использовать CSS. Чтобы предотвратить появление двойных границ, как в примере выше, мы можем установить для таблицы свойство border-collapse. Например, Таблицу HTML можно разделить на три части: заголовок, тело и нижний колонтитул. 1. Заголовок таблицы Мы используем тег Содержимое 2. Тело таблицы Мы используем тег Содержимое 3. Нижний колонтитул таблицы Мы используем тег Содержимое Все эти теги должны быть помещены внутри тега Вывод браузера Атрибут colspan объединяет ячейки в нескольких столбцах. Например, Вывод браузера В приведенном выше примере вы можете видеть, что последняя строка имеет только 2 ячейки, причем одна ячейка занимает 2 столбца. Значение атрибута colspan определяет, сколько столбцов занимает ячейка. Атрибут rowspan объединяет ячейки в нескольких строках. Например, Вывод браузера В приведенном выше примере видно, что первый столбец содержит только 2 ячеек, причем одна ячейка занимает 2 строк. Значение атрибута rowspan определяет, сколько строк занимает ячейка. Да, мы можем использовать как colspan, так и rowspan для создания ячеек, занимающих несколько строк и столбцов. Вот пример: В этом уроке мы видели заголовки таблиц,
и ячеек на вашей странице ничего не появится. Таблица строится с использованием этих тегов так же, как вы строите кирпичную стену. Каждый ряд начинается со слоя цемента , а затем в него помещается каждый кирпич . :

Это создаст таблицу, центрированную на странице, с фоном. взято из изображения gif под названием «bgrnd.gif», граница 3 пикселя, отступ внутри каждой ячейки 2 пикселя, интервал между ячейками 3 пикселя и ширина 90% окна браузера.

в каждый из тегов . У вас будет тег для каждой строки в вашей таблице, а в каждом теге у вас будет набор тегов для определения столбцов. тег: выше, за исключением того, что он применяется только к конкретной строке, в которую помещен этот атрибут.
 Возможные варианты: верхний, средний, нижний и базовый. По умолчанию «средний». Опция baseline выравнивает текст в ячейках строки.
Возможные варианты: верхний, средний, нижний и базовый. По умолчанию «средний». Опция baseline выравнивает текст в ячейках строки. Это создаст строку в таблице, в которой все содержимое будет выровнено по правому краю. Все ячейки строки будут иметь желтый фон, а содержимое будет отображаться в верхней части границы строки. пара тегов. Теги определяют количество столбцов в таблице. Кроме того, если они не изменены атрибутом, все теги в таблице должны содержать одинаковое количество тегов . Таким образом, если вы хотите создать таблицу с тремя строками и четырьмя столбцами, таблица должна иметь три набора тегов , каждый из которых содержит четыре тега .  Любые атрибуты, созданные для
Любые атрибуты, созданные для 9Тег 0018 переопределит любые идентичные атрибуты, созданные окружающими тегами или .
: . Возможные варианты: по центру, слева, справа и по ширине. По умолчанию «слева». Justify сделает текст таким, чтобы он был выровнен как по правому, так и по левому краю ячейки. выше, за исключением того, что он применяется только к определенной ячейке таблицы.
и
выше, за исключением того, что применяется только к определенной ячейке таблицы. 
 См. дополнительную информацию ниже.
См. дополнительную информацию ниже. тегов в таблице. Другими словами, должно быть «место» для клетки, чтобы простираться вниз. Кроме того, во всех последующих строках после использования атрибута rowspan вам нужно на 9 меньше.0015 тег. См. дополнительную информацию ниже. во всех отношениях, за исключением того, что любой текст, помещенный в тег , автоматически выделяется жирным шрифтом и центрируется в большинстве браузеров.  Обычно вы должны использовать это в первой строке для создания заголовков для ваших столбцов в таблице.
Обычно вы должны использовать это в первой строке для создания заголовков для ваших столбцов в таблице. Примеры colspan и rowspan
Пример первой строки: a1 a2 a3 a4 а1 а2 а3 а4 б1 б2 б3 б4 с1 с2 с3 с4  Обратите внимание, что ячейка покрывает то, что когда-то было ячейками «a2» и «a3», и теперь в первой всего две ячейки. ряд.
Обратите внимание, что ячейка покрывает то, что когда-то было ячейками «a2» и «a3», и теперь в первой всего две ячейки. ряд.
Пример первой строки: a4 a1 а4 б1 б2 б3 б4 с1 с2 с3 с4 a1 а4 б1 б2 б3 б4 с1 с2 с3 902:30  Обратите внимание, что вторая или «b» строка выглядит идентично первой строке, но код сильно отличается.
Обратите внимание, что вторая или «b» строка выглядит идентично первой строке, но код сильно отличается.
Пример первой строки:
a1 a2 a3 a4
Пример второй строки:
b1 b3 b4
Обратите внимание, что второй (ячейка «b2») отсутствует в коде для второй строки. Его нужно удалить, потому что иначе во второй строке будет слишком много ячеек. а1 а2 а3 а4 б1 б3 б4 с1 902:30 с2 с3 с4 не во второй строке (и тем самым создавая ошибку в коде для таблицы).  Обратите внимание, как смещается строка, а ячейка «b4» вытесняется в несуществующий столбец.
Обратите внимание, как смещается строка, а ячейка «b4» вытесняется в несуществующий столбец. а1 а2 а3 а4 б1 б2 б3 б4 с1 с2 с3 с4 а1 а2 а3 а4 б1 б2 с1 Таблица HTML (с примерами)

) используется для структурированного представления данных путем создания таблицы. Например,
Имя
Возраст
Страна
Гарри Депп
28
Великобритания
Джон Смит
<тд>35
США
Рам Кришна
<тд>19
Непал
<таблица> <тд> Тег таблицы
в HTML
используется для определения таблицы. Например,
<таблица>
….
Строка таблицы
в HTML используется для определения строки в таблице.  Например,
Например, <таблица>
...
, либо данные таблицы, . <тр>
Имя
Страна
Прасанна
Непал
Саймон
США
Заголовок таблицы,
в HTML используется для определения заголовка таблицы. Обычно это верхняя строка таблицы. Например, <таблица>
Элемент
Счетчик
Манго
125
Оранжевый
75
 Это связано с тем, что тег
Это связано с тем, что тег имеет некоторые стили по умолчанию. Ячейка таблицы
в HTML используется для определения ячеек таблицы (данных). В ячейках таблицы хранятся данные, которые будут отображаться в таблице. Например,
Яблоко
Манго
Оранжевый
Apple Mango Orange Граница таблицы
<граница таблицы="1">
...

...
Заголовок, тело и нижний колонтитул таблицы
, чтобы добавить заголовок таблицы. Тег должен стоять перед любыми другими тегами внутри таблицы. Например, <таблица>
...
...
Заголовок1
Глава2
помещается в верхнюю часть таблицы, и мы обычно помещаем строки с заголовками таблицы внутри тега . , чтобы добавить тело таблицы. Тег должен стоять после и перед любыми другими тегами внутри таблицы. Например,
Например, <таблица>
...
...
...
Ячейка 1
Ячейка 2
размещается в центральной части таблицы, и мы обычно размещаем строки с содержимым, которое хотим представить, в . , чтобы добавить нижний колонтитул таблицы. Тег должен стоять после и перед любыми другими тегами внутри таблицы. Например, <таблица>
...
,
фут 1
фут 2
помещается в нижнюю часть таблицы, и мы обычно помещаем строки с нижним колонтитулом в . и должны содержать хотя бы один
.  Например,
Например, Пример: верхний, основной и нижний колонтитул HTML-таблицы
С.Н.
Элемент
Количество
<тд>1
Яблоко
2
2
Манго
2
<тд>3
Оранжевый
<тд>1
<тд>
Всего
<тд>5
Colspan и Rowspan
Colspan
<таблица>
С.Н.
Элемент
Количество
<тд>1
Яблоко
2
2
Манго
2
<тд>3
Оранжевый
<тд>1
Всего
<тд>5

Rowspan
<таблица>
Имя
Тема
Знаки
Марк Смит
Английский
67
Математика
<тд>82
Наука
<тд>91
Что нужно знать о таблицах HTML
, используемые в верхней строке несколько раз. 

 1</td> <td>Зелёная миля</td> <td>1999</td> </tr> <tr> <td>2</td> <td>9.1</td> <td>Побег из Шоушенка</td> <td>1994</td> </tr> <tr> <td>3</td> <td>8.6</td> <td>Властелин колец: Возвращение Короля</td> <td>2003</td> </tr> </tbody></table>
1</td> <td>Зелёная миля</td> <td>1999</td> </tr> <tr> <td>2</td> <td>9.1</td> <td>Побег из Шоушенка</td> <td>1994</td> </tr> <tr> <td>3</td> <td>8.6</td> <td>Властелин колец: Возвращение Короля</td> <td>2003</td> </tr> </tbody></table>
