— журнал «Доктайп»
- 25 января 2023
Справочник
Нейрокекс
❌ Эта статья об устаревшем теге, спецификация HTML не рекомендует использовать его в веб-разработке.
Тег <font> позволял задать шрифт, размер и цвет текста на странице. Однако, этот тег является устаревшим и не рекомендуется к использованию в HTML. Вместо него следует использовать CSS для стилизации текста.
Синтаксис тега <font>
<font size="3" face="Arial" color="#000000">Текст</font>
Спецификация HTML
Тег <font> устарел в HTML5. Ссылка на спецификацию HTML 4.01.
Семантический или нет
Тег <font> не считается семантическим, так как не придает никакого конкретного значения содержимому.
Примеры использования
Изменение цвета текста:
<p>
<font color="red">Красный текст</font>
</p>Изменение размера текста:
<p>
<font size="5">Крупный текст</font>
</p>Изменение шрифта:
<p>
<font face="Arial">Текст в шрифте Arial</font>
</p>Комбинирование нескольких атрибутов:
<p>
<font size="3" face="Arial" color="#000000">Текст в шрифте Arial, размером 3 и цветом #000000</font>
</p>Для чего использовался тег <font>
Тег <font> использовался для задания шрифта, размера и цвета текста на веб-странице. Однако, следует избегать использования этого тега и вместо него использовать CSS для стилизации текста.
Однако, следует избегать использования этого тега и вместо него использовать CSS для стилизации текста.
Сейчас примеры использования тега <font> можно найти только на устаревших сайтах.
Атрибуты тега <font>
size— задавал размер шрифта, значение от1до7.face— задавал название шрифта, напримерArial,Times New Romanи т. д.color— задавал цвет текста в формате HEX, например#000000для чёрного цвета.
Глобальные атрибуты
Тег поддерживал все глобальные атрибуты HTML.
Нюансы
Использование тега <font> может привести к нежелательным результатам в браузерах, которые не поддерживают этот тег.
Чем заменить тег
Вместо тега <font> следует использовать CSS для задания шрифта, размера и цвета текста на веб-странице. Например, можно использовать свойства font-family, font-size и color для задания соответствующих стилей текста в CSS.
Актуальность
Тег <font> устарел и не рекомендуется к использованию в веб-разработке.
Хотите узнать больше об HTML-тегах?
Прочитайте справочник по HTML или познакомьтесь с вёрсткой на интерактивных тренажёрах в HTML Academy.
Попробовать
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Справочник по HTML
Основные HTML-теги в 2023 году.
Справочник- 31 марта 2023
Глобальные атрибуты HTML
Список основных атрибутов, которые подойдут ко всему.
Справочник- 29 марта 2023
Как добавить раздел на страницу. Тег <div>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
Список описаний. Тег <dl>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
Пункт выпадающего списка. Тег <option>
Синтаксис, примеры использования, основные атрибуты.Справочник- 25 января 2023
<ul>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
<video>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
<datalist>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
<caption>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
Как правильно добавить секцию на страницу. Тег <section>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
— Викиреальность
<FONT> — html-тег, применяемый для указания необходимого шрифта, цвета и размера текста, находящегося между открывающем и закрывающем тегами.
Этот тег является устаревшим и исключённым из спецификации HTML, валидный документ получится только при применении переходного DOCTYPE. Вместо этого рекомендуется использовать CSS. Тег работает также в викиразметке.
Содержание
|
[править] Пример использования
<font color=orange size=2 face=tahoma>text</font>
Закрывающий тег является обязательным.
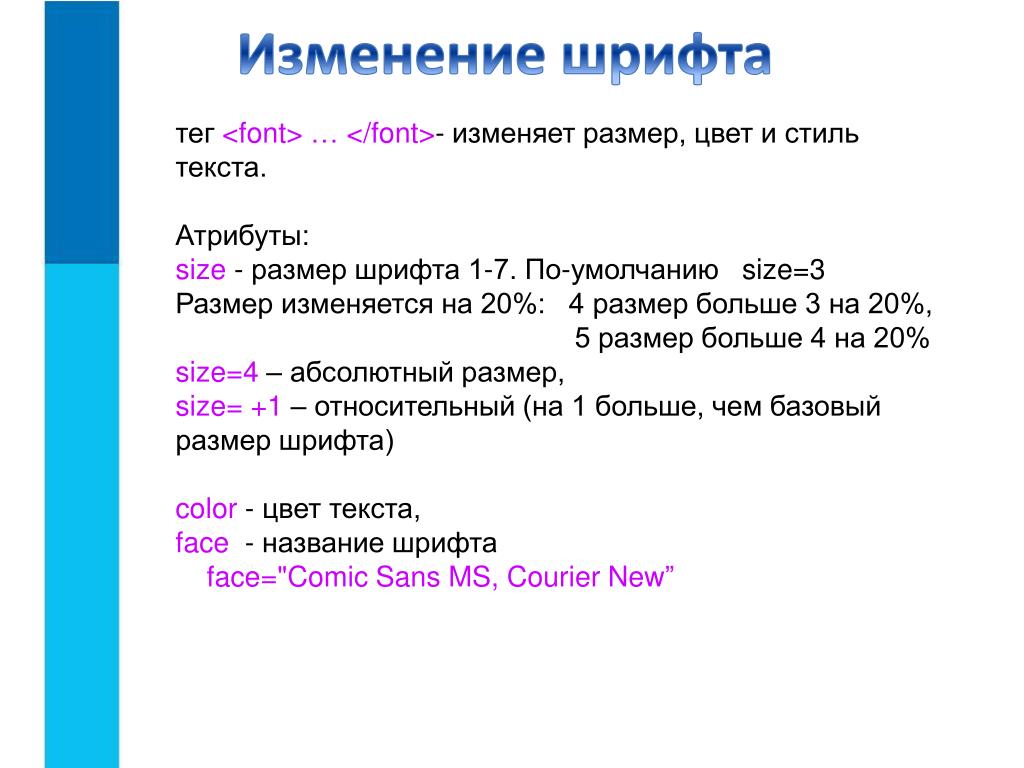
- SIZE — атрибут тега, позволяющий изменять размер текста. Размер указывается в абсолютном или относительном формате. В абсолютном формате шрифт может принимать размеры от 1 до 7, например
SIZE="7". В относительном формате указывается изменение размера шрифта относительно базового значения. Базовое значение по умолчанию обычно равно 3. Например,SIZE="+2"увеличит размер шрифта до 5, аSIZE="-1"уменьшит до 2. В CSS аналогом атрибута является свойство
В CSS аналогом атрибута является свойство font-size. - COLOR — цвет текста. Позволяет указывать шестнадцатиричные значения RGB-палитры в формате
COLOR="#RRGGBB"или же названия цветов на английском языке.[1] В CSS аналогом атрибута является свойствоcolor. - FACE — в этом параметре указывается название используемого шрифта. Например
FACE="serif". В CSS аналогом атрибута является свойствоfont-face.
Тег появился ещё во времена HTML 2.0, однако при этом не входил в стандарт и был введён в качестве расширения.[2][1] Выбор шрифта с помощью атрибута FACE для тега <FONT> был введён в браузере Netscape Navigator начиная с версии 3.0 бета. [4]
[4]
знакоме до боли каждому воену УП4К коде!1!!!1!11 непредсказуемое развитие событий!!!1111
Lewis[5]
- ↑ 1,01,1HTML — Документация // Городской Кот. — Softservice Group, 1996.
- ↑ Д. Рассохин, А. Лебедев World Wide Web — всемирная информационная паутина в сети Internet. Справочное руководство по HyperText Markup Language (HTML). // Второе издание. — Химический факультет МГУ, 14 Июль, 1997.
- ↑ Kevin Werbach Краткое руководство по HTML перевод на русский Станислава Малышева, 1996 год, c_rabbit.chat.ru
- ↑ Учебник по HTML: Использование шрифтов. — yuriy_lex.chat.ru
- ↑ Lewis псто 2 марта 2008
| ||||||||||||||||||||||
Тег Html не действует, когда установлены значения css
Я пишу приложение, используя JavaScript и некоторые файлы CSS.
По какой-то причине, когда установлены некоторые значения css, тег html не действует, например. цвет: красный; и .
Мое приложение может быть связано с любым другим проектом, поэтому я не могу изменить некоторые значения CSS…
Небольшой воспроизводимый код;
<стиль>
/* Я не могу изменить эти значения... */
*
{
цвет синий;
размер шрифта: 10 пикселей;
}
/* Я могу изменить эти значения */
*
{
цвет: не установлен;
размер шрифта: не установлен;
}
Лорем ипсум
В этом случае текст должен быть красным, а размер шрифта должен быть установлен на 20px.
Я не могу отказаться от этого HTML-тега, потому что он добавляется браузером — эти теги добавляются в редактируемый div…
Есть идеи?
- HTML
- CSS
Как уже было сказано, по возможности следует заменить элемент шрифта современным HTML.
Однако с точки зрения техники можно добиться того, чего вы хотели. Вы можете использовать значение «revert-layer» вместо «unset».
/* Я не могу изменить эти значения... */
*
{
цвет синий;
размер шрифта: 10 пикселей;
}
/* Я могу изменить эти значения */
*
{
цвет: обратный слой;
размер шрифта: обратный слой;
} Лорем ипсум
Также следует отметить, что size=»20px» не означает, что размер шрифта будет 20px. «px» игнорируется, «20» будет интерпретироваться как число, ограниченное максимальным значением «7», и преобразованное в размер шрифта «xxx-large». Это, в свою очередь, соответствует коэффициенту масштабирования 3em, поэтому размер шрифта будет 16 пикселей * 3 = 48 пикселей.
Как предложил @mplungjan, я заменяю html-тег на .
Это работает, но я думаю, что это довольно уродливое решение.
В вашем случае я бы просто сделал
<голова>
<стиль>
.Шрифт {
семейство шрифтов: Arial, Helvetica, без засечек;
}
<тело>
Со шрифтом
Без шрифта
Для получения дополнительных стилей шрифта используйте эту ссылку W3 Schools . 1Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
<шрифт> тег — это тег встроенного стиля, используемый для
укажите размер, цвет и шрифт для заключенного текста, используя
размер,
цвет и
лицо
атрибуты,
соответственно. Он был создан как расширение HTML, чтобы дать
дизайнеры больше контролируют отображение текста. Темная сторона
тег заключается в том, что он вводит очень
определенную отображаемую информацию в разметку HTML. Как было отмечено несколькими
время в этой книге, в идеальном мире, стиль был бы сохранен отдельно
от содержания. В HTML 4.01 тег и все его атрибуты устарели в пользу превосходящего
возможности форматирования таблиц стилей. Несмотря на это, продолжается
быть довольно популярным (на него полагаются даже лучшие авторские инструменты
сильно), так что вряд ли скоро исчезнет. Один тег может содержать все эти атрибуты, как показано: Для пояснения допустимых значений для color, обратитесь к Главе 16, «Определение цвета в HTML». 10.5.1. Указание размера с помощьюВы можете использовать атрибут размера в Тег для настройки размера шрифта. Этот атрибут поддерживается версиями 1.1 и выше обоих Navigator и Internet Explorer. Браузеры измеряют тип HTML по относительной шкале от 1 до 7, где 3 является значением по умолчанию и будет отображаться в размере, указанном предпочтения пользователя. Эти «виртуальные» размеры относительные, то есть они не означают фактический пиксель или точку корректировки. Каждый размер последовательно уменьшается примерно на 20 процентов или больше размера по умолчанию, 3. Значение размера может быть указано как абсолютное значение от 1 до 7 или
как относительное значение с помощью знака плюс или минус.
Следовательно, <шрифт размер = "4"> блок из текст тот же как <шрифт размер="+1">блок из text , и оба приведут к блоку текста, который на 20 процентов больше, чем размер текста по умолчанию. Интересно отметить, что когда теги вложены друг в друга, влияние их относительных размеров не кумулятивные, а всегда основаны на стандартном или базовом шрифте размер текста. Поэтому, если размер текста по умолчанию для документа равно 3, любой текст в этом документе, заключенный в будет привести к тексту размером 4, даже если этот текст вложен в абзац с <шрифт размер = "5">. 10.5.1.1. Преимущество10.5.1.2. Недостатки
10.5.1.3. Рекомендации
10.5.2. Указание шрифтов с помощьюВ Internet Explorer 1.0 введен собственный атрибут лица к Тег , который позволяет указать специальные шрифты для выделенного текста. Этот атрибут был принят Навигатор в Версии 3.0 и выше (не работает в Навигаторе 2.0 или ранее). Если вы уверены, что ваша аудитория состоит из Новые пользователи браузера, старайтесь использовать таблицы стилей для всех своих страниц. форматирование. Атрибут лица не гарантирует, что пользователь увидит ваш текст в указанном вами шрифте. Считайте это просто рекомендация. Прочитайте «Почему указание типа проблематично» в Главе 3, «Принципы веб-дизайна для полиграфистов», прежде чем радостно посыпать тег во всех документах. Значение номинала, заключенное в кавычки, равно одному или нескольким отображать имена шрифтов, разделенные запятыми, следующим образом: блок текста Браузер просматривает строку с именами шрифтов, пока не найдет тот, который
устанавливается в системе пользователя и может использоваться для отображения. Вы можете включить общее семейство шрифтов (с засечками, без засечек, моноширинный, курсив или фантазия) как последний выбор в вашем списке, что позволяет браузеру выбрать любой доступный шрифт в этом классе, если ваши именованные шрифты не найденный. Это своего рода последняя попытка получить что-то вроде шрифт, который вы хотите, не оставляя это полностью на волю случая. 10.5.2.1. Преимущества
10.5.2.2. Недостатки
|

 Что
сказал, давайте посмотрим, как используется тег font.
Что
сказал, давайте посмотрим, как используется тег font. Когда относительно
заданы значения, значение по умолчанию (которое равно 3, если не указано иное)
указывается с помощью тега
Когда относительно
заданы значения, значение по умолчанию (которое равно 3, если не указано иное)
указывается с помощью тега
 Если ни один из предложенных шрифтов не установлен, используется шрифт по умолчанию.
используется вместо этого.
Если ни один из предложенных шрифтов не установлен, используется шрифт по умолчанию.
используется вместо этого.