html — Вертикальное заполнение таблицы
Подскажите пожалуйста, возможно ли заполнять html-таблицу вертикально, а не горизонтально?
В коде ячейки следуют:
<tr> <td>1 <td>2 <td>3 <tr> <td>4 <td>5 <td>6
а выводятся так:
|1|4|
|2|5|
|3|6|
- html
- css
- css3
- html5
1
Можно использовать flex, например:
tbody {
display:flex;
}
tr {
display:flex;
flex-direction: column;
flex-wrap: wrap;
}
td {
border: 1px solid red;
}<table>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</tbody>
</table>0
можно попробовать использовать flex, например
.block { display: flex; flex-direction: column; flex-wrap: wrap; width: 50px; height: 100px; border: 1px solid red; } .block div { flex: 1 1 33%; }
<div class = 'block'>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>можно еще попробовать grid, например
.block {
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-auto-flow: column;
width: 50px;
border: 1px solid red;
}
.block div {
border: 1px solid lime;
}<div class = 'block'>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div> Пользуйся таблицей сразу и не парься с grid и flex. К тому же выполняя код все ответы у ребят получаются не того результата, что тебе требуется.
К тому же выполняя код все ответы у ребят получаются не того результата, что тебе требуется.
table {
padding: 3px;
border: 1px solid red;
border-radius: 3px;
}
td {
border: 1px solid black;
}<table>
<tr>
<td>1</td>
</tr>
<tr>
<td>2</td>
</tr>
<tr>
<td>3</td>
</tr>
<tr>
<td>4</td>
</tr>
<tr>
<td>5</td>
</tr>
<tr>
<td>6</td>
</tr>
</table>3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
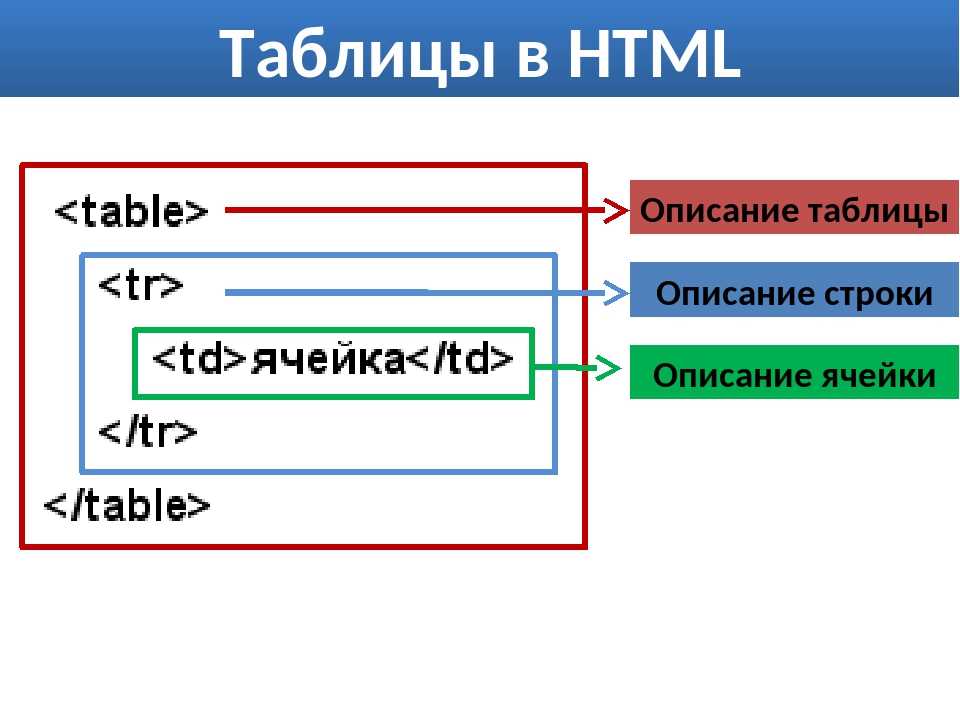
HTML тег table
Тег <table> определяет HTML таблицу для представления табличных данных.
HTML таблица состоит из элемента <table> и одного или более элементов <tr>, <th> и <td>.
Элемент <tr> определяет строку таблицы, элемент <th> определяет верхний колонтитул/заголовок таблицы, а элемент <td> определяет ячейку таблицы.
Более сложные HTML таблицы также могут содержать элементы <caption>, <col>, <colgroup>, <thead>, <tfoot> и <tbody>.
Разница между HTML 4.01 и HTML5
В HTML5 атрибуты align, bgcolor, border, cellpadding, cellspacing, frame, rules, summary, width не поддерживаются.
Атрибуты тега <table>
| Атрибут | Описание |
|---|---|
| align | Определяет горизонтальное выравнивание содержимого элемента |
| bgcolor | Определяет цвет фона элемента |
| border | Определяет, следует ли отображать рамку вокруг ячеек таблицы |
| cellpadding | Определяет расстояние между содержимым ячейки таблицы и ее границей |
| cellspacing | Определяет расстояние между ячейками таблицы |
| frame | Определяет, каким образом отображается внешняя граница таблицы |
| rules | Определяет, каким образом следует отображать границы между ячейками таблицы |
| summary | Определяет краткое описание таблицы |
| width | Определяет ширину таблицы |
Общие атрибуты
Тег <table> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <table> со следующими стилями
table {
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}
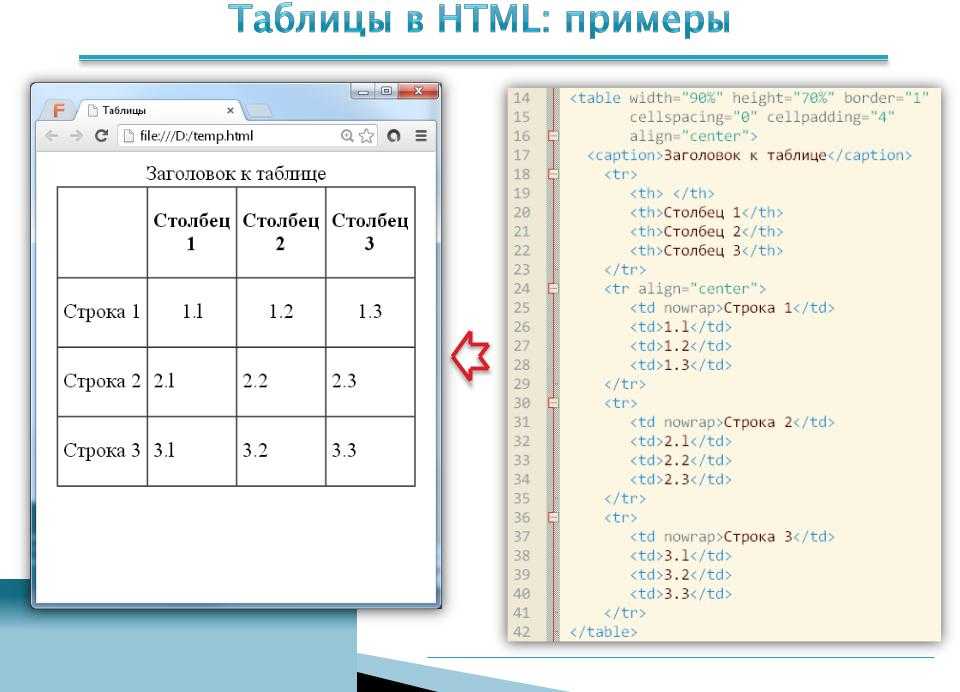
HTML пример использования
Простая HTML таблица с двумя строками и двумя столбцами:
<table>
<tr>
<th>Месяц</th>
<th>Сэкономлено</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
</table>
Таблицы HTML
❮ Предыдущая Следующая Глава ❯
Пример таблицы HTML
| Номер | Имя | Фамилия | Очки |
|---|---|---|---|
| 1 | Ева | Джексон | 94 |
| 2 | Джон | Доу | 80 |
| 3 | Адам | Джонсон | 67 |
| 4 | Смит | 50 | |
| Ева | Джексон | 94 |
Попробуйте сами »
Объяснение примера:
Таблицы определяются с помощью тега Таблицы разбиты на строки таблицы с тегом Строки таблицы разбиты на данные таблицы с тегом Строка таблицы также может быть разделена на заголовков таблицы с помощью Данные таблицы Если вы не укажете границу для таблицы, она будет отображаться без границ . Граница может быть добавлена с помощью атрибута границы: Попробуйте сами » Атрибут границы постепенно выходит из стандарта HTML! Лучше использовать CSS. Чтобы добавить границы, используйте свойство CSS border : table, th, td { Попробуйте сами » Не забудьте определить границы как для таблицы, так и для ячеек таблицы. Если вы хотите, чтобы границы свернулись в одну, добавьте CSS border-collapse : table, th, td { Попробуйте сами » Заполнение ячейки указывает пространство между содержимым ячейки и ее границами. Если не указать заполнение, ячейки таблицы будут отображаться без заполнения. Чтобы установить отступ, используйте свойство CSS padding : table, th, td { Попробуйте сами » Заголовки таблиц определяются тегом По умолчанию все основные браузеры отображают заголовки таблиц жирным шрифтом и выравнивают по центру: Попробуйте сами » Чтобы выровнять заголовки таблицы по левому краю, используйте свойство CSS text-align : th { Попробуйте сами » Расстояние между границами определяет расстояние между ячейками. Чтобы установить расстояние между границами таблицы, используйте свойство CSS border-spacing : table { Попробуй сам » Если у таблицы свернутые границы, интервал между границами не действует. Чтобы ячейка занимала несколько столбцов, используйте атрибут colspan : Попробуйте Себя » Чтобы ячейка занимала более одной строки, используйте атрибут rowspan : Попробуйте сами » Чтобы добавить заголовок к таблице, используйте тег Попробуйте сами » Тег Чтобы определить особый стиль для специальной таблицы, добавьте к таблице атрибут id : table#t01 { Попробуйте сами » table#t01 tr:nth-child(even) { Попробуйте сами » Упражнение 1 » Упражнение 2 » Упражнение 3 » Упражнение 4 » Упражнение 5 » Упражнение 6 » ❮ Предыдущая Следующая Глава ❯ «Получать информацию из Интернета — все равно, что пить из пожарного шланга». — Митчелл Капор Интернет переполнен данными. Однако получение этих данных в правильном формате — это реальная задача. Требуется некоторая очистка и фильтрация, чтобы привести данные в формат, который идеально подходит для анализа. На прошлой неделе я наткнулся на несколько довольно хороших наборов табличных данных в Википедии. Как всегда, я скопировал данные и вставил их на лист Excel. В большинстве случаев это работало хорошо, но было несколько случаев, когда типичная методология копирования и вставки с треском провалилась: В подобных ситуациях простого копирования и вставки недостаточно. Другим вариантом был парсинг, но я искал что-то быстрое и простое, не требующее большого количества кода. Именно тогда я наткнулся на удобную функцию в Google Sheets под названием Перед извлечением или импортом данных, которые не были проверены вами, убедитесь, что у вас есть необходимые разрешения. Также этот метод работает только в том случае, если данные находятся в открытом доступе, а значит не должно быть требований авторизации и т.п. Эта статья является частью полной серии статей о поиске хороших наборов данных. Вот все статьи, включенные в серию: Часть 1 : Получение наборов данных для задач анализа данных — Расширенный поиск Google Часть 2 : Полезные сайты для поиска наборов данных для задач анализа данных Создание пользовательских наборов данных изображений для проектов глубокого обучения Часть 4 : Легко импортируйте HTML-таблицы в Google Таблицы Часть 5 : С Camelot стало проще извлекать табличные данные из PDF-файлов. Часть 6 : Извлечение информации из файлов XML в кадр данных Pandas функции Давайте теперь посмотрим, как мы можем быстро и легко импортировать HTML-таблицу, на которую есть ссылка в статье Википедии, в таблицу Google. Допустим, мы хотим импортировать все полнометражные фильмы, это первая таблица на странице. Создайте новую таблицу Google или создайте новую вкладку на существующей таблице. Введите следующую формулу в ячейку, указав URL-адрес, запрос и номер индекса. Вуаля! Вся таблица извлекается и заполняется в электронной таблице. Вот что вы получаете в таблице Google: Давайте объединим все три вышеописанных шага и посмотрим на сквозную демонстрацию ниже: Вы можете импортировать список таким же образом. Есть множество вещей, которые вы можете сделать, чтобы настроить импортированные данные. Этого можно добиться, используя функцию Допустим, вы не хотите импортировать все столбцы, а лишь некоторые из них. Вы можете передать индекс нужных столбцов. Например, если нам нужны только первые три столбца, наша функция будет следующей: Посмотрите, как мы объединили функцию Другим сценарием может быть ситуация, когда нам нужны определенные данные, то есть данные только о жанре комедии . .

. . 9Тег 0085. — это контейнеры данных таблицы.
Они могут содержать все виды HTML-элементов, таких как текст, изображения, списки, другие таблицы и т. д. HTML-таблица с атрибутом границы
Пример
Jill
Смит
50
Ева
Джексон
94

Пример
граница: 1 пиксель сплошной черный;
} HTML-таблица со свернутыми границами
Example
border: 1px сплошной черный;
border-collapse: свернуть;
} HTML-таблица с заполнением ячеек
Пример
border: 1px сплошной черный;
border-collapse: свернуть;
}
th, td {
padding: 15px;
} Заголовки таблиц HTML
. 
Пример
Имя
Фамилия
Очки
Ева
Джексон
94
Пример
text-align: left;
} HTML-таблица с интервалом между границами
Пример
border-spacing: 5px;
}
Ячейки таблицы, охватывающие несколько столбцов
Пример
Телефон
Билл Гейтс
555 77 854
555 77 855
Ячейки таблицы, охватывающие несколько строк
Example
Name: th>
Билл Гейтс
Телефон:
555 77 854
555 77 855
HTML-таблица с заголовком
Пример
Месяц
Сбережения
Январь
$100
Февраль
$50
.

Специальный стиль для одной таблицы
Пример
Имя
Фамилия
Очки
Ева
Джексон
94
Теперь вы можете определить особый стиль для этой таблицы:
width: 100%;
background-color: #f1f1c1;
} И добавьте больше стилей:
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color: #fff;
}
table#t01 th {
цвет: белый;
background-color: черный;
} Резюме главы
для определения таблицы
для определения строки таблицы для определения данных таблицы для определения заголовка таблицы Проверьте себя с помощью упражнений!
Теги таблицы HTML
Тег Описание <таблица> Определяет таблицу <й> Определяет ячейку заголовка в таблице Определяет строку в таблице <тд> Определяет ячейку в таблице <заголовок> Определяет заголовок таблицы Указывает группу из одного или нескольких столбцов в таблице для форматирования <столбец> Указывает свойства столбца для каждого столбца в элементе <заголовок> Группирует содержимое заголовка в таблице Группирует содержимое тела в таблице <фут> Группирует содержимое нижнего колонтитула в таблице Легко импортируйте HTML-таблицы в Google Таблицы.
 | by Parul Pandey
| by Parul Pandey Узнайте, как использовать функцию
IMPORTHTML в Google Таблицах для импорта таблиц и списков с веб-сайтов. Исходное фото Маркуса Списке на Unsplash Поэтому каждый раз, когда в исходном наборе данных происходило изменение, мне приходилось снова получать набор данных.
Поэтому каждый раз, когда в исходном наборе данных происходило изменение, мне приходилось снова получать набор данных. IMPORTHTML , идеально подходит для импорта данных из таблицы или списка на странице HTML. В этой статье я опишу от начала до конца процесс загрузки таблиц (и списков) в таблицы Google.
IMPORTHTML . Функция IMPORTHTML принимает три различных параметра и записывается следующим образом: IMPORTHTML( URL , запрос, индекс)
Параметры
 Страница называется: Список оригинальных фильмов Netflix и содержит информацию о различных фильмах и программах, распространяемых Netflix , , американским глобальным поставщиком потокового медиа в Интернете по запросу.
Страница называется: Список оригинальных фильмов Netflix и содержит информацию о различных фильмах и программах, распространяемых Netflix , , американским глобальным поставщиком потокового медиа в Интернете по запросу. Шаг 1: Скопируйте URL-адрес
Источник изображения: Википедия Шаг 2: Выберите таблицу для импорта
Шаг 3: Добавьте формулу в таблицу Google
=ИМПОРТHTML("https://en.wikipedia.org/wiki/List_of_Netflix_original_films_(2012%E2%80%932019)","таблица",1)  Единственным изменением будет замена таблицы слов списком в параметре функции.
Единственным изменением будет замена таблицы слов списком в параметре функции. Query в сочетании с IMPORTHTML. Запрос 9Функция 0085 запускает запрос Google Visualization API по данным. Давайте рассмотрим некоторые из способов сделать это: Ограничение количества импортируемых столбцов
=query(IMPORTHTML("https://en.wikipedia.org/wiki/List_of_Netflix_original_films","table",1)," Выберите Col1,Col2,Col3") Image by Author IMPORTHTML с функцией запроса и указали индексы столбцов. Фильтрация данных на основе столбца


 block {
display: flex;
flex-direction: column;
flex-wrap: wrap;
width: 50px;
height: 100px;
border: 1px solid red;
}
.block div {
flex: 1 1 33%;
}
block {
display: flex;
flex-direction: column;
flex-wrap: wrap;
width: 50px;
height: 100px;
border: 1px solid red;
}
.block div {
flex: 1 1 33%;
}