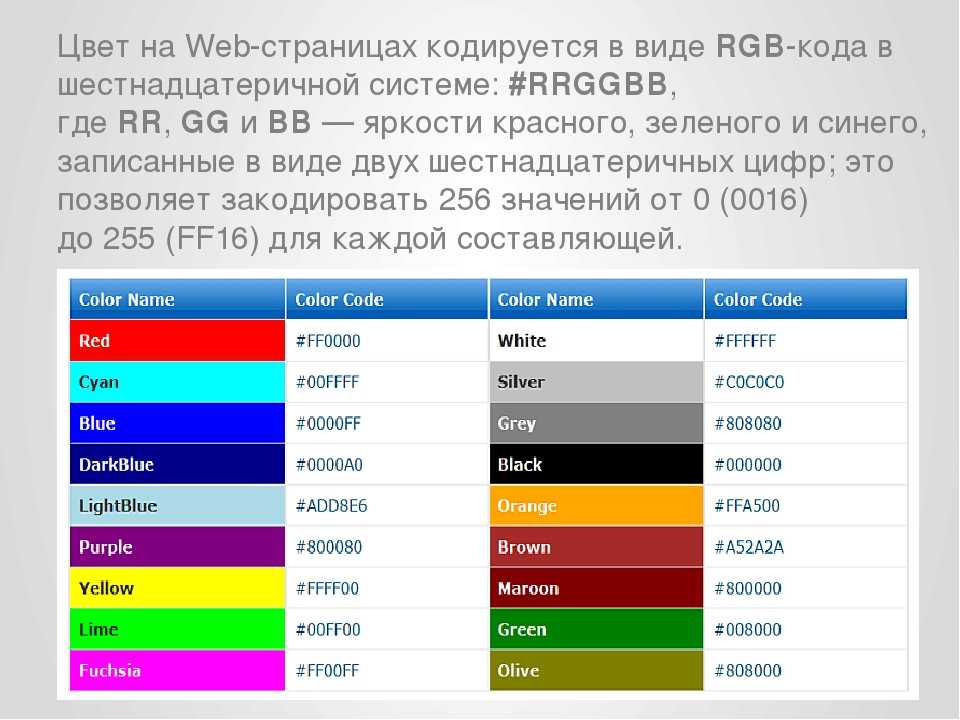
Онлайн калькулятор цветов RGB, HEX, HSL, CMYK
| HTML название | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| HTML название | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| HTML название | HEX | RGB |
|---|---|---|
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
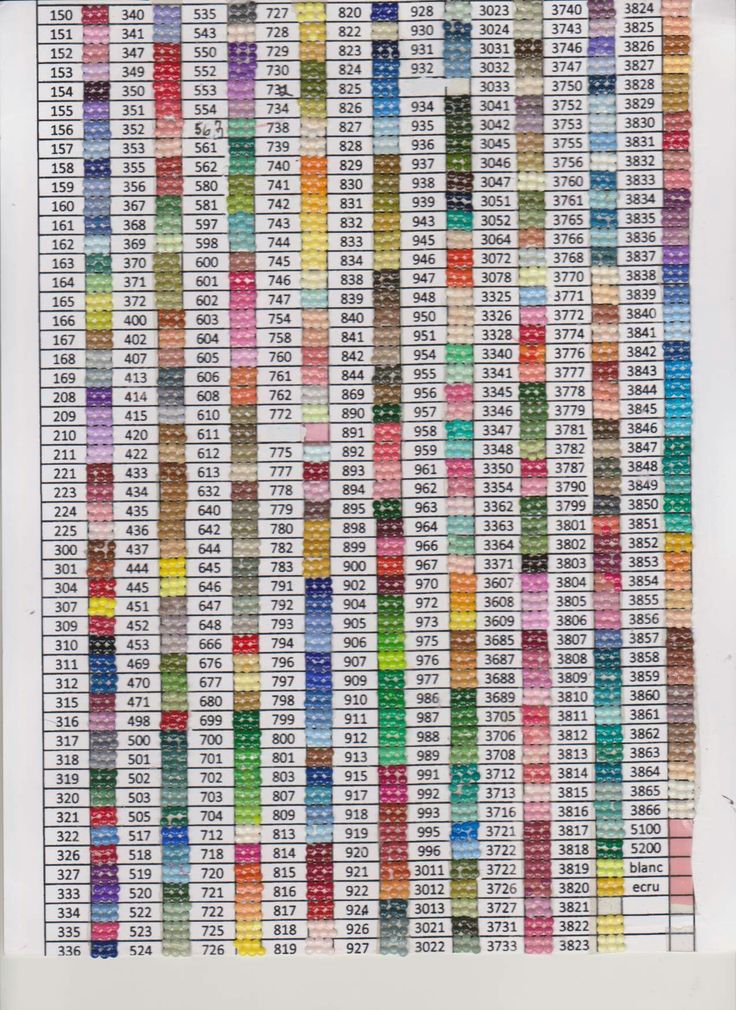
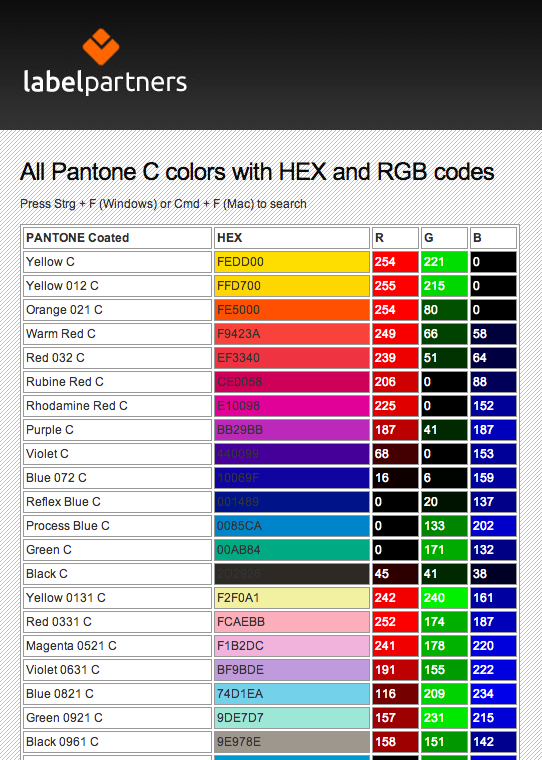
Таблица цветов Pantone — Новопласт
Цветовая модель Пантон или Pantone Matching System – это система подбора цветов, которая была разработана еще в середине 20 века и применяется в наши дни. Разработчиком этой цветовой модели является компания Pantone Inc. Пантоны широко используются в полиграфии для подбора цветов при печати смесевыми и триадными красками.
Разработчиком этой цветовой модели является компания Pantone Inc. Пантоны широко используются в полиграфии для подбора цветов при печати смесевыми и триадными красками.
При изготовлении макета для печати не стоит забывать, что прорабатывая графический шаблон важно использовать палитру CMYK. Такой подход позволит существенно сэкономить время на подбор нужного цвета в процессе печати. Кроме того большинство современных программ, используемых для создания графических макетов для печати, имеют встроенную цветовую схему Pantone, её лишь нужно выбрать в панели настройки цветов.
Наша компанія вкрай лояльно ставиться до питань обміну та повернення товару.
Категорії товарів, що підлягають поверненню та обміну
Належної якості – можна повернути, обміняти всі категорії товарів з цілою заводською упаковкою, в повній комплектації і без слідів використання. Виняток становлять товари, виготовлені під замовлення, наприклад, на які був нанесений фірмовий логотип або позначення компанії-замовника.
Неналежної якості – всі без винятку групи товарів, включаючи і виготовлені під замовлення.
Порядок повернення або обміну товарів при помилці комплектації замовлення
У разі виявлення помилки комплектації замовлення ми оперативно вирішуємо всі питання і, в разі підтвердження факту помилки, або повернемо гроші, або надішлемо відсутні товари за свій рахунок.
Порядок повернення товарів належної якості
Повернути/обміняти товари належної якості клієнт може протягом 14 календарних днів.
Повернення товару належної якості проводиться за рахунок коштів покупця, тим же способом яким він і був доставлений покупцеві. Повернення грошей здійснюється на IBAN клієнта в 3-денний термін після отримання товару назад на наш склад.
Для повернення товару належної якості необхідно зв’язатися з менеджером за вказаними на сайті телефонами і відправити товар на нашу адресу. Після отримання посилки ми перерахуємо гроші на ваш розрахунковий рахунок.
Порядок повернення товарів неналежної якості (брак)
Якщо пошкодження відбулися в момент транспортування, тобто з вини транспортної компанії — то відповідальність за товар переходить на неї. В даному випадку необхідно написати претензію в транспортну компанію, що здійснила доставку.
В даному випадку необхідно написати претензію в транспортну компанію, що здійснила доставку.
У всіх інших випадках при виявленні браку клієнт може повернути/обміняти товари неналежної якості протягом 14 календарних днів.
Повернення товару неналежної якості проводиться за наш рахунок, тим же способом яким він і був доставлений покупцеві. Повернення грошей здійснюється на IBAN клієнта в 3-денний термін після отримання товару назад на наш склад.
Для повернення товару неналежної якості необхідно зв’язатися з менеджером за вказаними на сайті телефонами.
Закон України від 12.05.1991 № 1023-XII «Про захист прав споживачів»
Color Wheel — наше бесплатное онлайн-приложение Color Wheel и подробное руководство
Создание любого вида искусства, будь то рисование на холсте или обработка графики на компьютере, требует некоторых знаний теории цвета. Во всех случаях вы, скорее всего, будете использовать цветовой круг, и вам придется понять и научиться использовать этот инструмент для смешивания цветов. Наша миссия — помочь вам понять теорию цвета и принцип работы цветового круга.
Наша миссия — помочь вам понять теорию цвета и принцип работы цветового круга.
Содержание
- 1 Основы теории цвета
- 1.1 Основные цвета
- 1.2 Вторичные цвета
- 1.3 Третичные цвета
- 2 Что такое цветовой круг?
- 2.1 Complementary Colors
- 2.2 Monochromatic Colors
- 2.3 Analogous Colors
- 2.4 Triadic Colors
- 2.5 Tetradic Colors
- 2.6 Warm and Cool Colors
- 2.7 Shades, Tints, Hues, and Tones
- 3 Computer Graphics и цвет
- 3.1 Проблемная цветовая система
- 3.2 Аддитивная цветовая система
- 3.3 Как выбрать цветовую схему для компьютерной графики
- 4 Руководство по смешиванию цветов
- 5 цветовой круг?
- 6.2 Что такое контрастные цвета?
- 6.3 Что такое монохроматические цветовые схемы?
- 6.4 Что означают аналогичные цвета?
Цветовой круг — самый полезный инструмент, когда дело доходит до смешивания цветов. Он показывает вам, какие цвета хорошо сочетаются друг с другом. С помощью нашего бесплатного онлайн-инструмента цветового круга вы можете выбирать из множества режимов сочетания цветов, которые помогут вам создать наилучшее произведение искусства.
Он показывает вам, какие цвета хорошо сочетаются друг с другом. С помощью нашего бесплатного онлайн-инструмента цветового круга вы можете выбирать из множества режимов сочетания цветов, которые помогут вам создать наилучшее произведение искусства.
Если вы хотите узнать больше о самой теории цвета, ознакомьтесь с нашей статьей о смешивании цветов , а также с нашим бесплатным смешиванием цветов .
Вам не хватает каких-либо функций? Не стесняйтесь связаться с нами.
Основы теории цвета
Понимание теории цвета поможет вам более эффективно использовать цвета. Есть несколько правил, которым нужно следовать, чтобы создавать визуально привлекательные произведения искусства. Делая это, вы можете улучшить способ рисования, создав глубину и контраст. Цвета также можно использовать для воздействия на эмоции или привлечения клиентов, что делает его важным в рекламной индустрии.
Создание привлекательных веб-сайтов также зависит от использования цветового круга. Дизайнеры интерьеров используют теорию цвета для оформления и оформления комнат дома и в офисе. Таким образом, чем больше вы сможете оценить сложность цвета и научиться извлекать из этого пользу, тем выше ваши шансы на успешное создание визуально привлекательных произведений искусства и графики.
Давайте начнем с основ и постепенно перейдем к пониманию диаграммы цветового круга.
Основные цвета
Вы всегда должны начинать с базовых знаний, чтобы на их основе можно было наращивать. Многие из нас уже со школы понимают, что такое основных цвета . У вас есть три основных цвета, включая:
| Название цвета | Цвет Шестнадцатеричный код | Код цвета CMYK | Цветовой код RGB | Цвет |
| Синий | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Желтый | #ffff00 | 0, 0, 100, 0 | 255, 255, 0 | |
| Красный | #ff0000 | 0, 100, 100, 0 | 255, 0, 0 |
Эти цвета являются основой всех других цветов, а также различных оттенков, тонов и тонов, о которых мы поговорим позже. Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета для создания ваших вторичных цветов .
Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета для создания ваших вторичных цветов .
Вторичные цвета
Вторичные цвета легко создаются путем комбинирования основных цветов. У вас есть три вторичных цвета, включая зеленый, фиолетовый и оранжевый. Чтобы создать эти цвета, вы будете комбинировать два из следующих основных цветов.
- Синий и желтый дают зеленый
- Желтый и красный дают оранжевый
- Красный и синий составляют фиолетовый
| Название цвета | Шестнадцатеричный код цвета | Код цвета CMYK | Цветовой код RGB | Цвет |
| Зеленый | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Оранжевый | #ffa500 | 0, 35, 100, 0 | 255, 165, 0 | |
| Фиолетовый | #a020f0 | 33, 87, 0, 6 | 160, 32, 240 |
Эти истинные цвета создаются только с использованием самой чистой формы основных цветов, что означает отсутствие оттенка, тона или оттенка. Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Третичные цвета
Это спорный вопрос; однако многие называют комбинацию первичных и вторичных цветов третичными цветами . Другие скажут, что это промежуточные цвета, в то время как третичные цвета представляют собой комбинацию ваших вторичных цветов. Мы будем называть эти цвета промежуточными.
Единственное правило, которое следует помнить для третичных цветов: не каждый основной цвет может смешиваться с любым вторичным цветом. Например, зеленый и красный, потому что зеленый содержит желтый и синий. Итак, вы будете комбинировать все три основных цвета, что создаст коричневатый цвет.
Промежуточные цвета образуются при смешивании вторичного цвета с основным цветом, расположенным рядом на цветовом круге. Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
- Желто-оранжевый, также известный как янтарный
- Желто-зеленый, известный как шартрез
- Сине-фиолетовый, известный как фиолетовый
- Сине-зеленый, известный как бирюзовый
- красно-фиолетовый, известный как пурпурный
- Красно-оранжевый, известный как киноварь
| Название цвета | Шестнадцатеричный код цвета | Код цвета CMYK | Цветовой код RGB | Цвет |
| Янтарный | #ffbf00 | 0, 25, 100, 0 | 255, 191, 0 | |
| Шартрез | #dfff00 | 13, 0, 100, 0 | 223, 255, 0 | |
| Фиолетовый | #8f00ff | 44, 100, 0, 0 | 143, 0, 255 | |
| Бирюзовый | #008080 | 100, 0, 0, 50 | 0, 128, 128 | |
| Пурпурный | #ff00ff | 0, 100, 0, 0 | 255, 0, 255 | |
| Вермиллион | #e34234 | 0, 71, 77, 11 | 227, 66, 52 |
Что такое цветовой круг?
Прежде чем двигаться дальше, мы можем добавить цветовой круг. Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Художники используют цветовой круг для смешивания цветов, и даже дизайнеры интерьеров используют цветовой круг, чтобы ориентироваться в дизайне интерьеров.
Первичные, вторичные, третичные и промежуточные цвета расположены на цветовом круге. Однако существует множество различных типов цветов, каждый из которых можно использовать для создания различных эффектов при рисовании и создании компьютерной графики. Есть также много других отраслей, где можно производить самые маленькие вариации цвета.
Многие цвета хорошо смотрятся вместе, хорошо сочетаются и создают цветовую гармонию. Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Кто первым составил карту цветового спектра? Неудивительно, что это был сэр Исаак Ньютон в 17 -м -м веке. Это привело к цветовому кругу и отправной точке теории цвета. Тем не менее, многие из них основаны на теории цвета, и есть несколько версий, в том числе версия Йоханнеса Иттена, швейцарского художника конца XIX века.-го -го века, который создал цветовой круг, используемый большинством из нас сегодня и основанный на смешении различных цветов.
Йоханнес Иттен, гр. 1920 г.; Фотография: Паула Стокмар (упомянутая на https://bauhaus.daserste.de/credits) Производная работа: MagentaGreen, CC BY-SA 3.0, через Wikimedia Commons 20 века, который увлекся технологиями цветной печати. Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Его теория цвета находится между первичными (изначальными) цветами оранжево-красного (R), зеленого (G), фиолетово-синего (B) и основных цветов.
Наконец, Иоганн Вольфганг фон Гёте, родившийся в середине 18 -го -го века, был поэтом, ученым и многим другим. Он разработал свою собственную теорию цветов и связал ее с тем, как светлые и темные цвета влияют на цвета. Другие имена, важные для развития теории цвета, включают Аристотеля и профессора Альберта Манселла, которого считают отцом теории цвета.
Иоганн Вольфганг фон Гёте в возрасте 79 лет (1828 г.) картина маслом Йозефа Карла Штилера; Джозеф Карл Штилер, общественное достояние, через Wikimedia Commons
Наиболее распространенная цветовая модель, используемая сегодня, — это RYB (красный, желтый и синий), который используется многими художниками, который представляет собой цветовой круг для смешивания цветов для художников. и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
Давайте теперь сначала посмотрим, какие типы цветов вы можете получить в своем основном цветовом круге.
Дополнительные цвета
Цветовой круг — это именно то, что представляет собой круглое изображение, представляющее множество различных цветов. Итак, если вы можете найти свои основные цвета: красный, синий и желтый, затем найдите цвета, расположенные напротив каждого из них, это будут ваши дополнительные цвета. При близком расположении дополнительные цвета всегда будут подчеркивать друг друга, создавая смелые контрасты.
Дополнительные цвета относятся не только к основным цветам, но и к любым двум цветам на цветовом круге, расположенным напротив друг друга.

При использовании дополнительных цветов в дизайне рекомендуется использовать один из цветов в качестве основного, а дополнительный цвет — в качестве акцента. При использовании слишком большого количества контрастных цветов на это может стать трудно смотреть.
Чтобы добавить больше разнообразия и смягчить яркие контрастные цвета, вы можете рассмотреть разделить дополнительные цвета . Это почти то же самое, что и дополнительные цвета, разница в том, что у вас есть два цвета напротив вашего основного цвета. У вас все еще есть контраст, но он немного менее привлекателен. Одним из основных недостатков является то, что может быть трудно сбалансировать эти цвета в цветовой схеме, поскольку они все еще обеспечивают контраст.
Например, если вы возьмете желтый в качестве основного цвета, фиолетовый будет его дополнительным цветом. Таким образом, два цвета рядом с фиолетовым будут вашими разделенными дополнительными цветами, которые склоняются либо к более холодному, либо к более теплому цвету фиолетового.

Монохроматические цвета
В этом типе цветовой схемы используется один цвет, а затем используются разные оттенки или оттенки для создания единообразного вида. В отличие от контрастных цветов, которые бросаются в глаза, эти цвета часто успокаивают и создают приятный чистый вид. Например, взять синий и добавить немного белого, получится бледно-голубой. Сделайте его темнее, добавив немного черного и получите темно-синий. Итак, ваша цветовая схема будет синей, бледно-голубой и темно-синей.
Аналогичные цвета
Посмотрите на цветовой круг и выберите цвет, например, красный. Затем проверьте цветовой круг и посмотрите, какие цвета расположены рядом с каждой стороной красного цвета. Итак, у вас есть три цвета рядом друг с другом. Это ваши аналогичные цвета. Вы можете пойти еще дальше и создать пятицветную схему, что означает, что вы берете два цвета, которые находятся рядом с первыми двумя цветами. Эти цвета обычно успокаивают и на них легко смотреть.
Например, оранжевый, красно-оранжевый и красный. Вы сможете создавать гармоничные теплые или холодные цветовые палитры с аналогичными цветами.
Триадные цвета
Название говорит само за себя, триадный означает три цвета. Все три цвета расположены одинаково, если их расположить в ряд на цветовом круге, и они будут выглядеть как треугольник. Эти цвета, как правило, контрастны, однако каждый из них имеет одинаковый тон. Поскольку эти цвета являются контрастными и доминирующими, лучше всего использовать один цвет в качестве основного, а остальные использовать в качестве акцентов. Вы также можете смягчить два цвета, чтобы создать меньший контраст.
Tetradic Colors
Это означает наличие четырех частей, поэтому вместо приведенного выше треугольника у вас есть квадрат или прямоугольник из четырех соединенных цветов. Квадрат соединяет четыре цвета, находящиеся на равном расстоянии друг от друга. Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Цвета, расположенные на более коротком конце прямоугольника, разделены одним цветом. Например, красный и желто-зеленый, а фиолетовый и сине-зеленый. Чем больше задействовано цветов, тем сложнее их гармонизировать или сбалансировать. Опять же, рекомендуется взять только один доминирующий цвет, а остальные цвета можно расставить в качестве акцентов.
Теплые и холодные цвета
Вы можете легко определить теплые и холодные цвета, так как вы можете провести прямую линию через цветовой круг, и каждый из этих цветов будет на противоположных сторонах. Ваши теплые цвета вызывают чувство тепла и включают в себя красный, оранжевый и желтый. Более холодные цвета вызывают ощущение холодных вещей, таких как вода или лес, и включают в себя зеленый, синий и фиолетовый.
Нейтральные цвета , такие как серый или белый, также могут быть теплыми или холодными, в зависимости от оттенка каждого цвета.
Это также работает со всеми цветами, поэтому вы также можете получить более холодные тона красного и более теплые тона синего.
Оттенки, оттенки, оттенки и тона
Каждый полученный цвет может иметь разные оттенки или тона, что позволяет создавать множество цветов. Чтобы лучше понять эти термины, ниже приводится краткое объяснение каждого из них. Это всего лишь еще один шаг к пониманию удивительного многообразия цветов.
Цветовые оттенки
Описывая оттенок, вы, скорее всего, имеете в виду более светлый и более темный оттенки одного и того же оттенка. Цветовой оттенок описывает количество черного, которое вы добавляете к другому цвету. Различные оттенки зависят от количества используемого черного цвета, но сохраняют одинаковую насыщенность цвета.
Оттенки цвета
Оттенок является полной противоположностью оттенка цвета и определяется тем, сколько белого вы добавляете к цвету. Тем не менее, многие используют эти термины взаимозаменяемо, но существует множество различных оттенков и оттенков цвета.
Цвет Оттенок
Оттенки иногда называют цветами и рассматриваются как одно и то же. Однако цвет относится ко всем различным оттенкам, оттенкам и тонам. Даже белый и черный можно рассматривать как цвета. Оттенок относится к чистым или доминирующим цветам. Черный, белый, а также серый никогда не описываются как оттенок.
Оттенок цвета важен при смешивании цветов, потому что истинный цвет или оттенок содержит наименьшее количество других цветов.
Если вы используете, например, основной цвет с оттенком, оттенком или другим тоном, вы технически смешиваете больше цветов , и вы можете получить цвет, отличный от ожидаемого. То же самое происходит с цветом света, оттенок основан на его доминирующей длине волны, при этом легкость и интенсивность цвета не принимаются во внимание.
Цветовой тон
Итак, чистый оттенок или цвет с одинаковой насыщенностью, но с разной степенью светлоты — это ваши оттенки и оттенки. С другой стороны, цвет с похожим оттенком и светлотой, который имеет различную насыщенность, является цветовым тоном. Тона получаются при добавлении нейтрального серого, который снижает интенсивность цветов. Вы также можете встретить термин «значение цвета».
С другой стороны, цвет с похожим оттенком и светлотой, который имеет различную насыщенность, является цветовым тоном. Тона получаются при добавлении нейтрального серого, который снижает интенсивность цветов. Вы также можете встретить термин «значение цвета».
Это о том, насколько светлые и темные цвета, или насколько цвет близок к белому или черному.
Насыщенность цвета рассматривается как интенсивность цвета. Это яркий или более мягкий пастельный цвет ? При добавлении серого цвета исчезают, а меньшее количество серого создает более яркие цвета. Это легко исправить с помощью компьютерной графики.
Компьютерная графика и цвет
Многие не осознают важность цвета и его влияние на нас. Даже в фильмах различные цвета использовались, чтобы вызвать определенные эмоции или выделить различные аспекты фильма. В рекламе это также чрезвычайно важно, привлекая аудиторию к просмотру и покупке товаров. Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Subtractive Color System
Это включает в себя печать, поэтому рассмотрите белый лист бумаги, на который вы собираетесь добавлять цвет. Технически это означает, что вы блокируете белый цвет бумаги. Распечатайте на бумаге, а затем снова напечатайте на ней. Вы должны заметить, что цвет печати затем становится темнее и ближе к черному.
Эта система известна как субтрактивная цветовая система и достигается за счет использования четырех цветов, а именно голубого, пурпурного, желтого и черного.
При просмотре чисел от нуля до 100 рассмотрите цвета следующим образом:
- Если все цвета CMYK равны 100, то у вас есть черный
- Когда все цвета равны нулю, у вас есть белый
Эти номера обычно даются для каждого цвета и записываются буквами CMYK, за которыми следуют четыре цифры. Например, красный будет CMYK с номерами 0, 100, 100, 0.
Например, красный будет CMYK с номерами 0, 100, 100, 0.
Аддитивная цветовая система
Онлайн-графика включает свет и использует модель RGB (красный, зеленый и синий), которая работает как аддитивная. цветовая система. Цвет, который вы добавляете, приблизит вас к белому. Это представлено числами по шкале от 0 до 255. Например, красный будет RGB 255, 0, 0, а белый будет RGB 255, 255 и 255.
При работе с онлайн-графикой цвета обычно отображаются в обеих цветовых системах RGB и CMYK, за которыми следуют числа.
Однако некоторые программы веб-дизайна могут предоставлять только модель RGB, поэтому лучше иметь шестнадцатеричный код для конкретного цвета, который вы ищете. Шестнадцатеричный код представляет собой набор цифр и/или букв, обозначающих определенный цвет. Шестнадцатеричный код представляет красный, зеленый и синий цвета определенного цвета. Код всегда начинается с хэштега, за которым следует комбинация из шести цифр и/или букв. Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Существуют миллионы цветовых комбинаций, поэтому обязательно найдется цвет, который соответствует вашим потребностям.
Как выбрать цветовую схему для компьютерной графики
Когда дело доходит до создания веб-сайтов, онлайн-рекламы, даже продуктов и упаковки, вам лучше нанять профессионального графического дизайнера для выполнения этой работы. Тем не менее, вот несколько советов, если вы хотите попробовать это сами. Давайте взглянем на несколько простых идей для веб-дизайна.
Создание вашего первоначального дизайна
Сначала вы должны создать свой базовый дизайн, даже если он только в оттенках серого. Вы хотите сосредоточиться на пользовательском опыте, прежде чем переходить к цветам и деталям. Все должно работать правильно, если вы нажмете на ссылку, она должна перейти туда, куда вы хотите. Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие цветовые сочетания и графика, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие цветовые сочетания и графика, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Выбор цветовых комбинаций
Один из способов черпать вдохновение — смотреть на природу. Все цвета в естественной среде всегда хорошо сочетаются друг с другом. От разной зелени до синего и белого. Вы также можете узнать о значении цветов и о том, как цвета могут влиять на эмоции. Это также зависит от того, что вы продаете, типа услуги или продукта. Вы не хотите выбирать стимулирующую комбинацию цветов , если вы предлагаете расслабляющие спа-услуги.
Возможно, вам придется провести некоторое исследование, чтобы выбрать правильный цвет. В Интернете есть много примеров, из которых вы также можете черпать вдохновение.
Будьте осторожны при выборе цветов
Это особенно верно, если вы хотите создать контраст. Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
См. таблицу цветового круга
При выборе цветов выбирайте различные комбинации из типов цветов, которые мы описали выше. Попробуйте монохромную комбинацию, дополнительные цвета или триадных цвета . Поэкспериментируйте с цветами, чтобы выяснить, какой из них подходит к тому, чего вы хотите достичь.
При выборе цветов рекомендуется использовать правило 60-30-10.
Это означает, что если вы выбрали три цвета, ваш основной цвет будет составлять 60 процентов вашего дизайна, а два других цвета будут составлять 30 процентов и 10 процентов. Это общее правило, но оно помогает создать баланс в дизайне. Это особенно верно, если у вас есть более одного яркого цвета, так как вы не хотите, чтобы цвета слишком сильно конкурировали друг с другом.
Используйте Color Tools
Существует множество инструментов и веб-сайтов, которые помогут вам выбрать правильный цвет для вашего проекта. Существует множество цветовых кругов, с помощью которых вы можете выбирать цвета или программы для дизайна, такие как Adobe Color, которые могут вам помочь. Многие цветовые инструменты также предоставляют различные цветовые палитры на ваш выбор, поэтому вам не нужно делать это самостоятельно.
Руководство по смешиванию цветового круга
Чтобы получить правильные цвета для своего произведения искусства, многие художники создают цветовую диаграмму. Это упрощает создание определенных цветов в любое время, когда они вам нужны. Во-первых, вам нужно ознакомиться с теорией цвета и получить себе Таблица цветового круга . Есть много диаграмм цветового круга, которые вы можете использовать в Интернете или купить.
Таблицы цветов можно создавать для любых материалов, включая акварель, масляные краски , акрил и пастель. Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Возможно, вы хотите узнать, как будет выглядеть конкретный цвет, если вы добавите белый. Вы можете получить множество конкретных цветов. Итак, чтобы упростить задачу, давайте выберем одно цветовое разнообразие, например берлинскую лазурь, кобальтово-синюю и ультрамариновую голубизну.
В первой колонке начните с чистого цвета каждой краски и постепенно добавляйте немного белого к каждому типу синего. Важно маркировать бренды, так как они могут не иметь одинакового цвета. Вы можете усложнить свою цветовую диаграмму, экспериментируя и используя цветовой круг для получения различных цветов. Это поможет составить список цветов, которые вы будете использовать в своих картинах.
Вы даже можете создать множество цветов из ваших основных цветов, включая белый и черный.

В противном случае вы можете приобрести определенный цвет в тюбике, где смешивание не требуется. Однако разные бренды производят свои краски по-разному, поэтому многие художники предпочитают смешивать свои собственные цвета с нуля.
Значение цветов
На протяжении многих лет различным цветам придавалось значение по мере того, как они формировали ассоциации. Очевидным примером может служить зеленый цвет, так как он в изобилии окружает нас в природе. Таким образом, это связано с ростом и изобилием.
Ниже приведены еще несколько популярных цветов и их общие ассоциации, которые могут различаться в зависимости от человека. Дальнейшее изучение различных оттенков этих разных цветов дает еще больше смысла. Например, красный цвет можно осветлить, чтобы сделать его розовым, что символизирует дружбу, любовь и романтику.
| Цвет | Значение |
| Красный | Энергия, страсть, приключения, но также опасность и насилие |
| Синий | Успокоение, уверенность, доверие, лояльность и интеллект |
| Желтый | Счастье, теплота, энтузиазм, позитив |
| Фиолетовый | Роскошь, амбиции, власть, духовность, королевская власть |
| Оранжевый | Радость, творчество, энтузиазм, теплота |
Как видите, цвета сложны, и для создания идеальных цветов требуется много усилий.
Цветовой круг — это то, что вы можете использовать, чтобы помочь вам использовать и находить нужные цвета. Являетесь ли вы художником, графиком или дизайнером интерьеров, цветовой круг будет играть неотъемлемую роль в вашем дизайне.
Часто задаваемые вопросы
Что такое цветовой круг?
Цветовой круг для художников Цветовой круг — это визуальное представление цвета и того, как эти цвета взаимодействуют друг с другом. Базовый цветовой круг обычно содержит первичные, вторичные, третичные, дополнительные цвета с различными оттенками и оттенками. Согласно теории цвета, вы сможете определить, какие цвета лучше всего сочетаются друг с другом, изучив цветовой круг.
Что такое контрастные цвета?
Когда дело доходит до вашей традиционной цветовой модели RYB (красный, синий и зеленый), контрастные цвета или цвета, которые выделяют друг друга, являются вашими дополнительными цветами. Эти цвета расположены друг напротив друга. Например, если посмотреть на цветовой круг, дополнительный цвет красного — зеленый.
Например, если посмотреть на цветовой круг, дополнительный цвет красного — зеленый.
Что такое монохроматические цветовые схемы?
Монохроматическая цветовая схема использует один цвет и создает различные тона из этого цвета. Выберите базовый цвет, например синий, затем используйте цветовой круг для выбора различных оттенков, оттенков и тонов. Вы можете выбрать множество различных светлых и более темных цветов из одного и того же основного цвета. Монохроматическое цветовое колесо для художников помогает создавать тени, глубину и блики на картинах.
Что означают аналогичные цвета?
Если посмотреть на цветовой круг, аналогичные цвета представляют собой группу из трех цветов, которые можно найти рядом друг с другом. Аналогичные цвета обычно имеют основной первичный или вторичный цвет, сопутствующий вторичный или третичный цвет и третий цвет. Например, красный, оранжевый и красно-оранжевый. Их можно использовать для создания яркой монохроматической цветовой схемы.
Генератор цветовой палитры Data Viz (для диаграмм и информационных панелей)
- Палитра
- Один оттенок
- Дивергент
Количество цветов
3 4 5 6 7 8
Цвет фона
Светлый Темный
Действия
Копировать HEX-значенияЭкспортировать как SVG
В контексте
Как использовать
Используйте средство выбора палитры для создания серии цветов, которые визуально равноудалены . Это полезно для многих визуализаций данных, таких как круговые диаграммы, сгруппированные гистограммы и карты.
Примечание. Помимо режима палитры, есть еще два режима: обратите внимание на шкалы одного оттенка и расходящиеся шкалы.
Создание визуально равноудаленных палитр вручную практически невозможно, но чрезвычайно важно для визуализации данных. Почему? Когда цвета 90 403, а не 90 404 визуально равноудалены, сложнее (а) различить их на диаграмме и (б) сравнить диаграмму с ключом. Я уверен, что мы все видели диаграммы, где вы вряд ли сможете использовать ключ, поскольку цвета данных очень похожи.
Например, Google Analytics делает ужасную работу с этим:
Просто попробуйте использовать этот ключ. Попробуй.Лучше использовать диапазон оттенков , чтобы пользователи могли легко ссылаться на ключ. Нашему мозгу гораздо проще различать, скажем, желтый от оранжевого , чем синий от синего, но на 15% светлее .
Ах! Намного лучше. Эта палитра цветов позволяет указать обе конечные точки палитры. Вы можете выбрать по крайней мере один из цветов бренда, что дает вам значительную гибкость в создании палитры, которая будет работать для ваших визуализаций, но может быть настроена для вашего бренда.
Вот несколько советов, как получить наилучшую палитру:
- Попробуйте выбрать очень разных конечных цвета – напр. один теплый, один прохладный; один светлый, один темнее – чтобы ваша палитра покрывала более широкий диапазон
- Если вы используете фирменный цвет для одной конечной точки, не бойтесь немного изменить насыщенность и яркость , если это создаст более приятную палитру. Пользователи узнают ваш фирменный цвет по оттенку гораздо больше , чем по его точной насыщенности/яркости.
- Для визуализации данных, где вы показываете сила одного значения , попробуйте вместо этого использовать Генератор палитры одного оттенка.
О, и…
Подробнее о цвете
Если вы новичок в дизайне пользовательского интерфейса, я настоятельно рекомендую следующие ресурсы:
- Цветовая система HSB: учебник для практикующих
- Цвет в дизайне пользовательского интерфейса: практическая основа
- Design Hacks, мой информационный бюллетень по электронной почте, в котором я отправляю оригинальные советы и тактики дизайна более чем 50 000 моих ближайших друзей.

Как бы то ни было, я создал это как инструмент, который мне хотелось бы иметь для создания палитр визуализации данных. Есть ли еще одна особенность, которую вы хотели бы видеть в нем? Дай мне знать.
Количество цветов
3 4 5 6 7 8 9
Изменить цветовую шкалу
Яркость
Интенсивность цвета
Цвет фона
Свет Темный
Действия
Копировать HEX-значенияЭкспортировать как SVG
В контексте
Как использовать
Генератор одиночной шкалы оттенков наиболее полезен для визуализаций, в которых вы показываете значение одной переменной. Как правило, более темный вариант соответствует более высокому значению, а нейтральный цвет (даже белый) соответствует значению, близкому к нулю.
На круговой или гистограмме, размер используется для различения более высоких значений. Но в некоторых визуализациях задан размер и нужно полагаться на цвет. Два примера этого показаны в разделе «В контексте» выше:
- Карта , в которой размер представляет размер округа; нам нужно использовать цвет, чтобы различать значение для каждого округа
- Недельный календарь , в котором каждый день представляет собой прямоугольник одинакового размера; нам нужно использовать цвет, чтобы показать значение для определенного дня
Вот несколько советов, как получить наилучшую шкалу одного оттенка:
- Для перехода к конечной точке белого цвета установите «Яркость» на полную и «Интенсивность цвета» на ноль
- Если ваша цветовая шкала действительно показывает переменную, которая переходит от одного конца к нейтральной средней точке 9От 0404 до еще один конец , попробуйте генератор расходящихся шкал (например, от республиканца до умеренного до демократа; от более горячего до той же температуры до более холодного)
Количество цветов
5 7 9 11 13
Изменить цвет средней точки
Яркость
Интенсивность цвета
Цвет фона
Свет Темный
Действия
Копировать HEX-значенияЭкспортировать как SVG
В контексте
Как использовать
Генератор расходящейся цветовой шкалы наиболее полезен для визуализаций, где вы показываете переход от (а) одной крайности через (б) нейтральная середина и, наконец, (c) противоположная крайность.
