Как подчеркнуть текст в html
Язык разметки гипертекста (HTML) — это язык, на котором разрабатывается интерфейс любого веб-сайта, который может быть статическим или динамическим. Веб-сайты, которые присутствуют в Интернете и созданы онлайн, такие как Magento и WordPress, также работают на основных принципах HTML. Как и в других языках программирования, в HTML также есть команды, известные как теги, и эти теги записываются в угловых скобках. Как и любой другой текстовый редактор, HTML также позволяет добавлять в код текст, изображения, видео или любой другой элемент. Основным содержимым HTML является текст. Html включает в себя множество функций, которые можно применить к тексту, чтобы улучшить дизайн. Подчеркивание текста — это основная и важная функция, используемая для оформления текста в соответствии со спросом и требованиями веб-сайта. Если текст подчеркнут, он может показать что-то другое или по-другому воздействует на читателя. Мы прольем свет на часть содержания подчеркивания текста в этом руководстве.
Есть два основных инструмента, используемых для реализации HTML-кода:
- Текстовый редактор
- Браузер
Используются два программного обеспечения; один используется как вход, а другой как выход. Мы пишем код в одном инструменте, а из другого видим результат. Текстовый редактор берет код. По умолчанию в Window есть редактор блокнота, поэтому мы будем использовать его в нашем руководстве. Браузер — это платформа, необходимая для запуска в ней html-файла. По умолчанию в Windows есть Internet Explorer для запуска текстовых файлов. Кроме того, для выполнения этой задачи нам понадобятся теги html и CSS.
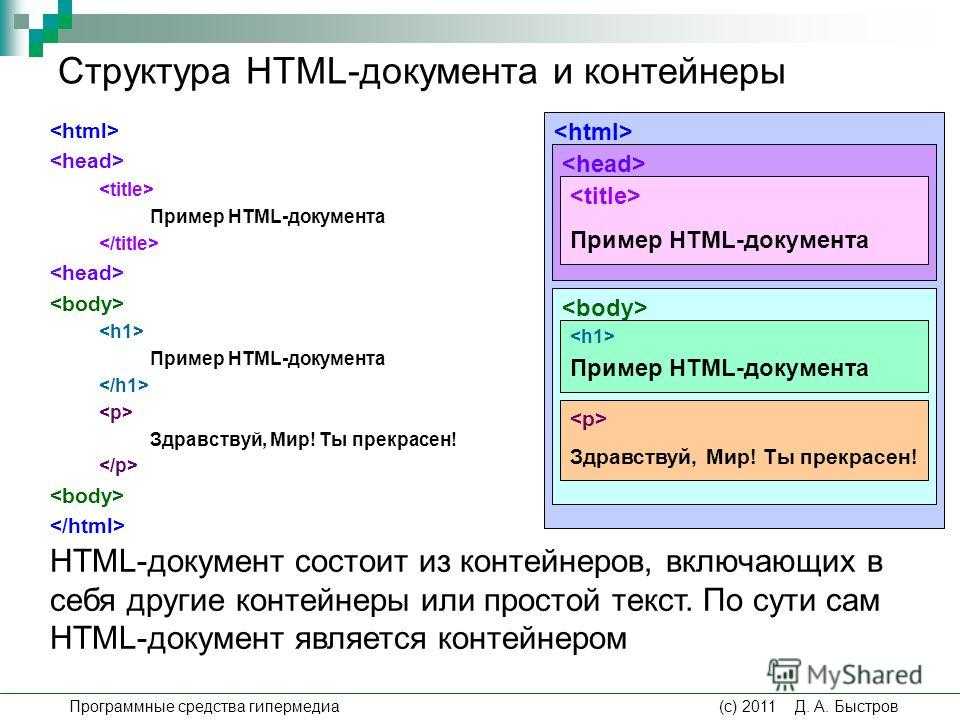
Формат и синтаксисКонцепция подчеркивания текста может быть реализована при знании основных функций и особенностей HTML. Тело HTML разделено на две части. Одна голова, а вторая тело. Заглавная часть пишется первой; в этой части мы включаем заголовок веб-страницы. Этот заголовок виден, когда мы запускаем html-страницу в браузере.
В HTML есть открывающий и закрывающий теги. Оба тега пишутся до и после текста. HTML-код, написанный в блокнотах, сохраняется как в блокноте, так и в расширениях браузера. Расширение .txt сохраняется в виде кода, тогда как в случае html оно сохраняется для браузера. Файл текстового редактора должен быть сохранен с расширением html. Например, образец.html. Затем вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
<HTML>
<голова>…</голова>
<тело>….</тело>
</HTML>
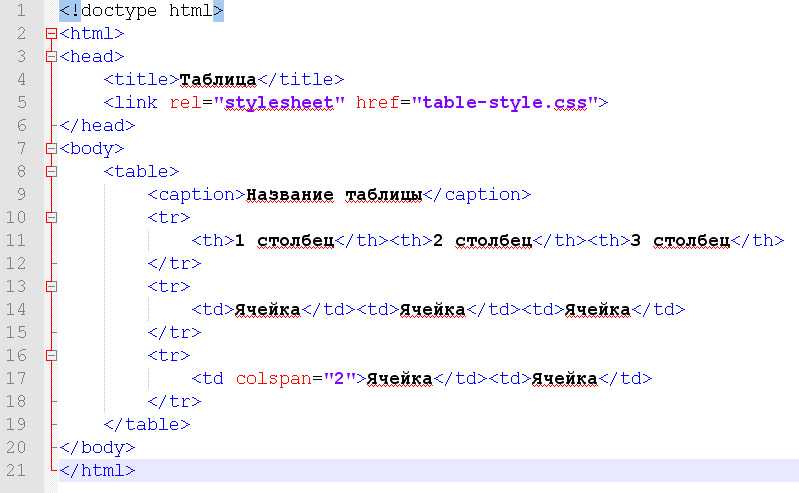
Изображение ниже представляет собой пример кода HTML. В заглавной части мы добавили название заголовка. А в основной части добавляется тег абзаца.
Результат предварительно показан ниже на изображении. Абзац также отображается по умолчанию без какого-либо форматирования.
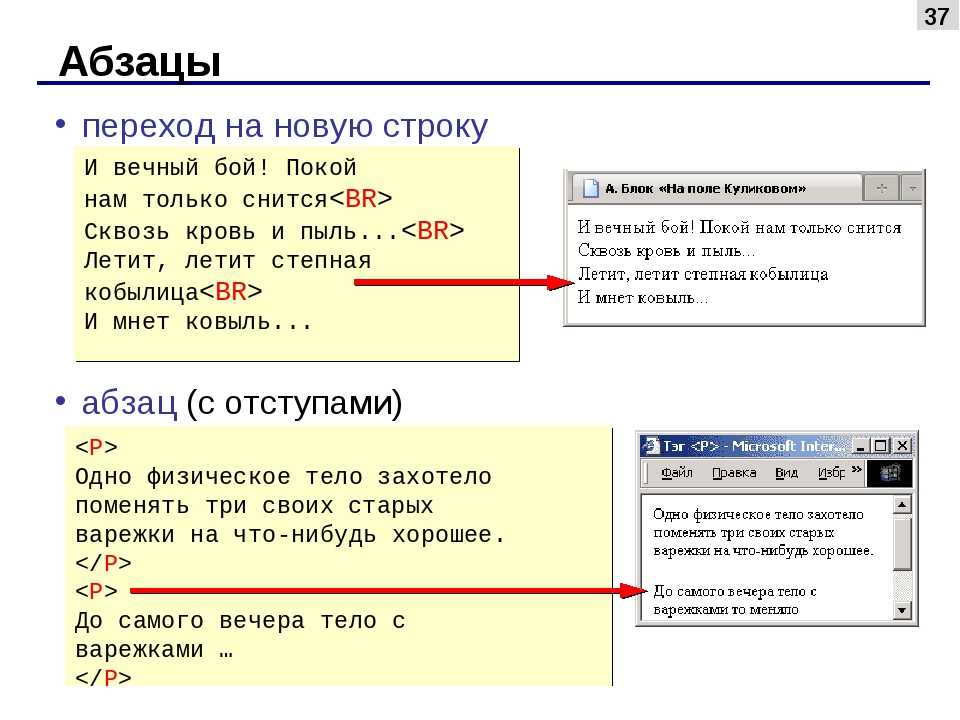
В этой иллюстрации мы ничего не меняем в голове. Мы добавили абзац, как описано в примере html-кода. Абзац состоит из трех строк. Мы хотим подчеркнуть среднюю линию абзаца.
<ты>……</ты>
Этот тег также имеет закрывающий тег, как и другие. Мы использовали тег в абзаце, который используется для перехода к следующей строке. Он также имеет открывающий и закрывающий теги. Но здесь также можно использовать только закрывающий тег.
Теперь сохраните файл, а затем запустите файл в браузере.
Из вывода вы увидите, что средняя строка абзаца подчеркнута тегом, который мы использовали в теге html.
Пример 2В первом примере мы подчеркнули все предложение. Но в этом случае мы хотим доминировать только в одном слове. Поэтому мы будем использовать тег подчеркивания с этим словом. Синтаксис для этого подхода также одинаков. Давайте посмотрим на пример кода, приведенного ниже.
Когда мы запускаем код в браузере, мы получаем вот такой результат.
Это пример встроенного стиля. Этот стиль добавляется внутри тега абзаца или тега заголовка, независимо от того, что вы хотите отформатировать. В этом примере мы должны написать код стиля в теге заголовка, чтобы получить результат и понять его. Кроме того, весь текст остается нетронутым.
<h3стиль= текст-украшение; подчеркнуть;>
Выравнивание и форматирование текста подобны выделению текста полужирным шрифтом, курсивом и т. д. являются основной частью дизайна веб-страницы и считаются элементами украшения. Таким образом, тег содержит в себе оператор text-decoration. Теперь сохраните текст и запустите файл в браузере. Из вывода видно, что заголовок подчеркнут, а другой текст — нет, потому что мы применили встроенный текст только в теге заголовка.
Пример 4Это пример внутренней стилизации. Это означает, что тег стиля записывается внутри заголовка html. Класс объявляется с именем точки. Этот класс инициализируется внутри тега стиля. Это сделано для того, чтобы форматирование выполнялось легко путем обращения к классу. Принимая во внимание, что тег стиля и описание такие же, как и внутренний css.
Это сделано для того, чтобы форматирование выполнялось легко путем обращения к классу. Принимая во внимание, что тег стиля и описание такие же, как и внутренний css.
<голова>
<стиль>
.u{
Оформление текста: подчеркивание;
}
</стиль></голова>
Весь текст в абзаце подчеркивается добавлением названия класса. Запустите код файла в браузере.
<пкласс=”у”>
Вот как подчеркнутый тег описывается внутри класса с помощью внутреннего тега.
Из вывода вы можете увидеть работу тегов внутри тела html.
Пример 5Это также пример внутреннего css. В котором код стиля, написанный в теле заголовка, одинаков.
<голова>
<стиль>
.подчеркивание{
Оформление текста: подчеркивание;
}
</стиль></голова>
Здесь подчеркните имя класса. Принимая во внимание, что тег, написанный внутри тега для обозначения имени класса, отличается от тег. Нет необходимости использовать каждый раз, поэтому мы используем вместо .
Нет необходимости использовать каждый раз, поэтому мы используем вместо .
<охватыватькласс= «подчеркнуть»>
Вы можете просмотреть вывод.
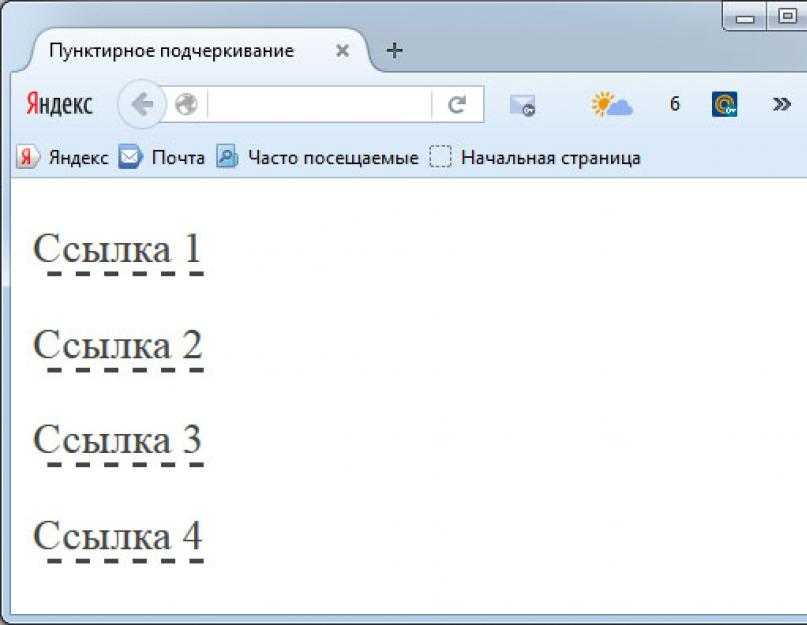
Пример 6В большинстве случаев вы хотите подчеркнуть текст не прямой линией, а другим способом. Или, в Microsoft Word, вы заметили, что слово с неправильным написанием украшено короткой подчеркнутой линией. Этот подход также имеет объявление класса внутри тела заголовка. Принимая во внимание, что класс также вводится внутри тега.
<стиль>
u.правописание{
оформление текста: подчеркивание зеленой волнистой линией;
}
</стиль>
Вы можете заметить, что в предыдущих примерах текст был подчеркнут, потому что по умолчанию подчеркнутая линия прямая. Но можно сделать в них завитки, чтобы получилась волнистая. Было бы лучше, если бы вы упомянули этот тег внутри внутреннего тега. Результат может отображаться в браузере.
Вывод:
ВыводВ этой статье объясняются примеры, касающиеся подчеркивания текста. Многие подходы используются для сохранения и запуска текстового файла для получения результатов на веб-странице или веб-сайте.
Многие подходы используются для сохранения и запуска текстового файла для получения результатов на веб-странице или веб-сайте.
Как подчеркнуть текст в HTML (с иллюстрациями)
‘).insertAfter(«#intro»),$(‘
‘).insertBefore(«.youmightalsolike»),$(‘
‘).insertBefore(«#quiz_container»),$(‘
‘).insertBefore(«#newsletter_block_main»),ha(!0),b=document.getElementsByClassName(«scrolltomarker»),a=0;a
В этой статье:
Современный метод
Устаревший метод
Дополнительные статьи
Источники
Устаревший метод подчеркивания в HTML заключается в использовании тегов <u></u>, но теперь используется современный метод на основе CSS. Подчеркивание считается плохим способом привлечь внимание к тексту, потому что подчеркнутый текст легко спутать со ссылкой.
Шаги
1
Используйте свойство «text-decoration» в CSS.
 В настоящее время тег <u> не применяется для подчеркивания текста.
В настоящее время тег <u> не применяется для подчеркивания текста.- Если добавить это свойство, вам не придется менять код в будущем, когда старые теги выйдут из обращения.
2
Используйте тег <span>, чтобы подчеркнуть определенный фрагмент текста. Введите открывающий тег вместе со свойством «text-decoration» перед текстом, который нужно подчеркнуть. В конце текста введите закрывающий тег </span>.[1] X Источник информации
<span>Этот текст будет подчеркнут.</span>
3
Укажите HTML-элементы в разделе <style>, чтобы упростить подчеркивание.
Также это можно сделать с помощью таблицы стилей CSS. Например, чтобы подчеркнуть все заголовки уровня 3, добавьте следующий код в раздел «style»:<html> <head> <style> h4 { text-decoration: underline; } </style> </head> <body> <h4>Этот заголовок будет подчеркнут</h4> </body> </html>4
Создайте класс CSS, чтобы быстро подчеркивать текст.
 В таблице стилей или разделе <style> можно создать классы, чтобы вызвать их позже. Классу можно присвоить любое имя.
В таблице стилей или разделе <style> можно создать классы, чтобы вызвать их позже. Классу можно присвоить любое имя.<html> <head> <style> .underline { text-decoration: underline; } </style> </head> <body> Используйте этот класс для <div>быстрого подчеркивания</div> различных <div>элементов</div> </body> </html>5
Подумайте о других способах выделения текста. Рекомендуем избегать подчеркивания, чтобы не запутать пользователей. Лучше применить тег <em>, чтобы выделить текст курсивом. Используйте CSS, чтобы добавить к этому тегу другие параметры стиля.
<html> <head> <style> em { color: red; } </style> </head> <body> Все, что находится в элементе «em», будет выделено <em>курсивом (по умолчанию), а также окрашено в красный цвет</em> благодаря дополнительным параметрам стиля. </body>
</html>
</body>
</html>
Реклама
1
Избегайте использования старых тегов <u></u>. Они устарели — это означает, что эти теги все еще работают, но ими стараются не пользоваться или не рекомендуют применять. Это связано с тем, что HTML не предназначен для настройки стиля контента. Тег <u> все еще работает, но должен представлять текст, отличный от другого текста, например, слов с ошибками или китайских имен собственных.
2
Используйте теги <u></u>, чтобы подчеркивать элементы (только для демонстрации). Практически нет ни одного случая, когда необходимо использовать эти теги. Возможно, вам придется редактировать старый сайт, поэтому лучше быть в курсе, что представляют собой указанные теги.
<html> <body> Старый HTML-тег <u> позволял быстро подчеркивать элементы </u>, но если затрагивались другие элементы стиля, все становилось хаотичным.
 Поэтому сейчас для подчеркивания используют CSS-элемент «text-decoration».
</body>
</html>
Поэтому сейчас для подчеркивания используют CSS-элемент «text-decoration».
</body>
</html>
Реклама
Советы
- Практически всегда есть лучший способ выделить контент на веб-странице, чем подчеркивание. Подчеркивание может запутать пользователей. Подумайте о том, как выделить текст с помощью CSS.
Реклама
Об этой статье
На других языках
Как подчеркнуть текст в HTML — Wiki How Русский
Устаревший метод подчеркивания в HTML заключается в использовании тегов <u></u>, но теперь используется современный метод на основе CSS. Подчеркивание считается плохим способом привлечь внимание к тексту, потому что подчеркнутый текст легко спутать со ссылкой.
Эту страницу просматривали 33 033 раза.
Реклама
Тег подчеркивания в HTML — Темы масштабирования
Обзор
HTML предоставляет различные варианты оформления текста. Один из них — подчеркивание текста или использование тегов подчеркивания в HTML. Вы можете добиться аналогичных результатов в подложке текста с помощью CSS, и этот подход также обсуждается в этой статье.
Один из них — подчеркивание текста или использование тегов подчеркивания в HTML. Вы можете добиться аналогичных результатов в подложке текста с помощью CSS, и этот подход также обсуждается в этой статье.
Scope
В этой статье мы обсудили тег Underline в HTML.
- Мы узнали о различных атрибутах, используемых с тегом подчеркивания, и о различных вариантах использования тега подчеркивания.
- Мы также видели несколько примеров тега подчеркивания, чтобы лучше понять его.
- Наконец-то мы узнали об альтернативном способе отмены подчеркивания текста с помощью CSS.
Введение
В HTML есть тег подчеркивания, то есть тег , который используется для подчеркивания любого фрагмента текста. Тег подчеркивания в HTML устарел в HTML4. Однако он был повторно введен в HTML5 с семантическим значением. В HTML5 он используется для обозначения того, что фрагмент встроенного текста имеет нетекстовое значение.
Синтаксис тега подчеркивания в HTML
Это пример содержимого внутри тега подчеркивания в HTML.
Пример:
<голова>
<метакодировка="UTF-8" />
Синтаксис элемента u
<тело>
Текст внутри элемента u. Этот текст будет отображаться с подчеркиванием
Атрибуты
Нет атрибутов, специфичных для тега подчеркивания в HTML, т. е. тега . Этот элемент включает только глобальные атрибуты, и некоторые из них перечислены ниже:
- ключ доступа
- автофокус
- класс
- перетаскиваемый
- скрытый
- идентификатор
- режим ввода
- язык
- часть и т.д.
Для чего используется тег подчеркивания?
Тег подчеркивания в HTML, т. е. тег , изначально использовался для подчеркивания текста в HTML, но этот элемент устарел в HTML 4.01. Поскольку использование HTML для эффектов стиля больше не является хорошей практикой, вместо этого HTML следует использовать для добавления структуры к веб-странице и семантического значения.
е. тег , изначально использовался для подчеркивания текста в HTML, но этот элемент устарел в HTML 4.01. Поскольку использование HTML для эффектов стиля больше не является хорошей практикой, вместо этого HTML следует использовать для добавления структуры к веб-странице и семантического значения.
Теперь в HTML5 тег подчеркивания в HTML, т. е. тег , имеет семантическое значение и представляет собой диапазон встроенного текста, который указывает, что он имеет нетекстовую аннотацию.
Например, вы можете использовать элемент для определения терминов с ошибками. Как правило, браузеры отображают текст внутри тега как подчеркнутый текст.
Пример:
<голова>
<метакодировка="UTF-8" />
Пример элемента u
<тело>
Этот элемент можно использовать для определения орфографических ошибок с помощью
другой стиль, чем обычный текст,
Вывод приведенного выше кода показан ниже:
Вывод:
Примечание:
Текст внутри тега подчеркивания в HTML, т.е. тега , подчеркнут иначе с помощью CSS. Этот элемент не следует использовать для подчеркивания текста в HTML, поскольку он является устаревшим тегом и повторно введен в HTML5 с новым семантическим значением. Чтобы подчеркнуть текст, используйте свойство CSS text-decoration.
Примеры тега подчеркивания в HTML
HTML-тег можно использовать по-разному, некоторые из них приведены ниже с примерами.
Простой пример тега подчеркивания в HTML:
<голова> <метакодировка="UTF-8" /> 0" />элемент u <тело> Пример элемента u в HTMLВывод:
Указание на орфографическую ошибку:
<голова> <метакодировка="UTF-8" />Элемент u — Орфографические ошибки <тело>Это элемент абзаца, и в нем несколько орфографических ошибок.
Вывод:
Альтернативный вариант тега подчеркивания для подчеркивания текста:
Как обсуждалось выше, если вы хотите подчеркнуть текст, вы можете использовать свойство CSS. Не используйте тег для подчеркивания любого текста.
<голова> <метакодировка="UTF-8" /> 0" />Подчеркнуть текст с помощью CSS <стиль> охватывать { оформление текста: подчеркивание; } <тело>Это абзац, и это слово подчеркнуто с помощью CSS.
Вывод:
Поддержка браузера
- Google Chrome
- Фаерфокс
- Сафари
- Internet Explorer
- Край
Заключение
- Тег подчеркивания в HTML, то есть тег , изначально использовался для подчеркивания текста в HTML 4.01.
- В HTML5 тег был повторно введен с новым семантическим значением.
- В HTML5 тег имеет семантическое значение и представляет собой диапазон встроенного текста, который указывает, что он имеет нетекстовую аннотацию.
- Элемент в HTML не имеет особых атрибутов. Включает только глобальный атрибут
Время испытаний!
Время проверить свои навыки и выиграть награды!
Примечание. Награды будут начислены после следующего обновления продукта.
Награды будут начислены после следующего обновления продукта.
Узнайте, как подчеркивать в HTML
Содержание
- 1. Подчеркивание в HTML: основные советы
- 1.1. Когда использовать тег u
- 2. Поддержка браузера
Подчеркивание HTML: основные советы
- HTML-тег подчеркивания устарел в HTML4. Тем не менее, повторно представил с семантическим значением в HTML5.
- Теперь он используется для обозначения того, что фрагмент встроенного текста имеет нетекстовое значение.
- Этот тег поддерживает глобальных атрибутов .
- Начальный и конечный теги обязательны .
Pros
- Упрощенный дизайн (без лишней информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие функций
Основные функции
- Программы Nanodegree
- .
 Подходящие для предприятий
Подходящие для предприятий - Платные сертификаты
004 Exclise: 75% DAST OFF
. Exclise: 75%
- Простота навигации
- Никаких технических проблем
- Кажется, что заботятся о своих пользователях
Основные характеристики
- Огромное разнообразие курсов
- 30-дневная политика возмещения
- Бесплатные сертификаты о завершении
As 12,99 $
Pros
- Great User Experience
- предлагает качественное содержание
- очень трансценс с их PROUGE
- .
Основные характеристики
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
Когда использовать тег u
Хотя раньше назывался HTML-тегом подчеркивания, теперь он официально известен как тег с нечеткой аннотацией . Таким образом, вы не должны использовать его для простых целей стилизации. Он предназначен для обозначения нетекстовых аннотаций.
Таким образом, вы не должны использовать его для простых целей стилизации. Он предназначен для обозначения нетекстовых аннотаций.
При использовании тега его содержимое получает простое сплошное подчеркивание в HTML:
Пример
Вот некоторый подчеркнутый текст.
Попробуйте Live Learn на Udacity
Однако вы можете изменить его, используя свойство CSS text-decoration. В приведенном ниже примере мы будем использовать красную волнистую линию для обозначения орфографической ошибки в тексте:
Пример

 В настоящее время тег <u> не применяется для подчеркивания текста.
В настоящее время тег <u> не применяется для подчеркивания текста. В таблице стилей или разделе <style> можно создать классы, чтобы вызвать их позже. Классу можно присвоить любое имя.
В таблице стилей или разделе <style> можно создать классы, чтобы вызвать их позже. Классу можно присвоить любое имя. </body>
</html>
</body>
</html>
 Поэтому сейчас для подчеркивания используют CSS-элемент «text-decoration».
</body>
</html>
Поэтому сейчас для подчеркивания используют CSS-элемент «text-decoration».
</body>
</html>

 Подходящие для предприятий
Подходящие для предприятий