HTML теги — справочник с примерами и описанием команд
В этом справочнике мы рассмотрим все основные html теги, которые пригодятся при создании сайтов и веб-документов. Вы узнаете, что это такое и для чего нужно. Также на примерах я покажу как это все используется.
Что такое html теги
HTML тег — это специальный код (элемент или команда), который указывает браузеру, как интерпретировать документ для пользователя.
Одни теги говорят браузеру, что нужно отобразить абзац. Другие, что нужно отобразить заголовок. Третьи, что нужно сделать таблицу. С помощью таких команд мы общаемся с браузером и как бы программируем его действия.
Парный html тег с атрибутомВсе теги имеют одинаковый формат. Они начинаются с угловой скобки < и заканчиваются на обратную скобку >.
Между угловыми скобками обязательно должны присутствовать кодовые слова. Но конечно же, здесь нельзя писать все подряд и выдавать это за теги.
<b>Жирный текст</b>
Ниже мы еще к этому вернемся.
Стоит сказать, что теги пишутся маленькими латинскими буквами. Хотя нет ничего страшного если вы их напишите большими. Однако стандарт подразумевает писать их в нижнем регистре.
У тега могут быть атрибуты.
Это дополнительные детали, которые его описывают. Они всегда вставляются в открывающей части. К примеру, в тег <а> (ссылка на документ) указываем путь к странице, к которой нужно перейти после клика. Записывается она в атрибут href.
<a href="https://site.ru">Текст ссылки</a>
Виды хтмл тегов
Все хтмл теги подразделяются на два вида:
- Одиночные
- Парные
Парные имеют открывающий и закрывающий тег. Также между этими двумя элементами обязательно должен присутствовать какой-то контент или другие теги.
К примеру, если вам нужно вставить абзац, то сначала ставим открывающий тег <p>. Это будет начало абзаца. Далее вставляем нужный текст (контент). После этого мы должны сообщить браузеру, где наш абзац заканчивается. Для этого вставляем закрывающий тег </p>.
<p>Пример небольшого текстового абзаца</p>
[ads_custom_box title=»Обратите внимание!» color_border=»#e87e04″]К закрывающему элементу всегда добавляется слеш. Благодаря ему браузер понимает, где заканчивается команда. В данном примере конец абзаца.[/ads_custom_box]
Если же нам нужно выделить определенный участок текста жирным, то здесь тоже делаем по аналогии.
Сначала из справочника (будет ниже) подбираем нужный тег, который выделяет текст жирным. Далее вставляем открывающий тег в том месте, где начнется выделение. А закрывающий там, где оно заканчивается.
<p><b>Пример</b> небольшого текстового абзаца</p>Наглядный пример выделения
Есть определенные правила вложенности тегов. Более подробно на эту тему вы найдете в статье про структуру html документа.
Более подробно на эту тему вы найдете в статье про структуру html документа.
Одиночные состоят из одного тега. Например, <hr> или <!Doctype html>. Представляют собой самостоятельные сущности, которым не нужен внутренний контент.
<br> <!-- перенос строки --> <hr> <!-- разделитель --> <input type="text"> <!-- поле ввода --> <img src="logo.png"> <!-- вывод изображения -->
Основные html теги
Сейчас затронем основные html теги, которые имеют важную роль среди остальных элементов. Такие команды обязательно должны присутствовать на каждой странице.
Вот они:
Doctype предназначен для определения типа документа. То есть по нему браузер понимает, что это html-документ, а не что-либо еще.
Тег HTML — это контейнер, который имеет основное содержимое страницы. Контейнером называется потому что у него есть парный тег (открывающий и закрывающий). Абсолютно все элементы (кроме doctype) должны быть вложены в этот контейнер.
Абсолютно все элементы (кроме doctype) должны быть вложены в этот контейнер.
Head содержит в себе служебные теги. Они предназначены для работы поисковых систем и браузеров. Обычно эта информация не видна пользователю.
Body — это основное тело страницы. Она содержит рабочие элементы, которые видны пользователям. Как правило, это информационный контент.
Вот так выглядит скелет любой html-страницы:
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>Справочник HTML
Здесь расположен справочник html тегов. Словарь содержит все основные команды, которые можно использовать для создания сайта и веб-документов.
Все теги имеют описание. А при переходе по ссылке, можно более подробно узнать о данном элементе. Там вы увидите подробные определения и примеры использования.
Тег html
О нем говорили выше. Это главный контейнер, который содержит почти все элементы страницы. Закрывающая его часть всегда должна идти в самом конце документа.
| Имя | Описание | Значение свойства display |
| <html></html> | корневой элемент html-документа | block |
Служебные
Служебные теги предназначены для поисковых систем и браузеров. Браузеры по ним определяют тип документа и его интерпретацию. А поисковым системам важно для четкого сканирования документа и его ранжирования в выдаче.
| Имя | Описание | Значение свойства display |
| <!—…—> | комментарий | none |
| <!DOCTYPE> | объявление типа документа | none |
| <head></head> | контейнер для метаданных html-документа | none |
| <title></title> | заголовок / имя html-документа | none |
| <meta> | мета-данные веб-страницы | none |
| <link> | подключает внешние таблицы стилей | none |
| <script></script> | подключает сценарии к странице | none |
| <style></style> | подключает встраиваемые таблицы стилей | none |
| <base> | базовый url-адрес, относительно которого вычисляются относительные адреса | none |
| <noscript></noscript> | секция, не поддерживающая скрипт | block |
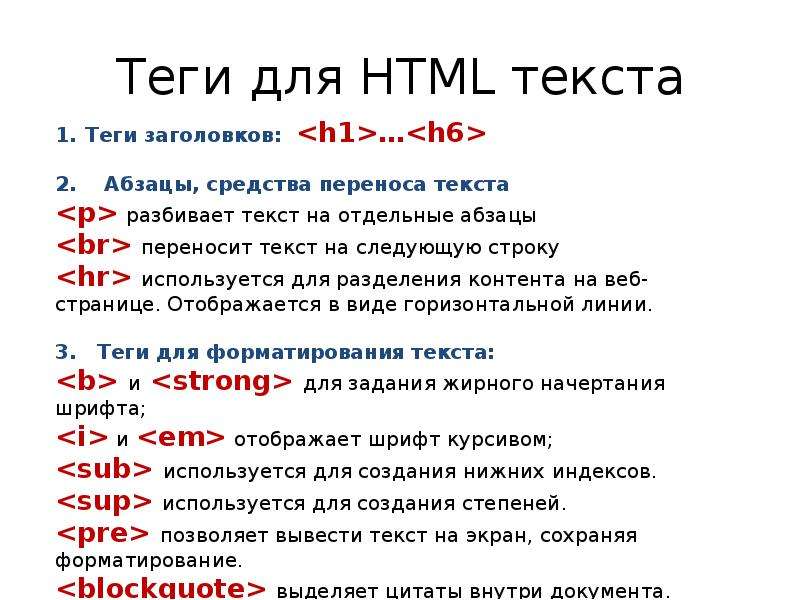
HTML теги для текста
Здесь расположены основные html теги для работы с текстом на странице. Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Такие элементы делают текст наиболее приятным для восприятия. Обязательно используйте такие команды для форматирования текста.
| Имя | Описание | Значение свойства display |
| <h2></h2> — <h6></h6> | заголовки шести уровней | block |
| <p></p> | параграфы в тексте | block |
| <br> | перенос текста на новую строку | none |
| <hr> | горизонтальная линия | block |
| <wbr> | возможное место разрыва длинной строки | none |
| <blockquote></blockquote> | большая цитата | block |
| <cite></cite> | источник цитирования | inline |
| <q></q> | краткая цитата | inline |
| <code></code> | фрагмент программного кода | inline |
| <kbd></kbd> | текст, вводимый пользователем с клавиатуры | inline |
| <pre></pre> | выводит текст с пробелами и переносами | block |
| <samp></samp> | результат выполнения сценария | inline |
| <var></var> | выделяет переменные из программ | inline |
| <del></del> | перечёркивает текст, помечая как удаленный | inline |
| <s></s> | перечёркивает неактуальный текст | inline |
| <dfn></dfn> | выделяет термин курсивом | inline |
| <em></em> | выделяет важные фрагменты текста курсивом | inline |
| <i></i> | выделяет текст курсивом без акцента | inline |
| <strong></strong> | выделяет полужирным важный текст | inline |
| <b></b> | задает полужирное начертание отрывка текста, без дополнительного акцента | inline |
| <ins></ins> | подчёркивает изменения в тексте | inline |
| <u></u> | выделяет отрывок текста подчёркиванием, без дополнительного акцента | inline |
| <mark></mark> | выделяет фрагменты текста желтым фоном | inline |
| <small></small> | отображает текст шрифтом меньшего размера | inline |
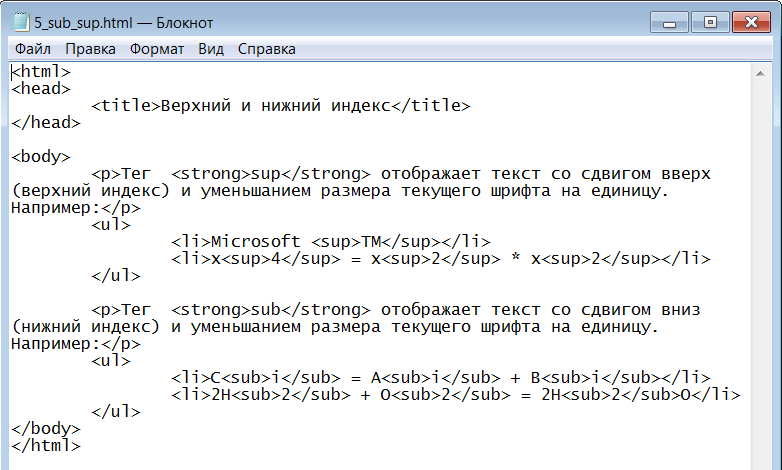
| <sub></sub> | подстрочное написание символов | inline |
| <sup></sup> | надстрочное написание символов | inline |
| <time></time> | дата / время документа или статьи | inline |
| <abbr></abbr> | аббревиатура или акроним | none |
| <address></address> | контактные данные автора документа или статьи | block |
| <bdi></bdi> | изолирует текст, читаемый справа налево | inline |
| <bdo></bdo> | задаёт направление написания текста | inline |
| <ruby></ruby> | контейнер для Восточно-Азиатских символов и их расшифровки | inline |
| <rp></rp> | тег для скобок вокруг символов | none |
| <rt></rt> | расшифровка символов | block |
Теги таблицы html
Здесь расположены html теги для создания таблиц. Такие элементы тоже рекомендую использовать на странице. Особенно в аналитических каких-то материалах. Так пользователи могут быстро сориентироваться в ваших данных.
Такие элементы тоже рекомендую использовать на странице. Особенно в аналитических каких-то материалах. Так пользователи могут быстро сориентироваться в ваших данных.
| Имя | Описание | Значение свойства display |
| <table></table> | html-таблица | table |
| <tr></tr> | строка таблицы | table-row |
| <th></th> | заголовок столбца таблицы | table-cell |
| <td></td> | ячейка таблицы | table-cell |
| <thead></thead> | блок заголовков таблицы | table-header-group |
| <tbody></tbody> | тело таблицы | table-row-group |
| <tfoot></tfoot> | нижний колонтитул таблицы | table-footer-group |
| <caption></caption> | подпись к таблице | table-caption |
| <col> | выбирает для форматирования столбцы | table-column |
| <colgroup></colgroup> | контейнер для одного или нескольких <col> | table-column-group |
Картинки
Обязательно используйте тег картинки в html-документе. Тоже полезно при восприятии и усвоения информации. Еще полезно и в SEO. Можно получать трафик с поиска по картинкам. И стоит отметить, что материал без изображений очень плохо ранжируется в поиске.
Тоже полезно при восприятии и усвоения информации. Еще полезно и в SEO. Можно получать трафик с поиска по картинкам. И стоит отметить, что материал без изображений очень плохо ранжируется в поиске.
| Имя | Описание | Значение свойства display |
| <img> | html-изображения | inline |
| <map></map> | активные области на карте-изображении | inline |
| <area> | гиперссылка с текстом или активная область внутри карты-изображения | inline |
| <canvas></canvas> | холст-контейнер для динамического отображения изображений | inline-block |
Списки
Теги списка тоже рекомендую использовать. Очень полезно при каком-то перечислении или создании пошаговой инструкции. Информацию в списке старайтесь давать максимально коротко и понятно. То есть не делать длинных предложений.
| Название | Описание | Значение свойства display |
| <ol></ol> | упорядоченный нумерованный список | block |
| <ul></ul> | маркированный список | block |
| <li></li> | элемент списка | list-item |
| <dl></dl> | контейнер для термина и его описания | block |
| <dt></dt> | задаёт термин | block |
| <dd></dd> | расшифровывает термин | block |
Ссылки
Тег ссылки в html всегда один. Будьте осторожны при его использовании. Всегда проверяйте, куда вы ссылаетесь. То есть, что это за сайт и релевантен ли он данной теме. Также в атрибуте данного тега внимательно прописывайте адрес перехода.
Если что-то сделаете не так, то вас перебросит на страницу с 404 ошибкой. Это плохо для юзабилити и продвижения сайта в целом. Также обращайте на количество линков. Ссылайтесь только тогда, когда это необходимо!
Это плохо для юзабилити и продвижения сайта в целом. Также обращайте на количество линков. Ссылайтесь только тогда, когда это необходимо!
| Название | Описание | Значение свойства display |
| <a></a> | гиперссылка | inline |
Встраиваемый контент
Контент, который можно встроить в основное тело страницы. Также полезно для восприятия информации. Например, вы сначала написали текстовую инструкцию. После этого в самом конце можно вставить видео с наглядной демонстрацией работы.
| Имя | Описание | Значение свойства display |
| <audio></audio> | добавляет аудио-файлы | inline-block |
| <video></video> | добавляет видео-файлы | inline-block |
| <source> | указывает местоположение и тип альтернативных файлов для <audio> и <video> | none |
| <track> | субтитры для элементов <audio> и <video> | none |
| <embed> | встраивает внешний интерактивный контент или плагин | inline-block |
| <object></object> | контейнер для встраивания мультимедиа | inline-block |
| <param> | задаёт параметры для плагинов, встраиваемых с помощью элемента <object> | none |
| <iframe></iframe> | создаёт встроенный фрейм | block |
Группировка контента
Дополнительная группировка контента по различным секциям страницы. Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.
Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.
К примеру, постраничная навигация позволяет разбивать длинные страницы архивов на несколько подстраниц. Это улучшает как удобство пользования, так и скорость загрузки страницы.
| Имя | Описание | Значение свойства display |
| <body></body> | тело html-документа | block |
| <div></div> | контейнер для разделов html-документа, группирует блочные элементы | block |
| <span></span> | контейнер для строчных элементов | inline |
| <header></header> | секция для вводной информации сайта или группы навигационных ссылок | block |
| <footer></footer> | секция для нижнего колонтитула документа или раздела | block |
| <section></section> | логическая область (раздел) страницы, обычно с заголовком | block |
| <article></article> | раздел контента, образующий независимую часть документа или сайта | block |
| <aside></aside> | контент страницы, имеющий косвенное отношение к основному контенту | block |
| <nav></nav> | раздел документа, содержащий навигационные ссылки по сайту | block |
| <figure></figure> | независимый контейнер для такого контента как изображения, диаграммы и т. п. п. | block |
| <figcaption></figcaption> | заголовок для элемента <figure> | block |
| <details></details> | контейнер с дополнительными сведениями, который можно открыть или закрыть | block |
| <summary></summary> | видимый заголовок для элемента <details> | block |
| <main></main> | контейнер для уникального основного содержимого в пределах одной страницы сайта | block |
Формы
Они тоже частенько используются на сайтах. Самая главная и обязательная из них, это форма поиска по сайту. Если это многостраничник, то такой элемент должен присутствовать. Также сюда можно отнести формы подписки, обратной связи, регистрации и так далее.
| Название | Описание | Значение свойства display |
| <form></form> | html-форма | block |
| <input> | многофункциональные поля формы | inline-block |
| <textarea> | многострочное поле формы | inline-block |
| <label></label> | текстовая метка для элемента <input> | inline |
| <datalist></datalist> | контейнер для выпадающего списка элемента <input> с <option>-значениями | none |
| <select></select> | элемент управления с выбором значений из предложенных вариантов <option> | inline-block |
| <optgroup></optgroup> | контейнер с заголовком для группы элементов <option> | block |
| <option></option> | вариант (опция) в раскрывающемся списке | block |
| <fieldset></fieldset> | группирует связанные элементы в форме | block |
| <legend></legend> | заголовок элементов формы, сгруппированных с помощью <fieldset> | block |
| <button></button> | интерактивная кнопка | inline-block |
| <keygen> | генерирует закрытый и открытый ключи | inline-block |
| <progress></progress> | индикатор выполнения задачи | inline-block |
| <meter></meter> | индикатор измерения в заданном диапазоне | inline-block |
| <output></output> | поле для вывода результата вычисления | inline |
На этом все!
Мы рассмотрели html теги и их значение. Используйте данную справку, как шпаргалку при создании сайтов. Однако желательно, чтобы вы наизусть знали хотя бы основные команды. Если с кодом будете часто работать, то с этим проблем не будет. Запомнить можно быстро.
Используйте данную справку, как шпаргалку при создании сайтов. Однако желательно, чтобы вы наизусть знали хотя бы основные команды. Если с кодом будете часто работать, то с этим проблем не будет. Запомнить можно быстро.
HTML Примеры
HTML Атрибуты форм HTML Задачи
HTML Основы
HTML документ
HTML заголовки
HTML абзацы
HTML ссылки
HTML изображения
К теории HTML Основы
HTML Атрибуты
Атрибут title
Атрибут alt
Атрибут href
Атрибут без кавычек
К теории HTML Атрибуты
HTML Форматирование текста
Жирный (<b>) и важный (<strong>) текст
Акцент (<em>) и курсив (<i>)
Большой (<big>) и маленький (<small>) шрифт
Перевод строк (<hr>) и горизонтальная линия (<br>)
Подсветка текста (<mark>)
Выделение текста, который был удален (<del>)
Выделение текста, который был добавлен (<ins>)
Отображение текста в нижнем индексе (<sub>)
Отображение текста в верхнем индексе (<sup>)
К теории HTML Форматирование
HTML Цитаты
Длинные (<q>) и короткие (<blockquote>) цитаты
Аббревиатура (<abbr>)
Контактная информация (<address>)
Источники (<cite>) и определения (<dfn>)
Направление отображаемого текста (<bdo>)
К теории HTML Цитаты
HTML Программный код
Ввод текста с сохранением всех пробелов, табуляций и переносов строк
Ввод с клавиатуры (<kbd>) и компьютерный вывод(<samp>)
Выделение переменных (<var>) в программном коде
К теории HTML Программный код
HTML Комментарии
Комментарии в коде
К теории HTML Комментарии
HTML Стили
Применение стилей к элементу
Внешняя таблица стилей
Внутренняя таблица стилей
Приоритетность стилей
К теории HTML Стили
HTML Ссылки
Создание абсолютной ссылки
Ссылка на адрес электронной почты
Открытие ссылок в новом окне
Открытие ссылок в окне с нужным именем
Всплывающая подсказка для ссылки
Ссылка на закладку из другой веб-страницы
Изображения-ссылки
К теории HTML Ссылки
HTML Изображения
Как указать путь к изображению?
Альтернативный текст к изображению
Атрибуты «width» и «height»
Задание размеров изображения с помощью атрибута style
Задание размеров изображения с помощью max-width
Создание карты изображений
К теории HTML Изображения
HTML Цвета
Задание цвета по его названию
Задание цвета с помощью RGB
Цвет HEX
К теории HTML Цвета
HTML Таблицы
Простая HTML-таблица
Применение свойства border
Одинарная рамка для таблицы
Поля и интервалы таблицы
Ширина таблицы
Объединение столбцов
Объединение строк
Заголовок таблицы
Теги группирования элементов таблиц
К теории HTML Таблицы
HTML Списки
Нумерованный список
Применение атрибутов type и start
Применение атрибута value
Форматирование нумерованных списков с помощью CSS
Маркированный список
Вложенные списки
Форматирование маркированных списков
Графические маркеры
Списки определений (описаний)
К теории HTML Списки
Блочные и встроенные элементы
Блочные и встроенные элементы
Общие элементы <div> и <span>
К теории HTML Блочные и встроенные элементы
Идентификаторы и классы
Применение идентификатора
Применение атрибутов id и class
К теории HTML Идентификаторы и классы
HTML Фреймы
Структура HTML-документа с фреймами
Убираем границу между фреймами
Управление границей фреймов
Ссылки внутри фреймов
Плавающий фрейм
Удаление границы плавающего фрейма
Изменение размер, стиля и цвета границы встроенного фрейма
Открытие ссылки в окне встроенного фрейма
К теории HTML Фреймы
Макеты веб-страниц
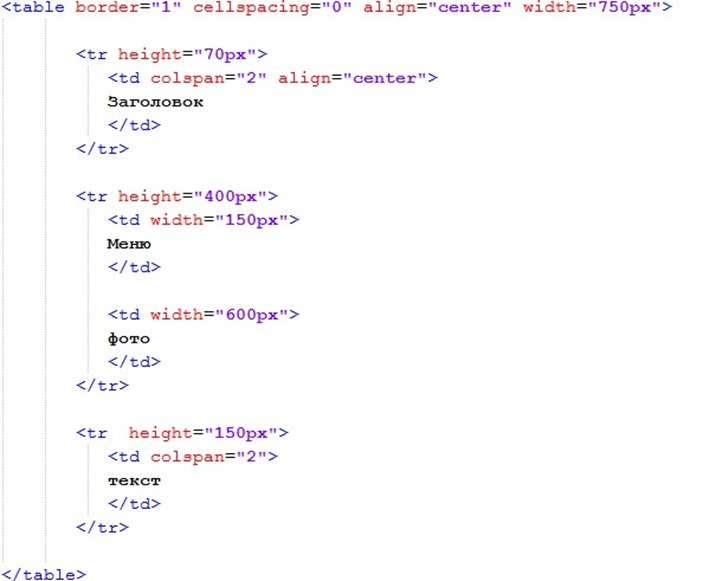
Макет на основе таблицы
Макет на основе DIV-элементов
Макет на основе элементов HTML5
К теории HTML Макеты
HTML Раздел Head
Элемент <title> создает название документа
Элемент <link> служит для подключения внешнего файла CSS
Элемент <style> содержит правила CSS
Элемент <script> присоединяет к документу сценарии
Элемент <base> служит для указания полного базового URL-адреса документа
К теории HTML Раздел Head
HTML JavaScript
Встроенный скрипт
Запуск скрипта
Подключение внешнего скрипта
Использование тега <noscript>
JavaScript может менять HTML контент
JavaScript может менять значение HTML атрибута
JavaScript может менять стили
JavaScript может менять шрифты
К теории HTML скрипт
HTML Специальные символы
Использование кавычек
Дефис и тире
Спецситмвол €
К теории HTML Специальные символы
HTML Формы
Простая HTML-форма
Поле ввода пароля
Использование радио-переключателей
Флажки (checkbox)
Кнопки подтверждения (submit) и очистки (reset)
Группировка элементов формы
К теории HTML Формы
HTML Элементы формы
Текстовая область <textarea>
Раскрывающийся список (select)
Прокручиваемый список
Группировка пунктов списка (optgroup)
Использование кнопки <button>
Использование элемента <datalist>
Метки элементов формы (label)
К теории HTML Элементы формы
Значения атрибута type элемента <input>
Значение атрибута type: text
Значение атрибута type: password
Значение атрибута type: radio
Значение атрибута type: checkbox
Значение атрибута type: submit
Значение атрибута type: button
Значение атрибута type: date
Значение атрибута type: week
Значение атрибута type: month
Значение атрибута type: time
Значение атрибута type: datetime
Значение атрибута type: datetime-local
Значение атрибута type: number
Значение атрибута type: range
Значение атрибута type: color
Значение атрибута type: email
Значение атрибута type: url
Значение атрибута type: search
Значение атрибута type: tel
К теории HTML Aтрибут type элемента <input>
HTML Атрибуты элемента <input>
Атрибут value
Атрибут disabled
Атрибут readonly
Атрибут size
Атрибут maxlength
Атрибут placeholder
Атрибут autofocus
Атрибуты min и mах
Атрибут step
Атрибут autocomplete
Атрибут required
Атрибут novalidate
Атрибут pattern
Атрибут formnovalidate
Атрибут form
Атрибут formaction
Атрибут formenctype
Атрибут formmethod
Атрибут formtarget
Атрибут multiple
Атрибут multiple
К теории HTML Атрибуты элемента <input>
HTML Атрибуты форм HTML Задачи
Как создать веб-страницу | Теги DOCTYPE, html, head и body — Site on!
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
Приятного просмотра!
29.03.2013
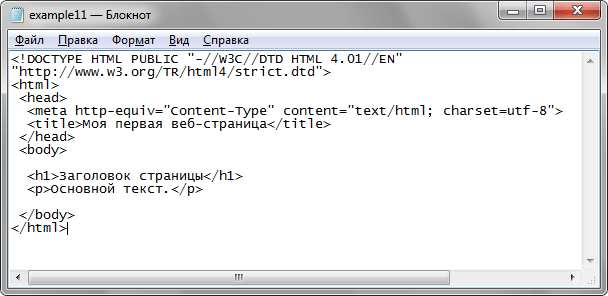
Здравствуйте уважаемые читатели блога Site on! В прошлый раз мы говорили об основах HTML (XHTML) – языка гипертекстовой разметки. Сегодня у нас с вами будет вступительная статья в практику по созданию сайтов. А именно, сегодня мы создадим нашу первую веб-страницу всего за пару минут, и узнаем все подробности об её составляющих.
И так, ниже представлен макет самой простой веб-страницы:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>Как создать веб страницу?</title> </head> <body> И здесь пишем любой интересующий нас текст. </body> </html>
Скопируем этот код в наш текстовый файл (блокнот) и не забываем поменять расширение файла на .html Таким образом мы получим готовую веб-страницу. Можете перетянуть её прямо в ваш браузер и насладиться результатом, а затем давайте же разберёмся во всём по порядку.
Можете перетянуть её прямо в ваш браузер и насладиться результатом, а затем давайте же разберёмся во всём по порядку.
Тег !DOCTYPE
Первое, что появляется у нас в коде — это не закрывающийся тег
<!DOCTYPE>вместе с его описанием. Без этого тега, между прочим, наша страница тоже работала бы, НО! Но писать его обязательно, так как он служит указателем для браузеров: какой разметкой и её версией мы собираемся дальше пользоваться (XHTML, HTML). Без указания DOCTYPE (типа документа) браузеры, из-за отсутствия информации о вашей страничке, автоматически переходят в таинственный Quirks Mode (эдакий режим совместимости), поведение которого абсолютно не предсказуемо для вашего сайта.
Нам же нужно правильное отображение сайта, а значит, мы хотим, чтобы браузер использовал второй из двух своих режимов — Standards Mode. Но просто указать тег
<!DOCTYPE>мало, нужно также дать браузеру его полное описание, а именно
<!DOCTYPE html PUBLIC "-//W3C//DTD
Эта часть у всех одинакова, далее идёт тип и версия разметки. Лично я использую XHTML 1.0 Transitional (также есть Strict и Frameset), где Strict означает строгий синтаксис, Transitional – переходной (лояльный) и Frameset – синтаксис с фреймами. Не хочется долго на этом останавливаться, просто посоветую использовать либо Strict, либо Transitional. И вообще, старайтесь всегда приучать себя к определённым жёстким рамкам, и стараться всегда делать всё максимально по стандарту, к примеру, если тег НЕ обязателен к закрытию (p, li), то лучше всё равно его закрыть!
Лично я использую XHTML 1.0 Transitional (также есть Strict и Frameset), где Strict означает строгий синтаксис, Transitional – переходной (лояльный) и Frameset – синтаксис с фреймами. Не хочется долго на этом останавливаться, просто посоветую использовать либо Strict, либо Transitional. И вообще, старайтесь всегда приучать себя к определённым жёстким рамкам, и стараться всегда делать всё максимально по стандарту, к примеру, если тег НЕ обязателен к закрытию (p, li), то лучше всё равно его закрыть!
На данный момент имеем строку вида
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
далее указываем ссылку на спецификацию
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
и не забываем в конце поставить угловую скобку.
Тег html
Следующим по списку идёт тег начала страницы
<html>, который обязателен к закрытию (хотя современные браузеры могут закрыть его и без вас). Обращаю ваше внимание, что при использовании XHTML в теге
<html>обязательно должна присутствовать ссылка на спецификацию xhtml и тег в конечном варианте выглядит как
<html xmlns="http://www.w3.org/1999/xhtml">
Тег head
«Голова» нашего сайта начинается тегом head. Информация, находящаяся в голове нашей странички, также как и предыдущие её части не видны нашим посетителям (за исключением тега title). В голове указывается мета-информация для поисковых систем и браузеров, а также подключаются (если есть) скрипты и стили нашего сайта. Однако самым важным элементом в голове сайта (особенно для поисковой оптимизации) является тег title, в котором записывается название нашей страницы. Это же название выводится в выдаче поисковых систем (для каждой страницы должно быть разным!).
Внимание! Обязательно указывайте мета-тег кодировки , как я сделал в примере выше
<meta http-equiv="content-type" content="text/html; charset=utf-8" />Более подробно о том, как правильно задать кодировку страницы читайте по ссылке.
Тег body
Далее наконец-то открывается тег body, который олицетворяет начало «тела» — основной части нашей страницы. Вся информация, которая записана внутри этого тега, создана для посетителей. Именно здесь мы и будем разворачивать наши действия, по написанию правильного и «чистого» макета для нашего сайта. В следующей статье мы на практике разберём самые элементарные основы CSS – каскадных таблиц стилей.
Вся информация, которая записана внутри этого тега, создана для посетителей. Именно здесь мы и будем разворачивать наши действия, по написанию правильного и «чистого» макета для нашего сайта. В следующей статье мы на практике разберём самые элементарные основы CSS – каскадных таблиц стилей.
А на сегодня всё, спасибо за то, что уделили своё внимание. Если у вас возникли какие-либо вопросы – пишите в комментариях, я обязательно отвечу.
Заметки:
1) Тег head и тег body могут встречаться только по одному разу на странице: у сайта, как и у человека, может быть только одна голова и одно туловище. Естественно теги !DOCTYPE, html и title – тоже употребляются единожды на странице.
2) Теги html, head, body, title – обязательно должны иметь закрывающий тег!
3) Не ставьте enter’ов (переносов строки ) и пробелов (табуляций) в самом начале документа, пишите тег <!DOCTYPE> начиная с самого первого символа в вашем текстовом документе.
Пожалуйста, оцените эту статью
Средняя оценка: 4. 62 из 5 (проголосовало: 61)
62 из 5 (проголосовало: 61)Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Спасибо!Как сделать страницу сайта за 4 простых шага + html-код в блокноте
Привет, друзья! Давайте поговорим о том, как сделать страницу сайта. Из всех моих полезных статей и лайфхаков – эта будет самой короткой. А все потому, что сделать страницу сайта действительно очень просто. Справиться с этой задачей сможет каждый. Ничего сложного в процессе нет. Знания программирования вам также не понадобятся.
Содержание статьи:
Инструкция, как сделать первую страницу сайта
Хотите сделать первую страницу сайта? Для достижения поставленной цели достаточно выполнить 4 простых шага.
1. Подготовка
Читайте также: Как написать статью для публикации: 10 простых шагов
Сначала нужно подготовить содержимое своей страницы – контент. Это текстовые и визуальные материалы. Ими являются картинки, фотографии, текст. Уделите особое внимание подготовке текста. Он должен быть:
Это текстовые и визуальные материалы. Ими являются картинки, фотографии, текст. Уделите особое внимание подготовке текста. Он должен быть:
- уникальным;
- с подзаголовками;
- со списками;
- и т.д.
Каждая статья должна быть дополнительно проиллюстрирована. В зависимости от тематики материала используются:
- фотографии;
- картинки;
- графики и т.д.
Обратите внимание! Не берите фотографии с чужих сайтов. Или поисковых систем. Хорошие иллюстрации, которые разрешены к легальному использованию, доступны на бесплатных фотостоках. Если финансовые возможности позволяют – покупайте снимки на традиционных стоках.
2. Как сделать страницу сайта: структура страницы
Следующий этап в инструкции, как сделать страницу сайта – ее структура. Нужно тщательно продумать расположение:
- текста;
- таблиц;
- фотографий;
- прочих элементов.

Подумайте, как именно вы хотите поместить картинки. Будут ли они занимать всю ширину страницы или их будет обтекать текст. Как именно будет расположен текст – в один широкий столбец или несколько узких.
3. Верстка
Сделать первую страницу сайта не так сложно, как может показаться. После окончания подготовки можно приступать к верстке. Вам нужен файл, в котором собраны все материалы для страницы.
Последовательность действий во время верстки во многом зависит от типа вашего сайта. Если ресурс статического типа, необходимо будет сделать специальный файл, в котором уже есть HTML-разметка. То есть, прописать каждый тег.
В случае если ваш ресурс работает на основе CMS, то на верстку непосредственное воздействие окажет сам тип CMS, а также то, какие именно плагины и расширения, модули используются.
К сведению! Как сделать страницу сайта главной я рассказываю на своем практическом бесплатном онлайн-тренинге. Пройдя его, вы не только научитесь, как делать страницы, но и как весь сайт целиком.
После окончания обучения у вас будет собственный работающий проект.
Все существующие CMS уже имеют внедренную разметку. Поэтому проблем с созданием, генерацией страницы не будет.
4. Публикация
Продолжаю рассказ, как сделать первую страницу сайта. Ресурс работает на основе CMS? Ничего сложного – вам необходимо:
- войти в административную панель;
- выбрать функцию создания документа/страницы;
- вставить в окно подготовленную информацию;
- подгрузить и разместить картинки;
- нажать на кнопку публикации.
Если же сайт статического типа, могут возникнуть определенные трудности. Поскольку нужно будет сначала настроить FTP соединение с сервером, а потом уже через него загрузить на сайт HTML-документ в определенный раздел сайта.
Как сделать страницу сайта в блокноте
Теперь расскажу о том, сделать первую страницу сайта в блокноте – текстовом редакторе, имеющемся на любом компьютере или ноутбуке, независимо от используемой операционной системы. Для этого понадобятся навыки HTML.
Для этого понадобятся навыки HTML.
Но не нужно бояться этих 4 букв. Ничего страшного и опасного они не скрывают. Зато полученные навыки помогут вам приобрести уверенность. Ведь изучение такого направления, как сайтостроение всегда начинается с обучения HTML. Чтобы сгенерировать страницу, достаточно выполнить 6 простых шагов. Сначала откройте блокнот – в нем вы будете писать теги. То есть, «программировать».
1. Главный тег
Основным тегом считается <html> — с него начинается и заканчивается страница. Между ним располагается остальной код, который и будет формировать вашу страницу. Заканчивается она </html>.
Обратите внимание! Теги бывают двух видов – открывающие и закрывающие. Есть открывающий – будет и закрывающий. Они идентичны, только у закрывающего обязательно есть слеш – вот такой значок /. Вот так выглядит закрывающий тег </html>.
2. Сохранение
Сразу хочу остановиться на том, как правильно сохранять страницу. Когда весь код будет готов, сохраняйте документ, только правильно выберите его формат – вам нужен html. Сохраняя документ, выберите ему такие имя и расширение – index.html.
Когда весь код будет готов, сохраняйте документ, только правильно выберите его формат – вам нужен html. Сохраняя документ, выберите ему такие имя и расширение – index.html.
Такой документ можно открывать в любом браузере. Он будет демонстрировать вам, как выглядит страница, написанная вами с помощью тегов.
3. Простые теги
Изучите все простые теги, посредством которых будет выполняться макетирование, создание страниц. Посредством них и напишите код, который вам нужен. Вот несколько:
- <head> </head> — заголовок страницы;
- <title> </title> — краткое текстовое описание страницы;
- <body> </body> — основной текст.
Между тегами впишите название, описание, текст. Не забывайте сохранять файл после окончания работы.
4. Форматирование
Когда основной текст вставлен в тег <body> </body>, приступайте к его форматированию. Прежде всего, необходимо расставить абзацы посредством открывающего тега <p> и закрывающего тега </p>.
По умолчанию тексты выравниваются по левому краю. В принципе, это выглядит вполне привлекательно и аккуратно. Если вас интересует другие варианты выравнивания, используйте параметр align с такими значениями, как:
- left;
- center;
- right;
- justify.
Если хотите некоторые части текста хотите выделить, акцентировать на них внимание читателей страницы, используйте тег <b> </b>. Заключенные в него слова будут выделены жирным. Если хотите, чтобы текст был наклонным заключите его в тег <i> </i>.
5. Изображения
Читайте также: Как оптимизировать изображения для сайта и зачем это нужно
Чтобы страница была красивой, яркой, на нее нужно обязательно добавить картинки, рисунки. Подберите изображение, которое идеально подходит под тематику текста. В графическом редакторе обрежьте все лишнее, скадрируйте. Картинку сохраните в ту папку, где находится все изображения для сайта.
Поставьте тег img src=»picture.jpg»> в той части текста, где должна размещаться картинка. В нем слово picture = названию картинки, ее полное имя, которое вы ввели при ее сохранении.
Сохраните свой документ в блокноте. Откройте в браузере и посмотрите, все ли вас устраивает. Если нет – внесите изменения, если да – значит вы усвоили, как сделать страницу сайта в блокноте.
Как сделать страницу сайта главной: личный совет
Я вам подробно рассказал, как сделать страницу сайта своими руками самостоятельно. Как видите, ничего сложного в этом процессе нет. Все достаточно просто и понятно.
Если вы хотите узнать, как сделать страницу сайта главной, записывайтесь на мой бесплатный тренинг. На нем вы научитесь, как делать полноценные сайты. А еще узнаете, как вести свой проект и зарабатывать на нем. И ничего сложного в этом процессе нет. Обучение построено на выполнении практических заданий. В случае возникновения проблем, я и моя команда из службы поддержки поможет вам. То есть, вы в любом случае получите свой сайт!
То есть, вы в любом случае получите свой сайт!
Чтобы принять участие в тренинге, записывайтесь на него прямо сейчас – для этого нужно оставить адрес электронной почты.
Созданиe Web-страницы «Основные тэги HTML». — КиберПедия
Созданиe Web-страницы «Основные тэги HTML».
УЭ №1.
Создание Web – страницы «Оформления заголовка документа».
Задачи УЭ: закрепить знания по основные теги по созданию Web-страницы: HTML, тег форматирования шрифта, выравнивания абзаца.
Что сделать?
Создать документ, состоящий из 6 строк оформленных в виде заголовка 1- 6 уровня и каждая строка выполнена шрифтом: жирным, курсивом, подчеркнутым, равноширинным, выделенным и с усиленным выделением.
Как сделать.
1. Запустить текстовый редактор Блокнот командой [Пуск — Программы — Стандартные — Блокнот].
2. Ввести HTML-код, задающий структуру Web-страницы:
<HTML>
<HEAD>
<TITLE>Zagolovok</TITLE>
</HEAD>
<BODY >
<center> <h2> <b> Заголовок первого уровня – жирный </b></h2></center>
<center> <h3> <i>Заголовок второго уровня — курсив </i></h3></center>
<center> <h4><U> Заголовок третьего уровня- подчеркнутый </U></h4></center>
<center> <h5> <B><I><U>Заголовок четвертого уровня — жирный подчеркнутый курсив </B></I></U></h5></center>
<center> <h5><TT> Заголовок пятого уровня- равноширинный </TT></h5></center>
<center> <h6><STRONG> Заголовок шестого уровня — усиленное выделение </STRONG></h6></center>
</BODY>
</HTML>
3. Сохранить данный документ, предварительно создав на диске С свою папку (имя папки – инициалы записанные латинскими буквами – IPC). Имя документа – IPC11b1.htm
Сохранить данный документ, предварительно создав на диске С свою папку (имя папки – инициалы записанные латинскими буквами – IPC). Имя документа – IPC11b1.htm
4. Запустить браузер и открыть созданный файл командой [Файл — Открыть]. В заголовке окна браузера высвечивается название Web-страницы Zagolovok с тэгами HTML.
УЭ №2. Контроль знаний
Задачи: научится создавать простую Web- страницу, применяя, теги форматирования шрифта, выравнивания абзаца.
| Что сделать | Как сделать |
| Использовать порядок создания первой Web – страницы описанный в УЭ 1 |
УЭ 3
Создание Web – страницы «Списки».
Задачи : изучить и закрепить теги по созданию списков и разделительной линии.
Что делать?
Создать документ, в котором присутствуют списки и разделительная линия.
Как сделать.
1. Запустить текстовый редактор Блокнот командой [Пуск — Программы — Стандартные — Блокнот].
2. Ввести HTML-код, задающий структуру Web-страницы:
<HTML>
<HEAD>
<TITLE>Spisok</TITLE>
</HEAD>
<BODY >
<center> <h2> <b> Списки </b></h2></center>
<HR>
<center> <h3> <i>Нумерованный список: </i></h3></center>
OL>
<LI>Первый элемент списка</LI>
<LI>Второй элемент списка</LI>
<LI>Третий элемент списка</LI>
</OL>
<HR>
<center> <h4><U> Ненумерованный список: </U></h4></center>
<UL>
<LI>Первый элемент списка</LI>
<LI>Второй элемент списка</LI>
<LI>Третий элемент списка</LI>
</UL>
<HR>
<center> <h5> <B><I><U> Список определений: </B></I></U></h5></center>
<DL>
<DT>ТЕРМИН 1</DT>
<DD>Пояснение к термину 1</DD>
<DT>ТЕРМИН 2</DT>
<DD>Пояснение к термину 2</DD>
<DT>ТЕРМИН 3</DT>
<DD>Пояснение к термину 3</DD>
</DL>
3 . Ввести команду [Файл — Сохранить]. Файлу Web-страницы присвоить имя IPC11b2.htm
Ввести команду [Файл — Сохранить]. Файлу Web-страницы присвоить имя IPC11b2.htm
4.Запустить браузер и открыть созданный файл командой [Файл — Открыть]. В заголовке окна браузера высвечивается название Web-страницы Первое знакомство с тэгами HTML.
УЭ4 Создание документа «Устройства ввода вывода вида» .
УЭ 5Создание Web – страницы «Таблица погоды».
Задачи УЭ5: изучить и закрепить теги по созданию таблицы, строки, столбца.
Что делать?
УЭ 7Создание Web – страницы «Атрибуты».
Задачи УЭ7: изучить и закрепить служебные слова –атрибуты, теги форматирования текста, создания фона документа, цвета текста, гиперссылки..
Что делать?
По аналогии создания Web – страницы «Вставка изображения».
Создание Web – страницы «Вставка гиперссылки».
Различные виды гиперссылок. Связать Web-страницу с другими документами можно с помощью универсального тэга <A>, и его атрибута HREF, указывающим в каком файле хранится вызываемый ресурс.
<A HREF=»file_name»>Указатель ссылки</A>
Задание.
Сохраните документ
Сохраните документ.
Созданиe Web-страницы «Основные тэги HTML».
УЭ №1.
Создание Web – страницы «Оформления заголовка документа».
Как сделать ссылку в HTML
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этом уроке мы научимся делать гиперссылки. Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Создайте на странице такой список:
Меню
- Главная страница
- Первая страница
- Вторая страница
Код выглядит так:
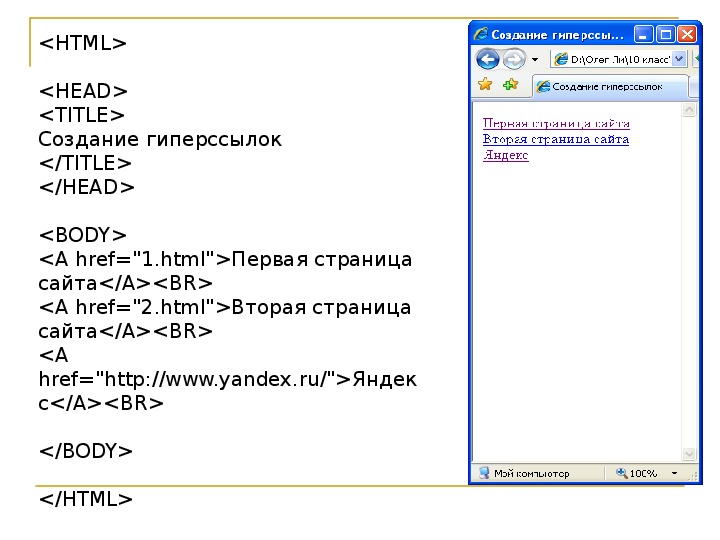
<html> <head> <title>Third_page</title> </head> <body> <p>Меню</p> <ul> <li>Главная страница</li> <li>Вторая страница </li> <li>Третья страница </li> </ul> </body> </html>
Теперь мы из этого списка сделаем меню, каждая строка которого ведет на другую страницу. Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
Тег гиперссылки выглядит так:
<a href=”страница”>текст ссылки</a>
Сделаем ссылку на главную страницу. Поменяем первый элемент списка на гиперссылку:
<li><a href=”index.html”> Главная страница </a></li>
Здесь внутри тега элемента списка (<li>) мы вставили тег гиперссылки (<a href=”index.html”>)
Теперь сделайте ссылку на вторую страницу(попробуйте сами). Код выглядит так:
<li><a href=”second_page.html”> Вторая страница </a></li>
Третьим элементом списка мы сделаем ссылку на страницу в интернете (напр. mail.ru)
Код будет выглядеть так:
<li><a href=”http://www.mail.ru/” > Третья страница </a></li>
Откройте страницу в браузере, пощелкайте по ссылкам, посмотрите, как работают переходы на страницы. Если у вас ссылки не открываются, то выполните следующие действия:
- Проверьте, чтобы все файлы (index.
 html , second_page.html) находились в одной папке со страницей third_page.html
html , second_page.html) находились в одной папке со страницей third_page.html - Удалите куки в браузере
- Перезагрузите браузер, потом перезагрузите страницу third_page.html
Таким образом, мы научились делать простейшие ссылки, без которых невозможно представить ни одну страницу в интернете. С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
Работа в Dreamweaver.
Создайте новую страницу под названием: third_page.html. Создайте список подобный тому, который мы описывали при работе в блокноте.
Для создания гиперссылок в Dreamweaver используется окно Link (цифра1). Выделите текст: Главная страница. Во вкладке Files (цифра 2) нажмите левой кнопкой на файле index.html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
Второй способ сделать ссылку: выделите текст «Вторая страница». Щелкните на папке рядом с полем Link (цифра 1). В открывшемся окне выберите second_page и нажмите ОК.
Все ссылка создана.
Выделите текст «Третья страница». В поле Link введите: http://www.mail.ru/
Мы создали ссылку на страничку mail.ru.
Посмотрите страницу в браузере.
В этой главе мы научились создавать простейшие гиперссылки. Эти навыки помогут нам в дальнейшем создавать красивые и удобные сайты. В следующей главе мы научимся создавать таблицы.
| Тег | Описание |
|---|---|
| Определяет вид документа | |
| Определяет документ HTML | |
| Содержит метаданные / информацию для документа | |
| <название> | Определяет заголовок документа |
| <тело> | Определяет тело документа |
до | Определяет заголовки HTML |
| Определяет абзац | |
| | Вставляет одинарный разрыв строки |
| <час> | Определяет тематическое изменение содержания |
| ..—> | Определяет комментарий |
| Тег | Описание |
| <аббревиатура> | Не поддерживается в HTML5. Вместо этого используйте . Определяет акроним |
| Определяет аббревиатуру или акроним | |
| <адрес> | Определяет контактную информацию автора / владельца документа / статьи |
| Определяет полужирный текст | |
| Изолирует часть текста, которая может быть отформатирована в другом направлении. из другого текста вне его | |
| Заменяет текущее направление текста | |
| <большой> | Не поддерживается в HTML5.Вместо этого используйте CSS. Определяет большой текст |
| Определяет раздел, цитируемый из другого источника | |
| <центр> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS. Определяет центрированный текст |
| Определяет название работы | |
| <код> | Определяет часть компьютерного кода |
| | Определяет текст, который был удален из документа |
| Задает термин, который будет определен в содержимом | |
| Определяет выделенный текст | |
| Не поддерживается в HTML5.Вместо этого используйте CSS. Определяет шрифт, цвет и размер текста | |
| Определяет часть текста альтернативным голосом или настроением | |
| Определяет текст, который был вставлен в документ | |
| <КБД> | Определяет ввод с клавиатуры |
| <марка> | Определяет выделенный / выделенный текст |
| <метр> | Определяет скалярное измерение в известном диапазоне (датчик) |
| Определяет предварительно отформатированный текст | |
| <прогресс> | Показывает ход выполнения задачи |
| Определяет короткое предложение | |
Определяет, что показывать в браузерах, не поддерживающих рубиновые аннотации. | |
| Определяет объяснение / произношение символов (для восточноазиатских типография) | |
| <рубин> | Определяет рубиновую аннотацию (для восточноазиатской типографики) |
| | Определяет текст, который больше не является правильным |
| Определяет пример вывода компьютерной программы | |
| <маленький> | Определяет меньший текст |
| <удар> | Не поддерживается в HTML5.Вместо этого используйте Определяет зачеркнутый текст |
| Определяет важный текст | |
| Определяет текст с нижним индексом | |
| Определяет надстрочный текст | |
| <шаблон> | Определяет контейнер для контента, который должен быть скрыт при загрузке страницы. |
| <время> | Определяет конкретное время (или дату и время) |
Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS. Определяет текст телетайпа | |
| Определяет текст, который не артикулирован и имеет стиль, отличный от обычного. текст | |
| Определяет переменную | |
| | Определяет возможный разрыв строки |
| Тег | Описание |
| <форма> | Определяет HTML-форму для ввода данных пользователем |
| <вход> | Определяет элемент управления вводом |
|
