Внешний вид текста в html-документе
|
Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков
В этой статье речь пойдет о тегах форматирования текста. Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, что такое теги и атрибуты вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, что такое теги и атрибуты вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются структурой HTML-документа. Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Содержание
- Правила и порядок написания тегов
- Выделение текста жирным и курсивом — теги <strong>, <B>, <em> и <I>
- Теги выделения текста чертой — <u>, <s> и <strike>
- Тег <font> и атрибуты — параметры шрифта текста
- Блочные элементы оформления текста — заголовки <h2>-<h6>, абзац <p>
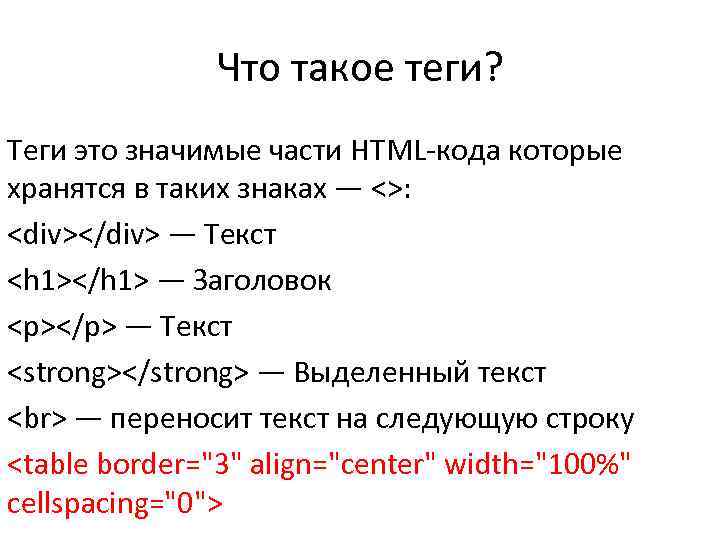
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
) и контейнерные (парными). Так вот, все теги форматирования текста являются парными. Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так:
<strong> Выделенный фрагмент </strong> |
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются (что такое RSS лента и новостная рассылка).
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
<strong><em> Выделенный фрагмент</em></strong> |
или вот так:
<strong><em> Выделенный фрагмент</em></strong> |
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (что такое браузер и какой них самый лучший), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Выделение текста жирным и курсивом — теги <strong>, <B>, <em> и <I>
Самые популярные теги форматирования текста — выделение его жирным и курсивом. Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Рассмотрим для начала выделение текста жирным. Для этого действия используется два тега — <strong> и <B>. Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах — <strong> и <B> в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
<strong>Текст в тегах strong </strong> |
<b>Текст в тегах b </b> |
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом <em> и <I>. Попытайтесь найти отличия между двумя примерами:
Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
<em>Текст в тегах em </em> |
<i>Текст в тегах I </i> |
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег <strong> если есть <B>? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги <strong> и <em> влияют на внутреннюю оптимизацию сайта. Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта. Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге <strong>, и столько же и курсива в теге <em>.
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег <B> или <I>. Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели <strong> и <em>.
Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели <strong> и <em>.
Теги выделения текста чертой — <u>, <s> и <strike>
Теперь рассмотрим несколько тегов, которые используют черту в оформлении текста. Самый известный вам из текстовых редакторов — тег <u> или подчеркивание. Влияние на ранжирование этот тег не оказывает (насколько я знаю), а вот выделить какой-либо текст и заострить на нем внимание поможет. Пример использования данного тега я привел чуть выше.
Еще два схожих по назначению тега — <s> и <strike>. Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании, вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
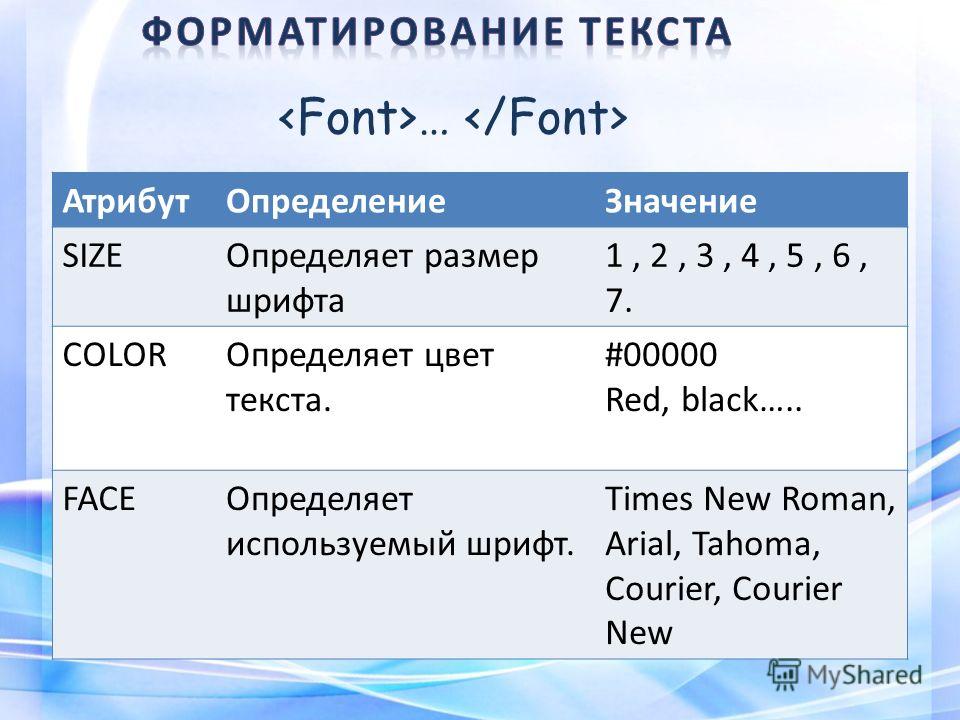
Тег <font> и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать CSS (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег <font>. Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста.
 Может быть выражен как в условных единицах, так и в пикселях;
Может быть выражен как в условных единицах, так и в пикселях; - color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).
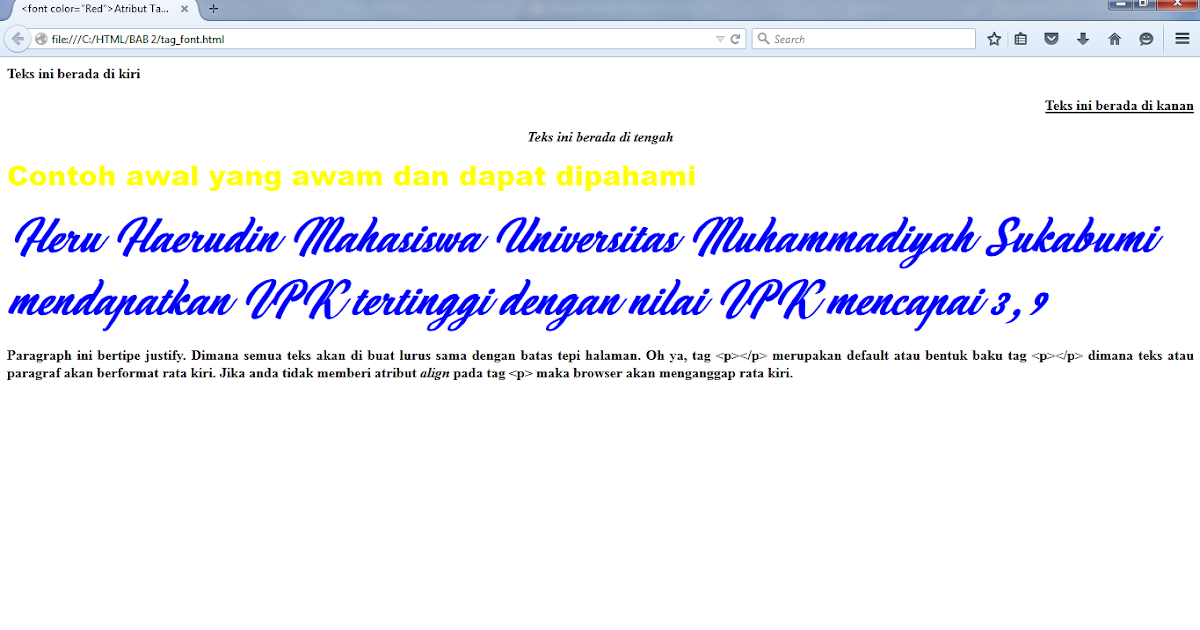
Так выглядит текст в теге <font> с использованием каждого атрибута:
</pre> |
<span style="font-size: xx-large;">Этот текст имеет размер 6px</span> |
<pre></pre> |
<span style="color: red;">Этот текст красного цвета</span> |
<pre></pre> |
<span style="font-family: Arial;">Этот текст имеет шрифт Arial</span> |
<pre></pre> |
<span style="color: red; font-size: x-large;">Этот текст красного цвета и размера 5px</span> |
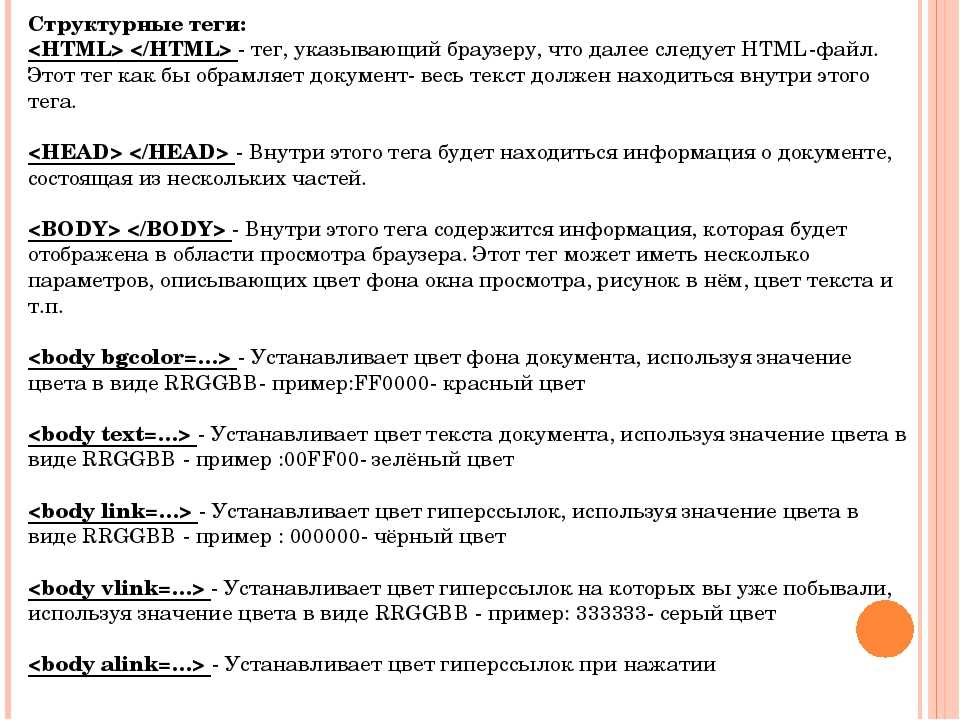
Блочные элементы оформления текста — заголовки <h2>-<h6>, абзац <p>
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов <h2>, <h3>,…, <h6>.
Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов <h2>, <h3>,…, <h6>.
Вот как выглядят все заголовки в обработанном виде:
Цифра после слова заголовок соответствует цифре в теге <h*>. Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги <h*> ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца <p>. Функция данного тега заключается в отделении текста между <p> и </p> от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа. Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.
Тег Bold в HTML — Темы Scaler
Тег Bold в HTML
Тег Bold в HTML
Обзор
Создавая веб-страницу, мы часто хотим привлечь внимание читателя. Мы можем сделать это, используя жирный шрифт. Чтобы сделать текст жирным, мы используем теги Bold (). Он известен как элемент Boldface. Он используется только для целей представления, а не для передачи какого-либо семантического сообщения.
Синтаксис
Текст, который должен быть выделен жирным шрифтом.
Атрибуты
Тег Bold в HTML поддерживает глобальные атрибуты, как и любой другой тег HTML. Некоторые глобальные атрибуты, которые поддерживает полужирный тег в HTML: —
| Атрибут | Описание |
|---|---|
| клавиша доступа | Элемент используется для активации или выделения сочетания клавиш. |
| autocapitalize | Используется для контроля того, используется ли ввод с заглавной буквы или нет. |
| автофокус | Используется для обозначения того, что элемент должен быть сфокусирован. |
| класс | Используется для присвоения имени класса элементу. |
| contenteditable | Используется, чтобы указать, может ли пользователь редактировать содержимое элемента. |
| contextmenu | Используется для указания контекстного меню для элемента. |
| data | Используется для хранения пользовательских данных, специфичных для страницы, для элемента. |
| dir | Используется для указания направления текста элемента. |
| перетаскиваемый | Используется для указания, можно ли перетаскивать элемент или нет. |
| dropzone | Используется для указания того, будут ли перетаскиваемые данные копироваться, перемещаться или связываться при перетаскивании. |
| hidden | Используется для обозначения того, что элемент еще не актуален или уже не актуален. |
| идентификатор | Используется для указания уникального идентификатора элемента и должен быть уникальным во всем документе. |
| lang | Используется для указания основного языка текстового содержимого элемента. |
| проверка орфографии | Используется для указания, может ли элемент проверяться на орфографические ошибки или нет. |
| стиль | Используется для указания встроенной информации о стиле для элемента. |
| tabindex | Используется для указания порядка табуляции элемента. |
| title | Содержит текст, представляющий справочную информацию, относящуюся к элементу, которому он принадлежит. |
| translate | Используется для указания, следует ли переводить текстовое содержимое элемента. |
Тег Bold в HTML в основном поддерживает все атрибуты событий, но некоторые атрибуты событий имеют определенные правила, которые могут применяться к конкретному тегу. Вот некоторые из атрибутов событий, которые поддерживает полужирный тег в HTML:0005
| Attributes | Attributes | Attributes | Attributes |
|---|---|---|---|
| onabort | ondragover | onloadeddata | onreset |
| onblur | ondragstart | onloadedmetadata | onresize |
| oncancel | ondrop | onloadstart | onscroll |
| oncanplay | ondurationchange | onmousedown | onsecuritypolicyviolation |
| oncanplaythrough | onemptied | onmouseenter | onseeked |
| onchange | onended | onseeking | |
| onclick | onerror | onmousemove | onselect |
| onclose | onfocus | onmouseout | onslotchange |
| oncontextmenu | onformdata | onmouseover | onstalled |
| oncopy | oninput | onmouseup | onsubmit |
| oncut | oninvalid | onpaste | onsuspend |
| ondrag | onkeydown | onpause | ontimeupdate |
| ondragend | onkeypress | onplay | ontoggle |
| ondragenter | onkeyup | onplaying | onvolumechange |
| ondragexit | onlanguagechange | onprogress | onwaiting |
| ondragleave | onload | onratechange | onwheel |
Как использовать тег
в HTML?? Тег Bold () в HTML используется для выделения текста жирным шрифтом. Мы используем его, когда хотим что-то подчеркнуть и хотим привлечь внимание читателя. HTML предоставляет нам тег для форматирования и стиля текста.
Мы используем его, когда хотим что-то подчеркнуть и хотим привлечь внимание читателя. HTML предоставляет нам тег для форматирования и стиля текста.
- Мы используем выделенные жирным шрифтом теги в HTML для жирного выделения ключевых слов в отрывке или для создания контраста между заголовком и телом.
- Теги Strong очень похожи на теги Bold, мы обсудим их в следующей части.
- Мы можем использовать атрибуты класса с полужирными тегами. Затем мы можем стилизовать его, используя атрибуты класса и CSS, а также можем добавить семантическую информацию.
Разница между тегами HTML
и| Жирный тег | Строгий тег |
|---|---|
| Жирные теги () используются только для визуального выделения фрагмента текста в HTML. | Сильные теги () используются для форматирования текста в HTML и показывают важность определенной части текста, семантически выделяя ее. |
| Жирный тег предназначен для отображения текста жирным шрифтом, поэтому они используются для привлечения внимания читателя. | Сильные теги подчеркивают текст, а также выделяют его жирным шрифтом. Строгие теги помогают HTML понять, что важно. |
| Полужирные теги предпочтительнее, когда мы хотим выделить жирным только текст. | Применение сильных тегов прекрасно показано браузерами, созданными для слепых. Браузер может легко понять, какая часть важнее и на чем сделать акцент. Сильные теги предпочтительнее, когда мы хотим выделить определенную часть текста. |
Примеры
Пример 1: Простое использование тега
< b >Начнем с простого примера жирных тегов.
Пример
Темы масштабирования
Вывод
Пример 2: Разница между тегами
и Теперь давайте сравним теги обычного абзаца и жирного шрифта.
Пример
Это обычный абзац.
Это обычный абзац с тегом полужирный.
Вывод
Пример 3: Разница между тегами
иДавайте посмотрим на сравнение тегов и .
Пример
Здесь я использую тег strong, а здесь я использую тег жирный.
Вывод
CSS для выделения полужирного текста
Теперь давайте попробуем выделить жирный текст с помощью CSS.
Пример
Этот абзац выделен жирным шрифтом.
Вывод
Поддержка браузера
Полужирный тег в HTML поддерживается всеми современными браузерами. Некоторые браузеры, которые поддерживают полужирные теги: —
- Chrome (версия >=1)
- Firefox (версия >=1)
- Internet Explorer (версия >=2)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Сафари Мобильный
- Самсунг Интернет
Некоторые связанные темы:
- Строгий тег < strong >
- Курсив Тег < I >
- Тег подчеркивания < u >
Заключение
- Жирный текст является важной частью форматирования.
 Тег жирного шрифта в HTML используется для привлечения внимания читателя путем выделения текста жирным шрифтом.
Тег жирного шрифта в HTML используется для привлечения внимания читателя путем выделения текста жирным шрифтом. - Сильный тег используется для демонстрации его важности.
- Мы можем использовать эти методы для форматирования текста и выделения его жирным шрифтом:
- с использованием тега
- с использованием тега
- с использованием размера шрифта CSS
Время испытаний!
Время проверить свои навыки и выиграть награды!
Примечание. Награды будут начислены после следующего обновления продукта.
Как выделить жирный текст в html
html5 месяцев назад
от Мухаммад Хузайфа
Известно, что язык HTML используется для написания документа через Интернет. Теперь при написании документа мы используем различные методы форматирования, чтобы наш документ выглядел хорошо. Задумывались ли вы когда-нибудь, как MS Word и Google Docs, существует ли какая-нибудь техника для выделения жирным шрифтом текста в HTML? Здесь мы рассмотрели возможные решения для выделения текста жирным шрифтом в HTML.
Задумывались ли вы когда-нибудь, как MS Word и Google Docs, существует ли какая-нибудь техника для выделения жирным шрифтом текста в HTML? Здесь мы рассмотрели возможные решения для выделения текста жирным шрифтом в HTML.
В этой статье мы расскажем вам о различных методах выделения текста жирным шрифтом в HTML и сосредоточимся на следующих результатах.
- Как сделать текст жирным с помощью тега в HTML?
- Как сделать текст полужирным, используя свойство CSS в HTML?
Как сделать текст жирным с помощью тега
?В HTML тег обычно используется для выделения текста жирным шрифтом. Все, что написано между открытием и закрытием этого тега, будет выделено жирным шрифтом. Этот тег в основном используется для выделения текста или добавления заголовков для повышения удобочитаемости HTML-документа. Следующий практический пример лучше объясняет использование тега в HTML.
Код:
p>
Этот текст выделен жирным шрифтом с помощью тега .

В этом коде мы пишем текст между тегом HTML , чтобы сделать текст полужирным. А также увеличиваем размер текста, чтобы он был заметен.
Выходные данные:
Эти выходные данные показывают, что мы успешно выделили текст жирным шрифтом с помощью HTML-тега .
Как сделать текст жирным, используя свойство CSS в HTML?
В HTML мы также можем выделить текст жирным шрифтом, используя свойство CSS font-weight . Чтобы сделать текст полужирным с помощью этого свойства, установите его значение жирнее или жирнее в соответствии с вашими требованиями.
Пример 1
Давайте разберемся в использовании этого свойства на соответствующем практическом примере.
Код:
p>
Этот текст выделен жирным шрифтом с помощью свойства CSS в HTML.

В этом коде мы используем свойство font-weight и устанавливаем для него значение жирности, что автоматически делает текст жирным в HTML. Вы также можете установить его значение жирнее, чтобы получить более жирный вес текста.
Вывод
Этот вывод показывает, что текст в HTML выделен полужирным шрифтом после того, как мы используем свойство font-weight.
Пример 2
Теперь давайте рассмотрим другой практический пример, в котором мы попытаемся сделать текст полужирным, задав пользовательские значения от 600 до 950 для свойства font-weight.
Код
Этот текст выделен жирным шрифтом с помощью свойства CSS в HTML.
В этом коде мы выделили текст в HTML полужирным шрифтом, используя свойство CSS font-weight с пользовательскими значениями.

