Атрибуты тега | htmlbook.ru
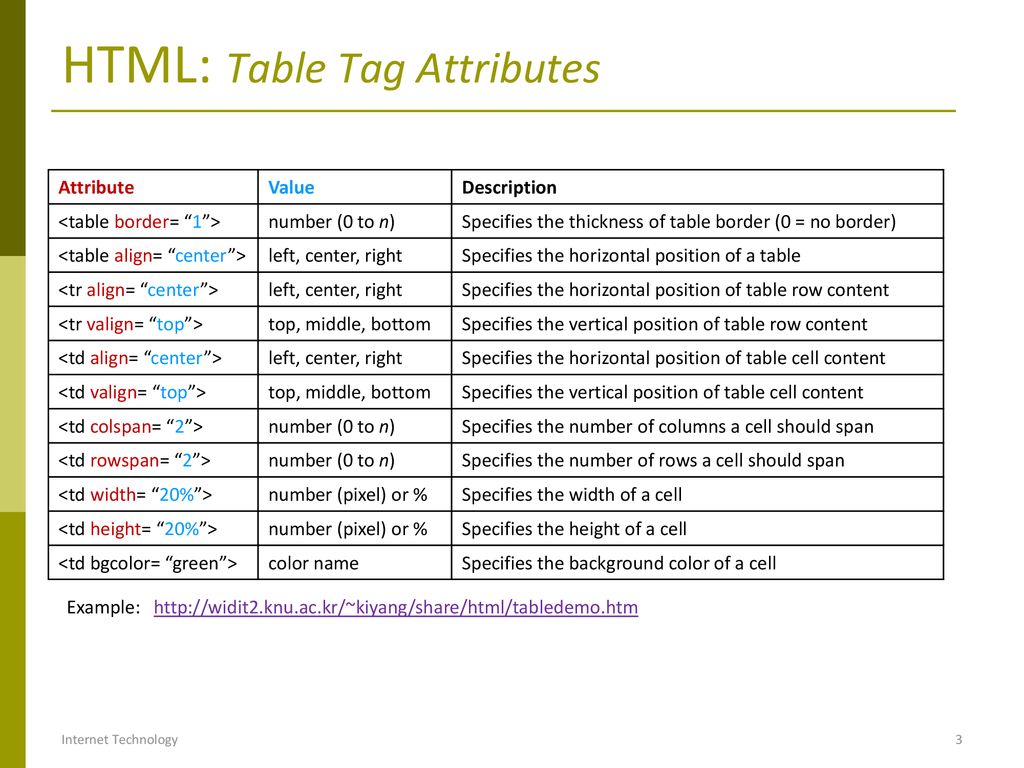
Тот факт, что таблицы применяются достаточно часто и не только для отображения табличных данных обязан не только их гибкости и универсальности, но и обилию атрибутов тегов <table>, <tr> и <td>. Далее перечислены некоторые атрибуты тега <table>, которые применяются наиболее часто.
align
Задает выравнивание таблицы по краю окна браузера. Допустимые значения: left — выравнивание таблицы по левому краю, center — по центру и right — по правому краю. Когда используются значения left и right, текст начинает обтекать таблицу сбоку и снизу.
bgcolor
Устанавливает цвет фона таблицы.
border
Устанавливает толщину границы в пикселах вокруг таблицы. При наличии этого атрибута также отображаются границы между ячеек.
cellpadding
Определяет расстояние между границей ячейки и ее содержимым. Этот атрибут добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры.
cellspacing
Задает расстояние между внешними границами ячеек. Если установлен атрибут border, толщина границы принимается в расчет и входит в общее значение.
cols
Атрибут cols указывает количество столбцов в таблице, помогая браузеру в подготовке к ее отображению. Без этого атрибута таблица будет показана только после того, как все ее содержимое будет загружено в браузер и проанализировано. Использование атрибута cols позволяет несколько ускорить отображение содержимого таблицы.
rules
Сообщает браузеру, где отображать границы между ячейками. По умолчанию рамка рисуется вокруг каждой ячейки, образуя тем самым сетку. В дополнение можно указать отображать линии между колонками (значение cols), строками (rows) или группами (groups), которые определяются наличием тегов <thead>, <tfoot>, <tbody>, <colgroup> или <col>.
width
Задает ширину таблицы. Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, атрибут width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого.
Таблицы | htmlbook.ru
Благодаря универсальности таблиц, большому числу параметров, управляющих их видом, таблицы надолго стали определенным стандартом для верстки веб-страниц. Таблица с невидимой границей представляет собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы. Тем не менее, это не совсем правильный подход, ведь каждый объект HTML определен для своих собственных целей и если он используется не по назначению, причем повсеместно, это значит, что альтернатив нет. Так оно и было долгое время, пока на смену таблицам при верстке сайтов не пришли слои.
Создание таблицы
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку (пример 12.1). Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
Пример 12.1. Создание таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TABLE</title> </head> <body> <table border="1" cellpadding="5"> <tr> <th>Ячейка 1</th> <th>Ячейка 2</th> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table> </body> </html>
Порядок расположения ячеек и их вид показан на рис. 12.1.
Рис. 12.1. Результат создания таблицы с четырьмя ячейками
Шпаргалка по работе с таблицами
1. Как задать таблице класс или идентификатор
Если на одной странице или на сайте присутствует несколько таблиц и для них требуется установить разное стилевое оформление, то для таких таблиц добавляется атрибут class или id с соответствующим значением, например,
<table>
<tr>
<th>Comedy</th>
<th>Adventure</th>
<th>Action</th>
</tr>
<tr>
<td>Scary Movie</td>
<td>Indiana Jones</td>
<td>The Punisher</td>
</tr>
<tr>
<td>Epic Movie</td>
<td>Star Wars</td>
<td>Bad Boys</td>
</tr>
</table>
<table>
<tr>
<th>Company</th>
<th>Q1</th>
<th>Q2</th>
<th>Q3</th>
</tr>
<tr>
<td>Microsoft</td>
<td>20. 3</td>
<td>30.5</td>
<td>23.5</td>
</tr>
<tr>
<td>Google</td>
<td>50.2</td>
<td>40.63</td>
<td>45.23</td>
</tr>
</table>
3</td>
<td>30.5</td>
<td>23.5</td>
</tr>
<tr>
<td>Google</td>
<td>50.2</td>
<td>40.63</td>
<td>45.23</td>
</tr>
</table>При этом class="list" можно будет использовать для оформления других таблиц (элементов), а
2. Как добавить ссылки в таблицу
Ячейки таблицы могут содержать практически любые элементы. Чтобы вставить ссылку в ячейку, нужно добавить в нее элемент <a> с текстом ссылки, например,
<table>
<tr>
<th>Comedy</th>
<th>Adventure</th>
<th>Action</th>
</tr>
<tr>
<td><a href="https://ru.wikipedia.org/wiki/Очень_страшное_кино">Scary Movie</a></td>
<td>Indiana Jones</td>
<td>The Punisher</td>
</tr>
<tr>
<td>Epic Movie</td>
<td>Star Wars</td>
<td>Bad Boys</td>
</tr>
</table>Стилизовать такие ссылки можно при помощи определения table a {}, или же задав класс непосредственно для ссылки.
3. Как создать ссылки на ячейки таблицы
Ссылка на ячейку таблицы создается при помощи якоря. Для этого нужной ячейке добавляется атрибут id со значением, например,
<td>содержимое ячейки</td>.
Чтобы обеспечить переход со ссылки на эту ячейку, задаём ей соответствующее значение пути
<a href="#значение_идентификатора_ячейки">текст ссылки</a>.
Если переход осуществляется с одной страницы сайта на другую, якорь добавляется после адреса страницы, например,
<a href="https://html5book.ru/css-shrifty/#color">текст ссылки</a>.
Для наглядности результат перехода можно выделить, например, сменить цвет фона ячейки, цвет текста ячейки, добавить подчеркивание и т.д.
td:target {background: salmon;}
td:target {color: salmon;}
td:target {text-decoration: underline;}Пример
Таблица составлена на основе рейтинга зрителей. Перейдя по этой ссылке, вы узнаете какой фильм мой самый любимый.
| Фантастика | Комедия | Приключения |
|---|---|---|
| Марсианин | Самый лучший день | Миссия невыполнима: Племя изгоев |
| Мстители: Эра Альтрона | Пиксели | Агенты А.Н.К.Л. |
| Голодные игры: Сойка-пересмешница | Барашек Шон | Последние рыцари |
4. Одинаковая ширина колонок таблицы
По умолчанию ширина таблицы определяется содержимым ее ячеек. Управлять шириной столбцов (ячеек) можно следующими способами:
1) Если для таблицы задана ширина, то table {table-layout: fixed;} сделает все ячейки одинаковой ширины, исходя из ширины самой длинной ячейки.
2) Если для таблицы задана ширина table {width: 100%;}, и ширина ячеек вычисляется в %, например, td {width: 25%;}, то ширина всех ячеек будет равной.
3) Задав фиксированную ширину с помощью единиц длины, например, th {width: 200px}.
При этом не забывайте, что к ширине таблицы будет добавлена ширина границы ячеек и таблицы и внутренние отступы ячеек padding (если не установлено свойство {box-sizing:border-box}).
5. Оформление заголовка таблицы
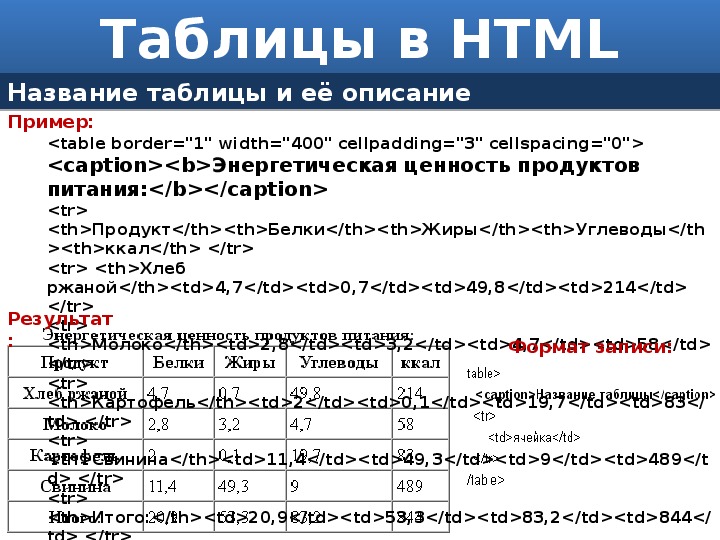
Заголовок таблицы добавляется с помощью тега
<caption>Заголовок_таблицы</caption>, который вставляется сразу после открывающего тега <table>. По умолчанию сам заголовок расположен перед таблицей, а текст заголовка выравнен по центру.
Управлять положением заголовка можно свойством caption-side, например, caption {caption-side: bottom} поместит заголовок после таблицы.
По сути заголовок является ячейкой таблицы, поэтому для него можно задавать те же свойства, что и для ячеек таблицы, т.е.
caption {
padding: 7px;
background: silver;
font-style: italic;
text-align: right;
}6. Создание вложенных таблиц
Чтобы вложить одну таблицу в другую, нужно поместить код вложенной таблицы в выбранную ячейку основной таблицы, например:
<table>
<tr>
<th>ячейка заголовка таблицы</th>
<th>ячейка заголовка таблицы</th>
</tr>
<tr>
<td>ячейка таблицы</td>
<td>
<table>
<tr>
<th>ячейка заголовка вложенной таблицы</th>
</tr>
<tr>
<td>ячейка вложенной таблицы</td>
</tr>
</table>
</td>
</tr>
</table>| ячейка заголовка таблицы | ячейка заголовка таблицы | ||
|---|---|---|---|
| ячейка таблицы |
|
Вложенные таблицы могут содержать любое количество строк и ячеек. Для них можно устанавливать любые свойства, отличные от значений основной таблицы, размещать в ячейках изображения, а также другие таблицы.
Для них можно устанавливать любые свойства, отличные от значений основной таблицы, размещать в ячейках изображения, а также другие таблицы.
Тег | HTML справочник
basicweb.ru- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
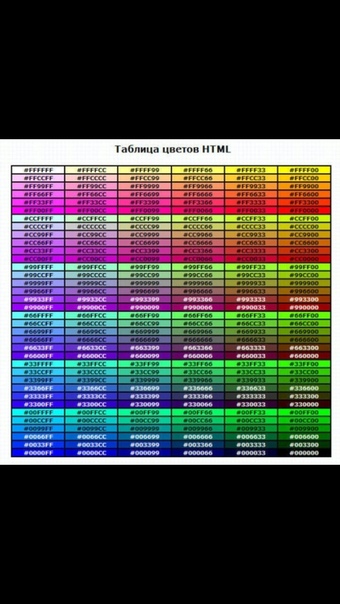
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
- HTML учебник
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Мнемоники
- Коды языков
- HTML цвета
- Тесты знаний
CSS
- CSS учебник
- Справочник свойств
- CSS селекторы
- CSS функции
- CSS правила
- Flexbox генератор
- Grid генератор
- LESS учебник
JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math β
- Объект Number
- Объект Object
- Объект Promise
- Объект RegExp
- Объект String
jQuery
- jQuery селекторы
- jQuery события
- jQuery методы DOM
- jQuery перемещения
- jQuery утилиты
- jQuery эффекты
- jQuery AJAX
- jQuery объект Callbacks
- jQuery объект Deferred
HTML теги
- <!—.
 ..—>
..—> - <!DOCTYPE>
- <a>
- <abbr>
- <address>
- <area>
- <article>
- <aside>
- <audio>
- <b>
- <base>
- <bdi>
- <bdo>
- <blockquote>
- <body>
- <br>
- <button>
- <canvas>
- <caption>
- <cite>
- <code>
- <col>
- <colgroup>
- <datalist>
- <dd>
- <del>
- <details>
- <dfn>
- <dialog>
- <div>
- <dl>
- <dt>
- <em>
- <embed>
- <fieldset>
- <figcaption>
- <figure>
- <footer>
- <form>
- <h2>
- <h3>
- <h4>
- <h5>
- <h5>
- <h6>
- <head>
- <header>
- <hr>
- <html>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <kbd>
- <keygen>
- <label>
- <legend>
- <li>
- <link>
- <main>
- <map>
- <mark>
- <menu>
- <menuitem>
- <meta>
- <meter>
- <nav>
- <noscript>
- <object>
- <ol>
- <optgroup>
- <option>
- <output>
- <p>
- <param>
- <pre>
- <progress>
- <q>
- <rp>
| HTML | WebReference
<table> (от англ. table — таблица) служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью элементов <tr> и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>.
table — таблица) служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью элементов <tr> и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Закрывающий тег
Атрибуты
- align
- Определяет выравнивание таблицы.
- background
- Задаёт фоновый рисунок в таблице.
- bgcolor
- Цвет фона таблицы.
- border
- Толщина рамки в пикселях.
- bordercolor
- Цвет рамки.
- cellpadding
- Отступ от рамки до содержимого ячейки.
- cellspacing
- Расстояние между ячеек.
- cols
- Число колонок в таблице.
- frame
- Сообщает браузеру, как отображать границы вокруг таблицы.

- rules
- Сообщает браузеру, где отображать границы между ячеек.
- summary
- Краткое описание таблицы.
- width
- Ширина таблицы.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>Таблица размеров обуви</title> </head> <body> <table> <caption>Таблица размеров обуви</caption> <tr> <th>Россия</th> <th>Великобритания</th> <th>Европа</th> <th>Длина ступни, см</th> </tr> <tr><td>34,5</td><td>3,5</td><td>36</td><td>23</td></tr> <tr><td>35,5</td><td>4</td><td>36⅔</td><td>23–23,5</td></tr> <tr><td>36</td><td>4,5</td><td>37⅓</td><td>23,5</td></tr> <tr><td>36,5</td><td>5</td><td>38</td><td>24</td></tr> <tr><td>37</td><td>5,5</td><td>38⅔</td><td>24,5</td></tr> <tr><td>38</td><td>6</td><td>39⅓</td><td>25</td></tr> <tr><td>38,5</td><td>6,5</td><td>40</td><td>25,5</td></tr> <tr><td>39</td><td>7</td><td>40⅔</td><td>25,5–26</td></tr> <tr><td>40</td><td>7,5</td><td>41⅓</td><td>26</td></tr> <tr><td>40,5</td><td>8</td><td>42</td><td>26,5</td></tr> <tr><td>41</td><td>8,5</td><td>42⅔</td><td>27</td></tr> <tr><td>42</td><td>9</td><td>43⅓</td><td>27,5</td></tr> <tr><td>43</td><td>9,5</td><td>44</td><td>28</td></tr> <tr><td>43,5</td><td>10</td><td>44⅔</td><td>28–28,5</td></tr> <tr><td>44</td><td>10,5</td><td>45⅓</td><td>28,5–29</td></tr> <tr><td>44,5</td><td>11</td><td>46</td><td>29</td></tr> <tr><td>45</td><td>11,5</td><td>46⅔</td><td>29,5</td></tr> <tr><td>46</td><td>12</td><td>47⅓</td><td>30</td></tr> <tr><td>46,5</td><td>12,5</td><td>48</td><td>30,5</td></tr> <tr><td>47</td><td>13</td><td>48⅔</td><td>31</td></tr> <tr><td>48</td><td>13,5</td><td>49⅓</td><td>31,5</td></tr> </table> </body> </html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Вид таблицы
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 10.10.2018
Редакторы: Влад Мержевич
Учебное пособие поHTML Table
Этот учебник по таблицам HTML демонстрирует, как создавать таблицы в HTML, стилизовать их с помощью CSS, добавлять чередующиеся цвета фона и многое другое.
Это руководство предполагает базовые знания HTML. Если вы не знакомы с HTML, попробуйте Учебник по HTML.
Основные элементы таблицы
В HTML вы создаете таблицы, используя элемент Каждый набор тегов Вы также можете добавить заголовки таблицы с помощью элемента Попробуй Вы можете использовать CSS, чтобы добавить границу ко всей таблице или к отдельным ячейкам таблицы (или к тем и другим). В большинстве случаев вы, вероятно, захотите добавить границы ко всем этим элементам. Вы можете использовать встроенные стили, но для этого потребуется добавить код CSS к каждому элементу Вместо этого обычно более эффективно определить границу во встроенной или внешней таблице стилей.Таким образом, вы можете применить границу ко всем ячейкам таблицы в одном объявлении. Для этого просто поместите стили границ внутри элемента Итак, после добавления этих стилей ваш документ может выглядеть примерно так. Попробуй Спецификация HTML5 фактически включает атрибут Таким образом, большинство разработчиков используют CSS для добавления границ к таблицам. Их часто не беспокоит атрибут Кроме того, атрибут По умолчанию у соседних ячеек будет своя собственная граница.В результате получится что-то вроде «двойной границы». Вы можете оставить это себе, если хотите. Однако большинство разработчиков предпочитают сворачивать границы в одну сплошную рамку. Чтобы свернуть границу, добавьте в таблицу стилей следующее. стол {
граница-коллапс: коллапс;
} Вы также можете удалить границу из элемента Вот как теперь выглядит документ. Попробуй Вот еще несколько деталей о границах таблиц, если вам интересно. Вы можете использовать свойство CSS Например, чтобы применить отступ в 10 пикселей, добавьте в таблицу стилей следующее. отступ: 10 пикселей; Вот как теперь выглядит документ. Попробуй Ширину можно указать с помощью свойства CSS Вот пример использования процентов. стол {
ширина: 100%;
} Обратите внимание, что в этом случае мы используем только селектор Вот как теперь выглядит документ. Попробуй Цвет фона может быть добавлен к элементам HTML с помощью свойства Вы можете применить цвет фона ко всей таблице или только к ее частям, например, ячейкам таблицы или определенным строкам и т. Д. Теперь давайте воспользуемся небольшим трюком CSS, чтобы применить чередующиеся цвета к строкам нашей таблицы. Итак, первая строка будет цвета A, вторая - цвета B, третья - цвета A, четвертая - цвета B и так далее. Для этого используйте селектор псевдокласса CSS table.alt tr: nth-child (even) {
цвет фона: #eee;
}
table.alt tr: nth-child (odd) {
цвет фона: #fff;
} Обратите внимание, что в этом примере я также создаю класс с именем Вот как выглядит документ с этими стилями. Попробуй Вы можете использовать атрибут Чтобы использовать его, просто укажите количество столбцов, которое должна охватывать ячейка. Вот пример заголовка таблицы, который охватывает два столбца. Попробуй Когда вы это сделаете, вам нужно будет удалить ненужные ячейки.Итак, в приведенном выше примере в таблице определены только два заголовка таблицы, хотя есть три столбца. Rowspan предназначен для строк точно так же, как colspan для столбцов (rowspan позволяет ячейке занимать несколько строк). Попробуй На заре Интернета веб-дизайнеры часто использовали таблицы для разметки.Например, левый столбец представлял собой большую ячейку таблицы, область основного содержимого была другой ячейкой и т. Д. Это произошло из-за структуры сетки, которую предлагают таблицы. Однако этот метод не рекомендуется. CSS (и поддержка браузеров) сейчас находится на той стадии, когда расширенные макеты могут быть реализованы с помощью HTML в сочетании с CSS. HTML должен использоваться для предоставления структуры и смысла документа. Для его представления следует использовать CSS. Вот список элементов таблицы, доступных в HTML5. Если вы хотите узнать больше: Все в порядке. Некоторый контент, естественно, подходит для представления в виде таблицы. Большинству людей тоже нравятся таблицы, поскольку их легко быстро сканировать и воспринимать содержимое.В этом разделе мы узнаем, как создавать таблицы в HTML. Таблица - один из наиболее сложных элементов для создания в HTML. Вам потребуется изрядное количество тегов, чтобы они собрались вместе. Как вы увидите ниже, существует несколько различных вариантов, но базовая компоновка выглядит следующим образом: Приведенный выше код создает таблицу с одной строкой таблицы ( tr ).Внутри строки находятся два столбца или две ячейки, указанные тегами данных таблицы ( td ). Для каждой строки, которую вы хотите в своей таблице, вы включаете еще одну пару тегов tr . Каждая строка может иметь столько тегов td внутри себя, сколько необходимо. Мы также можем заменить td на th для любых ячеек, которые мы хотим использовать в качестве заголовков. Вот пример: Некоторые цитаты Монти Пайтона: Простые столы Некоторые цитаты Монти Пайтона: Стандартная таблица, как определено выше, создает объект с набором строк и столбцов.HTML должен описывать содержимое, и таблица нередко имеет разные разделы. Обычно у нас есть заголовки для наших столбцов вверху, затем содержание в середине и сводка внизу. Чтобы отразить это, мы можем разделить таблицу на заголовок таблицы ( thead ), тело таблицы ( tbody ) и нижний колонтитул ( tfoot ). Вот пример: Некоторая планетарная статистика: Разделы таблицы Некоторая планетарная статистика: Вы заметите, что визуально это не сильно изменится. Это нормально. С помощью CSS (который мы рассмотрим в другом руководстве) вы можете изменить внешний вид разделов по отдельности. Основное преимущество для людей с программами чтения с экрана и другими средствами доступа к вашим страницам, так как это значительно упрощает понимание содержимого таблицы. Использование thead , tbody и tfoot необязательно, но в зависимости от того, кто ваши посетители, это может сделать их намного счастливее. Использование thead также имеет преимущества в некоторых других областях. Если люди печатают ваш контент, а у вас большая таблица, браузер может воспроизвести заголовок таблицы вверху каждой страницы, чтобы облегчить читателю задачу. Некоторые устройства с меньшим экраном (например, телефоны и планшеты) могут также исправить заголовок таблицы и позволить строкам тела таблицы прокручиваться. Иногда имеет смысл разделить ячейку на несколько строк или несколько столбцов.Мы можем добиться этого в HTML с помощью атрибутов colspan и rowspan . Colspans позволяют растянуть ячейку на несколько столбцов. Вот пример: Некоторые бессмысленные данные: Рядов позволяет растянуть ячейку на несколько рядов. Вот пример: Еще ерунда: Возможно, что в ячейке одновременно будут определены rowspan и colspan .У вас также может быть смесь ячеек с промежутками между строками и другими ячейками с промежутками в одной таблице. Однако, если их слишком много, это может быстро запутаться. Теперь давайте добавим немного графического оформления нашему контенту. По мере того, как мы работаем с этим руководством, в каждый раздел будут добавляться новые теги, позволяющие делать больше интересных вещей. Я предлагаю вам выбрать интересующую вас тему или тему и создать об этом страницу.По мере проработки каждого раздела добавляйте и улучшайте страницу с помощью новых выученных тегов. һ HTML У һ ֧ <таблица> ǩ <таблица> ǩ HTML Таблица HTML Ԫ Լ һ trth td Ԫɡ tr Ԫ ض ض ͷtd Ԫ ض Ԫ ӵ HTML Ҳ ܰ captioncolcolgrouptheadtfoot Լ tbody Ԫ ء HTML 4.01 «таблица» Ԫ ص «выровнять» «bgcolor» Dz ʹ õġ XHTML 1.0 Strict DTDtable Ԫ ص "align" "bgcolor" Dz ֵ֧ ġ áʹʽ 档 涨 ΧԪ ص Ķ 뷽 ʽ áʹʽ 档 ı в сочетании с элементами
и . 
(открывающие и закрывающие теги) представляет собой строку в таблице, в которую они вложены. И каждый набор тегов представляет собой ячейку данных таблицы в строке, которую они ‘ повторно вложен в. . <таблица> Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Граница стола
 Добавление его только к таблице приведет к появлению границы вокруг внешней стороны таблицы, но не вокруг каждой из ячеек. Так что вы не получите эффекта сетки.
Добавление его только к таблице приведет к появлению границы вокруг внешней стороны таблицы, но не вокруг каждой из ячеек. Так что вы не получите эффекта сетки. . Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы border для таблиц, но обычно этого недостаточно для большинства целей проектирования. Вы можете использовать
Вы можете использовать border = "0" без рамки или border = "1" для границы. Однако в HTML нет механизмов для стилизации границы. border . border поддерживается только версией HTML W3C (но не версией WHATWG). Обрушение границы
table , если хотите, поскольку границы ячеек соединятся, чтобы обеспечить единый вид границы.
Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Набивка ячейки
padding , чтобы применить заполнение к ячейкам. Вы можете указать, сколько заполнения вы хотите. Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ширина стола
width в пикселях или процентах.Указание ширины в пикселях позволяет указать точную ширину. Проценты позволяют таблице «расти» или «уменьшаться» в зависимости от того, что еще находится на странице и насколько широк браузер. table , потому что мы устанавливаем только ширину таблицы, а не отдельные ячейки. Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Чередование цветов фона
background-color.: nth-child вместе со значением odd и even , чтобы определить цвет фона нечетных и четных строк. alt и применяю его к таблице, а затем использую этот класс как часть моего селектора в таблице стилей.Таким образом, если в документе более одной таблицы, эти стили будут применены только к таблицам с этим классом. Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Колспан
colspan , чтобы ячейка занимала несколько столбцов. Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Рядный
Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Элементы таблицы
<таблица> кузов жаба фут подпись колгрупп столб Подробнее
HTML-таблиц - Учебное пособие по HTML
столов!
Введение
Отображение таблицы
content content simple_table.html
Фильм Год Цитата Монти Пайтон и Святой Грааль 1975 Ну она превратила меня в тритона! Жизнь Брайана Монти Пайтона 1979 Он не Мессия, он очень непослушный мальчик! Смысл жизни Монти Пайтона 1983 И получите машину, которая пингует! Фильм Год Цитата Монти Пайтон и Святой Грааль 1975 Ну она превратила меня в тритона! Монти Пайтон из жизни Брайана 1979 Он не Мессия, он очень непослушный мальчик! Смысл жизни Монти Пайтона 1983 И получите машину, которая пингует! Группы строк
table_sections.html
Планета Диаметр Известные Луны Земля 12,756 км 1 Марс 6,794 км 2 Среднее 9775 км 1.5 Планета Диаметр Известных спутников Земля 12,756 км 1 Марс 6,794 км 2 Среднее значение 9775 км 1.5 Colspans и Rowspans
Колпаны
содержание colspan_example.html
100% 33% 33% 33% 33% 67% Рядный пролет
содержание rowspan_example.html
100% 33% 33% 33% 67% 33% Сводка
Мероприятия
HTML
ʵ
Месяц
Экономия
январь
100
֧
IE Firefox Хром Safari Opera ÷
HTML XHTML ֮
ѡ
. ֵ выровнять bgcolor бордюр пикселей 涨 ߿ Ŀȡ подкладка 涨 Ԫ ֮ Ŀ հ ס расстояние между ячейками 涨 Ԫ ֮ Ŀ հ ס рама 涨 ߿ ĸǿɼġ правила 涨 ڲ ߿ ĸǿɼġ сводка текст 涨 ժ Ҫ ширина 涨 Ŀȡ
