IT-аутсорсинг в Воронеже для бизнеса
Мы ценим время и деньги заказчиков, поэтому работаем, опираясь на ряд основополагающих принципов.
Высокая квалификация. Мы подходим к выполнению задач со всей ответственностью и гарантируем результат.
Оперативность. Многолетний опыт и наработанная практическая база позволяют быстро находить решения даже самых нетипичных проблем.
Предоставляем полный комплекс услуг. Вам не потребуется привлекать сторонних IT-специалистов для решения задач.
Гарантируем абсолютную конфиденциальность. Утечки информации полностью исключены.
Специфика нашей деятельности
В основе нашей работы индивидуальный подход. Мы ориентируемся на потребности заказчика и предлагаем оптимальное решение для его бизнеса. Мы оказываем квалифицированную помощь и оперативную поддержку компаниям любых видов деятельности и разного уровня компьютерного обеспечения. У нас обслуживаются:
крупные организации;
интеграторы;
бизнес-центры;
государственные организации.
IT-обслуживание на аутсорсинге
В настоящее время ИТ-аутсорсинг в Воронеже является оптимальным инструментом увеличения эффективности работы компании и оптимизации расходов, так как пользоваться технической поддержкой квалифицированных сторонних специалистов более выгодно, чем содержать собственный штат. При этом мы гарантируем абсолютную конфиденциальность и закрепляем все условия работ договором, предоставляя по доступным ценам следующие виды услуг:
Настройка и администрирование серверов;
Поддержка пользователей;
Резервное копирование данных;
Антивирусная защита;
Обеспечение бесперебойной работы критичных сервисов;
Установка и настройка программного обеспечения.
Мы предлагаем сотрудничество в различных форматах:
Для малого и среднего бизнеса.
Если парк компьютеров не превышает 100 единиц, мы предлагаем заключение договора на абонентское обслуживание компьютерной техники, в рамках которого мы берем на себя поддержку всех необходимых сервисов, от компьютеров и серверов, до IP-телефонии и видеонаблюдения.
Сотрудничество с крупным бизнесом
Любая крупная организация, помимо решения текущих технических вопросов, сталкивается с проблемами развития ИТ-инфраструктуры, сложными серверными проблемами, нарушениями работы критичного программного обеспечения и иными непредвиденными трудностями. Квалифицированные сотрудники, умеющие оперативно и грамотно действовать в подобных ситуациях, редко работают в штате. В этом случае подойдет договор на обслуживание серверной и сетевой инфраструктуры, в рамках которого специалисты нашей компании обслуживают сложные инфраструктурные IT-решения, а штатные специалисты занимаются поддержкой рабочих мест.
Предложение для интеграторов
Специалисты компании “Тэга” готовы помочь в реализации и обслуживании проектов на территории всего Центрально-Черноземного региона – от монтажных работ и запуска филиалов до текущей поддержки оборудования и пользователей. В силу того, что мы находимся в Воронеже, мы сможем обеспечить оперативное реагирование и экономию за счет транспортных и командировочных расходов.
IT-аутсорсинг бизнес-центров в Воронеже
Руководство крупной офисной площадкой — ответственное и трудоемкое дело, в котором важно обеспечивать бесперебойную работу технологического оборудования. Этот и другие вопросы обслуживания техники можно смело доверить компании “Тэга”. Обратившись к нам, владельцы БЦ получают эксклюзивные условия сотрудничества и комплексное решение всех вопросов в области информационных технологий.
Работа с государственным сектором
Выполнение заказов госпредприятий имеет свою специфику и требует высокого уровня подготовки и ответственности. Специалисты нашей компании обладают для этого достаточной квалификацией и опытом. Это подтверждается практикой многолетнего сотрудничества по ИТ-аутсорсингу в госсекторе с организациями различных сфер:
государственные организации;
образовательные учреждения;
общественно-политические структуры;
СМИ.
Благодаря профессиональному подходу к работе, уже более 100 компаний заключили с нами постоянные договоры на сотрудничество. Для заказа услуг IT-аутсорсинга по оптимальной стоимости или получения профессиональной консультации звоните по телефону +7 473 239-03-04 или оставьте заявку онлайн. Доверьте решение технических проблем компетентным специалистам!
Что это такое теги простыми словами: его виды
В данной статье мы с Вами рассмотрим, что такое теги простыми словами. Еще когда только Интернет начал появляться, резко встала потребность структурировать все, что попадает в него. Именно тогда и образовались первые зачатки того, что сейчас мы называем тегами.
Что такое тег
Ответить на вопрос, что такое тег, довольно легко – это ключевые слова, по которым без проблем можно найти требуемый материал. Например, многие копирайтеры в Твиттере для рекламы своих услуг используют хештеги #Недорогое_Seo-продвижение это во многом им облегчает поиск клиентской базы.
Вообще теги используются применительно к двум вещам:
- Для различных меток статей, записей в блоге или любых других элементов, которые служат для группировки элементов, помеченных одним и тем же тегом.
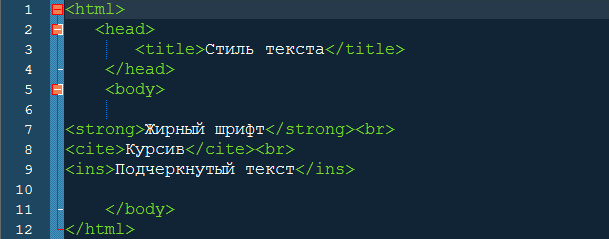
- Для HTML-тегов. Это специальные символы разметки языка HTML, позволяющие формировать содержимое веб-сайтов. Они являются основной составляющей HTML, этим словом код начинается и им же заканчивается, а внутри же тега заключается все содержимое, которое отображается на интернет странице. На практике выглядеть это будет примерно так: <Открывающий_тег>Содержимое.
Что такое тег на телефоне
В современном мире практически у каждого человека имеется свой сотовый телефон. Многие их владельцы применяют теги ежедневно, не замечая, что являются их активными пользователями. Но большинство хоть раз задается вопросом, что такое тег на телефоне.
Их может быть огромное количество. Например, самые распространенные «гео-теги» или же «Тег GPS»— это встраиваемая в фотографию информация о местоположении, где было создано фото. Как показывает статистика, эту функцию чаще всего используют во время курортного отдыха или в путешествиях.
Для чего нужны теги
Огромный плюс использования тегов — это гибкость. Они могут быть совершенно любыми, т. к. в сути своей это ключевые слова для информации. Как тег используют географические названия, даты, имена, понятия, описательные слова и т. д.
Второй плюс — это простота изучения в использовании тегов. Концепция сама по себе проста, а, потому, поняв ее и просмотрев примеры использования тегов другими пользователями какого-нибудь сервиса, можно без труда начать применять их для своей информации. Огромную роль теги играют при создании и написании текстов для сайта очень важно их грамотно применить, чтобы привлечь большую аудиторию пользователей и упростить поиск нужной для них информации.
Что такое теги в ютубе
Создание хорошего YouTube видео, которое наберет много просмотров, довольно трудоемкое и сложное занятие. А хорошее видео может быть отличным помощником в рекламе Ваших товаров или услуг, которое станет источником конверсий и приведет пользователей на Ваш сайт. Поэтому многие пользователи часто задумываются, что такое теги в ютубе и как правильно их применить, чтобы повысить количество просмотров.
Просто создать видео недостаточно. Нужно сделать так, чтобы оно оказалось перед глазами нужной аудитории. Чтобы этого достичь следует употреблять теги в описании видео или в самом названии. Они смогут влиять на качество поискового трафика, а также на частоту попадания Вашего видео в Похожие видео на других каналах.
Для ютуба теги составляются согласно семантическому ядру Вашего ролика. Чтобы правильно его найти, многие прибегают к курсам SEO-продвижения это мудрое решение, которое в будущем сэкономит много времени. Чаще всего из сематического ядра выбирают около пяти-десяти различных ключей, которые задают тематику. Поисковику тег служит подсказкой, для него – это то, что нужно дать пользователю в выдаче и рекомендуемых роликах.
Мета-теги: что это такое
Давайте разберем понятие мета-теги, что это такое — обычно их используют для того, чтобы структурно описать сопроводительные данные о странице. Они созданы в первую очередь для того, чтобы указать поисковым системам и браузерам о содержании страницы, но после модернизации поисковых алгоритмов, стали лишь одним из факторов определения контента сайта.
Мета теги находятся в области HTML документа. Вставить или прописать мета теги можно в любом порядке и количестве.
Правильная настройка мета-тегов играет большую роль для SEO. Работы по прописыванию, заполнению, корректировке всегда следуют после запуска проекта, сразу же как получено семантическое ядро. И продолжаются по мере необходимости на протяжении всего периода продвижения сайта.
Что значит добавить тег
На просторах интернета нередко можно наткнуться на просьбу «Добавьте теги!». В основном это случается тогда, когда Вы пишите пост в сообщество, а модератор отклоняет его из-за отсутствия тегов. И тогда мы задумываемся, что значит добавить тег, и, как правильно это сделать.
Тег – эта суть сообщения. У каждого такого сообщения есть несколько тем. Например, если вы пишете о том, что такое франшиза в бизнесе, рассказываете о том, как правильно вести бизнес с партнерами и о его особенностях, то тегами вашего поста могут быть «#бизнес», «#франшиза», «#бизнес_франшиза».
Если у вас не будет тегов, то найти пост в сообществе с долговременной историей будет невозможно. А многие из них создаются для того, чтобы упростить людям жизнь при поиске информации. В том числе и вам.
Теги нужно использовать не только при написании постов в сообществах и на просторах интернета. Так же их можно применить в некоторых программах, например, в — видео или аудио-плеерах кратко описать файлы, которые будут проигрываться. Это значительно облегчит Вам жизнь, если однажды вечером вдруг решите пересмотреть все имеющиеся у вас комедии или прослушать всю коллекцию инди-рока.
Тег h2: что это такое
Тег h2 является важным тегом в «теле» странички вашего сайта. Как правило, он содержит в себе самую главную тему страницы. Он должен сильно выделяться, быть ярким и простым, чтобы обычному пользователю не составило труда понять, о чем идет речь на странице вашего сайта.
Стилизация данного тега h2 может быть простой, но главное, чтобы размер шрифта был большим на странице. И не только потому, чтобы он сразу бросился в глаза пользователю, это также играет большую роль в релевантности странице, а значит и в ее оптимизации. Например, вы можете вести сайт по дизайнерскому строительству домов для бизнеса, как вариант тега h2 можно использовать: «Бизнес дома для мужчин: идеи», это будет достаточно лаконичным вариантом.
Что такое теги в Инстраграме
Пользователи Инстаграма уже не первый год активно пользуются тегам. Для этого им не требуется особых усилий. Чтобы поставить тег, нужно лишь добавить знак # перед любым словом без пробела. Например, если вы подпишите свою фотографию тегами #закат, то другой пользователь, когда будет искать тему #закат увидит все фотографии по данному запросу, в том числе и вашу.
Инстаграм — это активная и развивающаяся социальная сеть, с многомиллионной и разновозрастной аудиторией. В связи с этим одной из бизнес идей 2020 года является ведение бизнеса в инстаграм, поскольку превосходная площадка, подходящая для этого. Благодаря ведению бизнес-аккаунта в инстаграм многие предприниматели:
- Увеличили объем продаж;
- Осуществили анализ спроса посредством маркетингового исследования;
- Разместили таргетированную рекламу;
- Сделали компанию и продвигаемый ею бренд гораздо узнаваемой;
Таким образом, сегодня мы разобрали, что значит слово «тег». Так же настоятельно рекомендуем Вам применять теги при разработке сайтов, написании статей, в социальных сетях и в повседневной жизни пользования ПК. Это во многом упростит жизнь и сократит поиск требующейся информации.
Создание и разработка сайтов в Воронеже
Разработка сайтов — одно из ведущих направлений деятельности компании «Тэга». Богатый опыт и профессионализм позволяют нам гарантировать клиентам не просто создание уникального сайта, но и его бесперебойную работу.
Мы дорожим своей репутацией, поэтому оказываем услуги на самом высоком уровне, поскольку каждый проект уникален и требует индивидуального подхода.
-
Мы знаем, что приоритетом наших клиентов являются оперативность и качество, поэтому наши сотрудники регулярно расширяют свои знания и повышают профессиональные навыки.
-
Вы можете быть уверены, что стоимость разработки вашего сайта будет рассчитана самым оптимальным образом, поэтому наши услуги доступны как крупным предприятиям, так и небольшим компаниям.
-
Индивидуальный подход к каждому заказчику — один из наших принципов, поэтому мы можем создать сайт с практически любыми возможностями – от оригинального дизайна до нестандартного функционала. Мы создали более 300 успешных проектов, ознакомиться с которыми можно в нашем портфолио.
Мы предлагаем технические решения, ориентированные на особенности бизнес-процессов наших заказчиков. Не каждая веб-студия в Воронеже возьмет на себя ответственность разработки web-сайта по индивидуальному проекту, а не готовому шаблону — ведь это требует не только времени, но также знаний и опыта. Мы охотно беремся за эксклюзивные проекты, учитывающие потребности клиента — создаем индивидуальное графическое оформление и нестандартный функционал системы управления сайтом.
Сделайте продажи эффективными
Помимо основного спектра услуг, мы реализуем ряд необходимых задач для интернет-бизнеса:
-
Интеграция с 1С – поможет выгружать товары с ценами на веб-сайт и обрабатывать поток онлайн-заявок.
-
Установка онлайн-кассы – благодаря этому сервису ваши клиенты будут получать электронные чеки за покупки.
Создать стильный и бесперебойно работающий сайт, а также заказать изготовление уникального интернет-проекта в Воронеже можно в компании “Тэга” — оставьте заявку прямо сейчас.
Теги – что это такое, значение
В общем понимании слова тег – это метка, размечающая и каталогизирующая информацию для облегчения процесса поиска.
Иными словами, теги – это ключевые слова, по которым можно легко найти нужный материал. Эти слова кратко описывают, о чем этот материал.
Каждый, наверное, замечал, когда в постах в социальных сетях в самом конце (а иногда и в начале или середине) пишется знак решетки #, а после него слово или фраза. Это и есть тег. А если быть точнее, то его разновидность – хештег.
Оставив такую метку в своем посте, другие пользователи смогут легко найти его по данному слову. Достаточно кликнуть по точно такому же хештегу в другой записи или ввести слово в поиске социальной сети.
Но теги применяются не только в социальных сетях. Их также используют программисты для разметки веб-страниц (вы, наверное, слышали о так называемых HTML-тегах) или для каталогизации музыки (здесь роль тега будет исполнять жанр, альбом и т. д.).
Немного истории
Чтобы лучше понять, что означает тег, давайте поговорим немного о его появлении.
Впервые теги возникли во времена, когда люди стали активно использовать интернет для общения и обмена информацией. А если быть точнее, то это были первые зачатки того, что мы называем тегами.
Тогда еще не было социальных сетей. Люди общались на форумах. Общение происходило на разные темы, и каждая из них пользовалась своей популярностью. В тот момент большой надобности в тегах еще не было. Форумы ограничивались лишь разделами, темами и подтемами. Сейчас картина выглядит примерно также.
Но когда в Сети стали появляться первые файлообменники и торрент-трекеры, разработчики поняли, что ограничиваться лишь одними темами и подтемами невозможно. Нужен более мощный инструмент для структурирования данных. Тогда и появились категории – первые прототипы тегов.
Со временем, а именно с появлением социальных сетей, одних лишь категорий стало недостаточно, и появились теги в том виде, в котором мы привыкли их видеть сегодня.
Сегодня теги активно используются именно в социальных сетях. Они позволяют крайне быстро найти нужную информацию по хештегам, оставленным в постах, комментариях или под фото/видео.
Сегодня даже некоторые файлообменники отказываются от использования категорий в пользу системы tags.
Навигация с помощью тегов
Зачастую, просматривая тот или иной материал на страницах веб-ресурса или читая ту или иную статью, вы можете заметить отдельное поле с названием «Метки» или «Теги», в котором расположены слова и фразы, так или иначе связанные с содержимым просматриваемой страницы.
Эти метки еще называются ключевыми словами. Они характеризуют содержимое страницы и позволяют понять, о чем написано в статье, что изображено на фото или что содержится в видео.
Даже сегодня, зайдя на YouTube, под некоторыми роликами, в описании можно найти большой перечень ключевых слов, несмотря на то, что «Ютуб» уже давно использует #хештеги. Авторы оставляют их для того, чтобы видео можно было найти по как можно большему числу запросов.
Главное преимущество тегов заключается в том, что они являются не простым текстом, а гиперссылками. Если кликнуть по какому-либо слову, можно увидеть полный список материалов, содержащих такой же тег.
И зачастую веб-мастера создают отдельный блок на сайте с так называемым облаком тегов. В нем отображены все или только наиболее популярные теги, кликнув по которым можно найти соответствующий материал.
Иногда в таком облаке теги имеют разные размеры. Чем больше размер слова, тем большее количество раз его использовали. И, соответственно, маленький размер слова говорит о том, что его употребляют реже.
Задавая теги, веб-мастер облегчает пользователям навигацию по сайту. Метки в основном применяют на крупных ресурсах, когда процесс навигации и поиска нужной информации может затрудниться из-за большого количество материала.
Теги в HTML
Несмотря на то, что теги, используемые в HTML, и теги, употребляемые для навигации по сайту, разные, они призваны решать один и те же задачи, а именно размечать информацию.
В случае с HTML-программированием теги призваны размечать веб-страницу. Поставив тот или иной тег в коде сайта, вы показываете браузеру, как именно необходимо отобразить тот или иной элемент.
Например, вам необходимо написать заголовок для своей статьи. Во-первых, он должен отличаться от всего остального текста визуально (это осуществляется при помощи CSS-стилей), а во-вторых, сам браузер должен понимать, что это заголовок, а не простой текст. Для этого вам необходимо заключить его в тег <h2>.
Помимо <h2>, в HTML-языке есть множество различных тегов, которые выполняют ту или иную функцию.
С точки зрения простого посетителя сайта теги, размечающие страницы веб-ресурсов, не имеют практического применения. Он их не видит, он не может с ними взаимодействовать. HTML-теги больше предназначены для браузеров (чтобы те корректно отображали информацию) и для поисковых систем (чтобы те знали, о чем страница, и показывали при соответствующих запросах в поиске).
Например, тег <Title> и вовсе ничего не отображает. Его содержимое скрыто от людей. Но зато его видят поисковые роботы и учитывают указанную в нем информацию при ранжировании страниц.
Все теги для разметки веб-страниц заключены в треугольные скобки. Именно по ним браузер и определяет, что это tag, и в зависимости от его содержимого совершает те или иные действия.
HTML-теги обычно представлены двумя элементами: открывающим и закрывающим. Например, <h2> … </h2>. Но есть и такие, которые состоят только из закрывающего тега. Иногда содержимое может помещаться между открывающим и закрывающим тегами, а иногда внутри треугольных скобок.
Как видите, HTML-теги – это довольно обширная тема. Ее необходимо изучать отдельно и одной статьи для этого будет недостаточно.
Теги в музыке
Еще один вид тегов – это музыкальные tags. Они содержат в себе всю важную и не очень важную информацию о треке:
Порой неправильно указанные теги могут привести к тому, что при воспроизведении аудиозаписи вместо корректного названия будут отображаться непонятные символы.
Обычно это происходит при редактировании тегов. А редактируют их часто, так как сегодня к авторским правам относятся довольно внимательно. Причем тут авторские права? Да все просто.
Зачастую авторы известных песен блокируют к ним доступ на всех ресурсах. Причины могут быть разными, вдаваться в подробности не станем. Так вот, чтобы найти все свои песни в интернете, как раз и используются прописанные в них теги. Ну а те, кто занимается распространением недоступной музыки, переписывают теги специально, чтобы аудиофайлы нельзя было найти. Вот и получается, что порой вместо названий нам предлагаются непонятные символы.
Как видите, даже в музыке теги используются в качестве ключевых слов для дальнейшего поиска композиций. Но иногда, помимо текстовых, в аудиозаписях можно услышать и голосовые теги. Особенно часто это встречается в рэп-композициях. Исполнитель представляет себя, людей, причастных к созданию трека, иногда может дать дополнительную информацию (например, кому посвящается) и т. д.
Социальные сети
Ну и наиболее распространенное применение теги нашли в социальных сетях. Там они позволяют связывать информацию и посты, опубликованные разными пользователями.
Теги активно используются в следующих соцсетях:
Но порой в социальных сетях замечается злоупотребление хештегами. Люди начинают использовать их не для обозначения важной информации или для того, чтобы другие смогли по заданным ключевым словам найти пост. Они просто добавляют их, причем в больших количествах, тем самым замусоривая пост.
Конечно, в большинстве случаев по таким тегам никто информацию не ищет. Но в соцсетях есть и другие примеры, где хештегам нашли отличное применение.
Например, известный паблик или личность устраивает конкурс. Что-то наподобие «Оставьте такой-то комментарий, самый интересный и креативный выиграет приз». Чтобы не запутаться во множестве различных комментариев, автор просит подписчиков помечать комментарии определенным хештегом (например, #конкурс). В дальнейшем, когда будут подводиться итоги конкурса, автор легко сможет отфильтровать все комментарии, оставив только нужные.
Также, если пользователя интересует определенная новость, помеченная уникальным тегом (например, #выборы2018), нажав на него или введя его в поиск, он сможет найти все посты на эту тему.
Теги (tags) — это специальные метки (ключевые слова), позволяющие размечать и категорировать (классифицировать) данные в системе. Процесс присваивания этих меток называется тегированием.

Теги на сайте позволяют описать материал, присвоить ему ту или иную категорию (группу) и облегчить процесс поиска. Они могут являться частью материала (например, словом в статье) или присваиваться отдельно. Как это выглядит на практике. Например, автор блога об автомобилях написал статью, где сравнил две модели мерседес: w222 и w221. Он пометил эту статью тегами: «Mercedes», «сравнение», «w222», «w221». Добавив тот или иной tag, автор присвоил статье определенную категорию.
В дальнейшем любой из посетителей его сайта может легко найти эту статью, введя в поисковую строку название одного из этих тегов. Также пользователь может кликнуть по ним в самой статье (так как они являются гиперссылками) и увидеть список всех статей блога, содержащих такой же тег.
Немного истории
Люди использовали слова для классификации и идентификации объектов еще задолго до появления компьютеров. С появлением компьютеров и интернета ничего не изменилось.
Веб-сайты применяли метки при опубликовании данных. Они позволяли быстрее находить нужную информацию, делить ее на темы и подтемы. Но со временем, с ростом популярности интернета и ростом активности обмена данными, одних лишь тем и подтем стало недостаточно. Особенно заметно это стало после появления первых файлообменников. Тогда и появились первые теги и системы тегирования.
В 2003 году сайт Delicious, который предоставлял услуги бесплатного хранения и публикации закладок на веб-страницы, предложил своим пользователям добавлять метки (теги) к своим закладкам. Это позволило присваивать им уникальные категории и значительно упростило процесс их поиска.
В том же году фотохостинг Flickr также предложил пользователям присваивать к своим фотографиям собственные метки. Развитие этих двух сайтов сделало систему тегирования популярной. Идею подхватили и другие известные проекты: YouTube, Last.fm, социальные сети.
Разработчики веб-сайтов также стали использовать теги в своей работе. С их помощью веб-мастеры научились передавать поисковикам информацию о содержимом веб-страниц. Сейчас для этого существуют метатеги.
Преимущества и недостатки
К преимуществам системы тегирования можно отнести.
-
Гибкость. Пользователи могут свободно пользоваться тегами: самостоятельно выбирать способы классифицирования данных. Ежедневно создаются новые категории, а старые пополняются новыми материалами.
-
В отличие от традиционных иерархических систем категоризации, где объекту можно присвоить только одну категорию, тегирование позволяет присвоить материалу две и более различные категории одновременно.
Но такая свобода несет в себе и недостатки:
-
Первый — слова-омонимы. Когда в системе встречаются одинаковые теги, которые имеют разные смыслы, появляются проблемы. В результатах поиска появляется не совсем то, что искал пользователь. Например, хештег #коса может подразумевать как плетение из волос, так и инструмент для кошения травы.
-
Второй — слова-синонимы. Люди по-разному записывают теги с одним и тем же смыслом (например, «красота», «красиво», «красивый»). Кроме того, изменение морфологии (число, падеж) также приводит к появлению дополнительных меток.
-
Третий — злоупотребление. Например, в погоне за популярностью и просмотрами на YouTube к видео прописываются теги, не имеющие никакого отношения к контенту. Сюда же можно отнести добавление знака # к каждому слову публикации в социальных сетях.
Теги на сайте

Сегодня практически каждый сайт, содержащий большое количество веб-страниц, использует теги. Они выполняют две задачи:
-
Позволяют делить все публикации, весь контент на отдельные категории, упрощая тем самым процесс поиска информации.
-
Упрощают ориентирование пользователя в рамках системы (сайта).
Процесс поиска информации за счет тегов может осуществляться несколькими способами:
-
Поисковая строка.
Достаточно ввести ключевое слово в поисковую строку (внутри ресурса), и в результатах отобразятся все публикации, имеющие указанный тег.
-
Облако тегов.
Для удобства навигации пользователей на некоторых ресурсах веб-мастерами создаются так называемые облака тегов. Это отдельные блоки, в которых размещены наиболее популярные и часто использующиеся метки.
Такое облако может представлять собой простой статичный перечень ключей или интерактивный динамичный элемент, в котором размер названия каждого тега прямо пропорционален частоте его использования, и пользователь может взаимодействовать с облаком, листая его содержимое.
-
Клик по ключевому слову.
Еще один способ поиска информации — это клик по тегу, размещенному на просматриваемой странице. Как уже было сказано ранее, все метки — это гиперссылки, клик по которым позволяет найти другие материалы, содержащие такую же метку.
Месторасположение тегов на сайте определяется самим веб-мастером. Это может быть конец, начало или середина статьи. Иногда ключевые слова используются в самом тексте.
Теги в HTML

В HTML теги призваны выполнять одну задачу — разметку данных. Именно благодаря разметке браузер понимает, как именно нужно отобразить ту или иную страницу. Также они сообщают поисковым системам некоторую информацию (метатеги).
HTML-теги представляют собой не просто слова, а целые наборы данных (класс, категория, семантика, комментарий, справка, примечание и т. д.). Они помещаются в специальные «контейнеры»: открывающий <> и закрывающий </>.
Например, чтобы обозначить абзац, необходимо в HTML-документе прописать тег <p> … </p>:
<p> Некоторый текст </p>
Между открывающим и закрывающим элементом помещается содержимое — то, что браузер будет выводить на экран. Сам тег при этом говорит ему, как именно это надо сделать.
В HTML есть множество различных тегов (<p>, <h2>, <img>, <a>, <table> и др.), и каждый из них имеет свое значение. Правда, не все они имеют открывающий и закрывающий элемент. Некоторые из них можно записать единичными скобками (например, <img/>, <meta/> и др.).
Метатеги — это отдельный подтип HTML-тегов, которые предназначены для передачи данных поисковым роботам (некоторые — браузерам тоже). К ним относят:
-
Description;
-
Keywords;
-
Title;
-
Robots;
-
Viewport и др.
Они помещаются в контейнер <meta/> и размещаются внутри блока <head> … </head>. Метаданные не влияют на внешний вид страницы и недоступны простым пользователям (за исключением тайтла и дескрипшена, которые выводятся в поисковом сниппете).
Также метатеги влияют на поисковое продвижение ресурса, поэтому при СЕО-оптимизации им уделяется отдельное внимание.
Теги в социальных сетях

Еще одной областью широкого применения тегов стали социальные сети. Ими пользуются миллионы людей, ежедневно публикуя миллионы постов. В такой ситуации обойтись без системы тегирования просто невозможно.
В соц. сетях используют свой вид меток — хештеги. Названы они так из-за использования специального символа в начале — # (хеш).
Меткой может быть только одно слово (без пробела), то есть:
-
#доброеутро или #доброе_утро — хештеги;
-
#доброе утро — хештег только слово «доброе», «утро» — простой текст.
Добавив такой ключ в свой пост, автор присваивает ему категорию. Любой другой пользователь сможет найти публикацию, введя это слово в поисковую строку внутри социальной сети или нажав на такой же хештег в другой публикации.
Теги в социальных сетях прописываются непосредственно в посте. Они могут быть размещены в самом тексте и являться его частью, в конце или в начале.
Теги в музыке

Отдельно стоит отметить музыкальную сферу деятельности, где теги также нашли широкое применение. Благодаря музыкальным меткам люди могут искать различные треки в Сети.
Аудиотеги позволяют не только категорировать треки, но и нести в себе определенную информацию, а именно:
С помощью специального софта (например, mp3tag) можно отредактировать эти данные. Для чего это нужно? Есть две причины:
-
Навести порядок в своей папке с музыкой (если данные указаны некорректно).
-
Скрыться от преследования за нарушение авторских прав.
Если трек (композиция) имеет ограничение на распространение в открытом доступе, его, как правило, блокируют на всех веб-ресурсах. Именно благодаря прописанным в аудиофайле тегам авторы находят свою музыку повсюду.
Переименование файла ни к чему не приведет, а вот редактирование тегов позволит скрыть настоящую информацию об аудиозаписи.
| Тег | Описание |
|---|---|
| <!--...--> | Используется для добавления комментариев. |
| <!DOCTYPE> | Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия. |
| <a> | Создаёт гипертекстовые ссылки. |
| <abbr> | Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title. |
| <address> | Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом. |
| <area> | Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега <map>. |
| <article> | Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий. |
| <aside> | Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта. |
| <audio> | Загружает звуковой контент на веб-страницу. |
| <b> | Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному. |
| <base> | Задает базовый адрес (URL), относительно которого вычисляются все относительные адреса. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде. |
| <bdi> | Изолирует отрывок текста, написанный на языке, в котором чтение текста происходит справа налево, от остального текста. |
| <bdo> | Отображает текст в направлении, указанном в атрибуте dir, переопределяя текущее направление написания текста. |
| <blockquote> | Выделяет текст как цитату, применяется для описания больших цитат. |
| <body> | Представляет тело документа (содержимое, не относящееся к метаданным документа). |
| <br> | Перенос текста на новую строку. |
| <button> | Создает интерактивную кнопку. Внутрь тега можно поместить содержимое — текст или изображение. |
| <canvas> | Холст-контейнер для динамического отображения изображений, таких как простые изображения, диаграммы, графики и т.п. Для рисования используется скриптовый язык JavaScript. |
| <caption> | Добавляет подпись к таблице. Вставляется сразу после тега <table>. |
| <cite> | Используется для указания источника цитирования. Отображается курсивом. |
| <code> | Представляет фрагмент программного кода, отображается шрифтом семейства monospace. |
| <col> | Выбирает для форматирования один или несколько столбцов таблицы, не содержащих информацию одного типа. |
| <colgroup> | Создает структурную группу столбцов, выделяющую множество логически однородных ячеек. |
| <data> | Элемент используется для связывания значения атрибута value, которое представлено в машиночитаемом формате и может быть обработано компьютером, с содержимым тега. |
| <datalist> | Элемент-контейнер для выпадающего списка элемента <input>. Варианты значений помещаются в элементы <option>. |
| <dd> | Используется для описания термина из тега <dt>. |
| <del> | Помечает текст как удаленный, перечёркивая его. |
| <details> | Создаёт интерактивный виджет, который пользователь может открыть или закрыть. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег <summary>. |
| <dfn> | Определяет слово как термин, выделяя его курсивом. Текст, идущий следом, должен содержать расшифровку этого термина. |
| <dialog> | Интерактивный элемент, с которым взаимодействует пользователь для выполнения задачи, например, диалоговое окно, инспектор или окно. Без атрибута open не виден для пользователя. |
| <div> | Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями. |
| <dl> | Тег-контейнер, внутри которого находятся термин и его описание. |
| <dt> | Используется для задания термина. |
| <em> | Выделяет важные фрагменты текста, отображая их курсивом. |
| <embed> | Тег-контейнер для встраивания внешнего интерактивного контента или плагина. |
| <fieldset> | Группирует связанные элементы в форме, рисуя рамку вокруг них. |
| <figcaption> | Заголовок/подпись для элемента <figure>. |
| <figure> | Самодостаточный тег-контейнер для такого контента как иллюстрации, диаграммы, фотографии, примеры кода, обычно с подписью. |
| <footer> | Определяет завершающую область (нижний колонтитул) документа или раздела. |
| <form> | Форма для сбора и отправки на сервер информации от пользователей. Не работает без атрибута action. |
| <h2-h6> | Создают заголовки шести уровней для связанных с ними разделов. |
| <head> | Элемент-контейнер для метаданных HTML-документа, таких как<title>, <meta>, <script>, <link>, <style>. |
| <header> | Секция для вводной информации сайта или группы навигационных ссылок. Может содержать один или несколько заголовков, логотип, информацию об авторе. |
| <hr> | Горизонтальная линия для тематического разделения параграфов. |
| <html> | Корневой элемент HTML-документа. Сообщает браузеру, что это HTML-документ. Является контейнером для всех остальных html-элементов. |
| <i> | Выделяет отрывок текста курсивом, не придавая ему дополнительный акцент. |
| <iframe> | Создает встроенный фрейм, загружая в текущий HTML-документ другой документ. |
| <img> | Встраивает изображения в HTML-документ с помощью атрибута src, значением которого является адрес встраиваемого изображения. |
| <input> | Создает многофункциональные поля формы, в которые пользователь может вводить данные. |
| <ins> | Выделяет текст подчеркиванием. Применяется для выделения изменений, вносимых в документ. |
| <kbd> | Выделяет текст, который должен быть введён пользователем с клавиатуры, шрифтом семейства monospace. |
| <meta> | Используется для хранения дополнительной информации о странице. Эту информацию используют браузеры для обработки страницы, а поисковые системы — для ее индексации. В блоке <head> может быть несколько тегов <meta>, так как в зависимости от используемых атрибутов они несут разную информацию. |
| <meter> | Индикатор измерения в заданном диапазоне. |
| <nav> | Раздел документа, содержащий навигационные ссылки по сайту. |
| <noscript> | Определяет секцию, не поддерживающую сценарий (скрипт). |
| <object> | Контейнер для встраивания мультимедиа (например, аудио, видео, Java-апплеты, ActiveX, PDF и Flash). Также можно вставить другую веб-страницу в текущий HTML-документ. Для передачи параметров встраиваемого плагина используется тег <param>. |
| <ol> | Упорядоченный нумерованный список. Нумерация может быть числовая или алфавитная. |
| <optgroup> | Контейнер с заголовком для группы элементов <option>. |
| <option> | Определяет вариант/опцию для выбора в раскрывающемся списке <select>, <optgroup> или <datalist>. |
| <output> | Поле для вывода результата вычисления, рассчитанного с помощью скрипта. |
| <p> | Параграфы в тексте. |
| <param> | Определяет параметры для плагинов, встраиваемых с помощью элемента <object>. |
| <picture> | Элемент-контейнер, содержащий один элемент <img> и ноль или несколько элементов <source>. Сам по себе ничего не отображает. Дает возможность браузеру выбирать наиболее подходящее изображение. |
| <pre> | Выводит текст без форматирования, с сохранением пробелов и переносов текста. Может быть использован для отображения компьютерного кода, сообщения электронной почты и т.д. |
| <progress> | Индикатор выполнения задачи любого рода. |
| <q> | Определяет краткую цитату. |
| <ruby> | Контейнер для Восточно-Азиатских символов и их расшифровки. |
| <rb> | Определяет вложенный в него текст как базовый компонент аннотации. |
| <rt> | Добавляет краткую характеристику сверху или снизу от символов, заключенных в элементе <ruby>, выводится уменьшенным шрифтом. |
| <rtc> | Отмечает вложенный в него текст как дополнительную аннотацию. |
| <rp> | Выводит альтернативный текст в случае если браузер не поддерживает элемент <ruby>. |
| <s> | Отображает текст, не являющийся актуальным, перечеркнутым. |
| <samp> | Используется для вывода текста, представляющего результат выполнения программного кода или скрипта, а также системные сообщения. Отображается моноширинным шрифтом. |
| <script> | Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта, либо указывает на внешний файл сценария с помощью атрибута src. |
| <section> | Определяет логическую область (раздел) страницы, обычно с заголовком. |
| <select> | Элемент управления, позволяющий выбирать значения из предложенного множества. Варианты значений помещаются в <option>. |
| <small> | Отображает текст шрифтом меньшего размера. |
| <source> | Указывает местоположение и тип альтернативных медиаресурсов для элементов <picture>, <video>, <audio>. |
| <span> | Контейнер для строчных элементов. Можно использовать для форматирования отрывков текста, например, выделения цветом отдельных слов. |
| <strong> | Расставляет акценты в тексте, выделяя полужирным. |
| <style> | Подключает встраиваемые таблицы стилей. |
| <sub> | Задает подстрочное написание символов, например, индекса элемента в химических формулах. |
| <summary> | Создаёт видимый заголовок для тега <details>. Отображается с закрашенным треугольником, кликнув по которому можно просмотреть подробности заголовка. |
| <sup> | Задает надстрочное написание символов. |
| <table> | Тег для создания таблицы. |
| <tbody> | Определяет тело таблицы. |
| <td> | Создает ячейку таблицы. |
| <template> | Используется для объявления фрагментов HTML-кода, которые могут быть клонированы и вставлены в документ скриптом. Содержимое тега не является его дочерним элементом. |
| <textarea> | Создает большие поля для ввода текста. |
| <tfoot> | Определяет нижний колонтитул таблицы. |
| <th> | Создает заголовок ячейки таблицы. |
| <thead> | Определяет заголовок таблицы. |
| <time> | Определяет дату/время. |
| <title> | Заголовок HTML-документа, отображаемый в верхней части строки заголовка браузера. Также может отображаться в результатах поиска, поэтому это следует принимать во внимание предоставление названия. |
| <tr> | Создает строку таблицы. |
| <track> | Добавляет субтитры для элементов <audio> и <video>. |
| <u> | Выделяет отрывок текста подчёркиванием, без дополнительного акцента. |
| <ul> | Создает маркированный список. |
| <var> | Выделяет переменные из программ, отображая их курсивом. |
| <video> | Добавляет на страницу видео-файлы. Поддерживает 3 видео формата: MP4, WebM, Ogg. |
| <wbr> | Указывает браузеру возможное место разрыва длинной строки. |
Алгоритмы организации тэгов / Хабр
Тэги – неотъемлемая часть всех современных сайтов и косвенный признак принадлежности сайта к пресловутому Вэб-Два-Ноль.В статье я хочу рассказать об способах и алгоритмах тегирования информации.
Итак, при организации тэгов существует несколько слабых и узких мест, а именно:
- добавление и изменение принадлежности тэгов к объекту.
- создание и изменение самих тэгов.
- отображение тэгов на старице.
- поиск по тэгам.
- назначение алиасов тега
- построение облака тегов
К сожалению, универсальный алгоритм, который легко бы решал все эти проблемы автору не знаком. Далее о самих алгоритмах.
Нормальное соотношение многое-ко-многим.
Существует огромная таблица с тэгами, существуют огромные таблицы с тегируемой информацией. Связь между ними осуществляется через третью таблицу, которая получается очень большого размера. Так, если статей у нас 50000, а тэгов 10000, при условии что каждая статья в среднем связана с 4-мя тэгами, получаем размер таблицы в 200000.
Плюсы:
- нет проблем с построением облака тэгов
- нет проблем с алиасами.
- нет проблем с созданием и изменением тэгов
- нет проблем с «выпадающим списком тэгов»
- добавление и изменение принадлежности тэгов к объекту затрудненно, поскольку требуется отдельный INSERT или DELETE на каждую изменяемую связь. Еще нужен INSERT при создании тэга. Если некоторые тэги в единственном числе (что часто бывает), то они будут оттягивать на себя ресурсы (увеличивая размеры таблиц), не неся при этом почти никакой практической пользы.
- получение и отображение тэгов требует JOIN-объединение 3-х огромных таблиц. Из примера выше: таблица в 50000 join таблица 200000 join таблица 10000. Это будет работать медленно уже с этими данными. Учитывая то, что реально требуется сделать join еще 2-3 большие таблицы (например, таблицу пользоватлей и таблицу рейтинга), получается совсем не радужная картина. Да, я в курсе, что можно кэшировать, но сейчас не об этом.
- поиск по тэгам требует опять объединения больших таблиц
С помощью полнотекстового поиска
Алгоритм приведен в моей статье «Полнотекстовый поиск и его возможности»
Теперь о том, как это делается непосредственно по отношению к тэгам. В поле с полнотекстовым индексом лежат сами тэги в том виде, как они были записаны. Выборка объектов происходит исключительно по этому полю. Исходя из этого же поля строится принадлежность объекта к тэгам. Это означает, что если тэг русский, то и ссылка на него должна содержать русские буквы. А с этим возникают проблемы, т.к. они могут кодироваться c помощью urlencode, а это зависит уже от кодировки. Т.е. один и тот же тэг в зависимости от того, в какой кодировки страница, должен быть декодирован по-разному. Можно конечно использовать транслит русских слов в английские, и в писать их в поле наряду с русским словами. Тогда тэг будет отображаться на русском, а ссылка на него будет в латинице, и поиск будет идти тоже в латинице. Плохой выход, но выход.
Плюсы:
- нет проблем с выводом тэгов
- нет проблем с поиском по тэгам
- нет проблем добавлением и изменением принадлежности тэгов к объекту
- нет проблем с алиасами (точнее есть, но они решаемы)
- отпадает проблема создания тэга
- легко можно делать поиск не по одному, а по нескольким тэгам, а так же вычислять похожие материалы
- переименовать или удалить тэг просто так не получится, это требуется в полях всех объектов, которыми назначены тэги
- с построением облака тегов очень большие проблемы. Можно решить так: обрабатываются все «тэговые» поля таблиц, анализируется частота присутствия отдельного тэга (эх, был бы доступ непосредственно к самому полнотекстовому индексу, как было бы хорошо) и на фоне этого строится облако. После чего кэшируется на длительный промежуток времени.
- сложно сделать «выпадающий список тэгов»
Если кто-то знает еще варианты организации – будет интересно о них узнать. Конструктивная критика приветствуется.
определение тега в Свободном словаре
TAG
сокр.Генерал-адъютант
тег 1
(тег) n.1. Полоса из кожи, бумаги, металла или пластика, прикрепленная к чему-либо или подвешенная на шее владельца для идентификации, классификации или маркировки: бирки для продажи на всех пальто и платьях.
2. Пластиковый или металлический наконечник на конце шнурка.
3. Контрастно окрашенный кончик хвоста животного.
4.a. Грязный матовый замок из шерсти.
б. Свободная прядь волос.
5. A тряпка; лохмотья
6. Небольшой свободный фрагмент: я слышал только теги и фрагменты того, что было сказано.
7. Растительный орнамент, особенно в конце подписи.
8. Обозначение или эпитет, особенно нежелательный: он не любезно отнесся к ярлыку нищего.
9.a. Краткая цитата, используемая в дискурсе, чтобы придать ему вид эрудиции или авторитета: шекспировские метки.
б. Клише, пила или похожая короткая, традиционная идея, используемая для приукрашивания дискурса: эти признаки остроумия и мудрости надоели мне.
c. Рефрен или последние строки песни или стихотворения.
d. Заключительные строки речи в пьесе; кий.
10. Компьютерыa. Метка, назначенная для идентификации данных в памяти.
б. Последовательность символов на языке разметки, используемая для предоставления информации, такой как спецификации форматирования, о документе.
c. метатег.
11. Сленг Кусок граффити с текстом, особенно с именем автора, а не с рисунком: «Вместо строчной линейной метки Super Kool нарисовал свое имя на внешней стороне вагона метро в огромном розовом блоке». и желтые буквы «(Эрик Сильяно).
против тегов , тегов · ging , тегов
против тр.1. Чтобы пометить, идентифицировать или распознать с помощью тега или другого идентификатора: я отметил его как неудачника.
2. Надеть билет (автомобиль) за нарушение правил дорожного движения или парковки.
3. Добавить в качестве дополнения к: пометил дополнительный абзац на письме.
4. Внимательно следить: Взволнованные дети отметили цирковой парад до конца его маршрута.
5. Чтобы вырезать метки из (овец).
6. Добавить метку к: взрывчатым веществам, которые были помечены закодированными микроскопическими кусочками пластика.
7. Сленг Чтобы пометить или разрушить (поверхность) тегом граффити: пометьте стены метро.
v. intr.следовать после; сопровождать: повсюду; настаивал на том, чтобы пометить вместе.
[среднеанглийский язык, оборванных кусочков ткани на одежде , возможно скандинавского происхождения ; Сродни шведскому таггу, колючка , шип .]
tag’ger n.
тег 2
(тег) n.1. Игры Детская игра, в которой один игрок преследует других, пока он или она не сможет дотронуться до одного из них, который затем, в свою очередь, станет преследователем.
2. Бейсбол Пометка бегуна.
3. Спорт Пометка держателя мяча в сенсорном футболе.
тр.в. тегов , тегов · ging , тегов1. Чтобы коснуться (другого игрока) в игре тегов.
2. Бейсбол Чтобы коснуться (основного бегуна) мяча, чтобы сделать расклад.
3. Спорт Прикосновение (мячодержатель), чтобы закончить игру в футбол на ощупь.
Фразовый глагол: tag up БейсболЧтобы вернуться на базу и коснуться одной ногой, прежде чем бежать к следующей базе после того, как полевой игрок поймал мяч мухи.
[Возможно, вариант Scots tig, touch, коснитесь , возможно, изменение среднего английского Tek.]
tag
(tæɡ) n1. кусок или полоска бумаги, пластика, кожи, и т. д. для прикрепления чего-либо одним концом в виде знака или ярлыка: ценника.
2. (Закон) Также называется: электронная метка электронное устройство, которое обычно надевают на запястье или лодыжку преступник, отбывающий наказание, не связанное с тюремным заключением, который отслеживает местонахождение преступника посредством ссылки на центральный компьютер через телефонную сеть
3. небольшой кусочек материала, висящий на части или предмете или свободно прикрепленный к ней
4. острие металла или другого твердого вещества на конце шнура, шнурка и т. Д., Чтобы предотвратить его изнашивание и облегчить заправку
5. эпитет или словесный придаток, припев песни, мораль басни и т. Д.
6. (Литературные и литературные критические термины) краткая цитата, особенно на иностранном языке: его речь была переплетена с горатскими метками.
7. (грамматика) грамматикаa. Также называется: тег вопрос пункт добавлен в другой пункт, чтобы пригласить слушателя соглашение или разговорное сотрудничество. Метки обычно имеют форму вопроса с местоимением в качестве субъекта, предшественник которого является предметом основного предложения; как не так ли в хлеб на столе, не так ли?
б. лингвистический элемент, добавленный к предложению, но не являющийся его частью, как Джон в Вы здесь, Джон?
8. (печать, литография и переплетное дело) декоративная роспись на конце подписи
9. (зоология) контрастно окрашенный кончик хвоста животного
10. (сельское хозяйство) матовый замок из шерсти или волосы
11. (Angling) рыболовные прядь мишуры, проволоки и т. д., привязанные к телу искусственной мухи
12. (арт-термины) сленг граффито, состоящее из псевдонима или личный символ
vb ( в основном tr ), тегов , тегов или тегов13. для маркировки с помощью метки
14. (Закон) для отслеживания местонахождения (правонарушителя) с помощью электронной метки
15. для добавления или добавления в качестве метки
16. ( Литературные и литературно-критические термины), чтобы снабжать (прозой или пустым стихом) рифмы
17. ( intr; обычно следуют на или вдоль ), чтобы отследить (позади): много маленьких мальчиков, прикрепленных позади процессии.
18. назвать или позвонить (кому-то что-то): они пометили его как Лэнки.
19. (Сельское хозяйство), чтобы вырезать метки из шерсти или шерсти у (животного)
20. Сленг , чтобы нарисовать свою метку (здание, стена и т. Д.)
[C15: of неопределенное происхождение; относится к шведскому tagg баллов, возможно, также к тэксу 1 ]
tag
(tæɡ) n1. (Игры, кроме указанных) Также называется: tig детская игра, в которой один игрок преследует других, пытаясь поймать одного из них, который затем станет преследующим
2. (Wrestling) акт маркировки своего партнера по борьбе тегов
3. (Wrestling) (модификатор ), обозначающий или относящийся к борьбе между двумя командами двух борцов, в которой может быть только один из каждой команды. в ринге в одно время. Участник вне ринга может поменяться местами со своим товарищем по команде внутри ринга после касания своей руки
vb ( tr ), тегов , тегов или тегов4. (Игры, отличные от указанных), чтобы поймать (другого ребенка) в игре тега
5. (Борьба) (в борьбе на тэгах), чтобы коснуться руки (своего партнера)
[C18: возможно из тега 1 ]
tag 1
(tæg)n., v. tagged, tag • ging. н.
1. лист бумаги, пластика и т. Д., Прикрепленный к чему-либо в качестве маркера или этикетки: ценник.
2. любая маленькая подвесная или свободно прикрепленная деталь или деталь; лохмотья.
3. петля из материала, пришитая к одежде, чтобы ее можно было повесить.
4. металлический или пластиковый наконечник на конце шнурка или шнурка.
5. маленький кусочек мишуры или тому подобное, привязанный к хвостовику рыболовного крючка в теле искусственной мухи.
6. хвостовая часть или завершающая часть, по состоянию на исходный процесс.
8. символ или другое маркировочное устройство, указывающее начало или конец единицы информации в электронном документе.
9. дополнение к речи или письму, как мораль басни.
10. добавлена цитата для спецэффекта.
11. описательное слово или фраза, применяемые к человеку, группе и т. Д. В качестве метки или идентификатора; эпитет.
12. прядь волос.
13. матовый замок из шерсти на овцу.
14. белый кончик хвоста лисы.
v.t.15. , чтобы снабдить биркой; прикрепить тег к.
16. для добавления в качестве тега, дополнения или запоздалой мысли.
17. прикрепить или дать эпитет; метка.
18. , чтобы написать граффити.
19. для выдачи дорожного билета.
20. нести ответственность за что-то; обвинять.
21. , чтобы установить цену; исправить стоимость.
22. внимательно следить.
23. для удаления меток с шерсти (овца).
против24. внимательно следить: следить за кем-то.
25. написать граффити.
,[1375-1425; поздний средний английский tagge ]
tag’ger, n.
tag 2
(tæg)n., v. tagged, tag • ging. н.
1. детская игра, в которой один игрок преследует других, пытаясь дотронуться до одного из них, который затем становится преследователем.
2. акт или случай пометки бегуна в бейсболе.
v.t.3. , чтобы коснуться или как будто в игре тега.
4. потушить (бегун) в бейсболе прикосновением мяча, удерживаемого в руке или в перчатке.
5. , чтобы нанести удар или бежать в битве (бейсбольный кувшин).
6. Неофициально. , чтобы ударить (человек или объект) твердо.
7. отметьте, (бегуна в бейсболе), чтобы коснуться базы, прежде чем пытаться продвинуться после того, как поймал мяч.
[1730–40; возможно, совпадает с тегом 1 ].| Аббревиатура | Определение | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| TAG | Методы Авангарда (TAG Heuer) | |||||||||||||||||||||||||||||
| TAG | Технологическая ассоциация Грузии | |||||||||||||||||||||||||||||
| TAG | Touch и (соревновательный картинг) | |||||||||||||||||||||||||||||
| TAG | Техническая консультативная группа | |||||||||||||||||||||||||||||
| TAG | Текст и графика | |||||||||||||||||||||||||||||
| TAG | Талантливые и одаренные (школьная программа) | |||||||||||||||||||||||||||||
| TAG | Tagalog (филиппинский язык) | |||||||||||||||||||||||||||||
| TAG | Гарантия зачисления для перевода (гарантия предоставляется студентам, поступающим из общественных колледжей в университеты) | |||||||||||||||||||||||||||||
| TAG | Аркадная игра | |||||||||||||||||||||||||||||
| TAG | Техническая Архитектурная группа (W3C) | |||||||||||||||||||||||||||||
| TAG | Игра Приключения (пейнтбол) | |||||||||||||||||||||||||||||
| TAG | Tagliabue | |||||||||||||||||||||||||||||
| TAG | Адвокатская группа (различные места) | |||||||||||||||||||||||||||||
| TAG | Генерал-адъютант | |||||||||||||||||||||||||||||
| T-Antigen | ||||||||||||||||||||||||||||||
| TAG | Триацилглицерин | |||||||||||||||||||||||||||||
| TAG | Авиационная группа | |||||||||||||||||||||||||||||
| TAG | Группа обучения и академического роста | |||||||||||||||||||||||||||||
| Группа действий по лечению TAG | Нью-Йорк, Нью-Йорк, ) | |||||||||||||||||||||||||||||
| TAG | Теоретическая и прикладная генетика | |||||||||||||||||||||||||||||
| TAG | Грамматика смежных деревьев | |||||||||||||||||||||||||||||
| TAG | Театральные галереи (High Point, NC) | |||||||||||||||||||||||||||||
| Ab TAG | Tal TAG | Tal -Газалех (Иорданская коммерческая юридическая фирма) | ||||||||||||||||||||||||||||
| TAG | Грант технической помощи | |||||||||||||||||||||||||||||
| TAG | Художественная галерея Tatham (Южная Африка) | |||||||||||||||||||||||||||||
| TAG | Группа технической архитектуры | |||||||||||||||||||||||||||||
| TAG | Группа технической оценки | |||||||||||||||||||||||||||||
| TAG | Toh Atin Галерея (Дуранго, Колорадо) | |||||||||||||||||||||||||||||
| TAG | Консультативная группа Tattersall (инвестиции; Ричмонд, Вирджиния) | |||||||||||||||||||||||||||||
| TAG | Руководство по транспортному анализу (Великобритания) | |||||||||||||||||||||||||||||
| TAG | Гарантия счета операций | |||||||||||||||||||||||||||||
| TAG | Aftermarket Group (медицинское оборудование) | |||||||||||||||||||||||||||||
| TAG | Группа аудита транзакций (в разных местах) | |||||||||||||||||||||||||||||
| TAG | Группа акселераторов (в разных местах) | |||||||||||||||||||||||||||||
| TAG | Tight Aggressive (Poker) | |||||||||||||||||||||||||||||
| TAG | Transient Аксональный гликопротеин (нейробиология) | |||||||||||||||||||||||||||||
| TAG | Tarrant Apparel Group (оц.1985) | |||||||||||||||||||||||||||||
| TAG | Группа по усовершенствованию технологий | |||||||||||||||||||||||||||||
| TAG | Служба мини-агрегации (специализированные сети) | |||||||||||||||||||||||||||||
| TAG | Театерхусет Avant Garden (Норвежский: Театр Avant Garden) | |||||||||||||||||||||||||||||
| TAG | Проверено и гарантировано | |||||||||||||||||||||||||||||
| TAG | Группа технической поддержки | |||||||||||||||||||||||||||||
| TAG | Группа несчастных случаев (страхование) | |||||||||||||||||||||||||||||
| TAG | Техасцы для ответственного правительства (политическая акция комитет) | |||||||||||||||||||||||||||||
| TAG | Аналитическая группа (Скоттсдейл, Аризона) | |||||||||||||||||||||||||||||
| TAG | Игра на убийство | |||||||||||||||||||||||||||||
| TAG | Анимационная гильдия | TAG | Консультант группы ТАГОНОВ | |||||||||||||||||||||||||||
| TAG | Техническая задница Оценочная группа (Министерство обороны США) | |||||||||||||||||||||||||||||
| TAG | Trans-Austria Gasleitung (Трансавстрийский трубопровод) | |||||||||||||||||||||||||||||
| TAG | Водный садовник (журнал) | |||||||||||||||||||||||||||||
| TAG | Ассоциация для одаренных (Совет для исключительных детей) | |||||||||||||||||||||||||||||
| TAG | Группа по оценке технологий | |||||||||||||||||||||||||||||
| TAG | Тактическая ударная группа | |||||||||||||||||||||||||||||
| TAG | Название Автор Жанр (литература) | |||||||||||||||||||||||||||||
| TAG | Tampa Adventure Group (Тампа, Флорида) | |||||||||||||||||||||||||||||
| TAG | Группа технологического обеспечения (Калифорния) | |||||||||||||||||||||||||||||
| TAG | Транспортная авиационная группа (ВМС США) | |||||||||||||||||||||||||||||
| TAG | Учебно-консультативная группа | |||||||||||||||||||||||||||||
| TAG | Альтернативы путешествий Gro up | |||||||||||||||||||||||||||||
| TAG | Trastorno de Ansiedad Generalizada (испанский, расстройство личности) | |||||||||||||||||||||||||||||
| TAG | Технологии для изящного старения (Канада) | |||||||||||||||||||||||||||||
| TAG | Технический воздух-земля (НАСА) | |||||||||||||||||||||||||||||
| TAG | Турбина a Gaz (французский: газовая турбина) | |||||||||||||||||||||||||||||
| TAG | Руководство по учебным пособиям (ВМС США) | |||||||||||||||||||||||||||||
| TAG | Гильдия актеров Такомы (Tacoma, WA) | |||||||||||||||||||||||||||||
| TAG | Трансатлантическая геотраверса | |||||||||||||||||||||||||||||
| TAG | Примыкающие к дереву грамматики и связанные с ними формализмы (лингвистический семинар) | |||||||||||||||||||||||||||||
| TAG | Задание Действие грамматика | |||||||||||||||||||||||||||||
| Tactical Airlift Group | ||||||||||||||||||||||||||||||
| TAG | Язык атрибутов тега | 90 008|||||||||||||||||||||||||||||
| TAG | Трансцендентальный аргумент в пользу существования Бога | |||||||||||||||||||||||||||||
| TAG | Технологическая и архитектурная группа (различные организации) | |||||||||||||||||||||||||||||
| TAG | Грант для ускорения обучения (Индиана) | |||||||||||||||||||||||||||||
| TAG | Консультативная группа по переходу | |||||||||||||||||||||||||||||
| TAG | Transports de l’Agglomération Grenobloise (Французский: Гренобльское Транспортное Сообщество; Франция) | |||||||||||||||||||||||||||||
| TAG | Группа технологических приложений | |||||||||||||||||||||||||||||
| TAG | Группа технической поддержки | |||||||||||||||||||||||||||||
| TAG | Группа Tidewater Atheists (Вирджиния) | |||||||||||||||||||||||||||||
| TAG | Амстердамская группа ( Брюссель, Бельгия) | |||||||||||||||||||||||||||||
| TAG | Телеграфист Воздушный стрелок | |||||||||||||||||||||||||||||
| TAG | Ракета наземного нападения «Томагавк» Aimpoint Graphic (США) | |||||||||||||||||||||||||||||
| TAG | Группа технических приложений | |||||||||||||||||||||||||||||
| Transportes Aereos Guatemaltecos (Гватемала) | ||||||||||||||||||||||||||||||
| TAG | Группа действий по талассемии | |||||||||||||||||||||||||||||
| TAG | Специализированная авиационная группа (ВМС Великобритании) | |||||||||||||||||||||||||||||
| TEN | x10 Французские проблемы (Troubles : Генерализованное тревожное расстройство) 9001 1 | |||||||||||||||||||||||||||||
| TAG | Техническая консультативная группа по биологическим агентам борьбы с сорняками | |||||||||||||||||||||||||||||
| TAG | Консультативная группа по угрозам (различные организации) | |||||||||||||||||||||||||||||
| TAG | Тасманская ассоциация для одаренных | |||||||||||||||||||||||||||||
| TAG | Руководство по аббревиатуре транспорта | |||||||||||||||||||||||||||||
| TAG | Тагбиларан, Филиппины — Тагбиларан (код аэропорта) | |||||||||||||||||||||||||||||
| TAG | Группа анализа технологий | |||||||||||||||||||||||||||||
| TAG | Консультативная группа TEMPEST | |||||||||||||||||||||||||||||
| TAG | до Арубы до Гуантанамо (обозначение маршрута; ВМС США)||||||||||||||||||||||||||||||
| TAG | Двухосевой карданный подвес | |||||||||||||||||||||||||||||
| TAG | Timneh Африканский серый (вид птиц) | |||||||||||||||||||||||||||||
| TAG | Toshiba Agency (Япония) | |||||||||||||||||||||||||||||
| TAG | Тимин-Аденин-Гуанин | |||||||||||||||||||||||||||||
| TAG | Середина брутто | |||||||||||||||||||||||||||||
| TAG | Таллахасси Геокезеры (Флорида, США) | |||||||||||||||||||||||||||||
| TAG | Группа действий налогоплательщика | |||||||||||||||||||||||||||||
| Target Acquisition and Guidance (игры) | ||||||||||||||||||||||||||||||
| TAG | Консультативная группа по испытаниям | |||||||||||||||||||||||||||||
| TAG | Total Assault Gaming (игровая лига) | |||||||||||||||||||||||||||||
| TAG | Доверительная группа | Target Adaptive Guidance | ||||||||||||||||||||||||||||
| TAG | Amicus G roup | |||||||||||||||||||||||||||||
| TAG | Tell-And-Go протокол (метод коммутации) | |||||||||||||||||||||||||||||
| TAG | Техническое объединение Грузии | |||||||||||||||||||||||||||||
| TAG | Tactical Ada Guidance | |||||||||||||||||||||||||||||
| TAG | Автоматизация испытаний Группа | |||||||||||||||||||||||||||||
| TAG | Генератор временных аннотаций | |||||||||||||||||||||||||||||
| TAG | Генератор испытательных аэрозолей | |||||||||||||||||||||||||||||
| TAG | Деятельность арендаторов Группа (проект реконструкции Пентагона) | |||||||||||||||||||||||||||||
| TAG | True T11 Star Kingdoms alliance) | |||||||||||||||||||||||||||||
| TAG | Группа буксируемых массивов | |||||||||||||||||||||||||||||
| TAG | Руководство по назначению задач | |||||||||||||||||||||||||||||
| TAG | Target Ampoint Graphic | |||||||||||||||||||||||||||||
| TAG | Группа анализов анализа | 910 910 Группа анализа испытанийТелеметрия-Архив G ateway | ||||||||||||||||||||||||||||
| TAG | Руководство по действиям войск | |||||||||||||||||||||||||||||
| TAG | TWG Административная группа | |||||||||||||||||||||||||||||
| TAG | Группа доверенных агентов | |||||||||||||||||||||||||||||
| TAG | Транспортная агрегация-
— Википедия Der Tag (mhd. tag tac , asächs. dag , got. dags , urgerm. * dagaz ) [1] Вирд в Версхиденере бестиммер зейтбегриф вервендет.
Военная традиция «Соннентаг», «Основа войны», «Эйнхайт Секунде»: 1 s знак равно 1 24 ⋅ 60 ⋅ 60 d знак равно 1 86.400 d {\ displaystyle 1 \, \ mathrm {s} = {\ tfrac {1} {24 \ cdot 60 \ cdot 60}} \, \ mathrm {d} = {\ tfrac {1} {86.400}} \, \ mathrm {d}} , Сеит 1956 года. Странный Дерен Ленге Джедох Андерс Даргестеллт (Атомсекунде). Derzeit ist der mittlere Sonnentag 86.400,003Atomsekunden lang. [2] Der Kalendertag hat jedoch, abgesehen von wenigen Tagen, in eine Schaltsekunde eingefügt wird, weiter eine Länge von 86.400s.
Ausgehend von dem Grundkonzept — in Bezug auf die the Phase der Belichtung a einem Aufenthaltsort einen zeitlichen Verhalt anzugeben — sind eingeschränkte oder erweiterte, besondere und allgemeine Begriffe des Tages entwickelt:
| |||||||||||||||||||||||||||||


 Commons: День — Sammlung von Bildern, Видео и Audiodateien
Commons: День — Sammlung von Bildern, Видео и Audiodateien 
 тегов (australisch) (информация) , множественное число: —
тегов (australisch) (информация) , множественное число: —