HTML теги — справочник с примерами и описанием команд
В этом справочнике мы рассмотрим все основные html теги, которые пригодятся при создании сайтов и веб-документов.
Вы узнаете, что это такое и для чего нужно.
Также на примерах я покажу как это все используется.
Содержание:
- Что это такое
- Виды
- Основные элементы
- Справочник:
- Основной контейнер
- Служебные
- Коды для текста
- Таблицы
- Изображения
- Списки
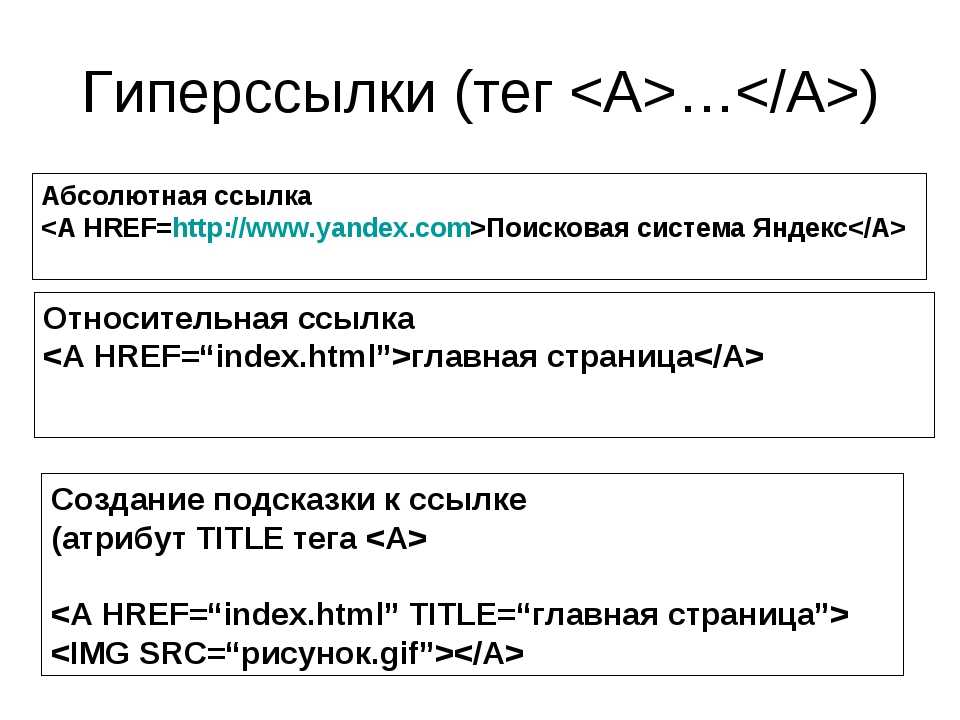
- Гиперссылки
- Встроенный контент
- Для группировки
- Формы
Что такое html теги
HTML тег — это специальный код (элемент или команда), который указывает браузеру, как интерпретировать документ для пользователя.
Одни теги говорят браузеру, что нужно отобразить абзац. Другие, что нужно отобразить заголовок. Третьи, что нужно сделать таблицу.
С помощью таких команд мы общаемся с браузером и как бы программируем его действия.
Все теги имеют одинаковый формат. Они начинаются с угловой скобки < и заканчиваются на обратную скобку >.
Между угловыми скобками обязательно должны присутствовать кодовые слова.
Но конечно же, здесь нельзя писать все подряд и выдавать это за теги. Есть определенный набор тегов по спецификации html.
Например, выделение текста жирным:
<b>Жирный текст</b>
Ниже мы еще к этому вернемся.
Стоит сказать, что теги пишутся маленькими латинскими буквами. Хотя нет ничего страшного если вы их напишите большими.
Однако стандарт подразумевает писать их в нижнем регистре.
У тега могут быть атрибуты.
Это дополнительные детали, которые его описывают. Они всегда вставляются в открывающей части.
К примеру, в тег <а> (ссылка на документ) указываем путь к странице, к которой нужно перейти после клика. Записывается она в атрибут href.
<a href="https://site.ru">Текст ссылки</a>
Виды хтмл тегов
Все хтмл теги подразделяются на два вида:
- Одиночные
- Парные
Парные имеют открывающий и закрывающий тег.
Также между этими двумя элементами обязательно должен присутствовать какой-то контент или другие теги. Причем уровень вложенности не ограничен.
К примеру, если вам нужно вставить абзац, то сначала ставим открывающий тег <p>. Это будет начало абзаца.
Далее вставляем нужный текст (контент). После этого мы должны сообщить браузеру, где наш абзац заканчивается. Для этого вставляем закрывающий тег </p>.
<p>Пример небольшого текстового абзаца</p>
Обратите внимание!
К закрывающему элементу всегда добавляется слеш. Благодаря ему браузер понимает, где заканчивается команда. В данном примере конец абзаца.
Если же нам нужно выделить определенный участок текста жирным, то здесь тоже делаем по аналогии.
Сначала из справочника (будет ниже) подбираем нужный тег, который выделяет текст жирным.
Далее вставляем открывающий тег в том месте, где начнется выделение. А закрывающий там, где оно заканчивается.
<p><b>Пример</b> небольшого текстового абзаца</p>Наглядный пример выделения
Есть определенные правила вложенности тегов. Более подробно на эту тему вы найдете в статье про структуру html документа.
Одиночные состоят из одного тега. Например, <hr>. Представляют собой самостоятельные сущности, которым не нужен внутренний контент.
<br> <!-- перенос строки --> <hr> <!-- разделитель --> <input type="text"> <!-- поле ввода --> <img src="logo.png"> <!-- вывод изображения -->
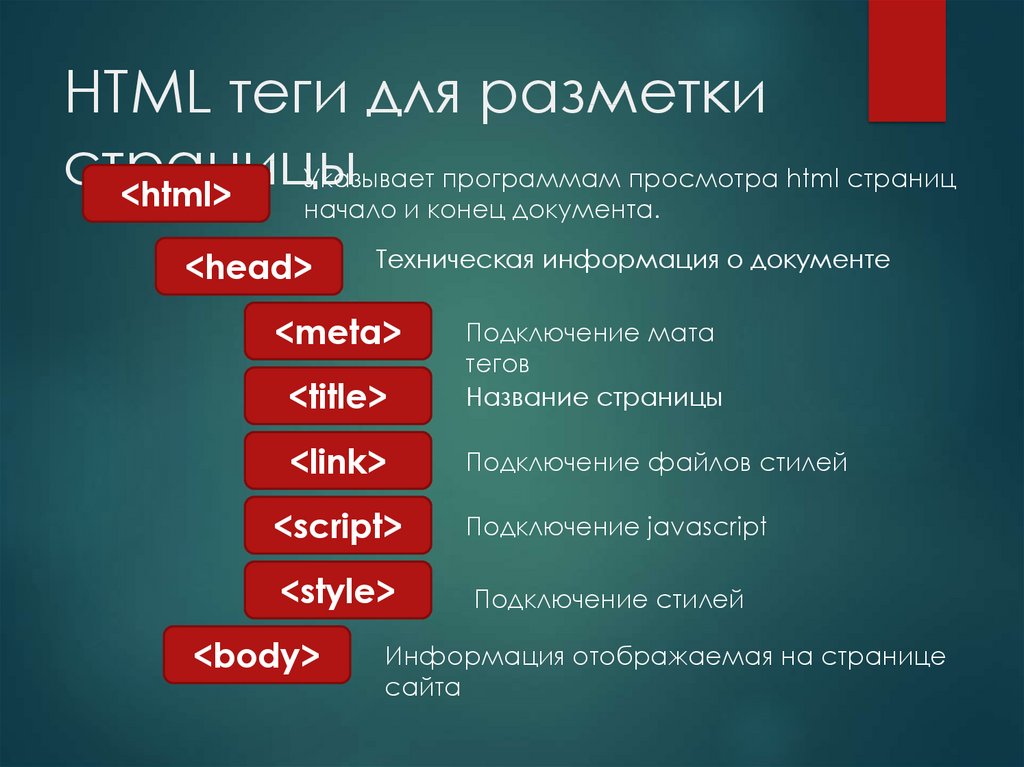
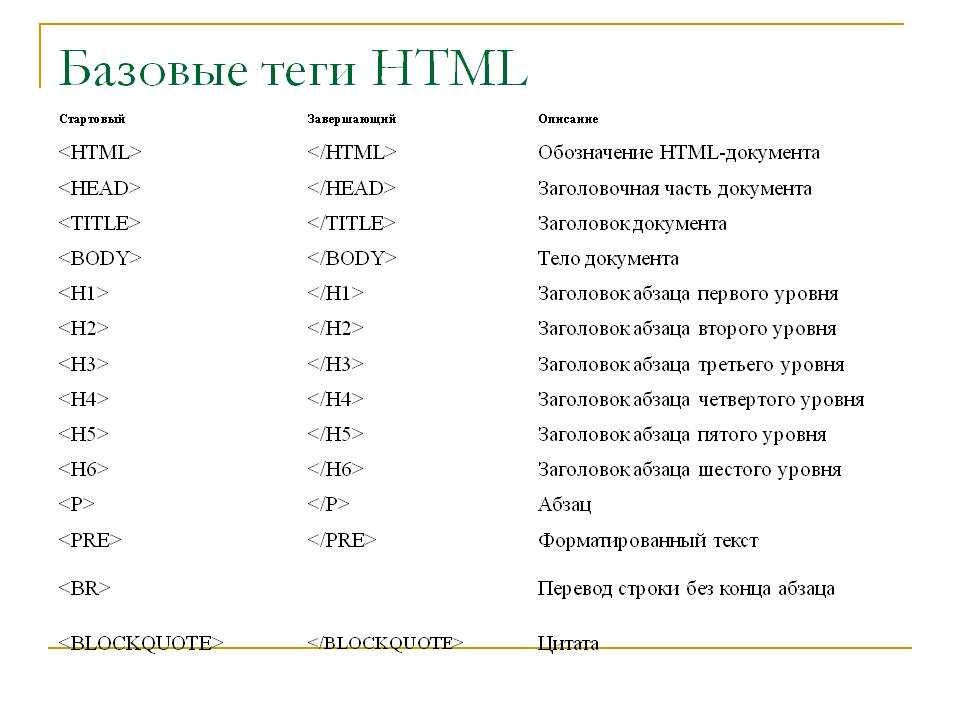
Основные html теги
Сейчас затронем основные html теги, которые имеют важную роль среди остальных элементов. Такие команды обязательно должны присутствовать на каждой странице.
Вот они:
- doctype
- html
- head
- body
Doctype предназначен для определения типа документа. То есть по нему браузер понимает, что это html-документ, а не что-либо еще.
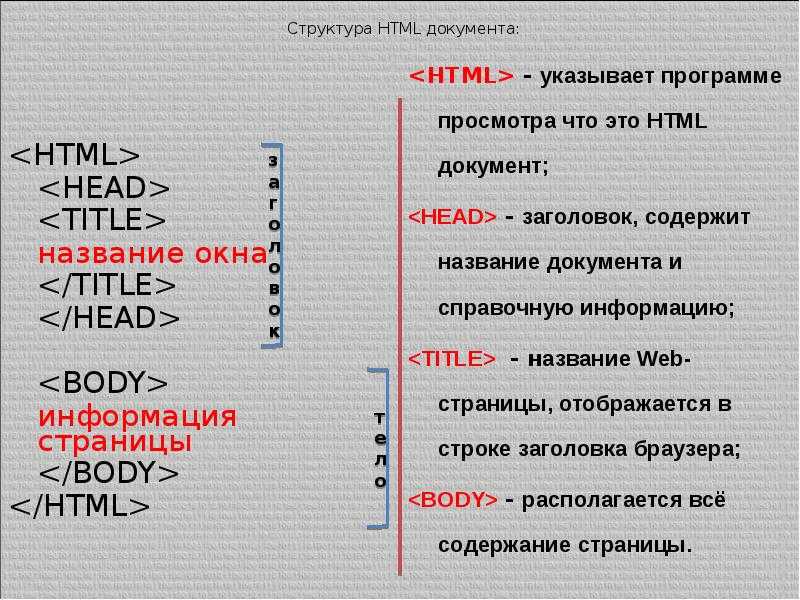
Тег HTML — это контейнер, который имеет основное содержимое страницы. Контейнером называется потому что у него есть парный тег (открывающий и закрывающий).
Абсолютно все элементы (кроме doctype) должны быть вложены в этот контейнер.
Head содержит в себе служебные теги. Они предназначены для работы поисковых систем и браузеров.
Обычно эта информация не видна пользователю.
Body — это основное тело страницы. Она содержит рабочие элементы, которые видны пользователям. Как правило, это информационный контент.
Вот так выглядит скелет любой html-страницы:
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>Справочник HTML
Здесь расположен справочник html тегов. Словарь содержит все основные команды, которые можно использовать для создания сайта и веб-документа.
Все теги имеют описание. А при переходе по ссылке, можно более подробно узнать о данном элементе. Там вы увидите подробные определения и примеры использования.
Там вы увидите подробные определения и примеры использования.
Тег HTML
О нем говорили выше. Это главный контейнер, который содержит почти все элементы страницы. Закрывающая его часть всегда должна идти в самом конце документа.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <html></html> | корневой элемент html-документа | block |
Служебные
Служебные теги предназначены для поисковых систем и браузеров.
Браузеры по ним определяют тип документа и его интерпретацию. А поисковым системам важно для четкого сканирования документа и его ранжирования в выдаче.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <!—…—> | комментарий | none |
| <!DOCTYPE> | объявление типа документа | none |
| <head></head> | контейнер для метаданных html-документа | none |
| <title></title> | заголовок / имя html-документа | none |
| <meta> | мета-данные веб-страницы | none |
| <link> | подключает внешние таблицы стилей | none |
| <script></script> | подключает сценарии к странице | none |
| <style></style> | подключает встраиваемые таблицы стилей | none |
| <base> | базовый url-адрес, относительно которого вычисляются относительные адреса | none |
| <noscript></noscript> | секция, не поддерживающая скрипт | block |
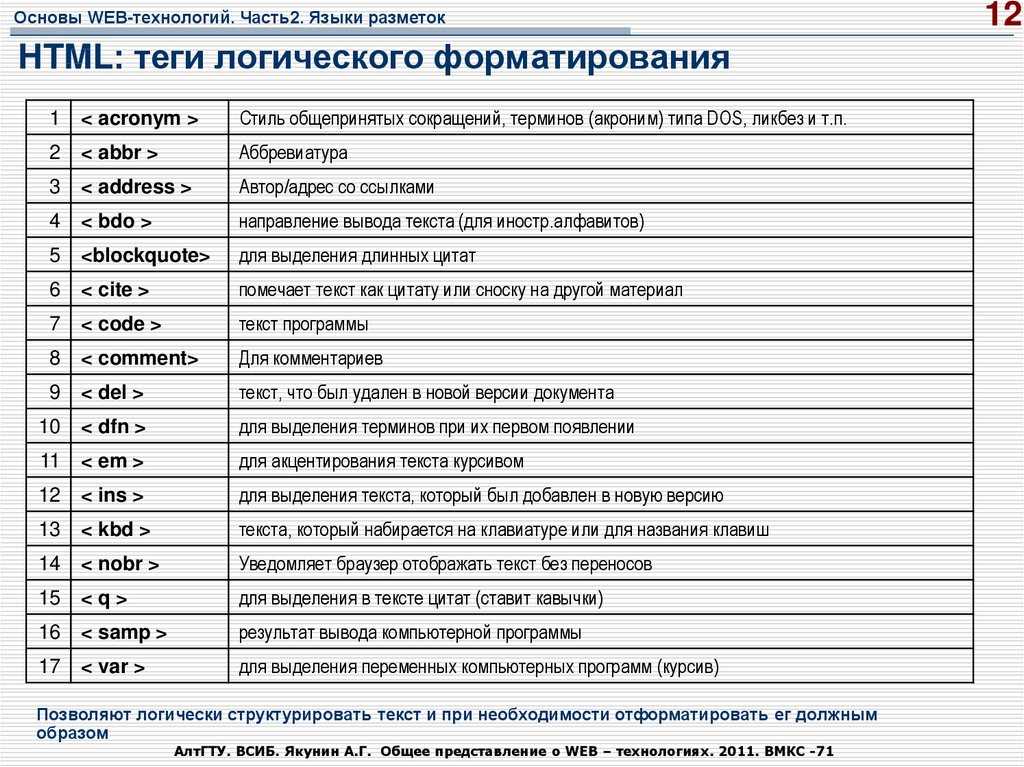
HTML теги для текста
Здесь расположены основные html теги для работы с текстом на странице. Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Такие элементы делают текст наиболее приятным для восприятия. Обязательно используйте такие команды для форматирования текста.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <h2></h2> — <h6></h6> | заголовки шести уровней | block |
| <p></p> | параграфы в тексте | block |
| <br> | перенос текста на новую строку | none |
| <hr> | горизонтальная линия | block |
| <wbr> | возможное место разрыва длинной строки | none |
| <blockquote></blockquote> | большая цитата | block |
| <cite></cite> | источник цитирования | inline |
| <q></q> | краткая цитата | inline |
| <code></code> | фрагмент программного кода | inline |
| <kbd></kbd> | текст, вводимый пользователем с клавиатуры | inline |
| <pre></pre> | выводит текст с пробелами и переносами | block |
| <samp></samp> | результат выполнения сценария | block |
| <var></var> | выделяет переменные из программ | block |
| <del></del> | перечёркивает текст, помечая как удаленный | block |
| <s></s> | перечёркивает неактуальный текст | block |
| <dfn></dfn> | выделяет термин курсивом | block |
| <em></em> | выделяет важные фрагменты текста курсивом | block |
| <i></i> | выделяет текст курсивом без акцента | block |
| <strong></strong> | выделяет полужирным важный текст | block |
| <b></b> | задает полужирное начертание отрывка текста, без дополнительного акцента | block |
| <ins></ins> | подчёркивает изменения в тексте | block |
| <u></u> | выделяет отрывок текста подчёркиванием, без дополнительного акцента | block |
| <mark></mark> | выделяет фрагменты текста желтым фоном | block |
| <small></small> | отображает текст шрифтом меньшего размера | block |
| <sub></sub> | подстрочное написание символов | block |
| <sup></sup> | надстрочное написание символов | block |
| <time></time> | дата / время документа или статьи | block |
| <abbr></abbr> | аббревиатура или акроним | none |
| <address></address> | контактные данные автора документа или статьи | block |
| <bdi></bdi> | изолирует текст, читаемый справа налево | inline |
| <bdo></bdo> | задаёт направление написания текста | inline |
| <ruby></ruby> | контейнер для Восточно-Азиатских символов и их расшифровки | inline |
| <rp></rp> | тег для скобок вокруг символов | none |
| <rt></rt> | расшифровка символов | block |
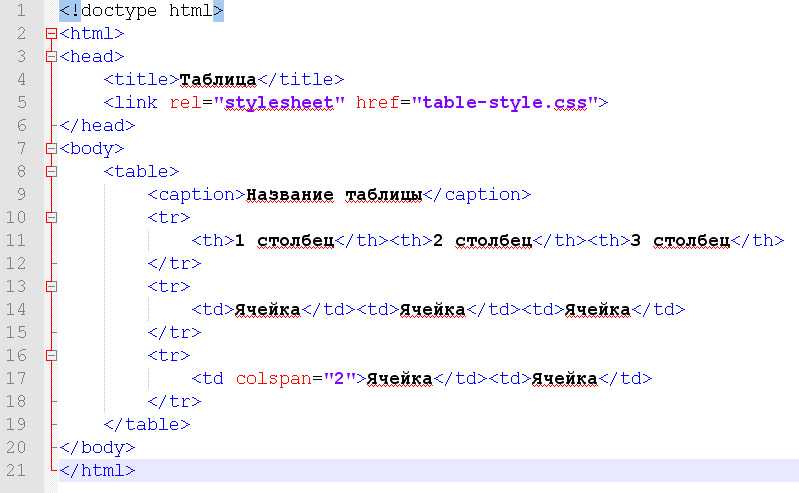
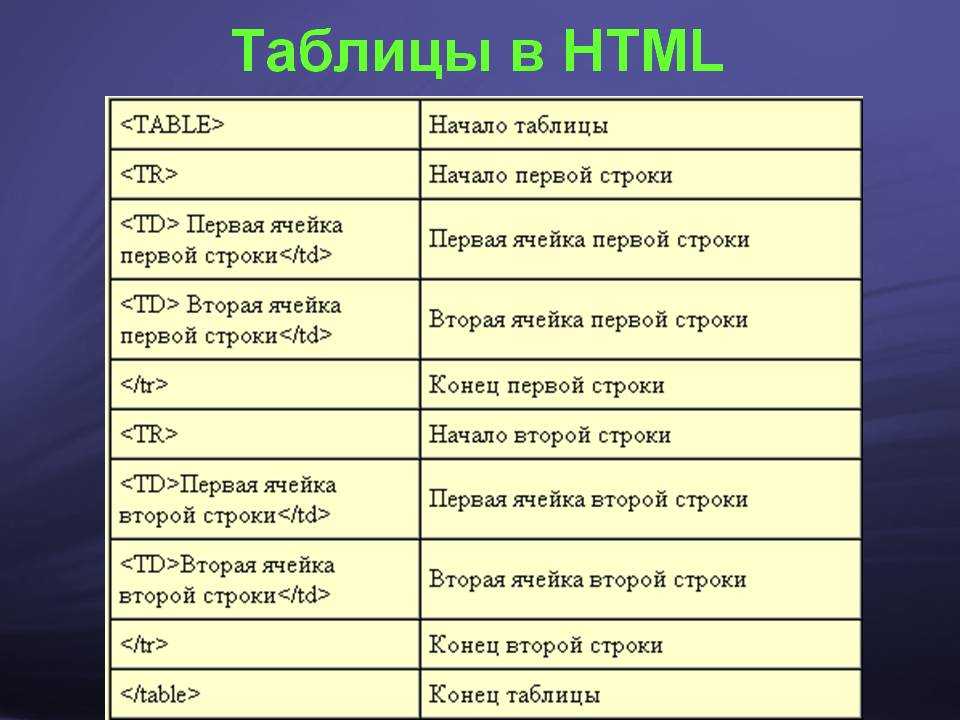
Теги таблицы HTML
Здесь расположены html теги для создания таблиц. Такие элементы тоже рекомендую использовать на странице.
Такие элементы тоже рекомендую использовать на странице.
Особенно они пригодятся в аналитических материалах. Так пользователи могут быстро сориентироваться в ваших данных.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <table></table> | html-таблица | table |
| <tr></tr> | строка таблицы | table-row |
| <th></th> | заголовок столбца таблицы | table-cell |
| <td></td> | ячейка таблицы | table-cell |
| <thead></thead> | блок заголовков таблицы | table-header-group |
| <tbody></tbody> | тело таблицы | table-row-group |
| <tfoot></tfoot> | нижний колонтитул таблицы | table-footer-group |
| <caption></caption> | подпись к таблице | table-caption |
| <col> | выбирает для форматирования столбцы | table-column |
| <colgroup></colgroup> | контейнер для одного или нескольких <col> | table-column-group |
Картинки
Обязательно используйте тег картинки в html-документе. Тоже полезно при восприятии и усвоения информации.
Тоже полезно при восприятии и усвоения информации.
Еще полезно и в SEO.
Можно получать трафик с поиска по картинкам. И стоит отметить, что материал без изображений очень плохо ранжируется в поиске.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <img> | html-изображения | inline |
| <map></map> | активные области на карте-изображении | inline |
| <area> | гиперссылка с текстом или активная область внутри карты-изображения | inline |
| <canvas></canvas> | холст-контейнер для динамического отображения изображений | inline-block |
Списки
Теги списка тоже рекомендую использовать. Очень полезно при каком-то перечислении или создании пошаговой инструкции.
Информацию в списке старайтесь давать максимально коротко и понятно. То есть не делать длинных предложений.
| Название | Описание | Значение свойства display |
|---|---|---|
| <ol></ol> | упорядоченный нумерованный список | block |
| <ul></ul> | маркированный список | block |
| <li></li> | элемент списка | list-item |
| <dl></dl> | контейнер для термина и его описания | block |
| <dt></dt> | задаёт термин | block |
| <dd></dd> | расшифровывает термин | block |
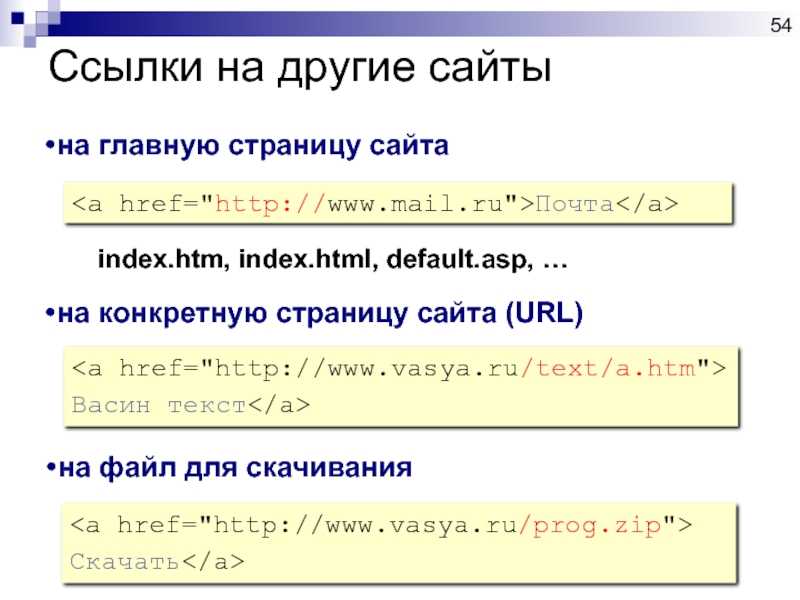
Ссылки
Тег ссылки в html всегда один. Будьте осторожны при его использовании.
Всегда проверяйте, куда вы ссылаетесь. То есть, что это за сайт и релевантен ли он данной теме.
Также в атрибуте данного тега внимательно прописывайте адрес перехода.
Если что-то сделаете не так, то вас перебросит на страницу с 404 ошибкой. Это плохо для юзабилити и продвижения сайта в целом.
Также обращайте на количество линков. Ссылайтесь только тогда, когда это необходимо!
Встраиваемый контент
Контент, который можно встроить в основное тело страницы. Также полезно для восприятия информации.
Например, вы сначала написали текстовую инструкцию. После этого в самом конце можно вставить видео с наглядной демонстрацией работы.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <audio></audio> | добавляет аудио-файлы | inline-block |
| <video></video> | добавляет видео-файлы | inline-block |
| <source> | указывает местоположение и тип альтернативных файлов для <audio> и <video> | none |
| <track> | субтитры для элементов <audio> и <video> | none |
| <embed> | встраивает внешний интерактивный контент или плагин | inline-block |
| <object></object> | контейнер для встраивания мультимедиа | inline-block |
| <param> | задаёт параметры для плагинов, встраиваемых с помощью элемента <object> | none |
| <iframe></iframe> | создаёт встроенный фрейм | block |
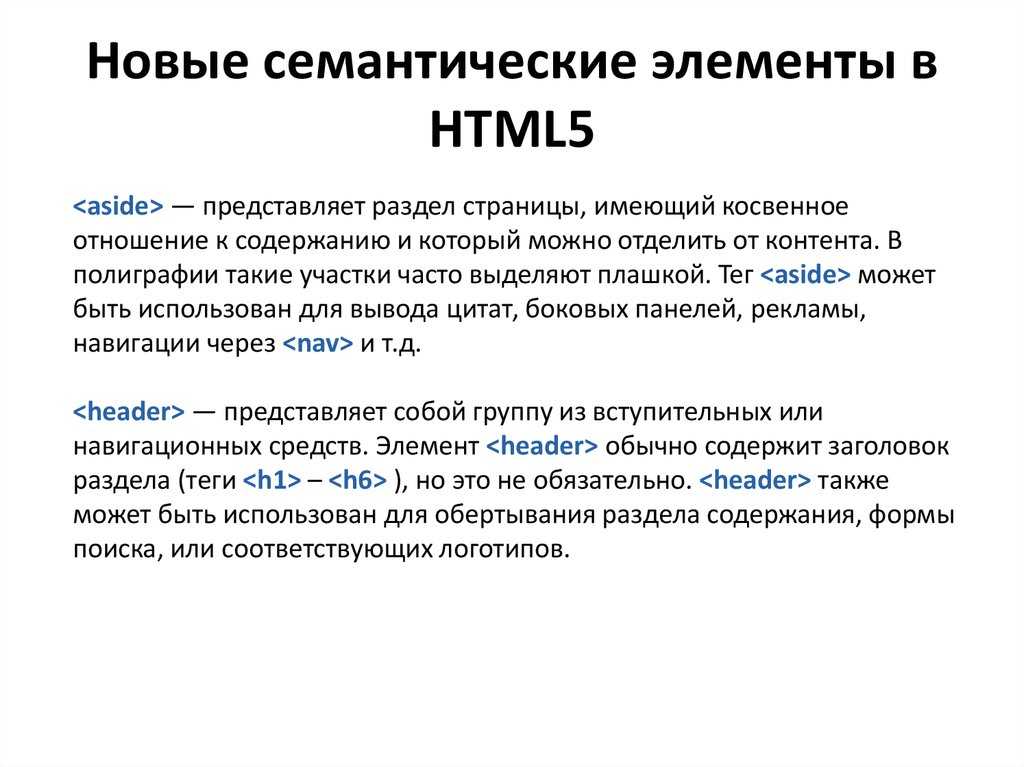
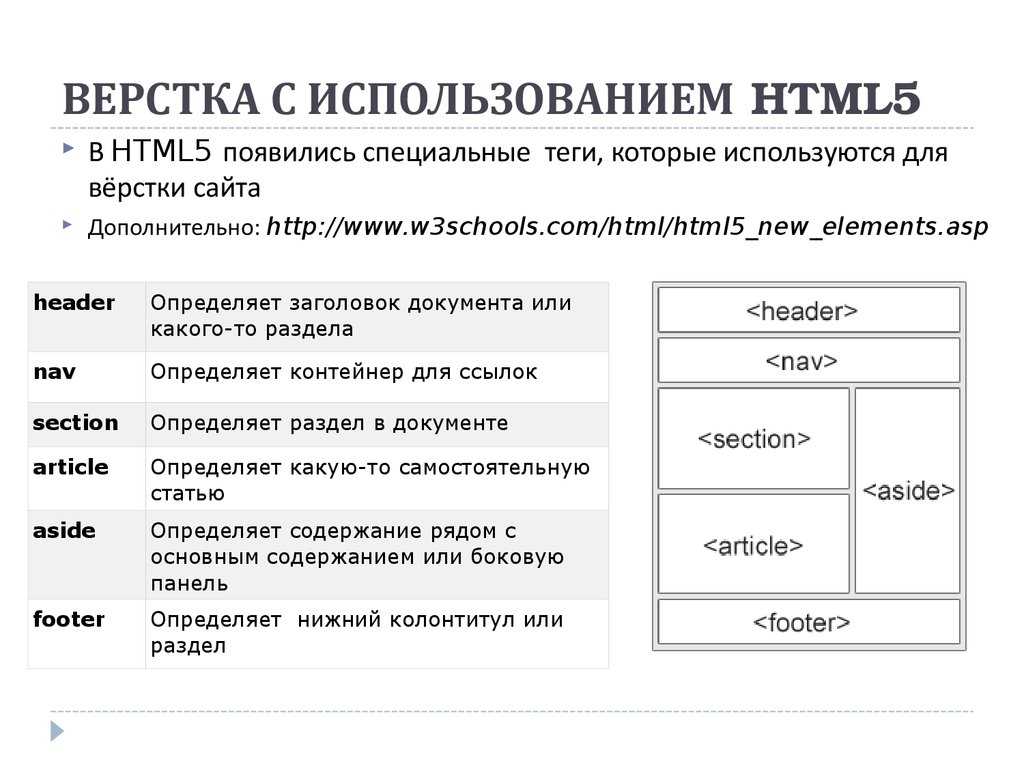
Группировка контента
Дополнительная группировка контента по различным секциям страницы. Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.
Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.
К примеру, постраничная навигация позволяет разбивать длинные страницы архивов на несколько подстраниц.
Это улучшает как удобство пользования, так и скорость загрузки страницы.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <body></body> | тело html-документа | block |
| <div></div> | контейнер для разделов html-документа, группирует блочные элементы | block |
| <span></span> | контейнер для строчных элементов | inline |
| <header></header> | секция для вводной информации сайта или группы навигационных ссылок | block |
| <footer></footer> | секция для нижнего колонтитула документа или раздела | block |
| <section></section> | логическая область (раздел) страницы, обычно с заголовком | block |
| <article></article> | раздел контента, образующий независимую часть документа или сайта | block |
| <aside></aside> | контент страницы, имеющий косвенное отношение к основному контенту | block |
| <nav></nav> | раздел документа, содержащий навигационные ссылки по сайту | block |
| <figure></figure> | независимый контейнер для такого контента как изображения, диаграммы и т. п. п. | block |
| <figcaption></figcaption> | заголовок для элемента <figure> | block |
| <details></details> | контейнер с дополнительными сведениями, который можно открыть или закрыть | block |
| <summary></summary> | видимый заголовок для элемента <details> | block |
| <main></main> | контейнер для уникального основного содержимого в пределах одной страницы сайта | block |
Формы
Они тоже частенько используются на сайтах. Самая главная и обязательная из них, это форма поиска.
Если это многостраничник, то такой элемент должен обязательно присутствовать.
Также сюда можно отнести формы подписки, обратной связи, регистрации и так далее.
| Название | Описание | Значение свойства display |
|---|---|---|
| <form></form> | html-форма | block |
| <input> | многофункциональные поля формы | inline-block |
| <textarea> | многострочное поле формы | inline-block |
| <label></label> | текстовая метка для элемента <input> | inline |
| <datalist></datalist> | контейнер для выпадающего списка элемента <input> с <option>-значениями | none |
| <select></select> | элемент управления с выбором значений из предложенных вариантов <option> | inline-block |
| <optgroup></optgroup> | контейнер с заголовком для группы элементов <option> | block |
| <option></option> | вариант (опция) в раскрывающемся списке | block |
| <fieldset></fieldset> | группирует связанные элементы в форме | block |
| <legend></legend> | заголовок элементов формы, сгруппированных с помощью <fieldset> | block |
| <button></button> | интерактивная кнопка | inline-block |
| <keygen> | генерирует закрытый и открытый ключи | inline-block |
| <progress></progress> | индикатор выполнения задачи | inline-block |
| <meter></meter> | индикатор измерения в заданном диапазоне | inline-block |
| <output></output> | поле для вывода результата вычисления | inline |
На этом все!
Мы рассмотрели html теги и их значение. Используйте данную справку, как шпаргалку при создании сайтов.
Используйте данную справку, как шпаргалку при создании сайтов.
Однако желательно, чтобы вы наизусть знали хотя бы основные команды. Если с кодом будете часто работать, то с этим проблем не будет. Запомнить можно быстро.
5 HTML-трюков, о которых никто не говорит / Хабр
Все веб-разработчики широко используют HTML, независимо от того, какой фреймворк или серверный язык используется. Фреймворки и языки программирования могут приходить и уходить, но HTML никуда не денется. Но, несмотря на такое широкое использование, всё ещё есть теги и свойства, о которых большинство разработчиков не знают.
И, хотя существуют различные механизмы создания шаблонов, такие как Pug, вам всё же необходимо хорошо разбираться в HTML. На мой взгляд, лучше использовать возможности HTML, когда это возможно, вместо достижения той же функциональности с помощью JavaScript, хотя я признаю, что написание HTML может утомить.
Несмотря на то что многие разработчики ежедневно используют HTML, они не пытаются оттачивать свой навык и поэтому не применяют некоторые из редко обсуждаемых фичей HTML. Специально к старту нового потока курса по веб-разработке, делимся материалом в котором приведены 5 тегов и атрибутов HTML, которые вам следует знать.
Специально к старту нового потока курса по веб-разработке, делимся материалом в котором приведены 5 тегов и атрибутов HTML, которые вам следует знать.
1. Ленивая загрузка изображения
Ленивая загрузка изображений может повысить производительность и скорость отклика вашего сайта.
Ленивая загрузка предотвращает немедленную загрузку изображений, которые на самом деле и не нужны. Как правило, изображение начинает загружаться, когда вы скроллите страницу и приближаетесь к нему.
Другими словами, изображение загружается, когда пользователь скроллит страницу и изображение становится видимым, в противном случае оно не загружается.
Этого легко добиться с помощью обычного HTML.
Всё, что вам нужно сделать, – это добавить свойство loading=«lazy» у тега img.
После добавления свойства ваш элемент должен выглядеть примерно так:
<img src=»image.png» loading=»lazy» alt=»…»>
Вы можете получить некоторое представление о байтах, которые вы сэкономите с помощью этого трюка, используя инструмент Google Lighthouse.
2. Автокомплит
Получение подсказок прямо в строке, когда вы пытаетесь что-то найти, – действительно крутая фишка.
В наши дни автокомплит довольно распространен, и вы, должно быть, замечали его на таких сайтах, как Google и Facebook.
Вы можете использовать JavaScript для реализации автокомплита, установив прослушиватель событий поля ввода и затем сопоставлять искомые слова с предопределёнными вариантами.
Однако HTML также позволяет отображать набор предопределённых вариантов, используя тег <datalist>.
Помните, что атрибут ID этого тега должен совпадать с атрибутом list тега input.
<label for="country">Choose your country from the list:</label> <input list="countries" name="country"> <datalist> <option value="UK"> <option value="Germany"> <option value="USA"> <option value="Japan"> <option value="India"> </datalist>
3. Picture
Вы когда-нибудь сталкивались с проблемой, когда изображения увеличивались не так, как вы ожидали? Я – много раз.
Обычно это происходит, когда вы пытаетесь создать сайт галереи или используете большое изображение и отображаете его в виде миниатюры.
При изменении ширины viewport’a вы можете заметить, что некоторые изображения не масштабируются вверх и вниз, как ожидалось.
К счастью, HTML даёт разработчикам возможность довольно легко исправить это, используя тег <picture>, позволяющий добавлять несколько изображений, соответствующих разной ширине.
Ваш код будет выглядеть примерно так:
<picture> <source media="(min-width:768px)" srcset="med_flag.jpg"> <source media="(min-width:495px)" srcset="small_flower.jpg"> <img src="high_flag.jpg" alt="Flags"> </picture>
Как видите, мы указали минимальную ширину, при которой должно отображаться определённое изображение.
Этот тег очень похож на теги <audio> и <video>.
4. Базовый URL
Это один из моих любимых тегов при создании карты сайта.
Этот тег пригодится, когда у вас есть много ссылочных тегов, перенаправляющих на определённый URL-адрес, и все URL-адреса начинаются с одного и того же базового адреса.
Например, если я хочу указать URL-адрес на Twitter Илона Маска и Билла Гейтса, начало URL-адреса (домена) будет таким же, а то, что следует за ним, будет их соответствующими идентификаторами.
Обычно мне приходится дважды вставлять ссылку с одним и тем же доменным именем.
Однако в HTML есть тег <base>, который позволяет вам установить базовый URL-адрес, как показано ниже:
<head> <base href="https://www.twitter.com/" target="_blank"> </head> <body> <img src="elonmusk" alt="Elon Musk"> <a href="BillGates">Bill Gate</a> </body>
Приведённый выше код сгенерирует изображение с ссылкой на “https://www.twitter.com/elonmusk” и ссылочный тег, перенаправляющий на “https://www.twitter.com/billgates».
Тег <base> должен иметь либо “href”, либо “target”-атрибуты.
5. Обновление документа
Если вы хотите перенаправить пользователя на другую страницу после периода бездействия или даже сразу, вы можете легко это сделать, используя простой HTML.
Вы могли заметить эту фичу, когда открывали определённые сайты и видели что-то вроде «Вы будете перенаправлены через 5 секунд».
Это поведение встроено в HTML, и вы можете использовать его с помощью тега <meta> и установки http-Equiv=«refresh» в него:
<meta http-Equiv="refresh" content="4; URL='https://google.com'/>
Здесь свойство content указывает время в секундах, после которого должно произойти перенаправление.
Стоит отметить, что, хотя Google утверждает, что относится к этой форме редиректа так же, как и к другим редиректам, использовать этот тип редиректов неразумно, если только это действительно не нужно.
Поэтому используйте его только в определённых случаях, например для редиректа после значительного бездействия.
Заключение
HTML и CSS – довольно мощные инструменты, и вы можете создавать фантастические веб-сайты, используя их.
Однако, несмотря на интенсивное использование этих двух языков, многие разработчики не особо увлекаются ими.
Таких советов и приёмов много, помимо тех, которыми я поделился с вами, и, безусловно, их стоит попробовать в своём проекте.
Если вы планируете использовать JavaScript, обязательно ознакомьтесь с моим недавним постом, где обсуждаются некоторые советы, которые могут сэкономить ваше время.
5 современных советов и приёмов JavaScript для экономии времени. Снизьте рабочую нагрузку и напишите чистый код с помощью этих советов по JavaScript.
Чтобы научиться чему-либо и овладеть этим навыком, нужны время, преданность делу и практика, и HTML – не исключение. А если хотите больше уделить время веб-разработке под руководством опытных менторов, то у нас как раз скоро стартует новый поток соответствующего курса.
Узнайте, как прокачаться в других специальностях или освоить их с нуля:
Профессия Data Scientist
Профессия Data Analyst
Курс по Data Engineering
ПРОФЕССИИ
Профессия Java-разработчик
Профессия QA-инженер на JAVA
Профессия Frontend-разработчик
Профессия Этичный хакер
Профессия C++ разработчик
Профессия Разработчик игр на Unity
Профессия Веб-разработчик
Профессия iOS-разработчик с нуля
Профессия Android-разработчик с нуля
КУРСЫ
Курс по Machine Learning
Курс «Machine Learning и Deep Learning»
Курс «Математика для Data Science»
Курс «Математика и Machine Learning для Data Science»
Курс «Python для веб-разработки»
Курс «Алгоритмы и структуры данных»
Курс по аналитике данных
Курс по DevOps
Основные теги HTML — 10 лучших тегов
Здесь, в CodeBrainer, нас часто спрашивают о том, какие теги лучше всего знать, когда вы начинаете изучать HTML. Следовательно, это мой краткий список основных основных тегов HTML , которые я часто использую. Кроме того, все теги имеют краткое описание и пример, чтобы вы могли сразу увидеть, что они делают.
Следовательно, это мой краткий список основных основных тегов HTML , которые я часто использую. Кроме того, все теги имеют краткое описание и пример, чтобы вы могли сразу увидеть, что они делают.
Какие HTML-теги используются чаще всего?
Мы проанализировали самые популярные веб-сайты в Интернете, чтобы выяснить, какие теги используются чаще всего. Неудивительно, что тег ссылки является наиболее часто используемым тегом . На самом деле он составляет почти 25% всех тегов в Интернете.
Это наш список основных тегов HTML:
-
-
-
-
-
-
-
<дел>это раздел или часть документа HTML -
-
-
-
-
-
-
<диапазон>для оформления части текста
Короче говоря, это тег, который помогает вам сделать ссылку на веб-страницу , на вашу страницу, сайт в социальной сети, товар в интернет-магазине,. .. Основным атрибутом этого HTML-тега является атрибут href (гипертекстовая ссылка), где вы размещаете ссылку на веб-сайт, на который хотите сделать ссылку. Другой атрибут — target
.. Основным атрибутом этого HTML-тега является атрибут href (гипертекстовая ссылка), где вы размещаете ссылку на веб-сайт, на который хотите сделать ссылку. Другой атрибут — target
Пример 1:
Вот как вы можете сделать ссылку на нашу страницу: 90 Пример 2: (ссылка откроется в новом окне) ://www.codebrainer.com” target="_blank">CodeBrainer
Если у вас много текста, вам нужно выделить некоторые слова, чтобы читатель знал, что важно. И вы делаете это с полужирными частями текста .
Пример:
У CodeBrainer есть много хороших курсов.
Основная часть документа HTML. На самом деле это неотъемлемая часть всех HTML-документов, но это всего лишь тег, который отмечает, что является видимым содержимым страницы, где больше всего содержимого.
На самом деле это неотъемлемая часть всех HTML-документов, но это всего лишь тег, который отмечает, что является видимым содержимым страницы, где больше всего содержимого.
С помощью этого базового HTML-тега мы сообщаем браузеру, где нам нужны пустые строки или разрывы в тексте. На самом деле, использование нескольких разрывов делает наш текст дышащим, а значит, его легче читать и понимать.
Пример (используйте этот текст в html, и он будет выглядеть иначе):
CodeBrainer научит вас писать HTML.
Если у вас возникнут проблемы с запоминанием тегов HTML, вы должны прочитать наши 10 лучших тегов.
И использовать некоторые примеры из них.
Ваш CodeBrainer
Элемент, который в основном используется для группировки элементов и в качестве шаблона для новых элементов управления. HTML-тег div — это элемент, который вы будете использовать для отделения значительной части HTML-документа от других частей. Например, предположим, что у вас есть список продуктов на вашей веб-странице, вы будете использовать div для каждого продукта.
Например, предположим, что у вас есть список продуктов на вашей веб-странице, вы будете использовать div для каждого продукта.
Заголовок документа HTML. Более того, это где у вас есть метаданные , которые представляют собой данные о стиле документа, о том, какие библиотеки JavaScript используются в документе, заголовке и файлах CSS.
…
Заголовки (уровни 1–6, т. е. h4 — это подзаголовок внутри подзаголовка h3). Теги h2, h3,… используются для создания заголовков . Зачем нам нужны заголовки, когда мы можем оформить текст так, чтобы он выглядел как H-теги? Например, заголовки используются для того, чтобы поисковые системы и другие парсеры (боты) понимали важные части наших документов.
Пример:
10 лучших тегов HTML
В этой статье мы поясним наш список 10 лучших тегов HTML.
< br>Первый тег - <b></b>
Жирный шрифт делает слова более важными.
В нашем блоге есть отличная глава о заголовках о добавлении маркированного списка в документ HTML.
Если у вас много текста, вам нужно выделить некоторые слова, чтобы читатель знал, что важно. Скорее, курсивом вы можете представить текст, который немного наклонен вправо.
Пример:
У CodeBrainer много хороших курсов.
Мы используйте тег IMG для отображения изображений. Учитывая, что изображения могут находиться в файлах на вашей веб-странице или в любом месте в Интернете. Кроме того, самым важным атрибутом является src (источник), который сообщает, где находится картинка.
Пример (это покажет яблоко и текст):
Это яблоко  wikimedia.org/wikipedia/commons/thumb/1/15 /Red_Apple.jpg/1200px-Red_Apple.jpg” ширина=”100”>
wikimedia.org/wikipedia/commons/thumb/1/15 /Red_Apple.jpg/1200px-Red_Apple.jpg” ширина=”100”>
Элемент списка. Тег, используемый в упорядоченном (
- ) или неупорядоченном (
- Это один список.
Заказной список. Также включает элементы списка
- , которые будут пронумерованы автоматически. Как следствие, это очень полезно, если вы добавляете больше элементов списка, потому что номера всегда будут в правильном порядке.
- Первый элемент
- Второй элемент
- Третий элемент
- Рыба
- Медведь
- Собака
- HTML-тег : это корень документа HTML, который используется для указания того, что документ является HTML.
- Тег заголовка: Тег заголовка используется для хранения всех элементов заголовка в файле HTML. Он содержит заголовок, стиль, мета-тег и т. д.
- Тег тела: Используется для определения тела HTML-документа.
 Он содержит изображения, таблицы, списки,… и т. Д.
Он содержит изображения, таблицы, списки,… и т. Д. - Тег заголовка: Используется для определения заголовка HTML-документа.

- Тег абзаца: Используется для определения содержимого абзаца в HTML-документе.

- Тег выделения: Используется для выделения выделенного текста.
- Bold tag: It is используется для выделения полужирным шрифтом содержимого в документе HTML.

- Italic tag: It is used to write the содержание курсивом.
- STAL (
- STAL (
- STAL (
- .
 содержания.
содержания.
Синтаксис:
операторы ...
Код:
HTML
<11102020202020202020021> ПримерSmall>Выход:
- Tag Tag: Он используется для подключения к контенту.
Syntax:
Statements...
Code:
html
<u>GeeksforGeeksu>Вывод:
- Тег удаленного текста: Используется для представления удаленного текста.
 Он пересекает текстовое содержимое.
Он пересекает текстовое содержимое.
Syntax:
Statements...Code:
html
<strike>geeksforgeeksstrike>GeeksforGeeksВывод:
- Тег привязки: Используется для ссылки на одну страницу.
Синтаксис:
операторы ... используется для перечисления содержимого.
- .
Синтаксис:
- STAL (
- Statements...
- Порядок.
 Порядок. определенный порядок.
Порядок. определенный порядок.
Code:
html
<li>List item 1li><LI> Список элемент 2LI>Выход:
Syntax:
- Statements...
Code:
html
<ol><LI> Список пункта 1LI><LI> Список пункта 2LI>> Список.0021<li>List item 3li><li>List item 4li>OL>Выход:
- Неупорядоченная метка списка: .
 Он используется для списка содержания без заказа.
Он используется для списка содержания без заказа.
Syntax:
- Statements...
Code:
html
<ul><LI> Список пункта 1LI><LI> Список пункта 2LI>> Список.0021<li>List item 3li><li>List item 4li>UL>Выход:
- Тэг комментариев: Используется для установки комментария в документ HTML.
 В браузере его не видно.
В браузере его не видно.
Синтаксис:
Код:
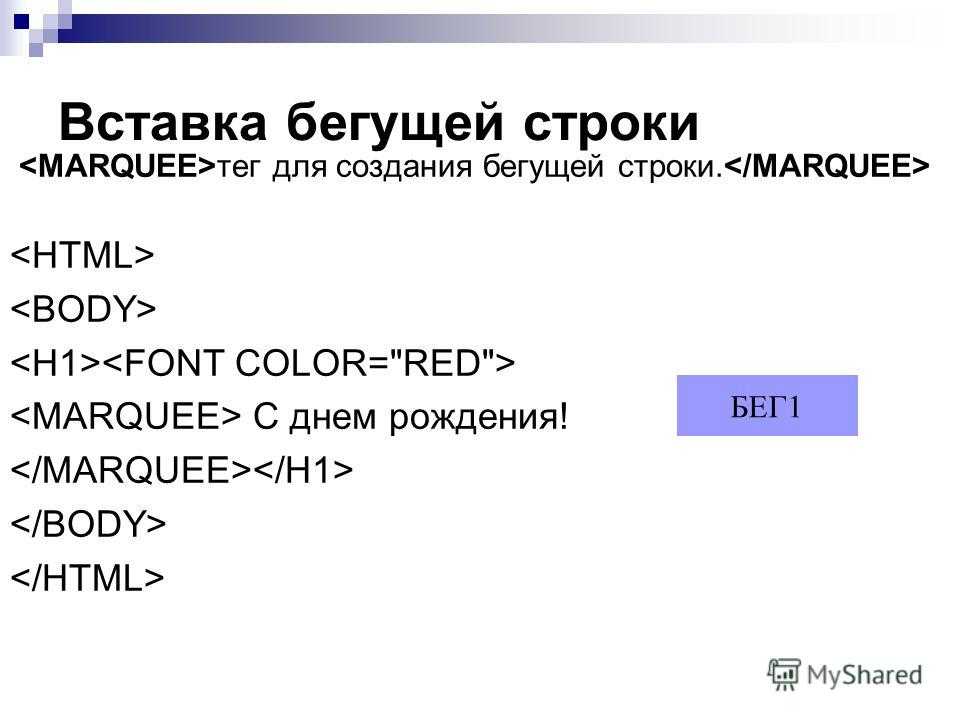
- Тег Scrolling Text: Используется для прокрутки текста или изображения.
Синтаксис:
<Марки> Заявления ...
Код:
10111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111ра20202020202020202020202020202020202020111111111111111111111111111111111111111111111111111112. сссссс"
loop="-1"scrollamount="2"width="100%">Example Marqueemarquee>Вывод:
- Тег центра: Используется для размещения содержимого в центре.

Синтаксис:
Statements... Code:
html
<center>GeeksforGeekscenter>Вывод:
- Тег шрифта: Используется для указания размера шрифта, цвета шрифта и семейства шрифтов в HTML-документе.
Синтаксис:
Заявления ...
Код:
HTML
<FONT2020.202010121102010201020102010201020102012110201010201012110201010101012110201012110120.=.
=. ПримерFont>Выход:
пустой (неконтент).0004 Используется для разрыва строки.
Syntax:
Code:
html
GeeksforGeeks<br>A computer science portalOutput :
- Тег изображения: Используется для добавления элементов изображения в документы HTML.
Синтаксис:
Код:
HTML
<IMGSRC=SRC= "
" >Вывод:
- Тег ссылки: Используется для ссылки на контент из внешнего источника.
Syntax:
Code:
html
<head><linkrel="stylesheet "Тип=" Текст/ CSS "HREF=" Стиль.0005- Тег горизонтальной линейки: Используется для отображения горизонтальной линии в документе HTML.
Syntax:
- Code:
html
<hrwidth="100%"размер="5"/>Вывод:
- Метатег: Используется для указания описания страницы.
 For example last modifier, authors, … etc.
For example last modifier, authors, … etc.
Syntax:
Statements ...
Code:
html
<metaимя="Описание"content="Description of your site"><metaname="keywords"content="keywords описание вашего сайта»>- Тег таблицы: Тег table используется для создания таблицы в документе HTML.

Синтаксис:
Statements...
Code:
html
<tableborder="4"cellpadding="2"cellspacing="2"width="50%"><tr> <TD> Столбец 1TD><TD> Колонка 2TD>TR110>>Вывод:
- Тег Tr: Используется для определения строки таблицы HTML.

Синтаксис:
Заявления... Code:
html
<table><tr><th>MonthTH><TH> Сберегательные0020tr><tr><td>Januarytd><TD> $ 100TD>TR>0020Таблица>.
 По умолчанию он задает содержимое полужирным и центральным свойством.
По умолчанию он задает содержимое полужирным и центральным свойством.Синтаксис:
Затверждения ... Код:
HTML
<11112020202020202020202020202.4<1120202020020><TR><TH> Месяц1212120>TH120>11211211211211211211211211211211211211211211211211211211211211211211211211211211211211211211121111111111111111111111111211112111121. Сберегательные сбережения0021<TD> ЯнварьTD><TD> $ 1000021<TD><TD> $ 1000021.
TR>Таблица>Выход:
0019 Тег Td: Определяет стандартную ячейку в документе HTML.
Syntax:
Statements ... Code:
html
<table><tr><td>Ячейка Atd><td>Cell Btd>tr>table>Выход:
Входные теги:
- Форма тег: Используется для создания формы HTML для пользователя.

Syntax:
Code:
html
<formaction="mailto : [email protected] ">Имя: <ВходИмя="Значение="Размер="Размер="Размер=".0021="80"> <BR>Электронный "размер=" 80 "> <BR><BR> <> <> <> <> <. 0021
0021 inputtype="submit">center>form>Output :
- Тег отправки ввода: Используется для получения ввода от пользователя.
Синтаксис:
Код:
html
<ФормаМетод=POSTACTION="/CGIBIN/Example.CGI10 =" /CGIBIN/Example.cgi "120 =" /CGIBIN/Example.cgi "10 =" /CGIBIN/Exmel.="Текст"Стиль = "Цвет: #fffff;Фонт-семейство: Verdana; шрифт Weeight: жирный; #72a4d2;"size="10"maxlength="30"><inputtype="Submit"value="Submit">form>Output :
- Тег раскрывающегося списка: Используется для выбора параметра из раскрывающегося списка.

Синтаксис:
<Опция> Операторы ...
Код:
.
действие="/cgibin/example.cgi"><центр> Выберите опцию: <Выбрать><Опция> Опция 1Опция><Опция><1120><1120. /Опция><Опция> Опция 3Опция>ФОРМА9Вывод:
- Тег переключателя: Используется для выбора только одного варианта из заданных вариантов.

Синтаксис:
<Ввод>
Код:
HTML
<2. /cgibin/example.cgi" >Select an option:<br><inputtype="radio"name="option"> Вариант 1
9<ВходТип="Радио"Имя="Вариант"Проверка> Вариант 2.0020 <inputtype="radio"name="option"> Option 3Output :
Поддерживаемые браузеры:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
HTML является основой веб-страниц и используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений.
 Оставить комментарий
Оставить комментарий - STAL (
- ) списке. Не говоря уже о том, что вы можете иметь столько, сколько захотите.
Пример:
Пример:
Тег абзаца группирует текст в абзац 😀 (это забавно). Следовательно, его цель состоит в том, чтобы отделить часть текста или абзаца , таким образом, вы сделаете его более читабельным и организованным.
Пример: Это статья о 10 лучших HTML-тегах, это будет ваша шпаргалка в будущем, где-нибудь, где вы сможете взглянуть и просто использовать ее. Первый тег, о котором мы поговорим, выделен жирным шрифтом. Он выделяет слова или предложения..
Тег span группирует текст, для которого мы хотим иметь другой стиль . Хорошим примером было бы, если бы мы хотели иметь красное слово внутри предложения.
Пример:
Это предупреждение: вы должны всегда иметь при себе эту шпаргалку :D
Текст сильно выделен — обычно выделяется жирным шрифтом, в большинстве случаев он также выглядит жирным. Но у этого есть дополнительный смысл, что этот текст должен быть выделен.
Пример:
У CodeBrainer много хороших курсов.
Ненумерованный список просто означает, что он будет иметь маркера для каждого элемента в списке . Элементы списка будут иметь маркеры для каждого элемента.
Пример: 0
Животные:
1
Прочтите нашу запись в блоге о том, что такое HTML, чтобы узнать о его происхождении и будущем.
Основные HTML-теги — реальный пример
Мы в CodeBrainer много говорим о HTML-тегах, так как это первый навык, который вы изучаете в веб-разработке. Вот почему мы составили список основных основных тегов HTML, которые вы будете использовать большую часть времени.
Лучше всего то, что мы показали вам примеры для всех из них. Мы также подготовили для вас полный код для копирования:
HTML
Спасибо за прочтение!
Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей!
Наиболее часто используемые теги в HTML
HTML содержит множество предопределенных тегов. Некоторые из них описаны ниже:
Тег структуры документа:
Syntax:
Statements...
Code:
html
|
Выходность:
9 .0005 Синтаксис: Код: Вывод: Синтаксис: Код: 69 69 69 9 9 9 Вывод: Синтаксис: Код: Вывод: Тег контейнера содержимого: Тег заголовка: Используется для определения заголовка документа HTML. Синтаксис: Code: Вывод: Синтаксис: Заявления... Code: Output : Синтаксис: Код: Output : Синтаксис: Код: Output : Синтаксис: Код: 9 04464 30020 < Выход: Заявления ...
HTML
10102111113020202020202020202020202020202020202020202020202020202020202020202.. головка > Затверждения ...
99 . body
>Содержимое вашей HTML-страницы body >
HTML
<11113 >
Заявления...
Утверждения...
Утверждения...
Утверждения...
Утверждения...
Утверждения...
html
< h2 >Heading 1 h2 > < h3 >Heading 2 h3 > < H4 > Заголовок 3 H4 > < H5 > 404621 H5 > 404621 HELP0021 > < h5 >Heading 5 h5 > < h6 >Heading 6 h6 >
html
< p >GeeksforGeeks: Computer science portal p > Заявления...
html
< em >GeeksforGeeks em > Заявления...
html
< b >Bold word b > Заявления...
html
I > Geeksforgeeks I >