Что такое теги на сайте в интернете простыми словами, как их делать, добавлять, для чего нужны, примеры, как использовать, значение слова
Еще в эпоху появления и становления мировая сеть вмещала в себя громадное количество разнообразных данных. В наши дни даже небольшой форум, обладающий крайне малой известностью, содержит терабайты информации по разным темам. Соцсети, файлообменники, трекеры представляют собой вместилища поистине невероятного объема. Cтало очевидным, что данные нуждаются в систематизации. Сегодня поговорим о том, что это такое теги на сайте простыми словами, для чего они нужны и как их делать на примерах.
Что означает
По существу — это ключи (ключевые слова), с помощью которых удается быстро отыскать необходимые сведения. Так, таргетологи в Твиттере для информирования о предоставляемых ими услугах задействуют хештеги #Дешево_реклама. Это значительно расширяет возможности, и упрощает поиск клиентов.
Другими словами — это краткое, но емкое представление смысловой нагрузки текста или иной информации, находящейся в файле. Создание пометки осуществляет пользователь. При этом ему совершенно необязательно учитывать уже имеющиеся категории. Такое отсутствие условий и ограничений делает теги самым передовым методом каталогизации данных.
Тематические отметки используют в двух случаях:
- Когда нужно пометить записи, статьи или иные элементы, чтобы сгруппировать их по темам.
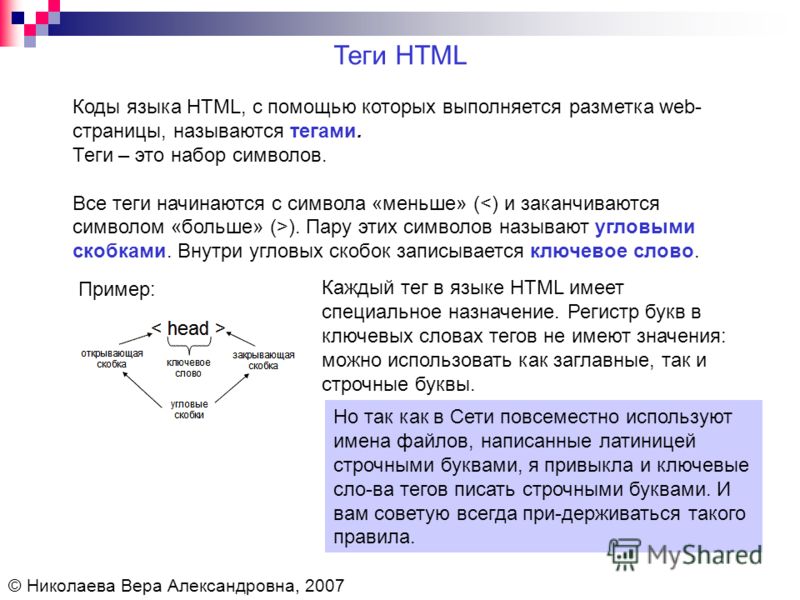
- Для тегов HTML, являющихся символами разметки языка. Они дают возможность сформировать и структурировать сведения, находящиеся на сайтах. Внутри них находится содержимое, отображающееся на странице. Визуально можно представить как: <Открывающий_тег>Содержимое<Закрывающий_тег>.
Для чего нужны и где используются
Ответ однозначный — везде. Каталогизация по категориям в последнее время используется все реже, что особо отчетливо видно на страницах западных сайтов, трекерах и файлообменниках. Переход на Tag здесь осуществили уже довольно давно. Конечно, подразделение на небольшие смежные тематики до сих пор не теряет актуальности. Но задействуется больше как элемент общения, а не с целью обмена данными.
Конечно, подразделение на небольшие смежные тематики до сих пор не теряет актуальности. Но задействуется больше как элемент общения, а не с целью обмена данными.
Преимуществом задействования тегов выступает гибкость. Можно создать абсолютно любую отметку, ведь это определяющие слова для данных. В качестве них зачастую используют имена, даты, географические названия, какие-либо понятия и т.д.
Еще одно неоспоримое их достоинство — легкость в использовании. Сама по себе идея отличается простотой. Соответственно, каждый пользователь, поняв ее суть и рассмотрев примеры у других юзеров, запросто применяет их для своих сведений. Нельзя недооценивать их роль при создании текстового контента для сайта. Важно правильно их применить, чтобы сделать поиск информации максимально простым и привлечь внимание большого количества пользователей.
Язык гипертекстовой разметки
Его появление вполне закономерно. Он весьма эффективен и выступает в качестве монументальной базы в мировой сети. Называют его HTML (Hyper Text Markup Language).
По сути, специализированным ПО, с помощью которого доступно чтение страниц, является браузер.
Всем без исключения юзерам хорошо знакомы названия: Google, Mozilla, Opera, Chrome и многие другие. Именно они составляют основу интернет-страниц и производят работу с тегами: что они значат в интернете, что это такое и для чего нужны, пойдет речь дальше.
Метки как части языка HTML
Серверы и браузеры обмениваются между собой сведениями. Процесс этот непростой, он осуществляется при соблюдении положений протоколов HTTPS и HTTP. Вся необходимая информация передается в текстовом виде. Данная методика — идеальное решение для компьютера, но для человеческого восприятия она слишком сложная. Поэтому разработчики стали искать эффективный метод структурирования. Их решимость найти выход из сложившейся ситуации привела к появлению хештегов.
Изначально на страницах первых сайтов, где преимущественно происходило общение между программистами, появились решетки (#) с идущим за ними текстом. Таким образом удалось совершить переход от весьма неудобной формы обмена сведениями к более функциональной. Появились каталоги, в которых данные распределялись и группировались по определенным критериям. Теги стали обозначением этих каталогов, чем-то вроде границ, в рамках которых находится информация заданной тематики.
Таким образом удалось совершить переход от весьма неудобной формы обмена сведениями к более функциональной. Появились каталоги, в которых данные распределялись и группировались по определенным критериям. Теги стали обозначением этих каталогов, чем-то вроде границ, в рамках которых находится информация заданной тематики.
Так отметки успешно доказали свою эффективность и стали частью языка html.
Как они работают
Разметки текстовых данных обозначаются угловыми скобками (<Н3>). Между ними находится обозначение тематики располагающихся за тегом сведений.
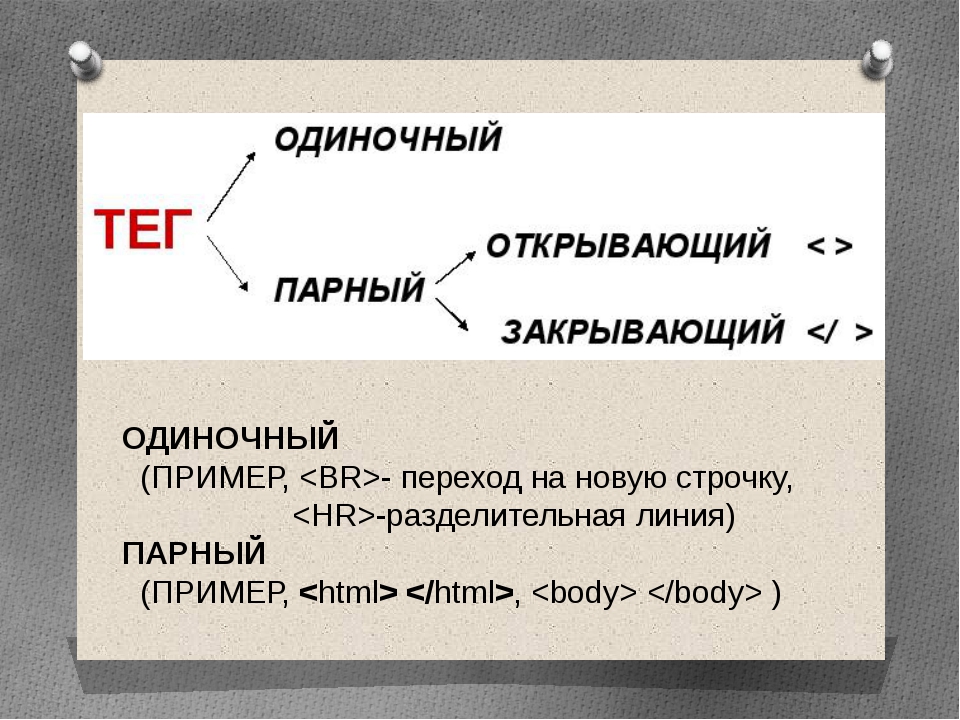
Дескрипторы подразделяются на парные и непарные. Двойные объединяют некоторое количество текста и выглядят так: <тег>текстовая основа, соответствующая определенной теме</тег>. Первый является открывающим, второй закрывающим, он дополняется правым слешем.
Есть еще одиночные отметки без закрывающей части. Так, <p> говорит об имеющемся абзаце, он встречается не только в одиночном, но и в парном варианте. А <code> свидетельствует о том, что идущие за ним текстовые данные представляют собой код какой-либо программы.
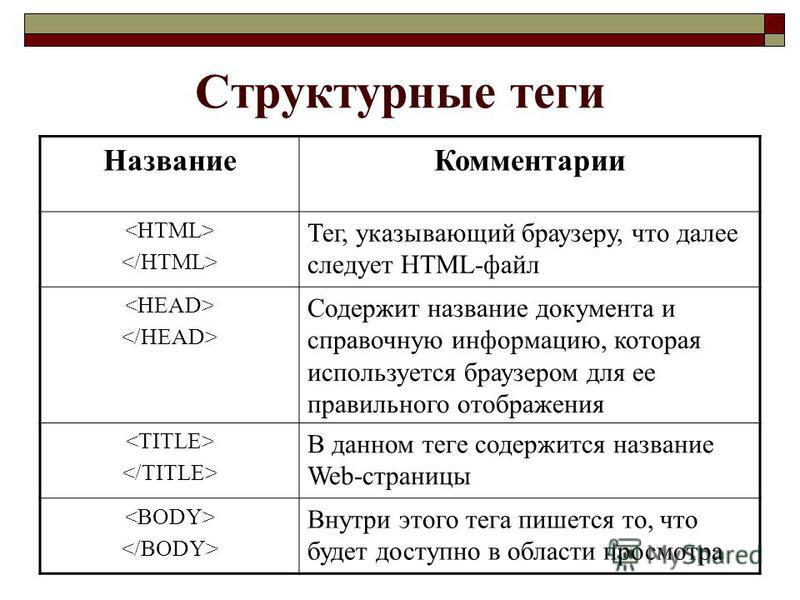
Служебные теги
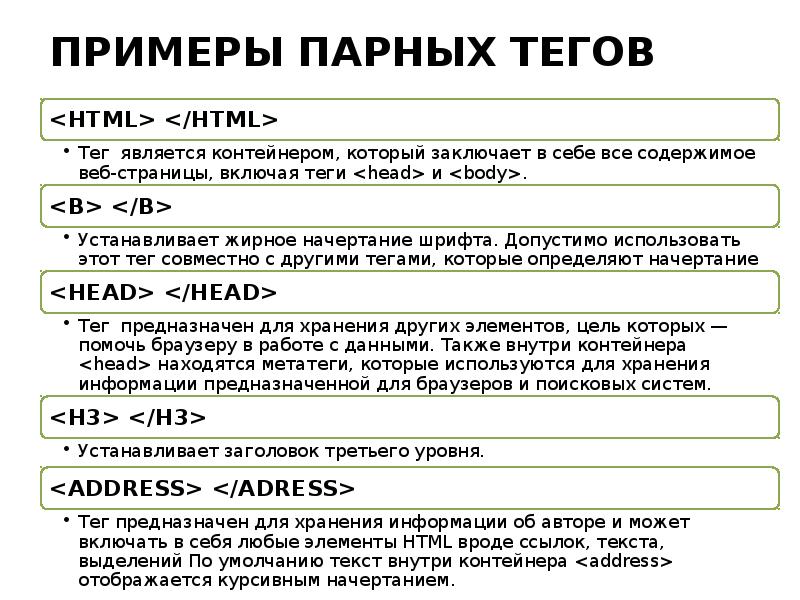
Парные <HTML></HTML> определяют границы текста. <Title></Title> устанавливают рамки заголовка, а <body></body> предназначены для открытия и закрытия программного тела.
Все отметки подразделяются на:
- Пустые (<col>,<br>,<base>).
- Те, в которых содержится неформатированный текст (<script>).
- Те, что выводят его (<textarea>).
- Дескрипторы с другой стороны с иной формой имени (MathML).
- Простые теги, которые больше всего распространены.
Обычным надлежит уделить особое внимание. Ведь их задействуют в работе гораздо чаще остальных. Такие пометки служат для различной обработки гипертекстов, функционируют они довольно просто. В скобках проставляется название, между начальным и конечным тегами располагается текстовая основа.
Имя оповещает о том, в каком отображении окажется текст. Чтобы иметь наглядное представление, что значит тег и как использовать его в работе, неплохо рассмотреть несколько примеров.
- Заголовок первого уровня выглядит так: <h2>Что такое HTML простыми словами</h2>.
- Между открывающей и закрывающей метками располагается текстовый блок — абзац: <p></p>.
- Для оформления курсивом: <i>наклонный шрифт</i>.
- Сделать блок с мелким текстом: <small>месторасположение небольшой надписи</small>.
- Вместилище для графических изображений: <img>картинка, схема, фотография</img>.
- Таблица: <table>местонахождение указанного элемента</table>.
- Указывает, что именно будет демонстрировать браузер юзеру. Так, программа на языке Java Script предстает перед пользователем в образе: <script>сама программа</script>.
- Нумерованный список устанавливается таким образом: <ol>здесь находится перечень</ol>.
Подытожим, тег — это многофункциональный инструмент, применение которого в работе позволяет визуально достичь поставленных целей. По существу, посредством языка разметки html обозначаются абсолютно все типы форматирования, возможные варианты цифровых данных и множество иных сведений. Собственная отметка имеется у ПО, видеороликов, текстового контента и т.д.
Научиться правильно задействовать метки в работе совсем несложно. За счет простоты HTML признан самым доступным языком.
Разобравшись в принципе функционирования тегов, любой юзер сможет оформить страницу на своем компьютере. С помощью этих необычных для обывателя знаков опытные пользователи создают различные увлекательные сайты, привлекающие множество посетителей. Становится возможным чтение грамотно структурированной информации, просмотр качественных графических изображений, видеороликов и еще масса интересных вещей.
На смартфоне
Наличием этого полезного гаджета уже давно никого не удивишь. Владельцы сотовых даже не замечают, что активно используют их каждый день. Некоторые из них все же пытаются разобраться, что из себя представляют эти метки.
Владельцы сотовых даже не замечают, что активно используют их каждый день. Некоторые из них все же пытаются разобраться, что из себя представляют эти метки.
На самом деле их такое количество, что перечислить все нет возможности, как, впрочем, и надобности. Чаще всего встречаются так называемые гео-теги. Они отображают сведения о географическом местоположении, встроенные в фотографию. Очень удобная функция как в путешествиях, так и в повседневности.
На YouTube
Мы уже разобрались со значением слова теги. Теперь следует выяснить, для чего их используют на различных сайтах.
Чтобы выложить на YouTube качественный видеоролик, способный набрать большое количество просмотров — придется хорошо потрудиться. Дело это непростое и весьма энергозатратное. Зато видео надлежащего качества поможет рекламировать какие-либо товары или услуги, а также привлечет на страницу множество юзеров.
Снять ролик — только первый шаг к осуществлению задуманного. Ведь необходимо сделать так, чтобы его увидели и оценили. Для этого важно задействовать нужные теги не только в названии видео, но и в его описании. Отметки непосредственно влияют на интенсивность поискового трафика и то, как часто сделанный вами видеоролик попадает в «Похожее» на уже зарекомендовавших себя каналах.
Для ютуба актуально составление тегов по семантическому ядру контента. В попытках его определения пользователи нередко обращаются за помощью к специалистам, ведущим курсы SEO продвижения. И это действительно правильное решение. Вы быстро убедитесь, сколько времени удастся сэкономить благодаря полученным знаниям. Как правило, тематику задают несколько ключей, предварительно отобранных из семантического ядра. Поисковики воспринимают метки как подсказки. От них они отталкиваются при подборе и выдаче пользователю нужной информации и подходящих видеороликов.
Мета-теги: что это такое
Их задействуют для структурного описания сопроводительных сведений. Они указывают поисковикам и браузерам на то, что находится на определенной странице. Однако поисковые алгоритмы в один момент подверглись обновлению и теги стали просто фактором, определяющим контентное содержимое.
Однако поисковые алгоритмы в один момент подверглись обновлению и теги стали просто фактором, определяющим контентное содержимое.
Данные отметки входят в область html файла. При настраивании мета-тегов необходим грамотный подход, так как они играют важную роль для SEO. Прописывать, корректировать, заполнять следует только после получения ядра семантики. Действия систематически продолжаются в течение всего процесса продвижения.
Что значит добавить тегЧасто их гневно просят прописать, если юзер выложил пост в сообществе, но не потрудился поставить нужные отметки. Тогда модератор или администратор просят его отредактировать запись, в противном случае ее просто удаляют.
Подготавливая какую-либо информацию, не забывайте указывать необходимые метки. Они отражают тематику контента. Как правило, у каждого сообщества подобрано определенное количество тем. И когда вы выкладываете информацию о том, что значит реклама для малого бизнеса, в качестве тега нужно прописать, например, «#бизнес_реклама».
При отсутствии отметок отыскать пост будет весьма проблематично, особенно, если на ресурсе много страниц и записей. Метки специально создают, чтобы облегчить поиск необходимых сведений.
Необходимость задействовать теги возникает не только при добавлении контента в тематическое сообщество. Часть из них активно используются в различных программах. Так, например, в аудио и видеоплеерах следует предоставить описание дорожек, которые будут проигрываться. Подобные меры существенно облегчают жизнь пользователей.
h2: что это такое
Выясняя, как вставлять теги и что означает это слово, нужно обратить внимание на Н1. Это одна из важнейших отметок в теле страницы сайта. Именно она включает в себя ведущую тематику. Такую пометку целесообразно выделять особенно сильно. Добавлять яркость, броскость, но в то же время не перегружать ее лишними элементами. Помните, простота — залог привлечение интереса.
Стиль шрифта рекомендуется подбирать простой и понятный. Единственным условием выступает его крупный размер. Делается это не только для того, чтобы текст моментально привлек внимание юзеров, хотя и этот пункт весьма немаловажный. Н1 играет ведущую роль в процессе оптимизации. По сути, h2 является названием страницы или записи и должен содержать краткую информацию о контенте, который идет далее. Так, пользователь, держащий страницу о постройке жилья из дерева, должен использовать в h2 главные ключевые слова по тематике, например: <h2>Строительство деревянного дома своими руками: расчет бюджета сруба, подбор материалов, подготовительные работы</h2>. Все ясно и понятно, нет ничего лишнего, но дана информация о самом важном.
Единственным условием выступает его крупный размер. Делается это не только для того, чтобы текст моментально привлек внимание юзеров, хотя и этот пункт весьма немаловажный. Н1 играет ведущую роль в процессе оптимизации. По сути, h2 является названием страницы или записи и должен содержать краткую информацию о контенте, который идет далее. Так, пользователь, держащий страницу о постройке жилья из дерева, должен использовать в h2 главные ключевые слова по тематике, например: <h2>Строительство деревянного дома своими руками: расчет бюджета сруба, подбор материалов, подготовительные работы</h2>. Все ясно и понятно, нет ничего лишнего, но дана информация о самом важном.
Что такое теги в Инстаграме
Юзеры, регулярно пользующиеся этим приложением, в обязательном их порядке задействуют. Каких-то особенных навыков или основательных усилий процесс не требует. Все очень просто и ясно даже для начинающих вливаться в сеть пользователей.
Чтобы проставить пометку, необходимо добавить значок # перед любым выбранным словом и не разделять их пробелом.
В качестве примера рассмотрим такую ситуацию. Вы выложили в Инстаграм свою фотографию и подписали ее тегом #закат. Другой юзер, который ищет изображения с такой же подписью, вероятно наткнется при выдаче на ваше фото.
Инстаграм представляет собой очень обширную, постоянно развивающуюся и расширяющуюся соцсеть. Она объединяет огромное множество (несколько миллионов, если не больше) людей различных возрастов, социальных групп и т.д. Поэтому на данную сеть уже давно обратили внимание предприниматели от мала до велика. Одной из трендовых идей нынешнего времени является создание бизнеса в Инстаграме.
Основание и успешное ведение бизнес-аккаунта позволяет пользователям-бизнесменам:
- В разы увеличить количество продаваемых товаров.
- Проанализировать уровень спроса, систематически проводя маркетинговые исследования.
- Разместить на странице таргетированную рекламу.
- Добиться узнаваемости для своей компании и продвигаемого бренда.

Надеемся, теперь многим стало предельно ясно, что такое тег и как его добавить, как он выглядит и каким образом его грамотно прописать. Если вам необходимо оптимизировать работу своего ресурса, сотрудники «Студии 17» с удовольствием проконсультируют вас по любым вопросам, проведут аудит сайта и дадут рекомендации по дальнейшему продвижению в сети.
Что такое тег? HTML-теги и хештеги: как пользоваться
Тег — это специальная метка, облегчающая процедуру поиска за счет размещения и каталогизации информации. Тегами называют ключевые слова, которые помогают легко и быстро отыскать необходимый материал в сети. Эта краткая характеристика того, о чем эта информация и что она должна содержать.
К примеру, в социальных сетях в постах есть специальные подписи, обычно их ставят либо в самом конце, либо в начале, реже в середине материала. Обозначают знаком решетки — #, а после него пишут тематическое слово или фразу. Это и есть тот самый тег, а точнее его разновидность — хештег, характерную для соцсетей.
Хештег (Hashtag от hash — символ «решетка») — это слово в Твиттере, которое начинается с символа # и предназначается для пометки сообщения о его принадлежности к какому-либо случаю, мероприятию, теме или обсуждению. Впервые хештег в Твиттере предложил Крис Мессина. 23 августа 2007 года он воспользовался такой формой категоризации тем для упрощения навигации и общения. Хештег в Твиттере является полным аналогом обычных тегов в Flickr, WordPress, Вконтакте, Youtube и других сервисах. В Твиттере существуют тренды, т.е. тема с конкретным хештегом может стать популярной. Популярные хештеги служат для обсуждения в режиме реального времени актуальных событий, используются при проведении мероприятий, запуске вирусного контента (шуток, конкурсов, фото и т.д.).
Такая метка в посте играет важную роль: по ней другие пользователи смогут легко найти ваш материал всего по одному слову, фразе или целому выражению. Обычно пользователи кликают по такому же хештегу в другом посте или вводят интересующее слово в поиске социальной сети, получая требуемый результат.
Теги активно используют не только в социальных сетях. Программистам они необходимы для правильной разметки веб-страниц. Так называемые HTML-теги.
История Тегов
Когда интернет прочно вошел в жизнь человека, стали появляться первые теги, а точнее нечто похожее на них.
Как таковых социальных сетей еще не было, поэтому люди общались на тематических форумах. Понятно, что их объединяла общая тема, а сами форумы ограничивались разделами, категориями и более точными подтемами. С появлением в интернете файлообменников и торрентов для скачивания информации, разработчикам стало сложно ограничиваться и пользоваться только названиями тем. Надо было придумать более структурированный инструмент, который упорядочивал и каталогизировал бы данные. Так появились первые прототипы тегов — категории.
Как только придумали социальные сети, категорий стало катастрофически не хватать. Тогда-то и появились теги в привычном для нас виде.
Хештеги активно используются во всех социальных сетях, поскольку позволяют быстро и конкретно найти информацию в тематических постах, комментариях или даже подписях к фото и видео.
Некоторые современные файлообменники также предпочитают использовать систему tags, отказываясь от категорий.
Как работает навигация с помощью тегов?
Наверняка, просматривая материал на страницах сайта или читая статью в интернете, вы замечали поле «Метки» или «Теги» со специальными словами и фразами, которые связанны с содержимым просматриваемой страницы.
Такие метки называют ключевыми словами — описание контента страницы, которое позволяет понять суть написанного, изображенного или даже видео.
Например, ролики на YouTube все чаще сопровождает краткое описание с внушительным перечнем ключевых слов, и это несмотря на то, что в Ютубе давно использует #хештеги, как в соцсетях. Однако многие авторы предпочитают оставлять описание тегами для привлечения как можно большего числа просмотров.
Преимущество тегов в том, что это не простой текст, а гиперссылка. То есть, кликнув по любому слову в описании, можно получить список всех материалов, содержащих точно такой же тег.
То есть, кликнув по любому слову в описании, можно получить список всех материалов, содержащих точно такой же тег.
Такое свойство тега активно используют веб-мастера, создавая отдельный блок на сайте с «облаком тегов», в котором отображают самые популярные или все возможные теги по теме.
Теги в облаке могут иметь разные размеры, их количество неограниченно. Этим самым веб-мастер облегчает пользователю навигацию по сайту. К примеру, для крупных ресурсов это актуально, поскольку поиск на них может затрудниться по причине большого количества тематического материала.
Как работают теги в HTML?
Как мы уже выяснили, теги, используемые в HTML, и теги для навигации по сайту, разные. Но задачи у них одни — размечать и отличать информацию.
Так, HTML- теги размечают веб-страницу. Ставят его в коде сайта, помогая браузеру понять, когда именно необходимо будет отобразить тот или иной фрагмент и текст. ну к примеру, вы пишите заголовок статьи. Первое требование — он должен выделяться на фоне остального текста даже визуально, это делают при помощи CSS-стилей. Второе — браузер должен распознать, что это заголовок, а не текст, для чего его и отмечают специальным тегом — <h2>.
Посетитель, зайдя на сайт, не видит теги, даже те, которые служат разметкой страниц. Такие HTML-теги предназначены больше для специалистов, поисковиков и браузеров, позволяя корректно отображать информацию. Существует, к примеру, тег <Title>, который вовсе ничего не отображает. То есть пользователь не видит его, а вот поисковые роботы его не просто распознают, но и учитывают точность и четкость указанной в нем информации для ранжирования страниц и выдачи.
Теги для разметки страниц сайта заключают в треугольные скобки, чтобы браузеру и поисковым роботам было проще их определить. Что досконально изучить HTML-теги, недостаточно одной словарной статьи. Это довольно обширная тема, которая захватывает и продвижение, и контекст, и социальные сети.
Элементы, теги и атрибуты — Основы HTML, CSS и веб-дизайна
Основы HTML, CSS и веб-дизайнаНемного формальностей
Мало кто любит терминологию и формальности, но, к счастью, в мире HTML всё довольно просто.
Вкратце:
- Страница состоит из элементов.
- Элемент — это набор из тегов и содержания.
- Теги чаще всего идут парами: открывающий (
<tag>) и закрывающий (</tag>). Между ними находится то, что попадает под действие этого элемента. - Открывающий тег может содержать дополнительную информацию — атрибуты и значения атрибутов. Атрибуты позволяют «настроить» тег.
В примере из предыдущего урока есть элемент a (anchor — якорь), состоящий из открывающего и закрывающего тегов <a></a>.
<a href="https://ru.hexlet.io">Хекслет</a>
Это ссылка, и у неё есть атрибут href со значением https://ru.hexlet.io. Между открывающим и закрывающим тегами находится содержание — слово «Хекслет». Именно оно становится ссылкой.
А ниже есть картинка. Это пример одиночного тега, элемента, в котором не нужен закрывающий тег. Их ещё называют self-closing element — «самозакрывающиеся элементы».
<img src="https://i.imgur.com/789p0uP.png">
Как видите, мы указали атрибут src (от английского «source» — источник) со значением https://i.imgur.com/789p0uP.png. Это адрес файла изображения.
А некоторые элементы состоят из нескольких вложенных элементов. Например, списки:
<ol>
<li>Код. Тайный язык информатики (Чарльз Петцольд)</li>
<li>Не заставляйте меня думать (Steve Krug)</li>
<li>Дизайн привычных вещей (Donald Norman)</li>
</ol>
Это — пронумерованный список (ordered list), поэтому тег называется <ol>. А каждая строчка списка — это элемент списка (list item) — <li>.
На странице это будет выглядеть примерно так:
- Код.
 Тайный язык информатики (Чарльз Петцольд)
Тайный язык информатики (Чарльз Петцольд) - Не заставляйте меня думать (Steve Krug)
- Дизайн привычных вещей (Donald Norman)
А непронумерованный список (unordered list) создаётся с помощью <ul>. Заметьте, что достаточно лишь изменить открывающий и закрывающий тег всего списка, а сами элементы списка изменять не нужно.
<ul> <li>Код. Тайный язык информатики (Чарльз Петцольд)</li> <li>Не заставляйте меня думать (Steve Krug)</li> <li>Дизайн привычных вещей (Donald Norman)</li> </ul>
Вся мощь HTML заключается в возможности вкладывать элементы в элементы. Поэкспериментируйте с этим примером. Попробуйте понять, для чего нужен каждый тег.
See the Pen HTML lists with links by Hexlet (@hexlet) on CodePen.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
HTML — Атрибуты / ProgLang
Вы уже знакомы с несколькими html-тегами и их использованием, например теги заголовков <h2>, <h3>, или тег абзаца <p> и другие. До сих пор мы использовали их в простейшей форме, но большинство тегов в HTML могут иметь атрибуты, которые являются дополнительными битами информации.
До сих пор мы использовали их в простейшей форме, но большинство тегов в HTML могут иметь атрибуты, которые являются дополнительными битами информации.
Атрибут — используется для определения характеристик html-элемента и помещается внутри открытого тега элемента. Все атрибуты состоят из двух частей — это имя и значение:
- Имя — это свойство, которое Вы хотите установить. Например, элемент абзаца <p>, в примере ниже, содержит атрибут
- Значение — это значение, которое Вы хотите установить для свойства. Значение атрибута всегда помещается в кавычки. В приведенном ниже примере показаны три возможных значения атрибута align: left, center и right.
Имена и значения атрибутов в HTML не зависят от регистра. Однако консорциум World Wide Web (W3C) рекомендует в своей рекомендации HTML 4 использовать атрибуты и значения атрибутов в нижнем регистре.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример атрибута align</title>
</head>
<body>
<p align="left">Выровнено по левому краю.</p>
<p align="center">Выровнено по центру.</p>
<p align="right">Выровнено по правому краю.</p>
</body>
</html>
Получим следующий результат:
Основные атрибуты HTML
Существует четыре основных атрибута в HTML, которые могут использоваться для большинства html-элементов (хотя и не для всех):
Атрибут id
Атрибут id html-тега может быть использован для однозначной идентификации любого элемента внутри html-страницы. Существуют две основные причины, по которым Вы можете использовать атрибут id для элемента:
- Если элемент содержит атрибут id как уникальный идентификатор, то можно идентифицировать только этот элемент и его содержимое.

- Если на веб-странице (или в таблице стилей) есть два элемента с одним и тем же именем, Вы можете использовать атрибут id для различения элементов, имеющих одно и то же имя.
Таблицу стилей мы обсудим в отдельном самоучителе. Пока же давайте использовать атрибут id для различения двух элементов абзаца, как показано ниже.
<p>Этот абзац объясняет, что такое HTML.</p>
<p>Этот абзац объясняет, что такое каскадная таблица стилей (CSS).</p>
Атрибут title
Атрибут title — дает название элемента для элемента. Синтаксис для атрибута title аналогичен атрибуту id.
Поведение этого атрибута будет зависеть от элемента, который его несет, хотя он часто отображается как подсказка, когда курсор наводится на элемент или когда элемент загружается.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример атрибута title</title>
</head>
<body>
<h3 title="Привет самоучитель по HTML!">Пример заголовка</h3>
</body>
</html>
Получим следующий результат:
Теперь попробуйте навести курсор на «Пример заголовка», и Вы увидите, что title, который Вы использовали в вашем коде, выйдет как подсказка курсора.
Атрибут class
Атрибут class — используется для связывания элемента со списком стилей и задает класс элементу. Вы узнаете больше об использовании атрибута class, когда изучите CSS (каскадные таблицы стилей). Так что пока можете это пропустить.
Значением атрибута может быть также список имен классов, разделенных пробелами. Например:
class="названиеКласса1 названиеКласса2 названиеКласса3"
Атрибут style
Атрибут style — позволяет указывать правила каскадной таблицы стилей (CSS) внутри элемента.
<!DOCTYPE html> <html> <head> <title>Пример атрибута style</title> </head> <body> <p>Немного текста... </p> </body> </html>
Получим следующий результат:
На данный момент мы не изучаем CSS, так что давайте продолжим, не беспокоясь о CSS. Здесь Вам нужно понять, какие существуют html-атрибуты, и как их можно использовать при форматировании содержимого.
Атрибуты интернационализации
Существует три атрибута интернационализации в HTML, которые доступны для большинства (хотя и не для всех) элементов XHTML.
Атрибут dir
Атрибут dir — позволяет указать браузеру направление потока текста. Атрибут dir может принимать одно из двух значений, которые Вы можете видеть в следующей таблице:
| Значение | Описание |
| ltr | Слева направо (значение по умолчанию). |
| rtl | Справа налево (для языков, таких как иврит или арабский, которые читаются справа налево). |
Пример
<!DOCTYPE html>
<html dir="rtl">
<head>
<title>Пример направления потока текста</title>
</head>
<body>
<p>Отображает направленный текст справа налево.</p>
</body>
</html>
Получим следующий результат:
Когда атрибут dir используется в теге <html>, он определяет, как текст будет представлен во всем документе. При использовании в другом теге он управляет направлением текста только для содержимого этого тега.
Атрибут lang
Атрибут lang — позволяет указать основной язык, используемый в документе, но этот атрибут хранится в HTML только для обратной совместимости с более ранними версиями HTML. Этот атрибут был заменен атрибутом xml:lang в новых xhtml-документах.
Значения атрибута lang — это стандартные двухсимвольные языковые коды ISO-639. Проверьте коды ISO-639 для языка HTML, перейдите по ссылке для получения полного списка кодов языков.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Русский язык страницы</title>
</head>
<body>
<p>Эта страница использует русский язык.</p>
</body>
</html>
Атрибут xml:lang
Атрибут xml:lang — это XHTML замена для атрибута lang. Значение атрибута xml:lang должно быть ISO-639 кодом страны, которые указаны выше.
Общие атрибуты
Ниже представлена таблица некоторых других атрибутов, которые можно легко использовать со многими html-тегами.
| Атрибут | Опция | Функция |
| align | right, left, center | Горизонтальное выравнивание тегов. |
| valign | top, middle, bottom | Вертикально выравнивает тегов внутри html-элемента. |
| bgcolor | числовые, шестнадцатеричные, RGB значения | Помещает фоновый цвет за элемент. |
| background | URL | Помещает фоновое изображение за элемент. |
| id | определяется пользователем | Именование элемента для использования с каскадными таблицами стилей. |
| class | определяется пользователем | Классифицирует элемент для использования с каскадными таблицами стилей. | width | числовое или процентное значение | Задает ширину таблиц, изображений или ячеек таблицы. | height | числовое или процентное значение | Задает высоту таблиц, изображений или ячеек таблицы. | title | определяется пользователем | «Всплывающий» заголовок элементов. |
Мы ещё увидим соответствующие примеры атрибутов при изучении других html-тегов (полный список html-тегов и связанных атрибутов).
Поделитесь:
Тег (языки разметки) — это… Что такое Тег (языки разметки)?
У этого термина существуют и другие значения, см. Тег.Тег, те́ги (иногда тэг[1], англ. tag, читается /tæg/) в SGML (в HTML, WML, AmigaGuide, языках семейства XML) — элемент языка разметки гипертекста. Более правильное название — дескриптор.[2][3][4][5] Например, текст Википедии, заключенный между начальным тегом <small>и конечным тегом </small> (от англ. small маленький) предписывает отображать его меньше основного текста.Например:Это маленький текст.А это — большой.(<big>—</big>).
В XML тег является элементом документа, а текст, содержащийся между начальным и конечным тегом — содержанием элемента.
Синтаксис тегов
Используют только два тега — открывающий, или начальный, и закрывающий, или конечный, или еще дополнительно в зависимости от реализации языка возможно применение одиночного тега и тега пустого элемента. Например, тег отступа абзаца может оформлять абзац между <p> </p>, а может в одиночной форме до следующего первого попавшегося <p>
Пример пустого элемента: <HR></HR> — разрыв текста без сохранения отступов, но вы можете использовать специальную форму записи тега, используя меньшее число символов: <HR/>
Набор и рекомендуемые интерпретации тегов определены организацией W3C.
В SGML можно назначать другие символы для обрамления тега (например, фигурные скобки), но в некоторых подмножествах этого языка (например, HTML и XML) такая возможность отсутствует.
Кроме того, существуют разные системы языков-подмножеств, которые используются, с меньшими возможностями, например на веб-форумах и досках объявлений используется язык разметки BBCode, теги которого ограничиваются символами квадратных скобок: [ ].
Например, [url=»http://ru.wikipedia.org»]Русская Википедия[/url] — ссылка на языке BBCode, указывающая на страницу русской Википедии. [6]
Атрибуты
У тега могут быть свойства, называемые атрибутами, дающие дополнительные возможности форматирования текста. Они записываются в виде пары имя-значение, причем нечисловое значение заключается в кавычки.
Например, можно выделить фрагмент текста определенным шрифтом (тег <font>), указав в этом теге название шрифта и желаемый размер: <font face=»Times, Arial, Courier» size=4> оформляемый текст </font>
Тип элемента документа
Имя тега определяет тип элемента. В HTML имя тега определяет лишь правила разметки, так, имя тега «i» (например <i>Курсивный текст</i>) определяет, что между тегами расположен текст, который следует отображать в браузере в курсивном начертании. XML представляет собой более гибкий стандарт. Имена тегов в нем не регламентируются жестко: пользователи могут вводить и использовать для своих нужд новые теги (см. XML).
Например, мы сами для себя можем определить, что элементом с именем тега «person» мы определяем тип этого XML элемента, как фамилия имя и отчество. И скажем, год рождения, как часть информации по данному человеку:
- XML: <person>Иванов Иван Иванович <year>1984</year></person> Можно даже задать дополнительно в таблицах CSS, что все теги
<person>будут определенного цвета. - HTML: <div name=»person»> Иванов Иван Иванович, 1984 </div> Тут уже нет возможности сформировать элемент документа для анализа текста, но оформить можно.
Таким образом, HTML представляет собой неструктурированный текст, а XML — документ с иерархической структурой, что дает возможность обработки документа: трансформацию данных, поиск нужных элементов документа и т. д.
Структура элемента
В SGML и основанных на нем языках (HTML версий 2—4. 01, языки семейства XML и т.д.) элементы должны быть строго вложенными друг в друга, «перехлест» элементов недопустим[7]:
01, языки семейства XML и т.д.) элементы должны быть строго вложенными друг в друга, «перехлест» элементов недопустим[7]:
- неправильно:
<a><b></a></b> - правильно : <person><i>Имя Фамилия</i></person>
Распространенное заблуждение, что SGML и HTML разрешают «перехлест» элементов, основанно на нарушающем стандарты[8] поведении старых версий браузеров, пытавшихся «исправлять» ошибки разметки по собственным алгоритмам.
Однако SGML (и HTML) допускают применение ряда сокращенных синтаксических конструкций, в том числе необязательные (опциональные) закрывающие и даже открывающие теги (автоматически достраиваемые при разборе документа на основе указанной схемы документа и текущего контекста). В XML, напротив, все теги должны быть открыты и закрыты явным образом, что значительно упрощает алгоритм его разбора и снижает требования к аппаратному обеспечению для него.
Примечания
- ↑ Написание через е (а не э) регламентировано орфографическим словарем, см. [1].
- ↑ А. Ю. ЛЕКСИН, Д. В. МИТРОФАНОВ. ОСНОВЫ ВЕБ-ПРОГРАММИРОВАНИЯ = Министерство образования и науки Российской Федерации. Федеральное агентство по образованию / зав. кафедрой профессор С.М. Аракелян. — Кафедра физики и прикладной математики. — Владимирский государственный университет: Ред.-издат. комплекс ВлГУ, 2005. — 28 с. — (Методические указания к лабораторным работам по дисциплине «Программирование для Интернет и веб-дизайн»). — 100 экз.
- ↑ Полонская Е. Л. рус. // Язык HTML. Самоучитель / Диалектика. — М.: Вильямс, 2003. — С. 20. — 320 с. — 4000 экз. — ISBN 5-8459-0466-8
- ↑ Современная энциклопедия. — 2000.
- ↑ М. В. Спека. Создание Web-сайтов / А. В. Слепцов. — рус. — М.: Вильямс, 2007. — 288 с. — (Самоучитель.). — ISBN 978-5-8459-0967-1
- ↑ такие теги c атрибутами есть: ref, div.
 «Словесных» и того больше: reflist, references, code, nowiki и т. д. И вообще не стоит путать шаблоны (в широком смысле)и теги. В Википедии теги — только сочетания символов, они не имеют словесно выраженного имени тега и атрибутов.
«Словесных» и того больше: reflist, references, code, nowiki и т. д. И вообще не стоит путать шаблоны (в широком смысле)и теги. В Википедии теги — только сочетания символов, они не имеют словесно выраженного имени тега и атрибутов. - ↑ The SGML FAQ book: understanding the … — Steven J. DeRose — Google Books
- ↑ XHTML 1.0: The Extensible HyperText Markup Language (Second Edition)
См. также
Ссылки
Что Такое Теги WordPress И Как Их Правильно Использовать
WordPress Глоссарий
access_time20 июня, 2019
hourglass_empty5мин. чтения
Теги в WordPress — это один из инструментов, которые вы можете использовать для группировки ваших сообщений на основе похожих деталей. Давайте разберём, что такое теги.
Обычно теги располагаются под постом или на боковой панели. Когда посетитель нажимает на определённый тег, WordPress откроет страницу архива (страницу тега) — проиндексировав все сообщения и пользовательские типы сообщений, которые имеют одинаковые теги.
Теги играют важную роль в организации вашего контента. Они имеют прямое влияние на ваш пользовательский опыт и SEO.
Это исчерпывающее руководство, где вы узнаете всё, что вам нужно знать о тегах WordPress, а также некоторые дополнительные советы по SEO для страниц тегов.
Категории WordPress против Тегов
Технически, и категории, и теги являются таксономией WordPress. Проще говоря, они классифицируют ваши сообщения.
Однако мы используем теги и категории по-другому. Вот основные отличия:
1. Широкий против Специфического
Основное различие между категориями и тегами — это размер темы, которую они охватывают. Категории группируют широкие темы ваших сообщений, а теги описывают конкретные детали вашего контента.
Чтобы было понятно, допустим, у вас есть блог о еде. Категории, которые у вас есть, могут быть Кулинарное путешествие, Рецепты, Советы и Новости еды.
Если у вас есть статья под названием «Самый вкусный говяжий рецепт Веллингтона», эта статья будет включена в категорию «Рецепты». И вы можете использовать слова говядина, Гордон Рамси, кондитерские изделия и т. д. в качестве тегов.
Подсказка: не рекомендуется использовать что-то вроде «Гордон Рамси» для вашей категории, поскольку это название не охватывает широкую тему ваших сообщений в блоге. Если вы не планируете создавать много контента, обсуждающего именно Гордона, его имя должно оставаться тегом, а не категорией.
2. Необходимые и Необязательные
Другое различие между этими двумя таксономиями в том, насколько они обязательны для вашего поста. Категории необходимы, а теги необязательны.
Если вы не назначаете какую-либо категорию посту, WordPress автоматически устанавливает его в категорию по умолчанию, которая называется Без категории.
Подсказка: имя категории по умолчанию можно изменить, выбрав Настройки -> Запись в административной панели управления.
3. Родительско-дочерние отношения против Автономной сущности
Наконец, категории и теги имеют разные иерархические отношения. Категории являются иерархическими. Это означает, что вы можете поместить дочерние категории или подкатегории в родительские.
Например: в категории «Рецепты» вы можете добавить больше подкатегорий, таких как закуска, основное блюдо, десерты и диетическое питание.
Под Планом диетического питания вы можете включить другие подкатегории, такие как продукты с низким содержанием углеводов, продукты с низким содержанием сахара и продукты с низким содержанием жира.
В отличие от категорий, теги не имеют родительско-дочерних отношений. Каждый добавляемый вами тег является отдельным элементом, который не имеет уровня.
Помимо трёх различий, указанных выше, категории и теги также дают другую постоянную ссылку. Вам нужно использовать пользовательскую структуру постоянных ссылок, чтобы увидеть разницу. Как только пользовательская структура постоянных ссылок будет включена, ваш базовый префикс будет выглядеть так:
Как только пользовательская структура постоянных ссылок будет включена, ваш базовый префикс будет выглядеть так:
http://examplewebsite.com/category/recipes/
или же
http://examplewebsite.com/tags/recipes/
Хотя эти две таксономии отличаются по своему практическому применению, вы можете использовать обе из них в своих сообщениях. Сообщение может иметь одну или две категории и многочисленные теги.
Как добавить мета теги в WordPress
Добавить теги к вашему сообщению довольно просто. Однако помните, что только сообщения могут иметь теги.
Есть два способа добавить теги в WordPress. Во-первых, вы можете добавить теги для новых сообщений в блоге. Для этого выполните следующие действия.
- Из панели администратора, перейдите в Записи -> Добавить новую
- На правой стороне вашего визуального редактора найдите поле Метки.
- Введите теги, которые вы хотите добавить. Каждый отдельный тег должен быть разделён запятой. Добавьте новые теги в WordPress для нового сообщения.
Во-вторых, вы можете добавить теги для уже существующих сообщений. Это также поможет вам увеличить ваш SEO, потому что вы можете добавить слаг для ваших тегов.
- Из панели администратора, перейдите в Записи -> Метки
- Добавьте новый тег в форму имени
- Добавьте слаг для вашего тега
Как отобразить облако тегов в WordPress
Использование тегов в WordPress не только упорядочивает ваши сообщения, но и повышает удобство использования и доступность вашего сайта. Таким образом, теги создают лучший пользовательский опыт.
Кроме того, создание виджета облака тегов ещё больше улучшит ваш пользовательский опыт.
Виджет облака тегов поможет вам показать все установленные вами теги. С помощью действия в один клик посетители могут просмотреть ваши теги и найти свой любимый предмет.
Ваш сайт может быть очень распространённым в вашей нише. Но благодаря облаку тегов посетители могут быстро находить интересные темы, которые они не могут найти на сайтах ваших конкурентов.
Но благодаря облаку тегов посетители могут быстро находить интересные темы, которые они не могут найти на сайтах ваших конкурентов.
Кроме того, вы также можете установить больший размер шрифта для более популярных тегов.
Выполните следующие простые шаги, чтобы добавить виджет облака тегов:
- Из панели администратора перейдите в Внешний вид -> Виджеты
- Найдите виджет Облако тегов и перетащите его в область виджетов, где вы хотите его отобразить. Обычно он расположен на боковой панели.
- Дайте ему название и сколько тегов вы хотите включить в облако. Максимальное количество — 75.
Иногда вы можете захотеть исключить тег из облака тегов независимо от его популярности. Чтобы исключить тег, выполните следующие действия.
- Перейдите в Записи -> Теги. Выберите тег, который вы хотите исключить.
- Теперь внимательно посмотрите на адресную строку вашего браузера и найдите идентификатор тега. Это номер, следующий за tag_ID =.
- Скопируйте идентификатор тега и вернитесь во Внешний вид -> Виджеты.
- Нажмите на настройки виджета облака тегов и откройте его настройки.
- Вставьте идентификатор тега в поле Исключить
Нажмите кнопку Сохранить, чтобы завершить процесс
Теги в WordPress и SEO
Теги в WordPress также важны для вашего SEO. Если вы всё сделаете правильно, хорошо управляемая таксономия, такая как теги, повысит ваш рейтинг SEO.
Но вы должны иметь в виду, что теги могут быть вредны для вашего SEO.
Когда речь заходит о SEO, WordPress является лучшей CMS на сегодняшний день. После установки WordPress поставляется со встроенными функциями SEO для работы с поисковыми системами.
Эти предопределённые функции позволяют всем поисковым системам индексировать посты, страницы, категории и теги на вашем сайте и сохранять информацию в его базе данных.
Однако некоторые сбои в использовании тегов повредят этому процессу индексации.
Во-первых, иногда люди создают похожее имя для категории и тега. Это создаст две идентичные страницы категорий и тегов. Если у вас есть Рецепты как тег, так и категория, поисковые системы могут запутаться, какой из них должен занять первое место.
Подобная проблема дублирования может возникнуть для существительных с одним или множественным числом, которые вы используете в качестве тегов. Рецепты или Рецепт похожи. Вам нужно выбрать один и последовательно использовать его в качестве тега.
Более того, теговые страницы не имеют уникального контента сами по себе. У них есть только выдержки из сообщений, в то время как уникальный контент написан на отдельных страницах сообщений. Вот почему поисковые системы предпочитают сканировать различные страницы сообщений, а не теги страниц.
Имейте в виду, что WordPress автоматически создает страницу тега после того, как вы установите новый тег. В следующем разделе вы узнаете, как использовать теговые страницы, чтобы облегчить навигацию пользователя, не нанося вред вашему SEO.
Хотите улучшить свой SEO-рейтинг ещё больше? Тогда позаботьтесь о самом первом — безопасности. Поскольку даже самый популярный интернет-браузер Google Chrome показывает посетителям вашего сайта уведомление о безопасности вашего сайта, убедитесь, что это уже сделано.
Получить дешёвый сертификат SSL
Noindex WordPress тег страницы архива
Лучший способ преодолеть проблемы с тегами страниц и SEO — использовать тег WordPress noindex. Делая это, вы говорите поисковым системам игнорировать страницы тегов при сканировании данных.
Плагин SEO Yoast является отличным выбором, чтобы сделать это. Следуйте приведённым ниже инструкциям, чтобы проиндексировать страницы тегов WordPress:
- Нажмите на Поиск внешнего вида
- Выберите вкладку Таксономии
- Найдите секцию Теги
- Под Показать теги в результатах поиска выберите нет
- Нажмите кнопку Сохранить, чтобы закончить.

Заключение
Теги в WordPress — отличный способ управлять вашим контентом. Это может помочь вашим читателям быстро и без лишних проблем найти нужные темы. Это увеличивает ваш общий пользовательский опыт.
Тем не менее, некоторые небольшие ошибки в использовании тегов повредят вашему SEO. Используйте предоставленные советы, чтобы максимизировать удобство использования тегов, не оказывая негативного влияния на SEO.
Определение CSS селекторов | База знаний
В этой статье подробно разберем, как найти CSS селекторы, которые необходимы для сбора данных с сайта
Важно! Не переживайте, если ранее не были знакомы с html и CSS, здесь не потребуется специальных знаний в программировании 😉
CSS селекторы показывают путь, в каком именно теге содержится нужная нам информация. Для их поиска можно воспользоваться специальными программами для браузера, например, SelectorGadget, но они не гарантируют того, что найденные селекторы будут соответствовать вашим задачам.
Поиск нужного элемента
Для начала откройте html код страницы вашего сайта. Сделать это можно кликнув правой кнопкой мыши и выбрав «Показать код элемента»/Inspect (здесь и далее рассматривается работа в браузере Chrome).
Откроется дополнительная панель браузера, где во вкладке Elements отобразится весь html код страницы, загруженный в данный момент. На скриншоте примера выделен тег, на который как раз был клик правой кнопкой мыши.
Следующий этап работы — определить тег, который нам нужен. Сделать это можно несколькими способами:
- кликнуть на конкретную область, нажать на правую кнопку мыши и еще раз выбрать «Показать код элемента»/Inspect;
- переключиться на выбор элемента на странице из консоли, нажав на соответствующую кнопку в консоли браузера;
- через поиск найти тег прямо в html коде. Для этого кликните на любой тег, нажмите сочетание клавиш Ctrl + F и в появившейся строке поиска введите любой текст с сайта.
Браузер сам подсветит элемент и рядом напишет количество совпадений на странице. В нашем примере видно, что «записаться» повторяется на странице дважды. При нажатии Enter в строке поиска, браузер переключает к следующему элементу на странице (этот момент поможет вам проверять уникальность селектора на странице либо уточнять, все ли найденные элементы соответствуют вашим задачам, когда их должно быть несколько).
Основные понятия в html коде
Далее разберем, что можно увидеть в html коде и что из этого необходимо знать для сбора данных.
Тег — это элемент, который может быть состоять из начального и конечного, и содержать внутри себя текст (span в примере — название тега), а может быть одиночным, например <br> (перенос текста на новую строку).
Атрибут тега — дополнительные параметры тега, которые влияют на содержимое тега, например текст. Например,
— здесь style=»font-size: 200%; text-align: center;» является атрибутом и в нашем примере он сделает размер текста Записаться в два раза крупнее и разместит его по центру.
У одного тега может быть несколько атрибутов, которые будут разделены пробелами, например, так:
здесь два атрибута у одного тега — class и style.
Значение атрибута — атрибут тега состоит из двух элементов: названия и значения.
Цифрой 1 отмечены названия атрибутов, цифрой 2 — их значения. Значений, как и самих атрибутов в теге, может быть несколько, разделяются они также пробелом.
Расположение тегов — в html коде все теги должны располагаться по четким правилам, как матрешки, один в другом либо рядом. У всех тегов есть родители (теги, внутри которых они находятся) и у многих дети. Например, тег <strong></strong> ребенок и тега <h3></h3>, и тега <div></div>, а они соответственно его родители:
Правила обозначения CSS селекторов
Использовать для указания на конкретный тег или его содержимое можно практически все элементы html. Далее рассмотрим несколько самых простых вариантов.
Далее рассмотрим несколько самых простых вариантов.
Название тега — достаточно просто указать span, div, img, h3 в месте, где нужно прописать селектор, и такой селектор будет учитывать все теги с таким названием на странице. Обычно этого хватает для записи названия страницы, так как обычно оно присутствует в теге h2, который не повторяется. Например, так будет выглядеть настройка записи в свойство события «Посещение страницы» названия страницы:
Атрибуты class и id — это уникальные в нашем случае атрибуты, которые обознаются не так, как все остальные. Пример:
Здесь селектор class мы запишем как .text или .wrapper2, то есть просто добавим точку перед значением. Если мы хотим указать, что нам нужен тег, где в обязательном порядке присутствуют оба значения, то пропишем так .text.wrapper2 (без пробела).
Значение id должно являться уникальным по правилам html и иметь только одно значение внутри этого тега. Про примеру оно будет обозначаться так #section24.
Вам повезло, если в нужном вам элементе есть id, так как этого как раз будет достаточно для большинства настроек сбора данных.
Другие атрибуты — все остальные атрибуты записываются по единому правило: название тега[атрибут и его значение]. Например, укажем CSS селектор для тега с конкретной картинкой, используя атрибут scr (ссылку на картинку):
img[src=»//s.filesonload.ru/img/shadowbottom/1.png»]
Использования элементов нескольких тегов — иногда атрибуты у нужного тега не уникальны или вовсе отсутствуют. В этих случаях можно использовать атрибуты родителей для определения селектора. Например, мы хотим использовать для сбора данных информацию из тега <strong>:
Сначала пробуем ближайшего родителя, то есть тег <span>. Селектор будет выглядеть так: span strong, то есть нам достаточно написать названия тегов в нужном порядке и такой селектор выберет все теги <strong>, которые находятся в теге <span>. Аналогично будет выглядеть и с родителей <h3>: h3 strong.
Аналогично будет выглядеть и с родителей <h3>: h3 strong.
Мы можем задать и более четкое условие, что нам нужно все теги <strong>, которые находятся непосредственно в теге <span>. Для этого используем символ >: span > strong.
Можно использовать цепочку из названий тегов и их атрибутов, которые в конечном итоге укажут на нужный тег: h3.font-header span span strong.
Несколько CSS селекторов для одной задачи — бывает, что необходимо указать сразу несколько селекторов для сбора одного события или свойства. Для этого необязательно добавлять несколько отдельных настроек в Мастере сбора данных, достаточно прописать через запятую все нужные селекторы. Например, так выглядит настройка клика по элементу, если по факту несколько кнопок на странице обозначают одно и то же, но имеют разные селекторы:
В этом примере все просто: мы имеем ввиду 2 тега, клик на которые будут записываться в хронологию пользователя, как отдельное событие. Первый селектор div.button input[type=»submit»] обозначает, что нам нужны все теги <input>, в которых есть атрибут type=»submit» и они должны являться детьми тега <div>, в котором есть атрибут. В упрощенном варианте это будет выглядеть так в html (на самом сайте, конечно, будет больше всего вокруг):
<div class=»button»>
<input type=»submit»></input>
</div>
Тут же, через запятую, прописан еще один селектор: все теги <button> с атрибутом.
Проверка уникальности CSS селектора
Уникальность CSS селектора для нас очень важна. Если селектор прописан неверно и он не является уникальным, то сбор данных будет не точным, а значит — бесполезным.
Проверить уникальность можно прямо в браузере через поиск в панеле Elements. Нажмите сочетание клавиш Ctrl + F, и введите в строке поиска найденный вами ранее CSS селектор. Браузер сам подсветит тег, путь к которому вы указали и напишет количество таких совпадений на странице.
В большинстве случаев, совпадение должно быть только одно (будет написано — 1/1). Иногда требуется, чтобы совпадений было несколько, но все они указывали на нужные вам теги, например, свойство «Товары в корзине» подтягивает названия товаров из списка товаров в самой корзине. При настройке такого свойства количество совпадений по селекторам должно равняться реальному количеству товаров в корзине на данный момент.
Как проверить, правильно вы настроили сбор данных в Carrot quest, можно посмотреть в этой статье. При любых сложностях — пишите нам в чат, будем рады помочь.
Определение тега
На одежде бирки обычно указывают марку, размер одежды, используемые ткани и инструкции по стирке. На веб-страницах теги указывают, что должно отображаться на экране при загрузке страницы. Теги — это основной инструмент форматирования, используемый в HTML (язык разметки гипертекста) и других языках разметки, например XML. Например, для создания таблицы на веб-странице используется тег
Если вы хотите, чтобы что-то отображалось на веб-странице полужирным шрифтом , вы должны использовать тег жирного шрифта. Например, HTML:
Этот сайт является лучшим веб-сайтом на свете!
будет отображаться как:
Этот сайт лучший сайт когда-либо!
Поскольку часто возникает необходимость форматировать контент в рамках более общих тегов, теги могут быть «вложенными», то есть один тег может включать в себя один или несколько других тегов. Например:
Это шрифт Times, курсив .Довольно интересно, да?
должен выглядеть так: это шрифт Times, а — курсив . Довольно интересно, да?
Теги являются фундаментальной частью HTML, и их довольно просто понять. Если вы хотите создать собственный веб-сайт, вы можете либо создать его с нуля (используя текстовый редактор и вводить свои собственные теги), либо использовать программу макетирования, такую как Macromedia Dreamweaver, которая сгенерирует теги для вас. Лучше всего то, что теги, используемые в языках разметки, не чешут и не натирают шею.
Лучше всего то, что теги, используемые в языках разметки, не чешут и не натирают шею.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение тега. Он объясняет в компьютерной терминологии, что означает тег, и является одним из многих интернет-терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение тега полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик.Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Определение тега Merriam-Webster
\ тег \ 1 : свободный кусок ткани : лохмотья 2 : Металлический или пластиковый переплет на конце шнурка.
3 : кусок подвесного или прикрепленного материала конкретно : петля, узел или кисточка на одежде.
4а : краткая цитата, используемая для риторического акцента или сентенционального эффекта.
б : повторяющееся или характерное словесное выражение.
5а : Картонный, пластиковый или металлический маркер, используемый для идентификации или классификации. теги лицензии
б : описательный или идентифицирующий эпитет
c : что-то, что используется для идентификации или определения местоположения : флаг ж : элемент кода в компьютерном документе, используемый специально для управления форматом и макетом или для создания гиперссылки.
7 : граффито в виде идентифицирующего имени или символа.
переходный глагол
1 : для предоставления или маркировки тегом или как будто с ним: например,
а : снабдить идентифицирующим маркером или ценой
был с тегом по цене 4 доллара. 95
95
c : на проездной (автомашину) за нарушение ПДД
d : для дефейса с помощью граффито, обычно в виде прозвища дефейсера.
е : предоставить (что-то, например сообщение в социальной сети) с хэштегом Не забудьте отправить свои фотографии Монреаля через Facebook, Twitter и Instagram, пометив их тегом #ThisMtl.- Montreal Gazette ж : для упоминания (другого человека или учетной записи) в сообщении в социальной сети таким образом, чтобы это лицо или учетная запись были уведомлены о публикации.
На Facebook, если кто-то хочет привлечь ваше внимание или дать понять другим, что вы каким-то образом связаны с сообщением, они могут отметить вас в нем.Ваше имя будет упомянуто в сообщении или с фотографией, и все, кто увидит его, также будут знать, что вы упомянуты. Дэйв Джонсон. Знать, как отметить кого-то на Facebook, означает также знать, как отметить кого-то в Twitter и Instagram. Просто используйте символ @, чтобы начать тег. — ThriveHive.com Мои друзья вернулись и отметили меня на всех фотографиях, которые я пропустил… — Рейчел Краус Instagram позволяет пользователям публиковать у себя сообщения, на которых они были отмечены, в их собственной Истории.- Девон Дельфино
Просто используйте символ @, чтобы начать тег. — ThriveHive.com Мои друзья вернулись и отметили меня на всех фотографиях, которые я пропустил… — Рейчел Краус Instagram позволяет пользователям публиковать у себя сообщения, на которых они были отмечены, в их собственной Истории.- Девон Дельфино
3 : внимательно и настойчиво следить
4 : для удержания на счете особенно : обвинить в нарушении закона был с тегом за… нападение — Берт Вулис
1 : игра, в которой игрок преследует других и пытается коснуться одного из них, который затем становится им.
2 : действие или случай пометки бегуна в бейсболе.
переходный глагол
1а : прикоснуться или как в игре с тегами
б : для вытеснения (бегущего) в бейсболе касанием мяча или рукой в перчатке, содержащей мяч
3 : выбрать обычно для специального назначения : выбрать4 : , чтобы нанести удар или убежать (питчер) в бейсболе тесто пометил его для хоумрана
Что означает тег?
tag (существительное)
Маленькая этикетка.
tag (Существительное)
Игра двух или более детей, в которой один ребенок (известный как «он») пытается поймать одного из других, который затем становится «этим».
tag (существительное)
бирка кожи, нарост кожи.
тег (Существительное)
Тип картона.
tag (Существительное)
Граффити в виде стилизованной подписи, принадлежащей лицу, которое делает граффити.
tag (Существительное)
Свисающий прядь из овечьей шерсти, спутанный навозом; метку навоза.
tag (Существительное)
Атрибуция в закадровом диалоге (например, «он сказал»).
тег (существительное)
номерной знак транспортного средства; медаль с опознавательными данными (животные, солдаты).
tag (Существительное)
Пример касания бейсраннера мячом или мячом рукой в перчатке.
Тег был применен на втором месте для финального выхода.
tag (глагол)
Для обозначения (чего-то).
tag (глагол)
Отметить (что-то) своим тегом.
tag (глагол)
Для удаления навозных ярлыков с овцы.
Регулярно делайте метки на задних концах овец.
tag (Глагол)
Сильно ударить по мячу.
Он действительно пометил тот мяч.
tag (Глагол)
Чтобы вывести бегуна, касаясь его мячом или мячом рукой в перчатке.
Он пометил бегуна на аут.
тег (глагол)
Чтобы пометить тегом (метаданные для классификации).
Я помечаю свои музыкальные файлы тегами по исполнителям и жанрам.
тег (существительное)
Часть разметки, представляющая элемент на языке разметки.
Тег обеспечивает заголовок веб-страницы.
тег (существительное)
Фрагмент текста, который сформулирован как элемент языка разметки для обеспечения контекста.
Тег передает сарказм.
тег (Существительное)
Ключевое слово, термин или фраза, связанные или назначенные для данных, мультимедиа и / или информации, обеспечивающие классификацию на основе ключевых слов; часто используется для категоризации контента.
Что такое тег? — Определение из Техопедии
Что означает тег?
Тег — это часть информации, которая описывает данные или контент, которым он назначен. Теги — это неиерархические ключевые слова, используемые для интернет-закладок, цифровых изображений, видео, файлов и т. Д.Тег не несет в себе никакой информации или семантики.
Тегирование выполняет множество функций, в том числе:
- Классификация
- Обозначение собственности
- Описание типа контента
- Интернет-идентичность
Techopedia объясняет тег
Теги могут быть в форме слов, изображений или знаков. Они помогают поисковым системам определять содержание страниц в Интернете и, используя эту информацию, обеспечивать наилучшие результаты для данного поиска. Добавление тегов было популяризировано веб-сайтами, связанными с Web 2.0.
Теги полезны не только тем, кто их использует, но и другим пользователям сайта. Веб-сайты, использующие функцию тегов, обычно отображают их в виде набора тегов, которые известны как облака тегов. Это позволяет пользователям более эффективно перемещаться, щелкая интересующий их тег в облаке, тем самым отображая весь контент с этим конкретным тегом.
Есть два разных типа тегов:
- Тройной тег: использует специальный тип синтаксиса для определения дополнительной семантической информации о теге.Эти теги состоят из трех частей: пространства имен, предиката и значения.
- Хэштег: хештеги включают использование символа решетки (#), за которым следует одно или несколько слов. Этот тип тегов часто используется платформами микроблогов, такими как Twitter.

Новые теги можно применять к элементу так же легко, как и старые теги, и они предназначены для помощи в классификации элементов таким образом, чтобы это было полезно для пользователей. В некоторых случаях пользователи могут создавать теги по своему выбору. Однако этот вариант иногда приводит к появлению метаданных, которые включают омонимы и синонимы, что может привести к неправильной поисковой информации о предмете.
Что такое теги и чем они помогают?
Теги — это простые фрагменты данных (обычно не более одного-трех слов), которые описывают информацию в документе, веб-странице или другом цифровом файле. Теги предоставляют подробную информацию об элементе и упрощают поиск связанных элементов с одинаковым тегом.
Зачем нужны теги?
Некоторые люди возражают против использования тегов в своих файлах, потому что не понимают разницы между тегами и категориями. В конце концов, для чего вам нужен тег, если у вас есть отмеченный элемент в категории?
Теги отличаются от категорий.Предположим, вам нужно найти документы о вакцинации Дасти вашей собаки. Вы подходите к своему шкафу с бумагами, но что вы смотрите — собака? пыльный? вакцинация? домашние питомцы? ветеринар?
Если вы отсканировали карту вакцинации Дасти на своем компьютере, вы можете присвоить сканированию метки, соответствующие всем словам, которые вы можете найти, чтобы найти ее: ветеринар, собака, пыльный, домашнее животное и вакцинация. Затем, когда вам в следующий раз потребуется найти запись, вы можете выполнить поиск по любому из этих терминов и найти ее с первой попытки.
Файловые шкафы требуют, чтобы вы классифицировали ваши файлы, используя одну категорию для каждой файловой системы.Теги используют преимущества компьютеров и не заставляют вас точно вспоминать, о чем вы думали, когда впервые идентифицировали элемент.
Теги веб-страниц отличаются от мета-ключевых слов
При использовании на веб-страницах теги не являются ключевыми словами, по крайней мере, они не совпадают с ключевыми словами, записанными в тегах, которые не видны читателю. Теги видны, и читатель часто может ими манипулировать. Напротив, метатеги (ключевые слова) написаны только автором документа и не могут быть изменены.
Теги видны, и читатель часто может ими манипулировать. Напротив, метатеги (ключевые слова) написаны только автором документа и не могут быть изменены.
Одним из преимуществ тегов на веб-страницах является то, что читатели часто могут предоставлять дополнительные теги, которые автор мог не учитывать. Точно так же, как вы можете думать о разных терминах каждый раз, когда пытаетесь найти элемент в своей файловой системе, ваши клиенты могут думать о разных способах получить один и тот же продукт. Надежные системы тегов позволяют им тегировать сами документы, чтобы теги становились более персонализированными для всех, кто их использует.
Когда использовать теги
Теги можно использовать на любом цифровом объекте.Любая информация, которая может быть сохранена или на которую можно ссылаться на компьютере, может быть помечена тегами. Пометка может использоваться для следующего:
- Цифровые фотографии: Многие программы управления фотографиями поддерживают теги.
- Адресные книги: Добавьте поле для тегов в адресных книгах. Затем, когда вы хотите отправить сообщение всей своей семье, ищите по тегу «семья».
- Веб-страницы и блоги: Многие блоги используют теги.
- Таксономии: Некоторые сайты используют теги в качестве навигации в облаках тегов, которые являются визуальным представлением списка элементов.Условия могут меняться по размеру в зависимости от их популярности.
- Социальные сети и folksonomies: Разрешив другим людям помечать ваш сайт своими собственными тегами, вы узнаете, что они думают о ваших страницах.
Как использовать теги
Самый простой способ использовать теги на веб-сайте — использовать программное обеспечение, которое их поддерживает. Примеры включают Google Tag Manager, Microsoft Tag Explorer или Word, TagSpaces с открытым исходным кодом и Adobe Dynamic Tag Management. Есть много инструментов для блогов, которые поддерживают теги, и некоторые программы CMS поддерживают их. Создание тегов вручную возможно, но это требует больших усилий.
Есть много инструментов для блогов, которые поддерживают теги, и некоторые программы CMS поддерживают их. Создание тегов вручную возможно, но это требует больших усилий.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьЧто такое теги и почему они нужны вашему сайту> Блог Webnode
Вы можете найти их у поставщиков услуг электронной почты, на веб-сайтах или порталах обмена изображениями. Их использует Amazon — крупнейший интернет-магазин в мире, онлайн-энциклопедия Википедия или даже новостные сайты.Мы говорим о тегах, которые доступны также для вашего веб-сайта Webnode. Зачем вам их использовать? Продолжайте читать, чтобы узнать.
Теги были популяризированы несколько лет назад Flickr — одним из первых веб-сайтов для обмена фотографиями. Flickr дал пользователям возможность сортировать фотографии по пользовательским категориям. Оттуда появились другие сервисы.
Что такое тег и как он работает
В частности, при создании большого сайта необходимо его упорядочить. На веб-сайте есть меню, но оно никогда не позволяет вам видеть содержимое под разными углами, как это делают теги.Посетители могут видеть облако тегов и точно определять контент, который им нужен.
Теги (метаданные) — это слова или фразы, которые описывают содержание вашего сайта, независимо от формата. Те же теги можно добавить к тексту, статьям, видео, товарам или фотографиям. Мы рекомендуем всегда использовать более одного тега для каждого элемента.
Облака тегов — все теги в группе. Посетители сразу выбирают тему. Выбор упрощается также за счет внешнего вида облачных тегов — наиболее часто используемые теги отображаются более крупным шрифтом.
Теги просты в использовании на практике. Представьте себе следующий пример новостного сайта. Новостной сайт имеет такие разделы, как «Мировые новости», «Спорт», «Культура» и т. Д. Каждый элемент веб-сайта помещен в одну из этих категорий. Однако на первый взгляд это довольно широкая классификация. Значит, вы классифицируете по-другому — с помощью тегов.
Д. Каждый элемент веб-сайта помещен в одну из этих категорий. Однако на первый взгляд это довольно широкая классификация. Значит, вы классифицируете по-другому — с помощью тегов.
Так, например, статья под названием «Разлив нефти на глубоководном горизонте парализует южное побережье США». войдет в категорию «Мировые новости» и получит тег «экологическая катастрофа».Другие новости культуры, такие как «Документальный фильм о спасении животных в Мексиканском заливе, получивший премию« Эмми »», логично подпадают под категорию «Культура». Но мы все еще можем присвоить метку «экологическая катастрофа». Теги соединяют разные статьи, которые на первый взгляд кажутся не связанными друг с другом, но на самом деле имеют общую тему.
Как использовать теги в Webnode
В Webnode вы можете назначать теги страницам, статьям, фотографиям в фотогалерее, товарам в каталоге и товарам в интернет-магазинах.В своем интернет-магазине вы можете, например, применять теги, описывающие цвет и материал продуктов. Или, когда вы делитесь музыкой, используйте теги, чтобы отметить стиль или исполнителя.
Добавьте теги в «Свойства страницы». Если вы нажмете «Показать все», вы увидите теги, которые использовали ранее.
Облачный тег показывает все теги вместе в одном блоке. В настройках облака тегов вы можете изменить количество отображаемых тегов по желанию. При необходимости добавьте облако тегов на каждую страницу.Пошаговые инструкции по добавлению тегов см. В нашем Руководстве.
Последний совет : представьте себя посетителям или клиентам и сосредоточьтесь на том, какие теги могут помочь. Создайте свою собственную систему тегов, сохраняя при этом систему на всем вашем веб-сайте. Ваши усилия будут оценены, и вам не придется долго ждать увеличения трафика и увеличения продаж.
Вы хотите создать свой собственный веб-сайт с помощью конструктора веб-сайтов? Попробуйте пошаговое руководство.
Поделитесь своей веб-страницей с тегами в комментариях!
Описание тега: что это такое и почему это так важно?
Что такое тег описания?
Тег description — это фрагмент html-кода, предназначенный для краткого — как вы уже догадались — описания веб-страницы. Тег описания находится вверху страницы в разделе кода. В коде тег описания выглядит так:
Тег описания находится вверху страницы в разделе кода. В коде тег описания выглядит так:
Не отображается на вашей веб-странице
Тег описания веб-страницы не отображается на самой странице. Вот почему многие компании не обращают на это особого внимания.
Google показывает тег описания
Google нравится тег описания. Если на веб-странице есть тег описания, Google показывает его при соблюдении этих двух условий:
- Семантическое сходство между тегом описания и содержимым веб-страницы
- Значительное сходство между поисковым запросом пользователя и содержимым тега описания
Я искал «тег заголовка».Google показывает тег описания страницы, потому что он содержит мой запрос «тег заголовка».
Пример 2Я поискал «заголовок страницы». Поскольку тег описания не содержит моего запроса, Google его не отображает. Вместо этого Google показывает на странице фрагмент предложения, который действительно содержит запрос.
Что делает Google, если у вас нет тега описания?
Если на странице нет тега описания, Google обычно показывает на странице фрагменты предложений, которые содержат запрос пользователя.
Влияет ли тег описания на мой рейтинг в Google?
Нет, это не так. Когда дело доходит до ранжирования, Google игнорирует содержание тега описания. Тег описания не поможет вам набрать больше очков в Google.
Имеет ли значение тег описания, если Google не использует его для ранжирования?
Да, безусловно. На результат, который пользователи нажимают в Google, влияет заголовок результата и дополнительная информация, которая появляется под заголовком.
Благодаря нашим 8 советам по созданию идеального тега заголовка, заголовок должен быть полностью покрыт. «Дополнительная информация», которую Google показывает о странице, может быть тегом описания.
