Значение цвета и таблица безопасных цветов
А вы задумывались над тем, почему тот или иной продукт отталкивает или привлекает? Это очень интересная система, которой придерживаются дизайнеры всего мира для достижения своей цели. Они сталкиваются с большим количеством проблем, которые решаются с помощью знаний и опыта. В мире технологических возможностей проблемы с цветопередачей дизайнеры решают с помощью таблицы безопасных цветов.
Роль цвета
В современном мире дизайн живет на каждом шагу. Практически во всех привычных объектах заложено дизайнерское видение. При правильном оформлении должны присутствовать основные принципы, которые дают гарантию отличного результата: лаконичность и чувство цвета.
Лаконичность сдерживает дизайнера от лишних визуальных приемов, большое количество которых только отталкивает пользователя. Умение работы с цветом в свою очередь несет в себе огромное количество информации. Цвет передает нужное настроение и атмосферу и внушает зрителю характеристику о компании или товаре.
Любой дизайнер знает, что правильно подобранная цветовая гамма решает многое, ведь первое впечатление от сайта у пользователя создается благодаря колористическому решению. Именно цвет можно назвать мощнейшим фактором, который влияет на отношения потребителя и представляемого продукта.
Значение цвета
Можно выделить две основные группы:
- красный, желтый, голубой;
- оранжевый, зеленый, фиолетовый.
Первая тройка отличается от второй тем, что данные цвета нельзя создать при помощи смешивания других. Эти две группы лежат в основе колористических решений и позволяют создать нужное количество оттенков.
Прежде чем использовать какой-то цвет, стоит задуматься о его связи с самим клиентом и с объектом, будь то сайт или полиграфическая продукция. Каждый оттенок в разных точках Земли имеет разное значение. Красный для нас представляет любовь, страсть, возбуждение, а в Китае этот цвет передает чистоту и удачу.
Привычный желтый помогает нам ощутить тепло солнца. В Европе этот цвет показывает трусость, а в Азии он отражает значимость титула в обществе. Голубой преподносит чувство небесного спокойствия, а на Западе этот цвет создает депрессию.
В Европе этот цвет показывает трусость, а в Азии он отражает значимость титула в обществе. Голубой преподносит чувство небесного спокойствия, а на Западе этот цвет создает депрессию.
Оранжевый и зеленый в основном несут в себе символику жизни и урожая. Контрастный фиолетовый передает траур или исцеление.
Многие люди воспринимают колористическое решение по-разному. Ряд оформителей забывает про людей с ограниченными возможностями, а именно, про дальтоников. В отдельных случаях хорошо оформленный сайт не будет выглядеть таковым для этой категории людей, которая составляет 9 % населения. Для того чтобы оформление продукта было привлекательно всем, стоит сначала обдумать большинство возможных проблем, с которыми может столкнуться любой человек. С одной из таких проблем помогает справиться прекрасно описанная в интернете таблица безопасных цветов.
История цвета
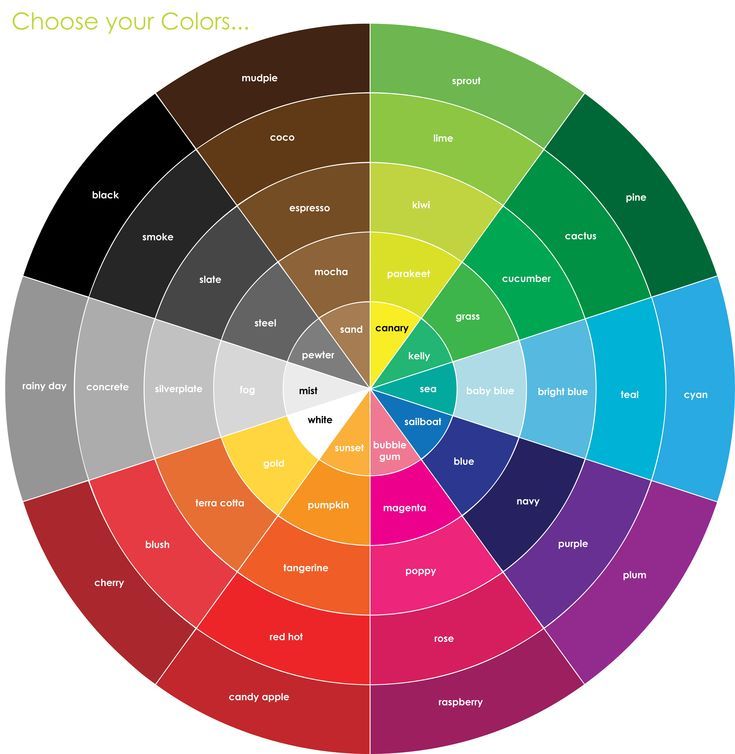
Для того чтобы дизайнерское решение было гармонично и выполняло все свои задачи по привлечению внимания, нужно для начала разобраться в истории цвета. У определенного количества людей имеется чувство вкуса, которое позволяет им без труда совмещать разные оттенки в своих работах. А те, кто не уверен в своих возможностях, смело могут использовать цветовой круг. Его создал Исаак Ньютон, выдвинув на всемирное рассмотрение теорию света и цвета в 1666 году. Именно эти знания положили начало в развитие оптических законов.
У определенного количества людей имеется чувство вкуса, которое позволяет им без труда совмещать разные оттенки в своих работах. А те, кто не уверен в своих возможностях, смело могут использовать цветовой круг. Его создал Исаак Ньютон, выдвинув на всемирное рассмотрение теорию света и цвета в 1666 году. Именно эти знания положили начало в развитие оптических законов.
Ньютон с помощью прозрачной призмы смог разложить обычный свет на семь цветов привычной для нас радуги. Благодаря данному эксперименту и появился цветовой круг, который представляет зрителю основные, сближенные и контрастные цвета.
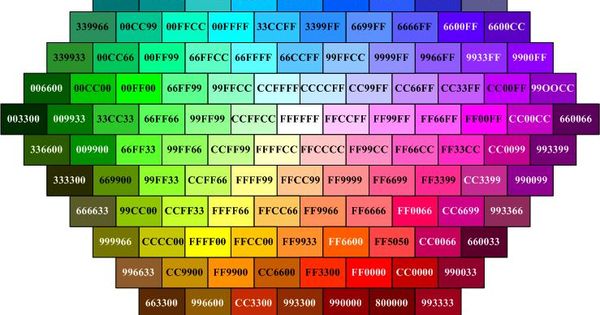
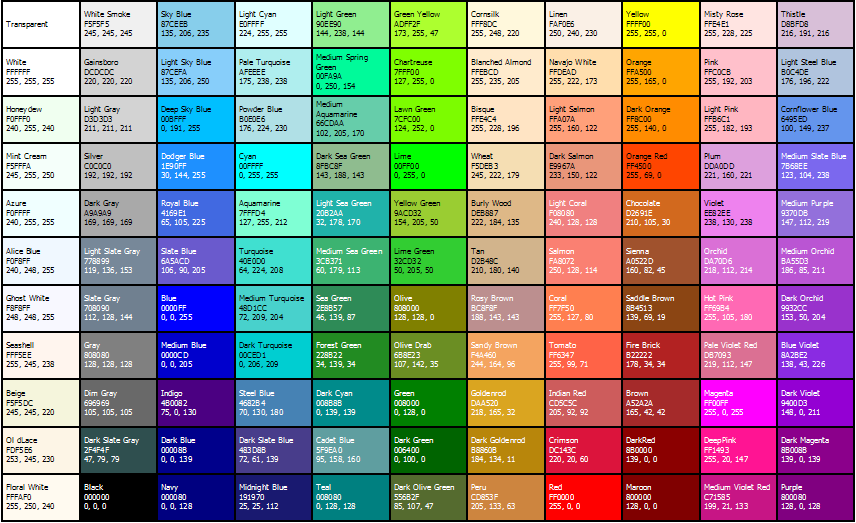
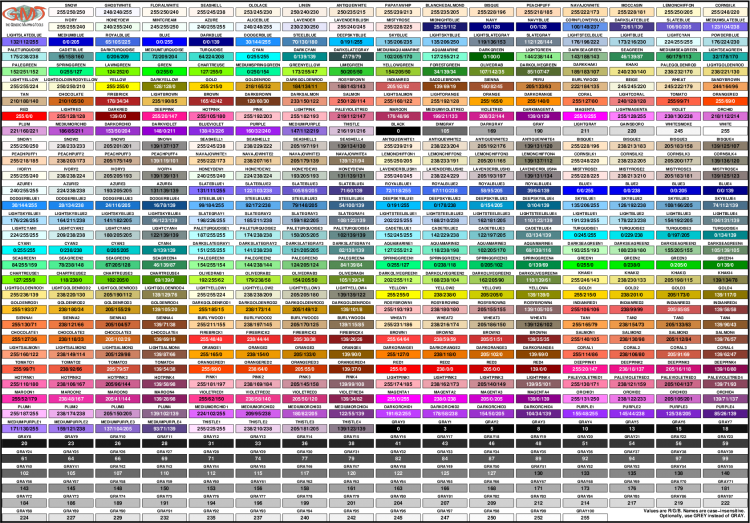
Таблица безопасных цветов
При создании оформления для ресурсов сети Интернет немногие любители учитывают технологические возможности. Однако опытный дизайнер знает, что передача цвета на разных экранах может отличаться друг о друга. То есть один и тот же цвет может видеться пользователю абсолютно по-разному. В отдельных ситуациях, когда браузер не может передать определенный цвет, он показывает схожий по тону или смешивает несколько других.
Эту проблему смогли решить некоторые мастера своего дела и среди них российский дизайнер Артемий Лебедев. Он представил таблицу безопасных цветов для использования в Сети. Именно эти цвета отображаются на всех экранах одинаково и никоим образом не искажаются.
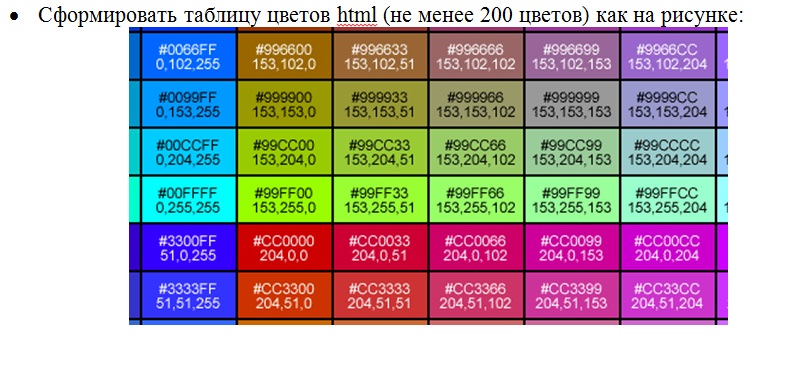
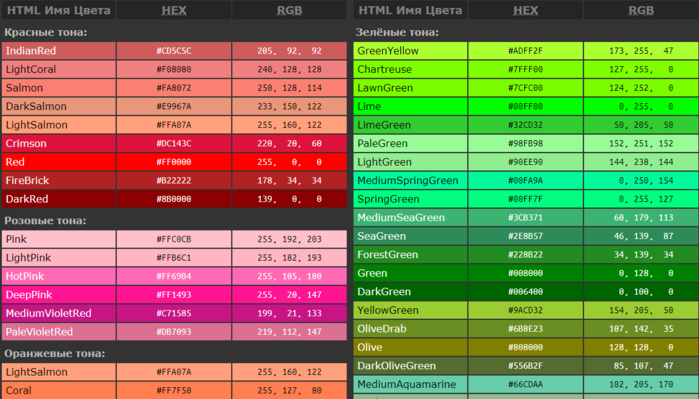
Полная таблица ознакомила зрителя с 216 цветами — 36 сочетаниями 6 оттенков основных цветов. Над каждым составляющим таблицы указаны два показателя. Первым является RGB для использования в графических редакторах. А вторым HEX обозначает HTML в таблице безопасных цветов Лебедева для видения тона в Сети.
Таблица безопасных цветов от Лебедева (не работает).
?- Таблица безопасных цветов от Лебедева (не работает).
- greatdesigner
- December 10th, 2009
255.  255.204
255.204255.255.153 255.255.102 255.255.51 255.255.0 204.204.0 FFFFCC FFFF99 FFFF66 FFFF33 FFFF00 CCCC00 255.204.102 255.204.0 255.204.51 204.153.0 204.153.51 153.102.0 FFCC66 FFCC00 FFCC33 CC9900 CC9933 996600 255.153.0 255.153.  51
51204.153.102 204.102.0 153.102.51 102.51.0 FF9900 FF9933 CC9966 CC6600 996633 663300 255.204.153 255.153.102 255.102.0 204.102.51 153.51.0 102.0.0 FFCC99 FF9966 FF6600 CC6633 993300 660000 255.102.51 204.51.0 255.51.0 255.0.  0
0204.0.0 153.0.0 FF6633 CC3300 FF3300 FF0000 990000 255.204.204 255.153.153 255.102.102 255.51.51 255.0.51 204.0.51 FFCCCC FF9999 FF6666 FF3333 FF0033 CC0033 204.153.153 204.102.102 204.51.51 153.51.51 153.0.51 51.0.0 CC9999 CC6666 CC3333 993333 990033 330000 255.  102.153
102.153255.51.102 255.0.102 204.51.102 153.102.102 102.51.51 FF6699 FF3366 FF0066 CC3366 996666 663333 255.153.204 255.51.153 255.0.153 204.0.102 153.51.102 102.0.51 FF99CC FF3399 FF0099 CC0066 993366 660033 255.102.204 255.0.204 255.  51.204
51.204204.102.153 204.0.153 153.0.102 FF66CC FF00CC FF33CC CC6699 CC0099 990066 255.204.255 255.153.255 255.102.255 255.51.255 255.0.255 204.51.153 FFCCFF FF99FF FF66FF FF33FF FF00FF CC3399 204.153.204 204.102.204 204.0.204 204.51.204 153.  0.153
0.153153.51.153 CC99CC CC66CC CC00CC CC33CC 990099 993399 204.102.255 204.51.255 204.0.255 153.0.204 153.102.153 102.0.102 CC66FF CC33FF CC00FF 9900CC 996699 660066 204.153.255 153.51.204 153.51.255 153.0.255 102.0.153 102.51.102 CC99FF 9933CC 9933FF 9900FF 660099 663366 153.  102.204
102.204153.102.255 102.0.204 102.51.204 102.51.153 51.0.51 9966CC 9966FF 6600CC 6633CC 663399 330033 204.204.255 153.153.255 102.51.255 102.0.255 51.0.153 51.0.102 CCCCFF 9999FF 6633FF 6600FF 330099 330066 153.153.204 102.102.255 102.  102.204
102.204102.102.153 51.51.153 51.51.102 9999CC 6666FF 6666CC 666699 333399 333366 51.51.255 51.0.255 51.0.204 51.51.204 0.0.153 0.0.102 3333FF 3300FF 3300CC 3333CC 000099 000066 102.153.255 51.102.255 0.0.255 0.0.204 0.51.204 0.  0.51
0.516699FF 3366FF 0000FF 0000CC 0033CC 000033 0.102.255 0.102.204 51.102.204 0.51.255 0.51.153 0.51.102 0066FF 0066CC 3366CC 0033FF 003399 003366 153.204.255 51.153.255 0.153.255 102.153.204 51.102.153 0.102.153 99CCFF 3399FF 0099FF 6699CC 336699 006699 102.  204.255
204.25551.204.255 0.204.255 51.153.204 0.153.204 0.51.51 66CCFF 33CCFF 00CCFF 3399CC 0099CC 003333 153.204.204 102.204.204 51.153.153 102.153.153 0.102.102 51.102.102 99CCCC 66CCCC 339999 669999 006666 336666 204.255.255 153.255.255 102.  255.255
255.25551.255.255 0.255.255 0.204.204 CCFFFF 99FFFF 66FFFF 33FFFF 00FFFF 00CCCC 153.255.204 102.255.204 51.255.204 0.255.204 51.204.204 0.153.153 99FFCC 66FFCC 33FFCC 00FFCC 33CCCC 009999 102.204.153 51.204.153 0.204.153 51.153.102 0.  153.102
153.1020.102.51 66CC99 33CC99 00CC99 339966 009966 006633 102.255.153 51.255.153 0.255.153 51.204.102 0.204.102 0.153.51 66FF99 33FF99 00FF99 33CC66 00CC66 009933 153.255.153 102.255.102 51.255.102 0.255.102 51.153.51 0.102.0 99FF99 66FF66 33FF66 00FF66 339933 006600 204.  255.204
255.204153.204.153 102.204.102 102.153.102 51.102.51 0.51.0 CCFFCC 99CC99 66CC66 669966 336633 003300 51.255.51 0.255.51 0.255.0 0.204.0 51.204.51 0.204.51 33FF33 00FF33 00FF00 00CC00 33CC33 00CC33 102.255.0 102.255.51 51.255.  0
051.204.0 51.153.0 0.153.0 66FF00 66FF33 33FF00 33CC00 339900 009900 204.255.153 153.255.102 102.204.0 102.204.51 102.153.51 51.102.0 CCFF99 99FF66 66CC00 66CC33 669933 336600 153.255.0 153.255.51 153.204.102 153.204.0 153.204.  51
51102.153.0 99FF00 99FF33 99CC66 99CC00 99CC33 669900 204.255.102 204.255.0 204.255.51 204.204.153 102.102.51 51.51.0 CCFF66 CCFF00 CCFF33 CCCC99 666633 333300 204.204.102 204.204.51 153.153.51 153.153.102 153.153.0 102.102.0 CCCC66 CCCC33 999966 999933 999900 666600 255.  255.255
255.255204.204.204 153.153.153 102.102.102 51.51.51 0.0.0 FFFFFF CCCCCC 999999 666666 333333 000000 Автор: дизайн-студия Артемия Лебедова.
ПРоверил я цвета на 9 разных мониторах (PC) у друзей, на всех цвета разные. Таблица удобна для получения характеристик цвета и только.
Tags: artlebedev, Артемий Лебедев, дизайнер
Самая адаптируемая периодическая таблица
Naar hoofdinhoud Naar hoofdnavigatiemenuПоиск
Общие фильтрыСкрытая этикетка
Только точные совпадения
Скрытая этикетка
Скрытая этикетка
Скрытая этикетка
Фильтровать по пользовательскому типу сообщенийСкрытая этикетка
Скрытая этикетка
6 июня 2019 — Московская проектная компания Арт. Студия Лебедева выпустила новую таблицу Менделеева, которую можно адаптировать под любую задачу. Создайте свою собственную периодическую таблицу прямо сейчас, бесплатно и только для ваших нужд.
Студия Лебедева выпустила новую таблицу Менделеева, которую можно адаптировать под любую задачу. Создайте свою собственную периодическую таблицу прямо сейчас, бесплатно и только для ваших нужд.
С 1869 года периодический закон Менделеева считается одним из самых революционных достижений в нашем понимании законов природы. Периодическая таблица, используемая по всему миру в классах, лекционных залах и лабораториях, помогает нам понять элементы, из которых состоит наш мир, и отношения между ними.
Несмотря на это, люди никогда не могли договориться о том, какую информацию должна содержать идеальная таблица. То, что может быть полезно в профессиональном контексте, например, будет невыносимо сложным для студента. С другой стороны, полное отображение характеристик каждого элемента сделало бы навигацию по таблице практически невозможной. Это часто приводит к неловкому компромиссу между отображением особенностей, необходимых для определенной задачи, и сохранением определенной степени простоты.
Арт. Студия Лебедева создала адаптируемую таблицу, которая позволяет пользователям сравнивать значения, выявлять закономерности и делать собственные открытия. Если учащемуся нужно видеть только символы элементов, он может просто опустить остальные параметры. Если кто-то хочет узнать, какая страна обнаружила больше всего элементов, он может включить флаги достижений каждой страны (спойлер: это Великобритания с 24).
Помимо освобождения ученых от ограничений фиксированных таблиц, Студия также сосредоточилась на улучшении внешнего вида таблицы. Дизайнеры придумали чистый, читаемый шрифт, благодаря которому каждый элемент выглядит почти как отдельный дизайн. Они также сделали его легко адаптируемым, позволяя пользователям полностью контролировать все, от номенклатуры до фона и цветов ячеек.
С более чем 100 000 комбинаций пользователи обязательно найдут подходящий им стол, независимо от того, является ли он лаборантом, лектором или студентом. Таблицы в высоком разрешении можно создавать, скачивать и распространять бесплатно на https://periodic. artlebedev.ru.
artlebedev.ru.
Чтобы узнать больше о том, как был задуман и реализован этот проект, перейдите на https://www.artlebedev.com/mendeleev-table/. Чтобы узнать больше о самой таблице, посетите https://vimeo.com/294347953.
Создан в Москве в 1995 году, ст. Студия Лебедева — единственная в мире студия, которая занимается дизайном
продуктов, городов, графики, сайтов, интерфейсов, упаковки, шрифтов, шаблонов на заказ и
книг — и все это под одной крышей.
Если вы когда-либо проводили некоторое время, просматривая диалоговое окно «Настройки» FreeHand, вы могли заметить небольшой флажок «Настроить цвета дисплея» и кнопку рядом с ним под названием «Калибровать…» Нажмите на каждый цвет, который вы хотите откалибровать (и вы должны захотеть откалибровать их все). Возьмем, к примеру, Magenta: Теперь вам нужно настроить ползунки, но в каком порядке? А вот и наш большой друг — Фотошоп. Если у вас его нет (вы дизайнер или кто?), поищите что-нибудь другое, например условно-бесплатный графический конвертер. На этом этапе может быть полезно записать эти значения прямо в диалоговом окне калибровки FreeHand. Но вы не можете сделать это прямо. Потому что FreeHand предлагает вам только процентные значения. Итак, вы должны взять калькулятор и разделить 255 (количество возможных градаций каждого цвета) на 100 (проценты). Если батарейки в калькуляторе рабочие, вы должны получить «2,55». Затем вы берете каждое значение цвета и делите его на 2,55. Эта операция даст вам то же значение цвета, но в процентах от 255. Оставить комментарий
|


 Вам не понадобятся значения CMYK, потому что вы не можете откалибровать их в FreeHand (почему, Macromedia?). Во всяком случае, это влияет только на дисплей.
Вам не понадобятся значения CMYK, потому что вы не можете откалибровать их в FreeHand (почему, Macromedia?). Во всяком случае, это влияет только на дисплей.