HTML – Форматирование текста html-документа и теги форматирования страницы
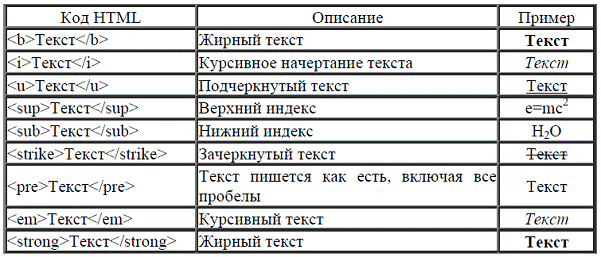
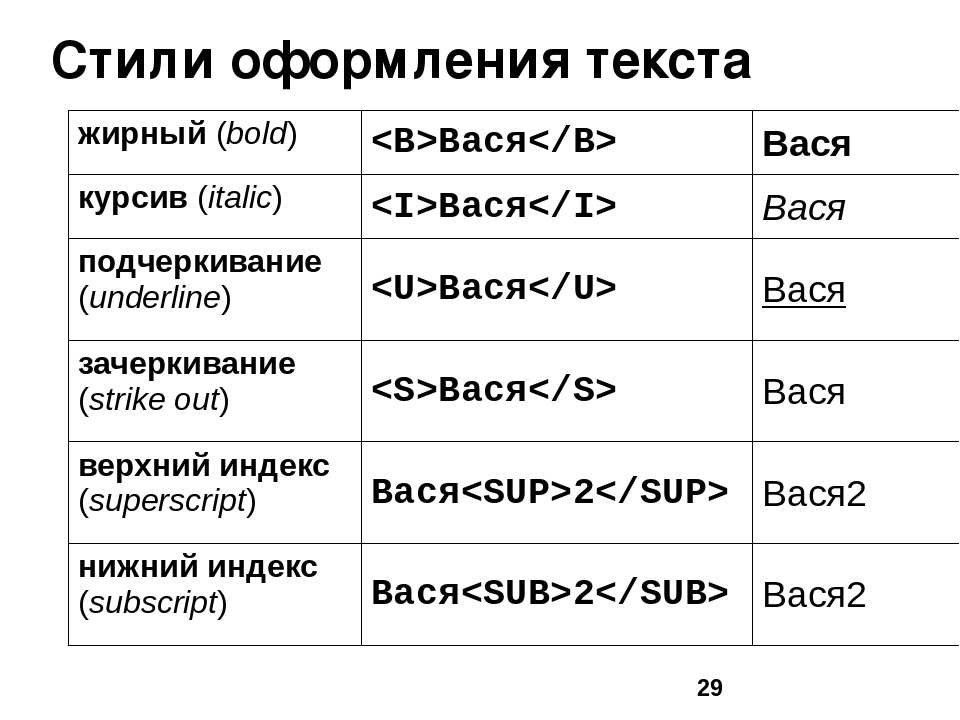
Если Вы пользуйтесь текстовым редактором, например, таким как Microsoft Word или Microsoft Excel, то Вы должны быть знакомы с форматированием текста и как сделать текст жирным (полужирным), наклонным (курсивом), зачеркнутым или подчеркнутым. Это всего лишь четыре из одиннадцати доступных вариантов, указывающих, как можно форматировать текст в HTML и XHTML.
Полужирный или жирный текст
Полужирный шрифт или жирный шрифт в HTML можно задать с помощь двух тегов <b>…</b> и <strong>…</strong>. Все, что находится в тегах <b>…</b> и <strong>…</strong> отображается в HTML жирным текстом (полужирным), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения жирным текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега b делаем <b>жирный шрифт</b>. </p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
</p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
Получим следующий результат:
Курсив – наклонный текст или шрифт
Сделать в HTML курсивом текст можно с помощь двух тегов <i>…</i> и <em>…</em>. Все, что находится в тегах курсива <i>…</i> и <em>…</em> отображается в HTML наклонным текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения курсивом текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега i делаем <i>наклонный текст или шрифт</i>.</p>
<p>С помощью тега em делаем <em>текст курсивом</em>.</p>
</body>
</html>
Получим следующий результат:
Подчеркнутый текст
Подчеркнуть текст в HTML можно с помощь тега <u>. ..</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
..</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример подчеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега u делаем <u>подчеркнутый текст или слово</u>.</p>
</body>
</html>
Получим следующий результат:
Зачеркнутый текст
Зачеркнуть текст в HTML можно с помощь тега <strike>…</strike>. Все, что находится внутри тега <strike>…</strike> отображается в HTML зачеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример зачеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега strike делаем <strike>зачеркнутый текст</strike>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Моноширинный шрифт
Содержимое элемента <tt>…</tt> записывается в HTML моноширинным шрифтом. Большинство шрифтов обладают переменной шириной, потому что разные буквы имеют разную ширину (например, буква «щ» шире буквы «г»). Однако в моноширинном шрифте каждая буква имеет одинаковую ширину.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример моноширинного шрифта в HTML</title>
</head>
<body>
<p>С помощью тега tt делаем <tt>моноширинный шрифт</tt>.</p>
</body>
</html>
Получим следующий результат:
Верхний индекс
Содержимое тега <sup>…</sup> отображается в HTML в верхнем индексе. Тег верхнего индекса <sup> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты. Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример верхнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sup делаем верхний<sup>индекс</sup> или степень числа, например, 2<sup>3</sup>.</p>
</body>
</html>
Получим следующий результат:
Нижний индекс
Содержимое тега <sub>…</sub> отображается в HTML в нижнем индексе. Тег нижнего индекса <sub> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример нижнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sub делаем нижний<sub>индекс</sub>.
</p>
</body>
</html>
Получим следующий результат:
Вставленный текст
Содержимое внутри тега <ins>…</ins> отображается в HTML как вставленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример вставленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.</p>
</body>
</html>
Получим следующий результат:
Удаленный текст
Содержимое внутри тега <del>…</del> отображается в HTML как удаленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример удаленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
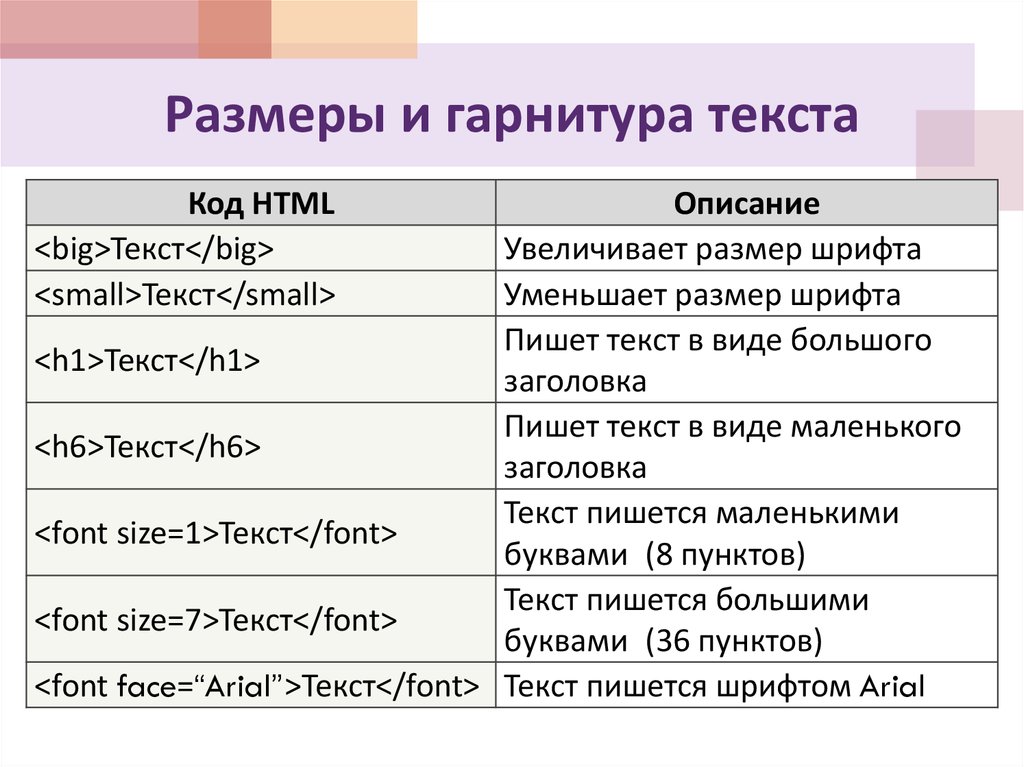
Большой текст
Содержимое тега <big>…</big> отображается в HTML большим текстом, на один размер шрифта больше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример большого текста в HTML</title>
</head>
<body>
<p>С помощью тега big делаем <big>текст больше</big>.</p>
</body>
</html>
Получим следующий результат:
Маленький текст
Содержимое внутри тега <small>…</small> отображается в HTML маленьким текстом, на один размер шрифта меньше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример маленького текста в HTML</title>
</head>
<body>
<p>С помощью тега small делаем <small>текст меньше</small>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Группировка элементов и содержимого страницы в HTML
Элементы <div> и <span> позволяют в HTML группировать несколько элементов для создания секций или подсекций страницы.
Например, Вы можете поместить все ссылки на странице в тег <div>, чтобы указать, что все элементы в этом теге <div> относятся к меню. Затем Вы можете задать стиль тегу <div>, чтобы элементы отображались с использованием специального набора правил стиля (CSS).
Пример с тегом <div>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<div>
<a href="/index.html">ГЛАВНАЯ</a> /
<a href="/about.html">О НАС</a> /
<a href="/contacts.
html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
Получим следующий результат:
С другой стороны, элемент <span> может использоваться для группировки только встроенных элементов. Итак, если у Вас есть часть предложения или абзаца (параграфа), который Вы хотите объединить, Вы можете использовать элемент <span> следующим образом:
Пример с тегом <span>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<p>Группировки элементов с помощью <span>тега span</span>.</p>
</body>
</html>
Получим следующий результат:
Эти теги обычно используются с CSS, чтобы Вы могли задать стиль к секции страницы.
Источник: HTML — Formatting.
Начертание текста | HTML | CodeBasics
- Жирное начертание
- Курсивное выделение
Любой текст содержит ключевые части, которые хочется донести до читателя. Это могут быть определения, подсказки, ключевая мысль. Если текста очень много, то такие части могут потеряться или вовсе не быть обнаруженными. Как помочь браузеру и пользователю быстро найти такие части на странице? В HTML-разметке для этих целей можно использовать жирное и курсивное начертание.
Жирное начертание
Для выделения текста жирным используется один из двух парных тегов: <strong>:
<p>Code Basics — <b>курсы</b> по программированию.</p>
Code Basics — курсы по программированию.
<p>HTML — <strong>язык разметки гипертекста</strong></p>
HTML — язык разметки гипертекста
Оба примера иллюстрируют добавление жирного начертания к участку текста. Но почему для визуально одинаковых результатов использовалось два разных тега? Дело в семантике, то есть смысловом значении. В данном случае смысловом значении тега:
Но почему для визуально одинаковых результатов использовалось два разных тега? Дело в семантике, то есть смысловом значении. В данном случае смысловом значении тега:
<b>— простое выделение текста. Его можно использовать в любом месте для визуального выделения текста. Никакой смысловой нагрузки этот тег не несёт<strong>— логическое выделение важного участка текста. Этот тег несёт смысловую нагрузку и размечает именно важную часть. Его не следует применять на всех участках подряд
Когда-то разработчики хотели, чтобы эти теги выглядели по разному и отличались с точки зрения поведения для браузера, но история пошла по чуть иному пути. Сейчас считается, что использование <b> избыточно и для визуального выделения нужно использовать CSS, а для важных участков <strong>
Курсивное выделение
По своему смыслу курсивное выделение очень похоже на жирное, но им выделяется не ключевая часть, а ставится акцент. Например:
Например:
<p><i>Code Basics</i> — <em>бесплатные курсы</em> по программированию</p>
Code Basics — бесплатные курсы по программированию
В этом примере были размечены две части текста:
- Тегом
- Тегом
<em>была выделена фраза «бесплатные курсы». Это логический акцент на бесплатности курсов, который был придан предложению. Курсов много, а бесплатных нет, поэтому стоит добавить акцент на эту часть предложения
Задание
Добавьте в редактор фразу
Hexlet — hands-on programming courses
в которой слово «courses» сделайте жирным начертанием (физическая разметка), и выделите сочетание «programming» курсивом (логическая разметка). Не забудьте обернуть фразу в параграф
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Теги для визуального выделения короче, чем для смыслового. Это поможет запомнить, когда использовать
<i>и<b>, а когда<em>и<strong>В практике вместо
<i>и<b>используют стилизацию с помощью CSS
Определения
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Тег Bold в HTML — Темы Scaler
Тег Bold в HTML
Тег Bold в HTML
Обзор
Создавая веб-страницу, мы часто хотим привлечь внимание читателя. Мы можем сделать это, используя жирный шрифт. Чтобы сделать текст жирным, мы используем теги Bold (). Он известен как элемент Boldface. Он используется только для целей представления, а не для передачи какого-либо семантического сообщения.
Мы можем сделать это, используя жирный шрифт. Чтобы сделать текст жирным, мы используем теги Bold (). Он известен как элемент Boldface. Он используется только для целей представления, а не для передачи какого-либо семантического сообщения.
Синтаксис
Текст, который должен быть выделен жирным шрифтом.
Атрибуты
Тег Bold в HTML поддерживает глобальные атрибуты, как и любой другой тег HTML. Некоторые глобальные атрибуты, которые поддерживает полужирный тег в HTML: —
| Атрибут | Описание |
|---|---|
| клавиша доступа | Элемент используется для активации или выделения сочетания клавиш. |
| autocapitalize | Используется для контроля того, используется ли ввод с заглавной буквы или нет. |
| автофокус | Используется для обозначения того, что элемент должен быть сфокусирован. |
| класс | Используется для присвоения имени класса элементу. |
| contenteditable | Используется, чтобы указать, может ли пользователь редактировать содержимое элемента. |
| contextmenu | Используется для указания контекстного меню для элемента. |
| data | Используется для хранения пользовательских данных, специфичных для страницы, для элемента. |
| dir | Используется для указания направления текста элемента. |
| перетаскиваемый | Используется для указания, можно ли перетаскивать элемент или нет. |
| dropzone | Используется для указания того, будут ли перетаскиваемые данные копироваться, перемещаться или связываться при перетаскивании. |
| hidden | Используется для обозначения того, что элемент еще не актуален или уже не актуален. |
| идентификатор | Используется для указания уникального идентификатора элемента и должен быть уникальным во всем документе. |
| lang | Используется для указания основного языка текстового содержимого элемента. |
| проверка орфографии | Используется для указания, может ли элемент проверяться на орфографические ошибки или нет. |
| стиль | Используется для указания встроенной информации о стиле для элемента. |
| tabindex | Используется для указания порядка табуляции элемента. |
| title | Содержит текст, представляющий справочную информацию, относящуюся к элементу, которому он принадлежит. |
| translate | Используется для указания, следует ли переводить текстовое содержимое элемента. |
Тег Bold в HTML в основном поддерживает все атрибуты событий, но некоторые атрибуты событий имеют определенные правила, которые могут применяться к конкретному тегу. Вот некоторые из атрибутов событий, которые поддерживает полужирный тег в HTML:0005
| Attributes | Attributes | Attributes | Attributes |
|---|---|---|---|
| onabort | ondragover | onloadeddata | onreset |
| onblur | ondragstart | onloadedmetadata | onresize |
| oncancel | ondrop | onloadstart | onscroll |
| oncanplay | ondurationchange | onmousedown | onsecuritypolicyviolation |
| oncanplaythrough | onemptied | onmouseenter | onseeked |
| onchange | onended | onmouseleave | onseeking |
| onclick | onerror | onmousemove | onselect |
| onclose | onfocus | onmouseout | onslotchange |
| oncontextmenu | onformdata | onmouseover | onstalled |
| oncopy | oninput | onmouseup | onsubmit |
| oncut | oninvalid | onpaste | onsuspend |
| ondrag | onkeydown | onpause | ontimeupdate |
| ondragend | onkeypress | onplay | ontoggle |
| ondragenter | onkeyup | onplaying | onvolumechange |
| ondragexit | onlanguagechange | onprogress | onwaiting |
| ondragleave | onload | onratechange | onwheel |
Как использовать тег
в HTML?? Тег Bold () в HTML используется для выделения текста жирным шрифтом. Мы используем его, когда хотим что-то подчеркнуть и хотим привлечь внимание читателя. HTML предоставляет нам тег для форматирования и стиля текста.
Мы используем его, когда хотим что-то подчеркнуть и хотим привлечь внимание читателя. HTML предоставляет нам тег для форматирования и стиля текста.
- Мы используем выделенные жирным шрифтом теги в HTML для жирного выделения ключевых слов в отрывке или для создания контраста между заголовком и телом.
- Теги Strong очень похожи на теги Bold, мы обсудим их в следующей части.
- Мы можем использовать атрибуты класса с полужирными тегами. Затем мы можем стилизовать его, используя атрибуты класса и CSS, а также можем добавить семантическую информацию.
Разница между тегами HTML
и| Жирный тег | Строгий тег |
|---|---|
| Жирные теги () используются только для визуального выделения фрагмента текста в HTML. | Сильные теги () используются для форматирования текста в HTML и показывают важность определенной части текста, семантически выделяя ее. |
| Жирный тег предназначен для отображения текста жирным шрифтом, поэтому они используются для привлечения внимания читателя. | Сильные теги подчеркивают текст, а также выделяют его жирным шрифтом. Строгие теги помогают HTML понять, что важно. |
| Полужирные теги предпочтительнее, когда мы хотим выделить жирным только текст. | Применение сильных тегов прекрасно показано браузерами, созданными для слепых. Браузер может легко понять, какая часть важнее и на чем сделать акцент. Сильные теги предпочтительнее, когда мы хотим выделить определенную часть текста. |
Примеры
Пример 1: Простое использование тега
< b >Начнем с простого примера жирных тегов.
Пример
Темы масштабирования
Вывод
Пример 2: Разница между тегами
и Теперь давайте сравним теги обычного абзаца и жирного шрифта.
Пример
Это обычный абзац.
Это обычный абзац с тегом полужирный.
Вывод
Пример 3: Разница между тегами
иДавайте посмотрим на сравнение тегов и .
Пример
Здесь я использую тег strong, а здесь я использую тег жирный.
Вывод
CSS для выделения полужирного текста
Теперь давайте попробуем выделить жирный текст с помощью CSS.
Пример
Этот абзац выделен жирным шрифтом.
Вывод
Поддержка браузера
Полужирный тег в HTML поддерживается всеми современными браузерами. Некоторые браузеры, которые поддерживают полужирные теги: —
- Chrome (версия >=1)
- Firefox (версия >=1)
- Internet Explorer (версия >=2)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Сафари Мобильный
- Самсунг Интернет
Некоторые связанные темы:
- Строгий тег < strong >
- Курсив Тег < I >
- Тег подчеркивания < u >
Заключение
- Жирный текст является важной частью форматирования.
 Тег жирного шрифта в HTML используется для привлечения внимания читателя путем выделения текста жирным шрифтом.
Тег жирного шрифта в HTML используется для привлечения внимания читателя путем выделения текста жирным шрифтом. - Сильный тег используется для демонстрации его важности.
- Мы можем использовать эти методы для форматирования текста и выделения его жирным шрифтом:
- с использованием тега
- с использованием тега
- с использованием размера шрифта CSS
Решено: Отформатируйте текст, чтобы он отображался жирным шрифтом в тексте HTML
Решено: отформатируйте текст, чтобы он отображался жирным шрифтом в тексте HTML — Power Platform CommunityПерейти к основному содержанию
1 ПРИНЯТО РЕШЕНИЕ
3 ОТВЕТА 3
Полезные ресурсы
Объявления
Соединения силовой платформы — Эпизод 7 | 30 марта 2023 г.
В седьмом эпизоде Power Platform Connections Дэвид Уорнер и Хьюго Бернье беседуют с Microsoft MVP Дайаном Тейлором, а также последние новости, обзоры продуктов и блоги сообщества. Используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу на шоу! Расписание показов в этом выпуске: 0:00 Cold Open 00:30 Show Intro 01:02 Интервью с Дайаном Тейлором 18:03 Blogs & Articles 26:55 Outro & Bloopers Ознакомьтесь с блогами и статьями, представленными в выпуске этой недели: https://francomusso.com/create-a-drag-and-drop-experience-to-upload-case-attachments @crmbizcoach https://www.youtube.com/watch?v=G3522H834Ro/ @pranavkhuranauk https: //github.com/pnp/powerapps-designtoolkit/tree/main/materialdesign%20components @MMe2K https://2die4it.com/2023/03/27/populate-a-dynamic-microsoft-word-template-in- power-automate-flow/ @StefanS365 https://d365goddess.com/viva-sales-administrator-settings/ @D365Goddess https://marketplace.visualstudio.com/items?itemName=megel.mme2k-powerapps-helper#Visualize_Dataverse. .. @MMe2K Требуемое действие:
Не стесняйтесь оставлять отзывы о том, как мы можем сделать наше сообщество более инклюзивным и разнообразным.
Используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу на шоу! Расписание показов в этом выпуске: 0:00 Cold Open 00:30 Show Intro 01:02 Интервью с Дайаном Тейлором 18:03 Blogs & Articles 26:55 Outro & Bloopers Ознакомьтесь с блогами и статьями, представленными в выпуске этой недели: https://francomusso.com/create-a-drag-and-drop-experience-to-upload-case-attachments @crmbizcoach https://www.youtube.com/watch?v=G3522H834Ro/ @pranavkhuranauk https: //github.com/pnp/powerapps-designtoolkit/tree/main/materialdesign%20components @MMe2K https://2die4it.com/2023/03/27/populate-a-dynamic-microsoft-word-template-in- power-automate-flow/ @StefanS365 https://d365goddess.com/viva-sales-administrator-settings/ @D365Goddess https://marketplace.visualstudio.com/items?itemName=megel.mme2k-powerapps-helper#Visualize_Dataverse. .. @MMe2K Требуемое действие:
Не стесняйтесь оставлять отзывы о том, как мы можем сделать наше сообщество более инклюзивным и разнообразным. Премьера этого эпизода состоялась в прямом эфире на нашем YouTube в 12:00 по тихоокеанскому стандартному времени в четверг, 30 марта 2023 года. Серия видео доступна на канале Power Platform Community YouTube. Предстоящие События:
Запуск бизнес-приложений — 4 апреля — бесплатно и виртуально! Конференция M365 — 1–5 мая — Саммит разработчиков Power Apps в Лас-Вегасе — 19 мая-20-е – Лондонская конференция European Power Platform – 20–22 июня – Дублин Конференция Microsoft Power Platform – 3–5 октября – Лас-Вегас Присоединяйтесь к нашим сообществам:
Сообщество Power Apps Сообщество Power Automate Сообщество Power Virtual Agents Сообщество Power Pages Если вы хотите услышать мнение конкретного члена сообщества в предстоящей записи и/или задать конкретные вопросы команде Power Platform Connections, сообщите нам об этом. Мы сделаем все возможное, чтобы ответить на все ваши запросы или вопросы.
Премьера этого эпизода состоялась в прямом эфире на нашем YouTube в 12:00 по тихоокеанскому стандартному времени в четверг, 30 марта 2023 года. Серия видео доступна на канале Power Platform Community YouTube. Предстоящие События:
Запуск бизнес-приложений — 4 апреля — бесплатно и виртуально! Конференция M365 — 1–5 мая — Саммит разработчиков Power Apps в Лас-Вегасе — 19 мая-20-е – Лондонская конференция European Power Platform – 20–22 июня – Дублин Конференция Microsoft Power Platform – 3–5 октября – Лас-Вегас Присоединяйтесь к нашим сообществам:
Сообщество Power Apps Сообщество Power Automate Сообщество Power Virtual Agents Сообщество Power Pages Если вы хотите услышать мнение конкретного члена сообщества в предстоящей записи и/или задать конкретные вопросы команде Power Platform Connections, сообщите нам об этом. Мы сделаем все возможное, чтобы ответить на все ваши запросы или вопросы.
Объявление | Суперпользователи — 2023 Сезон 1
Суперпользователи — 2023 Сезон 1 Мы рады начать программу Power Users Super User Program на 2023 год — сезон 1. Суперпользователи Power Platform проделали потрясающую работу, чтобы сообщества Power Platform были полезными, точными и отзывчивыми. Мы хотели бы послать этим замечательным людям большое СПАСИБО за их усилия. Суперпользователь, сезон 1 | Взносы 1 июля 2022 г. — 31 декабря 2022 г.
Суперпользователь, сезон 2 | Взносы 1 января 2023 г. — 30 июня 2023 г. Интересно, что такое суперпользователь? Суперпользователи — особенно активные участники сообщества, которые стремятся помочь другим с их вопросами сообщества. В году бывает 2 сезона суперпользователей, и мы отслеживаем сообщество на наличие новых потенциальных суперпользователей в конце каждого сезона. Суперпользователи узнаются в сообществе как по имени и значку рядом с их именем пользователя, так и по сезонному значку в их профиле. Мощные приложения
Мощная автоматизация
Мощные виртуальные агенты
Страницы силы
Псторк1*
Псторк1*
Псторк1*
ОливерРодригес
BCBuizer
Экспискорновус*
Экспискорновус*
рагаванраджан
Ахмед Салих
Грандженкинс
renatoromao Мира_Гали*
Мира_Гали* Сандип_Малик*
Сандип_Малик* SudeepGhatakNZ*
SudeepGhatakNZ* СтретчФредрик*
СтретчФредрик* 365-Помощь*
365-Помощь* ча_ча
экарим2020 тимл
Хардеш25 iAm_ManCat
Аннаджхавери СебС
успокаивающий Лоренс М
абм РобРаш
Анкеш_49 WiZey
бендлин Ногейра1306
Кайф_Сиддик victorcp
РобЭллиотт дпоггеманн
срдувал SBax
Фернандес Роверандом
Швибах Аксер
КрейгСтюарт Могучий рейнджер
МайклЭннис подкишки
Давид_МА Эрик Ренье
Эдгонсалес змансури
ГеоргиосГ Крис Пясецкий
руле AmDev
фчопо фиппс0218
tom_riha теапурва
таколота Акаш27
мамло БКЛС776
Шувам-рпа рампракаш
Скотт Ширер Раск
Кристиан Абата чаннон
Коэн5 а33ик
Хартхольм АаронНокс Матрен Alex_10 Джефф_Торп мощностьактивировать Рамоле Диана Биркельбах Дэвид Зун AJ_Z ПриянкаГитик БрайанС СталинПоннусамы ХамидБи УНТ Anonymous_Hippo Анхов Кейт Атертон алаабитар Толу_Виктор КРидер Сперри1625 IPC_ahaas Зуург
rubin_boer cwebb365 Дорринда G1124 Габибалабан Манан-Мальхотра jcfДэниел Уоррен Белз Вагемма Если в конце имени пользователя стоит *, это означает, что он является мульти-суперпользователем более чем в одном сообществе.
Суперпользователи Power Platform проделали потрясающую работу, чтобы сообщества Power Platform были полезными, точными и отзывчивыми. Мы хотели бы послать этим замечательным людям большое СПАСИБО за их усилия. Суперпользователь, сезон 1 | Взносы 1 июля 2022 г. — 31 декабря 2022 г.
Суперпользователь, сезон 2 | Взносы 1 января 2023 г. — 30 июня 2023 г. Интересно, что такое суперпользователь? Суперпользователи — особенно активные участники сообщества, которые стремятся помочь другим с их вопросами сообщества. В году бывает 2 сезона суперпользователей, и мы отслеживаем сообщество на наличие новых потенциальных суперпользователей в конце каждого сезона. Суперпользователи узнаются в сообществе как по имени и значку рядом с их именем пользователя, так и по сезонному значку в их профиле. Мощные приложения
Мощная автоматизация
Мощные виртуальные агенты
Страницы силы
Псторк1*
Псторк1*
Псторк1*
ОливерРодригес
BCBuizer
Экспискорновус*
Экспискорновус*
рагаванраджан
Ахмед Салих
Грандженкинс
renatoromao Мира_Гали*
Мира_Гали* Сандип_Малик*
Сандип_Малик* SudeepGhatakNZ*
SudeepGhatakNZ* СтретчФредрик*
СтретчФредрик* 365-Помощь*
365-Помощь* ча_ча
экарим2020 тимл
Хардеш25 iAm_ManCat
Аннаджхавери СебС
успокаивающий Лоренс М
абм РобРаш
Анкеш_49 WiZey
бендлин Ногейра1306
Кайф_Сиддик victorcp
РобЭллиотт дпоггеманн
срдувал SBax
Фернандес Роверандом
Швибах Аксер
КрейгСтюарт Могучий рейнджер
МайклЭннис подкишки
Давид_МА Эрик Ренье
Эдгонсалес змансури
ГеоргиосГ Крис Пясецкий
руле AmDev
фчопо фиппс0218
tom_riha теапурва
таколота Акаш27
мамло БКЛС776
Шувам-рпа рампракаш
Скотт Ширер Раск
Кристиан Абата чаннон
Коэн5 а33ик
Хартхольм АаронНокс Матрен Alex_10 Джефф_Торп мощностьактивировать Рамоле Диана Биркельбах Дэвид Зун AJ_Z ПриянкаГитик БрайанС СталинПоннусамы ХамидБи УНТ Anonymous_Hippo Анхов Кейт Атертон алаабитар Толу_Виктор КРидер Сперри1625 IPC_ahaas Зуург
rubin_boer cwebb365 Дорринда G1124 Габибалабан Манан-Мальхотра jcfДэниел Уоррен Белз Вагемма Если в конце имени пользователя стоит *, это означает, что он является мульти-суперпользователем более чем в одном сообществе. Обратите внимание, что это не окончательный список, так как мы ожидаем принятия нескольких заявок. После их получения список будет обновлен.
Обратите внимание, что это не окончательный список, так как мы ожидаем принятия нескольких заявок. После их получения список будет обновлен.
Конференция Microsoft Power Platform | Регистрация открыта | 3-5 октября 2023
Мы очень рады видеть вас на конференции Microsoft Power Platform в Лас-Вегасе 3-5 октября 2023 года! Но сначала давайте вспомним некоторые забавные моменты и лучшее сообщество в области технологий с MPPC 2022 в Орландо, Флорида. Приглашенные докладчики, такие как Чарльз Ламанна, Хизер Кук, Джули Штраус, Нирав Шах, Райан Каннингем, Сангья Сингх, Стивен Сицилиано, Хьюго Бернье и многие другие. Зарегистрируйтесь сегодня: https://www.powerplatformconf.com/
Оцените новый интерфейс Power Platform Communities Front Door!
Мы рады поделиться с вами впечатлениями от Power Platform Communities Front Door! Передняя дверь объединяет содержимое всех сообществ Power Platform в единое место, где члены нашего сообщества, клиенты и энтузиасты low-code и no-code могут учиться, делиться и взаимодействовать с коллегами, сторонниками, менеджерами программ сообщества и членами нашей команды по продукту. На передней дверце сообществ Power Platform теперь доступно множество функций и новых возможностей, чтобы сделать контент более доступным для всех пользователей сообщества мощных продуктов, в том числе
ФорумыГруппы пользователейСобытияОбзоры сообществаСообщество по номерамСсылки на все сообщества
Пользователи могут просматривать самые популярные обсуждения во всех сообществах Power Platform и легко переходить к последним или популярным сообщениям для дальнейшего взаимодействия. Кроме того, они также могут фильтровать отдельные продукты. Пользователи могут фильтровать и просматривать события групп пользователей из всех продуктов Power Platform с тем же функционалом, что и существующие группы пользователей сообщества, а также с дополнительными возможностями фильтрации. Теперь пользователи могут просматривать группы пользователей на целевой странице Power Platform Front Door с возможностью просмотра всех продуктов Power Platform. Откройте для себя переднюю дверь сообществ Power Platform уже сегодня.
На передней дверце сообществ Power Platform теперь доступно множество функций и новых возможностей, чтобы сделать контент более доступным для всех пользователей сообщества мощных продуктов, в том числе
ФорумыГруппы пользователейСобытияОбзоры сообществаСообщество по номерамСсылки на все сообщества
Пользователи могут просматривать самые популярные обсуждения во всех сообществах Power Platform и легко переходить к последним или популярным сообщениям для дальнейшего взаимодействия. Кроме того, они также могут фильтровать отдельные продукты. Пользователи могут фильтровать и просматривать события групп пользователей из всех продуктов Power Platform с тем же функционалом, что и существующие группы пользователей сообщества, а также с дополнительными возможностями фильтрации. Теперь пользователи могут просматривать группы пользователей на целевой странице Power Platform Front Door с возможностью просмотра всех продуктов Power Platform. Откройте для себя переднюю дверь сообществ Power Platform уже сегодня. Посетите переднюю дверь сообщества Power Platform, чтобы легко перейти к различным сообществам продуктов, просмотреть сводку групп пользователей, событий и форумов.
Посетите переднюю дверь сообщества Power Platform, чтобы легко перейти к различным сообществам продуктов, просмотреть сводку групп пользователей, событий и форумов.
Добро пожаловать в сообщество Power Apps
Добро пожаловать! Поздравляем с присоединением к сообществу Microsoft Power Apps!
Теперь вы являетесь частью активной группы коллег и отраслевых экспертов, которые здесь, чтобы общаться, делиться знаниями и даже немного развлекаться!
Теперь, когда вы являетесь участником, вы можете пользоваться следующими ресурсами: Форумы сообщества Microsoft Power Apps Если вам нужна поддержка по какой-либо части Microsoft Power Apps, наши форумы — это то, что вам нужно. Они называются «Получить помощь с Microsoft Power Apps», и там вы найдете тысячи технических специалистов с многолетним опытом, готовых и готовых ответить на ваши вопросы. Теперь у вас есть возможность публиковать сообщения, отвечать и ставить оценки на форумах сообщества Power Apps! Убедитесь, что вы выполнили быстрый поиск, прежде чем создавать новый пост, потому что ваш вопрос, возможно, уже был задан и на него уже был дан ответ! Идеи Microsoft Power Apps У вас есть идея по улучшению работы с Microsoft Power Apps или запрос функции для будущих обновлений продукта? Затем в разделе «Идеи Power Apps» вы можете внести свои предложения и проголосовать за идеи, опубликованные другими участниками сообщества. При планировании обновлений мы постоянно обращаем внимание на идеи, получившие наибольшее количество голосов, поэтому ваши предложения и голоса всегда будут иметь значение. Блог и новости сообществаЗа прошедшие годы нашим процветающим сообществом было написано и опубликовано более 600 статей в блогах сообщества Power Apps. Члены нашего сообщества узнали несколько отличных советов и поделились своими мыслями о создании Power Apps. В блоге сообщества Power Apps прочитайте последние сообщения, связанные с Power Apps, от авторов блогов нашего сообщества со всего мира. Дайте нам знать, если вы хотите стать автором и написать свой собственный текст — приветствуется все, что связано с Power Apps! Образцы Power Apps, обучающие и видеогалереиВ наших галереях есть всего понемногу, связанного с Power Apps. Наши галереи отлично подходят для поиска вдохновения для вашего следующего приложения или компонента. Вы можете просматривать, комментировать и ставить лайки галерее приложений и компонентов, чтобы увидеть, что создали другие! Или поделитесь созданными вами Power Apps с другими энтузиастами Power Apps.
При планировании обновлений мы постоянно обращаем внимание на идеи, получившие наибольшее количество голосов, поэтому ваши предложения и голоса всегда будут иметь значение. Блог и новости сообществаЗа прошедшие годы нашим процветающим сообществом было написано и опубликовано более 600 статей в блогах сообщества Power Apps. Члены нашего сообщества узнали несколько отличных советов и поделились своими мыслями о создании Power Apps. В блоге сообщества Power Apps прочитайте последние сообщения, связанные с Power Apps, от авторов блогов нашего сообщества со всего мира. Дайте нам знать, если вы хотите стать автором и написать свой собственный текст — приветствуется все, что связано с Power Apps! Образцы Power Apps, обучающие и видеогалереиВ наших галереях есть всего понемногу, связанного с Power Apps. Наши галереи отлично подходят для поиска вдохновения для вашего следующего приложения или компонента. Вы можете просматривать, комментировать и ставить лайки галерее приложений и компонентов, чтобы увидеть, что создали другие! Или поделитесь созданными вами Power Apps с другими энтузиастами Power Apps.

 </p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
</p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>