Объединение ячеек таблиц | bookhtml.ru
|
|
В предыдущей главе вы создали таблицу my_music в базе данных testDB, которая готова к приему данных
о вашей музыкальной коллекции. Создание формы для добавления записей В этом упражнении вы создадите HTML-форму, содержащую поля ввода для каждого столбца в таблице базы данных my_music. В предыдущей главе мы создали восемь полей, которые соответствуют восьми столбцам таблицы базы данных. Форма (интерфейс) для добавления ваших записей должна иметь элемент для ввода значений каждого из этих полей. Используем имена полей таблицы базы данных в качестве значений параметра NAME в определении
полей HTML-формы. А также, где это возможно, используем значения размера полей таблицы в качестве
значений параметра MAXLENGH в определении полей HTML-формы. Для лучшего размещения полей в форме создадим HTML-таблицу. Начнем с создания строки новой таблицы и ячейки данных, а затем создадим в этой ячейке поле ввода номера записи (ID) с надписью. В MySQL используется дата в формате ГГГГ-ММ-ДД. Например, дата 2000-05-31 означает 31 мая 2000 года.  http://localhost/show_addrecord.html и нажмите клавишу Enter, в рабочее окно браузера будет загружена страница Добавление записей (Рис. 9.1).Рис. 9.1. Страница Добавление записей На Рис. 9.1 вы видите форму для добавления записей в таблицу, которая содержит все необходимые элементы для занесения данных о вашей музыкальной коллекции. В следующем упражнении вы создадите сценарий, который создаст оператор SQL из введенных в эту форму данных. Этот оператор будет послан на сервер MySQL для записи данных в таблицу. Создание сценария добавления записейСценарий, который мы создадим для добавления записей в таблицу базы данных, намного проще, чем сценарий
добавления таблицы в базу данных. Если эти переменные не имеют значения, то в рабочее окно браузера снова будет загружена страница Добавление записей. Вы можете указать в этом операторе как больше, так и меньше переменных, значения которых, по вашему мнению, должны быть обязатель ными. Символ @ используется для подавления предупреждений, а функция die ( ) — для прерывания сценария и
вывода сообщения в случае, если будет невозможно подключиться к серверу MySQL. Символ @ используется для подавления предупреждений, а функция die ( ) — для прерывания сценария и вывода сообщения в случае, если будет невозможно выбрать базу данных. Теперь мы создадим переменную для хранения оператора SQL. Этот оператор состоит из двух частей. Первая часть содержит имена полей записи в том порядке, в котором они представлены в таблице. Вторая часть оператора посылает в таблицу значения этих полей, введенных в поля формы. Символ @ используется для подавления предупреждений, а функция die ( ) — для прерывания
сценария и вывода сообщения в случае, если будет невозможно выполнить запрос. Далее мы добавим к этому сценарию немного измененный сценарий show_addrecord.html. Он не будет содержать полей ввода формы, вместо них мы, используя смешивание кодов HTML и РНР, отобразим значения полей, которые были введены. Начнем с создания новой строки таблицы и ячейки данных, в которой отобразим надпись и значение номера записи (ID). Функция stripslashes ( ) удалит все символы обратной косой черты (\), которые были автоматически
добавлены в данные вашей формы. http://localhost/show_addrecord.html и нажмите клавишу Enter. В рабочее окно браузера будет загружена страница Добавление записей (Рис. 9.1). 9.1).
Полностью заполненная форма показана на Рис. 9.2. Вы можете использовать для проверки данные из своих музыкальных коллекций. Рис. 9.2. Заполненная форма Добавление записей в my_music Нажмите кнопку Добавить запись. Браузер загрузит страницу Добавление записи (Рис. 9.3). Рис. Если вы не внесли в сценарий собственных изменений, то он требует ввести только три обязательных поля: Номер записи ID, Формат и Название записи. В следующих главах вы измените свою таблицу таким образом, чтобы поле ID было действительно уникальным и увеличивалось автоматически, чтобы вы не вводили значения в это поле вручную, надеясь при этом не ошибиться. |
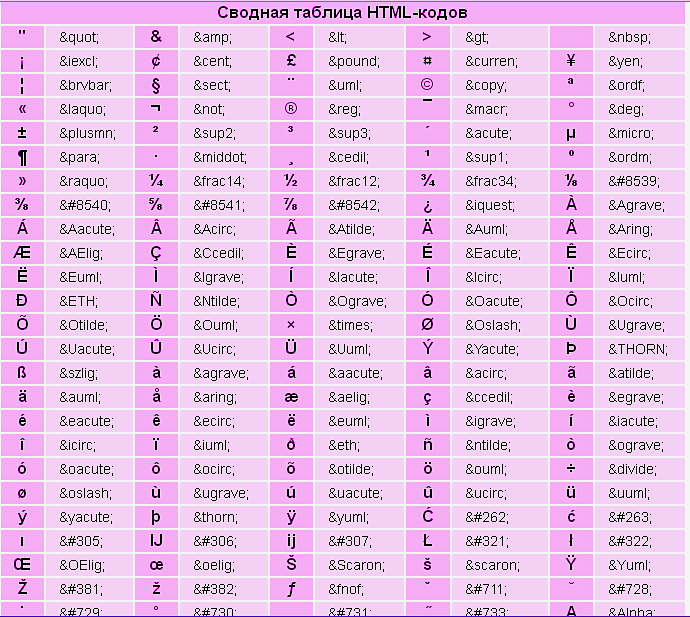
Стандартный набор ASCII, имена объектов HTML, ISO 10646, ISO 8879, ISO 8859-1 Латинский алфавит № 1 | ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
HTML 4. | ||||||||||||||||||||||||
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||
Создание таблиц в HTML | Пошаговое руководство (7 основных типов)
Обновлено 5 июля 2023 г.
HTML-таблицы имеют ряд строк и столбцов, в которые мы можем вставлять, упорядочивать и отображать данные. Затем эти данные отображаются на веб-странице в табличном формате. Эти таблицы помогают нам представлять данные в упорядоченном виде, например отображать список элементов, отображать табличные данные, такие как отчеты о продажах, создавать макеты для разделов веб-страницы и т. д.
В этой статье мы научимся создавать HTML-таблицы следующих типов:
- Простая таблица
- Таблица с рамками и отступами
- Стол со стилем
- Таблица с заголовками
- Таблица с вложенными таблицами
- Таблица с диапазоном столбцов и диапазоном строк
- Таблица с колгруппой
Основы создания таблицы в HTML
- Текстовый редактор или редактор HTML: Откройте текстовый редактор или редактор HTML, например Notepad++, Sublime Text или Visual Studio Code, чтобы написать и сохранить код HTML.
 Мы использовали Notepad++ в качестве редактора по умолчанию, но вы можете использовать любой редактор, который вам нравится.
Мы использовали Notepad++ в качестве редактора по умолчанию, но вы можете использовать любой редактор, который вам нравится. - HTML-файл: Создайте новый файл в Notepad++. Давайте назовем его «table.html» или любым другим именем, которое вы предпочитаете, но не забудьте закончить имя файла «.html». В этом файле вы будете писать код для своей веб-страницы. Если вам нужна помощь в создании этого файла, вы можете ознакомиться с нашим руководством «Дизайн веб-страницы в HTML».
- Код HTML: В этой статье мы предоставили все необходимые коды для создания различных типов таблиц. Просто скопируйте и вставьте код в файл «table.html».
- Веб-браузер: После того, как вы закончите писать код HTML в файле «table.html», вам необходимо просмотреть и протестировать свою веб-страницу. Вы можете использовать веб-браузер, такой как Google Chrome, Mozilla Firefox или Microsoft Edge. Мы использовали Google Chrome для просмотра веб-страниц для всех примеров в этой статье, но вы можете выбрать любой предпочитаемый браузер.

Теги, используемые в HTML
Перед созданием таблицы в HTML важно понять, какие теги используются для ее создания и структурирования. Вот ключевые теги, используемые для создания таблиц HTML:
| Тег | Описание | ||||||||||||||
| <таблица> | Определяет таблицу и ее содержимое. | ||||||||||||||
| <заголовок> | Определяет заголовок или подпись для таблицы. | ||||||||||||||
| Группирует содержимое заголовка в таблице. | | Группирует содержимое тела в таблице. | | Группирует содержимое нижнего колонтитула в таблице. | | Определяет строку таблицы. | | Определяет ячейку заголовка таблицы. |  <тд> | Определяет данные/ячейку таблицы. | | Указывает набор из одного или нескольких столбцов в таблице для целей форматирования. | | Определяет атрибуты для группы столбцов в таблице. | |
Примеры таблиц в HTML
Пример 1. Простая таблица
Давайте создадим базовую HTML-таблицу, которая отображает информацию о продукте. Мы включим два столбца с пометками «Продукт» и «Цена». Таблица будет содержать одну строку, отображающую данные для продукта «Apple» с ценой 20 долларов.
Чтобы создать простую таблицу HTML:
- Откройте файл HTML в текстовом или HTML-редакторе.
- Добавьте элемент
для определения таблицы.
- Используйте элемент
для создания строк таблицы. - Элемент
определяет заголовки таблиц (метки столбцов). 
- Используйте элемент
для создания ячеек таблицы (данных). - Вставьте нужные данные в ячейки таблицы.
- Сохраните файл с расширением .html, а затем откройте его в веб-браузере, чтобы просмотреть таблицу.
Код:
<голова>
Простая таблица <тело> <таблица>Продукт Цена Яблоко 20 долларов Вывод:
Результирующая таблица для продукта и цены будет отображаться, как показано ниже:Чтобы добавить дополнительный столбец в таблицу в примере, вы можете использовать элемент
в столбце вашей таблицы. Этот элемент используется для определения ячеек заголовка для столбца. А если вы хотите добавить в таблицу новую строку, вы можете использовать элемент
. Этот элемент используется для определения обычных ячеек в строке таблицы. 
Код:
<таблица>
Продукт Цена Количество Яблоко 20 долларов <тд>10Оранжевый $10 15 Вывод:
Давайте посмотрим, как добавить границы к таблице HTML. Это способ визуально разделить различные разделы таблицы и упростить ее чтение и понимание.
Пример 2: Таблица с границами и отступами
В этом примере мы добавим элемент таблицы и установим атрибут границы и ячейки. Мы будем использовать атрибут границы и установим ширину границы таблицы в 1 пиксель. Для атрибута cellpadding мы будем использовать 5 пикселей отступа для содержимого внутри каждой ячейки.
Код:
Имя Возраст Страна Майкл 27 Аляска Эвелин <тд>32Огайо Вывод:
Пример 3.
 Таблица со стилем
Таблица со стилемЕсли вы хотите улучшить внешний вид таблицы, вы можете использовать CSS (каскадные таблицы стилей) для добавления различных стилей и форматирования.
Одним из способов улучшить таблицу является присвоение разным ячейкам цвета фона. Для этого вы можете просто добавить атрибут стиля со свойством background-color внутри открывающего тега
. Например, вы можете использовать style=»background-color: #33cccc;» чтобы установить цвет фона на приятный оттенок чирка. Код:
<таблица>
Страна Население Капитал Испания 47 миллионов Мадрид Финляндия 5,5 миллионов Хельсинки Вывод:
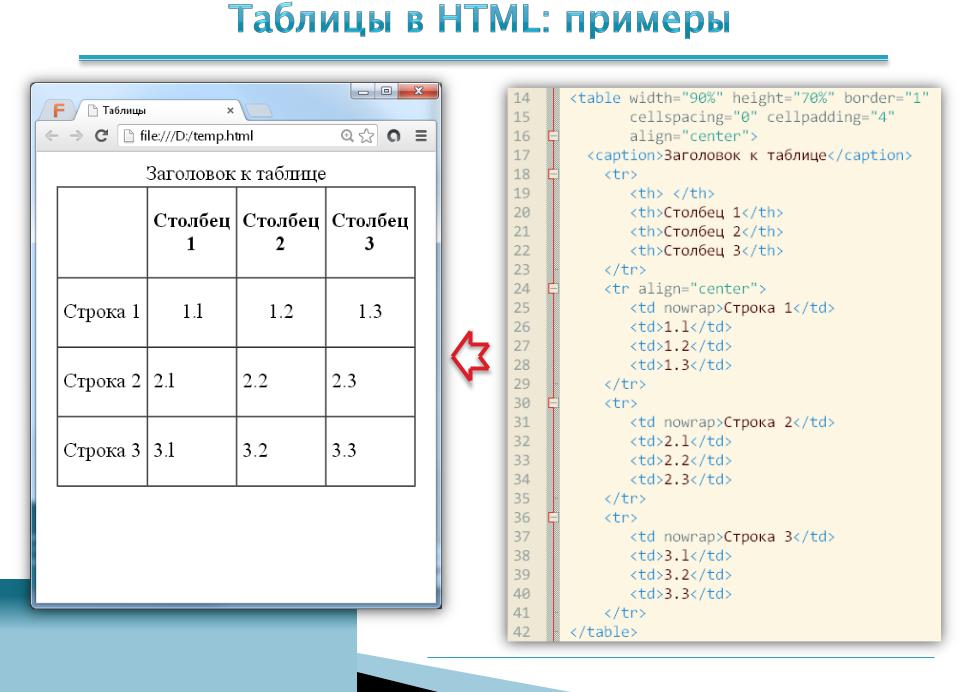
Пример 4: Таблица с заголовком
Использование HTML-таблицы с заголовком — отличный способ представить информацию на веб-странице в аккуратном и организованном виде.
 Это все равно, что дать вашей таблице название или краткое описание, чтобы помочь людям легко понять ее содержание. Чтобы включить заголовок, все, что вам нужно сделать, это использовать тег
Это все равно, что дать вашей таблице название или краткое описание, чтобы помочь людям легко понять ее содержание. Чтобы включить заголовок, все, что вам нужно сделать, это использовать теги поместить его прямо под тегом .
Код:
<стиль> стол { граница коллапса: коллапс; } й, тд { граница: 1px сплошной черный; отступ: 8px; } подпись { цвет фона: #33cccc; отступ: 8px; вес шрифта: полужирный; } <таблица>Информация о сотруднике Имя Позиция Зарплата Марго Митчелл Менеджер 60 000 долл. США Райан Арнетт Разработчик 50 000 долларов США Вывод:
Пример 5: Таблица с вложенными таблицами
В HTML, когда мы говорим о вложенной таблице, это означает, что у нас есть таблица, помещенная внутри другой таблицы. Таким образом, в основном, некоторые ячейки во внешней таблице содержат внутри себя совершенно новую структуру таблицы.
 Если вы хотите включить вложенную таблицу, вам просто нужно вставить другую таблицу в любую ячейку вашей основной таблицы. Чтобы лучше понять, вот пример:
Если вы хотите включить вложенную таблицу, вам просто нужно вставить другую таблицу в любую ячейку вашей основной таблицы. Чтобы лучше понять, вот пример:Код:
Устройство Бренд Технические характеристики Смартфон Яблоко <тд> <граница таблицы="1">Модель Хранилище iPhone 12 Pro 256 ГБ iPhone SE 128 ГБ Ноутбук HP Дисплей 15,6 дюйма Планшет Самсунг Дисплей 10,5" Вывод:
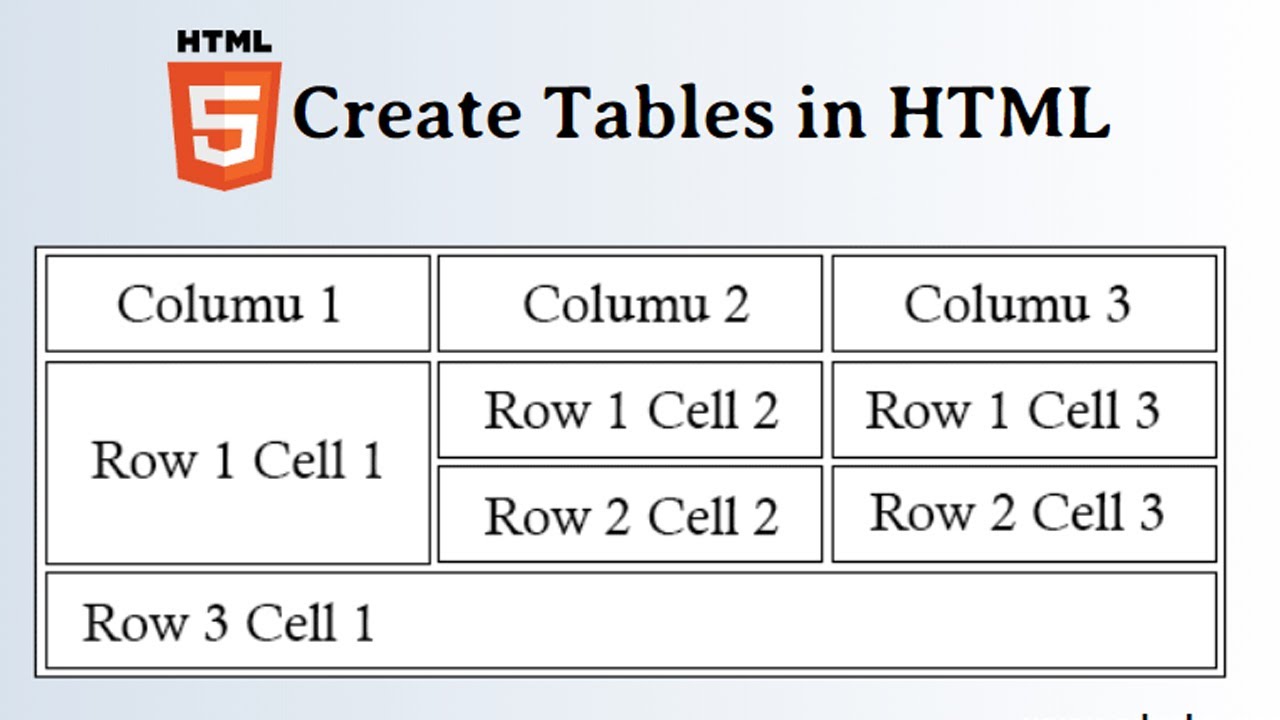
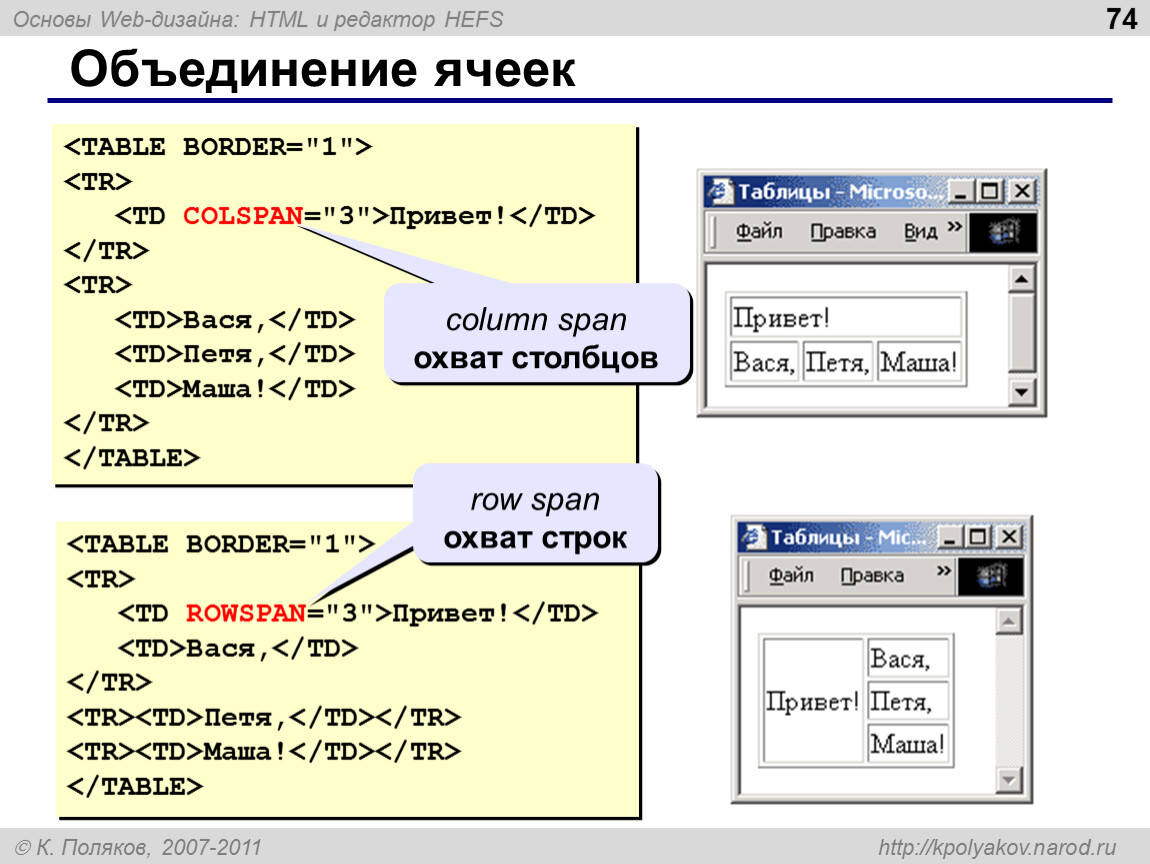
Пример 6. Таблица с Col Span и Row Span
В HTML «colspan» и «rowspan» дают вам возможность объединять или разделять ячейки по горизонтали (colspan) и по вертикали (rowspan). для создания более сложных структур таблиц.
Если вы хотите объединить ячейки по горизонтали, просто используйте «colspan», а затем количество ячеек, которые вы хотите объединить.
 И если вы хотите объединить ячейки по вертикали, вы можете использовать «rowspan» вместе с количеством ячеек, которые вы хотите объединить.
И если вы хотите объединить ячейки по вертикали, вы можете использовать «rowspan» вместе с количеством ячеек, которые вы хотите объединить.Чтобы использовать атрибуты colspan и rowspan, вы можете добавить их непосредственно в элементы
или , которые вы хотите объединить. Код:
<голова> <стиль> стол { граница коллапса: коллапс; ширина: 100%; } й, тд { граница: 1px сплошной черный; отступ: 8px; выравнивание текста: по левому краю; } .футбол { цвет фона: #33cccc; } .большой теннис { цвет фона: #33cccc; } .леброн { цвет фона: #fddb5d; } .заголовок { цвет фона: #808080; /* Серый */ цвет: #fff; /* Белый */ } <тело> <таблица>Спорт Игрок Футбол Лионель Месси Криштиану Роналду Неймар Гарри Кейн Теннис Новак Джокович Рафаэль Надаль Серена Уильямс Наоми Осака Баскетбол Леброн Джеймс Вывод:
Пример 7.
 Оставить комментарий
Оставить комментарий - Используйте элемент


 Вписать в него атрибут ROWSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них.
Вписать в него атрибут ROWSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них. В этой главе вы узнаете как:
В этой главе вы узнаете как:



 По умолчанию параметр magic_quotes_gpc в вашем файле php.ini включен.
Этот параметр добавляет символы обратной косой черты везде, где это необходимо, чтобы маскировать
специальные символы (одинарные или двойные кавычки). Вы можете отключить параметр magic_quotes_gpc,
изменив файл php.ini. Если же вы оставите его включенным, то это доставит вам меньше беспокойств.
По умолчанию параметр magic_quotes_gpc в вашем файле php.ini включен.
Этот параметр добавляет символы обратной косой черты везде, где это необходимо, чтобы маскировать
специальные символы (одинарные или двойные кавычки). Вы можете отключить параметр magic_quotes_gpc,
изменив файл php.ini. Если же вы оставите его включенным, то это доставит вам меньше беспокойств. 9.3. Страница Добавление записи
9.3. Страница Добавление записи

 ;
;  ;
;  01, ISO 10646, ISO 8879, расширенная латиница A и B,
01, ISO 10646, ISO 8879, расширенная латиница A и B,