Атрибут background | htmlbook.ru
Атрибут background | htmlbook.ru
Основное
HTML
CSS
Сайт
- Статьи
- Блог
- Практикум
- Форум
- Самоучитель HTML
- Справочник по HTML
- XHTML
- HTML5
- Самоучитель CSS
- Справочник по CSS
- Рецепты CSS
- CSS3
- Вёрстка веб-страниц
- Макеты
- Веб-сервер
Теги HTML
- Все теги
- Валидация тегов
- <!— —>
- <!DOCTYPE>
- <a>
- accesskey
- charset
- coords
- download
- href
- hreflang
- name
- rel
- rev
- shape
- tabindex
- target
- title
- type
- title
- <acronym>
- <address>
- <applet>
- align
- alt
- archive
- code
- codebase
- height
- hspace
- vspace
- width
- <area>
- accesskey
- alt
- coords
- href
- hreflang
- nohref
- shape
- tabindex
- target
- type
- <article>
- <aside>
- <audio>
- autoplay
- controls
- loop
- muted
- preload
- src
- <b>
- <base>
- href
- target
- <basefont>
- color
- face
- size
- <bdi>
- <bdo>
- dir
- <bgsound>
- balance
- loop
- src
- volume
- <big>
- <blink>
- <blockquote>
- <body>
- alink
- background
- bgcolor
- bgproperties
- bottommargin
- leftmargin
- link
- rightmargin
- scroll
- text
- topmargin
- vlink
- <br>
- clear
- <button>
- accesskey
- autofocus
- disabled
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- name
- type
- value
- <canvas>
- <caption>
- align
- valign
- <center>
- <cite>
- <code>
- <col>
- align
- char
- charoff
- span
- valign
- width
- <colgroup>
- align
- char
- charoff
- span
- valign
- width
- <command>
- <comment>
- <datalist>
- <dd>
- <del>
- cite
- datetime
- <details>
- <dfn>
- <dir>
- <div>
- align
- title
- <dl>
- <dt>
- <em>
- <embed>
- align
- height
- hidden
- hspace
- pluginspage
- src
- type
- vspace
- width
- <fieldset>
- disabled
- form
- title
- <figcaption>
- <figure>
- <font>
- color
- face
- size
- <footer>
- <form>
- accept-charset
- action
- autocomplete
- enctype
- method
- name
- novalidate
- target
- <frame>
- bordercolor
- frameborder
- name
- noresize
- scrolling
- src
- <frameset>
- border
- bordercolor
- cols
- frameborder
- framespacing
- rows
- <h2>
- align
- <h3>
- align
- <h4>
- align
- <h5>
- align
- <h5>
- align
- <h6>
- align
- <head>
- profile
- <header>
- <hgroup>
- <hr>
- align
- color
- noshade
- size
- width
- <html>
- manifest
- title
- xmlns
- <i>
- <iframe>
- align
- allowtransparency
- frameborder
- height
- hspace
- marginheight
- marginwidth
- name
- sandbox
- scrolling
- seamless
- src
- srcdoc
- vspace
- width
- <img>
- align
- alt
- border
- height
- hspace
- ismap
- longdesc
- lowsrc
- src
- usemap
- vspace
- width
- <input>
- accept
- accesskey
- align
- alt
- autocomplete
- autofocus
- border
- checked
- disabled
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- list
- max
- maxlength
- min
- multiple
- name
- pattern
- placeholder
- readonly
- required
- size
- src
- step
- tabindex
- type
- value
- <ins>
- cite
- datetime
- <isindex>
- <kbd>
- <keygen>
- <label>
- accesskey
- for
- <legend>
- accesskey
- align
- title
- <li>
- type
- value
- <link>
- charset
- href
- media
- rel
- sizes
- type
- <listing>
- <main>
- <map>
- name
- <mark>
- <marquee>
- behavior
- bgcolor
- direction
- height
- hspace
- loop
- scrollamount
- scrolldelay
- truespeed
- vspace
- width
- <menu>
- label
- type
- <meta>
- charset
- content
- http-equiv
- name
- <meter>
- high
- low
- max
- min
- optimum
- value
- <multicol>
- <nav>
- <nobr>
- <noembed>
- <noframes>
- <noscript>
- <object>
- align
- archive
- classid
- code
- codebase
- codetype
- data
- height
- hspace
- tabindex
- type
- vspace
- width
- <ol>
- reversed
- start
- type
- <optgroup>
- disabled
- label
- <option>
- disabled
- label
- selected
- value
- <output>
- <p>
- align
- <param>
- name
- type
- value
- valuetype
- <plaintext>
- <pre>
- <progress>
- <q>
- <rp>
- <rt&
Как задавать цвет фона HTML документа
В уроке Основы HTML мы рассмотрели самые главные html теги, которые являются обязательными и присутствуют в любом html документе.
В данном уроке мы рассмотрим, как с помощью одного из этих тегов задать цвет фона html документа.
Материалы по теме:
Вероятно, вы уже не раз видели, что цвет фона на html страничках не всегда бывает белым. Белый цвет это цвет фона, который устанавливается браузером по умолчанию, если не указан какой ни, будь другой цвет.
Цвет фона всего html документа, задается в теге <body>. Теперь сделаем фон нашего документа, например желтым. Для этого в теге <body> необходимо прописать атрибут bgcolor=»#FFFF99″. Прописывается данный атрибут следующим образом: <body bgcolor=»#FFFF99″> </body>. Таким образом, код нашей html странички с желтым фоном будет выглядеть так:
<html> <head> <title>Моя первая страница</title> </head> <body bgcolor="#FFFF99">Вот вы и создали свою первую web страницу!!!</body> </html>
Создайте html страничку, содержащую код, приведенный выше, и посмотрите в браузере, какой она будет иметь цвет фона. Для этого откройте ваш текстовый редактор блокнот скопируйте туда код представленный выше. Затем сохраните текстовый документ с расширением .html, как это сделать мы рассматривали в уроке основы html.
Для этого откройте ваш текстовый редактор блокнот скопируйте туда код представленный выше. Затем сохраните текстовый документ с расширением .html, как это сделать мы рассматривали в уроке основы html.
После этого запустите созданный html документ при помощи браузера, и вы увидите, что фон страницы стал бледно желтым. Атрибут bgcolor=»», который задает цвет фона, содержит в кавычках значение «#FFFF99» — это код цвета, который мы хотим задать в качестве фона, полный список таких кодов вы можете посмотреть в таблице html цветов.
Впереди этого кода всегда идет знак решетка “#”, а затем сочетание букв и цифр соответствующее определенному цвету или оттенку. Если вам понадобится узнать значение какого либо цвета или оттенка которого нет в таблице html цветов то это вы можете например сделать с помощью того же графического редактора Photoshop.
Для этого запустите Photoshop и в панели инструментов щелкните по значку выбор цвета (смотрите рисунок ), затем появится палитра цветов в которой с помощью ползунков вы можете выбрать тот или иной цвет, а его код будет отображен в низу, на рисунке оно обведено красным квадратом.
Скопировав это значение и вставив его в кавычки, вы измените цвет фона вашей странички. Только помните, что впереди значений должен находиться знак решетка #, например #dce8ff. Кроме этого цвет фона html документа можно устанавливать просто словами, например если в нашем атрибуте bgcolor вместо «#FFFF99» прописать «red» т. е. <body bgcolor=»red»> то цвет фона будет красным. Буквенное написание цветов вы также сможете найти в таблице htm кодов цветов.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 12 Январь 2010
Просмотров: 100367
Цвет фона в CSS | Как создать сайт с нуля. Пошаговая инструкция
Очень часто мне задают вопросы — как изменить цвет фона, шрифт заголовка, как сделать ссылку подчеркнутой или изменить вид сайдбара. В самом деле, бывает такое, что выбранная тема в целом устраивает, но хотелось бы внести в вид сайта небольшие изменения. А то и вообще — полностью изменить шаблон, сделав его уникальным и индивидуальным.
В самом деле, бывает такое, что выбранная тема в целом устраивает, но хотелось бы внести в вид сайта небольшие изменения. А то и вообще — полностью изменить шаблон, сделав его уникальным и индивидуальным.
Я думаю, этой информации моим читателям не хватает, поэтому хочу ввести новую рубрику, в которой буду учить людей технической стороне. Кратко, по делу и на практических примерах. В общем, в хозяйстве такие знания однозначно пригодятся.
Все вышеперечисленные вопросы решаются с помощью CSS. Среди файлов вашего шаблона есть файл style.css. Если вы его откроете, то увидите длинный непонятный код. Сложным и страшным он кажется только на первый взгляд. Если вы узнаете немного больше про CSS, то убедитесь, что все очень просто и очень интересно.
CSS (Cascading Style Sheets — Каскадные Таблицы Стилей) — это специальный язык, на котором можно описать дизайн сайта. Ту же функцию может выполнять html, но у него гораздо меньше возможностей, он более громоздок и менее гибок, сложен в управлении.
Не буду вдаваться в теорию и рассказывать, откуда и как появился CSS, мы не курсовую работу пишем. Нам нужно научиться работать с ним, поэтому сразу переходим к практике — цвету фона в CSS.
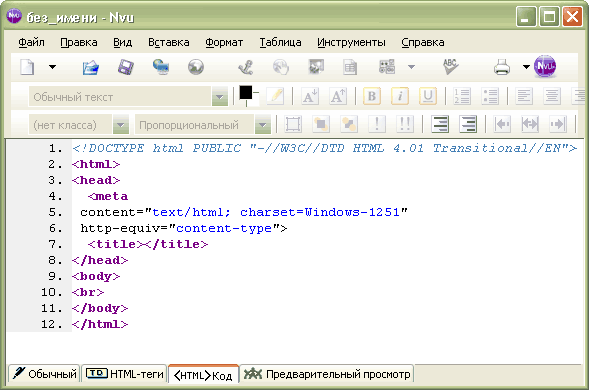
Открываем текстовый редактор (например, Notepad ++) и создаем два файла: file.html и style.css. Сохраните их на вашем компьютере.
Открываем файл file.html (в том же редакторе) и пишем в нем такой html — код:
<html> <head> <title>Моя страница</title> </head> <body bgcolor="#113a03b;"> <body> <h2>Таблица стилей - урок 1</h2> </body> </html>
Разберемся, что мы написали, сверху вниз:
- открывающий тег
<html>указывает на начало html-документа (страницы) - открывающий тег
<head>указывает на начало «шапки» страницы - в теги
<title> </title>заключен заголовок документа. Он не отображается на странице, а виден только в заголовке браузера
Он не отображается на странице, а виден только в заголовке браузера - закрывающий тег
</head>— шапка закончена - далее определен цвет фона страницы. Совсем уж разжевывать не буду, предполагаю, что с html вы хоть немного знакомы.
- открывающий тег
<body>— начало тела страницы - в теги
<h2> </h2>заключен заголовок страницы — этот заголовок, в отличие от title, виден - закрывающий тег
</body>— тело документа закончено - закрывающий тег
</html>— закончен весь документ
Сохраните файл и откройте его в браузере. Вы увидите страницу чудесного зеленого цвета. Этот цвет мы и задали в пятой строке с помощью обычного html. Теперь сделаем то же самое, только уже с помощью CSS. В CSS цвет фона можно задать так:
body {background-color: #113a03b;}Где body — это элемент, к которому будем применять свойство (в данном случае тело страницы)
background-color — это свойство, которое применяем (здесь это цвет фона)
#113a03b — значение свойства. Здесь это код цвета.
Здесь это код цвета.
Дальнейшая задача — каким-то образом связать документ со стилями. Самым удобным и распространенным способом является подключение внешнего файла стилей.
1. Открываем созданный ранее файл style.css и прописываем в нем наш фон:
body {background-color: #113a03b;}
Сохраняем файл.
2. Открываем на редактирование file.html и немного меняем код:
<html><head><title>Моя страница</title><link rel="stylesheet" type="text/css" href="style.css" /></head><body><h2>Таблица стилей</h2></body></html>
В шапке страницы теперь у нас ссылка на путь к вашему файлу стилей. Если вы откроете любую страницу этого сайта в режиме исходного кода, то увидите такую строчку:
Если вы откроете любую страницу этого сайта в режиме исходного кода, то увидите такую строчку:
<link rel="stylesheet"
href="http://blogobabki.ru/wp-content/themes/studiopress/style.css"
type="text/css" media="screen" />
Видите адрес, по которому на моем хостинге хранится файл стилей?
Представьте, что ваш сайт из 20 (или 50, или 100) страниц написан полностью на html, без применения CSS. В этом случае, чтобы изменить цвет фона, вам придется редактировать отдельно каждую страницу, что довольно хлопотно. CSS намного упрощает задачу, позволяя работать сразу с множеством файлов одновременно. Изменив в файле style.css код цвета, вы моментально измените фон сразу на всех страницах.
Давайте поэкспериментируем: из админки своего сайта откройте на редактирование файл style.css. (Внешний вид — Редактор). Найдите блок, отвечающий за тело страницы (у меня он выглядит так:
body {
position: relative; /* Fixes browser resizing bug in IE6 */
margin: 0 auto 10px auto;
width: 950px;
font-family: Trebuchet MS, sans-serif;
text-align: center; /* IE Centering Technique */
background: #656565 url(images/bgbody. jpg) repeat-x top left;
jpg) repeat-x top left;Цвет фона задан в самой нижней строчке (прочие свойства пока рассматривать не будем). Измените у себя цифровой код цвета и сохраните файл (только запомните, какой цвет был раньше, чтобы откатить изменения). Вы увидите, что на всех страницах вашего сайта цвет фона изменился. Круто, правда?
В рамках этой статьи я не стала вдаваться в совсем уж азы. Если же ваша матчасть безнадежно хромает, то в блоге seostop.ru вы можете ее подтянуть — узнать, как создать свой сайт в обычном блокноте или специальной программе, пополнить свои знания html или php или узнать что-то новенькое о продвижении.
HTML | фон Атрибут
HTML |
фон АтрибутФон HTML Атрибут используется для указания фонового изображения для документа.
Синтаксис:
Значения атрибутов: Он содержит значение, например URL , который указывает адрес фонового изображения.
- Абсолютный URL: Указывает на другой веб-сайт.
- Относительный URL: Указывает на файл на веб-сайте.
Пример:
|
Выход:
Поддерживаемые браузеры: Браузеры, поддерживаемые background , перечислены ниже:
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
Backgrounds: Background Image - HTML tutorial
Если вы хотите добавить фоновое изображение вместо простого цвета, перед этим вы должны учесть некоторые соображения:- Достаточно ли дискретное фоновое изображение, чтобы не отвлекать внимание от того, что написано на нем?
- Будет ли фоновое изображение работать с цветами текста и цветами ссылок, которые я установил для страницы?
- Будет ли фоновое изображение работать с другими изображениями, которые я хочу разместить на странице?
- Как долго страница загружает фоновое изображение
? Он просто слишком большой? - Будет ли работать фоновое изображение при копировании на всю страницу? Во всех разрешениях экрана?
После ответа на эти вопросы, если вы все же хотите добавить фоновое изображение, вам нужно будет указать в теге, какое изображение следует использовать для фона.

|
Примечание:
Если используемое изображение меньше экрана, изображение будет реплицироваться до тех пор, пока не заполнит весь экран.
Если, скажем, вам нужен полосатый фон для вашей страницы, вам не нужно будет делать для него огромное изображение. По сути, вы можете просто создать изображение размером два пикселя в высоту и один пиксель в ширину. При вставке на страницу две точки будут скопированы, чтобы заполнить страницу, создавая изображение, похожее на полноэкранное полосатое изображение.
Если вы решите использовать фоновое изображение для страницы, всегда рекомендуется также указать цвет фона.
|
Причина в том, что пока фоновое изображение не загружено, цвет фона будет отображаться.
Если разница между цветом фона и фоновым изображением слишком велика, это будет выглядеть тревожно, когда браузер перейдет с цвета фона на изображение.
Поэтому рекомендуется указать цвет фона, который как можно ближе соответствует цветам изображения.
Вы могли заметить, что фоновые изображения прокручиваются вместе со страницей при использовании полосы прокрутки.
Последняя страница в этом разделе научит вас, как добавить фиксированное изображение на вашу страницу ...
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML документы В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарело.
Многие из них
устарело.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = color [CI]
- Не рекомендуется. Это Атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , TR , TH и Элементы ТД ).Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
и т. д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы только обсуждаем значение
атрибут выравнивания для текста.
Здесь мы только обсуждаем значение
атрибут выравнивания для текста.
Определения атрибутов
- выровнять = слева | по центру | справа | по ширине [CI]
- Не рекомендуется. Это
атрибут определяет горизонтальное выравнивание его элемента относительно
окружающий контекст. Возможные значения:
- слева : текстовые строки отображаются заподлицо слева.
- по центру : текстовые строки по центру.
- справа : текстовые строки отображаются заподлицо справа.
- выравнивание : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align = left , а для текста справа налево по умолчанию это align = right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
Используя CSS, например, вы можете добиться такого же эффекта, как показано ниже:
<ГОЛОВА>Как резать по дереву <ТЕЛО>Как вырезать из дерева
Обратите внимание, что это будет центрировать все объявления h2 .Вы можете уменьшить объем стиля, установив Атрибут class элемента:
<ГОЛОВА>Как резать по дереву <ТЕЛО>Как вырезать из дерева
УСТАРЕВШИЙ ПРИМЕР:
Аналогичным образом, чтобы выровнять абзац на холсте по правому краю с HTML, выровняйте атрибут, который вы могли иметь:
...Много текста абзаца ...
, который с CSS будет:
<ГОЛОВА>Как резать по дереву <ТЕЛО>... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью метки DIV элемент:
... текст в первом абзаце...
... текст во втором абзаце ...
... текст в третьем абзаце ...
В CSS свойство text-align наследуется от родительского элемента, вы поэтому можно использовать:
<ГОЛОВА>Как резать по дереву <ТЕЛО>... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS:
<ГОЛОВА>Как резать по дереву <ТЕЛО> ... корпус по центру ...
Элемент CENTER точно эквивалентно указанию элемента DIV с выравниванием атрибут установлен на «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть перемещены в один стороны страницы, временно изменяя поля текста, который может вытекать на с обеих сторон объекта.
Плавающий объект
атрибут выравнивания для объектов, изображений, таблиц, фреймов и т. д., вызывает объект, перемещаемый по левому или правому краю. Плавающие объекты в целом начать новую строку.Этот атрибут принимает следующие значения:
- left: Перемещает объект к текущему левому полю. Последующие текст течет по правой стороне изображения.
- right: Перемещает объект к текущему правому полю.
Последующий текст перемещается по левой стороне изображения.

УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как перемещать IMG до текущего левого поля холста.
Некоторые атрибуты выравнивания также допускают "центральное" значение, которое не вызывает плавающее, но центрирует объект в пределах текущих полей. Однако для P и DIV , значение "center" вызывает содержимое элемент, который нужно центрировать.
Обтекание объекта текстом
Другой атрибут, определенный для элемента BR , управляет текстовое обтекание плавающих объектов.
Определения атрибутов
- прозрачный = нет | слева | справа | все [CI]
- Не рекомендуется. Указывает, где следующая строка должна отображаться в визуальном браузере после строки
разрыв, вызванный этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т.
 д.). Возможные значения:
д.). Возможные значения:- нет: Следующая строка начнется нормально. Это по умолчанию значение.
- осталось: Следующая строка начнется с ближайшей строки ниже любой плавающие объекты на левом поле.
- справа: Следующая строка начнется с ближайшей строки под любым плавающие объекты на правом поле.
- все: Следующая строка начнется с ближайшей строки ниже любой плавающие объекты на любом из полей.
Рассмотрим следующий визуальный сценарий, в котором текст перетекает справа от изображение до тех пор, пока линия не будет прервана BR :
********* ------- | | ------- | изображение | -
| | *********
Если для атрибута clear задано значение none , строка следующий за BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | -
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если для атрибута очистки установлено значение , слева или все , следующая строка будет выглядеть следующим образом:
********* ------- | | ------- | изображение | -
| | ********* -----------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя
так для объектов (изображений, таблиц и т. д.)) плавающий против левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.)) плавающий против левого поля.
С помощью CSS вы можете добиться этого следующим образом:
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете объединить информацию о стиле и id атрибут:
<ГОЛОВА> ... <ТЕЛО>... ********* ------- | | ------- | стол | -
| | ********* ----------------- ...
Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
15.2.1 Элементы стиля шрифта: TT , I , B , БОЛЬШОЙ , МАЛЫЙ , STRIKE , S и U элементы
Начальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- название (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента. Следующее
только информативное описание.
Следующее
только информативное описание.
- TT: Отображает как телетайп или моноширинный текст.
- I: Отображает текст курсивом.
- B: Отображает полужирный шрифт.
- BIG: Отображает текст «крупным» шрифтом.
- МАЛЕНЬКИЙ: Отображает текст «мелким» шрифтом.
- СТРАЙК и S: Не рекомендуется. Рендеринг текста в стиле зачеркивания.
- U: Не рекомендуется. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный , курсив , жирный курсив , текст телетайпа и большой и маленький текст.
Эти слова можно было бы передать следующим образом:
Используя стиль, можно добиться гораздо большего разнообразия эффектов шрифта. листы.Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>.
.. Много синего курсива ...
Элементы стиля шрифта должны быть правильно вложены. Отображение вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы: FONT и BASEFONT
FONT и BASEFONT устарели.
См. Переходное DTD для формальное определение.
Определения атрибутов
- размер = cdata [CN]
- Не рекомендуется. Это
атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Устанавливает фиксированный размер шрифта, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта.Значение «+1» означает на один размер больше. В
значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до
7.

- цвет = цвет [CI]
- Не рекомендуется. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Не рекомендуется. Это атрибут определяет список имен шрифтов, разделенных запятыми, которые пользовательский агент должен ищите в порядке предпочтения.
Атрибуты, определенные в другом месте
Элемент FONT изменяет размер шрифта и цвет текста в его содержание.
Элемент BASEFONT устанавливает базовый размер шрифта (с использованием атрибута size ). Изменения размера шрифта достигнуты с помощью FONT относительно базового размера шрифта, установленного параметром BASEFONT . Если BASEFONT не используется, базовый размер шрифта по умолчанию - 3.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показана разница между семью размерами шрифта. доступно с ШРИФТА :
доступно с ШРИФТА :
size = 1 size = 2 size = 3 size = 4 size = 5 size = 6 size = 7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением изменен с использованием элемента FONT с относительным изменением размера шрифта.
15.3 Правила: HR элемент
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выровнять = слева | в центре | справа [CI]
- Не рекомендуется. Это
атрибут определяет горизонтальное выравнивание правила относительно
окружающий контекст.
 Возможные значения:
Возможные значения:- слева : правило отображается заподлицо слева.
- по центру : линейка по центру.
- справа : правило отображается заподлицо.
По умолчанию align = center .
- без оттенка [CI]
- Не рекомендуется. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в однотонный, а не в виде традиционной двухцветной «канавки».
- размер = пикселей [CI]
- Не рекомендуется. Это атрибут определяет высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Не рекомендуется. Это атрибут определяет ширину правила. Ширина по умолчанию - 100%, т.е. правило распространяется на весь холст.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- название (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает отображение горизонтальной линейки визуальным пользователем
агенты.
Размер вертикального пространства, вставленного между правилом и содержимым, которое окружает это зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
В этом примере правила центрируются, размер которых составляет половину доступной ширины.
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижняя линейка должна отображаться сплошным цветом.
без штриховки:
Эти правила могут быть представлены следующим образом:
.