HTML таблица, заголовок таблицы, ширина ячейки
- Информация о материале
- Автор: Георгий Оплачкин
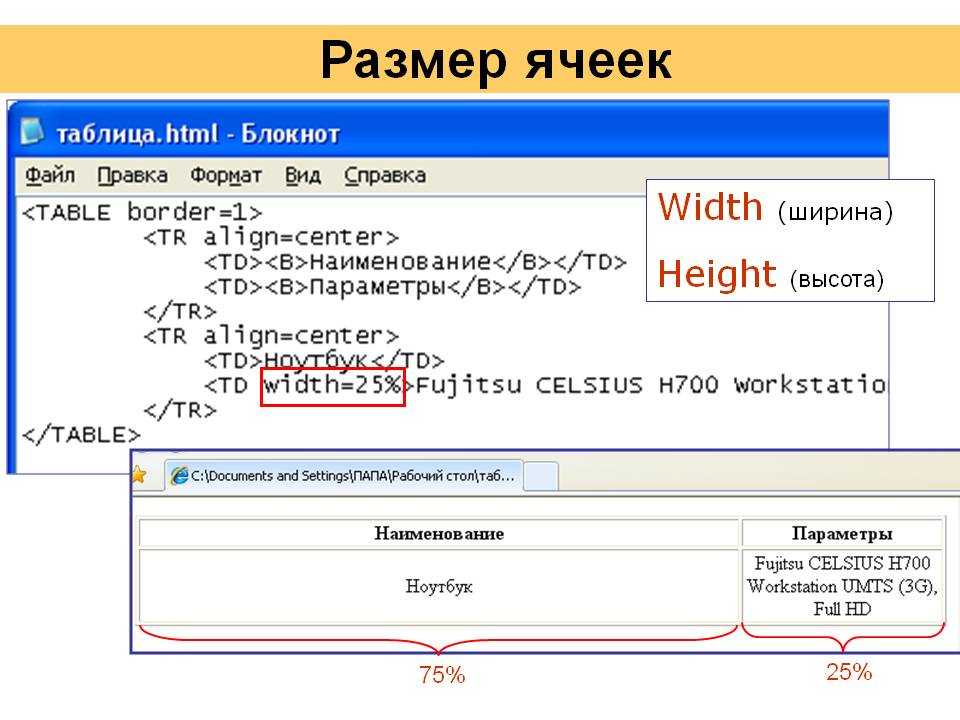
HTML ширина ячейки таблицы и ее высота (размер ячеек)
HTML высота ячеек и их ширина, размер определяется следующими атрибутами:
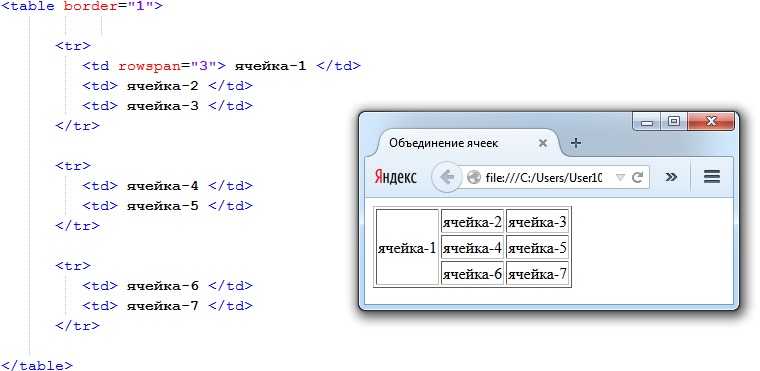
|
<html> |
Результат:
|
ячейка 1, первый ряд |
ячейка 2, первый ряд |
|
ячейка 1, второй ряд |
ячейка 2, второй ряд |
Были установлены размеры первой ячейки из первого ряда. В итоге вторая ячейка, этого же ряда унаследовала высоту первой, а первая ячейка, второгo ряда — ее ширину (ширину первой ячейки, первого ряда). Такова особенность взаимодействия элементов HTML таблицы.
В итоге вторая ячейка, этого же ряда унаследовала высоту первой, а первая ячейка, второгo ряда — ее ширину (ширину первой ячейки, первого ряда). Такова особенность взаимодействия элементов HTML таблицы.
Горизонтальное HTML выравнивание в таблице и в ячейке, текст
HTML выравнивание внутри таблицы. Текст слева, справа, по центру ячеек таблицы:
|
<html> <td align=»center»>ячейка 3</td> </tr> </table> </body> </html> |
Результат:
|
ячейка 1 |
ячейка 2 |
ячейка 3 |
Вертикальное выравнивание текста внутри HTML таблицы
HTML выравнивание в таблице. Текст вверху, внизу, по центру ячеек таблицы:
Текст вверху, внизу, по центру ячеек таблицы:
|
<html> </tr> </table> </body> </html> |
Результат:
|
ячейка 1 |
ячейка 2 |
ячейка 3 |
Атрибут valign определяет вертикальное выравнивание текста внутри таблицы.
Теги, определяющие заголовок HTML таблицы
HTML заголовки таблицы:
|
<html> <td>Текст</td> </tr> <tr> <td>Текст</td> <td>Текст</td> <td>Текст</td> </tr> </table> </body> </html> |
Результат:
|
Заголовок |
Заголовок |
Заголовок |
|
Текст |
Текст |
Текст |
|
Текст |
Текст |
Текст |
Теги <th> </th> определяют заголовок HTML таблицы.
HTML таблица по центру, с левой, с правой стороны
Горизонтальное расположение HTML таблицы внутри web-страницы:
|
<html> |
Результат: HTML таблица по центру страницы, слева, справа
В примере выше показаны три отдельные таблицы, каждая из которых состоит из одной ячейки.
HTML таблица расположена внутри ячейки
Пример:
|
<html> |
Результат: HTML таблица внутри ячейки другой таблицы
Внутри второй ячейки находится еще одна таблица со своими атрибутами, значениями и стилями.
Размеры и фон внутренней таблицы, в отличае от внешней, заданы с помошью CSS.
Таблицы и табличная вёрстка | andron13
Таблицы #
Так как таблица очень важный элемент HTML, мы должны знать его особенности досконально. Ведь в конце концов важная информация в интернете даётся часто в табличном виде. Сравнение доходов слоёв населения, список школ города, посещаемость учеников и тд и тп.
Пример таблицы в HTML:
<table>
<thead>
<tr>
<th colspan="2">The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</tbody>
</table>
Результат работы
таблица в опере
Я бы не сказал, что, то что я вижу на экране меня как-то впечатлило. Давайте попробуем добавить вот такую сточку:
<table border="1" cellPadding="10" cellSpacing="2" align="center"></code>
Результат:
таблица с бордером в опере
В элементе HTML “table” могут быть вложены следующие элементы:
- tr
- th
- td
- thead
- tbody
- tfoot
- caption
- colgroup
- col
Семантически очень важно выделять заголовки и футеры таблицы. Такие вещи очень важны для читалок.
Такие вещи очень важны для читалок.
А каждого тега могут быть атрибуты, которые влияют на его отображение. Мы использовали 4 из них: border, cellPadding, cellSpacing, align.
- Border изменяет толщину рамки вокруг ячеек таблицу.
- CellPadding отделяет текст внутри таблицы от края таблицы. Избавляет от налипания и помогает читаемости.
- CellSpacing — расстояние между ячейками таблицы.
- Align — выравнивает нашу таблицу по центру или краям.
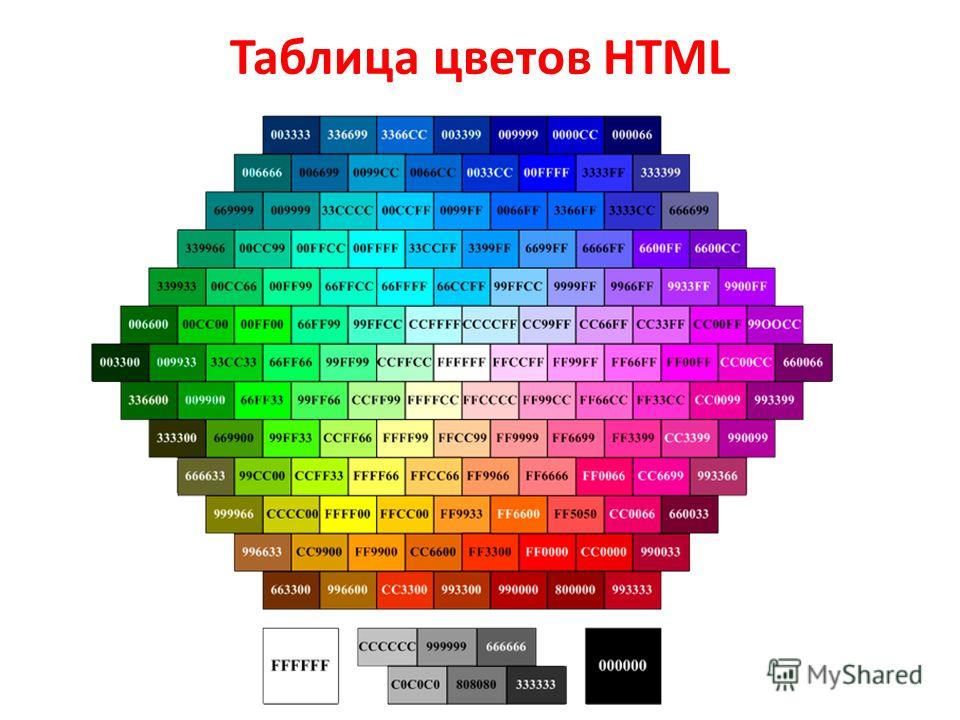
- Bgcolor — добавляет цвет фона в таблице. Добавьте самостоятельно bgcolor=“yellow” и посмотрите.
Специфические для таблицы атрибуты почти все устарели. Несмотря на это их очень широко используют до сих пор. Причин тому несколько.
- “HTML стерпит всё”. Многие страницы были сделаны 30 лет назад и никто их переделывать не собирается. Но отображать их надо. Потому поддержка старого кода порой очень необходима. Возможно нам придётся поддерживать такую страницу(надеюсь всё же что нет) и мы должны понимать, что именно мы делаем.

- Многим программистам уже много лет и именно они делали эти страницы 30 лет назад. Им тяжело запоминать новые вещи и проще сделать “и так сойдёт”.
- Самоучки пытаются учиться самостоятельно. А в интернете не все статьи написаны вчера. Некоторые реально устарели.
- За те 30 лет, что существует интернет и страницы, и их вёрстка значительно и неоднократно менялись. Один из типов html-вёрстки называется табличной. До сих пор в вёрстке писем может использоваться табличная вёрстка и HTML4 стандарт. Миллионы компьютеров с Microsoft Outlook 2000 никуда не делись. А значит и нам надо понимать как это работает.
И несмотря на то, что сейчас табличная вёрстка не рекомендуется к использованию — один раз можно сверстать страницу и на таблицах. Кстати глагол верстать применяется и к работе фронтендера, когда он с помощью HTML и CSS “делает страницу”.
В HTML5 все элементы, не только таблицу, рекомендуется раскрашивать в CSS.
Emmet code #
table>tr*5>td*15
Подробнее о Emmet code
Дополнительные ссылки.

- Доступные в HTML4 свойства таблицы.
- Используемые в HTML5 элементы таблицы.
- Документация к элементам таблицы на developer.mozilla.org — элемент col и другие.
Определение таблицы HTML | ПКМаг
Структура HTML для создания строк и столбцов на веб-странице. Тег Table определяет общую таблицу, а тег Table Row (TR) используется для построения каждой строки. Тег Table Data (TD) определяет фактические данные. До HTML5 таблицы часто использовались практически для каждого элемента на странице. Чтобы соответствовать HTML5, таблицы следует использовать только для табличных данных.
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены.
Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в папке «Входящие»
Следите за новостями PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag. com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Как мы тестируем Редакционные принципы
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
- (Открывается в новом окне) Логотип Спайсворкс
(Открывается в новом окне)
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и владельцев СМИ.
© 1996-2023 Ziff Davis, LLC., компания Ziff Davis. Все права защищены.
PCMag, PCMag.com и PC Magazine входят в число зарегистрированных на федеральном уровне товарных знаков Ziff Davis и не могут использоваться третьими лицами без явного разрешения. Отображение сторонних товарных знаков и торговых наименований на этом сайте не обязательно указывает на какую-либо принадлежность или поддержку PCMag. Если вы нажмете на партнерскую ссылку и купите продукт или услугу, этот продавец может заплатить нам комиссию.
- О Зиффе Дэвисе(Открывается в новом окне)
- Политика конфиденциальности(Открывается в новом окне)
- Условия использования(Открывается в новом окне)
- Реклама(Открывается в новом окне)
- Специальные возможности(Открывается в новом окне)
- Не продавать мою личную информацию (открывается в новом окне)
- (Открывается в новом окне) доверительный логотип
- (Открывается в новом окне)
Как сделать HTML-таблицу
Таблицы HTML на сегодняшний день являются одним из лучших операторов HTML, когда-либо созданных. Возможность отформатировать веб-страницу с помощью табличных выражений потрясающая! Изучайте их, используйте и любите!
Возможность отформатировать веб-страницу с помощью табличных выражений потрясающая! Изучайте их, используйте и любите!
Базовые таблицы:
Давайте возьмем наш список продуктов, который мы использовали в учебнике по спискам, и на этот раз превратим его в таблицу. Мы поместим товары в первый столбец, а цены во второй столбец.
| Яйца | 0,79 $ |
| Молоко | $ 2,59 |
| Хлеб | $ 1,29 |
| Сода | $ 1,19 |
Это это код. Фактический код находится слева, а английское описание — справа. Описание имеет отступ, чтобы показать «структуру» оператора таблицы.
<стол> | Яйца | $0,79 | Молоко | 2,59 доллара США | Хлеб | 1,29$ | Содовая | 1,19$ | |
Начальная строка
Данные таблицы
Данные таблицы
Конечная строка
Start Row
Table Data
Table Data
End Row
Start Row
Table Data
Table Data
End Row
Start Row
Table Data
Table Data
End Row
End Table
Confused? Хорошо, давайте посмотрим на таблицу выше. На самом деле эта таблица довольно проста. Вы строите таблицы так же, как читаете книгу; слева направо и сверху вниз. Таблица начинается с
На самом деле эта таблица довольно проста. Вы строите таблицы так же, как читаете книгу; слева направо и сверху вниз. Таблица начинается с и заканчивается тегом
. Каждая строка начинается с тега и заканчивается тегом . Каждый фрагмент данных таблицы начинается с тега и заканчивается тегом .
Но это не стол, говорите вы! У него нет границы! На самом деле это стол. Это таблица без рамки или BORDER=»0″ . Эта концепция очень важна, когда вы хотите использовать ТАБЛИЦА операторов для форматирования ваших веб-страниц. Вам не всегда нужна толстая граница. Итак, давайте на этот раз сделаем таблицу с BORDER .
| Eggs | $0.79 |
| Milk | $2.59 |
| Bread | $1.29 |
| Soda | $1. 19 19 |
The only difference between this table and the previous is the Довольно просто, да? Размер границы представлен в пикселях. Хорошо, теперь добавим еще немного CELLSPACING . Это расстояние между ячейками нашей таблицы. Вы также можете думать об этом как о толщине стенки между ячейками таблицы. 8 Выглядит намного лучше. Вы видите разницу? Опять же, единственное изменение заключается в операторе CELLSPACING , как и BORDER , также измеряется в пикселях. Ah, now is that the way you wanted? Нет? Ну, мне пришлось немного преувеличить цифры, но это было только для того, чтобы попытаться донести мысль. Надеюсь, вы видите различия. Предыдущая таблица была создана с 9Оператор 0135 Теперь мы хотим перейти к более интересным вещам. Обрамление изображений — отличный способ улучшить ваши фотографии. Довольно крутая работа, даже моя мерзкая картинка выглядит хорошо. Вот код, который сделал это. Теги Или вы также можете обрамлять свои фотографии текстом, как показано ниже. Нетто, ха! Код показан ниже. У меня есть еще одно замечание по кадрированию изображений. Вы также можете размещать ссылки внутри таблицы. На самом деле вы можете поместить всю свою страницу в набор табличных команд, если хотите, и используя BORDER=”0″ , никто не может точно сказать. Вы спросите, зачем вам это? Для форматирования изображений и текста вместе на вашей странице; подумай об этом. Хорошо, вернемся к оформлению ссылок. Вот код, который это сделал. заявление, которое выглядит следующим образом.
Яйца 0,79 Молоко 2,59 Хлеб 1,5 9990 5 Содовая 1,19 доллара , который выглядит следующим образом.
 Но текст выглядит слишком близко к стенам стола, скажете вы! Ладно, ладно, это тоже можно исправить. Это называется ПОДКЛАДКА . Это пространство между содержимым клетки и краями клеточных стенок.
Но текст выглядит слишком близко к стенам стола, скажете вы! Ладно, ладно, это тоже можно исправить. Это называется ПОДКЛАДКА . Это пространство между содержимым клетки и краями клеточных стенок. Eggs $0.79 Milk $2.59 Bread $1.29 Soda $1.19 показан ниже.
Обрамление изображений:
 Это заставляет их, кажется, прыгать прямо со страницы. Вот мой пятисекундный шедевр.
Это заставляет их, кажется, прыгать прямо со страницы. Вот мой пятисекундный шедевр.

и можно опустить, если хотите. Он по-прежнему будет работать нормально. Сторонники чистоты HTML, вероятно, возразят, что эти теги должны быть там. Если вы чувствуете себя так, как я обычно чувствую, тогда используйте их. Что за
Шедевр!

Что за< br>Шедевр!
 Если у вас возникли проблемы с центрированием изображения, попробуйте следующее.
Если у вас возникли проблемы с центрированием изображения, попробуйте следующее.
Обрамление ссылок:
Google.com Yahoo! JJW Design IP Roundup
