Как правильно писать теги с названиями? Подробное руководство
Многих интересует, как правильно писать теги. Граффити, изображения, аудио, видео — все это помечается тегами для упрощенного поиска по темам.
Правильно ли мы понимаем значение этого слова и действительно ли тег нужен только как указатель при поиске информации?

Что такое теги
Слово «тег» относится к разряду омонимов — слов, которые пишутся и произносятся одинаково, но имеют несколько отличающихся друг от друга значений.
Язык его происхождения — английский, с которого tag переводится как «бирка, этикетка», а глагол to tag известен британцам в значении «метить, помечать».
Исходя из этого, теги дают возможность поставить какую-то отметку, что-то обозначить. В частности, теги очень популярны в сфере информационных технологий, веб-дизайна, цифрового бизнеса.
Сегодня мы будет говорить о том, как писать теги для Интернета, а именно для социальных сетей и при создании сайтов.
Использование тегов в социальных сетях
Почти каждому представителю современной молодежи знакомо слово «хештег» — отметка, которая указывает на тематику размещенного фото, видео или текстового поста в социальной сети. Отличительные особенности хештега:
- Он начинается с символа «решетка» (Shift + 3 в английской раскладке клавиатуры).
- Если состоит из двух и более слов, то эти слова не должны прерываться. Обычно либо между ними не ставят пробелы (например: #мыходилигулять), либо ставят знаки препинания или символ «нижнее подчеркивание» в тех местах, где должны быть пробелы (например: #мы_ходили_гулять).
- Если кликнуть на активный хештег, поиск выдаст другие записи с таким же хештегом. Именно поэтому хештеги часто применяются для упрощения поиска по паблику или по теме поста.

Использование тегов при размещении видеозаписей на Youtube
Для видеохостинга «Ютуб» наличие тегов невероятно важно. Дело в том, что этот сервис помогает видеоблогерам продвигать свои каналы совершенно бесплатно, если соблюдены следующие условия:
- Пользователь не нарушает правил «Ютуб» и норм действующего законодательства.
- Видео на канале пользователя действительно интересные и нравятся зрителям, о чем свидетельствует количество просмотров, комментариев, положительных оценок, количество подписчиков.
- Канал оформлен правильно: есть обложка, заполнена вся необходимая информация. Это позволяет понять, что блогер настроен серьезно.
- Видео размещено правильно: название исходного файла соответствует будущему названию видео, само название интригующее, а также указаны теги.
Теги заполняются после загрузки видео в специальном поле. Они позволяют пользователю «Ютуб» найти видео по теме. Система анализирует теги и название видео, затем выдает его по запросу в поисковой строке.

Как написать теги в «Яндекс.Дзен»
«Яндекс.Дзен» — платформа, позволяющая молодым авторам создать свой блог и найти читателей без финансовых вложений и рекламы. Однако для того, чтобы читатель нашел интересную ему статью, необходимо, чтобы «Яндекс» смог ее человеку показать. Поисковая система определяет тематику статей по названию и тегам, почти как в случае с видеозаписями на «Ютуб».
Как правильно писать теги в «Дзен»
Определитесь с темой статьи. Выделите ключевые слова — они и должны стать тегами.
Не старайтесь впихнуть как можно больше популярных слов в поле для тегов, если они не имеют отношения к вашей статье. Поисковая система все равно имеет грамотно настроенный алгоритм определения того, о чем статья.
О том, как писать теги с названиями, например, названиями компаний, организаций, блогов, очень мало материалов. Основное правило — использовать их не очень часто, поскольку это может оттолкнуть. Не сложно понять на практике, как правильно писать теги с названиями.

Использование тегов в HTML
Намного сложнее дело обстоит с использованием тегов в веб-дизайне, при создании сайтов. Структуру сайта пишут с помощью HTML — в переводе на русский эта аббревиатура означает «язык гипертекстовой разметки».
Не настолько сложно понять, как писать теги в HTML, выучить их — более трудная задача. Каждый тег отвечает за что-либо в структуре сайта.
Как писать теги в HTML
Каждый тег заключается в угловые скобки, в противном случае он тегом в HTML не считается, а потому будет выглядеть как просто текст. Как правильно: <title>, <b>. Как неправильно: title, b.
Каждый тег имеет какое-либо действие. В HTML абсолютно все пишется именно с помощью тегов, будь то шрифт текста или вставка изображения.
Есть парные теги, а есть непарные. Парные указывают на то, что действие определенного тега распространяется только на часть документа — ту, которая размещена между парными тегами. Тег, который указывает на конец фрагмента, пишется со слешем. Например, если нужно выделить текст жирным шрифтом: <b>текст, выделенный жирным шрифтом</b>. Если нужно вставить таблицу: <table>здесь идет таблица с колонками, ячейками и текстом в них</table>.
Непарные теги преимущественно связаны со вставкой какого-либо элемента, потому отсутствует необходимость указывать, на какой фрагмент документа распространяется их действие. К таким тегам относятся абзац, вставка изображения/видеозаписи/аудиозаписи, вставка символов маркированного списка и тому подобное. Например, чтобы вставить изображение, используется следующий тег: <img>, чтобы вставить абзац — <br>.
Помимо тегов существуют их атрибуты — своеобразные настройки тегов. Например, чтобы указать размер, цвет или тип шрифта, используется тег <font>, но этого недостаточно, так как машине непонятно, какой именно размер или тип шрифта имеется в виду. Потому нужно конкретизировать с помощью атрибутов size, color и face. Они пишутся в тех же угловых скобках после тега, и важно задать значение атрибутов. Например <font size=»+2″ color=»770077″ face =»Tahoma»>. Это означает, что размер шрифта будет увеличен на два пункта, цвет текста — фиолетовый, а используемый шрифт — Tahoma. Также можно выбирать только один атрибут. К слову, код цвета пишется по принципу RGB. Можно просто посмотреть код выбранного цвета в «Фотошопе».
Ошибка в коде называется ошибкой синтаксиса. Пропущенный символ, пропущенная или лишняя буква, опечатка — все это может повлиять на работу веб-страницы, а найти эту самую ошибку бывает очень трудно, особенно если код пишется в простом текстовом редакторе вроде «Блокнота». Выручают специальные программы для веб-разработчиков, которые подсвечивают места, где есть ошибки.

Зачем нужны мета-теги
Чаще всего человек приходит на какой-либо сайт через поисковые системы. Например, он искал «как вставить гиперссылку в HTML» и попал на страницу сайта, где об этом рассказывается. Не понравилась информация, или непонятно, или недостаточно — закрыл страницу и зашел на следующую.
Как правило, пользователь перейдет по тем ссылкам, которые занимают первые позиции в поисковой выдаче.
По этом причине владельцам сайтов выгодно, чтобы в топе был именно их сайт. На позицию сайта в поисковой выдаче влияет множество факторов, среди которых — правильно прописанные мета-теги.
Задача мета-тегов — дать пояснение о том, какую информацию содержит веб-страница или веб-сайт.

Задачи мета-тегов при отптимизации
Для оптимизации страницы под поисковые системы нужны теги <title> <description> <alt>:
- <title>Текст </title> — парный тег. В нем прописывается то, какая информация содержится на этой веб-странице. В <title> может повторяться то, что написано в заголовке Н1 и подзаголовках, а может и немного отличаться. Данные в теге <title> видны не на самой странице, в только в коде и во вкладке сайта.
- <description> — более подробное описание того, какая информация содержится. Достаточно примерно 150-200 символов (несколько предложений). Пользователь не видит то, что содержится в данном теге, эта информация нужна для индексации поисковыми системами.
- <alt> — у него задача похожа на задачу предыдущего тега, но разница в том, то он конкретизирует какой-либо конкретный элемент, например, поясняет, о чем изображение. Пользователю это описание может быть видно только при наведении курсора мышки на изображение, и то не всегда.

Как правильно писать мета-теги
Выделите список ключевых слов для вашего сайта или вашей веб-страницы. Это можно сделать с помощью автоматизированных программ или обратившись к специалисту по SEO. Последнее будет эффективнее, поскольку специалист анализирует ваш сайт, сайты конкурентов, смотрит актуальность поисковых запросов, а программа просто выдает наиболее часто запрашиваемые пользователями слова или фразы на конкретную тему. Возможно, что специалист пользуется такими программами, но далее он включает собственную голову и свой опыт, чтобы оценить результат.
На выходе у вас должно получиться семантическое ядро — подборка ключевых слов и фраз. Выберите в этой подборке один-три главных ключа.
Во всех мета-тегах нужно употребить минимум один-два главных ключевых слова. Например, если сайт о дрессировке собак, то фраза «дрессировка собак» должна быть как минимум в <title> и <description>.
Старайтесь не впихнуть все ключевые слова в одно предложение. Поисковые системы фильтруют сайты на предмет так называемого «переспама» — излишне частого употребления ключевых слов и фраз.
Если текст на веб-странице на русском языке или сайт в целом русскоязычный, описание в мета-тегах тоже должно быть на русском языке, чтобы поисковые системы правильно проиндексировали страницу. Такое же правило действует для любого другого языка. Обратите внимание: если пользователь ищет информацию на английском языке, и его поисковой запрос включает только английские слова и словосочетания, то ему система не выдает сайты на русском или китайском.
fb.ru
«Однако», как вводное слово, всегда выделяется запятыми, в начале предложения — естественно, одной.
«В каких случаях слово «однако» не выделяется запятыми? Ответ справочной службы русского языка «Однако сегодня ясная погода» пишица «тег» В оригинале: tag и web — есть разница? И не надо этих обобщений с «и т.д.» — русский язык весь витиеват и изворотлив, никогда не знаешь, чего ждать. ну предложите свой вариант…что за наезды(извините, погорячился) 🙂 я предложил — там, наверху вот такой он, русский язык….здесь в английском открытый слог и читается гораздо мягче — «бей» А так можно дойти до того, что кальку «патчворк» (пэтчворк, patchwork) — писать как «петчворк»
GraveD. Мне Лопатин — не авторитет.
|
pishu-pravilno.livejournal.com
старые теги нового назначения / Habr
Всем известно, что теги<b>, <i>, <s>, <small> являются презентационными, а следовательно, исходя из парадигмы «структура, представление, поведение» их использование не приветствуется. Куда более привычными представляются элементы <strong>, <em>, <del>. Так было на протяжении долгих лет практики разработки. Однако многое поменялось в семантике этих элементов с приходом HTML5. Теперь у нас 4 новых тега со смыслом и каша в голове.<b> vs <strong>
Если раньше все учебники по вёрстке пестрили фразами вроде «используйте
<strong> вместо <b>», и это было наполовину верно, то сегодня такая привычка может сыграть злую семантическую шутку. А дело всё в том, что авторы HTML5 предлагают использовать <b> для выделения отрывков текста с целью обратить внимание читателя, однако не подразумевая усиления значимости текста или интонации. Спецификация приводит примеры использования для разметки ключевых слов в документе<p>The <b>frobonitor</b> and <b>barbinator</b> components are fried.</p>
и лидов (первый абзац статьи в журналистике)
<article>
<h3>Kittens 'adopted' by pet rabbit</h3>
<p><b>Six abandoned kittens have found an unexpected new mother figure — a pet rabbit.</b></p>
<p>Veterinary nurse Melanie Humble took the three-week-old kittens to her Aberdeen home.</p>
</article>
В свою очередь <strong>, как и раньше, означает повышенную значимость своего содержимого.
<i> vs <em>
Отныне
<i> содержит текст, выбивающийся из общего окружения, но не имеющий эмоциональной окраски. На мой взгляд, <i> логично использовать там, где типографская традиция предполагает курсив (например, слова на иностранном языке, термины и др.)<i>Per aspera ad Astra</i> — в переводе с латыни изречение означает «Через тернии к звёздам».
<em> же означает эмфатическое ударение, эмоциональный акцент на данном отрывке текста. Это тот случай, когда в речи мы выделяем слова голосом (интонацией, громкостью и др.)
Казнить <em>нельзя</em>, помиловать.
Внимательно читайте договор!
«Текст мелким шрифтом» (информация, являющаяся юридической формальностью, как то лицензия предприятия или юридический адрес и др.) мы, как правило, размечали элементом с классом, задающих в визуальных ПА более мелкий шрифт. Теперь же в нашем арсенале появился новый старый семантический элемент —
<small>.Холивар о <s>
Раньше
<s> был ни чем иным, как зачёркнутый текст. Теперь <s> представляет информацию, которая утратила свою актуальность. У нас также есть элемент
<del>, результатом обработки которого по умолчанию в визуальных ПА является зачёркнутый текст. Он означает изменения в документе, и на первый взгляд их назначение может показаться одинаковым. Однако здесь есть тонкий момент. Рассмотрим пример страницы товара в интернет-магазине.На ней может быть указано две цены, одна из которых зачёркнута. Её мы размечаем элементом
<s>. Это значит, что старая цена утратила свою актуальность (не важно когда это было, важен сам факт). Как проверить, что не <del>? <del> подразумевает изменения, внесённые в документ(важно то, что в некоторый момент времени документ был изменён). В нашем же случае, в новом документе уже содержится неактуальная информация.Новая семантика и старый доктайп
Если по каким-то непонятным причинам вы не можете заменить доктайп на новый и формально верстаете в HTML 4.01 — не отчаивайтесь. Используйте старые новые элементы с новым смыслом и со временем вы скажете себе «спасибо». Возможно, кто-то скажет, что это неправильно, но ведь эти элементы, кроме
<s> даже не являются невалидными. Кроме того, habr.com
Ответы@Mail.Ru: что такое теги
Тег, иногда тэг (англ. tag — ярлык, этикетка, бирка; метить) : Тег — жаргонное название дескриптора, метки как ключевого слова, в более узком применении идентификатор для категоризации, описания, поиска данных и задания внутренней структуры. Тег (языки разметки) — элемент языка разметки гипертекста (например, XML, HTML). Тег — информативная метка в аудио- и видеофайлах для описания и поиска звукозаписей по автору, названию альбома и т. п. (например, ID3-тег) . Тег — метка-идентификатор, добавляемая к Ethernet-пакетам и используемая при выделении разных виртуальных каналов данных в одном физическом канале. Определяется в стандарте IEEE 802.1Q. Тег — ключевое слово для категоризации в фолксономиях. Теги — посёлок в Берёзовском районе Ханты-Мансийского автономного округа <a rel=»nofollow» href=»http://ru.wikipedia.org/wiki/���» target=»_blank» >http://ru.wikipedia.org/wiki/Тег</a> Что такое теги и для чего они нужны? Продвижение сайтов статьями сегодня один из самых эффективных способов раскрутки. Но для того чтобы разместить эти статьи на ресурсе, следует правильно его оформить. И, касается это не только выбора шрифта и иллюстраций, но и написания дополнительной информации и форматирования. Первое что необходимо — это название. Оно, как правило, должно содержать в прямой форме основной ключевой запрос вашего текста, но при этом быть оригинальным, логичным и увлекательным. Далее следует тег TITLE — который также является названием текста, но тем, что отображается в строке браузера. При этом именно по нему и ориентируется поисковая система. Основное название текста и title могут не совпадать, поскольку первое ориентировано на читателя, а второе на робота. Теги meta включают в себя дополнительную информацию для поисковых роботов, которая не видна читателю. Так, например Content-Type предназначен для установления нужной кодировки текста. А вот тег Keywords — это ключевые слова к тексту, предлагаемые поисковым системам как представление основной тематики статьи. Иными словами Keywords — это поисковые запросы, которые могут быть не учтены в тексте, но при этом последний предоставляет информацию именно по данной тематике. Не менее важный тег Description или описание, в котором отражается краткая информация о статье. При этом поисковые системы могут приводить этот текст в качестве описания в подборке результатов поиска. Именно поэтому в нем важно отобразить основные моменты текста и увлечь посетителя перейти именно по предложенному варианту. Помимо перечисленных тегов поисковые системы также учитывают и форматирование текстов, или выделение наиболее важных моментов жирным шрифтом «strong», курсивом «b» или вынесение в подзаголовки «h2, h3…».
Тег, те́ги (иногда тэг, англ. tag — именованная метка, читается /tæg/; более правильное название — дескриптор). в SGML (HTML, WML, AmigaGuide, языках семейства XML) — элемент языка разметки гипертекста
touch.otvet.mail.ru
Что такое HTML-тэги и атрибуты, валидатор (validator) W3C. Структура и правила написания тегов
Здравствуйте, уважаемые читатели блога MonetaVInternete.ru! В прошлой статье мы разобрались, что такое HTML и XHTML, а также что такое тип документа и как браузеры определяют используемый язык с помощью тега-декларации <!DOCTYPE>. Тег то рассмотрели, а вот само понятие (термин) нет. В этой статье я расскажу, что такое тег, зачем он нужен и какие теги бывают.  Как я и говорил в прошлой статье данной рубрики, мы создадим файл-страничку, над которой будем экспериментировать, опираясь на полученные знания. Но это в конце статьи, а пока разберемся с HTML-тегом.
Как я и говорил в прошлой статье данной рубрики, мы создадим файл-страничку, над которой будем экспериментировать, опираясь на полученные знания. Но это в конце статьи, а пока разберемся с HTML-тегом.
Что такое HTML-тег, виды HTML-тегов, примеры написания
HTML-тег — в переводе с английского tag — помечать — символы, заключенные в угловые скобки и являющиеся элементами языка гипертекстовой разметки (HTML). Символы могут быть толок на английском языке (весь интернет на нем построен). Тег имеет вид
<strong></strong>
Это тег выделения текста жирным шрифтом. Теги имеют три вида:
- Открывающий тег — тег, стоящий в начале. В рассмотренном выше примере тег <strong> является открывающим и стоит перед тем текстом, который нужно выделить.
- Закрывающий тег — тег, стоящий в конце. Отличительной чертой служит слеш «/» перед символами в угловых скобках. Опять же обратимся к рассмотренному выше примеру. Тег </strong> является закрывающим и стоит после текста, который следует выделить жирным
- Одиночные теги — теги, которые не имеют закрывающего тега. Примером может служить <br /> Вот пример открывающего и закрывающего тега:
<strong></strong>
Вся конструкция, включая текст, будет выглядеть следующим образом:
<strong>Этот текст будет выделен жирным</strong>
А вот так будет выглядеть этот текст, когда его обработает браузер и предоставит нам: Этот текст будет выделен жирным. Существует еще такое понятие, как контейнерные теги, но это просто обобщенное название открывающего и закрывающего тегов. Как я писал выше, помимо контейнерных есть еще и одиночные теги. Отличие заключается в том, что такие теги не нужно закрывать. Ярким и наиболее частым примером служит тег новой строки.
<br />
В основном, одиночные теги используются для вставки какого-либо элемента, например изображения или таблицы.
Что такое атрибуты,правила написания и зачем они нужны
Помимо тегов существуют еще и так называемые атрибуты. Точнее не помимо, а в тегах. С помощью атрибутов можно задать дополнительные параметры для какого-либо тега. Атрибуты для каждого тега свои, а в данной теме мы будем экспериментировать над тегом , который без атрибутов, собственно, ничего толкового не делает.
Font — контейнерный тег, применяемый для форматирования текста. С помощью данного тега вы сможете и выделить текст жирным, и изменить размер, и расстояние между строк — в общем все, что можно делать с текстом. Рассмотрим пример с размером текста. Для начала заключим текст в тег Font.
<font> Текст </font>
Теперь немного про правила написания атрибутов. Атрибуты всегда пишутся в открывающем теге и после символов самого тега. Можно написать в одном теге несколько атрибутов в любом порядке. Атрибуты вы можете найти на сайте валидатора W3C (про который я напишу чуть ниже). Итак, вот пример тега font с атрибутом size:
<font size="5"> Текст</font>
Данный атрибут в теге font изменяет размер заключенного в теги Текста .
Если вы откроете исходный код страницы, то увидите, что место, где находится большое слово «Текста» имеет вид
<font size="5"> Текста </font>
Вы уже увидели как пишутся атрибуты. Ровно также они пишутся и в других тегах: сначала пишем сам атрибут (в данном случае size), затем ставим «=» и заключаем параметр атрибута в двойные кавычки. Параметры атрибутов вы сможете найти все на том же сайте консорциума всемирной паутины.
Что такое валидатор (validator) W3C, правила написания и список тегов
Как я и писал, существует великое множество тегов. Но где их всех найти? Вот для этой цели существует валидатор W3C W3C — World Wide Web Consorcium, а по-русски — консорциум всемирной паутины. Не совсем понятно, да? Это такое место, где разрабатывают веб-стандарты — (языки гипертекстовой разметки — их детище). Во главе всего консорциума стоит, известный из прошлой статьи, Тим Бернерс-Ли — создатель HTML. Сайт этой организации — w3.org. Предупреждаю, сайт полностью на английском, так что запаситесь словарем или переводчиком в браузере. Кстати, Google PageRank у данного сайта равен 9, а Тематический индекс цитирования — 37000 (это все очень много, если кто не в курсе).
Возвращаемся к теме статьи. Нас интересуют стандарты языка HNTML 4.01. Переходим по ссылке HTML 4.01 Specification, после чего вверху видим вкладку elements, кликаем на нее. Вот и открывается страница со всеми тегами. Данные теги разработаны и приняты за стандарт консорциумом. Все, опять же, на английском. Сразу после слов «Index of Elements» мы видим легенду (значение букв в столбцах):
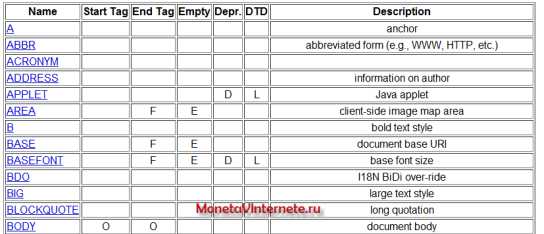
А сразу после легенды идет таблица самих тегов:

- В первом столбце — Name — само название тега — то что должно стоять в угловых скобках (< и >).
- Второй столбец — Start Tag — наличие открывающего тега. В данном столбце вы можете увидеть букву «O», что значит «Optional», а в переводе с английского — Опционально. Данная буква присутствует только напротив тегов <html>, <head>, <body> и <tbody> и означает, что можно ставить открывающий тег, а можно не ставить — браузер сам все сделает.
- Третий столбец — End Tag — наличие закрывающего тега. Напротив данного тега можно увидеть как букву «O», так и букву «F». Значение первой не изменилось. Вторая же буква — «F» — дословно с английского «запрещено» — означает, что закрывающий тег ставить запрещено, его просто не существует. Например, не существует тега </img>, ибо нечего в нем закрывать.
- Четвертый — Empty — означает, что тег является одиночным (пустым). Все теги, напротив которых стоит буква «E» в данном столбце, стоит еще и буква «F» в предыдущем столбце. Ведь у одиночных тегов не бывает закрывающих. Примером служит все тот же тег <img>.
- Пятый столбец — Depr. или Deprecated — с английского «не рекомендуемые». Если в данном столбце стоит буква «D» (которая расшифровывается точно также) значит, что данный тег не рекомендуется к использованию в HTML. Забегая немного вперед, сегодня для оформления как текста, так и внешнего вида всего сайта и HTML-документа используются каскадные таблицы стилей — CSS. Если коротко и просто, то создается один файл, в котором прописываются все параметры текста, которые можно вызвать определенными атрибутами тегов. Так вот, данная функция используется только на сайтах, потому что при рассылке новостей по почте или в RSS CSS не применим. И тут приходит на помощь эти самые теги. Большинство таких тегов, кстати, относятся к оформлению текста (<font> и <Center> являются примером)
- Шестой столбец — DTD — может содержать либо букву «L», либо «F». Первая — «L» — Loose DTD — означает, что тег, напротив которого стоит данная буква, может использоваться только в переходном типе документов (<!DOCTYPE> — Transitional, про который я писал в предыдущей статье). Вторая — «F» — Frameset DTD — означает, что тег может использоваться только в документе, типа FRAMESET (<!DOCTYPE> — Frameset). Если же буква отсутствует, то тег можно использовать во всех типах документов.
- И последний, седьмой столбец — Description — краткое описание тега, опять же на английском
Атрибуты же содержаться на той же страничке спецификации HTML 4.01, но уже во вкладке «attributes». Атрибутов намного больше, нежели тегов. И опять распишу все по пунктам.
- Первая колонка — Name — как и в случае с тегами — название атрибута. Все на английском, но имея базовые знания можно догадаться, что делает тот или иной атрибут.
- Вторая колонка — Related Elements — это перечень всех тегов, в которых используется какой-либо атрибут. Все теги со ссылками, поэтому сразу можно будет перейти к информации о теге.
- Третья колонка — Type — это все возможные значения определенного атрибута. Например напротив выбранного нами атрибута size в теге Font стоит значение CDATA. Его мы рассмотрим позже, а если коротко, то это специальный набор вариантов размера (в данном случае). Ведь можно писать как пиксели, так и проценты
- Четвертая колонка — Default — означает, обязателен ли атрибут в определенном теге. Например, в теге Img атрибут src обязателен, так как указывает на источник, из которого брать картинку.
- 6, 7, и 8 колонки означают то же самое, что и в случае с тегами.
Все вышеописанное относится только к HTML версии 4.01. Про HTML 5 мы поговорим в другой статье, затронем и XHTML. А сейчас, как я и обещал, мы создадим страничку на языке HTML, над которой и будем экспериментировать.
Создание файла в формате html — HTML-документ
Прежде всего, разберемся что такое HTML-документ. А это, собственно, файл в формате HTML. И все интернет странички являются HTML- документами. Например, при попадании на сайт в адресной строке в конце можно увидеть после адреса «.html» или «.htm». Вот файл с таким расширением мы и создадим. Вообще, если хотите экспериментировать над сайтом, а не над страничкой, то лучше создать локальный сервер — Денвер (про который я все хочу написать).
Учитывая то, что я не рассказал даже о тегах, присутствующих на каждой страничке, то просто создадим файл с любым именем и расширением .html. Можно (и лучше всего) использовать Notepad++ , потому что в данном текстовом редакторе используется подсветка кода, что очень удобно при редактировании кода и сохранять файлы можно во множестве форматов. Также есть программы, в которых при наборе кода сразу появляется результат в обработанном виде
Итак, нам нужно просто открыть Notepad++ и сохранить файл с произвольным текстом (можно и пустой), но в формате .html. Для этого, как обычно, кликаете на надпись файл, затем «сохранить как » и ищем среди большого списка расширений «HyperText Markup Language file (расширения файлов)». Вот, собственно, и все. Первые строки в этот файл мы добавим уже в следующей статье из рубрики «Создаем сайт с нуля»
monetavinternete.ru
Ответы@Mail.Ru: Подскажите что значит теги?
Что такое «теги» Облако тегов или Туча ярлыков или Облако меток (англ. tag cloud) — визуальное представление списка ярлыков (или категорий) . Частота упоминаний, поисков, ссылок в интернете с определенного сайта неких слов, терминов, имен, отображается на специальной странице в виде изображения этих слов в формате гиперссылок. Размер изображения тем больше, чем выше релевантность данного слова (термина, имени) . Слова (теги) разного размера. Как пользователь я в первую очередь вижу крупные слова и слова интересной мне тематики. Т. е. не предполагается, что облако тегов будут читать. Ну т. е. разглядывать слева направо. Скорее ставка делается на свойство мозга видеть все целиком и выделять именно наиболее интересные в текущий момент для человека ссылки. Соответственно размер помогает выделять наиболее горячие в контексте сайта слова. Т. е. если мне интересно сейчас узнать об «аренде» или «доступном жилье», то я нажму на эту ссылки и получу информацию или объявления, в которых введено это ключевое слово. Фактически можно сказать, что есть две технологии: теги сами по себе и облако тегов, как технология представления тегов. Т. е. первая задача, пометить документы тегами. Когда мы добавляем новый документ, а Вы добавляете объявление, у нас есть возможность ввести список тегов через запятую. Тег – это просто одно или несколько слов, которые как бы характеризуют этот документ или объявление. Написал, например, объявление о продаже квартиры, и указал, что оно содержит теги: продажа квартиры, новостройка, двухкомнатная квартира. И как бы этим самым выделил дополнительные независимые темы. В другом объявлении, например, будут уже тег «новостройка» и еще и «срочная аренда Калуга». Получается, что эти объявления связаны между собой ключевыми словами. Если я пишу объявление, то могу указать тег у своего сообщения «новостройка» и тем самым как бы присоединиться к документам имеющим аналогичный тег.
главное, смысл всего текста, ключевые слова
(spoiler=открыть) (/spoiler) Вот тебе и теги. Это язык HTML.
Слова по которым ваш контент находят в поиске
Ключевые слова, по которым можно найти статью. Например, статья про Lada Kalina — теги «ВАЗ, Лада, машины, автопром».
Дополнительные записи в файлах. Если открыть любой файл блокнотом то можно найти увидеть эту информацию
Для статьи — это ключевые слова, удобство для группировки и сортировки однотипных сообщений. В языке HTML, XHTML теги — структурные элементы описания документа.
touch.otvet.mail.ru
Что такое теги Что такое теги
<img src=»//otvet.imgsmail.ru/download/ccd28d28d5223555d38d14908a4e0b7c_i-15907.jpg»> Что такое теги? Тег (множ. ч. — теги) — это элемент языка программирования, необходимый для разметки гипертекста. Пример тегов: ⟨big⟩ — ⟨big⟩. Теги будут регулировать те элементы, которые заключены между ними. Например, если какой-либо текст будет заключен между приведенными в пример тегами, то он будет больше остального текста по размеру. Так, использование тегов может придавать дополнительные атрибуты содержащейся между ними информации. Что означает тег Использование тега, или правильнее, — дескриптора, помогает осуществить определенные команды с текстом или иной информацией, что играет первостепенную роль в создании программ, сайтостроении. Вот для чего нужны теги! Сейчас используется большое количество тегов, каждый из которых отвечает за определенную команду: вставка картинки, большой или маленький текст, отступ, разрыв текста и т. д. Синтаксис и атрибуты тегов Чаще используются два парных тега: первый открывает команду (начальный, открывающий тег) , второй — закрывает (конечный, закрывающий тег) . Пример таких тегов мы уже привели. Также в некоторых языках программирования могут использоваться теги пустого элемента или одиночные теги. Набор и интерпретацию тегов определяет организация W3C. Также вместо треугольных скобок () и слэшей (/) могут использоваться фигурные и квадратные скобки. Но это зависит от определенного вида языка. Атрибуты тегов, как раз то, что мы уже упомянули, — это их дополнительные возможности для форматирования текста. Записываются такие теги в виде пары — «имя-значение» . При использовании тегов нужно быть очень внимательным и правильно их оформлять, иначе теги не смогут выполнить нужную вам команду или выполнить ее, но некорректно. Видеурок; <img src=»//otvet.imgsmail.ru/download/ea8efaba00a2b1a28f388c6251213657_i-15908.gif»> <a rel=»nofollow» href=»http://www.youtube.com/watch?v=b-pEQ8Z5Mx4″ target=»_blank»>http://www.youtube.com/watch?v=b-pEQ8Z5Mx4</a>
теги – это определенные ключевые слова, маркеры или метки. Употребление слова «теги» , как правило, связано со сферой интернета. Здесь смысл данного понятия разветвляется на два направления: 1. Теги как метки или ключевые слова статей, постов и любых других текстов, размещаемых на сайте. Обычно, когда автор статьи публикует свой текст на сайте, то он пытается выделить основные ключевые слова, по которым читатель легко определяет, чему посвящена данная статья. Для удобного поиска статей пользователями по нужной тематике многие владельцы сайтов размещает блоки, содержащие список наиболее часто встречаемых тегов. Такие блоки получили название «облака меток (тегов)» . Сами метки в таком облаке, по сути, являются ссылками, при нажатии на которые происходит переход на страницу со списком статей, объединенных одним тегом. Также теги могут размещаться в начале или в конце отдельной статьи и пользователь, кликнув по интересующему слову, может найти дополнительные материалы по данной теме. 2. Теги как HTML-теги. HTML – это язык, на котором строится отображение любого контента сайтов в браузере пользователя. Этот язык состоит из множества «команд» , которые как бы говорят браузеру, что и как отображать пользователю. HTML-теги – это структурные единицы или кирпичики, из которых строится веб-страница.
Каракуля с буквами и символами
Тег это очень много информаций о тебе
touch.otvet.mail.ru