Нижнее подчёркивание html или все хитрости оформления текста
Приветствую всех, кто жаждет новых знаний и читает мой блог. Публикацию сегодняшнего дня я хочу посвятить весьма легкой теме, которая тем не менее регулярно вызывает ряд вопросов у новичков: «Как убрать или добавить нижнее подчеркивание html».
Насколько вы уже знаете, само нижнее подчеркивание можно задавать вручную, однако у ссылок они установлены по умолчанию. Именно поэтому в статье я напомню вам, как задавать подчеркивание заголовкам, расскажу, как устанавливать нижнюю линию на всю ширину блока, а также как бороться со стандартным форматированием ссылок. Ну что ж, начнем!
А давай-ка вот этим подчеркнем!
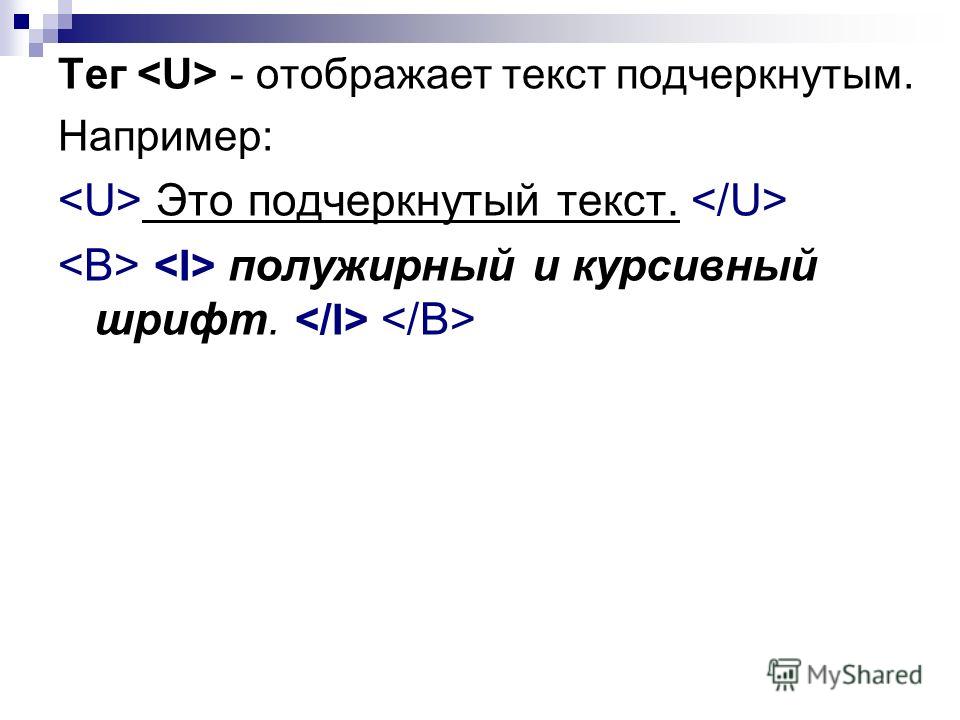
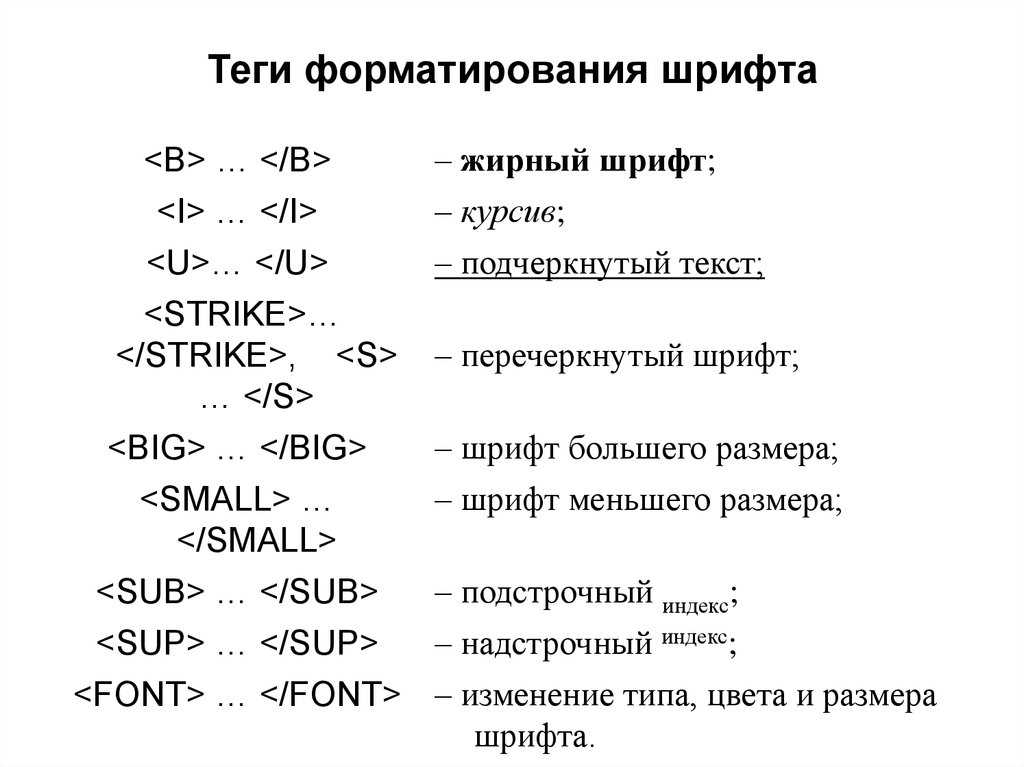
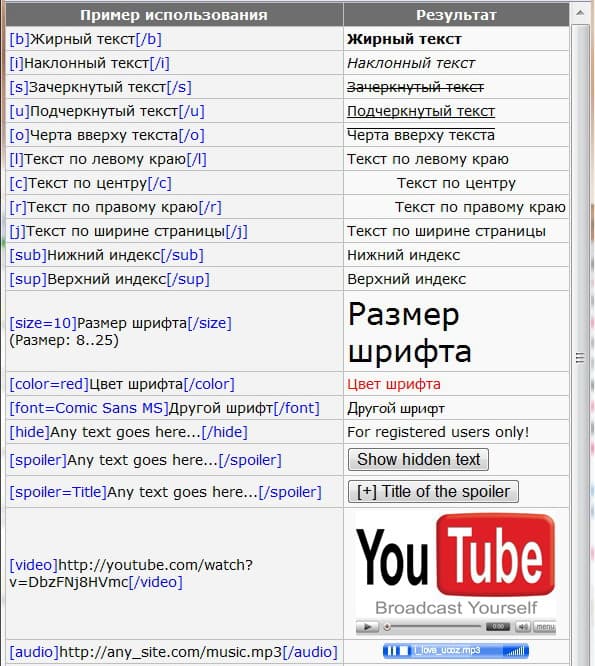
В языке html существуют специальный парный тег для подчеркивания текста: <u>слово</u>.
Однако профессиональные верстальщики пользуются механизмами стилевых каскадных таблиц, т.е. css, для оформления внешнего вида всего сайта. И это правильно. Такой подход разделяет разметку от стилизации, делает форматирование гибким и удобным. К тому же так легче отловить баги (ошибки) в коде.
К тому же так легче отловить баги (ошибки) в коде.
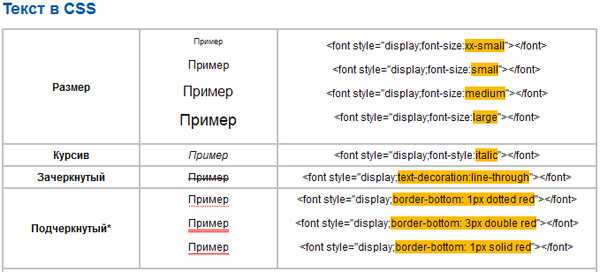
Для подчеркивания текстового контента в основном используются такие свойства: border и text-decoration.
Элемент border отвечает за установку рамки вокруг указанного блока, а также позволяет задать толщину линии и ее стиль.
Данная единица языка достаточно гибкая, так как можно указать форматирование для отдельных сторон границы. Достигается это при помощи свойств:
- border- right (справа)
- border- top (сверху)
- border- left (слева)
- border- bottom (снизу)
Также при помощи border можно задать:
- точечное (dotted)
- пунктирное (dashed)
- линейное (solid)
- двойное (double)
- объемное обрамление блокам (groove, inset, ridge и outset)
Не забывайте, что всегда можно повторить стилевые настройки блока-родителя при помощи ключевого слова inherit.
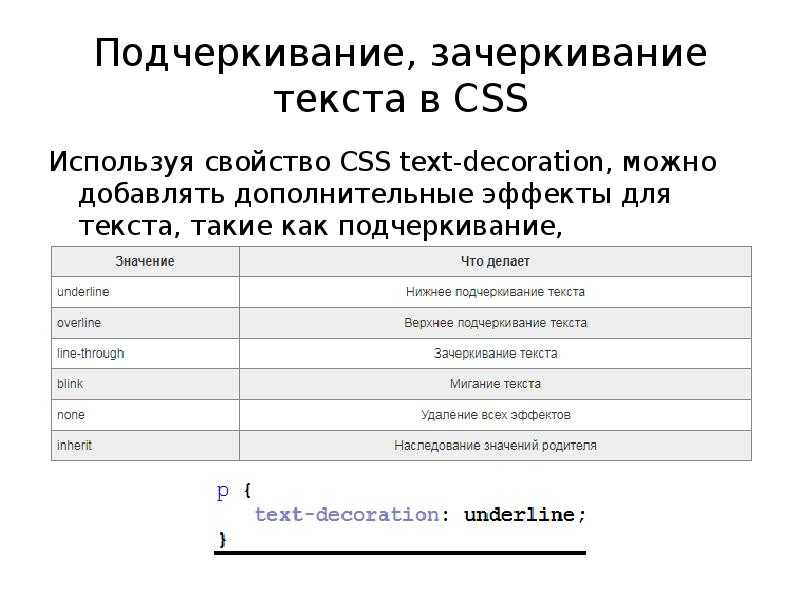
Теперь обсудим свойство языка css text-decoration. Данный элемент отвечает за дополнительные украшения текста.
К ним относятся:
- мигание (blink)
- линия над текстом (overline)
- зачеркнутые объекты (line-through)
- наследование стилизации (inherit)
- отмена всех дополнительных декораций (none)
- необходимое нам подчеркивание (underline)
Настало время практики
Теперь я хочу, чтоб вы закрепили полученные знания и практически опробовали приведенный мной пример программного кода. Для тех, кто знаком с данной темой, это также будет полезно. Как мы все знаем: «Повторение – мать учения!».
Данный код реализует видоизмененную стилизацию ссылок, а также устанавливает подчеркивание заголовка во всю ширину блока.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчеркивание</title>
<style>
h2 {
text-align:center;
border-bottom:3px double green;
padding-bottom: 4px;
}
. |
На этой ноте я заканчиваю обучающую публикацию. В ней рассмотрены все необходимые инструменты для подчеркивания текстового контента, зная которые вы можете создавать свои варианты оформления страниц веб-сайтов.
Еще интересную статью можете почитать про вертикальные линии, где я подробно рассказал про интересные моменты и некоторые секретные украшательства.
Не забывайте вступать в ряды моих подписчиков, ведь впереди еще множество интересных и полезных тем, а также делитесь ссылкой блога с друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 2010 раз
Понравилась статья? Поделись с друзьями:
Этот блог уже читают
читай и ты!
Как подчеркнуть текст в html
Язык разметки гипертекста (HTML) — это язык, на котором разрабатывается интерфейс любого веб-сайта, который может быть статическим или динамическим. Веб-сайты, которые присутствуют в Интернете и созданы онлайн, такие как Magento и WordPress, также работают на основных принципах HTML. Как и в других языках программирования, в HTML также есть команды, известные как теги, и эти теги записываются в угловых скобках. Как и любой другой текстовый редактор, HTML также позволяет добавлять в код текст, изображения, видео или любой другой элемент. Основным содержимым HTML является текст. Html включает в себя множество функций, которые можно применить к тексту, чтобы улучшить дизайн. Подчеркивание текста — это основная и важная функция, используемая для оформления текста в соответствии со спросом и требованиями веб-сайта. Если текст подчеркнут, он может показать что-то другое или по-другому воздействует на читателя. Мы прольем свет на часть содержания подчеркивания текста в этом руководстве.
Основным содержимым HTML является текст. Html включает в себя множество функций, которые можно применить к тексту, чтобы улучшить дизайн. Подчеркивание текста — это основная и важная функция, используемая для оформления текста в соответствии со спросом и требованиями веб-сайта. Если текст подчеркнут, он может показать что-то другое или по-другому воздействует на читателя. Мы прольем свет на часть содержания подчеркивания текста в этом руководстве.
Есть два основных инструмента, используемых для реализации HTML-кода:
- Текстовый редактор
- Браузер
Используются два программного обеспечения; один используется как вход, а другой как выход. Мы пишем код в одном инструменте, а из другого видим результат. Текстовый редактор берет код. По умолчанию в Window есть редактор блокнота, поэтому мы будем использовать его в нашем руководстве. Браузер — это платформа, необходимая для запуска в ней html-файла.
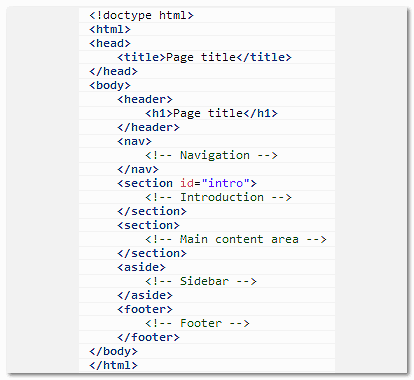
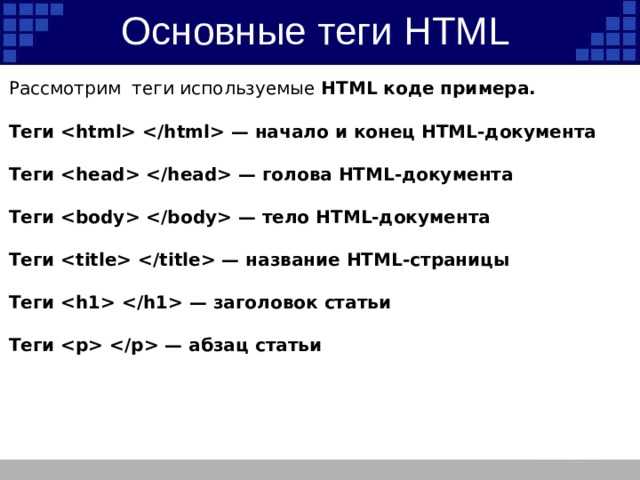
Концепция подчеркивания текста может быть реализована при знании основных функций и особенностей HTML. Тело HTML разделено на две части. Одна голова, а вторая тело. Заглавная часть пишется первой; в этой части мы включаем заголовок веб-страницы. Этот заголовок виден, когда мы запускаем html-страницу в браузере. Внутренняя укладка также вводится внутрь тела головы. В то же время часть body содержит все остальные теги, включая текст, изображение и т. д.
В HTML есть открывающий и закрывающий теги. Оба тега пишутся до и после текста. HTML-код, написанный в блокнотах, сохраняется как в блокноте, так и в расширениях браузера. Расширение .txt сохраняется в виде кода, тогда как в случае html оно сохраняется для браузера. Файл текстового редактора должен быть сохранен с расширением html. Например, образец.
<HTML>
<голова>…</голова>
<тело>….</тело>
</HTML>
Изображение ниже представляет собой пример кода HTML. В заглавной части мы добавили название заголовка. А в основной части добавляется тег абзаца.
Результат предварительно показан ниже на изображении. Абзац также отображается по умолчанию без какого-либо форматирования.
Пример 1В этой иллюстрации мы ничего не меняем в голове. Мы добавили абзац, как описано в примере html-кода. Абзац состоит из трех строк. Мы хотим подчеркнуть среднюю линию абзаца.
<ты>……</ты>
Этот тег также имеет закрывающий тег, как и другие. Мы использовали тег в абзаце, который используется для перехода к следующей строке. Он также имеет открывающий и закрывающий теги. Но здесь также можно использовать только закрывающий тег.
Теперь сохраните файл, а затем запустите файл в браузере.
Из вывода вы увидите, что средняя строка абзаца подчеркнута тегом, который мы использовали в теге html.
Пример 2В первом примере мы подчеркнули все предложение. Но в этом случае мы хотим доминировать только в одном слове. Поэтому мы будем использовать тег подчеркивания с этим словом. Синтаксис для этого подхода также одинаков. Давайте посмотрим на пример кода, приведенного ниже.
Когда мы запускаем код в браузере, мы получаем вот такой результат.
Пример 3Это пример встроенного стиля. Этот стиль добавляется внутри тега абзаца или тега заголовка, независимо от того, что вы хотите отформатировать. В этом примере мы должны написать код стиля в теге заголовка, чтобы получить результат и понять его. Кроме того, весь текст остается нетронутым.
<h3стиль= текст-украшение; подчеркнуть;>
Выравнивание и форматирование текста подобны выделению текста полужирным шрифтом, курсивом и т. д. являются основной частью дизайна веб-страницы и считаются элементами украшения. Таким образом, тег содержит в себе оператор text-decoration. Теперь сохраните текст и запустите файл в браузере. Из вывода видно, что заголовок подчеркнут, а другой текст — нет, потому что мы применили встроенный текст только в теге заголовка.
д. являются основной частью дизайна веб-страницы и считаются элементами украшения. Таким образом, тег содержит в себе оператор text-decoration. Теперь сохраните текст и запустите файл в браузере. Из вывода видно, что заголовок подчеркнут, а другой текст — нет, потому что мы применили встроенный текст только в теге заголовка.
Это пример внутренней стилизации. Это означает, что тег стиля записывается внутри заголовка html. Класс объявляется с именем точки. Этот класс инициализируется внутри тега стиля. Это сделано для того, чтобы форматирование выполнялось легко путем обращения к классу. Принимая во внимание, что тег стиля и описание такие же, как и внутренний css.
<голова>
<стиль>
.u{
Оформление текста: подчеркивание;
}
</стиль></голова>
Весь текст в абзаце подчеркивается добавлением названия класса. Запустите код файла в браузере.
<пкласс=”у”>
Вот как подчеркнутый тег описывается внутри класса с помощью внутреннего тега.
Из вывода вы можете увидеть работу тегов внутри тела html.
Пример 5Это также пример внутреннего css. В котором код стиля, написанный в теле заголовка, одинаков.
<голова>
<стиль>
.подчеркивание{
Оформление текста: подчеркивание;
}
</стиль></голова>
Здесь подчеркните имя класса. Принимая во внимание, что тег, написанный внутри тега для обозначения имени класса, отличается от тег. Нет необходимости использовать каждый раз, поэтому мы используем вместо .
<охватыватькласс= «подчеркнуть»>
Вы можете просмотреть вывод.
Пример 6В большинстве случаев вы хотите подчеркнуть текст не прямой линией, а другим способом. Или, в Microsoft Word, вы заметили, что слово с неправильным написанием украшено короткой подчеркнутой линией. Этот подход также имеет объявление класса внутри тела заголовка. Принимая во внимание, что класс также вводится внутри тега.
<стиль>
u.правописание{
оформление текста: подчеркивание зеленой волнистой линией;
}
</стиль>
Вы можете заметить, что в предыдущих примерах текст был подчеркнут, потому что по умолчанию подчеркнутая линия прямая. Но можно сделать в них завитки, чтобы получилась волнистая. Было бы лучше, если бы вы упомянули этот тег внутри внутреннего тега. Результат может отображаться в браузере.
Вывод:
ВыводВ этой статье объясняются примеры, касающиеся подчеркивания текста. Многие подходы используются для сохранения и запуска текстового файла для получения результатов на веб-странице или веб-сайте.
Тег подчеркивания в HTML — Темы масштабирования
Обзор
HTML предоставляет различные варианты оформления текста. Один из них — подчеркивание текста или использование тегов подчеркивания в HTML. Вы можете добиться аналогичных результатов в подложке текста с помощью CSS, и этот подход также обсуждается в этой статье.
Scope
В этой статье мы обсудили тег Underline в HTML.
- Мы узнали о различных атрибутах, используемых с тегом подчеркивания, и о различных вариантах использования тега подчеркивания.
- Мы также видели несколько примеров тега подчеркивания, чтобы лучше понять его.
- Наконец-то мы узнали об альтернативном способе отмены подчеркивания текста с помощью CSS.
Введение
В HTML есть тег подчеркивания, то есть тег , который используется для подчеркивания любого фрагмента текста. Тег подчеркивания в HTML устарел в HTML4. Однако он был повторно введен в HTML5 с семантическим значением. В HTML5 он используется для обозначения того, что фрагмент встроенного текста имеет нетекстовое значение.
Синтаксис тега подчеркивания в HTML
Это пример содержимого внутри тега подчеркивания в HTML.
Пример:
<голова>
<метакодировка="UTF-8" />
0" />
Синтаксис элемента u
<тело>
Текст внутри элемента u. Этот текст будет отображаться с подчеркиванием
Атрибуты
Нет атрибутов, специфичных для тега подчеркивания в HTML, т. е. тега . Этот элемент включает только глобальные атрибуты, некоторые из которых перечислены ниже:
- ключ доступа
- автофокус
- класс
- перетаскиваемый
- скрытый
- идентификатор
- режим ввода
- язык
- часть и т.д.
Для чего используется тег подчеркивания?
Тег подчеркивания в HTML, т. е. тег , изначально использовался для подчеркивания текста в HTML, но этот элемент устарел в HTML 4.01. Поскольку использование HTML для эффектов стиля больше не является хорошей практикой, вместо этого HTML следует использовать для добавления структуры к веб-странице и семантического значения.
Теперь в HTML5 тег подчеркивания в HTML, т. е. тег , имеет семантическое значение и представляет собой диапазон встроенного текста, который указывает, что он имеет нетекстовую аннотацию.
Например, вы можете использовать элемент для определения терминов с ошибками. Как правило, браузеры отображают текст внутри тега как подчеркнутый текст.
Пример:
<голова>
<метакодировка="UTF-8" />
Пример элемента u
<тело>
Вы можете использовать этот элемент, чтобы идентифицировать орфографические ошибки с
стиль отличается от обычного текста,
Вывод приведенного выше кода показан ниже:
Вывод:
Примечание:
Текст внутри тега подчеркивания в HTML, т. е. тега , подчеркнут иначе с помощью CSS. Этот элемент не следует использовать для подчеркивания текста в HTML, поскольку он является устаревшим тегом и повторно введен в HTML5 с новым семантическим значением. Чтобы подчеркнуть текст, используйте свойство CSS text-decoration.
е. тега , подчеркнут иначе с помощью CSS. Этот элемент не следует использовать для подчеркивания текста в HTML, поскольку он является устаревшим тегом и повторно введен в HTML5 с новым семантическим значением. Чтобы подчеркнуть текст, используйте свойство CSS text-decoration.
Примеры тега подчеркивания в HTML
HTML-тег можно использовать по-разному, некоторые из них приведены ниже с примерами.
Простой пример тега подчеркивания в HTML:
элемент u <тело> Пример элемента u в HTMLВывод:
Указание на орфографическую ошибку:
<голова> <метакодировка="UTF-8" /> 0" />Элемент u — Орфографические ошибки <тело>Это элемент абзаца, и в нем несколько орфографических ошибок.
Вывод:
- Альтернативный вариант тега подчеркивания для подчеркивания текста:
Как обсуждалось выше, если вы хотите подчеркнуть текст, вы можете использовать свойство CSS. Не используйте тег для подчеркивания любого текста.
<голова> <метакодировка="UTF-8" />Подчеркнуть текст с помощью CSS <стиль> охватывать { оформление текста: подчеркивание; } <тело> <р> Это абзац, и это слово подчеркнуто с помощью CSS.Вывод:
Поддержка браузера
- Google Chrome
- Фаерфокс
- Сафари
- Internet Explorer
- Край
Заключение
- Тег подчеркивания в HTML, то есть тег , изначально использовался для подчеркивания текста в HTML 4.
 01.
01. - В HTML5 тег был повторно введен с новым семантическим значением.
- В HTML5 тег имеет семантическое значение и представляет собой диапазон встроенного текста, указывающий, что он имеет нетекстовую аннотацию.
- Элемент в HTML не имеет особых атрибутов. Включает только глобальный атрибут
Узнайте, как подчеркивать в HTML
Содержание
- 1. Подчеркивание в HTML: основные советы
- 1.1. Когда использовать тег u
- 2. Поддержка браузера
Подчеркивание HTML: основные советы
- Тег подчеркивания HTML устарел в HTML4. Тем не менее, повторно представил с семантическим значением в HTML5.
- Теперь он используется для обозначения того, что фрагмент встроенного текста имеет нетекстовое значение.
- Этот тег поддерживает глобальных атрибутов .
- Начальный и конечный теги обязательны .

Pros
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
Основные характеристики EXCLUSIVE: 75% OFF Pros Основные характеристики ОТ 12,99 $ Pros Основные функции СКИДКА 75% Хотя При использовании тега Пример Попробуйте Live Learn на Udacity Однако вы можете изменить его, используя свойство CSS text-decoration. В приведенном ниже примере мы будем использовать красную волнистую линию для обозначения орфографической ошибки в тексте: Пример Хороший грамматик важен. timetable
timetable Когда использовать тег u
раньше назывался HTML-тегом подчеркивания, теперь он официально известен как нечленораздельная аннотация тег. Таким образом, вы не должны использовать его для простых целей стилизации. Он предназначен для обозначения нетекстовых аннотаций. его содержимое получает простое сплошное подчеркивание в HTML: Вот некоторый подчеркнутый текст.
<стиль>
ты {
text-decoration: волнистое подчеркивание #FF0000;
}
<тело>

 block {
border: 5px groove green;
padding: 40px;
font-size:21px;
}
.one {
text-decoration: none;
border-bottom: 2px dashed green;
color: green;
}
.two {
text-decoration: none;
color: green;
font-weight: 900;
}
a.two:hover, a.one:hover {
color: blue;
}
</style>
</head>
<body>
<h2>Озаглавим текст подчеркнутым названием</h2>
<div>
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
</div>
</body>
</html>
block {
border: 5px groove green;
padding: 40px;
font-size:21px;
}
.one {
text-decoration: none;
border-bottom: 2px dashed green;
color: green;
}
.two {
text-decoration: none;
color: green;
font-weight: 900;
}
a.two:hover, a.one:hover {
color: blue;
}
</style>
</head>
<body>
<h2>Озаглавим текст подчеркнутым названием</h2>
<div>
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
</div>
</body>
</html>