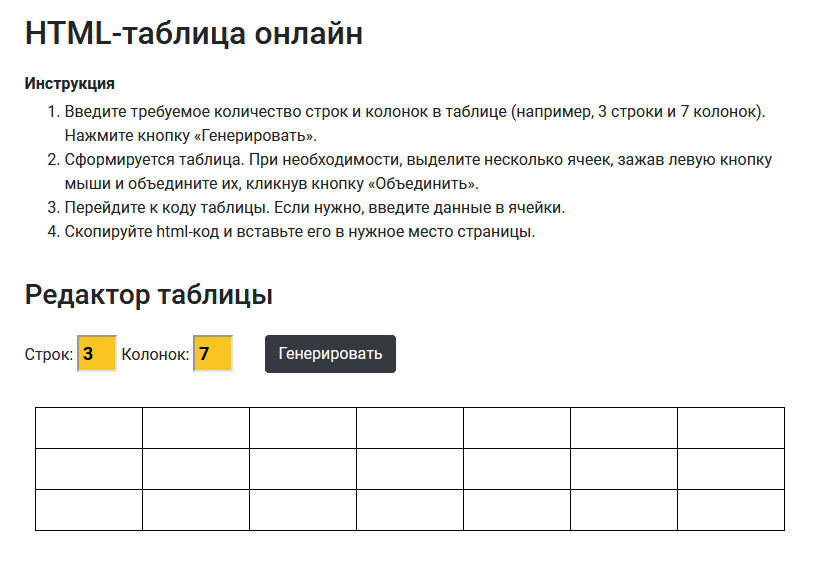
Генератор HTML-Таблиц онлайн
Использование онлайн-генератора html-таблиц действительно значительно облегчает и ускоряет создание таблиц без необходимости разбираться в сложном коде. Это отличный инструмент для тех, кто хочет быстро создать пользовательские таблицы с различными функциями и стилями, не тратя много времени на ручное кодирование.
Онлайн-генераторы html-таблиц позволяют легко настраивать размеры и цвета ячеек, добавлять рамки и различные стили, а также вставлять текст, изображения и другие элементы. Это особенно полезно для тех, кто не имеет опыта в создании html-таблиц или хочет сэкономить время при их разработке.
С использованием таких генераторов, пользователь может сосредоточиться на дизайне и содержимом таблицы, не тратя времени на мелкие детали и синтаксис. Это удобный и эффективный способ создания красивых и функциональных таблиц для различных веб-страниц и проектов.
Онлайн-генераторы html-таблиц также удобны тем, что они обеспечивают гибкость в настройке таблиц, позволяя изменять параметры и стили в реальном времени, что дает возможность быстро получить желаемый результат.
Таким образом, использование онлайн-генератора html-таблиц является отличным способом сэкономить время и упростить процесс создания таблиц для веб-страниц и других проектов, даже для тех, кто не обладает опытом в программировании.
Онлайн-генератор таблиц HTML предоставляет возможность легко создавать и настраивать таблицы в HTML-формате, что позволяет вам быстро и просто добавлять и стилизовать таблицы на веб-страницах. С помощью этого инструмента вы можете:
Выбирать параметры таблицы: Вы можете выбирать различные атрибуты таблицы, такие как ширина, высота, границы, фоновый цвет и другие стилизационные свойства.
Создавать столбцы и строки: Генератор позволяет добавлять необходимое количество столбцов и строк в таблицу и указывать их размеры и характеристики.
Назначать заголовки и ячейки: Вы можете определять заголовочные ячейки (th) и обычные ячейки (td) в таблице, задавая их содержание и стили.
Стилизовать таблицу с использованием CSS: Генератор позволяет добавлять стили к таблице, столбцам и ячейкам, чтобы сделать их более привлекательными и соответствующими дизайну вашего веб-сайта.

Генерировать предварительный тег с синтаксисом HTML: После настройки всех параметров таблицы, вы можете получить готовый код в формате HTML, который можно вставить непосредственно в вашу веб-страницу.
Работать в различных браузерах и операционных системах: Онлайн-генератор таблиц HTML хорошо функционирует в различных браузерах и операционных системах, что позволяет использовать его на различных устройствах.
Таким образом, использование генератора таблиц HTML делает создание таблиц на вашем веб-сайте проще и быстрее, даже для тех, кто не обладает опытом в программировании. Этот инструмент предоставляет удобный способ настройки таблиц и создания красивого и структурированного контента на ваших веб-страницах.
Таблицы в HTML — презентация онлайн
Похожие презентации:
Таблицы в HTML
Основы HTML и CSS. Списки и таблицы
Tables – таблицы
Основы HTML и CSS. Списки и таблицы
Основы HTML и CSS. Списки и таблицы
Списки и таблицы
Таблицы HTML — документов
Списки в HTML. Таблицы в HTML. (Тема 3, 4)
Язык разметки HTML
HTML таблицы+img
Сложные теги. Таблица
1. Таблицы в HTML
Описание таблицыОписание строки
Описание ячейки
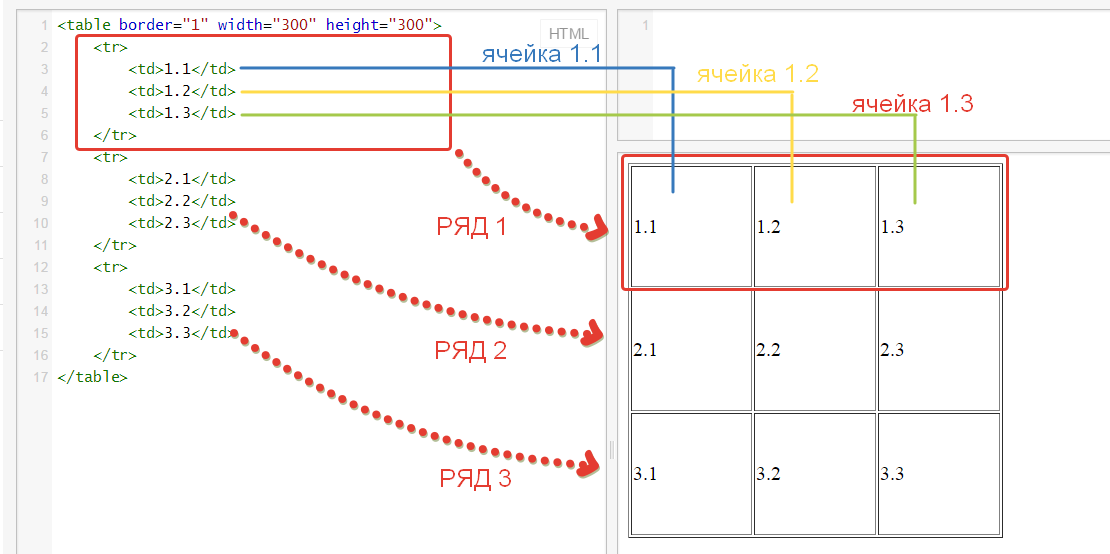
2. Таблицы в HTML
примеррезультат
3. Таблицы в HTML
Объединение ячеек.4. Таблицы в HTML
Объединение ячеек.<table border=»1″>
<tr>
<td rowspan=»3″>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td colspan=»2″>строка3 ячейка2</td>
</tr>
</table>
Данная ячейка займет 3
строки
Данная ячейка займет 2
колонки
5. Таблицы в HTML
Размеры таблицыШИРИНА
ВЫСОТА
Могут задаваться как в пикселях,
так и в процентах по отношению к
ширине/высоте экрана.

15%
25%
50%
60%
6. Таблицы в HTML
Использование таблицы для макетирования страницы:таблица это хороший и удобный инструмент для верстки страницы..
7. Таблицы в HTML
АТРИБУТЫ ТЕГА <TD> и <TH>8. Таблицы в HTML
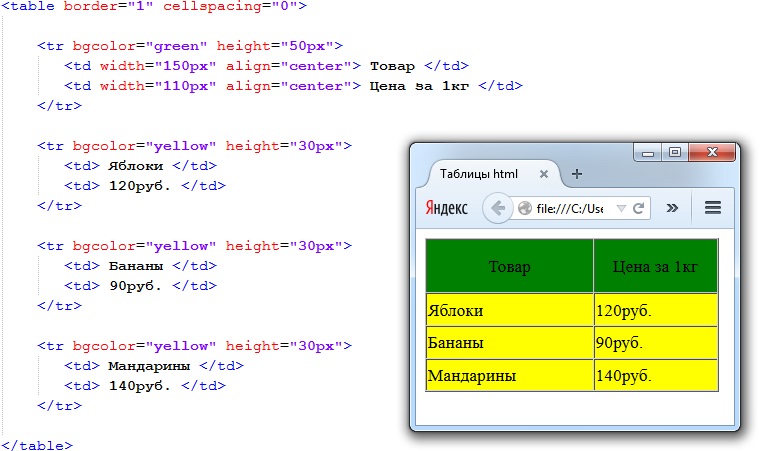
Название таблицы и её описаниеПример:
<table border=»1″ cellpadding=»3″ cellspacing=»0″>
<caption><b>Энергетическая ценность продуктов питания:</b></caption>
<tr> <th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th> </tr>
<tr> <th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td> </tr>
<tr> <th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td> </tr>
<tr> <th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td> </tr>
<tr> <th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td> </tr>
<tr> <th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td> </tr>
</table>
Результат:
Формат записи:
9.
 Таблицы в HTMLНазвание таблицы и её описание
Таблицы в HTMLНазвание таблицы и её описаниеК тегу <caption> может быть применён атрибут align — выравнивание
названия таблицы по горизонтали с возможными значениями left,
right и center, а также атрибут valign который говорит от том где
должно располагаться название сверху — top или снизу — bottom
таблицы.
ВНИМАНИЕ!!!!!! запись: <caption align=»left»>Текст</caption>
-для браузеров IE и Opera разместит название сверху таблицы по её
левому краю, а для браузера Firefox это будет значить, что название
следует размещать слева от самой таблицы.
<table border=»1″ cellpadding=»3″ cellspacing=»0″
summary=»Энергетическая ценность продуктов питания»>
Такое описание никак не отображается и не выводится на экран
обычными браузерами, однако может быть использовано
поисковыми системами, а так же речевыми браузерами.
10. Таблицы в HTML
Группировка строк.<thead>, <tbody> и <tfoot>. Данные теги являют собой емкость для
строк таблицы (тег <tr>) позволяя тем самым группировать и
логически ими управлять.

К данным тегам допускается применять атрибуты выравнивания текста в ячейках
align и valign, указывать цвет фона строк взятых в группу с помощью bgcolor,
делать всплывающую подсказку с помощью title, однако на практике работать во
Таблицы в HTML
Пример группировки строк:
Основное предназначение тегов <thead>, <tbody> и <tfoot> — это
логическая группировка строк в группы, а это в свою очередь
облегчает работу с таблицей, например через стили или скрипты,
теперь не нужно определять тот же стиль для каждой строчки, а
достаточно указать его для всей группы..
Пример соединения технологии создания таблиц в
HTML и описания стилей для групп строк в CSS
English Русский Правила
Генератор HTML-таблиц онлайн — HTMLTable.org
×Политика конфиденциальности для generate.htmltable.org
Один из главных приоритетов HTML Table Generator Online, доступный по адресу http://generator. htmltable.org, — конфиденциальность посетителей. Этот документ Политики конфиденциальности содержит типы информации, которую собирает и записывает HTML Table Generator Online, и то, как мы ее используем.
htmltable.org, — конфиденциальность посетителей. Этот документ Политики конфиденциальности содержит типы информации, которую собирает и записывает HTML Table Generator Online, и то, как мы ее используем.
Если у вас есть дополнительные вопросы или вам нужна дополнительная информация о нашей Политике конфиденциальности, не стесняйтесь обращаться к нам.
Настоящая Политика конфиденциальности применяется только к нашей онлайн-деятельности и действительна для посетителей нашего веб-сайта в отношении информации, которую они передали и/или собрали в онлайн-генераторе HTML-таблиц. Эта политика не распространяется на любую информацию, собранную в автономном режиме или по каналам, отличным от этого веб-сайта.
Согласие
Используя наш веб-сайт, вы настоящим соглашаетесь с нашей Политикой конфиденциальности и соглашаетесь с ее условиями.
Информация, которую мы собираем
Личная информация, которую вас просят предоставить, и причины, по которым вас просят ее предоставить, будут разъяснены вам в тот момент, когда мы попросим вас предоставить вашу личную информацию.
Если вы обратитесь к нам напрямую, мы можем получить дополнительную информацию о вас, такую как ваше имя, адрес электронной почты, номер телефона, содержание сообщения и/или вложения, которые вы можете нам отправить, а также любую другую информацию, которую вы можете предоставить.
Когда вы регистрируете учетную запись, мы можем запросить вашу контактную информацию, включая такие элементы, как имя, название компании, адрес, адрес электронной почты и номер телефона.
Как мы используем вашу информацию
Мы используем информацию, которую мы собираем, различными способами, в том числе для:
- Предоставление, управление и поддержка нашего веб-сайта
- Улучшить, персонализировать и расширить наш веб-сайт
- Понять и проанализировать, как вы используете наш веб-сайт
- Разработка новых продуктов, услуг, функций и функций
- Связь с вами напрямую или через одного из наших партнеров, в том числе для обслуживания клиентов, для предоставления вам обновлений и другой информации, касающейся веб-сайта, а также в маркетинговых и рекламных целях
- Отправить вам электронные письма
- Выявление и предотвращение мошенничества
Файлы журналов
Генератор HTML-таблиц Онлайн следует стандартной процедуре использования файлов журналов. Эти файлы регистрируют посетителей, когда они посещают веб-сайты. Все хостинговые компании делают это и являются частью аналитики хостинговых услуг. Информация, собираемая файлами журнала, включает адреса интернет-протокола (IP), тип браузера, поставщика услуг Интернета (ISP), отметку даты и времени, страницы перехода/выхода и, возможно, количество кликов. Они не связаны с какой-либо информацией, позволяющей установить личность. Информация предназначена для анализа тенденций, администрирования сайта, отслеживания перемещений пользователей по сайту и сбора демографической информации.
Эти файлы регистрируют посетителей, когда они посещают веб-сайты. Все хостинговые компании делают это и являются частью аналитики хостинговых услуг. Информация, собираемая файлами журнала, включает адреса интернет-протокола (IP), тип браузера, поставщика услуг Интернета (ISP), отметку даты и времени, страницы перехода/выхода и, возможно, количество кликов. Они не связаны с какой-либо информацией, позволяющей установить личность. Информация предназначена для анализа тенденций, администрирования сайта, отслеживания перемещений пользователей по сайту и сбора демографической информации.
Файлы cookie и веб-маяки
Как и любой другой веб-сайт, HTML Table Generator Online использует файлы cookie. Эти файлы cookie используются для хранения информации, включая предпочтения посетителей и страницы на веб-сайте, к которым посетитель обращался или посещал. Эта информация используется для оптимизации работы пользователей путем настройки содержимого нашей веб-страницы в зависимости от типа браузера посетителей и/или другой информации.
Google DoubleClick DART Cookie
Google является одним из сторонних поставщиков на нашем сайте. Он также использует файлы cookie, известные как файлы cookie DART, для показа рекламы посетителям нашего сайта на основе их посещения www.website.com и других сайтов в Интернете. Однако посетители могут отказаться от использования файлов cookie DART, посетив Политику конфиденциальности рекламы и сети контекстной рекламы Google по следующему URL-адресу: https://policies.google.com/technologies/ads 9.0003
Политика конфиденциальности рекламных партнеров
Вы можете ознакомиться с этим списком, чтобы найти Политику конфиденциальности для каждого из рекламных партнеров HTML Table Generator Online.
Сторонние рекламные серверы или рекламные сети используют такие технологии, как файлы cookie, JavaScript или веб-маяки, которые используются в их соответствующих рекламных объявлениях и ссылках, которые появляются в HTML Table Generator Online и отправляются непосредственно в браузер пользователей. Когда это происходит, они автоматически получают ваш IP-адрес. Эти технологии используются для измерения эффективности их рекламных кампаний и/или для персонализации рекламного контента, который вы видите на посещаемых вами веб-сайтах.
Когда это происходит, они автоматически получают ваш IP-адрес. Эти технологии используются для измерения эффективности их рекламных кампаний и/или для персонализации рекламного контента, который вы видите на посещаемых вами веб-сайтах.
Обратите внимание, что HTML Table Generator Online не имеет доступа и не контролирует эти файлы cookie, которые используются сторонними рекламодателями.
Политика конфиденциальности третьих лиц
Политика конфиденциальности HTML Table Generator Online не распространяется на других рекламодателей или веб-сайты. Таким образом, мы советуем вам ознакомиться с соответствующими политиками конфиденциальности этих сторонних рекламных серверов для получения более подробной информации. Это может включать их методы и инструкции о том, как отказаться от определенных опций.
Вы можете отключить файлы cookie в настройках своего браузера. Чтобы узнать более подробную информацию об управлении файлами cookie в конкретных веб-браузерах, ее можно найти на соответствующих веб-сайтах браузеров.
CCPA Права на конфиденциальность (не продавать мою личную информацию)
В соответствии с CCPA, помимо прочих прав, потребители в Калифорнии имеют право:
Требовать, чтобы компания, собирающая личные данные потребителей, раскрывала категории и конкретные части личных данных, которые компания собрала о потребителях.
Запросить, чтобы компания удалила все личные данные о потребителе, которые компания собрала.
Требовать, чтобы компания, продающая личные данные потребителя, не продавала личные данные потребителя.
Если вы сделаете запрос, у нас есть один месяц, чтобы ответить вам. Если вы хотите воспользоваться любым из этих прав, свяжитесь с нами.
GDPR Права на защиту данных
Мы хотели бы убедиться, что вы полностью осведомлены обо всех своих правах на защиту данных. Каждый пользователь имеет право на следующее:
Право на доступ — Вы имеете право запросить копии своих личных данных. Мы можем взимать с вас небольшую плату за эту услугу.
Право на исправление. Вы имеете право потребовать, чтобы мы исправили любую информацию, которую вы считаете неточной. Вы также имеете право потребовать, чтобы мы дополнили информацию, которую вы считаете неполной.
Право на удаление. Вы имеете право потребовать, чтобы мы удалили ваши личные данные при определенных условиях.
Право на ограничение обработки. Вы имеете право потребовать, чтобы мы ограничили обработку ваших персональных данных при определенных условиях.
Право возражать против обработки. Вы имеете право возражать против обработки нами ваших личных данных при определенных условиях.
Право на переносимость данных. Вы имеете право потребовать, чтобы мы передали собранные нами данные другой организации или непосредственно вам при определенных условиях.
Если вы сделаете запрос, у нас есть один месяц, чтобы ответить вам. Если вы хотите воспользоваться любым из этих прав, свяжитесь с нами.
Информация для детей
Еще одной частью нашего приоритета является защита детей при использовании Интернета. Мы призываем родителей и опекунов наблюдать, участвовать и/или отслеживать и направлять их действия в Интернете.
Мы призываем родителей и опекунов наблюдать, участвовать и/или отслеживать и направлять их действия в Интернете.
HTML Table Generator Online не собирает преднамеренно какую-либо личную информацию от детей в возрасте до 13 лет. Если вы считаете, что ваш ребенок предоставил такого рода информацию на нашем веб-сайте, мы настоятельно рекомендуем вам немедленно связаться с нами, и мы приложим все усилия, чтобы оперативно удалить такую информацию из наших записей.
Поддерживаемый HTML—Интерактивная справка ArcGIS | Документация
Вы можете использовать HTML на веб-сайте ArcGIS Online, если включен редактор форматированного текста, например, на страницах элементов, описаниях групп, всплывающих окнах карт и настраиваемых приложениях.
Теги и атрибуты HTML
Ниже приведена таблица поддерживаемых тегов и атрибутов HTML, которые вы можете использовать.
| Тег | Атрибут |
|---|---|
и | href, style |
img | src, width, height, border, alt, style |
видео | автовоспроизведение, элементы управления, высота, цикл, отключение звука, постер, предварительная загрузка, ширина |
аудио без звука, предварительная загрузка | |
источник | носитель, источник, тип |
диапазон | стиль |
таблица | ширина, высота, отступы, интервал между ячейками, граница, стиль |
div | стиль, выравнивание |
шрифт | 9012 8|
рисунок | стиль |
figcaption | стиль |
dd, dl, dt | стиль |
стиль | |
tr | высота, выравнивание, выравнивание, стиль |
td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
| 9000 6 стр | стиль |
б, сильный, я, эм, у, ул, ол, ли, ттел, бр, час | |
| 9 0006 аббр | название |
суб | стиль |
style |
Рекомендации HTML
Имейте в виду следующее:
- Теги HTML, не указанные в таблице выше не поддерживаются и будут отфильтрованы.

