Разработка структуры сайта: инструкция и три готовых шаблона
В предыдущих статьях мы рассматривали первую часть процесса проектирования: сбор данных, бенчмаркинг и разработка персонажей. Они помогают спланировать идеальное взаимодействие сайта с пользователем. Наконец, все готово к началу проектирования.
Сейчас мы будем работать на самом высоком уровне проектирования – над созданием информационной архитектуры. Если бы мы занимались проектированием дома, то на этом этапе мы бы определяли, сколько комнат должно быть в доме, где они должны находиться и какого они должны быть размера. Точные размеры комнат и прочие детали (дверные ручки, краны, кухонные столешницы и т.д.) нас пока не интересуют.
Структура сайта – это логическое построение всех страниц сайта в виде иерархического дерева. Схема, по которой распределяется путь к разделам, подразделам и страницам сайта.
Используйте иерархическую модель данных. Вам нужно показать вложенность разделов сайта. Иерархическая структура – лучший для этого способ. Она наглядно представляет данные.
Она наглядно представляет данные.
Удобные программы для составления иерархической структуры сайта – Xmind и Freemind. Cсылки на них в описании видео.
Пошаговый план
Начните с главной страницы. Любой сайт начинается с главной. С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница. С неё уже мы будем отправлять в отдельные категории сайта.
Используйте userflow персонажей. Userflow (cценарии использования) – идеальный путь пользователя на сайте. Userflow мы составляли в методе персонажа. Перенесите все разделы сайта, которые описаны в ключевом персонаже. Добавьте разделы сайта, важные для второстепенных персонажей. Важно, чтобы они не противоречили userflow ключевого персонажа. Здесь начинает проявляться польза от проведения исследований. Сайт помогает пользователям прийти к эффективным решениям, не изобретая заново уже изобретенное. Если у вас есть несколько решений потребности пользователя, то задайте себе такой вопрос: “Какое из решений позволит прийти к цели пользователя с максимальной эффективностью?”
Если userflow нет, используйте шаблоны информационной архитектуры. Я составила шаблоны структур для нескольких типов сайтов: корпоративный сайт, стартап, лендинг, интернет-магазин. Ссылка на файл с шаблонами под видео.
Я составила шаблоны структур для нескольких типов сайтов: корпоративный сайт, стартап, лендинг, интернет-магазин. Ссылка на файл с шаблонами под видео.
Добавьте разделы второго уровня – основные разделы сайта. Они же будут пунктами меню. На примере корпоративного сайта – продукция, услуги, о компании, контакты и т.д.
Названия разделов должны быть просты и однозначны. Учитывается паттерны использования сайтов пользователями. Все услуги — в услугах, а не в “лучших решениях”. Исключите креатив. Используйте названия из готовых шаблонов. Не знаете как назвать – посмотрите у пяти конкурентов. Для этого мы ранее собирали данные для разработки.
Названия в одно слово лучше. Чем короче – тем лучше. Услуги, Каталог (а не “Каталог продукции”), Продукция (а не “Наша продукция”, Контакты, Портфолио (а не “Наши решения”).
Лучше сделать не больше пяти пунктов меню. Чем больше пунктов меню, тем сложнее пользователю выбрать. Дольше искать — сложнее найти. Если пунктов меню больше и никак нельзя сократить, выделите пять наиболее важных, остальные разместите под «бургером». Не добавляйте пункт меню «Главная» – на главную пользователи будут переходить по клику на логотип в шапке сайта.
Не добавляйте пункт меню «Главная» – на главную пользователи будут переходить по клику на логотип в шапке сайта.
Добавьте разделы третьего и четвертого уровня. Идеально, если у вас не более трех-четырех уровней вложенности. Тогда до каждой страницы можно дойти в 2-3 клика. Такие сайты удобны для пользователей за счет того, что любую информацию легко найти. Они хорошо индексируются поисковыми системами. Простая и прозрачная структура сайта упрощает маршрут поисковым роботам и способствует более быстрой и обширной индексации сайта.
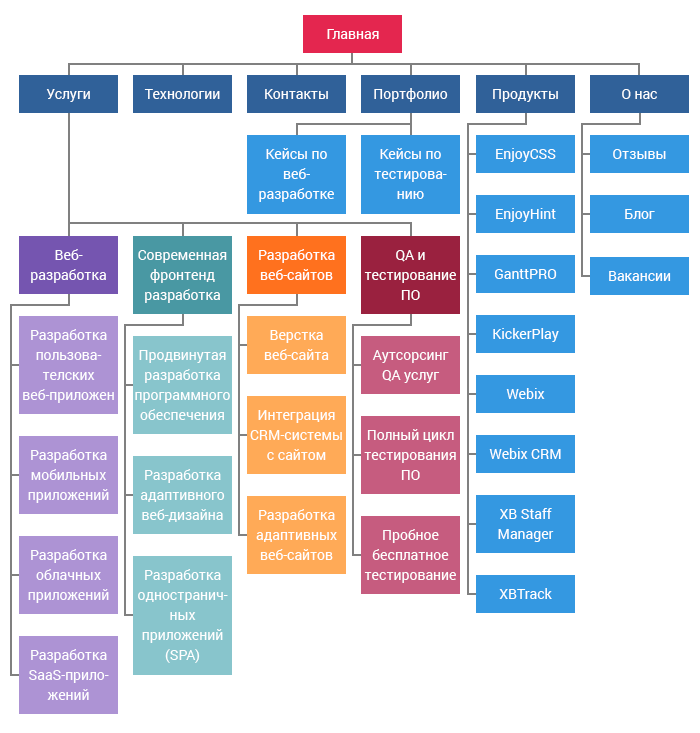
Лучше всего работают примеры. Кратко пробежимся по трем основным типам сайтов – расскажу как я для них разрабатываю структуру.
Корпоративный сайт
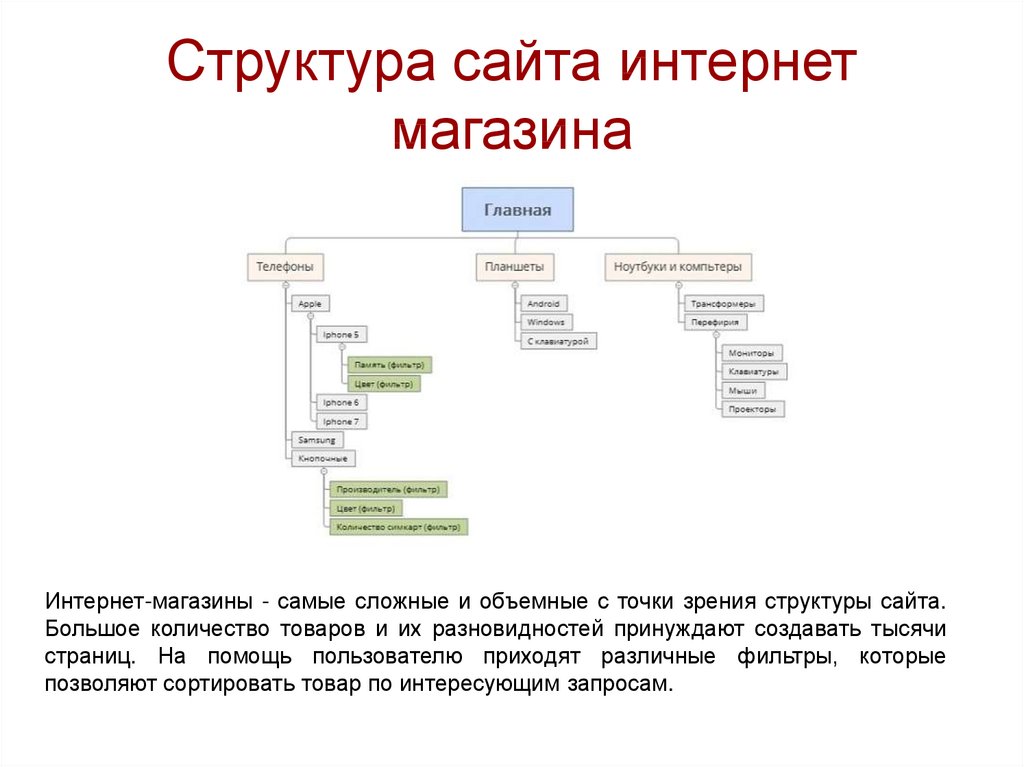
Интернет-магазин
Здесь всегда два меню – каталог продукции и основное меню сайта.
Стартап
Итерации – неизбежная сторона проектирования.
Как и в какой последовательности пользователь будет поглощать информацию на сайте
Что важно
Продумывать структуру всего проекта сразу, а не частями. Так проект получится целостным: единые принципы представления контента, иерархии разделов. Вы исключите дублирование информации в разных разделах.
Так проект получится целостным: единые принципы представления контента, иерархии разделов. Вы исключите дублирование информации в разных разделах.
Не скатывайтесь до нижнего уровня – не продумывайте то, как будут выглядеть разделы сайта. Большинство новичков пытается тут же рисовать макеты, но это ключевая ошибка. Вы начинаете думать над формой, сейчас важно определить суть. Даже дизайнеры сначала разрабатывают дизайн-концепцию, а потом только переходят к проработке дизайн-макетов. Сейчас важно общими масками определить разделы проекта, их иерархию. Над внешним видом вы будете думать чуть позже
Использовать страницы-хабы → важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну.
Применяйте шаблоны поведения пользователей. Шаблон поведения – это устоявшийся алгоритм действия в определенной ситуации. Например, люди ищут телефон на сайте в правом верхнем углу. Они автоматически переводят взгляд в правый верхний угол сайта, потому что много лет проектировщики размещали его там. Размещать телефон на главной странице под слайдером – плохое решение, его никто там не найдет. Не тратье время на задачи, решение которых уже хорошо известны. Конечно, иногда даже для стандартных стоит изобретать новые решения. Но у вас должны быть веские причины для этого. Шаблоны поведения пользователей легко выявить, изучая сайты крупных конкурентов или федеральных брендов. Просто в любой ситуации смотрите, как делают крупные федеральные игроки. Именно для этого мы учились проводить бенчмаркинг на этапе исследований.
Размещать телефон на главной странице под слайдером – плохое решение, его никто там не найдет. Не тратье время на задачи, решение которых уже хорошо известны. Конечно, иногда даже для стандартных стоит изобретать новые решения. Но у вас должны быть веские причины для этого. Шаблоны поведения пользователей легко выявить, изучая сайты крупных конкурентов или федеральных брендов. Просто в любой ситуации смотрите, как делают крупные федеральные игроки. Именно для этого мы учились проводить бенчмаркинг на этапе исследований.
Самый распространённый шаблон: каталог – рабочее пространство. В операционных системах, многих программах и приложениях слева расположена панель навигации, справа рабочее пространство. Откройте папку с документами на винде, маке. Откройте телеграмм и ватсап.
Или шаблон в мобильных приложениях – свайп. Короткий свайп вправо — архивация, длинный — удаление, свайп влево — отложить на потом.
Почта, сообщения в телеграмм, работа с любыми списками.
Представьте, что продукт – это человек. Это простой и одновременно эффективный способ представить идеальный опыт взаимодействия пользователя с сайтом. Взаимодействие с сайтом по тональности должно напоминать общение с вежливым и деликатным человеком. При определении разделов и разработке прототипов задавайте себе вопросы: что сделал бы человек, желающий помочь? как сайт может предоставить полезную информацию без назойливости? как может упростить работу пользователя? Пример: я тут буквально пару недель назад оформляла заявление на госуслугах на эти выплаты по карантину, которые объявил наш президент. В заявлении нужно было добавить данные о ребенке — ФИО, дату рождения, ИНН и ещё что-то. После оформления заявки приложение позаботилось обо мне и предложило сохранить эти данные в моем профиле, чтобы каждый раз не вводить их при подаче новых заявлений. Приятно и экономит время.
Это простой и одновременно эффективный способ представить идеальный опыт взаимодействия пользователя с сайтом. Взаимодействие с сайтом по тональности должно напоминать общение с вежливым и деликатным человеком. При определении разделов и разработке прототипов задавайте себе вопросы: что сделал бы человек, желающий помочь? как сайт может предоставить полезную информацию без назойливости? как может упростить работу пользователя? Пример: я тут буквально пару недель назад оформляла заявление на госуслугах на эти выплаты по карантину, которые объявил наш президент. В заявлении нужно было добавить данные о ребенке — ФИО, дату рождения, ИНН и ещё что-то. После оформления заявки приложение позаботилось обо мне и предложило сохранить эти данные в моем профиле, чтобы каждый раз не вводить их при подаче новых заявлений. Приятно и экономит время.
§4.4 Технологии создания сайта. Содержание и структура сайта. Оформление сайта. Размещение сайта в Интернете
Планирование уроков на учебный год (учебник ФГОС Л. Л. Босова, А.Ю. Босова)
Л. Босова, А.Ю. Босова)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 9 классы | Планирование уроков на учебный год (учебник ФГОС Л.Л. Босова, А.Ю. Босова) | §4.4 Технологии создания сайта. Содержание и структура сайта. Оформление сайта. Размещение сайта в Интернете
Ключевые слова:
• структура сайта
• навигация
• оформление сайта
• шаблон страницы сайта
• хостинг
4.4.1. Технологии создания сайта
Существуют несколько способов создания сайтов.
Во-первых, сайт можно создать, воспользовавшись языком разметки гипертекста HTML (Hyper Text Markup Language). В этом случае в текстовом редакторе (например, в Блокноте) текст, который хотят разместить на страницах сайта, размечают специальными метками, называемыми тегами.
Во-вторых, можно документ, подготовленный в текстовом процессоре (Microsoft Word, OpenOffice Writer), сохранить как web-страницу (в формате HTML).
В-третьих, можно воспользоваться специальным программным обеспечением — визуальными HTML-редакторами или конструкторами сайтов.
Веб-дизайнер — специалист, проектирующий структуру вебсайта, а также подбирающий способы подачи информации и выполняющий художественное оформление веб-проекта. Веб-дизайнер должен знать современные веб-технологии; желательно, чтобы он имел художественное образование.
Рис. 4.7. Простейшая веб-страница и её HTML-код
Вы можете попытаться освоить основы веб-дизайна самостоятельно, пройдя дистанционный курс «Web-конструирование» А. А. Дуванова в Роботландском университете (http://www. botik.ru/~robot/ru/).
botik.ru/~robot/ru/).
4.4.2. Содержание и структура сайта
Независимо от того, каким инструментарием вы будете пользоваться для создания сайта, первоначально следует продумать его содержание и структуру.
Предположим, вы посещаете кружок компьютерной графики и решили создать сайт этого творческого объединения. Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Теперь необходимо определить структуру (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Очевидно, сайт может включать в себя общую информацию (программу и расписание занятий, место проведения занятий, фамилию, имя, отчество руководителя и т. д.), страницу новостей и объявлений, личные страницы руководителя и участников объединения, галерею работ участников объединения, полезные ссылки на другие ресурсы сети Интернет и многое другое. Изобразим структуру сайта в виде графа (рис. 4.8).
Изобразим структуру сайта в виде графа (рис. 4.8).
Рис. 4.8. Иерархическая структура сайта
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
4.4.3. Оформление сайта
Любой сайт загружается с главной (домашней) страницы (home page), которая прежде всего должна давать ответ на вопрос «О чём этот сайт?». Для этого на главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, а также главное меню — ссылки на основные разделы сайта. Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д.
Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
Это:
• заголовок сайта, расположенный в самом верху страницы;
• главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта (рис. 4.9).
Рис. 4.9. Примерный шаблон страниц сайта
При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
• Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
• Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
• Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
• Не размещайте на странице слишком много информационных и художественных блоков.
• Не пишите слишком длинных текстов. Текст разбивайте на небольшие абзацы, отделяя их друг от друга пустыми строками.
• В каждом абзаце используйте одни и те же приёмы форматирования.
4.4.4. Размещение сайта в Интернете
Перед размещением сайта в сети Интернет следует провести его тестирование, т. е. убедиться в том, что он правильно отображается разными браузерами: тексты хорошо читаются на выбранном фоне, рисунки расположены на своих местах, гиперссылки обеспечивают правильные переходы и т. д.Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Платным хостингом для размещения своих сайтов обычно пользуются крупные компании. При этом они получают удобное для прочтения и запоминания доменное имя второго уровня, которое может совпадать с названием компании.
Частные лица для своих сайтов могут воспользоваться бесплатным хостингом, возможности которого ограничены по сравнению с платными вариантами (небольшое дисковое пространство, ограничение размера отдельного файла, доменное имя только третьего уровня и т.
Список серверов, предоставляющих бесплатный хостинг, можно получить поиском по запросу «бесплатный хостинг».
САМОЕ ГЛАВНОЕ
Структура (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
Шаблон страницы — это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта.
Хостинг
— услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Дополняет ли презентация информацию, содержащуюся в тексте параграфа?
2. С помощью каких инструментов можно создавать сайты?
3. Что такое структура сайта?
4. Продумайте и изобразите в виде графа структуру одного из следующих сайтов:
а) «Наш класс»;
б) «Моя семья»;
в) «Информатика».
5. Перечислите основные элементы, размещаемые на страницах сайта.
6. Какие рекомендации следует учитывать при наполнении страниц сайта информационными материалами?
7. С какой целью проводится тестирование сайта?
8. Что является основным недостатком бесплатного хостинга?
9. Назовите известный вам сервер Интернета, обеспечивающий пользователям бесплатный хостинг сайтов.
| Файлы | Материалы урока |
Cкачать материалы урока
Создайте свой веб-сайт План за 4 простых шага
На протяжении многих лет Jimdo помог многим людям создать свои собственные веб-сайты. Мы всегда работаем над тем, чтобы сделать этот процесс проще, и один из шагов, который помогает, — это потратить несколько минут на планирование нового веб-сайта в начале.
Мы всегда работаем над тем, чтобы сделать этот процесс проще, и один из шагов, который помогает, — это потратить несколько минут на планирование нового веб-сайта в начале.
Возможно, вы захотите пропустить этот шаг, чтобы сэкономить время, и, безусловно, заманчиво сразу перейти к нему. Но на самом деле план сайта ускорит процесс. В этом посте мы рассмотрим, что такое план сайта для бизнес-сайта и как новички могут быстро его создать.
Что такое план участка?
План сайта — это простая карта или схема того, что вы хотите разместить на своем веб-сайте — страницы, которые вы создадите, и какая информация будет размещена на каждой странице. Это поможет вам увидеть все части, прежде чем вы начнете собирать их вместе. Самый простой план сайта может представлять собой схему меню навигации вашего сайта. Более подробные могут детализировать содержимое каждой страницы. Вы можете сделать его простым или добавить заметки, текст, изображения и многое другое, чтобы заполнить его.
Вам нужен план сайта перед запуском вашего сайта?
Да, это хорошая идея. Думайте об этом как о раскладывании ингредиентов на кухонном столе перед тем, как начать готовить. Это ускоряет процесс создания веб-сайта и помогает убедиться, что вы ничего не забыли.
Какой формат вы используете? Напечатайте его, нарисуйте, используйте онлайн-инструмент для составления карт памяти, напишите на стикерах — все, что вам подходит.
К счастью, когда вы запускаете веб-сайт Jimdo, большая часть подготовки веб-сайта выполняется за вас. Вы ответите на несколько вопросов о вашем бизнесе или проекте. Основываясь на ваших ответах и вашей отрасли, Jimdo начнет с уже настроенного для вас веб-сайта с уже заполненным большим количеством информации. Затем вам просто нужно настроить его в соответствии с вашим планом.

Этапы создания плана веб-сайта
1. Обсудите идеи
Как владелец бизнеса, вы уже много знаете о своей аудитории и своем основном сообщении. (Если вам нужна помощь в доработке этого сообщения, начните с нашего поста о создании презентации для лифта). Теперь пришло время рассмотреть детали вашего веб-сайта:
- Какая информация будет на нем?
- Какие фрагменты текста вам нужны? У вас уже есть это где-то написано, или вам нужно помочь написать текст вашего веб-сайта с нуля?
- Какие активы у вас уже есть — фотографии, графика, что-то в этом роде. Вы можете импортировать фотографии из социальных сетей прямо на свой сайт Jimdo или поместить свои фотографии в одну папку на своем компьютере, чтобы загрузить их все сразу.
- У вас есть логотип? Вы можете создать его бесплатно с помощью Logo Creator от Jimdo.
Начните с просмотра веб-сайтов ваших главных конкурентов и отметьте, какие именно веб-страницы и типы контента они используют. Вы видите, как посетитель должен переходить с одной страницы на другую? Вы видите вещи, которые вам нравятся и не нравятся?
Вы видите, как посетитель должен переходить с одной страницы на другую? Вы видите вещи, которые вам нравятся и не нравятся?
Запишите каждую идею в список или на стикер, чтобы вы могли видеть их все сразу. Вы упорядочите идеи на следующем шаге.
2. Группируйте свои идеи по темам
Разложив перед собой все свои идеи, начните группировать их в разные группы. Каждая компания уникальна, но у вас, вероятно, есть несколько основных компонентов:
- Домашняя страница — для вашего основного сообщения и последних обновлений
- О странице — кто вы, какова ваша история
- Страница о ваших услугах или продуктах
- Примеры ваших работ
- Способ связаться с вами
- Идеи, которые у вас нет времени сделать сейчас, но которые вы хотели бы сделать однажды
- Юридические страницы/ текст, политика конфиденциальности, страница Impressum и т. д.
Как только вы увидите, что шаблон начинает проявляться, кластеры могут начать формировать страницы вашего сайта.
Некоторые идеи могут не совпадать с другими. Они действительно необходимы? Заслуживают ли они отдельной страницы на вашем сайте? Отложите их в сторону и вернитесь к ним на следующем этапе, когда будете составлять план навигации по сайту.
3. Создание схемы страниц веб-сайта
По мере того, как идеи кластеризованного контента становятся страницами вашего сайта, пришло время выяснить, как отобразить их в удобном для восприятия формате. Помните о двух основных практических правилах:
- Придерживайтесь 5-7 основных страниц вашего веб-сайта . (Дом, О нас, Услуги, Портфолио и т. д.) Это оптимальное количество, которое люди могут легко усвоить за один раз. Если вам нужно больше страниц, сгруппируйте некоторые страницы вместе в подстраницы ваших основных.
- Убедитесь, что посетители могут найти то, что им нужно, в три клика или меньше. Например, если покупателю нужно щелкнуть три раза только для того, чтобы попасть в меню ресторана, он, скорее всего, расстроится и уйдет в другое место.
 Также возможно, что посетитель придет на ваш сайт с другой страницы, а не с вашей домашней страницы. Таким образом, вы захотите убедиться, что они все еще могут легко найти дорогу, независимо от того, где они начинают.
Также возможно, что посетитель придет на ваш сайт с другой страницы, а не с вашей домашней страницы. Таким образом, вы захотите убедиться, что они все еще могут легко найти дорогу, независимо от того, где они начинают.
Чтобы получить дополнительные советы, ознакомьтесь с нашей статьей «Как усовершенствовать панель навигации вашего веб-сайта».
4. Заполните план более подробно
Теперь, когда схема составлена, сделайте пометки под каждой страницей, чтобы напомнить себе о конкретных материалах или информации, которые вы хотите туда поместить. Это может быть текст, изображения, ссылки или видео. Нужны идеи? Ознакомьтесь с нашей статьей о том, как выбрать лучшие фотографии для своего веб-сайта, и некоторыми из лучших советов по написанию текста для веб-сайта.
Поставьте галочки рядом с вещами, которые у вас уже есть, и отметьте для себя контент, который вам может понадобиться.
Совет: Не беспокойтесь о том, чтобы сделать все идеально прямо сейчас. Возможно, однажды вы захотите сделать обучающие видео или ответы на часто задаваемые вопросы, но сейчас у вас их нет. Это нормально! Поместите их в план сайта, и вы сможете выяснить, где они будут располагаться в будущем.
Возможно, однажды вы захотите сделать обучающие видео или ответы на часто задаваемые вопросы, но сейчас у вас их нет. Это нормально! Поместите их в план сайта, и вы сможете выяснить, где они будут располагаться в будущем.
Несколько минут планирования веб-сайта, и вы готовы к созданию!
Окончательный план сайта, который появится на этом этапе, станет вашей дорожной картой и планом вашего сайта — с чего вы хотите начать сейчас и что вы можете создать в будущем. Возвращайтесь к нему при создании и редактировании, так как это сделает процесс создания веб-сайта намного быстрее и проще. На все важные вопросы уже будут даны ответы, что в конечном итоге приведет к тому, что проект будет завершен намного быстрее. Готовы начать?
Выведите свой бизнес в Интернет с Jimdo.
Планирование, создание и запуск домашнего сайта для вашей организации
- Статья
- 12 минут на чтение
Домашний сайт SharePoint предоставляет настраиваемый интерфейс, отражающий бренд, голос и приоритеты организации. Домашний сайт также служит шлюзом к другим порталам в интрасети вашей организации. Вашей организации нужен домашний сайт не только для обеспечения наилучшего взаимодействия с интрасетью для зрителей, но и для использования таких функций, как глобальная навигация SharePoint и множество способов интеграции вашей интрасети с Microsoft Teams с помощью Viva Connections.
Если вы уже создали информационный сайт и готовы указать его в качестве домашнего, узнайте, как установить сайт в качестве домашнего.
Использовать домашний сайт SharePoint для:
- Обеспечить шлюз для других порталов с высокой посещаемостью
- Объедините людей с возможностью поиска по всей интрасети
- Демонстрация целевых новостей и контента
- Воспользуйтесь преимуществами нового инструмента взаимодействия с людьми, Viva Connections
| Пример домашнего сайта: | Просмотр в мобильном приложении SharePoint: |
|---|---|
Вам нужен только один домашний сайт, чтобы воспользоваться его функциями. Домашние сайты не заменяют сайты для общения или группы, а вместо этого предоставляют посадочную площадку для вашей организации. Думайте о домашних сайтах как о надстройке к дизайну вашей интрасети. Домашние сайты — это коммуникационные сайты SharePoint, которые имеют специальные возможности, такие как пометка в качестве официального источника новостей в организации. Подумайте о том, чтобы сделать корневой сайт вашего клиента домашним сайтом. Затем просмотрите основные различия между стандартными коммуникационными сайтами SharePoint и домашними сайтами.
Домашние сайты не заменяют сайты для общения или группы, а вместо этого предоставляют посадочную площадку для вашей организации. Думайте о домашних сайтах как о надстройке к дизайну вашей интрасети. Домашние сайты — это коммуникационные сайты SharePoint, которые имеют специальные возможности, такие как пометка в качестве официального источника новостей в организации. Подумайте о том, чтобы сделать корневой сайт вашего клиента домашним сайтом. Затем просмотрите основные различия между стандартными коммуникационными сайтами SharePoint и домашними сайтами.
Создаете домашний сайт, чтобы ваша организация могла использовать Viva Connections? Подумайте о том, чтобы следовать этому руководству по проектированию.
Описание функций домашнего сайта:
Домашние сайты отличаются от любых других сайтов в SharePoint. Когда вы устанавливаете коммуникационный сайт SharePoint в качестве домашнего сайта, вы автоматически применяете специальные возможности, которые делают домашний сайт идеальным местом назначения для вашей интеллектуальной интрасети.
Поиск контента по всей интрасети
Домашние сайты позволяют пользователям выполнять поиск содержимого (например, сайтов, новостей и файлов) по всей интрасети, а не только на сайте, как на обычных сайтах SharePoint. Это становится возможным, потому что область поиска для домашнего сайта ищет во всей интрасети, а не только в семействе сайтов, как на обычном сайте.
Официальный источник новостей организации
По умолчанию в качестве источника новостей организации установлен домашний сайт. Записи новостей, созданные на домашнем сайте, автоматически становятся официальными новостями организации и имеют приоритет на начальной странице SharePoint и в домашнем разделе мобильного приложения SharePoint. Администраторы могут устанавливать сайты в качестве официальных источников новостей организаций в центре администрирования.
На панели приложений SharePoint имеется параметр глобальной навигации, который отображает узлы навигации и ресурсы интрасети независимо от того, где находятся пользователи в SharePoint. Чтобы в полной мере воспользоваться этой функцией, у вас должен быть домашний сайт. Узнайте больше о том, как включить и настроить глобальную навигацию на панели приложений SharePoint.
Чтобы в полной мере воспользоваться этой функцией, у вас должен быть домашний сайт. Узнайте больше о том, как включить и настроить глобальную навигацию на панели приложений SharePoint.
Используйте Viva Connections для интеграции вашей интрасети в Microsoft Teams
Viva Connections предназначен для привлечения внимания, создания сообщества и предоставления вашей организации возможности оставаться на связи. Чтобы воспользоваться этим решением, вам понадобится домашний сайт. Затем вы можете интегрировать домашний сайт в Microsoft Teams. Узнайте больше о Viva Connections.
Прежде чем приступить к работе
Прежде чем приступить к планированию и созданию домашнего сайта, ознакомьтесь с рекомендациями и рекомендациями.
Рекомендации по созданию домашних сайтов:
- Поскольку домашний сайт используется всей организацией, он должен быть инклюзивным и легко доступным на всех устройствах
- По той же причине, что и выше, рассмотрите другие языки, которые могут понадобиться
- Домашний сайт будет просматривать большое количество пользователей.
 Убедитесь, что вы управляете производительностью сайта на этапах планирования и создания
Убедитесь, что вы управляете производительностью сайта на этапах планирования и создания - Ссылки в навигации домашнего сайта могут направлять пользователей к содержимому в дополнение к глобальной навигации, которая может использоваться для перехода пользователей к универсально используемым ресурсам и порталам
- Убедитесь, что домашний сайт доступен для обнаружения, добавив точку входа в средство запуска приложений Microsoft 365 и рекомендуемую ссылку на стартовой странице SharePoint
- Новости, публикуемые с домашнего сайта, должны быть актуальны для всей организации
Соображения:
- По возможности согласовывайте брендинг на домашнем сайте с брендом интрасети в целом
- Для организаций с большим количеством порталов и ресурсов рассмотрите возможность превращения домашнего сайта в узловой, чтобы расширить возможности навигации и упростить синхронизацию разрешений и фирменной символики на многих сайтах
- Если сайт, который вы хотите сделать своим домашним сайтом, в настоящее время не является корневым сайтом, а вы хотите, чтобы он им был, сначала поменяйте местами домашний сайт с местоположением корневого сайта, а затем установите этот сайт в качестве домашнего сайта.
 Если вы сначала настроите домашний сайт, а затем поменяете его с корневым сайтом, вы можете потерять настройки домашнего сайта, и вам придется применить их повторно.
Если вы сначала настроите домашний сайт, а затем поменяете его с корневым сайтом, вы можете потерять настройки домашнего сайта, и вам придется применить их повторно. - Используйте шаблон домашнего сайта из лукбука SharePoint под названием The Landing, чтобы ускорить процесс проектирования
Краткий обзор того, как получить домашний сайт для вашей организации
Поскольку домашние сайты являются воротами в вашу интрасеть, вы должны отдавать приоритет контенту и ресурсам, которые имеют отношение к большинству сотрудников. Работайте с владельцами бизнеса и заинтересованными сторонами, чтобы организовать и согласовать поток информации и дизайн навигации. Затем используйте средство диагностики страниц для SharePoint, чтобы обеспечить наилучшее качество просмотра. Затем установите свой сайт для общения в качестве домашнего сайта в центре администрирования SharePoint. Наконец, используйте планировщик запуска портала, чтобы спланировать запуск нового сайта и сделать сайт доступным для обнаружения, добавив ссылки на ключевые точки входа в Microsoft 365.
Прежде чем приступить к планированию домашнего сайта, узнайте от группы разработчиков Microsoft, как следует думать и подходить к проектированию домашнего сайта вашей организации.
| План | Сборка | Запуск и управление |
|---|---|---|
| — Согласование целей с партнерами и владельцами бизнеса — Организация приоритетного контента — Разработка поиска путей для домашнего сайта и глобальной навигации — Подумайте о брендинге – Используйте таргетинг на аудиторию в навигационных ссылках, новостях и веб-частях | . — загружать и упорядочивать активы и содержимое сайта, например логотипы и файлы — настраивать сайт для согласования с остальной частью интрасети — применять таргетинг на аудиторию — включать процесс утверждения контента — использовать PowerShell, чтобы превратить сайт связи в домашний сайт — поменять местами расположение корневого сайта с домашним сайтом — измерить работоспособность и производительность сайта — протестировать на всех устройствах | — Поделитесь сайтом со своей организацией — Используйте планировщик запуска портала для выпуска нового сайта поэтапно — Сделайте домашний сайт доступным для обнаружения — Объявите о запуске домашнего сайта, используя различные каналы связи — Мониторинг использования сайта и аналитика |
Планирование домашнего сайта
Хороший домашний сайт начинается с плана. Поскольку ваш домашний сайт, по сути, является воротами в вашу интрасеть, вы захотите сотрудничать с другими владельцами бизнеса, такими как отдел кадров, руководящие группы и даже ваша юридическая команда, чтобы обеспечить доступ к наиболее важным и универсальным ресурсам для всех в организации. .
Поскольку ваш домашний сайт, по сути, является воротами в вашу интрасеть, вы захотите сотрудничать с другими владельцами бизнеса, такими как отдел кадров, руководящие группы и даже ваша юридическая команда, чтобы обеспечить доступ к наиболее важным и универсальным ресурсам для всех в организации. .
| Значок | Действие | Начало работы |
|---|---|---|
| Наведите порядок | Начните с согласования целей с заинтересованными сторонами и организуйте приоритетное содержимое и ресурсы. Учитывайте детали, характерные для вашей организации, например, если домашняя страница должна быть доступна более чем на одном языке. Используйте современные сайты SharePoint в качестве домашнего сайта. Узнайте больше о современных сайтах SharePoint и о том, как создать многоязычный сайт и страницы. | |
| План навигации | Затем организуйте структуру навигации для самого домашнего сайта и глобальной навигации. Подумайте о том, чтобы сделать домашний сайт центральным, если вам нужно добавить дополнительный уровень навигации и упростить синхронизацию связанных разрешений и фирменной символики сайта. Узнайте больше о планировании навигации по сайту и о том, как сделать свой домашний сайт узловым. Затем ознакомьтесь с руководством по настройке глобальной навигации на домашнем сайте. Подумайте о том, чтобы сделать домашний сайт центральным, если вам нужно добавить дополнительный уровень навигации и упростить синхронизацию связанных разрешений и фирменной символики сайта. Узнайте больше о планировании навигации по сайту и о том, как сделать свой домашний сайт узловым. Затем ознакомьтесь с руководством по настройке глобальной навигации на домашнем сайте. | |
| Персонализация содержимого | Затем подумайте о разных аудиториях, которые обслуживает ваша организация. Подумайте, как элементы на вашем домашнем сайте, такие как навигационные ссылки и определенные веб-части, могут выиграть от таргетинга на определенную аудиторию. Подробнее о таргетинге аудитории. | |
| Сбор элементов брендинга | Наконец, начните собирать ресурсы, необходимые для применения индивидуального фирменного стиля и других деталей к вашему домашнему сайту, таких как файлы логотипов, цветовые темы и любые пользовательские решения. Узнайте больше о том, как изменить внешний вид вашего сайта. Узнайте больше о том, как изменить внешний вид вашего сайта. | |
| Учитывать производительность сайта | Еще до того, как вы создадите свой сайт, изучите основные элементы, которые обеспечат работоспособность вашего домашнего сайта. Здоровый домашний сайт оптимизирует производительность, чтобы обеспечить наилучшие впечатления от просмотра. Используйте средство диагностики страниц для SharePoint, чтобы убедиться, что домашняя страница работоспособна, прежде чем делиться ею с конечными пользователями. Узнайте больше о работоспособных порталах и использовании средства диагностики страниц для SharePoint. |
Создайте свой домашний сайт
Подготовив план, вы готовы приступить к созданию домашнего сайта в SharePoint. Начните с сайта для общения и после того, как вы завершите общий макет, установите сайт для общения в качестве домашнего сайта в центре администрирования SharePoint.
| Значок | Действие | Начало работы |
|---|---|---|
| Создать современный коммуникационный сайт | Начните с создания коммуникационного сайта SharePoint и разверните его, используя разделы, веб-части и страницы. Рассмотрите возможность использования мегаменю и нижнего колонтитула, чтобы улучшить поиск пути. Веб-части, полезные для домашнего сайта, включают в себя: веб-часть новостей, веб-часть «Моя лента», веб-части Yammer, веб-часть «Быстрая ссылка» и веб-часть «Выделенный контент». Узнайте, как создать информационный сайт, использовать современные веб-части и настроить свой сайт. Рассмотрите возможность использования мегаменю и нижнего колонтитула, чтобы улучшить поиск пути. Веб-части, полезные для домашнего сайта, включают в себя: веб-часть новостей, веб-часть «Моя лента», веб-части Yammer, веб-часть «Быстрая ссылка» и веб-часть «Выделенный контент». Узнайте, как создать информационный сайт, использовать современные веб-части и настроить свой сайт. | |
| Применение таргетинга на аудиторию | Затем включите таргетинг на аудиторию для домашнего сайта. При включении таргетинга на аудиторию определенный контент будет иметь приоритет для определенных аудиторий в навигационных ссылках, новостях и определенных веб-частях. Узнайте больше о том, как работает таргетинг на аудиторию и как применить его к навигационным ссылкам, новостям и веб-частям. | |
| Настройка потока утверждения страницы | Затем убедитесь, что на домашнем сайте настроены регулярные обновления содержимого. Включите утверждение контента, чтобы на домашнем сайте публиковался только высококачественный контент. Узнайте, как включить процесс утверждения страницы. Включите утверждение контента, чтобы на домашнем сайте публиковался только высококачественный контент. Узнайте, как включить процесс утверждения страницы. | |
| Поменять местами корневой сайт с домашним сайтом | Перед тем, как установить сайт связи в качестве домашнего сайта, рекомендуется заменить сайт связи корневым сайтом вашего арендатора. Корневой сайт вашей организации — это один из сайтов, который подготавливается автоматически при покупке и настройке плана Microsoft 365. Если вы сначала настроите домашний сайт, а затем поменяете местами места с корневым сайтом, вы можете потерять настройки домашнего сайта, и вам придется применить их повторно. Узнайте, как поменять местами корневой сайт с домашним сайтом. | |
| Установить домашний сайт | Далее установите домашний сайт. | |
| Настройка глобальной навигации | Затем включите глобальную навигацию, чтобы пользователи могли легко переходить к важным ресурсам интрасети в любом месте SharePoint. Глобальную навигацию можно настроить только на домашней странице домашнего сайта. Узнайте, как включить и настроить глобальную навигацию. Глобальную навигацию можно настроить только на домашней странице домашнего сайта. Узнайте, как включить и настроить глобальную навигацию. | |
| Состояние тестового сайта и впечатления от просмотра | Наконец, просмотрите руководство по запуску портала и поймите основные элементы, которые обеспечат работоспособность вашего домашнего сайта. Здоровый домашний сайт оптимизирует производительность, чтобы обеспечить наилучшие впечатления от просмотра. Используйте средство диагностики страниц для SharePoint, чтобы убедиться, что домашняя страница работоспособна, прежде чем делиться ею с конечными пользователями. Узнайте больше о работоспособных порталах и использовании инструмента диагностики страниц для SharePoint. |
Запустите свой домашний сайт
После того, как вы настроили свой домашний сайт, пришло время спланировать запуск и убедиться, что остальная часть организации может найти и использовать домашний сайт.
| Значок | Действие | Начало работы |
|---|---|---|
| Поделиться сайтом и запланировать запуск портала | Начните с того, что убедитесь, что ваш домашний сайт исправен, а затем пришло время поделиться сайтом с остальной частью организации и запланировать запуск. Используйте планировщик запуска портала для постепенного развертывания домашнего сайта для групп конечных пользователей. Использование поэтапного подхода идеально подходит для решения любых проблем с производительностью, которые могут возникнуть, и для обеспечения положительного впечатления от просмотра. Узнайте, как использовать планировщик запуска портала. | |
| Повышение обнаруживаемости | Затем убедитесь, что сотрудники вашей организации могут легко найти домашний сайт с помощью нескольких разных точек входа в Microsoft 365. Добавьте ссылку на домашний сайт в средстве запуска приложений Microsoft (иногда называемом вафлей) и на стартовой странице SharePoint. Узнайте больше о том, как добавить настраиваемую плитку в средство запуска приложений и как добавить рекомендуемую ссылку на стартовую страницу SharePoint. Узнайте больше о том, как добавить настраиваемую плитку в средство запуска приложений и как добавить рекомендуемую ссылку на стартовую страницу SharePoint. | |
| Привлекайте свою аудиторию | Затем сообщите вашей организации о новом ресурсе домашнего сайта и других новых элементах, таких как глобальная навигация. Рассмотрите несколько вариантов связи, например публикацию новостей SharePoint, которой также можно поделиться по электронной почте и в Microsoft Teams. Узнайте больше о том, как создавать и публиковать новости SharePoint, а также делиться ими по электронной почте. | |
| Управление и обслуживание домашнего сайта | Наконец, когда сайт исправен, запущен и используется организацией, отслеживайте использование сайта и обслуживайте его. Обслуживание сайта должно включать в себя проверку актуальности содержимого сайта, отсутствия неработающих ссылок, работоспособности и работоспособности сайта. Узнайте, как просматривать данные об использовании и аналитику для вашего сайта и как поддерживать свой сайт с течением времени. Узнайте, как просматривать данные об использовании и аналитику для вашего сайта и как поддерживать свой сайт с течением времени. | |
| Интеграция домашнего сайта в Microsoft Teams с помощью Viva Connections | Расширьте охват домашнего сайта и помогите пользователям встретиться там, где они уже работают, упростив доступ к содержимому и обмен им в одном месте. После того, как у вас есть домашний сайт и глобальная навигация, включенная и настроенная на панели приложений SharePoint, вы выполнили требования для интеграции домашнего сайта в Microsoft Teams с помощью Viva Connections. Узнайте больше о возможностях Viva Connections для конечных пользователей. |
Часто задаваемые вопросы о домашнем сайте
В: У меня есть новый сайт, который я хочу использовать в качестве домашнего сайта. Что мне делать?
Если ваш сайт является сайтом для общения, вы можете установить его в качестве домашнего сайта.
Вопрос: В чем разница между домашним сайтом и стартовой страницей SharePoint?
Содержимое стартовой страницы SharePoint создается и управляется Microsoft Graph. Контент персонализируется в соответствии с недавней активностью отдельных пользователей, отслеживаемыми сайтами и контентом, который сохраняется на потом. Домашний сайт — это посадочная площадка для всей вашей организации. Он отображает универсальный контент и направляет пользователей на другие важные порталы, такие как отдел кадров и каталоги компаний.
В: Могу ли я интегрировать стартовую страницу SharePoint с моим домашним сайтом?
Интеграция между домашним сайтом и стартовой страницей SharePoint (где элементы фирменной символики, темы, заголовка, навигации и нижнего колонтитула домашнего сайта применяются к начальной странице, и пользователи могут легко перемещаться между страницами) в настоящее время недоступна. . Однако вы можете добавить рекомендуемую ссылку на стартовую страницу SharePoint, чтобы повысить эффективность поиска домашнего сайта.
