Основные способы вёрстки. Часть первая: таблица — Веб-стандарты
Для профессионального оформления сайтов необходимо знать не только основы CSS, но и понимать, как работает браузер, знать правила, которым он следует. Именно они определяют основные способы и приёмы вёрстки.
Только имея такое понимание, можно выбрать наиболее подходящий способ решения задачи из нескольких возможных, с учётом их достоинств и ограничений. Только так можно наиболее полно задействовать возможности браузера и предупредить потенциальные ошибки.
Существует немало описаний различных приёмов. В этой статье предпринята попытка собрать вместе самые важные приёмы и систематизировать их, чтобы дать представление как об основных возможностях, так и об ограничениях CSS, актуальных в настоящее время.
Статья рассчитана на людей, которые знакомы с основами HTML и CSS и имеют представление об основных свойствах и базовых принципах работы каскадных таблиц стилей.
Исторически, первым и единственным способом раскладки страницы были таблицы. Описанию поведения таблиц посвящена целая глава в спецификации CSS 2.1. Несмотря на такой объем, некоторые моменты описаны скудно или вообще не определены и отданы на усмотрение браузеров.
Описанию поведения таблиц посвящена целая глава в спецификации CSS 2.1. Несмотря на такой объем, некоторые моменты описаны скудно или вообще не определены и отданы на усмотрение браузеров.
Достоинства и недостаткиСкопировать ссылку
Таблица служит для отображения упорядоченных данных в строках и столбцах, имеющих смысловую связь по горизонтали или вертикали. Отсюда следует главное достоинство: ячейки таблиц выравниваются по сетке, что позволяет простым и очевидным образом создать модульную сетку.
Это неотъемлемое свойство таблиц позволяет заполнить плоскость окна браузера и создавать «резиновые сайты». Но, как при малых, так и больших размерах окна просмотра браузера структура таблицы не меняется, она не может гибко адаптироваться под доступное пространство.
При использовании таблицы для раскладки, то есть размещения в сетке данных, не имеющих смысловой связи, нарушается семантичность. Применение таких таблиц ухудшает доступность для людей, использующих специальные программы, и снижает положение в поисковой выдаче, поскольку поисковому движку, предположительно, сложнее разобраться в структуре страницы. Как следствие, сайт работает менее эффективно.
Как следствие, сайт работает менее эффективно.
ОсобенностиСкопировать ссылку
Ячейки таблиц идут в коде строго друг за другом, слева направо или справа налево в зависимости от направления языка, заданного CSS-свойством direction или его аналогом в HTML, атрибутом dir.
Если, к примеру, требуется, чтобы основное содержимое в центральной колонке шло в начале, перед содержимым других колонок в исходном HTML-коде, таблица — неподходящее решение.
Структура таблицы довольно сложна, она описывается большим количеством тегов, что приводит к усложнению исходного кода. Негативный эффект проявляется ещё больше, когда несколько таблиц вложены друг в друга.
ИмитацияСкопировать ссылку
Появившаяся в CSS 2.1 группа свойств display: table-* позволяет создать таблицу из произвольных элементов, имеющих соответствующую структуру.
Согласно спецификации, достаточно только одного объявления вроде display: table или display: table-cell — недостающие элементы должны автоматически достраиваться браузером.
Однако будет надёжнее создать минимальную структуру таблица > ряд > ячейка, аналогично обязательным тегам <table>, <tr>, <td>, с соответствующими значениями свойства display: table, table-row и table-cell.
В противном случае может возникнуть нерегулярно проявляющаяся ошибка, замеченная в Firefox и браузерах на основе WebKit, когда ряд таблицы без элемента с display: table-cell случайным образом разбивается на несколько ячеек. Возможное объяснение может состоять в попадании границы сетевых пакетов среди ячеек при передаче HTML-кода.
Таким образом, блочная разметка с display: table-* почти не отличается от обычной HTML-таблицы ни в чем, кроме имён тегов, однако обычная таблица лучше поддерживается браузерами (а именно в Internet Explorer 7 и ниже) и имеет больше возможностей, таких как объединение ячеек.
Стоит отметить, что, несмотря на необязательность тега <tbody> в HTML, браузер обязательно создаст этот элемент, если только документ не обрабатывается в режиме XHTML, при отсутствии группирующих элементов <tbody>, <thead> и <tfoot>. Этим можно пользоваться при оформлении, и обязательно следует иметь в виду при использовании родительского селектора, который может иметь запись вида
Этим можно пользоваться при оформлении, и обязательно следует иметь в виду при использовании родительского селектора, который может иметь запись вида table > tbody > tr > td. Селектор table > tr > td работать не будет.
Анонимные элементы при display: table-*, воссоздающие структуру таблицы согласно CSS 2.1, не влияют на дерево элементов. Им нельзя задать CSS-правила, действуют только наследуемые свойства.
СемантичностьСкопировать ссылку
Существует мнение, что использование display: table более семантично, так как используются теги, лучше соответствующие содержимому, и это поможет различным движкам в обработке страницы. Нередко при этом приводятся в пример программы чтения с экрана.
Однако есть исследования, которые показывают, что некоторые такие программы учитывают оформление страницы и воспринимают элементы с display: table точно так же, как и обычную таблицу, размеченную стандартными тегами. Тем не менее такой способ имеет право на существование, когда использование тегов таблицы неуместно.
Тем не менее такой способ имеет право на существование, когда использование тегов таблицы неуместно.
Рекомендуется использовать методы WCAG для семантичного оформления таблиц, задействуя дополнительные возможности разметки, такие как краткое описание с помощью тега <caption> или атрибута summary и указание области действия заголовков <th> атрибутом scope.
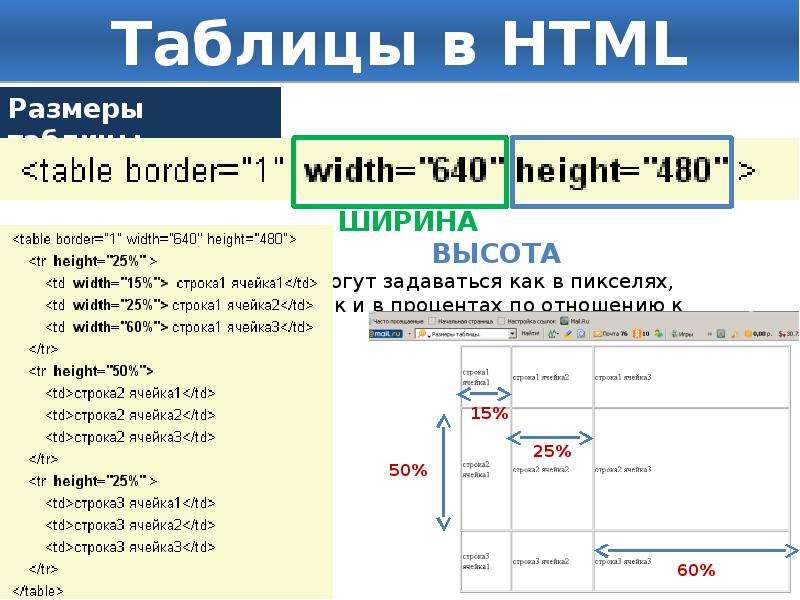
ШиринаСкопировать ссылку
Ширина таблицы, будучи не задана, рассчитывается браузером с учётом содержимого. Если ширина таблицы меньше ширины родительского элемента, таблица может быть отцентрирована с помощью свойства margin: auto или выровнена по левому или правому краю.
При table-layout: auto (значение по умолчанию) ширина таблицы рассчитывается так, чтобы поместилось всё её содержимое. Если ширина элемента, в котором находится таблица, недостаточна, она выйдет за его пределы.
Это может привести к появлению горизонтальной прокрутки на странице даже тогда, когда казалось бы достаточно места, из-за слишком длинного слова (например, какой-то интернет-адрес) или широкого изображения.
В CSS 2.1 не определено действие свойств min-width, max-width, min-height и max-height на элементы таблицы.
Так как ячейка не может иметь ширину меньшую, чем позволяет её содержимое, вместо min-width можно использовать достаточно широкую «распорку». Для этого можно использовать пустой блок нужной ширины.
С оговоркой, о которой будет сказано далее, ограничить ширину ячейки может задание свойства width. Этот способ работает в современных браузерах, включая Internet Explorer 8 и даже в старших версиях Internet Explorer в режиме Internet Explorer 7, но не в настоящем браузере Internet Explorer 7. Это один из тех случаев, когда поведение в режиме эмуляции отличается от настоящей версии браузера.
Ширина ячейки может не соответствовать предписанному значению в том случае, когда заданная для всей таблицы ширина не равна сумме заданных ширин всех ячеек, или их сумма не равна 100%. Тогда доступное место распределяется среди ячеек пропорционально значениям их ширины.
В соответствии со стандартной блочной моделью CSS ширина ячейки задаётся по области содержимого, исключая толщину рамки и величину отступа (padding). Однако, если ширина колонки таблицы устанавливается через элемент <col> или <colgroup>, то она задаётся уже с учётом ширины рамок и отступа ячеек.
ГибкостьСкопировать ссылку
Одним из преимуществ является то, что таблица позволяет гибко управлять соотношением ширин колонок через процентные значения. Ширина ячеек при этом учитывает размер содержимого.
Примечательным свойством таблицы среди возможностей CSS 2.1 является возможность установить такую ширину ячейке, которая осталась ей доступна от остальных ячеек в ряду.
ВысотаСкопировать ссылку
По спецификации свойство height задаёт только минимальную высоту ячейки. Если с шириной ячеек браузеры следуют модели CSS, то установку высоты ячейки разные браузеры трактуют по-разному.
Firefox до 15-й версии и Opera до 12-й включительно считают высоту вместе с отступом и рамкой, другими словами, ведут себя как при box-sizing: border-box, что соответствует поведению в режиме обратной совместимости (Quirks Mode).
Internet Explorer версии 8 и выше и браузеры на основе WebKit задают высоту только для содержимого аналогично box-sizing: content-box, что является правильным поведением с точки зрения модели CSS.
На текущий момент свойство box-sizing влияет на задание высоты ячейки только в браузере Internet Explorer. А Firefox до 16 версии не учитывал box-sizing даже для ширины ячеек таблиц.
РаскладкаСкопировать ссылку
ЖёсткаяСкопировать ссылку
При table-layout: fixed ширина ячеек таблицы задаётся непосредственно, либо равномерно распределяется среди колонок. Таблица теряет возможность автоматического расчёта ширины с учётом заполненности ячеек. Переполнение ячеек обрабатывается в соответствии со значением свойства overflow. Спецификация оставляет браузерам возможность всегда использовать этот режим. Его могут применять мобильные браузеры, ограниченные в ресурсах для сложной обработки таблиц.
АвтоматическаяСкопировать ссылку
При table-layout: auto содержимое не может выйти за границы ячейки, и свойство overflow не имеет действия. При этом нельзя заставить таблицу всегда оставаться в заданных рамках. Из-за автоматического расчёта ширины, она не уменьшится, даже если есть
При этом нельзя заставить таблицу всегда оставаться в заданных рамках. Из-за автоматического расчёта ширины, она не уменьшится, даже если есть overflow: hidden у элемента с неопределенной шириной внутри ячейки.
БыстродействиеСкопировать ссылку
Cвойство table-layout: fixed предназначено для того чтобы отображать большие таблицы по мере загрузки данных — так происходит, потому что размеры ячеек указаны заранее.
Если установлено table-layout: auto, браузер должен рассчитывать размеры таблицы, рекурсивно обрабатывая всё её содержимое, что не может не сказаться на быстродействии. При этом в большинстве браузеров таблица будет показана лишь после того, как загрузится полностью.
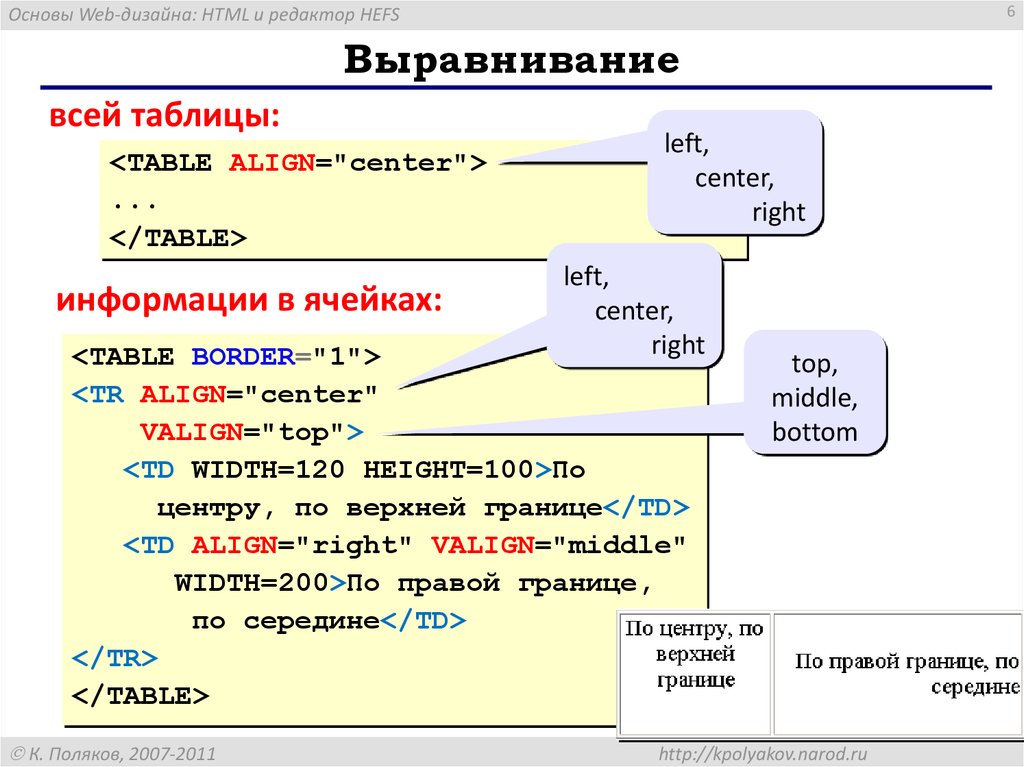
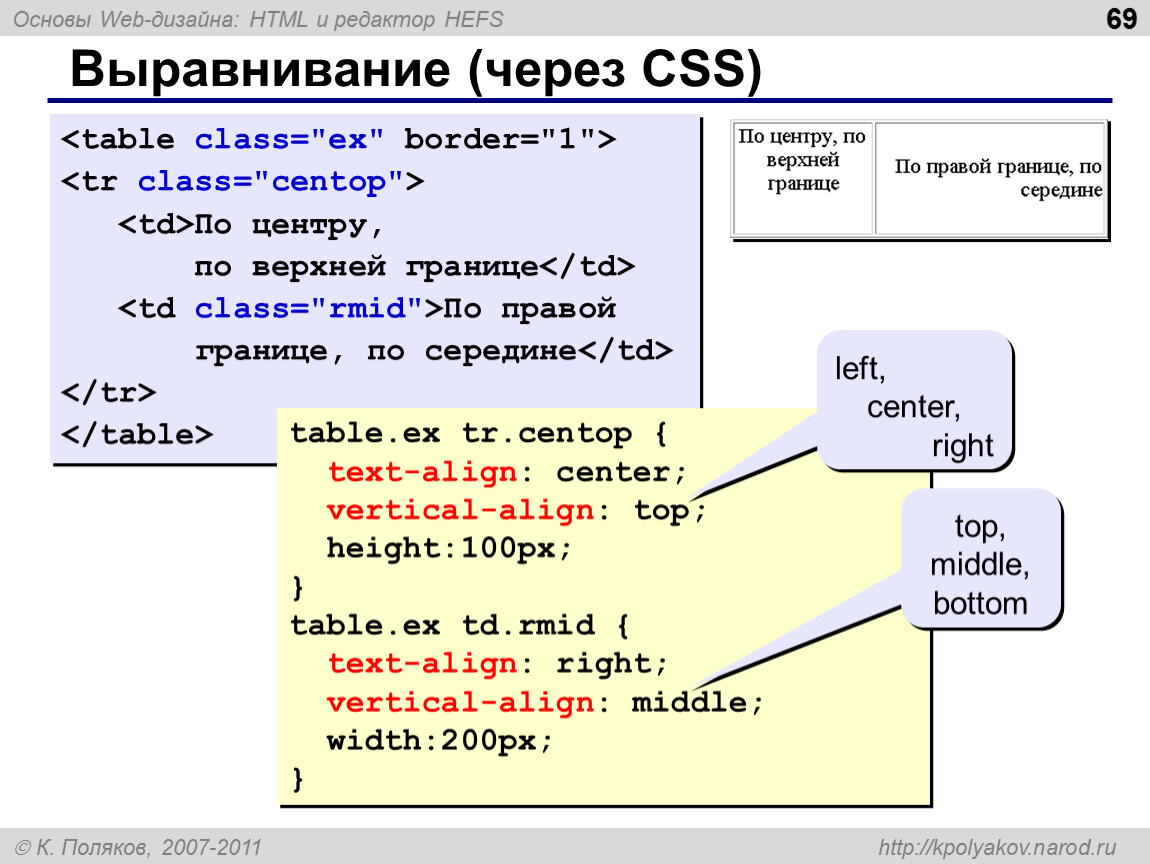
ВыравниваниеСкопировать ссылку
Таблица позволяет выравнивать содержимое своих ячеек как по горизонтали (text-align), так и по вертикали при помощи vertical-align.
Несмотря на то, что выравнивание по вертикали как строчных элементов, так и содержимого ячеек таблиц задаётся одним и тем же свойством, его действие отличается в каждом случае.
Для строчных элементов оно действует на сами элементы и имеет больше вариантов, тогда как в случае таблиц выравнивается содержимое ячеек, включая блочные элементы.
Возможные значения свойства vertical-align для ячеек таблиц: top, bottom, middle и baseline — выравнивание по верхней границе, нижней границе, середине и базовой линии, соответственно. Выравнивание по базовой линии производится по первой строчке текста, а если таковой нет, то по самой нижней границе блока в ячейке.
Последний вариант уникален: таблица позволяет выровнять строки текста по базовой линии в разных колонках даже при различных свойствах шрифта.
Другими методами в рамках CSS 2.1 такого эффекта добиться практически невозможно из-за погрешностей округления значений и особенностей отрисовки текста операционными системами и браузерами. В лучшем случае можно только подогнать параметры под наиболее вероятную ситуацию: вроде распространённой гарнитуры и стандартного размера шрифта.
В лучшем случае можно только подогнать параметры под наиболее вероятную ситуацию: вроде распространённой гарнитуры и стандартного размера шрифта.
Проблемы позиционированияСкопировать ссылку
В старых версиях WebKit и текущих версиях Mozilla Firefox нельзя позиционировать элементы таблицы, и потому не получится позиционировать внутренние элементы относительно ячейки. Хотя спецификация не определяет действие свойства position на элементы таблиц, имеется открытое сообщение об ошибке браузера Firefox.
Из-за этой особенности нет работающего во всех браузерах способа разместить что-либо сверху и снизу ячейки одновременно. Иногда проблему можно обойти, разбив ряд таблицы на два, но такое решение ведёт к усложнению кода, а полученная сетка может уже скорее мешать, чем помогать.
В соответствии с принципами CSS установить высоту для элементов внутри таблицы, зависящую от высоты ячейки, можно только в том случае, когда самой ячейке задана высота. Также из-за этого не получится расположить элементы одновременно сверху и снизу с помощью позиционирования относительно внутреннего элемента. Ведь если высота не известна точно заранее, никогда нет гарантии, что соседняя ячейка, а значит и весь ряд, не имеет большую высоту.
Также из-за этого не получится расположить элементы одновременно сверху и снизу с помощью позиционирования относительно внутреннего элемента. Ведь если высота не известна точно заранее, никогда нет гарантии, что соседняя ячейка, а значит и весь ряд, не имеет большую высоту.
ЗаключениеСкопировать ссылку
В будущем к нам придут на помощь новые модули CSS, но до окончательной разработки и полноценного внедрения, когда ими можно будет реально пользоваться, пройдёт ещё как минимум несколько лет.
Один из таких модулей — CSS Grid Layout — не только позволяет создать модульную сетку, аналогичную таблице, но и даёт большие возможности по оформлению и использованию. При совместном использовании с медиавыражениями, модуль позволяет произвольно адаптировать раскладку под размеры окна одними лишь средствами CSS. Он избавит нас в будущем от необходимости использовать таблицу для раскладки и оставить её, наконец, для своего основного предназначения: разметки табличных данных.
О других приёмах и возможностях CSS 2. 1 без использования таблиц читайте во второй части статьи «Бестабличная вёрстка».
1 без использования таблиц читайте во второй части статьи «Бестабличная вёрстка».
JavaScript виджет таблица (Grid) – Webix HTML DataTable
Редактируйте данные
JavaScript таблица позволяет легко вводить новые данные. По щелчку на любую ячейку, вы можете легко редактировать ее содержимое с помощью ввода нового значения в поле или выбрав значение из выпадающего списка.
Щелкните по любой ячейке, чтобы отредактировать значение в ней
Сортируйте данные
Все строки таблицы можно сортировать в один щелчок по заголовку колонки. Вы можете использовать функцию сортировки DataTable, чтобы определить свой собственный критерий для упорядочивания данных.
Щелкните по заголовку любой колонки, чтобы отсортировать данные в таблице
Фильтруйте данные
Строки таблицы можно отфильтровать с помощью встроенных фильтров, помещаемых в заголовки колонок. Вы можете использовать функцию фильтрации DataTable, чтобы задать свои критерии для поиска данных.
Валидация
JavaScript Table позволяет вам проверять вводимые данные. Используя валидацию, вы можете проверить, соответствуют ли значения конкретных ячеек таблицы заданным правилам. Если нет, строка с неправильными данными будет подсвечена и пользователь получит уведомление об этом.
Используя валидацию, вы можете проверить, соответствуют ли значения конкретных ячеек таблицы заданным правилам. Если нет, строка с неправильными данными будет подсвечена и пользователь получит уведомление об этом.
Заполните пустые ячейки
Пейджинг
Если вы планируете загружать в DataTable большие данные, можно разбить таблицу на несколько страниц. Легко настраиваемые кнопки с номерами страниц и стрелками помогают с легкостью переходить между страницами.
Нажмите на кнопки, чтобы просмотреть другие страницы таблицы
Сохраняйте текущее состояние Data Table
Благодаря этому свойству, вы сможете хранить состояние DataTable в cookie-файлах, локальном или сессионном хранилище и затем восстанавливать его после обновления страницы. Информация обо всех действиях над данными в виджете будет сохраняться, благодаря чему пользователи не потеряют текущее состояние DataTable.
Измените состояние таблицы (измените ширину столбцов, примените фильтр, отсортируйте строки, покажите или спрячьте колонки) и затем обновите страницу
Drag-n-drop строк
Вы можете изменить порядок строк, перетаскивая их. Режим ‘order’ определяет возможность менять порядок строк в пределах одной таблицы. Если у вас на странице две таблицы, вы можете перетаскивать строки из одной таблицы в другую, в то время как номера строк первой таблицы изменятся соответственно. Дополнительная настройка позволит вам запретить перетаскивание отдельных строк, перетаскивание любых строк в определенные позиции в таблице и т.д.
Режим ‘order’ определяет возможность менять порядок строк в пределах одной таблицы. Если у вас на странице две таблицы, вы можете перетаскивать строки из одной таблицы в другую, в то время как номера строк первой таблицы изменятся соответственно. Дополнительная настройка позволит вам запретить перетаскивание отдельных строк, перетаскивание любых строк в определенные позиции в таблице и т.д.
Перетащите любую строку из одной таблицы в другую
Drag-n-drop колонок
Вы можете разрешить перетаскивание колонок в JavaScript таблице. В режиме ‘order’ вы сможете менять порядок строк в пределах одной таблицы.
Нажмите на хедер и удерживайте его, чтобы перетащить колонку
Работа с буфером обмена
Вы можете копировать данные из этого виджета в буфер обмена и вставлять их в другие виджеты или HTML-контейнеры. Работа с буфером обмена поддерживается во всех современных браузерах, включая Firefox, Opera, Chrome и Safari. Кроме того, вы можете копировать данные из DataTable в Excel-документ.
Используйте сочетания клавиш ‘Ctrl+C’ и ‘Ctrl+V’ для копирования и вставки содержимого ячеек
Изменяйте размеры колонок и строк
Вы можете изменять размеры колонок и строк, перетаскивая вертикальные или горизонтальные границы ячеек.
Наведите курсор на любую границу, затем перетащите ее
Фиксируйте строки и колонки
Вы можете создать DataTable с фиксированными колонками и строками, которые не будут перемещаться при прокрутке.
Прокрутите таблицу вправо
TreeTable
Разновидность виджета DataTable может отображать древовидные структуры данных подобно компоненту Tree. Виджет TreeTable позволяет создавать неограниченное число поддеревьев. Вы можете фильтровать данные в таких структурах по всему дереву или на конкретном уровне.
Выделение блоков ячеек
Кроме выделения ячейки, строки и колонки, вы можете выделять блоки ячеек. Кликните по первой ячейке из нужной вам области и протащите зажатый курсор дальше. Вы также можете использовать клавишу Shift чтобы выделить дополнительные ячейки.
Щелкните по любой ячейке и тяните курсор, чтобы выделить несколько ячеек
Дополнительные редакторы в Data Table
Вы можете добавлять более сложные редакторы для изменения данных в JavaScript Table: Multi-select, Grid Editor и DataView Editor. Редактор Multi-select позволяет выбирать несколько опций из списка, редактор Grid и DataView выводят доступные опции внутри виджетов DataTable и DataView соответственно.
Используйте редактор ‘richselect’ для изменения названий и ‘combo’ для изменения дат.
Дополнительные фильтры
С помощью функции фильтрации DataTable вы можете изменять содержимое таблицы, выбирая нужные значения из выпадающего списка (фильтры rich-select, multi-select) или выбирая даты во встроенном календаре.
Примените фильтры к таблице
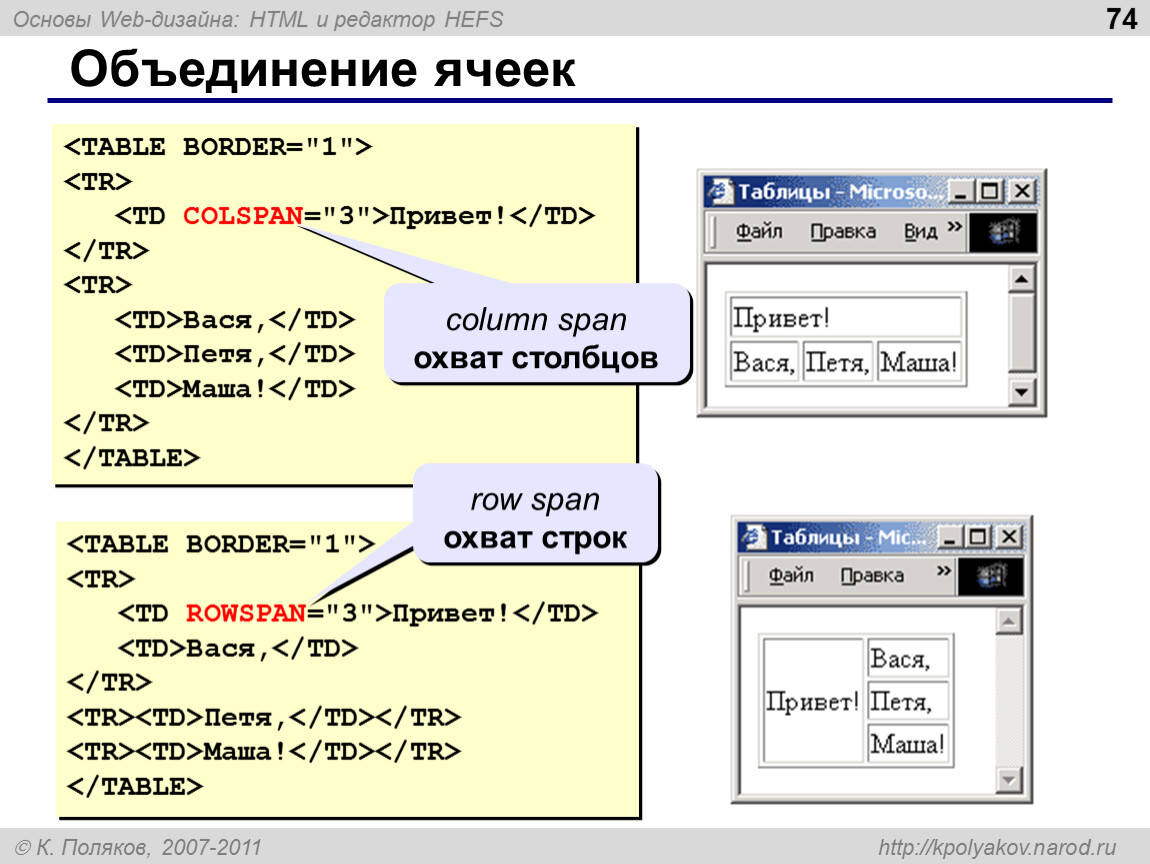
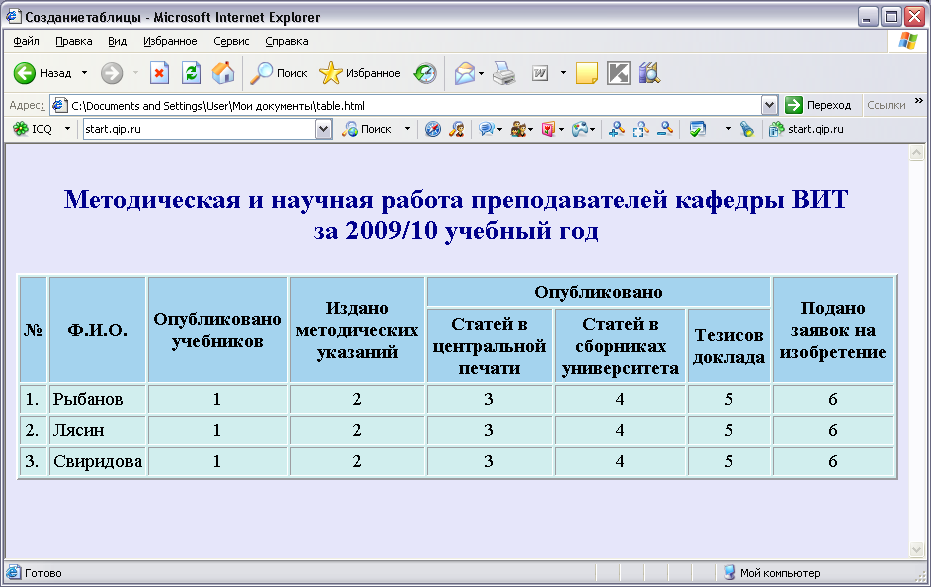
Rowspan и colspan
Благодаря возможности объединять ячейки по горизонтали и вертикали, вы можете отображать сложные данные как в любой HTML таблице.
Меню заголовка таблицы
С помощью меню вы можете выбирать, какие колонки таблицы показывать.
Щелкните правой клавишей мыши по заголовку любой колонки.
Группировка колонок
Благодаря этому свойству пользователи Webix могут разворачивать или сворачивать колонки таблицы в один клик. Вы сами можете определять, какие колонки группировать и затем настраивать группировку.
Нажмите на ‘плюс’ и ‘минус’ в заголовке таблицы
Вертикальные заголовки
Вы можете размещать текст заголовков не только горизонтально, но и вертикально. Поворот текста в заголовке поможет вам сэкономить пространство в Data Table для другой информации.
Sparkline
Sparklines — это небольшие диаграммы, которые вы можете вставить в ячейки JavaScript Table. Доступны несколько видов Sparkline: линейная, двумерная, столбчатая диаграммы, Сплайн-диаграмма, Сплайн-диаграмма с областями и круговая диаграмма. Вы также можете добавить всплывающие подсказки (tooltip), которые появятся на экране, когда пользователь наведет курсор на диаграмму. Вы можете изменить цвета Sparklines. Кроме DataTable, Sparklines можно добавлять в другие виджеты, например, в List.
Вложенные строки и виджеты
В DataTable можно добавить вложенные строки и встроить другие виджеты. Они будут отображаться под каждой строкой таблицы. Содержимое вложенной строки можно задать с помощью template, а встроенным виджетом может быть любой Webix виджет. Вы можете сворачивать/разворачивать вложенные строки и виджеты по щелчку на иконку соответствующей строки таблицы.
Нажмите ‘плюс’, чтобы открыть вложенные строки и таблицы
таблиц данных | Плагин таблицы для jQuery
| Имя | Должность | Должность | Возраст | Дата начала | Зарплата | 9001 8
|---|---|---|---|---|---|
| Тайгер Никсон | Системный архитектор | Эдинбург | 61 | 2011 -04-25 | 320 800 $ |
| Гаррет Уинтерс | Бухгалтер | Токио | 63 | 25.07.2011 9 0023 | 170 750 долларов США |
| Эштон Кокс | Младший технический автор | Сан-Франциско | 66 | 12 января 2009 г. | 86 000 долларов США | 90 018
| Седрик Келли | Старший разработчик Javascript | Эдинбург | 22 | 2012-03 -29 | 433 060 $ |
| Айри Сато | Бухгалтер | Токио | 33 | 28.11.2008 9002 3 | $162 700 |
| Бриэль Уильямсон | Специалист по интеграции | Нью-Йорк | 61 | 02.12.2012 | 372 000 долларов США |
| Херрод Чандлер | Продавец-консультант | Сан-Франциско | 59 | 06.08.2012 | 137 500 $ |
| Рона Дэвидсон | Специалист по интеграции | Токио | 55 | 14.10.2010 | 327 900 долл. США |
| Коллин Херст | Разработчик Javascript | Сан-Франциско | 39 | 2009-09-15 | $205,500 |
| Соня Фрост | Инженер-программист | Эдинбург | 23 | 13. 12.2008 12.2008 | 103 600 долларов |
| Джена Гейнс | Офис-менеджер | Лондон | 30 | 19.12.2008 | $90 560 |
| Куинн Флинн | Руководитель службы поддержки 9 0023 | Эдинбург | 22 | 03.03.2013 | 342 000 долл. США |
| Чард Маршалл | Региональный директор | Сан-Франциско | 36 | 20 08-10-16 | 470 600 долларов США |
| Хейли Кеннеди | Старший дизайнер по маркетингу | Лондон | 43 | 18.12.2012 | $313 500 |
| Татьяна Фитцпатрик | Региональный директор | Лондон | 19 | 17 марта 2010 г. | 385 750 $ |
| Майкл Сильва | Дизайнер по маркетингу | Лондон | 66 | 27.11.2012 | 9002 2 198 500 долл. США|
| Пол Берд | Финансовый директор (CFO) | Нью-Йорк | 64 | 09. 06.2010 06.2010 | 725 000 долларов |
| Глория Литтл | Системный администратор | Нью-Йорк | 59 | 9 0022 10 апреля 2009 г.237 500 долл. США | |
| Брэдли Грир | Инженер-программист | Лондон | 41 | 13.10.2012 | 132 000 долл. США | 9 0018
| Дай Риос | Начальник отдела кадров | Эдинбург | 35 | 26.09.2012 | $217 500 |
| Дженетт Колдуэлл | Руководитель разработки | Нью-Йорк | 30 | 03.09.2011 | $345 000 |
| Юрий Берри | Директор по маркетингу (CMO) | Нью-Йорк | 40 | 25.06.2009 | 675 000 долл. США |
| Цезарь Вэнс | 9002 2 Предпродажная поддержкаНью-Йорк | 21 | 12.12.2011 | $106 450 | |
| Дорис Уайлдер | Продавец-консультант | Сидней | 23 | 20. 09.2010 09.2010 | 90 022 85 600 долл. США|
| Анжелика Рамос | Главный исполнительный директор (генеральный директор) | Лондон | 47 | 09.10.2009 | 1 200 000 долларов США |
| Гэвин Джойс | Разработчик | 9 0022 Эдинбург42 | 22.12.2010 | $92 575 | |
| Дженнифер Чанг | Региональный Директор | Сингапур | 28 | 14.11.2010 | $357,650 |
| Бренден Вагнер | Инженер-программист 9002 3 | Сан-Франциско | 28 | 07.06.2011 | $206 850 |
| Фиона Грин | Главный операционный директор (COO) | Сан-Франциско | 48 900 23 | 11.03.2010 | 850 000 долларов США |
| Шоу Итоу | Региональный Маркетинг | Токио | 20 | 14.08.2011 | $163,000 |
| Мишель Хаус | Специалист по интеграции | 9 0022 Сидней37 | 2011-06-02 | 95 400 $ | |
| Суки Бёркс | Разработчик | Лондон | 53 | 22. 10.2009 10.2009 | $114 500 |
| Прескотт Бартлетт | Технический автор | Лондон | 27 | 2011-05- 07 | 145 000 $ |
| Гэвин Кортез | Руководитель группы | Сан-Франциско | 22 | 26.10.2008 900 23 | 235 500 долларов США |
| Мартена Маккрей | Послепродажная поддержка | Эдинбург | 46 | 09.03.2011 | 324 050 долл. США |
| Unity Butler 900 23 | Дизайнер по маркетингу | Сан-Франциско | 47 | 09.12.2009 | 85 675 долл. США |
| Ховард Хэтфилд | Офис-менеджер | Сан-Франциско | 51 | 16.12.2008 | 164 500 долл. США | Хоуп Фуэнтес | Секретарь | Сан-Франциско | 41 | 12.02.2010 | 109 850 долларов |
| Вивиан Харрелл | Финансовый контролер | Сан Франциско | 62 | 14 февраля 2009 г. | 452 500 долларов США |
| Тимоти Муни | Офис-менеджер | Лондон | 37 | 11.12.2008 | $136 200 |
| Джексон Брэдшоу | Директор | Нью-Йорк | 65 | 26.09.2008 | $645 750 |
| Оливия Лян | Инженер службы поддержки | Сингапур | 64 | 9 0022 03.02.2011$234 500 | |
| Бруно Нэш | Инженер-программист | Лондон | 38 | 03.05.2011 | $163 500 |
| Сакура Ямамото | Инженер службы поддержки | Токио | 9002 2 3719 августа 2009 г. | 139 575 долл. США | |
| Тор Уолтон | Разработчик | Нью-Йорк | 61 | 11 августа 2013 г. | 98 540 долларов США |
| Финн Камачо | Инженер службы поддержки | Сан-Франциско | 47 | 07. 07.2009 07.2009 | $87 500 |
| Серж Болдуин | Координатор данных | Сингапур | 64 | 09.04.2012 | $138 575 |
| Зенаида Франк | Инженер-программист | Нью-Йорк | 63 | 04.01.2010 | $125 250 |
| Зорита Серрано | Инженер-программист | Сан-Франциско | 56 | 01.06.2012 | $115 000 |
| Дженнифер Акоста | Младший разработчик Javascript | Эдинбург | 43 | 01.02.2013 | $75 650 |
| Ассистент по продажам | Нью-Йорк | 46 | 06.12.2011 | $145,600 | |
| Гермиона Батлер | Региональный директор | 9 0022 Лондон47 | 21 марта 2011 г. | 356 250 долларов США | |
| Лаэль Грир | Системный администратор | Лондон | 21 | 27. 02.2009 02.2009 | 103 500 $ |
| Йонас Александр | Разработчик 90 023 | Сан-Франциско | 30 | 14.07.2010 | $86 500 |
| Шад Декер | Региональный директор | Эдинбург | 51 | 9 0022 2008-11-13$183 000 | |
| Майкл Брюс | Разработчик Javascript | Сингапур | 29 | 27.06.2011 | $183 000 |
| Донна Снайдер | Служба поддержки | Нью-Йорк | 27 | 25.01.2011 | 112 000 долл. США |
| Имя | Должность | Офис | Возраст | Дата начала | Зарплата |
Определение таблицы HTML | ПКМаг
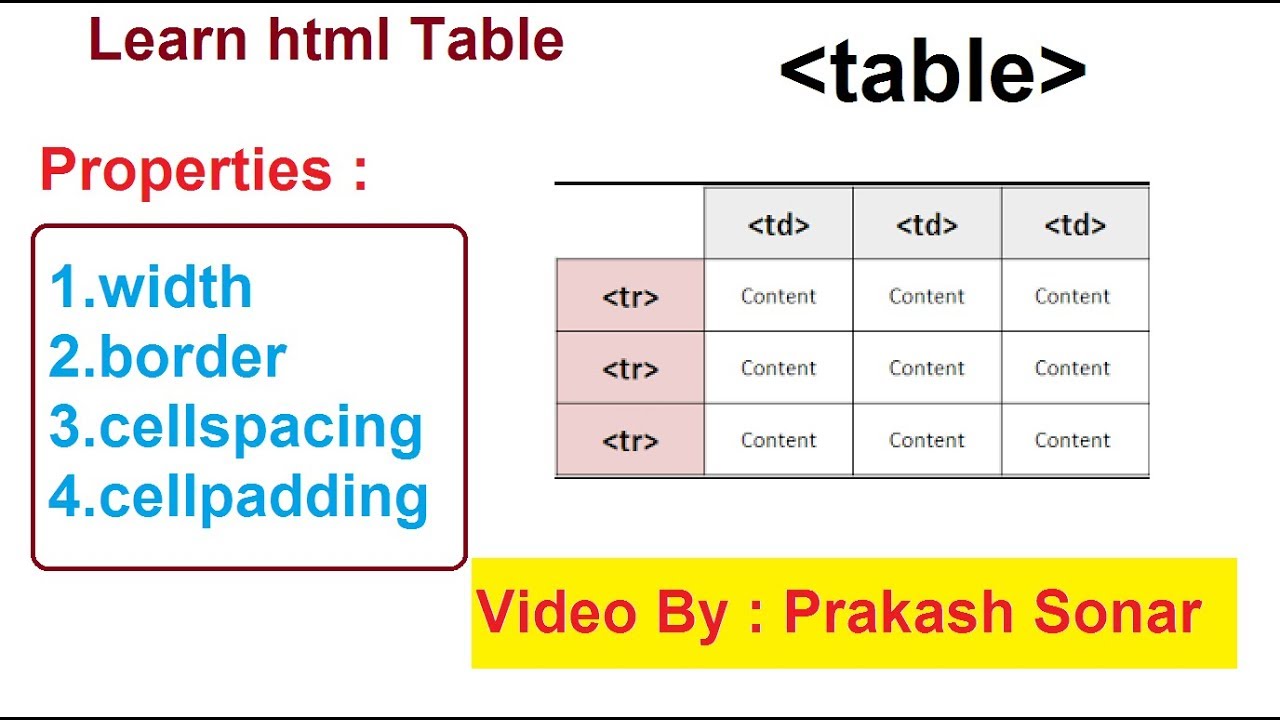
Структура HTML для создания строк и столбцов на веб-странице. Тег Table определяет общую таблицу, а тег Table Row (TR) используется для построения каждой строки. Тег Table Data (TD) определяет фактические данные. До HTML5 таблицы часто использовались практически для каждого элемента на странице. Чтобы соответствовать HTML5, таблицы следует использовать только для табличных данных.
До HTML5 таблицы часто использовались практически для каждого элемента на странице. Чтобы соответствовать HTML5, таблицы следует использовать только для табличных данных.
Объявление
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены.
Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в вашем почтовом ящике
Подпишитесь на PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag. com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Как мы тестируем Редакционные принципы
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
- (Открывается в новом окне) Логотип Спайсворкс
(Открывается в новом окне)
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и прав собственности на СМИ.