Теги по алфавиту — Учебник HTML
❮ Дом Далее ❯
= Новые теги в HTML5.
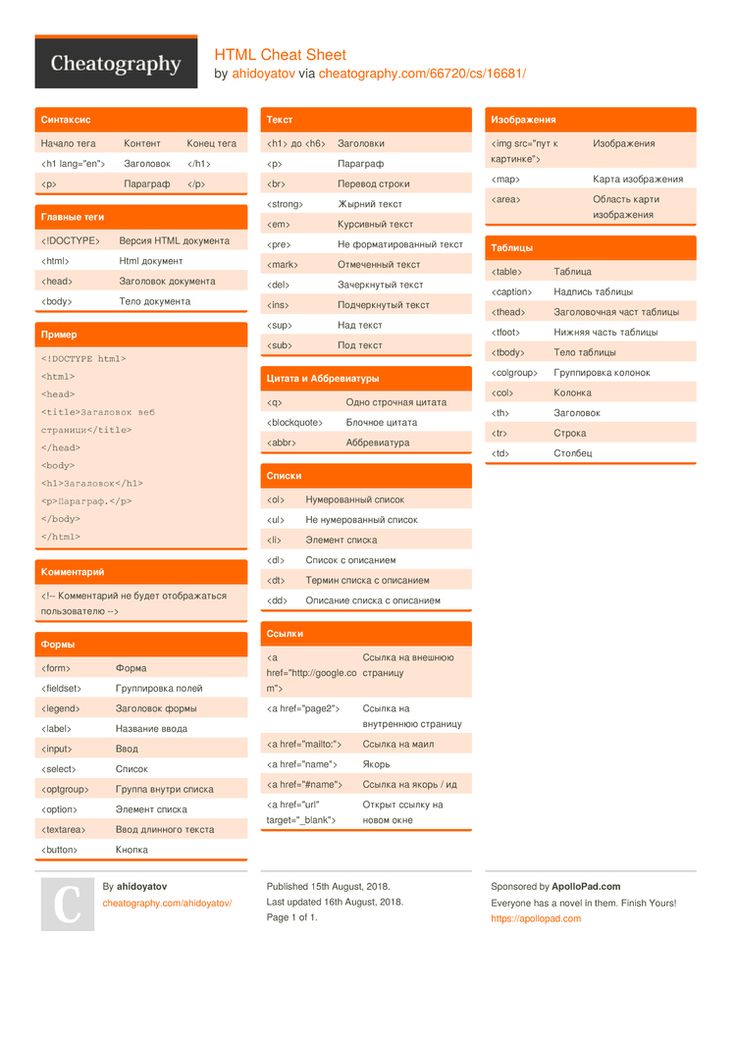
| Теги | Описание |
|---|---|
| <!—…—> | Определяет комментарий |
| <!DOCTYPE> | Определяет тип документа |
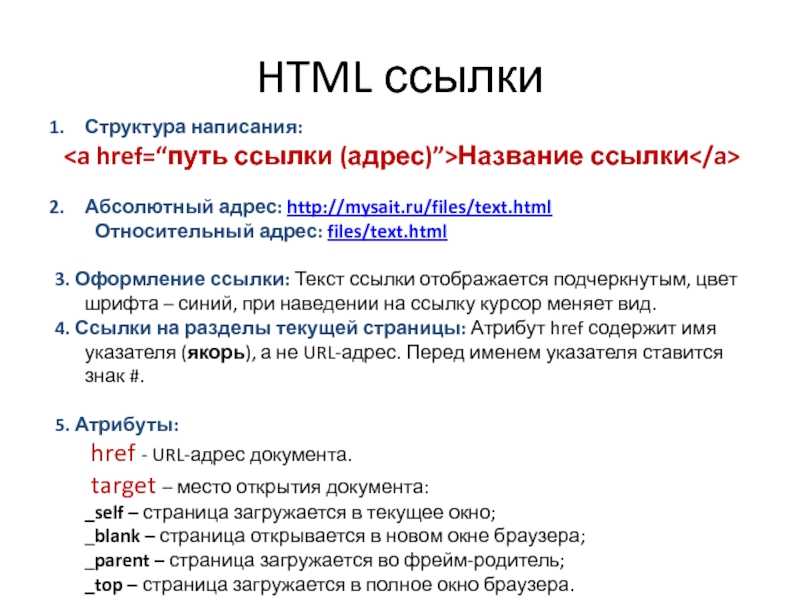
| <a> | Определяет гиперссылку |
| <abbr> | Определяет аббревиатуру или акроним |
| <acronym> | Не поддерживается в HTML5. Использовать <abbr>. Определяет акроним |
| <address> | Определяет контактную информацию автора/владельца документа |
| <applet> | Не поддерживается в HTML5. Использовать <embed> или <object> Определяет встроенное приложение |
| <area> | Определяет область внутри изображения-карты |
| <article> | Определяет статью |
| <aside> | Определяет содержимое в стороне помимо содержимого страницы |
| <audio> | Определяет звуковое содержимое |
| <b> | Определяет bold (полужирный) текст |
| <base> | Задает базовый URL/цель для всех относительных URL-адресов в документе |
| <basefont> | Не поддерживается в HTML5. Использовать в CSS. Использовать в CSS.Задает цвет, размер и шрифт по умолчанию для всего текста в документе |
| <bdi> | Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за ее пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Использовать в CSS. Определяет большой текст |
| <blockquote> | Определяет раздел, который цитируется из другого источника |
| <body> | Определяет тело документа |
| <br> | Определяет разрыв одной строки |
| <button> | Определяет кликабельную кнопку |
| <canvas> | Используется для рисования графики, на лету, с помощью сценариев (обычно JavaScript) |
| <caption> | Определяет подпись в таблице |
| <center> | Не поддерживается в HTML5. Используйте в CSS. Используйте в CSS.Определяет центрированный текст |
| <cite> | Определяет название работы |
| <code> | Определяет часть компьютерного кода |
| Задает свойства столбцов для каждого столбца в элементе <colgroup> | |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <data> | Задает данные содержимого с машиночитаемым переводом |
| <datalist> | Задает список предопределенных параметров элементов управления вводом |
| <dd> | Определяет описание/значение термина в списке описаний |
| <del> | Определяет текст, который был удален из документа |
| <details> | Определяет дополнительные сведения, которые пользователь может просмотреть или скрыть |
| <dfn> | Представляет определяющий экземпляр термина |
| <dialog> | Определение диалогового окна или окна |
| <dir> | Не поддерживается в HTML5. Используйте <ul>. Используйте <ul>.Определяет список директории |
| <div> | Определяет раздел в документе |
| <dl> | Определяет список описаний |
| <doctype> | Объявляет декларацию <!DOCTYPE>, документа HTML |
| <dt> | Определяет термин/имя в списке описаний |
| <em> | Определяет выделенный текст |
| <embed> | Определяет контейнер для внешнего приложения (non-HTML) |
| <fieldset> | Группы связанных элементов в форме |
| <figcaption> | Определяет подпись к фотографии для элемента <figure> |
| <figure> | Задает автономное содержимое |
| <font> | Не поддерживается в HTML5. Используйте в CSS. Определяет шрифт, цвет и размер текста |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <form> | Определяет форму HTML для пользовательского ввода |
| <frame> | Не поддерживается в HTML5. Defines a window (a frame) in a frameset |
| <frameset> | Не поддерживается в HTML5. Defines a set of frames |
| <h2> и <h6> | Определяет заголовки HTML |
| <head> | Определяет сведения о документе |
| <header> | Определяет верхний колонтитул для документа или раздела |
| <hr> | Определяет тематическое изменение в содержании |
| <html> | Определяет корень документа HTML |
| <i> | Определяет часть текста альтернативным голосом или настроением |
| <iframe> | Определяет встроенный фрейм |
| <img> | Определяет изображения |
| <input> | Определяет входной контроль |
| <ins> | Определяет текст, вставленный в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <label> | Определяет лэйбл для элемента <input> |
| <legend> | Определяет подпись к фотографии для элемента <fieldset> |
| <li> | Определяет элемент списка |
| <link> | Определяет связь между документом и внешним ресурсом (чаще всего используется для ссылки на таблицы стилей) |
| <main> | Задает основное содержимое документа |
| <map> | Определяет изображение-карту на стороне клиента |
| <mark> | Определяет отмеченный/выделенный текст |
| <menu> | Определяет список/меню команд |
| <menuitem> | Определяет команду/меню, которое пользователь может вызвать из всплывающего меню |
| <meta> | Определяет метаданные о документе HTML |
| <meter> | Определение скалярного измерения в известном диапазоне (измеритель) |
| <nav> | Определяет ссылки навигации |
| <noframes> | Не поддерживается в HTML5. Определяет альтернативное содержимое для пользователей, которые не поддерживают фреймы |
| <noscript> | Определяет альтернативное содержимое для пользователей, которые не поддерживают сценарии на стороне клиента |
| <object> | Определяет внедренный объект |
| <ol> | Определяет упорядоченный список |
| <optgroup> | Определяет группу связанных параметров в раскрывающемся списке |
| <option> | Определяет параметр в раскрывающемся списке |
| <output> | Определяет результат расчета |
| <p> | Определяет параграф |
| <param> | Определяет параметр для объекта |
| <picture> | Определяет контейнер для нескольких ресурсов образа |
| <pre> | Определяет форматированный текст |
| <progress> | Представляет ход выполнения задачи |
| <q> | Определяет короткую цитату |
| <rp> | Определяет, что показывать в браузерах, не поддерживающих аннотации ruby |
| <rt> | Определение объяснения/произношения символов (для Восточно-азиатской типографии) |
| <ruby> | Определение аннотации ruby (для Восточно-азиатской типографии) |
| <s> | Определяет текст, который уже не исправить |
| <samp> | Определяет пример вывода из компьютерной программы |
| <script> | Определяет сценарий на стороне клиента |
| <section> | Определяет раздел в документе |
| <select> | Определяет раскрывающийся список |
| <small> | Определяет маленький текст |
| <source> | Определяет несколько ресурсов мультимедиа для элементов мультимедиа (<video> и <audio>) |
| <span> | Определение раздела в документе |
| <strike> | Не поддерживается в HTML5. Используйте <del> или <s>. Используйте <del> или <s>.Определяет зачеркнутый текст |
| <strong> | Определяет важный текст |
| <style> | Определяет сведения о стиле для документа |
| <sub> | Определяет подстрочный текст |
| <summary> | Определяет видимый Заголовок для элемента <details> |
| <sup> | Определяет надстрочный текст |
| <svg> | Определяет контейнер для графики SVG |
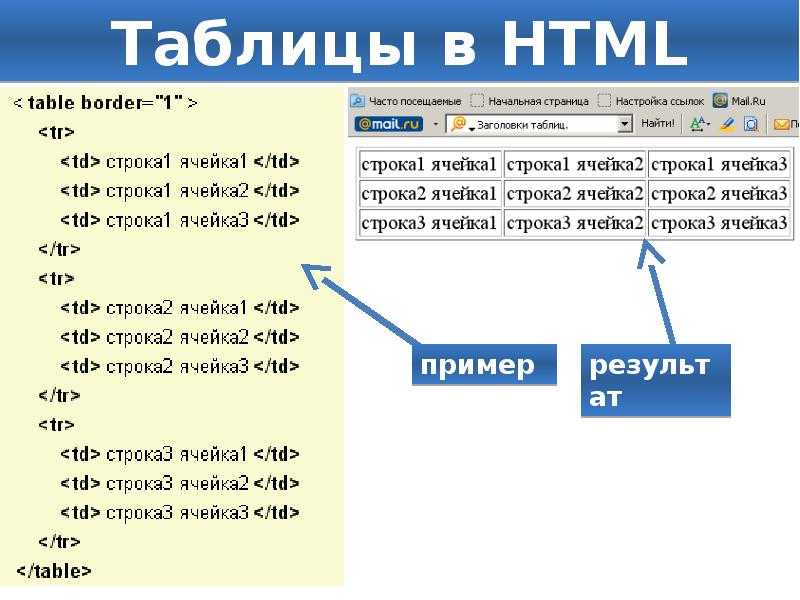
| <table> | Определяет таблицу |
| <tbody> | Группирует содержимое тела в таблице |
| <td> | Определяет ячейку в таблице |
| <template> | Определение шаблона |
| <textarea> | Определяет многострочный элемент управления вводом text area (область текста) |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
| <th> | Определяет ячейку заголовка в таблице |
| <thead> | Группирует содержимое заголовка в таблице |
| <time> | Определяет дату/время |
| <title> | Определяет заголовок документа |
| <tr> | Определяет строку в таблице |
| <track> | Определяет текстовые дорожки для элементов мультимедиа (<video>и <audio>) |
| <tt> | Не поддерживается в HTML5. Используйте в CSS. Используйте в CSS.Определяет текст типа teletype (телетайпа) |
| <u> | Определяет текст, который должен стилистически отличаться от обычного текста |
| <ul> | Определяет неупорядоченный список |
| <var> | Определяет переменную |
| <video> | Определение видео или фильм |
| <wbr> | Определяет возможный разрыв линии |
❮ Дом Далее ❯
<h2>, <h3>, <h4>, <h5>, <H5>, <H6>. Всего 6 видов заголовков — от h2 до H6. Тегу h2 соответствует самый большой заголовок, тегу H6 — самый маленький. Закрывающий тег обязателен. Атрибуты: align — Выравнивает заголовок в соответствии со следующими значениями: center — По центру. left — По левому краю. right — По правому краю. title — Всплывающая подсказка. Пример: …….. А это уже заголовок в теге <H6>Тег <p> создает новый параграф. Атрибуты: align — Выравнивает параграф относительно одной из сторон документа. left — выравнивание по правому краю (По умолчанию ). right — выравнивание по правому краю. center — выравнивание по центру. justify — выравнивание по ширине. title — Всплывающая подсказка. Пример: Первый параграф. Второй параграф. Контейнер <b> </b> выделяет текст жирным шрифтом. Аналогичный тег — <strong> </strong>, он тоже выделяет текст жирным. Но его не рекомендуется использовать больше 1-2 раз на странице — при большом количестве тегов <strong> на странице поисковые системы могут воспринять это как спам. Атрибуты: title — Всплывающая подсказка. Пример: Это простой текст. Это текст выделенный жирным шрифтом.. Контейнер <strong> </strong> выделяет текст жирным шрифтом. Рекомендуется использовать этот тег для выделения наиболее значимого ключевого слова (или словосочетания) для акцентирования на нем внимая посковых систем. Атрибуты: title — Всплывающая подсказка. Пример: Это простой текст. Эта страница посвящена HTML-тегам для работы с текстом. Главная мысль страницы выделена тегом <strong>. Тег <hr> добавляет в документ горизонтальную линию. Закрывающий тег не обязателен. Атрибуты: size — Устанавливает толщину линии. width — Устанавливает ширину линии в пикселах или процентах. noshade — Создает линию без тени. color — Задает линии определенный цвет. Пример: <hr noshade=»noshade» color=»#00FF33″ />. Тег <br /> переводит текст на новую строку. Закрывающий тег не обязателен. Пример: Очень длинный текст, который нужно разбить на две строки. Очень длинный текст, Контейнер <nobr> </nobr> запрещает перевод строки. Текст, заключенный между тэгами , будет в одну строку без переноса на другую. Если строка не уместится на экране, Пример: Очень длинный текст, который не переносится на две строки и заключен в контейнер <nobr> </nobr>. Контейнер <sub> </sub> делает подиндекс. Набираем формулу H<sub>2</sub>0. Результат в примере. Пример: H2O. Контейнер <sup> </sup> делает надиндекс. Набираем формулу X<sup>2</sup> = 4. Результат в примере. Пример: X2 = 4. Контейнер <big> </big> выводит более крупный, чем окружающий текст. Атрибуты: title — Всплывающая подсказка. Пример: Это простой текст. Это более крупный текст. Контейнер <small> </small> выводит более мелкий, чем окружающий текст. Атрибуты: title — Всплывающая подсказка. Пример: Это простой текст. Это более мелкий текст. Контейнер <i> </i> выделяет текст курсивом. Вместо него рекомендован Контейнер <em> </em>. Пример: Это простой текст. Это текст заключенный в контейнер <i> </i>. Контейнер <em> </em> выделяет текст курсивом. Рекомендован вместо контейнера <i> </i>. Пример: Это простой текст. Это текст заключенный в контейнер <em> </em>. Тег <s> делает текст зачеркнутым. Закрывающий тэг </s> обязателен. Не ркомендован для использования. Пример:
Тег <tt> выделяет текст моноширинным шрифтом. Закрывающий тэг </tt> обязателен. Вместо него рекомендован контейнер <kbd> </kbd>. Пример: Это простой текст. Это текст заключенный в контейнер <tt> </tt>. Тег <kbd> выделяет текст моноширинным шрифтом. Закрывающий тэг </kbd> обязателен. Рекомендован вместо контейнера <tt> </tt>. Пример: Это простой текст. Это текст заключенный в контейнер <kbd> </kbd>. Контейнер <u> </u> делает текст подчеркнутым. Не рекомендован для использования. Пример: Это простой текст. Это текст заключенный в контейнер <u> </u>. Тег <font> определяет цвет, размер и выводимый шрифт. Закрывающий тег </font> обязателен. color — определяет цвет текста. face — определяет гарнитуру шрифта. size — определяет размер текста в пределах от 1 до 7, где 1 — самый мелкий шрифт. Пример: <font color=»#0000CC» face=»Verdana» size=»5″></font>. <font color=»#CA0000″ face=»Times New Roman» size=»2″></font>. Тег <pre> предварительно отформатированный текст. Преформатированный текст отображается моношириным шрифтом. <pre>предварительно отформатированный текст, . Тег <marquee> заставляет текст перемещаться из стороны в сторону. Закрывающий тег </marquee> обязателен. Атрибуты: behavior — Определяет вид движения. alternate — Колебательные движения налево и направо. scroll — Перемещение текста в направлении, указанном в direction. Достигнув края экрана, надпись появляется снова с противоположной стороны. slide — Схоже с scroll, но текст перемещается только один раз и останавливается. direction — Определяет направление движения. down — Движение вниз. left — Движение справа налево (по умолчанию). right — Движение слева направо. up — Движение вверх. Пример: <marquee behavior=»alternate» direction=»right»></marquee> Тег <q> предназначен для включения в документ короткой цитаты. Закрывающий тег </q> обязателен. <q>Цитата</q>.
Тег <blockquote> предназначен для включения в документ длинной цитаты. Закрывающий тег </blockquote> обязателен. Тег <blockquote> создает отступы с обеих сторон и отделяется от остального текста пустыми строками. Какой-то текст, здесь цитата и текст продолжается. Контейнер <address> </address> применяют для указания сведений об авторе. Сюда же обычно помещаются и сведения об авторских правах, а также дата создания и последней модификации документа. Пример: Информация об авторе!. Тег <cite> используется для цитат. Закрывающий тег </cite> обязателен. Обычно отображается курсивом. Пример: Какой-то текст, (здесь цитата) и текст продолжается. Контейнер <code> </code> применяют для выделения программного кода, отображаемого на странице. Oтображается моноширинным шрифтом. Пример:
| |
Теги W3.CSS (этикетки и знаки)
❮ Назад Следующая ❯
Теги: Сделанный Новый! Подробнее позже!
Метки как знаки: Фалкон-Ридж-Паркуэй ОСТАНОВКА! ОСТОРОЖНО!
Классы тегов W3.CSS
W3.CSS предоставляет один класс для тегов, этикеток и знаков:
| Класс | Определяет |
|---|---|
| тег w3 | Прямоугольная черная бирка/бирка |
Бирки, этикетки и знаки
В мире W3. CSS нет реальной разницы между тегом, меткой или знаком.
CSS нет реальной разницы между тегом, меткой или знаком.
Прямоугольные теги
Класс w3-tag создает прямоугольный тег (метку или знак). Цвет по умолчанию черный:
Статус: Готово
Пример
Статус: Готово
Попробуйте сами »
Цветные метки
Используйте цвет 9 w3- класс для изменения цвета тега:
Новинка!
Еще позже!
Пример
Новинка!
Подробнее позже!
Попробуйте сами »
Размеры тегов
По умолчанию тег наследует размер своего контейнера.
Размер w3- Классы (w3-крошечный, w3-маленький, w3-большой, w3-xlarge, w3-xxlarge, w3-xxxlarge, w3-большой) можно использовать для изменения размера тега:
6 6 6
66 66 66
66 66
Вы можете добавить дополнительный отступ к большим тегам:
Пример
66
66
Попробуйте сами »
Буквенные теги
A U грамм U С T
Пример
A
U
G
U
S
T
Попробуйте сами »
С А л Е
Пример
S
A
L
E
Попробуйте сами »
Знаки
Знаки — это не что иное, как большие теги.
Лондонский зоопарк
Пример
Попробуйте сами »
Дорожные знаки
Falcon Ridge Parkway
Пример
Сокол Ridge Parkway
Попробуйте самостоятельно »
Большие знаки
W3- Размер Классы могут быть использованы для демонстрации больших знаков:
в случае аварийной аварийной работы
. :
БЕГИТЕ К черту!
Пример
В СЛУЧАЕ
ЧРЕЗВЫЧАЙНАЯ СИТУАЦИЯ:
БЕГИТЕ КАК ПРЯМО!
Попробуйте сами »
49,99
Пример
49,99
3 900 »
Закругленные знаки
Классы w3-round- size можно использовать для добавления закругленных углов к знаку:
НЕ ДЫШАТЬ
ПОД ВОДОЙ
Пример
НЕ
ДЫШАТЬ
ПОД ВОДОЙ
Попробуйте сами »
Вращение тегов для поворота знака CSS
9000 : ОСТАНОВКА
Пример
STOP
Попробуйте сами »
Примечание: transform:rotate() не работает в IE 9и ранее.
Вращающиеся метки
Класс w3-spin можно использовать для вращения знака на 360 градусов:
ОСТАНОВКА
Пример
STOP
Попробуйте сами »
❮ Предыдущая
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Тег стиля HTML
❮ Назад
Полный справочник HTML
Далее ❯
Пример
Использование элемента
Заголовок
Абзац.
STOP

STOP
Top4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
W3Schools использует W3.CSS.







 По умолчанию равен 3.
По умолчанию равен 3.
 .
.