HTML5. Правильная таблица » tehnopost.info
HTML5-таблица – структурированный набор веб-данных, состоящий из строк и столбцов табличных значений указанных величин. Веб-таблицы быстро просматриваются, легко выявляя определяющую взаимосвязь табличных параметров. Таблица жёстка! Строки и ячейки веб-таблицы всегда неподвижны. Полученная из таблицы информация интерпретируется визуально, сопоставляя заголовки строк и столбцов.
- HTML5. Теги табличные.
- <table> (таблица)
- Атрибуты тега <table>
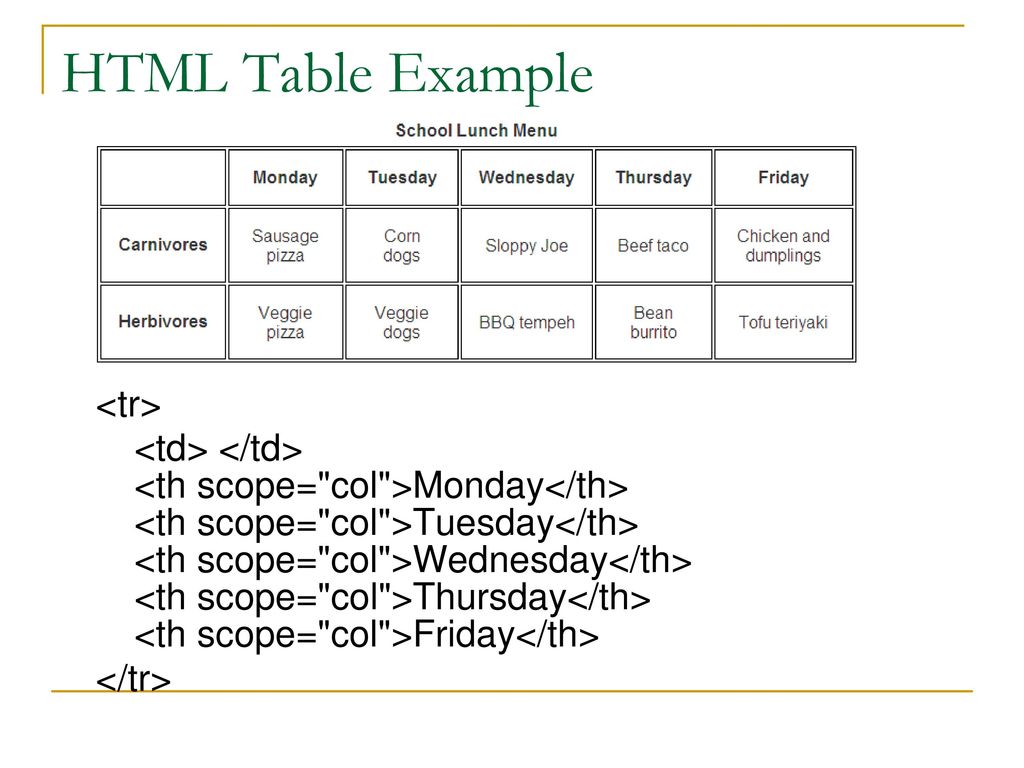
- Заголовки строк и столбцов html-таблицы
- Слияние ячеек html-таблицы
- Стилизация html-таблицы, строк и ячеек
- Стилизация столбцов html-таблицы
- Адаптивная таблица
HTML5. Теги табличные.
- <table></table>
- Главные теги таблицы, определяющие на веб-странице html-элемент «Таблица».
- Термин 2
- Определение 2
- Термин 2
- Определение 2
| <table></table> | html-таблица | table |
| <caption></caption> | Подпись к таблице | table-caption |
| <colgroup></colgroup> | Контейнер для одного или нескольких <col> | table-column-group |
| <col> | Выбирает для форматирования столбцы | table-column |
| <thead></thead> | Заголовок таблицы | table-header-group |
| <tbody></tbody> | Тело таблицы | table-row-group |
| <tfoot></tfoot> | Нижний колонтитул таблицы | table-footer-group |
| <tr></tr> | Строка таблицы | table-row |
| <th></th> | Заголовок столбца таблицы | table-cell |
| <td></td> | Ячейка таблицы | table-cell |
HTML5.
 Теги таблицы
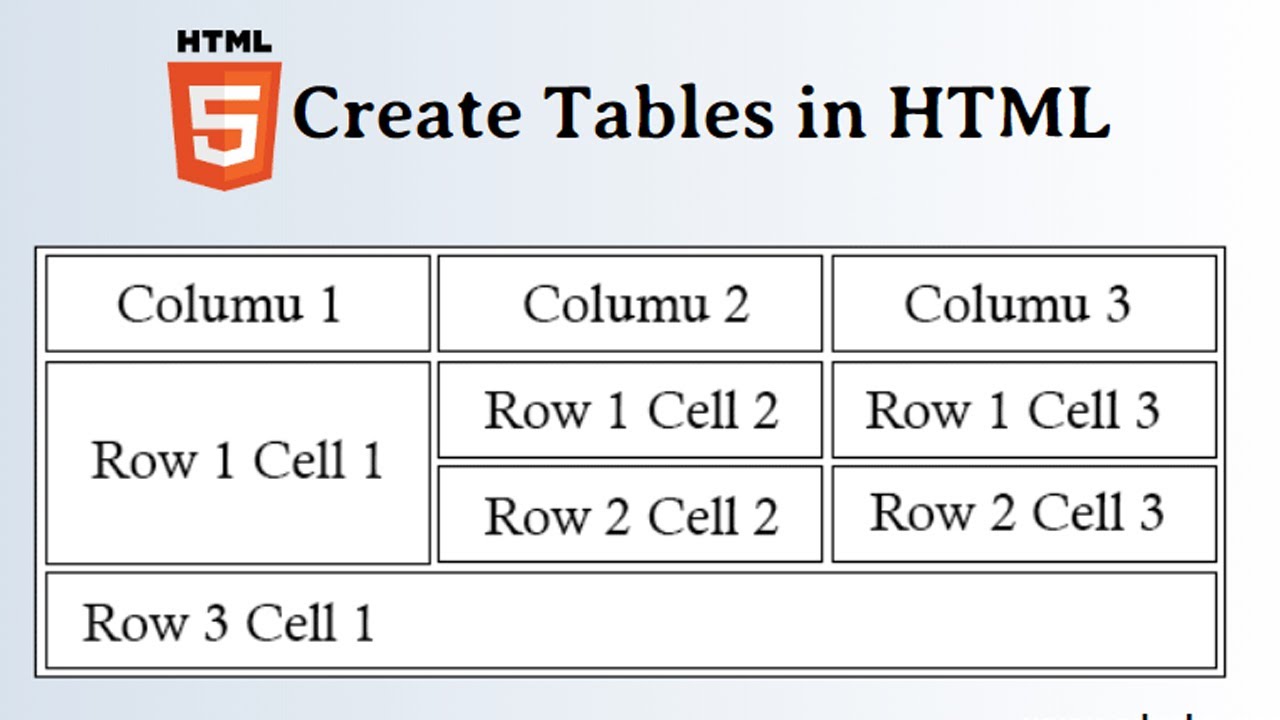
Теги таблицыСодержимое таблицы находится между двумя парными тегами <table></table>, определяющими на странице html-элемент «Таблица».
HTML-элемент «Строка таблицы» образуется тегами <tr></tr> («table row») и содержит ячейки таблицы.
HTML-элемент «Ячейка таблицы» образован парой тегов <td></td> («table data»). Ячейка таблицы – минимальный контейнер табличного содержимого. В ячейке таблицы расположен логически завершенный контент (текст, ссылка, картинка …).
Столбцы таблицы расположены вертикально и образованы ячейками разных строк.
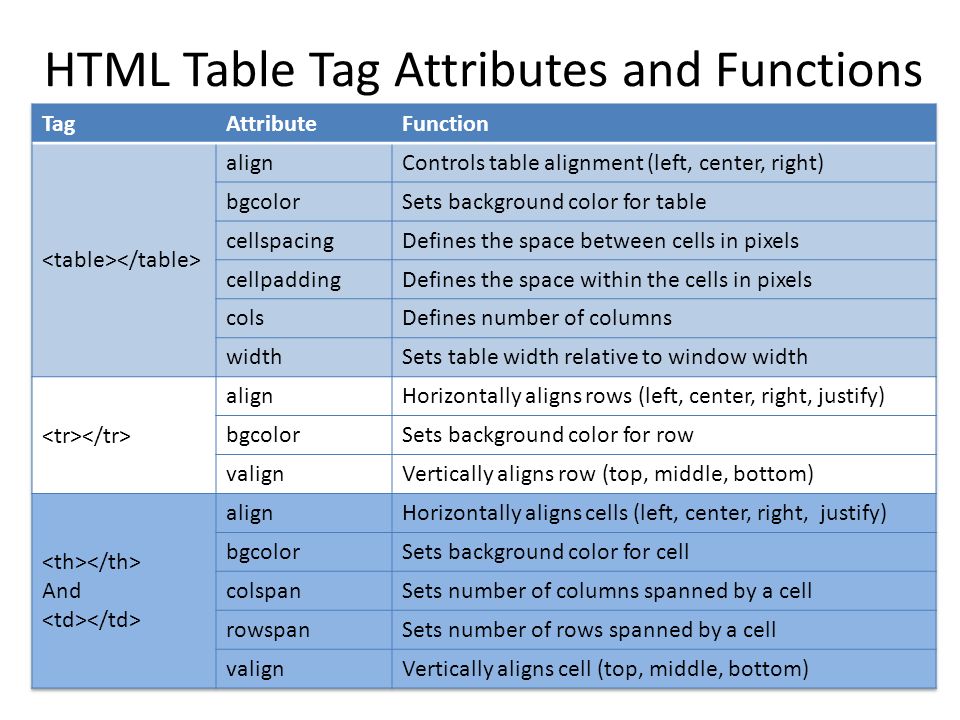
Атрибуты тега <table>
Атрибуты тега <table>:
align – выравнивание таблицы по краю окна браузера. Допустимые значения: left – по левому краю, center – по центру и right – по правому краю. Когда используются значения left и right, текст начинает обтекать таблицу сбоку и снизу.

border – толщина границы таблицы в пикселах (+ отображаются границы ячеек).
cellpadding – внутреннее расстояние от границы ячейки до ее содержимого (padding). Атрибут cellpadding добавляет пространство внутри ячейки, увеличивая тем самым ее размеры. Без cellpadding текст в таблице просто «налипает» на рамку (border).
cellspacing – наружное расстояние, зазор от внешней границы ячйки (margin) до соседней. Если установлен атрибут border, толщина границы принимается в расчет и входит в общее значение.
cols – указывает количество столбцов в таблице, помогая браузеру в подготовке к ее отображению и ускоряет отображение содержимого таблицы.
width – ширина таблицы.
Атрибуты прописываются в открывающем теге <table>, их действие распространяется на всю таблицу: все строки и ячейки. Пример использования атрибутов – в окончании статьи «ссылка на якорь !!!».
Заголовки строк и столбцов html-таблицы
Заголовки строк и столбцов html-таблицы – особые ячейки, идущие вначале каждой строки или столбца. Заголовки строк и столбцов выделяются визуально и семантически.
Заголовки строк и столбцов выделяются визуально и семантически.
HTML-элементы «Заголовок строки» и «Заголовок столбца» образуются тегами <th></th> («table header»), определяющие тип содержания ячейки, как «Заголовок». Тег <th> работает в точности как <td>, за исключением того, что обозначает заголовок, а не обычную ячейку. По умолчанию, в браузере, к заголовкам таблицы применяется определённый стиль – выделение полужирным шрифтом и выравнивание по центру.
Слияние ячеек html-таблицы
Ячейки таблицы и табличные заголовки имеют атрибуты
colspan Действие атрибута colspan распространяется на рядом стоящие столбцы и охватывает горизонтальные соседствующие ячейки, расположенные в прилегающих столбцах (англ. col – колонка, span – охватывать).
col – колонка, span – охватывать).
rowspan Действие атрибута rowspan распространяется на рядом расположенные строки и охватывает вертикально соседствующие ячейки, расположенные в рядом расположенные строках (англ. rows – строка, span – охватывать).
Важно. Браузер отрисовывает количество ячеек таблицы по вертикали и горизонтали, исходя из наличия максимально возможного. Простое вписывание кода объединения ячеек в таблицу приводит к добавлению строк или столбцов в количестве объединенных ячеек. (Сколько объединили – сколько и добавилось). В результате такого объединения – html-таблица «съезжает». Чтобы исправить «съезжание», код объединения записывается только в первой из объединяемых ячеек, а код остальных объединяемых ячеек – нужно удалить. Учитывая муторность этого процесса объединение (слияние) ячеек лучше всего производить в любом визуальном html-редакторе.
Стилизация html-таблицы, строк и ячеек
Стилизация внешнего вида html-таблицы, ее строк и ячеек производится стандартно: указанием стилевого правила, применяемого к соответствующему html-элементу. Как обычно, стилевое правило прописывается, либо в атрибуте style открывающего тега требуемого элемента, либо посредством таблиц CSS, встроенных и внешних, с указанием правила и его селектора к требуемому открывающему тегу.
Как обычно, стилевое правило прописывается, либо в атрибуте style открывающего тега требуемого элемента, либо посредством таблиц CSS, встроенных и внешних, с указанием правила и его селектора к требуемому открывающему тегу.
Стилизация столбцов html-таблицы
Стилизация столбцов html-таблицы – отдельная тема. HTML-таблица имеет табличный элемент без тега. Это – столбец. Стилизация столбцов html-таблицы производится посредством html-элементов <colgroup> и <col> (англ. – группа колонок и колонка).
Элемент <colgroup> располагается (при необходимости), сразу после тега <table> и содержит элементы <col> – контейнеры стилей столбцов html-таблицы. Элемент <col> поддерживает любой удобный способ стилизации: атрибут style, с прописанным в нем стилевым правилом, либо селекторы CSS (обычно id или class) таблиц CSS с указанием стилевых правил уже в там. В любом случае, прописанное в элементе <col> стилевое правило относится ко всему столбцу html-таблицы.
Элемент <col> имеет дополнительный атрибут span, указывающий, на сколько именно столбцов подряд распространяется указанный стиль. Например, span=»3″ обозначает, что указанный стиль применим ко трем столбцам подряд (span=»0″ или span=»1″ – не указывается). Отсчет ведется слева направо. Для указания столбцов без стилизации обязательно записывается пустой <col>, чтобы не сбивать браузер с толку. Если общее количество упоминаемых в <colgroup> форматированных столбцов превысит количество реальных табличных, таблица «поплывет» и справа появятся пустые колонки. Элементы <colgroup> и <col> сложно использовать в таблицах с объединенными по горизонтали ячейками.
Пример в деморедакторе
Адаптивная таблица
Таблицы не реагируют автоматически на тип устройства. Размер таблиц по умолчанию подстраивается под их содержимое, «выпирающее» за пределы страницы у больших и широких таблиц. Скролл страницы (изменение масштаба) заставляет браузер изменять ширину колонок таблицы за счет форматирования контента, втискиваясь в заданную ширину страницы.
Очень нехорошо – присутствие на веб-странице более широкого веб-контента. Исправить сию досаду поможет создание адаптивных свойств у «выпирающих» элементов за счет добавления к ним полос прокрутки, в нашем случае – к таблице.
<table>
или добавив в CSS код стилевого правила:
table {overflow-x:auto;}Адаптивная таблица отображает горизонтальную полосу прокрутки, если экран слишком мал для отображения полного содержимого (контента). Неплохой вариант – добавить полосы прокрутки родителям таблицы: элементам body, main или article.
Работа с таблицами стилей CSS в приложении HTML5
This tutorial needs a review.
You can edit it in GitHub
following these contribution guidelines. |
- Для выполнения этого учебного курса потребуются следующие материалы.
- Создание приложения HTML5
- Просмотр приложений на разных устройствах
- Изменение макета
- Создать таблицу стилей носителей
- Добавление правил CSS
- Использование препроцессоров CSS
- Заключение
- См. также
Приложения HTML5 обычно сочетают HTML, CSS и JavaScript для создания приложений, которые запускаются в браузерах и которые отображаются на различных устройствах, включая смартфоны, планшеты и ноутбуки. В этом документе описывается, как IDE предоставляет инструменты, которые можно использовать для работы с правилами CSS для изменения компоновки приложения. Среда IDE также поддерживает создание и использование препроцессоров Sass и LESS CSS в приложениях.
Расширение NetBeans Connector для браузера Chrome позволяет просматривать приложения по мере их отображения на различных устройствах. Расширение позволяет браузеру Chrome и IDE взаимодействовать друг с другом. Функция ‘Проверка’ в режиме NetBeans может позволить найти элементы в исходном коде, выбрав их в браузере. После выбора элемента в браузере можно использовать IDE для просмотра правил и свойств CSS, которые применяются к этому элементу.
Расширение позволяет браузеру Chrome и IDE взаимодействовать друг с другом. Функция ‘Проверка’ в режиме NetBeans может позволить найти элементы в исходном коде, выбрав их в браузере. После выбора элемента в браузере можно использовать IDE для просмотра правил и свойств CSS, которые применяются к этому элементу.
Подробнее об установке расширения NetBeans Connector для браузера Chrome см. в учебном курсе Начало работы с приложениями HTML5.
Для просмотра демонстрационного ролика этого учебного курса см. раздел Видеоролик по работе со страницами стилей CSS в приложениях HTML5.
Для выполнения этого учебного курса потребуются следующие материалы.
| Программное обеспечение или ресурс | Требуемая версия |
|---|---|
IDE NetBeans, Java | 7.4, 8.0 |
Комплект для разработчика на языке Java (JDK) | 7 или 8 |
Браузер Chrome | — |
Расширение NetBeans Connector для Chrome | 1. |
HTML5DemoSiteTemplate.zip | — |
Препроцессор CSS | Sass или LESS |
Примечания.
HTML5DemoSiteTemplate.zip представляет собой шаблон сайта, используемый при создании проекта.
При сравнении проекта с работающим решением можно загрузить + шаблон сайта+ завершенного проекта.
Предполагается, что читатель обладает базовыми знаниями или опытом программирования на HTML, CSS и JavaScript.
Создание приложения HTML5
В данном учебном курсе рассматривается использование шаблона сайта для создания проекта HTML5. Шаблон сайта, используемый в этом учебном курсе, является тем же шаблоном, который был сохранен как шаблон сайта в учебном курсе Начало работы с приложениями HTML5. Если вы выполнили действия, описанные в учебном руководстве ‘Начало работы’, то можно использовать шаблон сайта, сохраненный в предыдущем разделе. В качестве альтернативы можно загрузить шаблон сайта HTML5DemoSiteTemplate.zip.
В качестве альтернативы можно загрузить шаблон сайта HTML5DemoSiteTemplate.zip.
Для создания приложения на основе шаблона сайта выполните следующие шаги.
Загрузите шаблон сайта HTML5 (HTML5DemoSiteTemplate)
Выберите ‘Файл’ > ‘Новый проект’ (Ctrl-Shift-N; ⌘-Shift-N в Mac) в главном меню, чтобы открыть мастер создания проектов.
Выберите категорию HTML5, затем выберите Приложение HTML5. Нажмите кнопку ‘Далее’.
Введите HTML5DemoCss в качестве имени проекта и укажите местоположение. Нажмите кнопку ‘Далее’.
Выберите пункт Выбрать шаблон и щелкните ‘Обзор’ для поиска шаблона сайта (
HTML5DemoSiteTemplate.zip). Нажмите кнопку ‘Готово’.
Figure 1. Укажите шаблон сайта в мастере создания приложений HTML5
После нажатия кнопки ‘Готово’ среда IDE создаст проект и откроет файл index.html в редакторе. В окне ‘Проекты’ отображается, что проект содержит
В окне ‘Проекты’ отображается, что проект содержит index.html , таблицу стилей CSS, некоторые библиотеки JavaScript и определенные изображения. Окна ‘Правила CSS’ и ‘Навигатор’ также открывается в IDE.
Просмотр приложений на разных устройствах
В этом учебном курсе будет выполняться запуск приложений в браузере Chrome с установленным расширением NetBeans Connector. Когда расширение будет установлено, пользователи смогут использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера для просмотра приложения так, как оно будет отображаться на некоторых распространенных устройствах.
Примечания. В этом учебном курсе мы рекомендуем использовать браузер Chrome и установить расширение NetBeans для Chrome. Подробнее об устаноке расширения NetBeans Connector см. Начало работы с приложениями HTML5.
Чтобы запустить приложение в браузере Chrome, выполните следующие шаги.
Убедитесь, что Chrome с интеграцией NetBeans выбран в раскрывающемся списке на панели инструментов.

Нажмите кнопку ‘Выполнить’ на панели инструментов, чтобы запустить проект в браузере Chrome.
В браузере отобразится простое расширяемое меню.
Обратите внимание, что на вкладке браузера имеется желтая полоса, которая является уведомлением о том, NetBeans Connector выполняет отладку вкладки. IDE и браузер связаны и имеют возможность взаимодействовать друг с другом в тех случаях, когда желтая полоса видна. При запуске приложения HTML5 из IDE отладчик JavaScript включается автоматически. После сохранения изменений в файле или внесении изменений в таблицу стилей CSS не нужно перезагружать страницу, потому что окно браузера автоматически обновляется с учетом изменений.
При закрытии желтой полосы или щелчка ‘Отмена’ разрывается соединение между IDE и браузером. В случае разрыва соединения необходимо запустить приложение HTML5 из IDE.
Также следует отметить, что значок NetBeans отображается в местоположении адреса URL поля браузера. Вы можете щелкнуть значок, чтобы открыть меню, которое предоставляет различные варианты для изменения размера изображения в браузере, и для включения режима проверки в режиме NetBeans.
Щелкните значок ‘Открыть действие NetBeans’ в адресной строке браузера URL, чтобы открыть меню NetBeans и выбрать в меню ‘Планшет — портрет’.
Размер окна изменится до размеров браузера планшета в режиме портрета. Меню можно растянуть, чтобы заполнить правую сторону, после чего меню будет видно полностью.
Figure 2. Размер отображения планшетного портрета в браузере
Если выбрать одно из заданных по умолчанию устройств в меню, окно браузера изменится до размеров устройства. Это позволит увидеть, как приложение будет выглядеть на выбранном устройстве. Приложения HTML5 обычно реагируют на размер экрана устройства, на котором они просматриваются. Можно использовать правила JavaScript и CSS, которые реагируют на размер экрана, а также изменять способ отображения приложений так, чтобы макет был оптимизирован для устройства.
Щелкните значок NetBeans еще раз и выберите ‘Смартфон — пейзаж’ в меню NetBeans.
Figure 3. Выберите ‘Смартфон — пейзаж’ в меню NetBeans в браузере
Выберите ‘Смартфон — пейзаж’ в меню NetBeans в браузере
Размер окна изменяется до размера смартфона в горизонтальной ориентации, и пользователь сможет увидеть, что нижняя часть меню без прокрутки не видна.
Figure 4. Размер окна браузера изменяется на ‘Смартфон — пейзаж’
В следующем разделе пользователи смогут изменить таблицу стилей, что позволит просматривать все меню без прокрутки на смартфоне в горизонтальной ориентации.
Изменение макета
У пользователей должны быть возможности внесения определенных незначительных изменений в элементы страницы без применения функции прокрутки. Эти изменения должны применяться только тогда, когда размер браузера равен размеру смартфона или меньше. При горизонтальной ориентации окно браузера смартфона составляет 480 пикселей в ширину и 320 пикселей в высоту.
Создать таблицу стилей носителей
В этом упражнении будет создана новая таблица стилей и добавлено правило носителей для устройств с дисплеями, аналогичными смартфонам. После этого будут добавлены некоторые правила CSS к правилу носителей.
После этого будут добавлены некоторые правила CSS к правилу носителей.
Щелкните правой кнопкой мыши узел папки
cssв окне ‘Проекты’ и выберите ‘Создать’ > ‘Таблица каскадных таблиц’ во всплывающем меню.Введите mycss в качестве имени файла. Нажмите кнопку ‘Готово’.
После нажатия кнопки ‘Готово’ таблица новых стилей открывается в редакторе.
Добавьте следующее правило носителей к таблице стилей.
/*My rule for smartphone*/
@media (max-width: 480px) {
}Любые правила CSS, которые пользователи добавляют в скобках для этого правила, будут применяться только в том случае, когда размер окна браузера составляет 480 пикселей в ширину или меньше.
Создание шаблонов кода для фрагментов кода, которые можно использовать часто. Можно создавать шаблоны кода CSS на вкладке ‘Шаблоны кода’ в категории ‘Редактор’ окна ‘Параметры’.
Сохраните изменения.

Откройте
index.htmlв редакторе.
Добавьте следующую ссылку на таблицу стилей между тегами
<head>вindex.html. Сохраните изменения.
<link type="text/css" rel="stylesheet" href="css/mycss.css">
Можно использовать функцию автозавершения кода в редакторе, чтобы добавлять ссылку на таблицу стилей.
Добавление правил CSS
В браузере Chrome щелкните значок NetBeans и выберите в меню ‘Проверить в режимеNetBeans’.
Щелкните изображение в браузере.
Элемент подсвечивается, когда он выбран в режиме ‘Проверка’. На этом снимке можно увидеть, что изображение подсвечивается синим цветом.
Figure 5. Изображение выбрано в браузере Chrome
В IDE можно увидеть, что правила и свойства CSS, которые применяются к img , перечислены в окне ‘Стили CSS’. Вкладка ‘Выбор’ в окне ‘Стили CSS’ имеет три панели, которые содержат подробные сведения о выбранном элементе.
Figure 6. Окно ‘Стили CSS’, где выбрано изображение
Верхняя панель
В верхней панели ‘Свойства’ можно увидеть, что шесть пар свойство-значение применяются к элементу img . Три пары ( border , float и margin ) применяются с помощью правила CSS для элемента img . Остальные три пары применяется потому, что элемент img наследует свойства класса средств выбора, которые применяются к объектам, содержащим элемент img . Пользователи могут четко видеть структуру DOM в окне ‘Навигатор’. Свойство border в настоящее время выбрано на панели ‘Свойства’ в окне ‘Стили CSS’.
Средняя панель
На средней панели ‘Примененные стили’ можно увидеть, что свойство border и значение указано в правиле CSS, которое определяет элемент img . Правило находится на строке 12 в файле basecss.css . Можно нажать местоположение на панели, чтобы открыть таблицу стилей в редакторе.
Нижняя панель
В нижней панели отображаются все свойства, которые определены в правиле CSS для правила, выбранного в средней панели. В этом случае видно, что правило для img определяет свойства border , float и margin-right .
В окне ‘Стили CSS’ перейдите на вкладку ‘Документы’.
Выберите узел
css/mycss.cssи нажмите кнопку ‘Изменить правила CSS’ (). В результате откроется диалоговое окно ‘Изменение правил CSS’.
Figure 7. Диалоговое окно ‘Изменение правил CSS’
Выберите элемент в качестве типа средства выбора и введите img в качестве средства выбора.
Выберите
css/mycss.cssв качестве таблицы стилей и (макс-шир:480пкс) как At-Rule. Нажмите кнопку ‘ОК’.
Figure 8. Диалоговое окно ‘Изменение правил CSS’
При нажатии кнопки ОК в IDE создается правило CSS для img в таблице стилей css/mycss. между скобками правила носителей. Новое правило сейчас указано на панели ‘Примененные стили’. css
css
В окне ‘Стили CSS’ перейдите на вкладку ‘Выбор’.
Можно видеть, что имеется два правила CSS для img . Одно из правил находится в mycss.css , а другое находится в basecss.css .
Выберите новое правило
img(определено вmycss.css) на панели ‘Примененные стили’ в окне ‘Стили CSS’.
Figure 9. Стили для выбранного элемента в окне ‘Стили CSS’
В нижней панели окна видно, что это правило не имеет свойств.
Нажмите ‘Добавить свойство’ в левом столбце нижней панели окна ‘Стили CSS’ и введите width.
Введите 90px в правом столбце напротив свойства
widthи нажмите клавишу Return.
Figure 10. Панель ‘Свойства изображения’ в окне ‘Стили CSS’
При вводе символов в столбце значений отображается список часто используемых значений свойства width .
При нажатии клавиши Return ширина изображения в браузере автоматически меняется на 90 пикселей. IDE добавляет свойство к правилу CSS в таблице стилей mycss.css . В редакторе таблиц стилей теперь должно содержаться следующее правило.
/*My rule for smartphone*/
@media (max-width: 480px) {
img {
width: 90px;
}
}Некоторые дополнительные изменения должны быть внесены в таблицу стилей, потому что меню по-прежнему не помещается в окно.
Выберите элемент неупорядоченного списка (
<ul>) в окне браузера.
Figure 11. Выводит список элементов, выбранных в браузере
При выборе элемента списка в окне ‘Обзор DOM’ выбирается элемент <ul> , а в окне ‘Стили CSS’ отображаются стили, примененные к этому элементу.
Figure 12. Элемент списка, выбранный в окне ‘Обзор DOM’
Если выбрать font-family в окне ‘Стили CSS’, то видно, что свойство и значение font-family определены в средстве выбора классов . . ui-widget
ui-widget
Щелкните файл
index.htmlв редакторе, а затем перейдите на вкладку ‘Документ’ в окне ‘Стили CSS’.
Разверните узел
css/mycss.cssв окне ‘Стили CSS’.
Figure 13. Таблица стилей, выбранная на вкладке ‘Документ’ окна ‘Стили CSS’
Нажмите кнопку ‘Изменить правила CSS’ () в окне ‘Стили CSS’, чтобы открыть диалоговое окно ‘Изменить правила CSS’.
Выберите ‘Класс’ как ‘Тип средства выбора’ и введите ui-widget как ‘Средство выбора’.
Выберите *
css/mycss.css* как таблицу стилей и (макс-шир:480пкс) как At-Rule. Нажмите OK.
После щелчка OK в IDE добавляется новое правило к таблице стилей mycss.css и открывается файл в редакторе. Если файл не открывается в редакторе, вы можете дважды щелкнуть правило ui-widget в узле css/mycss. окна таблицы стилей, чтобы открыть таблицу стилей. Курсор помещается в строку, содержащую правило в таблице стилей. css
css
Добавьте следующее свойство и значение (выделено полужирным шрифтом) к правилу для
ui-widget.
.ui-widget {
*font-size: 0.9em;*
}Когда вы изменяете значение в таблице стилей, страница автоматически обновляется в окне браузера.
Можно ввести свойство и значение в редакторе и использовать функцию завершения кода для решения проблемы. В качестве альтернативы можно выбрать правило .ui-widget в верхней панели и щелкнуть кнопку ‘Добавить свойство’ в нижней панели, чтобы открыть диалоговое окно ‘Добавить свойство’.
Figure 14. Автозавершение кода CSS в редакторе
После добавления правила видно, что меню теперь помещается на странице.
Figure 15. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
Щелкните значок NetBeans в браузере и выберите в меню ‘Планшет- портрет’.

После изменения размера окна стало очевидно, что изменения таблицы стилей не повлияли на отображаемое изображение, если ширина экрана была больше 480 пикселей.
Использование препроцессоров CSS
Помимо инструментов редактирования стандартных файлов CSS среда IDE поддерживает препроцессоры CSS — Sass и LESS, используемые для создания таблиц стилей для приложений. В среде IDE предусмотрены мастера для создания файлов препроцессоров CSS и указания контролируемых каталогов. Если указан контролируемый каталог, файлы CSS будут создаваться автоматически при каждом изменении файлов препроцессора CSS в этом каталоге.
Примечание. Для использования препроцессора CSS необходимо установить соответствующее программное обеспечение и указать расположение исполняемого файла. Расположение исполняемого файла можно указать в окне ‘Параметры’.
Установите программное обеспечение препроцессора CSS на локальном компьютере.
В среде IDE поддерживаются препроцессоры Sass и LESS. В этом учебном курсе показано, как создавать файлы CSS с помощью препроцессора Sass. Для препроцессора LESS используется сходная конфигурация.
В этом учебном курсе показано, как создавать файлы CSS с помощью препроцессора Sass. Для препроцессора LESS используется сходная конфигурация.
Примечание. При установке препроцессора LESS в операционной системе X убедитесь, что в каталоге usr/bin присутствует файл Node.js. Дополнительные сведения см. в примечании.
Разверните структуру проекта HTML5Demo в окне ‘Файлы’.
В том же окне ‘Файлы’ щелкните правой кнопкой мыши папку
public_htmlи выберите Создать > Папка в раскрывающемся меню.
Если в меню нет пункта ‘Папка’, выберите ‘Другие’ и укажите тип файла ‘Папка’ в категории ‘Другие’ мастера создания проектов.
В поле ‘Имя файла’ введите scss. Нажмите кнопку ‘Готово’.
При нажатии кнопки ‘Готово’ в мастере среда IDE создает новую вложенную папку в папке public_htmll .
Щелкните правой кнопкой мыши узел папки
scssв окне ‘Проекты’ и выберите Создать > Файл Sass в раскрывающемся меню.
В поле ‘Имя файла’ введите mysass.
Нажмите ‘Настроить’. В результате откроется вкладка ‘Препроцессор CSS’ в окне ‘Параметры’.
Укажите путь к исполняемому файлу Sass или нажмите кнопку ‘Обзор’ и найдите исполняемый файл на локальном компьютере. Для закрытия окна «Параметры» нажмите кнопку «ОК».
Figure 16. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
В мастере создания файлов выберите ‘Компилировать файлы Sass при сохранении’. Нажмите кнопку ‘ОК’.
Figure 17. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
При нажатии кнопки ОК в редакторе открывается новый файл Sass mysass.scss .
Добавьте следующие элементы в файл
mysass.scssи сохраните изменения.
img {
margin-right: 20px;
float:left;
border: 1px solid;
@media (max-width: 480px) {
width: 90px;
}
}
. ui-widget {
@media (max-width: 480px) {
font-size: 0.9em;
li {
color: red;
}
}
}
ui-widget {
@media (max-width: 480px) {
font-size: 0.9em;
li {
color: red;
}
}
}При сохранении файла препроцессор Sass создает новый файл CSS mysass.css в папке css . Если открыть файл mysass.css в редакторе, в нем можно увидеть правила, созданные на основе файла scss . По умолчанию в файле mysass.css генерируется отладочная информация CSS. Если отладочная информация больше не требуется, можно отменить ее генерацию на вкладке ‘Препроцессоры CSS’ в окне ‘Параметры’.
Примечания.
Если вы хотите изменить правила CSS, необходимо вносить изменения в файл препроцессора Sass
mysass.scss, а не в файл таблицы стилейmysass.css, потому что таблица стилей создается заново при каждом сохранении измененного файла препроцессора.Документацию о синтаксисе Sass и других компонентах Sass см. в разделе Справочные материалы Sass.

Откройте файл
index.htmlи измените ссылку на таблицу стилей сmycss.cssнаmysass.css. Сохраните изменения.
<link type="text/css" rel="stylesheet" href="css/*mysass.css*">
При сохранении файла автоматически обновляется страница в браузере. Элементы списка теперь выделены красным цветом.
Заключение
В этом учебном курсе описывается, как добавлять и изменять правила CSS приложения HTML5 для улучшения отображения приложения на устройстве с меньшим размером экрана. Вы просмотрели приложения в браузере, размер которого был изменен до размера обычного смартфона. Вы использовали ‘Проверка’ в режиме NetBeans в браузере Chrome для поиска правил стилей, а затем изменили правила для оптимизации макета в соответствии с меньшим размером экрана.
Отправить отзыв по этому учебному курсу
См. также
Подробнее о поддержке приложений HTML5 в IDE см. в следующих материалах на сайте www.netbeans.org:
в следующих материалах на сайте www.netbeans.org:
Начало работы с приложениями HTML5. Документ, который показывает, как установить расширение NetBeans Connector для Chrome, а также выполнить создание и запуск простого приложения HTML5.
Отладка и тестирование JavaScript в приложениях HTML5. Документ, который демонстрирует, как IDE предоставляет инструменты, которые могут использоваться в отладке и тестировании файлов сценариев JAVA в IDE.
Глава Разработка приложений HTML5 в документе Руководство пользователя по разработке приложений в IDE NetBeans
Дополнительные сведения о jQuery доступны в официальной документации:
Официальная домашняя страница: http://jquery.com
Домашняя страница UI: http://jqueryui.com/
Учебные курсы: http://docs.jquery.com/Tutorials
Главная страница документации: http://docs.jquery.com/Main_Page
Демонстрации интерфейса пользователя и документация: http://jqueryui.
 com/demos/
com/demos/
Шаблон таблицы HTML5 | Скоропортящаяся пресса
Хороший дизайнер знает, что таблицы следует использовать не для разметки, а для отображения столбцов и строк данных. HTML позволяет создавать хорошо структурированные, хорошо отформатированные таблицы, но они используются достаточно редко, чтобы сделать запоминание всех различных элементов и атрибутов довольно трудоемким и утомительным. Итак, чтобы упростить задачу, вот чистый HTML 5 шаблон для ускорения разработки вашего следующего проекта..
Связанный: Начальный шаблон HTML5 и базовые шаблоны HTML-документов.
- Обновление , 9 июня: Вот абсолютно базовый ванильный шаблон для любого языка разметки.
- Обновление , 9 июня: Вот лучший шаблон для HTML 5. Для HTML 4.
 01 или любого другого XHTML -flavor используйте следующий шаблон:
01 или любого другого XHTML -flavor используйте следующий шаблон:
<таблица dir="ltr" border="1" summary="назначение/структура речевого вывода">Здесь мы назначаем заголовок ячейкам установив атрибут области действия. Имя Сторона Роль <тело> Дарт Вейдер Темный Ситх Оби-Ван Кеноби Свет Джедай Гридо Юг Отморозок
Ааа, у меня мурашки по коже от одного взгляда на это. Этот код можно использовать с любым языком разметки, будь то HTML 5, HTML 4.1 или любой вариант XHTML . Вот как этот базовый шаблон выглядит на текущей веб-странице 1 (с использованием других данных и с удаленными стилями):
Вот как этот базовый шаблон выглядит на текущей веб-странице 1 (с использованием других данных и с удаленными стилями):
| Язык | Акроним | Назначение |
|---|---|---|
| Каскадные таблицы стилей | УСБ | Презентация |
| Язык гипертекстовой разметки | HTML | Структура |
| JavaScript | ДЖС | Поведение |
Обратите внимание, что в этой разметке таблицы с 3 столбцами и 3 строками для установки заголовков столбцов используется атрибут Scope . Вы также можете использовать атрибут заголовков следующим образом:
| Имя | Сторона | Роль | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Гридо | Юг | Подонок |
). Также включены все три формата значения ширины: пиксели, проценты и относительная через п* . Удобно, когда все в одном месте и готово к работе. Хорошие времена 🙂Чистые, точные, хорошо структурированные данные Любой может ввести несколько Сообщите мне, можно ли что-нибудь улучшить с помощью этого шаблона таблицы. Я был бы рад опубликовать дополнительные примеры, если они вообще полезны. Вот еще несколько ресурсов по скоропортящейся прессе, которые могут помочь вам в разметке: Благодаря вкладу Рича Кларка, вот лучший шаблон для использования специально для HTML 5: Обратите внимание, насколько стало чище после удаления всех атрибутов. Что ж, у нас все еще есть Потому что иногда это все, что вам нужно. Спасибо Елене за идею. Благодаря удивительным возможностям CSS3 даже самую простую таблицу можно превратить в блестящее произведение искусства, отображающее данные максимально четко и лаконично. ссылка на разметку кода Об авторе Джефф Старр = веб-разработчик. Автор книги. Тайно важно. Структура таблицы HTML5 Показать скрытые символы |

 1 или более поздняя версия
1 или более поздняя версия



 ui-widget {
@media (max-width: 480px) {
font-size: 0.9em;
li {
color: red;
}
}
}
ui-widget {
@media (max-width: 480px) {
font-size: 0.9em;
li {
color: red;
}
}
}
 com/demos/
com/demos/ 01 или любого другого XHTML -flavor используйте следующий шаблон:
01 или любого другого XHTML -flavor используйте следующий шаблон: Как и в случае любого шаблона, эта разметка таблицы служит отправной точкой для дальнейших изменений и уточнений. Преимущество таблиц заключается в том, что их легко нарезать и смешивать, когда в вашем распоряжении есть базовая структура и множество элементов. Также обратите внимание на включение некоторых ключевых атрибутов в различные элементы разметки. Вот
Как и в случае любого шаблона, эта разметка таблицы служит отправной точкой для дальнейших изменений и уточнений. Преимущество таблиц заключается в том, что их легко нарезать и смешивать, когда в вашем распоряжении есть базовая структура и множество элементов. Также обратите внимание на включение некоторых ключевых атрибутов в различные элементы разметки. Вот  Четыре элемента значительно улучшают структуру:
Четыре элемента значительно улучшают структуру: 
 Nice 🙂
Nice 🙂