Основы HTML
Главная / Редактирование сайта / Что такое расширенный режим? / Что такое HTML и CSS? / Основы HTML
Итак, как мы уже упоминали, язык HTML необходим для описания структуры страницы.
Именно с помощью HTML-тегов браузеру отдается информация о том, что именно на странице будет заголовком первого уровня, что абзацем, что подзаголовком, где будет расположена ссылка, куда ссылка будет вести и т.д.
К примеру:
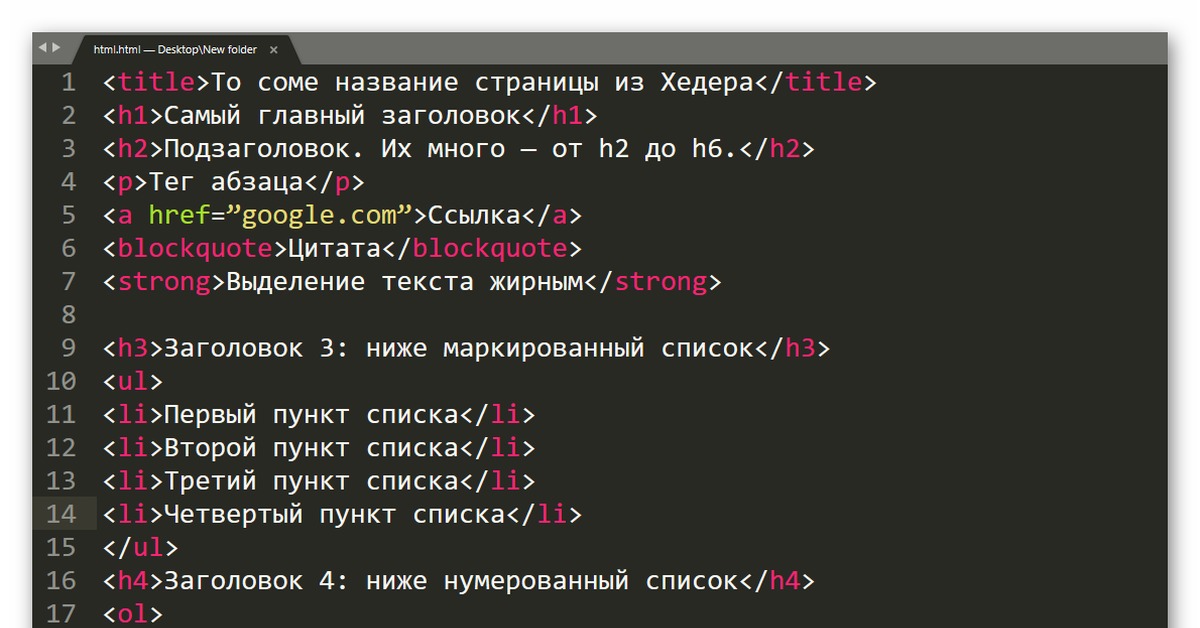
- Если Вам нужно выделить какой-либо текст на странице и сделать его заголовком первого уровня, Вам необходимо в начале заголовка поставить открывающий тег <h2> и в конце закрывающий тег </h2> (об открывающих и закрывающих тегам мы поговорим чуть ниже).
- Подобным же образом можно выделять подзаголовки других уровней (от <h3> до <h6>).
- Чтобы выделить абзац, необходимо в HTML-документе заключить весь текст абзаца в теги <p> и </p> соответственно (открывающий и закрывающий теги).
- Чтобы сделать перенос строки, достаточно просто поставить тег <br> там, где он необходим.

Подобным образом, зная необходимые Вам теги и правила их использования, Вы сможете формировать HTML-документы с описанием содержимого страниц.
Теперь перейдем к более детальному описанию нюансов работы с HTML.
Структура страницы
Любая страница на сайте — это текстовый файл с расширением .html.
Именно внутри этого файла лежит все содержимое страницы — тексты, теги и т.д.
Внутри любого такого файла должны обязательно присутствовать несколько обязательных тегов, таких как:
- <!DOCTYPE html> в начале документа.
- <html> в начале и </html> в конце документа — между этими двумя тегами должно находиться все содержимое страницы со всеми тегами (все что за пределами будет проигнорировано).
- <head> в начале и </head> в конце перечисления служебных тегов.
- <title> — служебный тег, им выделяется название страницы (им будет подписана вкладка в браузере).
- <meta> — служебный тег, в нем прописывается кодировка страницы (обычно это utf-8).

- <body> в начале и </body> в конце содержимого страницы — между этими двумя тегами уже приводится контент страницы, тексты, теги абзацев, заголовков и т.д.
Чтобы было нагляднее, мы приводим пример сформированного подобным образом документа:
<!DOCTYPE html><html><head><meta charset=»utf-8″><title>Это служебный заголовок</title></head><body>Тут должно быть содержимое страницы </body></html>Атрибуты и теги
Выше мы рассмотрели примерную структуру страницы сайта и обязательные теги, такие как <html>, <head> и <body>.
Теперь рассмотрим теги и атрибуты, которые могут Вам потребоваться при наполнении страницы (в частности, для содержимого внутри тега <body>).
Для начала расскажем, что такое теги и что такое атрибуты.
- Тег — это именно то, что заключено в угловые скобки, например <b>. Чаще всего теги существуют в паре — открывающий и закрывающий. Открывающий тег ставится в начале элемента, а закрывающий, соответственно, в конце. Таким образом, мы очерчиваем границы действия тега. Например, если Вы хотите выделить текст жирным, поставьте в начале текста открывающий тег <b>, а в конце </b> — весь текст между <b> и </b> будет выделен жирным шрифтом. Некоторые теги не нуждаются в парном закрывающем теге (например, уже упоминавшийся тег <br> для переноса строки — его достаточно просто вставить в нужное место).
- Атрибут — дополнительные свойства, прописываемые внутри тега, чтобы присвоить элементу (тексту, картинке и т.д.) какую-либо информацию. Чтобы было понятнее, приведем пример со ссылкой: <a href=»https://megagroup.ru»>Наш сайт</a>. Как видите, тут представлена ссылка на сайт Мегагрупп.ру. Чтобы вставить ссылку, мы обрамили сам текст, который будет выводиться в виде ссылки на сайте (он же анкор) в теги <a> и </a> — именно эти теги используются для вставки ссылки.
 Но чтобы указать URL (адресс ссылки), нам необходим атрибут href, в котором она и указывается в виде href=»тут вставляется ссылка». Изучая HTML, Вы в дальнейшем повстречаете и другие популярные атрибуты, такие как id, class, src и т.д.
Но чтобы указать URL (адресс ссылки), нам необходим атрибут href, в котором она и указывается в виде href=»тут вставляется ссылка». Изучая HTML, Вы в дальнейшем повстречаете и другие популярные атрибуты, такие как id, class, src и т.д.
Основные теги
Теперь, когда мы разобрались, что такое теги и что такое атрибуты, приведем для примера наиболее популярные и часто используемые теги.
Предполагают работу с открывающим и закрывающим тегами:
- <p> — тег для обозначения абзаца в тексте. Весь абзац обрамляется в <p> и </p>
- <h2>, <h3>, <h4>, <h5>, <h5>, <h6> — теги для создания заголовков разного уровня в тексте. В заголовке h2 рекомендуется прописывать основной заголовок всей страницы, в h3 — название блоков страницы, в h4 — название подблоков и т.д.
- <b> — тег для выделения текста жирным шрифтом.
- <i> — тег для выделения текста курсивом.
- <a> — тег для вставки ссылки.
 Как уже упоминалось выше, обладает атрибутом href для указания самой ссылки. Тег целиком будет выглядеть так: <a href=»http://site.ru»>наш сайт</a>
Как уже упоминалось выше, обладает атрибутом href для указания самой ссылки. Тег целиком будет выглядеть так: <a href=»http://site.ru»>наш сайт</a>
Самозакрывающиеся теги (не требуют закрывающегося тега):
- <br> — перенос строки.
- <hr> — тег для вставки горизонтальной линии в текст.
- <img> — тег для вставки картинки в текст. Обладает атрибутами src (для вставки ссылки на изображения) и alt (для вставки альтернативного текста). Таким образом, тег целиком выглядит как <img src=»URL картинки» alt=»альтернативный текст»>.
Кроме того, Вам может потребоваться тег для вставки комментария в HTML, такой текст будет проигнорирован браузером — на экране он будет не виден, но останется в исходном коде страницы. Чтобы вставить комментарий, заключить текст комментария между <!— и —>, у Вас должно получиться следующее:
<!— Тут текст комментария —>Это лишь некоторые из возможных тегов.
Списки в HTML
Отдельное внимание хотелось бы уделить созданию маркированных и нумерованных списков в HTML-документах.
Для создания нумерованного списка Вам понадобятся теги <ol> (в начале и закрывающий </ol> в конце списка) и <li> (в начале и закрывающий </li> в конце каждого пункта). Таким образом у Вас должен получиться список примерно следующего вида.
<ol><li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ol>
Для создания же маркированного списка Вам понадобятся теги <ul> и <li> соответственно.
<ul><li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
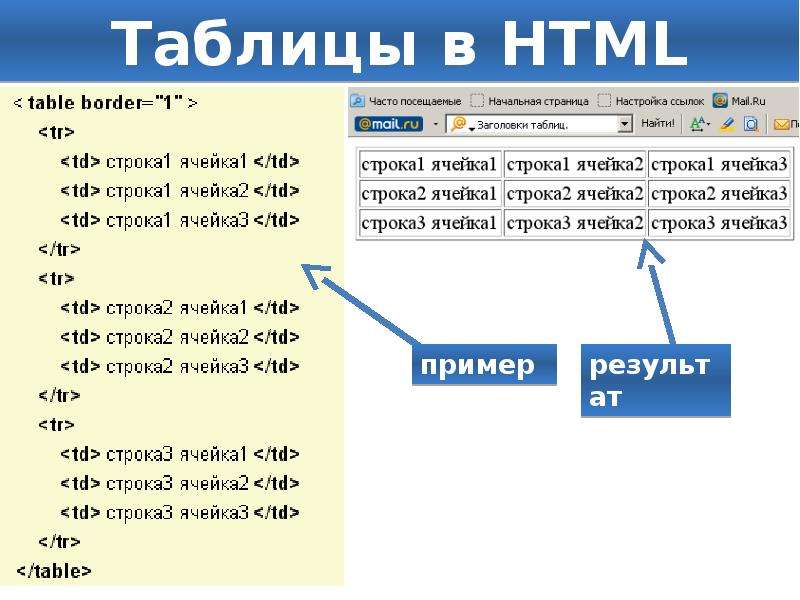
Таблицы в HTML
Основным тегом в таблице будет <table>. Именно между <table> и </table> будет заключена вся информация о ячейках.
Следующим тегом, будет тег <tr>. Между <tr> и </tr> будет лежать информация о рядах таблицы.
Внутри каждого ряда должны быть теги <td>. Соответственно, между <td> и </td> необходимо указывать содержимое ячеек ряда.
Таким образом, в итоге таблица в HTML будет выглядеть примерно так:
<table border=»1″><tr>
<td>Ячейка 1 из ряда 1</td>
<td>Ячейка 2 из ряда 1</td>
</tr>
<tr>
<td>Ячейка 1 из ряда 2</td>
<td>Ячейка 2 из ряда 2</td>
</tr>
</table>
Как можно заметить, в самом начале у тега <table> есть атрибут border — в нем указывается толщина рамки в пикселах.
Помимо атрибута border, в таблицах может использоваться множество других тегов, например, для цвета фона таблицы (bgcolor), цвета рамки (bordercolor), отступа от рамки (cellpadding), расстояния между ячейками (cellspacing) и т.д.
С более подробной информацией по работе с таблицами и их атрибутами, Вы можете ознакомиться по ссылке.
Дополнительная информация
В данной инструкции мы привели лишь основную информацию о том, как работает HTML, что он из себя представляет, как с ним работать.
Само собой, для того чтобы создавать полноценные шаблоны страниц, наполнять их контентом и т.д. Вам понадобятся более обширные познания в этом языке разметки.
Попробовать самостоятельно изучить HTML Вы можете, например, на таких сайтах, как:
- http://htmlbook.ru/
- https://html5book.ru/
- https://htmlacademy.ru/
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
Теги HTML | Принципы создания Web-страниц
|
5 простых HTML-тегов Программировать может каждый, и каждая веб-страница нужна
Многие люди думают, что изучение HTML — это долгий и сложный процесс, требующий формального обучения. На самом деле, основы HTML можно изучать на ходу с помощью онлайн-ресурсов, таких как W3Schools. Я развил базовое понимание HTML при разработке веб-сайта на WordPress. С тех пор мне всегда было проще оптимизировать и настраивать веб-страницы вручную, чем с помощью редакторов CMS. Еще я заметил, что мои страницы получают лучший SEO-трафик.
Еще я заметил, что мои страницы получают лучший SEO-трафик.
HTML может показаться повторяющимся и разочаровывающим, особенно когда одна запятая не на своем месте переворачивает всю веб-страницу вверх дном. Чтобы облегчить нашу боль, были созданы редакторы WYSIWYG (что вы видите, то и получаете — произносится как «wizzy wig»), такие как визуальный редактор WordPress. «Отлично!», — подумали мы все, — «наконец-то я могу создать веб-сайт без стресса и сложности кода». Стилистически WYSIWYG-редакторы предназначены для того, чтобы упростить вашу жизнь, но без базовых знаний HTML любой пользователь может перепутать важные возможности SEO, такие как тип заголовка (h2, h3 и т. д.) и размещение, с решениями визуального дизайна, такими как размер текста. Чего многие люди не знают, так это того, что Google не впечатляет эстетика: он не судит о легитимности и качестве веб-сайта на основе того, насколько хорошо (или плохо) выглядит страница.
Если вы похожи на меня, то при поиске услуги, бизнеса или даже общей информации редко выходите за пределы 2 или 3 страницы результатов поиска. SEO — это то, как веб-сайты привлекают органический поисковый трафик, поддерживая высокий рейтинг в поисковых системах, таких как Google, Bing, Yahoo и других.
SEO — это то, как веб-сайты привлекают органический поисковый трафик, поддерживая высокий рейтинг в поисковых системах, таких как Google, Bing, Yahoo и других.
HTML тесно связан с популярными платформами для создания веб-сайтов, такими как WordPress, Squarespace, Drupal и Wix. Эти платформы определенно необходимы для владельцев бизнеса и писателей, не разбирающихся в технологиях, но многие люди не понимают, что эти платформы не заменяют важность HTML. Ниже приведены некоторые HTML-теги, демонстрирующие важность языка для поисковой оптимизации как для пользователей, работающих вручную, так и для пользователей платформы для создания веб-сайтов:
Заголовок страницы
Поисковая оптимизация (SEO) : Начало работы - Полезные возможности HTML</title> </pre><p> Тег заголовка страницы предоставляет поисковой системе наиболее релевантные ключевые слова для страницы, чтобы улучшить ранжирование ключевых слов SEO . Этот тег не отображается на вашей фактической веб-странице.<img loading="lazy" src="/800/600/https/expertnov.ru/800/600/http/images.myshared.ru/6/698895/slide_29.jpg"><noscript><img loading='lazy' src='/800/600/https/expertnov.ru/800/600/http/images.myshared.ru/6/698895/slide_29.jpg' /></noscript> Совет от<HTML Goodies/>: сделайте ваши заголовки релевантными и используйте как можно больше самых важных ключевых слов; но не будьте слишком повторяющимися или многословными. Поисковые системы считают чрезмерное повторение «мошенничеством», которое обесценивает вашу страницу. Помните, что это заголовок, который будет отображаться в поисковых системах, поэтому это также первое впечатление ваших пользователей о вашей странице. Тег заголовка создает ценность с точки зрения релевантности, просмотра и на странице результатов поисковой системы. Для Google заголовки будут сокращаться и показывать «…», если они превышают 50-60 символов. Это не обязательно означает, что поисковые системы не будут использовать слова после 50-60 символов, но помните о том, как заголовок выглядит с точки зрения пользователя. Лучшая практика: напишите отличный заголовок, который конвертирует. Спросите себя, вы бы открыли его? </p><h4><span class="ez-toc-section" id="i-6"> Мета-описание </span></h4><pre> <head> <meta name="description" content="Это пример метаописания.<img loading="lazy" src="/800/600/https/zvukobook.ru/800/600/https/ds03.infourok.ru/uploads/ex/0bd1/000032e0-b5fb8468/img16.jpg"><noscript><img loading='lazy' src='/800/600/https/zvukobook.ru/800/600/https/ds03.infourok.ru/uploads/ex/0bd1/000032e0-b5fb8468/img16.jpg' /></noscript> Оно часто отображается в результатах поиска."> </head> </pre><p> Под тегом title находится мета-описание вашей страницы. Мета-описание не отображается на вашей фактической странице. Именно здесь живут те ключевые слова, которые ваш потенциальный посетитель хочет видеть, когда он точно знает, что ищет, а когда нет. Описание должно быть от 150 до 160 символов. Как говорит Моз, <em> Эти короткие абзацы дают веб-мастеру возможность рекламировать контент пользователям, выполняющим поиск, и сообщать им, содержит ли данная страница искомую информацию. </em></p><h4><span class="ez-toc-section" id="i-7"> Теги заголовков </span></h4><pre> <header> <h2>Самый важный заголовок здесь</h2></h2> <h3>Здесь менее важный заголовок</h3></h3> </header> </pre><p> Тег заголовка — один из самых простых HTML-тегов, потому что это один из тех случаев, когда поисковая система думает так же, как мы. Теги заголовков помечены по важности: h2 является заголовком вашей главной страницы, поэтому он самый важный, за которым следуют h3, h4, h5, h5 и h6.<img loading="lazy" src="/800/600/https/present5.com/presentation/80095724_163453325/image-18.jpg"><noscript><img loading='lazy' src='/800/600/https/present5.com/presentation/80095724_163453325/image-18.jpg' /></noscript> Первое понимание этого тега может разочаровать, учитывая, что вам, возможно, придется отказаться от некоторых стилистических идей, потому что размер заголовков не всегда выглядит наилучшим образом на вашей странице. Имейте в виду, что h2 также важен с точки зрения пользователя, потому что он должен быть привлекательным и релевантным, чтобы люди нажимали и читали ваш контент.</p><p> В зависимости от платформы, которую вы используете для создания своего веб-сайта, этот HTML-тег может быть или не быть в вашем поле зрения. Если это платформа WYSIWYG, вы можете даже не увидеть этот код; вот почему некоторые эксперты говорят, что недостатком визуальных инструментов для создания веб-сайтов является то, что многие важные HTML-теги скрыты под слоями кода. Однако даже в этом случае вы все равно можете показывать теги заголовков. Щелкните правой кнопкой мыши любой раздел вашей веб-страницы в Интернете и выберите «Проверить», чтобы увидеть элементы вашей страницы. Если он не соответствует тем тегам заголовков, которые вы планировали, рассмотрите возможность написания кода вручную на вашей платформе.<img loading="lazy" src="/800/600/https/cf3.ppt-online.org/files3/slide/o/oNODwQAda3fUgcWzjGIKkpuVCZSm45L9yYRsJX/slide-8.jpg"><noscript><img loading='lazy' src='/800/600/https/cf3.ppt-online.org/files3/slide/o/oNODwQAda3fUgcWzjGIKkpuVCZSm45L9yYRsJX/slide-8.jpg' /></noscript> Это не займет много времени и определенно улучшит вашу SEO-видимость.</p><h4> Замещающие теги изображения</h4><pre> <img loading="lazy" src="imagebeingused.png"><noscript><img decoding="async" src="imagebeingused.png" alt="Замещающий тег изображения"> </pre></noscript><p> Тег Alt изображения чрезвычайно важен и является одним из тех тегов, которые легко упустить из виду. Alt-тег изображения сообщает поисковой системе, что представляет собой изображение. Одна из причин, по которой этот тег улучшает SEO, заключается в том, что именно так ваши изображения оказываются в результатах поиска изображений.</p><p> <strong> Важно: </strong> Не используйте теги Alt изображения для декоративных изображений. Используйте их для: изображений товаров (особенно предприятий электронной коммерции), диаграмм, инфографики, логотипа вашего веб-сайта, скриншотов, фотографий членов команды и других материалов, где это уместно. Когда пользователи прокручивают изображение, появляется Alt-тег изображения.</p><h4> Якорный текст</h4><pre> <a href="https://www.klipfolio.com">Посетите Klipfolio!</a> </pre><p> Существует ряд причин, по которым просто размещение ссылки на веб-странице является плохой идеей.<img loading="lazy" src="/800/600/https/litmap.ru/wp-content/uploads/0/2/5/025122bc587af1d53eeb65567f23d4b1.jpeg"><noscript><img loading='lazy' src='/800/600/https/litmap.ru/wp-content/uploads/0/2/5/025122bc587af1d53eeb65567f23d4b1.jpeg' /></noscript> Во-первых, с точки зрения пользователя это очень непривлекательно. Во-вторых, якорный текст позволяет вам сделать гиперссылку на ключевое слово или фразу, что в конечном итоге лучше для SEO, потому что поисковые системы используют этот текст, чтобы понять, на что вы ссылаетесь. Релевантность ссылок, одна из метрик, которую поисковые системы используют для определения рейтинга страниц, напрямую связана с тем, как вы привязываете текст, потому что он использует эти ключевые слова, чтобы определить, о чем целевая страница, и, следовательно, для каких запросов она должна быть релевантной.</p><p> Помните, что расположение ссылок на веб-странице имеет значение для SEO. Эксперименты Moz показали, что если две ссылки ведут на один и тот же URL-адрес, Google учитывает только якорный текст, используемый в первой ссылке. Подробнее: метрики линкбилдинга.</p><p> Каждому цифровому маркетологу необходимы практические знания HTML, чтобы улучшить фундаментальные аспекты SEO вашего бренда, что сделает вас узнаваемым как для потенциальных, так и для существующих клиентов.<img loading="lazy" src="/800/600/https/fuzeservers.ru/wp-content/uploads/2/c/c/2cc7151136a6cbaf503a66ec9e295d8f.jpeg"><noscript><img loading='lazy' src='/800/600/https/fuzeservers.ru/wp-content/uploads/2/c/c/2cc7151136a6cbaf503a66ec9e295d8f.jpeg' /></noscript> Отслеживайте свои улучшения на панели инструментов SEO и наблюдайте, как эти простые HTML-теги повлияют на посещаемость вашего веб-сайта. Цитируя Майкла Кинга, 9 лет0039 «Создание пользовательского опыта без учета SEO — это все равно что создание автомобиля без двигателя» </strong> .</p><p> <strong> См. также: </strong> Руководство маркетолога по API</p><h2> 8 наиболее важных тегов HTML для SEO</h2><p> Используете ли вы теги HTML в процессе SEO?</p><p> HTML-теги — это элементы кода с серверной частью всех веб-страниц, но существуют также определенные типы HTML-кода, которые предоставляют поисковым системам ключевую информацию для отображения в поисковой выдаче. По сути, эти элементы выделяют части вашего контента, релевантные для поиска, и описывают эти элементы для поисковых роботов.</p><p> Тем не менее, вам не нужно использовать все эти дополнительные инструменты кода. Поисковые системы становятся умнее, и в наши дни HTML-теги используются гораздо реже, чем в прошлом. Но некоторые теги все еще держатся, а некоторые даже стали более ценными для SEO.<img loading="lazy" src="/800/600/https/icqinfo.ru/800/600/http/luxe-host.ru/wp-content/uploads/6/8/6/68620873fa2c421f2e9a2c0448ee0bf9.jpeg"><noscript><img loading='lazy' src='/800/600/https/icqinfo.ru/800/600/http/luxe-host.ru/wp-content/uploads/6/8/6/68620873fa2c421f2e9a2c0448ee0bf9.jpeg' /></noscript></p><p> В этом посте мы рассмотрим некоторые из ключевых HTML-тегов SEO, которые все еще имеют смысл в 2020 году.</p><p> Вообще говоря, Google должен создать заголовок SERP для вашей страницы, и он может использовать любой из заголовков разделов со страницы или даже создать новый заголовок.</p><p> Но в первую очередь Google будет проверять варианты заголовков – это тег title, а там, где присутствует тег title, Google, скорее всего, сделает его основным заголовком в соответствующем списке. Таким образом, оптимизация тега title дает вам некоторый контроль над тем, как ваша страница представлена в поисковой выдаче.</p><h5><span class="ez-toc-section" id="i-8"> Лучшие практики </span></h5><p> С одной стороны, ваш заголовок должен содержать ключевые слова, которые помогут ему появиться в результатах поиска. С другой стороны, ваш заголовок должен быть достаточно привлекательным, чтобы пользователи могли нажимать на него, поэтому необходим баланс между поисковой оптимизацией и взаимодействием с пользователем:</p><ul><li> <strong> Следите за длиной — </strong> Google отобразит только первые 50–60 символов вашего заголовок, а остальное вырезать.<img loading="lazy" src="/800/600/https/fuzeservers.ru/wp-content/uploads/8/b/8/8b800c61a93f2d54720134e0a68c3693.jpeg"><noscript><img loading='lazy' src='/800/600/https/fuzeservers.ru/wp-content/uploads/8/b/8/8b800c61a93f2d54720134e0a68c3693.jpeg' /></noscript> Не проблема иметь заголовок длиннее 60 символов, если вы умещаете важную информацию до точки отсечки.</li><li> <strong> Включите разумное количество ключевых слов — </strong> Скорее всего, будет наложен штраф за переполнение ключевыми словами, но достаточно одного или двух ключевых слов. Просто убедитесь, что ваш заголовок образует связное предложение.</li><li> <strong> Напишите хороший текст - </strong> Не будьте продажными и не будьте универсальными. Создавайте описательные заголовки, которые подчеркивают ценность вашего контента, и устанавливайте правильные ожидания, чтобы пользователи не разочаровывались при посещении страницы.</li><li> <strong> Добавьте название своего бренда — </strong> Если у вас есть узнаваемый бренд, который может увеличить количество кликов, вы также можете добавить его в заголовок.</li></ul><h5><span class="ez-toc-section" id="HTML"> HTML-код </span></h5><p> Ниже приведен фрагмент кода, полученный из статьи BBC о статистике коронавируса. Вы можете увидеть правильно настроенный тег заголовка, расположенный прямо поверх тега мета-описания — это то, что мы собираемся обсудить далее:</p><h4><span class="ez-toc-section" id="2"> 2.</span></h4><img loading="lazy" src="/800/600/https/xn--90abhccf7b.xn--p1ai/800/600/http/images.myshared.ru/26/1289085/slide_6.jpg"><noscript><img loading='lazy' src='/800/600/https/xn--90abhccf7b.xn--p1ai/800/600/http/images.myshared.ru/26/1289085/slide_6.jpg' /></noscript> Тег мета-описания</h4><p> Теги-описания используются для настройки описаний в поиске. фрагменты результата:</p><p> Google не всегда использует теги мета-описания для создания этих фрагментов, но если мета-тег есть, то есть большая вероятность, что ваше мета-описание попадет в поисковую выдачу.</p><p> Однако имейте в виду, что иногда Google игнорирует тег мета-описания и вместо этого цитирует часть текста со страницы. Обычно это происходит, когда цитата лучше соответствует конкретному запросу, чем мета-описание.</p><p> По сути, Google выберет лучший вариант для увеличения ваших шансов на клики.</p><h5><span class="ez-toc-section" id="i-9"> Лучшие практики </span></h5><p> Правила для мета-описаний не слишком строги — в конце концов, если вы не напишете хорошее описание, даже если вы не напишете его вообще, Google напишет его за вас.</p><ul><li> <strong> Следите за длиной — </strong> Как и в случае с заголовками, Google сохранит первые 150–160 символов вашего метаописания и обрежет остальные. Убедитесь, что важные аспекты включены на раннем этапе, чтобы максимизировать интерес пользователей.<img loading="lazy" src="/800/600/https/cf2.ppt-online.org/files2/slide/e/ECpRoTLajhfF2HcP3vdWmOyZ97qIzri1xugGlY/slide-5.jpg"><noscript><img loading='lazy' src='/800/600/https/cf2.ppt-online.org/files2/slide/e/ECpRoTLajhfF2HcP3vdWmOyZ97qIzri1xugGlY/slide-5.jpg' /></noscript> </li><li> <strong> Напишите хороший текст — </strong> Хотя метаописание не используется для ранжирования, все же важно оптимизировать его для целей поиска. Чем релевантнее ваше описание на основе соответствующего запроса, тем больше вероятность того, что пользователь посетит вашу страницу.</li><li> <strong> Подумайте о том, чтобы пропустить мета-описание – </strong> Может быть сложно создать хороший текст для особо длинных ключевых слов или для страниц, ориентированных на различные ключевые слова. В таких случаях рассмотрите возможность отказа от мета-описания — Google в любом случае очистит вашу страницу и заполнит ваш фрагмент несколькими релевантными цитатами.</li></ul><h5><span class="ez-toc-section" id="HTML-2"> HTML-код </span></h5><p> Ниже приведен фрагмент кода, полученный из той же статьи BBC о статистике коронавируса, и вы можете видеть, что после тега title следует тег мета-описания, который дает краткое изложение того, о чем статья:</p><h4><span class="ez-toc-section" id="3_h2-H6"> 3. Теги заголовков (h2-H6) </span></h4><p> Теги заголовков используются для структурирования ваших страниц как для читателей, так и для поисковых систем:</p><p> сканируем статью, пока не находим раздел, который нам нравится, мы читаем этот раздел, а затем отскакиваем.<img loading="lazy" src="/800/600/https/mypresentation.ru/documents_6/4a70f40fa554cadd69a76bd5c2834896/img8.jpg"><noscript><img loading='lazy' src='/800/600/https/mypresentation.ru/documents_6/4a70f40fa554cadd69a76bd5c2834896/img8.jpg' /></noscript> А если статья не разбита на разделы, то многие сразу отскочат, потому что это слишком много. Таким образом, с точки зрения пользователя, заголовки являются удобными средствами чтения.</p><p> Однако с точки зрения поисковой системы теги заголовков формируют ядро контента и помогают поисковым роботам понять, о чем страница.</p><h5><span class="ez-toc-section" id="i-10"> Передовой опыт </span></h5><p> Правила для заголовков основаны на общих практиках копирайтинга – разбивайте текст на небольшие фрагменты и сохраняйте единообразное форматирование:</p><ul><li> <strong> Не используйте более одного заголовка h2 – </strong> другие заголовки, потому что поисковые системы воспринимают его как заголовок страницы. Не путать с тегом title: тег title отображается в результатах поиска, а тег h2 — на вашем сайте.</li><li> <strong> Сохранить неглубокую структуру - </strong> Редко возникает необходимость опускаться ниже h4. Используйте h2 для заголовка, h3 для заголовков разделов и h4 для подразделов. Все, что больше, может сбить с толку.<img loading="lazy" src="/800/600/https/gnomesmonetized.ru/800/600/https/ds04.infourok.ru/uploads/ex/1230/0003e2bf-833bf4c7/img4.jpg"><noscript><img loading='lazy' src='/800/600/https/gnomesmonetized.ru/800/600/https/ds04.infourok.ru/uploads/ex/1230/0003e2bf-833bf4c7/img4.jpg' /></noscript> </li><li> <strong> Формирование заголовков, похожих на запросы — </strong> Рассматривайте каждый заголовок как дополнительную возможность ранжирования в поиске. Для этого каждый заголовок должен звучать либо как вопрос, либо как ответ на запрос, включая ключевые слова.</li><li> <strong> Соответствовать всем заголовкам — </strong> Все заголовки должны быть написаны таким образом, чтобы, если вы удалите весь текст и оставите только заголовки, они читались как список.</li></ul><h5><span class="ez-toc-section" id="HTML-3"> HTML-код </span></h5><p> Ниже приведен фрагмент кода, полученный из той же статьи BBC о статистике коронавируса, и вы можете видеть правильно настроенный заголовок h3, за которым следуют два абзаца:</p><h4><span class="ez-toc-section" id="4"> 4. Альтернативный текст изображения </span></h4><p> Пока основная цель альтернативного текста — доступность в Интернете, SEO-цель атрибута alt — индексация изображений.</p><p> Основная цель замещающего текста изображения — помочь пользователям понять изображение, когда оно не может быть просмотрено, например, посетителем с ослабленным зрением.<img loading="lazy" src="/800/600/https/ylianova.ru/800/600/https/ds04.infourok.ru/uploads/ex/1230/0003e2bf-833bf4c7/img2.jpg"><noscript><img loading='lazy' src='/800/600/https/ylianova.ru/800/600/https/ds04.infourok.ru/uploads/ex/1230/0003e2bf-833bf4c7/img2.jpg' /></noscript> В этом случае, а также в тех случаях, когда, скажем, возникает проблема и изображение не загружается, замещающий текст можно использовать для описания того, что находится на изображении, а не для его просмотра.</p><p> С точки зрения SEO альтернативный текст играет большую роль в том, как изображения индексируются в поиске Google. Поэтому, если в том, что вы делаете, есть визуальный компонент — будь то изображения ваших продуктов, ваша работа, ваши стоковые изображения, ваше искусство — вам обязательно следует рассмотреть возможность использования замещающего текста изображения.</p><h5><span class="ez-toc-section" id="i-11"> Передовой опыт </span></h5><p> Предпосылкой для добавления тега замещающего текста является поиск всех изображений без него.</p><p> Вы можете использовать такой инструмент, как WebSite Auditor, для сканирования вашего веб-сайта и составления списка изображений с отсутствующим замещающим текстом.</p><p> После того, как вы создали свой список, следуйте этим рекомендациям:</p><ul><li> <strong> Будьте краткими, но описательными - </strong> Хороший альтернативный текст состоит из одной или двух строк текста, которые помогут слабовидящему человеку понять, что изображено.<img loading="lazy" src="/800/600/https/uspei.com/wp-content/uploads/2017/11/tegi.jpg"><noscript><img loading='lazy' src='/800/600/https/uspei.com/wp-content/uploads/2017/11/tegi.jpg' /></noscript> </li><li> <strong> Не будьте слишком лаконичны - </strong> Одного слова или даже нескольких слов, вероятно, недостаточно - не будет возможности отличить изображение от других изображений. Подумайте обо всех возможных отображаемых свойствах: тип объекта, цвет, материал, форма, отделка, освещение и т. д.</li><li> <strong> Не использовать наполнение ключевыми словами - </strong> Не осталось места, где наполнение ключевыми словами все еще работает, и замещающий текст не является исключением.</li></ul><h5><span class="ez-toc-section" id="_HTML-4"> Код HTML </span></h5><p> Вот пример фрагмента альтернативного текста из изображения клеток болезни:</p><h4><span class="ez-toc-section" id="5_Schema"> 5. Разметка Schema </span></h4><p> Разметка Schema используется для улучшения обычных фрагментов SERP с расширенными функциями фрагмента:</p><p> Schema.org размещает набор тегов, разработанных совместно Google, Bing, Yahoo! и Яндекс, и теги используются веб-мастерами для предоставления поисковым системам дополнительной информации о различных типах страниц. В свою очередь, поисковые системы используют эту информацию для расширения своих фрагментов SERP различными богатыми функциями.<img loading="lazy" src="/800/600/https/rusinfo.info/wp-content/uploads/d/c/5/dc5cfd6fd6039cefecd7924d437eca39.jpg"><noscript><img loading='lazy' src='/800/600/https/rusinfo.info/wp-content/uploads/d/c/5/dc5cfd6fd6039cefecd7924d437eca39.jpg' /></noscript></p><p> Нет уверенности в том, что использование разметки Schema повышает шансы на ранжирование, однако нет никаких сомнений в том, что полученные фрагменты выглядят намного привлекательнее, чем обычные фрагменты, и, таким образом, улучшают позицию в поиске.</p><h5><span class="ez-toc-section" id="i-12"> Лучшие практики </span></h5><p> Единственная лучшая практика — посетить schema.org и посмотреть, есть ли у них какие-либо теги, которые можно применить к вашим типам страниц. Существуют сотни, если не тысячи тегов, поэтому, скорее всего, будет применимый вариант, который может помочь улучшить списки вашего веб-сайта.</p><h5><span class="ez-toc-section" id="HTML-4"> HTML-код </span></h5><p> Вот пример фрагмента кода, определяющего пищевую ценность рецепта. Вы можете посетить schema.org для получения полного списка элементов, доступных для разметки:</p><h4><span class="ez-toc-section" id="6_HTML5"> 6. Семантические теги HTML5 </span></h4><p> Элементы HTML5 используются для лучшего описания различных компонентов страницы:</p><p> До введения элементов HTML5 мы в основном использовали <em> теги div </em> для разделения HTML-кода на отдельные компоненты, а затем мы использовали классы <em> </em> и идентификаторы <em> </em> для дальнейшего определения этих компонентов.<img loading="lazy" src="/800/600/https/ab-w.net/htmllessons/images/ta.png"><noscript><img loading='lazy' src='/800/600/https/ab-w.net/htmllessons/images/ta.png' /></noscript> Каждый веб-мастер определял компоненты по-своему, и поэтому в итоге получилась некоторая путаница, и поисковым системам было сложно понять, что к чему на каждой странице.</p><p> С введением семантических элементов HTML5 у нас появился набор интуитивно понятных тегов, каждый из которых описывает отдельный компонент страницы. Таким образом, вместо того, чтобы помечать наш контент кучей запутанных <em> div </em> , теперь у нас есть способ описания компонентов простым для понимания и стандартизированным способом.</p><p> Как вы понимаете, поисковые системы с большим энтузиазмом относятся к семантическому HTML5.</p><h5><span class="ez-toc-section" id="HTML-5"> HTML-код </span></h5><p> Вот некоторые из наиболее удобных семантических элементов HTML5, используйте их для улучшения взаимодействия с поисковыми системами:</p><ul><li> <strong> статья </strong> – изолирует сообщение от остального кода, делая его переносимым.</li><li> <strong> раздел </strong> – изолирует группу сообщений в блоге или группу заголовков в сообщении</li>.<img loading="lazy" src="/800/600/https/sun9-18.userapi.com/c855432/v855432302/cd507/mnfN3QR16cY.jpg"><noscript><img loading='lazy' src='/800/600/https/sun9-18.userapi.com/c855432/v855432302/cd507/mnfN3QR16cY.jpg' /></noscript><li> <strong> в стороне </strong> - изолирует дополнительный контент, который не является частью основного контента</li><li> <strong> заголовок </strong> – изолирует верхнюю часть документа, статьи, раздела, может содержать навигацию</li><li> <strong> нижний колонтитул </strong> - изолирует нижнюю часть документа, статьи, раздела, содержит метаинформацию</li><li> <strong> nav </strong> - изолирует навигационные меню, группы навигационных элементов</li></ul><h4><span class="ez-toc-section" id="7_robots"> 7. Метатег robots </span></h4><p> Метатег robots посвящен правилам взаимодействия между веб-сайтами и поисковыми системами.</p><p> Здесь владельцы веб-сайтов могут указать набор правил для сканирования и индексации своих страниц. Некоторые из этих правил являются обязательными, в то время как другие больше похожи на предложения — не все поисковые роботы будут уважать метатеги robots, но основные поисковые системы часто будут это делать. А если нет метатега robots, то краулеры будут делать что хотят.</p><h5><span class="ez-toc-section" id="i-13"> Передовой опыт </span></h5><p> Метатег robots должен быть помещен в раздел <em> head </em> кода страницы и должен указывать, к каким поисковым роботам он обращается и какие инструкции следует применять:</p><ul><li> <strong> Адресуйте роботов по имени — </strong> Используйте <em> robots </em>, если ваши инструкции предназначены для всех поисковых роботов, но используйте определенные имена для обращения к отдельным поисковым роботам.<img loading="lazy" src="/800/600/https/image1.slideserve.com/3575582/slide2-l.jpg"><noscript><img loading='lazy' src='/800/600/https/image1.slideserve.com/3575582/slide2-l.jpg' /></noscript> Например, стандартный поисковый робот Google называется <em> Googlebot </em>. Обращение к отдельным роботам обычно делается для того, чтобы запретить вредоносным поисковым роботам доступ к странице, в то же время позволяя продолжить работу благонамеренным поисковым роботам.</li><li> <strong> Соответствие инструкций вашим целям — </strong> Обычно вы хотите использовать метатеги robots, чтобы запретить поисковым системам индексировать документы, результаты внутреннего поиска, дубликаты страниц, промежуточные области и все остальное, что вы не хотите отображать в поиске. .</li></ul><h5><span class="ez-toc-section" id="HTML-6"> HTML-код </span></h5><p> Ниже приведены некоторые параметры, наиболее часто используемые с метатегами robots. Вы можете использовать любое их количество в одном метатеге robots, разделенном запятой:</p><ul><li> <strong> noindex </strong> — страница не должна индексироваться</li><li> <strong> nofollow </strong> — ссылки на странице не должны переходить</li><li> <strong> follow </strong> — ссылки на странице должны переходиться, даже если страница не индексируется</li><li> <strong> noimageindex </strong> — изображения на странице не должны индексироваться</li><li> <strong> noarchive </strong> — в результатах поиска не должна отображаться кешированная версия страницы</li><li> <strong> unavailable_after </strong> — страница не должна индексироваться после определенной даты.<img loading="lazy" src="/800/600/https/myslide.ru/documents_7/3dc96cc46843c63ab88f96de22a9c05e/img16.jpg"><noscript><img loading='lazy' src='/800/600/https/myslide.ru/documents_7/3dc96cc46843c63ab88f96de22a9c05e/img16.jpg' /></noscript></li></ul><h4><span class="ez-toc-section" id="8_Canonical"> 8. Тег Canonical </span></h4><p> Тег Canonical избавляет вас от риска дублирования контента:</p><p> Суть в том, что любая страница, не по вашей вине, может иметь несколько адресов. Иногда они возникают из-за различных артефактов, таких как http/https и различные теги отслеживания, а иногда из-за различных параметров сортировки и настройки, доступных в каталогах продуктов.</p><p> Если честно, это не большая проблема, за исключением того, что все эти адреса могут обременять краулинговый бюджет и авторитет вашей страницы, а также могут мешать отслеживанию производительности. Альтернативой является использование канонического тега, чтобы сообщить поисковой системе, какой из этих адресов страниц является основным.</p><h5><span class="ez-toc-section" id="i-14"> Передовой опыт </span></h5><p> Чтобы избежать потенциальных сложностей с поисковой оптимизацией, примените тег canonical к следующим страницам:</p><ul><li> Страницы, доступные по разным URL-адресам</li><li> Страницы с очень похожим содержанием</li><li> Динамические страницы, создающие собственные параметры URL</li></ul><h4><span class="ez-toc-section" id="i-15"> Заключительные мысли </span></h4><p> Это мои главные HTML-теги, о которых я все еще должен беспокоиться в 2020 году, хотя я уверен, что некоторые из них уже скоро уйдут.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/kak-sdelat-logotip-onlajn-besplatno-dizajny-logotipov-dlya-lyuboj-otrasli.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/sdelat-prozrachnyj-fon-na-foto-onlajn-zamenit-belyj-ili-odnotonnyj-fon-na-prozrachnyj-onlajn.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/tegi-dlya-sozdaniya-sajtov-samye-vazhnye-html-tegi-dlya-kazhdogo-seo-specialista.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='95046' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="860e817c296b5a05a9afd929-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="75d5427dbd5ca453d12c8d6b-|49" defer></script>


 Для этого нам будет достаточно уже внедренного в Windows приложения — обыкновенный «Блокнот».
Для этого нам будет достаточно уже внедренного в Windows приложения — обыкновенный «Блокнот». Вот так мы создали файл dokument1.htm Осталось лишь проверить как он выглядит в браузере.
Вот так мы создали файл dokument1.htm Осталось лишь проверить как он выглядит в браузере.
