Большой жирный пузырь письмо тег граффити алфавит вектор ai svg
Большой жирный пузырь письмо тег граффити алфавит вектор ai svg | UIDownload Большой жирный пузырь письмо тег граффити алфавит вектор ai svg- Граффити Алфавит ai svg
- Граффити Алфавит svg eps
- Граффити Алфавит svg eps
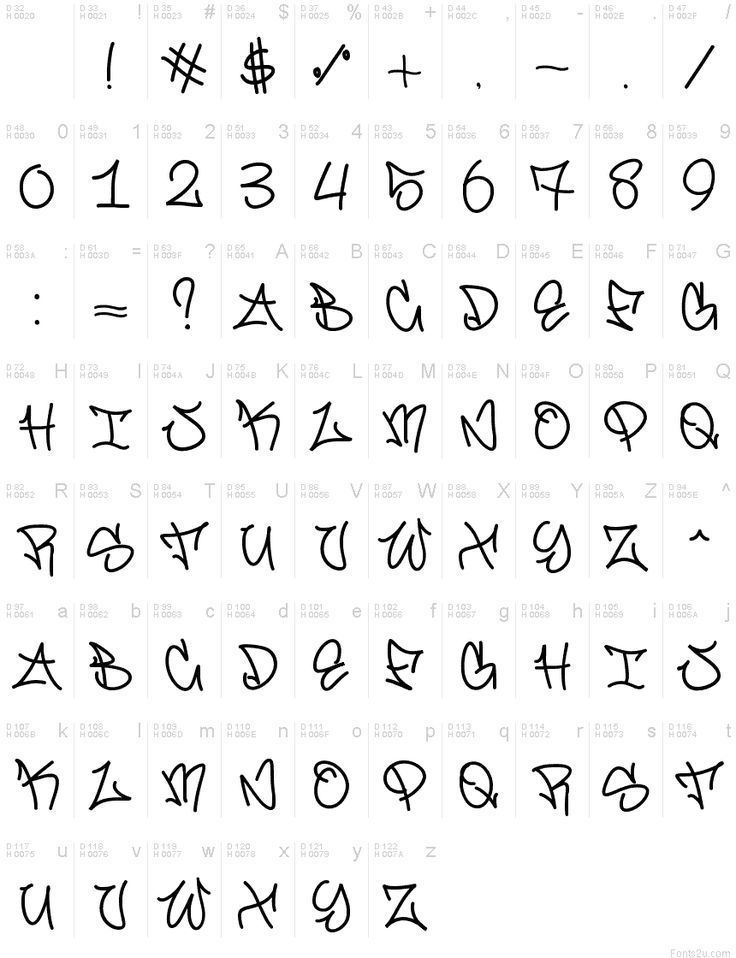
- Алфавит и цифры граффити вектор
- Граффити Алфавит ai svg
- Граффити алфавит векторные иллюстрации svg eps
- Граффити Алфавит ai svg
- Граффити алфавит eps
- Граффити алфавит творческий вектор ai
- Векторные теги граффити svg ai
- Большая коллекция цветных глянцевых речевых пузырей eps
- Теги граффити черный фон eps svg
- Набор векторных красочные граффити алфавит ai svg
- org/ImageObject»> Коллекция плоских граффити алфавит ai eps svg
- Граффити алфавит векторные иллюстрации svg eps
- Большой тег продажи eps
- Вектор граффити теги бесшовный фон svg ai
- Большой набор красочных баннеров оригами пузыря чата eps
- Большой тег продажи ai
- Большие продажи теги творческий вектор eps
- org/ImageObject»> Красный Черный Письмо Каллиграфические Граффити Алфавит Вектор ai svg
- Акварель алфавит письмо с цифрами вектор 10 eps
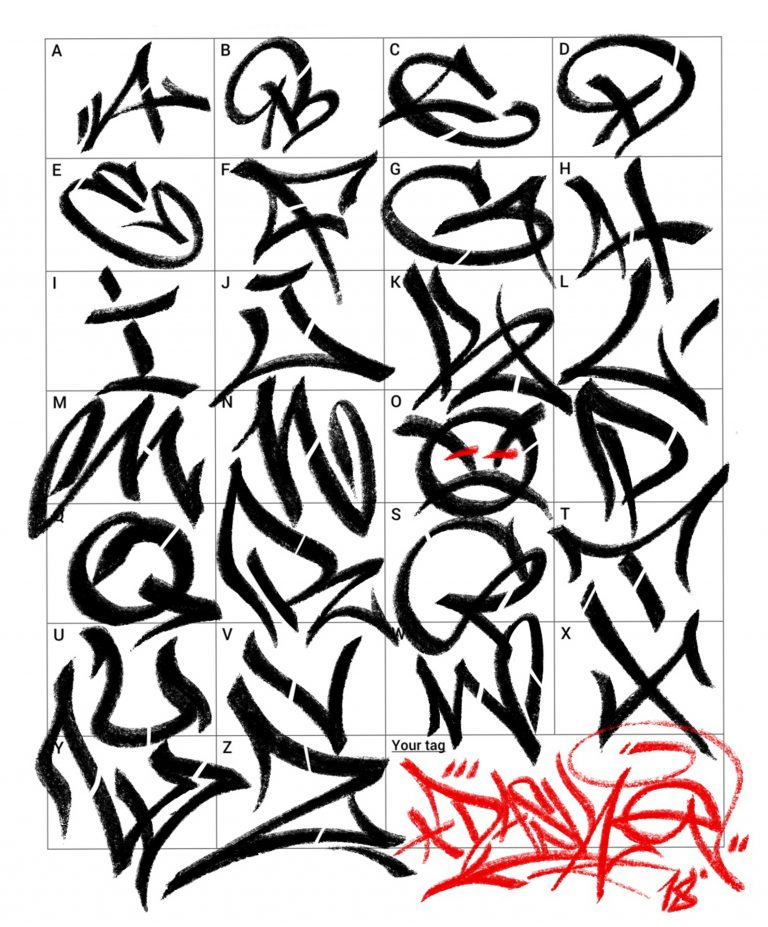
- Смешные граффити алфавит дизайн вектор 18 ai
- Спрей кисти стиль граффити алфавит вектор ai svg
- Красочный алфавит граффити ai svg
- Коллекция плоских граффити алфавит eps svg ai
- Смешные граффити алфавит дизайн вектор 13 ai eps
- распродажа пузырь тег вектор ai
- org/ImageObject»> Смешные граффити алфавит дизайн вектор 25 ai
- Смешные граффити алфавит дизайн вектор eps ai
- Смешные граффити алфавит дизайн вектор 11 ai eps
- Красный алфавит с номерами тегов вектор eps
- Акварель алфавит письмо с вектором цифры eps
- Письмо акварель алфавит с вектором цифры eps
- Смешные граффити алфавит дизайн вектор ai eps
- org/ImageObject»> Граффити алфавит векторные иллюстрации svg eps
- Винтажные теги большая распродажа вектор eps
- Коллекция плоских граффити алфавит eps svg ai
- Большой набор творческих комических речевых пузырей с различным дизайном текста выражения, коллекция поп-арта на эффект полутоновых точек. eps
- Смешные граффити алфавит дизайн вектор ai
- Смешные граффити алфавит дизайн вектор ai
- Алфавит образовательный шаблон t письмо красочные символы эскиз ai eps
- org/ImageObject»>
- Бухгалтерия слово облако слово пузырь теги вектор eps ai
- большой набор красочных баннеров оригами чат пузырь eps
- Смешные граффити алфавит дизайн вектор ai eps
- Смешные граффити алфавит дизайн вектор 16 eps ai
Теги HTML по алфавиту | bookhtml.ru
!
Тег <!— —> — текстовые комментарии в HTML- коде страницы (пользователю не видны).
Тег <!DOCTYPE> — версия языка HTML и разновидность данной версии.
A
Тег <a> — создание ссылок.
Тег <abbr> — символы, набранные в тексте, являются аббревиатурой.
Тег <acronym> — сокращение, применяемое как самостоятельное слово.
Тег <address> — данные создателей web-страницы.
Тег <applet> — помещение в web-страницу апплетов — программ, написанных на языке Java.
Тег <area> — активные области изображения, являющиеся ссылками.
Тег <article> — статья или новость с чужого источника.
Тег <aside> — дополнительная информация, всплывающая в отдельном блоке.
Тег <audio> — вставка аудиоролика в web-страницу.
B
Тег <b> — написание текста жирным шрифтом.
Тег <base> — задание базового адреса (URL) для ссылок.
Тег <basefont> — базовый (основной для всей страницы) размер шрифта.
Тег <bdo> — направление текста (справа налево или слева направо).
Тег <bgsound> — создание звуковых эффектов.
Тег <blockquote> — вставка в текст цытаты.
Тег <big> — увеличение размер шрифта текста.
Тег <body> — заключает в себе гипертекст, который определяет собственно Web-страницу.
Тег <blink> — задает мигание текста.
Тег <br> — принудительный переход на новую строку (перевод строки).Тег <button> — создаёт кнопки так же, как и элемент INPUT.
C
Тег <canvas> — создание bitmap изображения при помощи JavaScript.
Тег <caption> — заголовок для таблицы.
Тег <center> — центрирование текста на странице.
Тег <cite> — форматирование цитат и ссылок.
Тег <code> — вывод фрагментов программ и форматирования текста программы.
Тег <col> — задаются свойства одной или нескольким колонкам таблицы.
Тег <colgroup> — создает группы колонок с одинаковыми свойствами.
Тег <command> — отображает команду в виде флажка, переключателя или обычной кнопки.
Тег <comment> — контейнер для комментариев.
D
Тег <datalist> — перечень вариантов, предложенных для выбора при наборе в текстовом поле.
Тег <dd> — списки с определениями.
Тег <del> — выделение текста, который был удалён.
Тег <details> — размещение на странице информации, которую можно показать или скрыть.
Тег <dfn> — выделение одинаковых по назначению (или смыслу) фрагментов текста.
Тег <dir> — определение списка каталогов.
Тег <div> — формирует блочный контейнер.
Тег <dl> — контейнер, в котором располагаем список определений.
Тег <dt> — термин в списке определений.
E
Тег <em> — выделение текста.
Тег <embed> — контейнер для некоторых объектов (звуковых файлов, видеофайлов и т.д.).
F
Тег <fieldset> — создание группы, объединяющей несколько элементов управления.
Тег <figcaption> — заголовок для элемента <figure>.
Тег <figure> — собственное содержимое ( фотографии, иллюстрации, диаграммы и др.).
Тег <font> — тип, размер и цвет шрифта текста.
Тег <form> — построение форм заполняемых непосредственно пользователем.
Тег <footer> — нижний колонтитул для web-страницы.
Тег <frame> — свойства отдельного фрейма.
Тег <frameset> — структура фреймов на web-странице.
H
Теги <h2> — <h6> — заголовок в материале web-страницы.
Тег <head> — формирование общей структуры документа.
Тег <header> — «шапка» сайта.
Тег <hgroup> — группирование заголовков веб-страницы или раздела.
Тег <hr> — горизонтальная линия.
Тег <html> — документ, написанный на языке html.
I
Тег <i> — текст курсивным начертанием.
Тег <iframe> — создание фрейма.
Тег <img> — ссылка на графический файл.
Тег <input> — различные части формы, такие как флажки, переключатели, поля ввода.
Тег <ins> — выделение текста, который был добавлен в новый документ.
Тег <isindex> — конструкции для ведения диалога с пользователем.
K
Тег <kbd> — выделение текста, который пользователь должен ввести с клавиатуры.
Тег <keygen> — генерация пары ключей для форм — закрытого и открытого.
L
Тег <label> — контейнер для других элементов формы.
Тег <legend> — заголовок группы элементов формы, образованной тегом<fieldset>.
Тег <li> — отдельный пункт списка.
Тег <link> — связь между web-страницей и внешним документом.
Тег <listing> — вывод листинга программ или кода.
M
Тег <map> — создание изображения-карты.
Тег <marquee> — бегущая строка.
Тег <mark> — помечает текст в документе как выделенный.
Тег <menu> — создание логически связанных списков.
Тег <meta> — дополнительная информация о веб-странице.
Тег <meter> — вывод на экран данных в ранжированной области.
Тег <multicol> — размещение информации на странице в несколько колонок (столбцов).
N
Тег <nav> — навигационная панель.
Тег <nobr> — текст в одной строке (без разрыва).
Тег <noembed> — отображение на web-странице информации.
Тег <noframes> — браузер не поддерживает фреймы.
Тег <noindex> — закрытие от индексации фрагмента текста
Тег <noscript> — браузер не поддерживает сценариев.
O
Тег <object> — размещение в HTML-документе встроенного объекта.
Тег <ol> — нумерованный список.
Тег <optgroup> — объединяет пункты списка в группы.
Тег <option> — создание элемента списка.
Тег <output> — область в которую выводится информация результата расчета.
P
Тег <p> — разделение текста на абзацы.
Тег <param> — передача параметров объекту.
Тег <plaintext> — создание текста с конструкциями HTML.
Тег <pre> — текст, заранее отформатированный.
Тег <progress> — вывод на экран оценки выполнения работы.
Q
Тег <q> — выделение цитаты внутри абзаца или строки.
R
Тег <rp> — вывод текста в браузерах, которые не поддерживают тег <ruby>.
Тег <rt> — аннотация сверху или снизу от текста, заключенного в контейнер <ruby>.
Тег <ruby> — аннотация сверху или снизу от заданного текста.
S
Тег <s> — вывод текста зачеркнутым.
Тег <samp> — выделение диалога пользователя с компьютером.
Тег <script> — размещение в документе сценария.
Тег <section> — выводит на экран данные, формируя их в разделы.
Тег <select> — создание списков в форме.
Тег <small> — уменьшение размера шрифта на единицу.
Тег <source> — источник медиа-данных.
Тег <spacer> — выделить (зарезервировать) на странице пустое пространство заданного размера.
Тег <span> — выделение фрагмента текста для его последующего форматирования.
Тег <strike> — зачеркнутое начертание текста.
Тег <strong> — выделение текста жирным начертанием.
Тег <style> — определение стилей элементов веб-страницы.
Тег <sub> — создание эффекта нижнего индекса.
Тег <summary> — видимый заголовок для элемента <details>.
Тег <sup> — эффект верхнего индекса.
T
Тег <table> — создание таблиц.
Тег <tbody> — создание логически связанных групп строк в теле таблицы.
Тег <td> — создание обычной ячейки таблицы.
Тег <textarea> — создания на форме многострочных текстовых полей.
Тег <tfoot> — логическое группирование строк в нижней части таблицы.
Тег <th> — создание заголовка таблицы.
Тег <thead> — логическое группирование строк в верхней части таблицы.
Тег <time> — дата и время.
Тег <title> — заголовок Web-страницы.
Тег <tr> — строка таблицы.
Тег <track> — текстовая дорожка для медийных элементов <audio> и <video>.
Тег <tt> — текст телетайпа.
U
Тег <u> — подчеркивание текста.
Тег <ul> — создание маркированного (ненумерованного) списка.
V
Тег <var> — выделение переменной или параметра программы.
Тег <video> — вставка на Web-страницу видеоролика.
W
Тег <wbr> — разбиение строки на две.
X
Тег <xmp> — вывод текста на страницу «как есть».
Изучайте язык HTML вместе с bookhtml.ru
Late Letters Graffiti Alphabet Pictures — Illustrationen und Vektorgrafiken
Grafiken
- Bilder
- FOTOS
- GRAFIKEN
- VEKTOREN
- VIDEOS
DROKSE
Sortieren nach:
Am beliebtesten
künstlerische wort liebe — буквы тегов граффити алфавит картинки stock-grafiken, -clipart, -cartoons und -symbole символСША-баннер
Гранж-иллюстрация США-баннеры
Квадратная карта, моя любимая мама. фон рука мит aquarellpinsel gezeichnet. скиз, акварель, фарб. вектор-иллюстрация. — буквы тегов граффити алфавит картинки стоковые графики, -клипарт, -мультфильмы и -символ
фон рука мит aquarellpinsel gezeichnet. скиз, акварель, фарб. вектор-иллюстрация. — буквы тегов граффити алфавит картинки стоковые графики, -клипарт, -мультфильмы и -символКвадратная карта, моя любимая мама. Von Hand mit…
alles gute zum geburtstag zitat. weiche farbige geburtstag muster für gestaltung karte, футболка, buch, альбом, альбом для вырезок, einladung — буквы тегов граффити алфавит картинки стоковые графики, -клипарт, -мультфильмы и -символAlles Gute zum Geburtstag Zitat. Weiche farbige Geburtstag…
любовь. рукописная карта. — буквы тегов граффити алфавит картинки сток-графики, -клипарт, -мультфильмы и -символЛюбовь. Ручная карта.
любовь. рукописная карта. — буквы тегов граффити алфавит картинки сток-графики, -клипарт, -мультфильмы и -символЛюбовь. Ручная карта.
Herz-Design-Elemente. Любовь. Handschrift-Vektorhintergrund.
любовь. рукописная карта. — буквы тегов граффити алфавит картинки сток-графики, -клипарт, -мультфильмы и -символ Любовь. Ручная карта.
Ручная карта.
Валентин Хинтергрунд. EPS 8
romantische nahtlose muster mit herzen und kreuze von hand gezeichnet. гранж, скиз, граффити. векторная иллюстрация einfache. — буквы-теги граффити-алфавит картинки сток-график, -клипарт, -мультфильмы и -символRomantische nahtlose Muster mit Herzen und Kreuze von Hand…
künstlerische wort liebe — буквы-теги граффити-алфавит картинки сток-график, -клипарт, -мультфильмы und -symboleKünstlerische Wort Liebe
usa-banner — теги букв граффити алфавит картинки сток-графики, -клипарт, -мультфильмы и -символUSA-banner
Grunge-Illustration des USA-Banners
Alles Gute Zum geburtstag zitat. weiche farbige geburtstag muster für gestaltung karte, футболка, buch, альбом, альбом для вырезок, einladung — буквы тегов граффити алфавит картинки стоковые графики, -клипарт, -мультфильмы и -символ Alles Gute zum Geburtstag Zitat.
